Aktualizacja starych treści jest niezbędnym elementem utrzymania udanej witryny WordPress.
Dzięki współpracy z wieloma użytkownikami WordPressa przekonaliśmy się, jak konwersja klasycznych wpisów na bloki może ulepszyć starsze treści, jednocześnie poprawiając ich wydajność.
Wielu właścicieli witryn obawia się, że aktualizacja starych wpisów za pomocą Gutenberga zepsuje ich treść.
Dobrą wiadomością jest to, że WordPress sprawia, że to przejście jest płynne i łatwe w zarządzaniu, umożliwiając ulepszenie twoich wpisów za pomocą nowoczesnych funkcji blokowych bez utraty treści.
W tym przewodniku pokażemy ci, jak krok po kroku bezpiecznie zaktualizować twoje stare wpisy WordPress za pomocą edytora bloków.

Uwaga: Edytor WordPress Gutenberg oferuje łatwy i elastyczny sposób tworzenia treści w WordPress. Jeśli jednak nie jesteś jeszcze gotowy, aby z niego korzystać, możesz wyłączyć Gutenberg i użyć wtyczki Classic Editor.
Alternatywnie, możesz najpierw przetestować zgodność Twojej witryny internetowej pod kątem aktualizacji do Gutenberga.
Jaka jest różnica między edytorem klasycznym a edytorem Gutenberg?
Zanim zaczniemy, omówmy najpierw główne różnice między starym edytorem klasycznym a edytorem bloków Gutenberg.
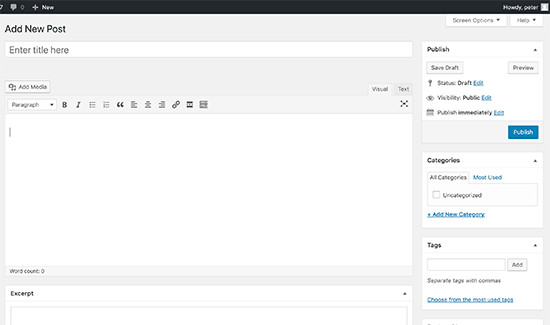
Edytor klasyczny był edytorem tekstu, który wyglądał bardzo podobnie do programu Microsoft Word. Miał pojedyncze pole edycji z opcjami formatowania u góry.
Oto jak wygląda edytor klasyczny:

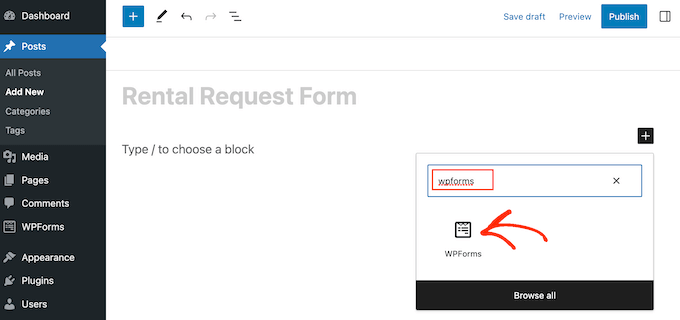
Z drugiej strony, edytor Gutenberg jest w pełni opartym na blokach edytorem, dostępnym od wersji WordPress 5.0. Wszystkie treści dodasz w formie bloków.
Oto jak wygląda edytor bloków Gutenberg:

Bloki to oddzielne elementy treści z własnym zestawem opcji formatowania. Istnieją indywidualne bloki dla każdego elementu treści, w tym:
- Zwykły tekst lub akapit
- Imagely
- Przycisk
- Galeria
- Lista
- Tabela
- Osadzanie i nie tylko.
Ponadto możesz znaleźć więcej opcji bloków treści dostarczanych przez twoją wtyczkę WordPress i motyw.
Na przykład WPForms dodaje blok, który pozwala osadzać twoje formularze w witrynie internetowej.

