Jeśli klienci mają problemy z płaceniem przy kasie, jest to ogromny problem dla twojego sklepu internetowego. Może to zaszkodzić twojej reputacji i spowodować, że kupujący porzucą swoje koszyki, co doprowadzi do utraty sprzedaży.
Dlatego tak ważne jest przetestowanie płatności Stripe przed uruchomieniem Twojego sklepu. Ten prosty krok daje pewność, że będziesz w stanie przetwarzać płatności i rozwijać swój biznes online.
Zawsze upewniamy się, że robimy to po skonfigurowaniu sklepu internetowego z WordPress. W tym artykule przeprowadzimy Cię przez cały proces, krok po kroku.
Czytaj dalej, aby dowiedzieć się, jak łatwo przetestować płatności Stripe na twojej witrynie WordPress.

Twój najdroższy nadzór: Dlaczego testowanie płatności Stripe nie może czekać
Testując płatności Stripe na twojej witrynie WordPress, upewniasz się, że wszystko działa tak, jak powinno, zanim uruchomisz swój sklep internetowy. Jeśli pominiesz ten krok, może Cię to słono kosztować.
Wyobraź sobie, że klient próbuje dokonać płatności, a ta nie udaje się z powodu problemu z konfiguracją. Jest to nie tylko frustrujące dla użytkownika, ale prawdopodobnie spowoduje również utratę sprzedaży.
Pomyśl o tym w ten sposób. Gdybyś prowadził fizyczny sklep, a twoja kasa fiskalna lub system kasowy przestałyby działać, klienci nie mieliby innego wyboru, jak tylko wyjść i spróbować w innym sklepie.
Klienci nie byliby zbyt zadowoleni z niedogodności, a szanse na ich odzyskanie byłyby bardzo niskie. Oznacza to, że zaniedbanie testów płatności może poważnie zaszkodzić twojemu sklepowi internetowemu.
Dobrą wiadomością jest to, że testując twój system płatności przed jego uruchomieniem, możesz wcześnie wychwycić i poprawić wszelkie problemy. W ten sposób możesz uniknąć utraty sprzedaży i uszczerbku na twojej reputacji.
Możesz symulować rzeczywiste scenariusze, takie jak udane płatności, odrzucone transakcje lub zwroty pieniędzy, aby dokładnie zobaczyć, jak reaguje twoja bramka płatności.
Gdy będziesz przygotowany na każdą sytuację, będziesz mieć pewność, że twoje konto Stripe jest zabezpieczone i odpowiednio zintegrowane.
Powiedziawszy to, przyjrzyjmy się, jak przetestować płatności Stripe w WordPress. W tym poradniku omówimy wiele metod. Możesz użyć poniższych odnośników, aby przejść do wybranej przez ciebie metody.
Ważne uwagi: Przed wykonaniem tego poradnika należy pamiętać o następujących kwestiach:
📝 Jeśli nie masz jeszcze konta Stripe, zalecamy najpierw je utworzyć.
Stripe to rozwiązanie do przetwarzania płatności, a wtyczki omówione w każdej metodzie to prawdziwe rozwiązania e-handlu (nie tylko do testowania).
Każda metoda oferuje “tryb testowy”, ale nie ukrywa Twojej opcji płatności przed odwiedzającymi. Upewnij się więc, że przeprowadziłeś te testy przed uruchomieniem całej Twojej witryny. Lub, jeśli twoja witryna jest już publiczna, możesz najpierw przetestować Stripe na stronie przejściowej.
Metoda 1: Przetestuj płatności Stripe w WooCommerce
Stripe to jedna z najpopularniejszych bramek płatniczych do akceptowania płatności kartą kredytową w sklepach internetowych zbudowanych z WooCommerce. Jeśli prowadzisz sklep WooCommerce, ta metoda jest dla Ciebie.
Porada eksperta: Jeśli jeszcze nie skonfigurowałeś swojego sklepu, zapoznaj się z naszym kompletnym poradnikiem WooCommerce.
Gdy twój sklep WooCommerce jest już skonfigurowany i gotowy, musisz zainstalować i włączyć darmową wtyczkę Stripe Payment Gateway for WooCommerce. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym poradnikiem na temat instalacji wtyczki WordPress.
Ta wtyczka pochodzi od zespołu stojącego za FunnelKit, który jest potężnym zestawem narzędzi zaprojektowanych, aby pomóc w tworzeniu wysoko konwertujących lejków sprzedażowych i automatyzacji twojego marketingu.
Aby dowiedzieć się więcej, zobacz naszą pełną recenzję FunnelKit.
Po włączeniu wtyczki wystarczy kliknąć przycisk “Uruchom kreator wdrażania” na stronie wtyczek.

Spowoduje to uruchomienie kreatora konfiguracji FunnelKit na twoim ekranie.
Teraz kliknij przycisk “Połącz ze Stripe”, aby zintegrować twoje istniejące konto Stripe z WooCommerce.

Następnie wpisz adres e-mail i hasło powiązane z Twoim kontem Stripe.
Następnie kliknij przycisk “Zaloguj się”, aby kontynuować.

Następnie, jeśli utworzyłeś wiele kont Stripe z tym samym adresem e-mail, wybierz to, które chcesz połączyć z wtyczką.
Gdy to zrobisz, kliknij przycisk “Połącz”.

Na następnym ekranie zobaczysz listę metod płatności, które możesz włączać w swoim sklepie za pomocą Stripe. Obejmują one kartę, polecenie zapłaty SEPA, iDEAL i inne.
Po prostu dokonaj swojego wyboru i kliknij przycisk “Zapisz i kontynuuj”.

Gdy to zrobisz, będziesz musiał skonfigurować webhooki dla twojego sklepu. Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym poradnikiem na temat akceptowania płatności Stripe w WordPress.
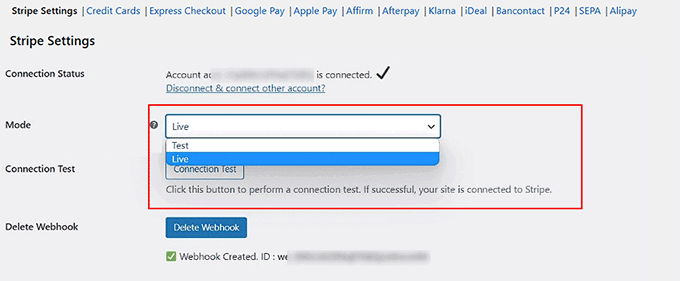
Następnie wtyczka zapyta, czy chcesz uruchomić Stripe w trybie “Test” czy “Live”.
W tym miejscu wystarczy wybrać opcję “Test” i kliknąć przycisk “Zapisz i sprawdź ustawienia”.

Zostaniesz teraz przekierowany na stronę “Ustawienia Stripe” w WooCommerce.
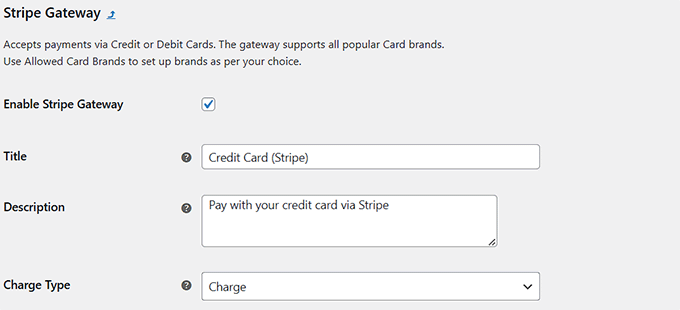
W tym miejscu należy zaznaczyć opcję “Włącz bramkę Stripe” oraz dodać tytuł i opis systemu płatności.