Aby utworzyć lub edytować wpisy w edytorze Gutenberg, należy użyć bloków. Oto jak zaktualizować twoje stare wpisy i strony na blogu za pomocą edytora bloków Gutenberg.
Jak przekonwertować twoje klasyczne wpisy WordPress na Gutenberg (krok po kroku)
Jeśli zaktualizowałeś swojego bloga WordPress do najnowszej wersji WordPressa, to domyślnym edytorem będzie dla ciebie edytor bloków Gutenberg.
Dobrą rzeczą w Gutenbergu jest to, że nie ma on wpływu na żadną twoją starą treść i możesz łatwo edytować swoje stare artykuły.
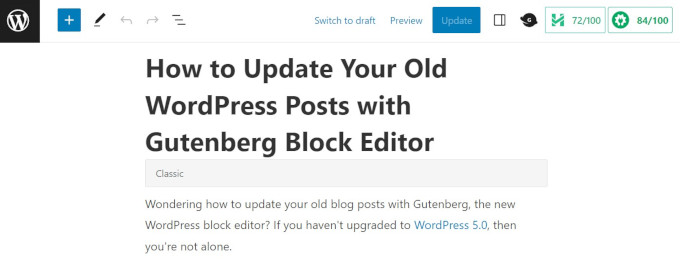
Aby edytować starszy wpis lub stronę, po prostu edytuj go tak, jak normalnie robisz to w WordPress.
W edytorze treści zobaczysz całą treść zawiniętą wewnątrz pojedynczego bloku Classic.

Ten sam wpis wyglądałby jak na poniższym zrzucie ekranu w starym klasycznym edytorze.
Jak można powiadomić, istniejąca treść jest taka sama. Jednak sposób jej organizacji wygląda nieco inaczej.

Nowy edytor bloków WordPress nie wprowadzi żadnych zmian w treści i nadal będzie wyglądał tak samo na twojej witrynie internetowej WordPress.
Teraz masz dwie opcje edycji twoich starych wpisów i stron na blogu:
- Kontynuuj edycję wewnątrz bloku Classic.
- Przekonwertuj twoją starą treść na nowe bloki Gutenberg.
Pierwszą opcją jest kontynuowanie edycji twojego starego artykułu wewnątrz bloku Classic.
Blok Classic oferuje ten sam interfejs edytora Classic z opcjami formatowania u góry. Powinno to być dość proste.
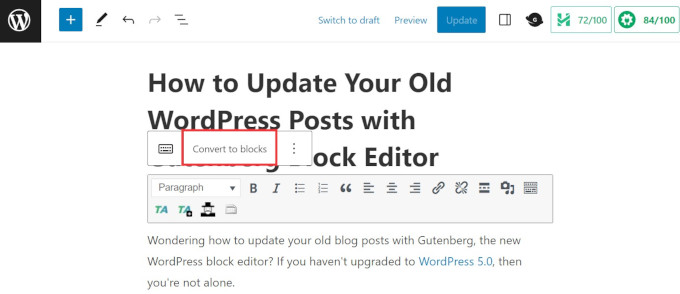
Drugą opcją jest konwersja twojej starej treści na nowe bloki Gutenberg.
Można to zrobić klikając na górze treści i wybierając przycisk “Konwertuj na bloki”.

To wszystko!
Twoja stara treść zostanie automatycznie przekonwertowana na pasujące bloki. Treść wewnątrz bloku Classic zostanie podzielona na kilka różnych bloków.
Teraz możesz edytować swój stary artykuł za pomocą nowych bloków edytora Gutenberg. Każdy blok jest oddzielną jednostką z własnymi opcjami formatowania, stylami i opcjami projektowania.
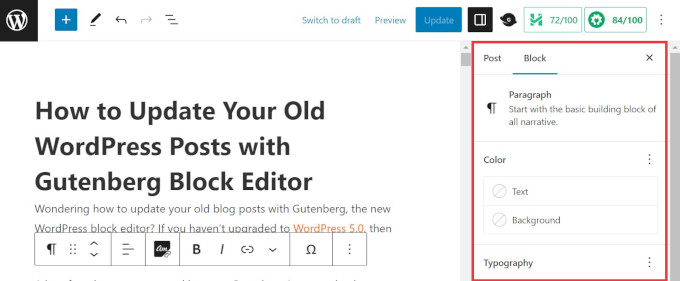
Jeśli chcesz zmienić sposób wyświetlania obrazka, możesz po prostu kliknąć obrazek, aby wybrać blok, a opcje edycji pojawią się u góry.
Więcej opcji znajduje się również w karcie “Blokuj” w prawej kolumnie ekranu.