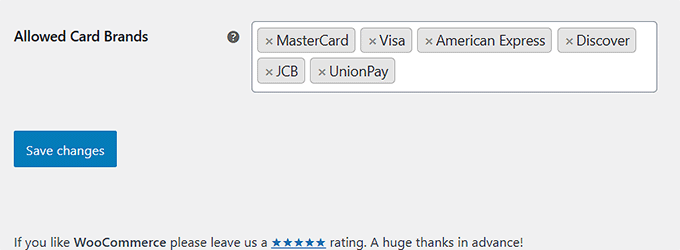
Następnie przewiń w dół i wpisz karty bankowe, które planujesz akceptować w twoim sklepie.
Na koniec możesz kliknąć przycisk “Zapisz zmiany”, aby zapisać twoje ustawienia.

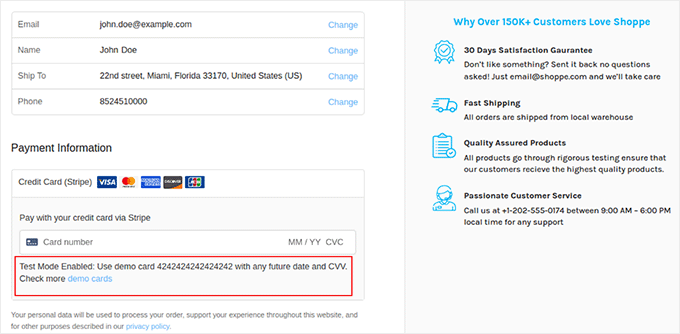
Teraz przejdź na twój sklep WooCommerce i otwórz stronę kasy. Tutaj można powiadomienie, że Stripe został dodany jako opcja płatności.
Zobaczysz również komunikat informujący, że tryb testowy jest obecnie włączony na twojej witrynie.
Aby przetestować płatności Stripe w twoim sklepie WooCommerce, możesz użyć danych karty demo wymienionych w wiadomości, wraz z przyszłą datą wygaśnięcia i CVV.

Po dokonaniu kilku pozorowanych zakupów możesz łatwo sprawdzić, czy Stripe pobrał płatności, przechodząc do kokpitu Stripe i klikając kartę “Płatności”.
Tutaj można znaleźć wszystkie szczegóły płatności przetworzone w trybie testowym.

Teraz, jeśli wszystkie twoje płatności testowe zostały przetworzone bez problemu, wróć do strony “Ustawienia Stripe” w kokpicie WordPress.
Tutaj wybierz opcję “Na żywo” z rozwijanego menu “Tryb”, aby rozpocząć przyjmowanie prawdziwych płatności Stripe w WordPress.

Metoda 2: Przetestuj płatności Stripe dla produktów cyfrowych
Jeśli sprzedajesz produkty cyfrowe online za pomocą WordPressa i chcesz akceptować płatności Stripe, zalecamy skorzystanie z wtyczki Easy Digital Downloads (EDD).
Można go używać do sprzedaży produktów cyfrowych, takich jak eBooki, wtyczki, pliki PDF i inne. Ponadto ma wbudowaną integrację ze Stripe, co ułatwia testowanie płatności Stripe przed uruchomieniem systemu płatności w twoim sklepie.
Sami używamy EDD do sprzedaży naszych wtyczek i oprogramowania i jesteśmy z niego bardzo zadowoleni. Jest przyjazny dla początkujących i ma wiele przydatnych funkcji. Aby dowiedzieć się więcej, zobacz naszą pełną recenzję Easy Digital Downloads.
Najpierw należy zainstalować i włączyć wtyczkę Easy Digital Downloads. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym poradnikiem na temat instalacji wtyczki WordPress.
Uwaga: Easy Digital Downloads ma darmowy plan, z którego można korzystać. Uaktualnienie do wersji pro daje jednak dostęp do funkcji takich jak zaawansowane raportowanie, ograniczenia pobierania, płatności cykliczne i inne.
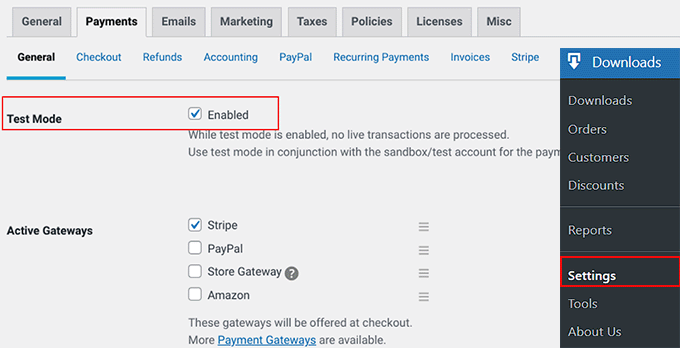
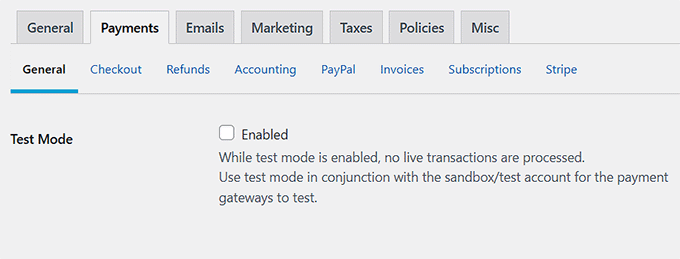
Po włączaniu wtyczki, przejdź do strony Pobieranie ” Ustawienia ” Płatności z kokpitu WordPress i zaznacz pole “Tryb testowy”.
Następnie wybierz Stripe jako twoją opcję płatności z sekcji “Aktywne bramki”.

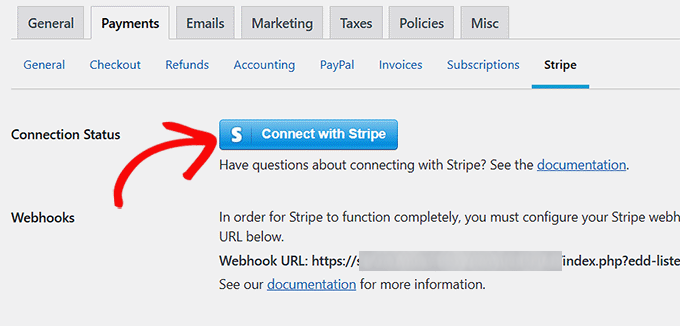
Następnie przejdź do karty “Stripe” u góry i kliknij przycisk “Połącz ze Stripe”.
Spowoduje to otwarcie kreatora konfiguracji, w którym będziesz musiał połączyć swoje istniejące konto Stripe z EDD. Gdy to zrobisz, kliknij przycisk “Zapisz zmiany”, aby zapisać twoje ustawienia.

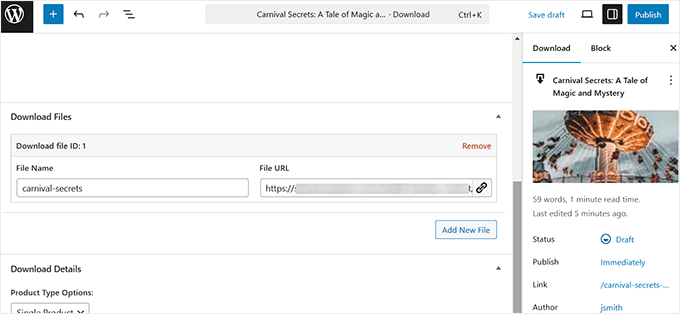
Teraz przejdź na stronę “Pliki do pobrania” i kliknij przycisk “Utwórz nowy”.
Po otwarciu edytora bloków możesz dodać produkt cyfrowy do swojego sklepu.
Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem dla początkujących na temat sprzedaży cyfrowych plików do pobrania na WordPressie.
Na koniec kliknij przycisk “Opublikuj”, aby Twój produkt stał się aktywny.