Na przykład w przypadku bloku Akapit można użyć paska narzędzi, aby zmienić kolor tekstu i tła, wybrać typografię, dodać odnośniki i nie tylko.
Postępując zgodnie z tym samym procesem, możesz edytować wszystkie bloki i sprawić, że twój artykuł będzie wyglądał imponująco wizualnie.
Po zakończeniu wprowadzania wszystkich niezbędnych zmian możesz po prostu kliknąć przycisk “Aktualizuj” w prawym górnym rogu ekranu, aby zapisać twoje zmiany.
Dowiedz się więcej o poradach i wskazówkach dotyczących edytora Gutenberg
Gotowy, aby w pełni wykorzystać możliwości edytora bloków? Oto kilka poradników WordPress, które pomogą Ci zacząć:
- Jak dodawać i wyrównywać obrazki w edytorze bloków WordPress (Gutenberg)?
- Jak zmienić wysokość i szerokość bloku w WordPress
- Najlepsze wtyczki Gutenberg Blocks dla WordPress (super przydatne)
- Jak wybrać i używać zagnieżdżonych bloków w WordPress?
- Jak masowo konwertować klasyczne bloki na Gutenberg w WordPress
- Najczęstsze problemy z edytorem bloków WordPress i sposoby ich poprawki
- Jak dodać współpracę w edytorze bloków WordPress (styl Google-Doc)?
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak zaktualizować twoje stare artykuły za pomocą edytora bloków Gutenberg. Możesz również zapoznać się z naszym poradnikiem na temat tworzenia własnego bloku WordPress i naszym przewodnikiem na temat korzystania ze wzorców bloków WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Steve
In the classic editor, there was a way to update the date on an existing post and schedule it for a new date/time. I don’t see that option in Gutenberg. I only see a way to change the date and then update the post. Does this accomplish the same thing?
WPBeginner Support
You should be able to change the date with the same functionality as the classic editor. We would recommend taking a look at our article below:
https://www.wpbeginner.com/beginners-guide/schedule-your-posts-in-wordpress/
Admin
Deborah
When I click Convert to blocks my page turns to what looks like code. So, I guess it is not converting correctly. I have other pages that converted fine a while back and I’m able to create new pages using blocks. Does that mean I will need to retype it all by hand?
WPBeginner Support
If it is a specific page then there may be an issue with that page, you likely would need to manually recreate that specific page.
Admin
Bettye
I don’t have the 3 dots to the right of the editing toolbar. Does that mean my theme does not support the Gutenberg editor? I’ve been using it since 2016 but I’m on WordPress version 5.3.2.
Bettye
WPBeginner Support
You may not be using a classic block for your content if the editor looks different than what we’re showing as one common reason for that
Admin
RoseMary
I am on the current version of WordPress, but do not have any option to switch from the classic editor to Gutenberg. Now that’s a puzzle! I do not have any plugins installed that would inhibit Gutenberg or keep me with the classic editor.
Any ideas?
WPBeginner Support
You may want to go to your profile to see if you have disable visual editor checked as a possible reason.
Admin
Karen
I guess pages would done the same way? Can you add meta description for each page with code block? Thank you.
WPBeginner Support
Yes, pages would be done the same way and if you wanted you could add the HTML using the code block if you wanted
Admin
Sarmad
how will i earn from bloging when i have not to write articles
WPBeginner Support
If you’re looking to monetize your site, you would want to take a look at our article: https://www.wpbeginner.com/beginners-guide/make-money-online/
Admin
Van
Oh my goodness, I’ve been doing the conversion laboriously by hand. At least I haven’t done all of my prior posts by hand. Thank you for this great post. The info will definitely be a time saver for me.
WPBeginner Support
Hey Van,
Glad you found the article helpful.
Admin
Van
I tried the technique earlier this morning. It works and it’s definitely better than redoing a post by hand, but it strips out inline CSS.
Deb
Very difficult getting a PayPal Button into a page now. Even with the PayPal Plugin installed and I tried to us the new button block. Hours later, I am still stuck.
WPBeginner Support
If you are using their html to embed the button you may want to try the custom html block
Admin
Janet
I believe the article is correct when you have something simple like an image and some text. What about videos, links, embeds, anchors, documents, woocommerce, plugins that are images or text etc.? How much after the fact fixing is needed for hundreds of pages created in the old editor. Creating from scratch looks easy, fixing created pages scares me for the amount of additional work needed.
WPBeginner Support
Hi Janet,
Your content would work just fine even if you don’t edit your old articles. However, if you feel you need to create them from scratch, then you can do that as well.
Admin