Teraz musisz przejść na stronę Twojego sklepu internetowego i przejść do kasy.
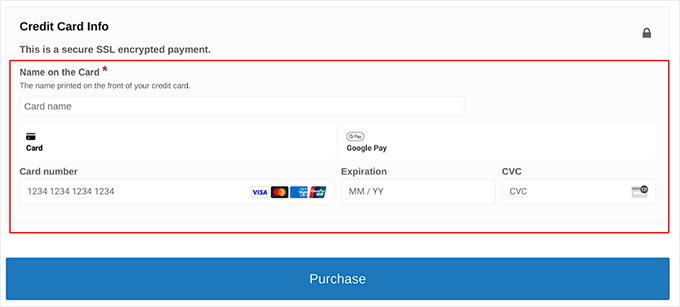
Stripe będzie już skonfigurowany jako bramka płatności w trybie testowym. Możesz po prostu dodać dane karty demo i kliknąć przycisk “Zakup”, aby przetestować proces płatności:
- Numer karty: 4242 4242 4242 4242
- Data wygaśnięcia: Dowolna data w przyszłości
- CVC: Dowolna trzycyfrowa liczba
Należy pamiętać, że powyższe szczegóły nie będą wyświetlane na stronie kasy EDD. Znaleźliśmy je w oficjalnej dokumentacji Stripe.
Procesor umożliwia wykorzystanie tych danych do testowania przepływów płatności w bezpiecznym środowisku bez obawy o dokonywanie prawdziwych transakcji.

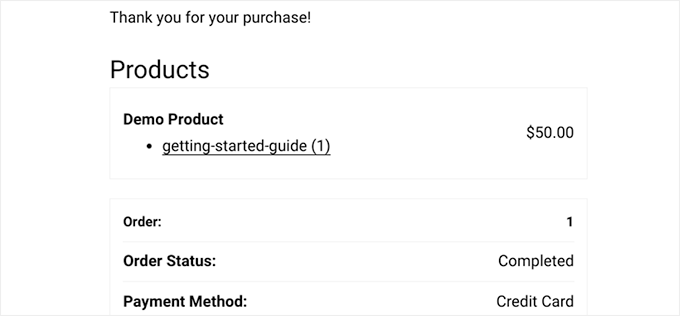
Jeśli transakcja się powiedzie, zostaniesz przeniesiony na stronę potwierdzenia zakupu.
Tutaj zobaczysz szczegóły dotyczące twojego zakupu, takie jak “Status zamówienia” i “Metoda płatności”.

Możesz jednak również sprawdzić płatności testowe bezpośrednio z twojego konta Stripe.
Aby to zrobić, wystarczy przejść na stronę “Płatności” w twoim kokpicie Stripe.

Po pomyślnym przetestowaniu twoich płatności, wróć do strony Pobieranie ” Ustawienia ” Płatności.
Usuń zaznaczenie pola “Tryb testowy”, aby Twój system płatności Stripe był aktywny. Na koniec kliknij przycisk “Zapisz zmiany”, aby zapisać twoje ustawienia.

Metoda 3: Przetestuj płatności Stripe na formularzach płatności WordPress
Chcesz przetestować płatności Stripe na twoim formularzu płatności WordPress? Może to być przydatne, jeśli sprzedajesz subskrypcje, usługi lub tylko kilka produktów w twoim sklepie internetowym.
Jeśli jeszcze z niego nie korzystasz, to polecamy WP Simple Pay. Ma łatwy w użyciu kreator, silną ochronę przed spamem i działa z wieloma opcjami płatności. Możesz go również używać do sprzedaży produktów i łatwo akceptować płatności Stripe.
Zagłębiliśmy się w funkcje tej wtyczki w naszej pełnej recenzji WP Simple Pay. Okazało się, że świetnie nadaje się ona do sprzedaży pojedynczych produktów, usług, członkostwa lub subskrypcji.
Dodatkową zaletą jest to, że pozwala przetestować płatności Stripe przed uruchomieniem.
Najpierw należy zainstalować i włączyć wtyczkę WP Simple Pay. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Uwaga: WP Simple Pay ma darmową wersję, z której można korzystać. Jednak uaktualnienie do planu pro może odblokować więcej opcji płatności i szablonów.
Po włączeniu wtyczki na twoim ekranie otworzy się kreator konfiguracji. W tym miejscu należy kliknąć przycisk “Rozpocznijmy”.

Teraz zostaniesz przeniesiony do następnego kroku, w którym możesz wpisz klucz licencyjny twojej wtyczki.
Informacje te można uzyskać z poziomu twojego konta w witrynie internetowej WP Simple Pay.

Następnie musisz połączyć twoje istniejące konto Stripe z wtyczką, aby akceptować płatności online.
Aby rozpocząć, kliknij przycisk “Połącz ze Stripe”. Aby uzyskać szczegółowe informacje, sprawdź nasz poradnik dotyczący akceptowania płatności Stripe w WordPress.

Po pomyślnym połączeniu Stripe i WP Simple Pay, kreator konfiguracji poprosi cię o skonfigurowanie twoich e-maili.
W tym miejscu można włączyć opcje otrzymywania powiadomień e-mail o potwierdzeniach płatności, nadchodzących fakturach i powiadomieniach o płatnościach.
Upewnij się, że wpiszesz również adres e-mail, na który wtyczka ma wysyłać te wiadomości. Następnie kliknij przycisk “Zapisz i kontynuuj”.

Następnie należy wykonać pozostałe kroki kreatora konfiguracji zgodnie z twoimi preferencjami.
Gdy skończysz, przejdź do strony WP Simple Pay ” Formularze płatności w kokpicie WordPress i kliknij przycisk “Utwórz swój formularz płatności”.

Spowoduje to przejście do strony “Wybierz szablon”, na której zobaczysz listę gotowych szablonów oferowanych przez WP Simple Pay.
Dostępne są opcje sprzedaży subskrypcji, usług, pojedynczego produktu i nie tylko. Po prostu kliknij przycisk “Użyj szablonu”, gdy znajdziesz szablon, który Ci się podoba.
Na potrzeby tego poradnika wybierzemy prosty szablon formularza płatności.

Spowoduje to przejście do strony “Dodaj nowy formularz płatności”, na której można dodać tytuł i opis twojego formularza.
Następnie możesz wybrać twój rodzaj formularza jako “Formularz płatności w witrynie”.

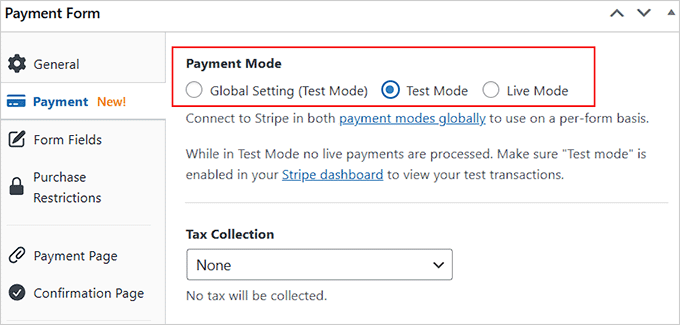
Następnie przejdź do karty “Płatności” w lewej kolumnie.
Możesz teraz wybrać “Tryb testowy” jako “Tryb płatności” dla twojego formularza. Umożliwi to przetestowanie płatności Stripe na twojej witrynie WordPress.
Następnie wybierz preferowane stawki poboru podatku z rozwijanego menu pod opcją “Pobór podatku”.

W tym momencie możesz zapoznać się z naszym przewodnikiem na temat tworzenia formularza WordPress z opcjami płatności, aby uzyskać więcej szczegółów na temat dostosowywania i publikowania.
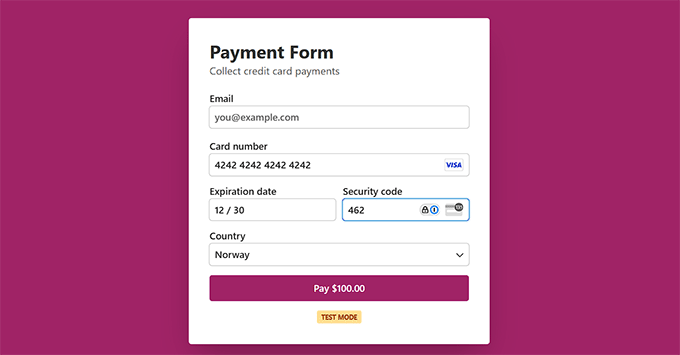
Po opublikowaniu formularza na front-endzie twojej witryny, zauważysz, że “tryb testowy” będzie wyświetlany na dole.

Oznacza to, że możesz przetestować płatności Stripe. Aby to zrobić, musisz dodać dane karty demo i kliknąć przycisk “Zapłać”.
Te szczegóły demo znaleźliśmy w oficjalnej dokumentacji Stripe:
- Numer karty: 4242 4242 4242 4242
- Data wygaśnięcia: Dowolna data w przyszłości
- CVC: Dowolna trzycyfrowa liczba
Procesor oferuje je, dzięki czemu można bezpiecznie testować płatności bez obaw o dokonywanie prawdziwych transakcji.
Aby sprawdzić, czy otrzymałeś płatność po naciśnięciu przycisku “Zapłać”, przejdź do twojego kokpitu Stripe.
Następnie przejdź do karty “Płatności”, gdzie zobaczysz udaną transakcję.

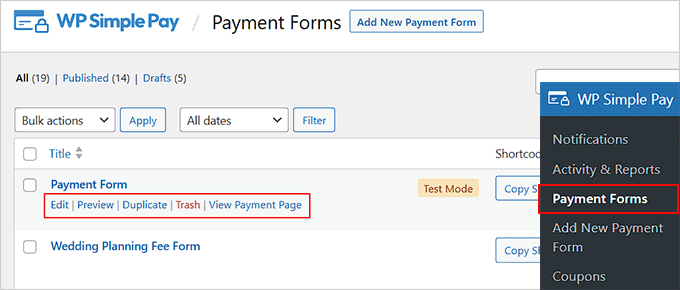
Teraz, gdy już przetestowałeś swoje płatności Stripe, po prostu przejdź do strony WP Simple Pay ” Formularze płatności .
W tym miejscu należy kliknąć odnośnik “Edytuj” znajdujący się pod właśnie opublikowanym formularzem.

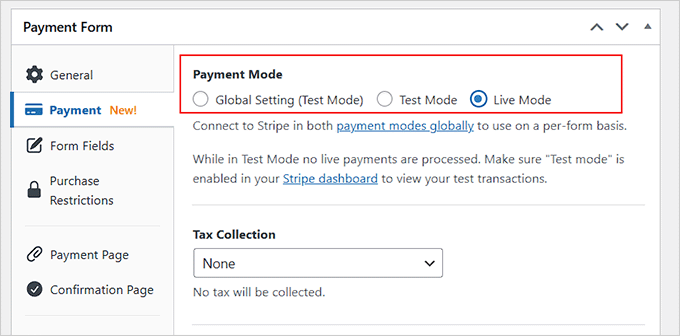
Spowoduje to otwarcie kreatora formularzy, w którym należy przejść do karty “Płatności”.
Tutaj wybierz “Live Mode” jako tryb płatności dla twojego formularza i kliknij przycisk “Update”, aby zapisać zmiany.

Twój formularz zacznie teraz akceptować prawdziwe płatności Stripe od własnych klientów.
Porada eksperta: Chcesz sprzedawać swoje produkty lub usługi na całym świecie? Twój sklep internetowy musi szybko się wczytywać dla odwiedzających, bez względu na to, gdzie się znajdują.
W WPBeginner oferujemy usługi optymalizacji szybkości witryny, aby zapewnić twoim klientom na całym świecie szybką i płynną obsługę. Aby uzyskać więcej informacji, zobacz naszą stronę Usługi WPBeginner Pro!
Bonus: Wskazówki i zasób do korzystania ze Stripe w WordPressie
Teraz, gdy jesteś gotowy do akceptowania płatności Stripe w WordPress, możesz być zainteresowany tymi dodatkowymi zasobami:
- Jak obniżyć opłaty transakcyjne Stripe w WordPress (Porady eksperta)
- Jak dodać kod QR płatności Stripe w WordPress?
- Jak przekazywać klientom opłaty za przetwarzanie płatności w WordPress?
- Jak pobierać podatki od płatności Stripe w WordPress?
- Najlepsze wtyczki płatności Stripe dla WordPressa
- Stripe vs. PayPal: Co jest lepsze dla Twojej witryny WordPress?
- Ponad 75 ważnych statystyk, danych i trendów dotyczących płatności online
Często zadawane pytania dotyczące testowania płatności Stripe
Oto kilka pytań, które nasi czytelnicy często zadają na temat testowania płatności Stripe w WordPress:
Jak często powinienem testować płatności Stripe?
Powinieneś testować płatności Stripe za każdym razem, gdy dokonujesz dużych zmian w twojej witrynie, takich jak aktualizacja wtyczek, zmiana motywów lub dodanie nowych metod płatności.
Dobrym pomysłem jest również okresowe testowanie, zwłaszcza w przypadku wprowadzania nowych produktów lub usług, aby upewnić się, że wszystko nadal działa płynnie.
Regularne testowanie gwarantuje, że twój proces płatności pozostaje zabezpieczony i funkcjonalny, zapewniając klientom bezproblemowe doświadczenie.
Co powinienem zrobić, jeśli transakcja testowa zakończy się niepowodzeniem?
Jeśli transakcja testowa nie powiedzie się, musisz najpierw dwukrotnie sprawdzić, czy twoja integracja ze Stripe jest nadal w trybie testowym. Następnie zweryfikuj dane karty demo, które wpiszesz, w tym datę ważności i CVV.
Jeśli dane są poprawne, sprawdź komunikaty o błędach od Stripe, aby zidentyfikować problem. Czasami problem może być związany z konfliktem ustawień lub wtyczek, więc upewnij się, że wszystko jest zaktualizowane i poprawnie skonfigurowane.
Jeśli jednak nadal masz problemy, możesz skontaktować się z zespołem pomocy technicznej Stripe w celu uzyskania pomocy w rozwiązaniu problemu.
Czy mogę użyć prawdziwych danych karty kredytowej do przetestowania płatności Stripe?
Nie, nie powinieneś używać prawdziwych autorzy kart kredytowych do testowania płatności Stripe.
Zamiast tego, Stripe udostępnia dane kart demo specjalnie do testów, które symulują prawdziwe transakcje bez użycia rzeczywistych pieniędzy.
W ten sposób możesz bezpiecznie przetestować swój system płatności bez ryzyka nieautoryzowanych opłat lub posiadania wpływu na własnych klientów. Zawsze upewnij się, że jesteś w trybie testowym, aby uniknąć przetwarzania prawdziwych płatności.
Czy mogę testować płatności na mojej witrynie na żywo, nie mając wpływu na rzeczywiste transakcje?
Tak, możesz testować płatności na twojej witrynie bez wpływu na rzeczywiste transakcje, korzystając z trybu testowego Stripe.
Gdy ten tryb jest włączony, wszystkie płatności są symulowane i nie pobierają prawdziwych pieniędzy ani nie mają wpływu na twoich klientów. Po prostu upewnij się, że Stripe jest w trybie testowym i użyj danych karty demo, które zapewnia, aby przeprowadzić transakcje testowe.
Czy mogę przetestować subskrypcje i płatności cykliczne za pomocą Stripe?
Tak, możesz testować subskrypcje i płatności cykliczne za pomocą Stripe.
W trybie testowym można skonfigurować plany subskrypcji i symulować płatności cykliczne, aby upewnić się, że wszystko działa poprawnie. Stripe umożliwia testowanie różnych scenariuszy subskrypcji, takich jak cykle rozliczeniowe i ponawianie płatności, nie mając wpływu na rzeczywiste transakcje.
Ułatwia to sprawdzenie, czy twój system subskrypcji jest prawidłowo skonfigurowany przed uruchomieniem.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak przetestować płatności Stripe na twojej witrynie WordPress. Możesz również zapoznać się z naszym poradnikiem na temat akceptowania płatności ACH lub naszym przewodnikiem po akceptowaniu płatności iDEAL w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.