Czy kiedykolwiek próbowałeś wyjaśnić techniczny krok w poście na blogu, tylko po to, by znaleźć się zagubionym w ścianie tekstu? Może to być frustrujące, gdy dokładnie wiesz, co zrobić, ale same słowa nie wyjaśniają tego wystarczająco jasno dla Twoich czytelników.
My też przez to przechodziliśmy. W WPBeginner szybko nauczyliśmy się, że pojedynczy zrzut ekranu jest często wart więcej niż sto słów, zwłaszcza w naszych samouczkach krok po kroku.
Dodawanie zrzutów ekranu zamienia mylące instrukcje w proste, wizualne przewodniki. Pomaga to czytelnikom w śledzeniu, poprawia ich doświadczenia i zachęca do powrotu na Twój blog.
W tym przewodniku pokażemy Ci dokładnie, jak zrobić zrzut ekranu na dowolnym urządzeniu. Wkrótce będziesz tworzyć krystalicznie czyste samouczki dla swojego własnego bloga WordPress.

Korzyści z robienia zrzutów ekranu dla Twoich wpisów na blogu
Dodawanie wysokiej jakości zrzutów ekranu do Twojego bloga WordPress może sprawić, że Twoje treści będą bardziej angażujące. Są to zrzuty ekranu lub migawki tego, co znajduje się na ekranie Twojego telefonu komórkowego lub komputera.
Możesz używać zrzutów ekranu do tworzenia samouczków i prowadzenia użytkowników krok po kroku. W ten sposób ludzie będą dokładnie wiedzieć, gdzie kliknąć i co wpisać podczas konfiguracji oprogramowania lub wtyczek.
Podobnie możesz używać zrzutów ekranu do podsumowań lub postów z listą. Na przykład, powiedzmy, że piszesz o najlepszych narzędziach do marketingu e-mailowego. Możesz zrobić zrzuty ekranu każdej strony głównej narzędzia i pokazać je w swoich treściach.
Ponieważ istnieje tak wiele różnych sposobów robienia zrzutów ekranu, stworzyliśmy przewodnik krok po kroku, jak zrobić zrzut ekranu dla własnego bloga na różnych urządzeniach i w aplikacjach. Nie będziesz nawet potrzebować wtyczki WordPress do tego.
Aby ułatwić Ci zadanie, poniżej przygotowaliśmy również spis treści, dzięki czemu możesz szybko znaleźć metodę, która Cię dotyczy:
- Jak zrobić zrzut ekranu za pomocą Droplr
- Jak zrobić zrzut ekranu na Macu
- Jak zrobić zrzut ekranu w systemie Windows
- Jak zrobić zrzut ekranu na Chromebooku
- Jak zrobić zrzut ekranu na iPhonie
- Jak zrobić zrzut ekranu na telefonie z systemem Android
- Często zadawane pytania dotyczące robienia zrzutów ekranu
- Dodatkowe zasoby dotyczące obrazów do bloga
Jak zrobić zrzut ekranu za pomocą Droplr
Droplr to popularna aplikacja do przechwytywania ekranu. Pozwala łatwo zrobić zrzut ekranu na komputerze i udostępnić go.
Droplr automatycznie zapisuje zrzuty ekranu i nagrania ekranu w chmurze i udostępnia link do udostępnienia innym. Ponadto możesz zarządzać wszystkimi zrzutami ekranu z panelu i udostępniać wysokiej jakości treści na dowolnej platformie, w tym na WordPressie.
Działa świetnie z urządzeniami Mac, Windows i Chromebook, aby szybko przechwycić zaznaczony obszar lub cały ekran. Istnieje również rozszerzenie Chrome, dzięki czemu możesz szybko robić zrzuty ekranu z przeglądarki.
Droplr integruje się również z popularnymi aplikacjami, takimi jak Slack, Microsoft Teams, Gmail, Adobe Photoshop i inne.
Robienie zrzutów ekranu za pomocą aplikacji desktopowej Droplr
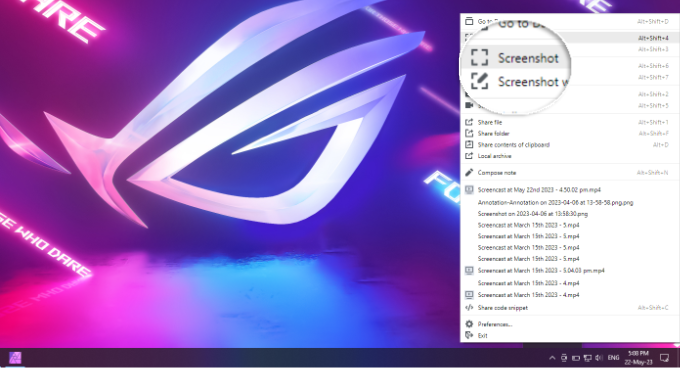
Aby zrobić zrzut ekranu za pomocą Droplr, najpierw musisz zainstalować aplikację na preferowanym urządzeniu. Następnie możesz kliknąć ikonę Droplr na pasku menu Mac lub na pasku zadań systemu Windows.

Stąd po prostu kliknij opcję „Zrzut ekranu”.
Jeśli jesteś użytkownikiem Mac, możesz również nacisnąć „Option + Shift + 4”, aby przechwycić zrzuty ekranu. Możesz nacisnąć „Alt + Shift + 4” w systemie Windows, aby zrobić zrzut ekranu za pomocą Droplr.

Następnie musisz wybrać obszar, z którego chcesz zrobić zrzut ekranu.
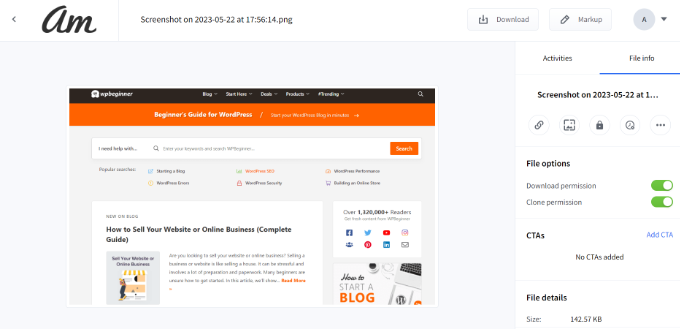
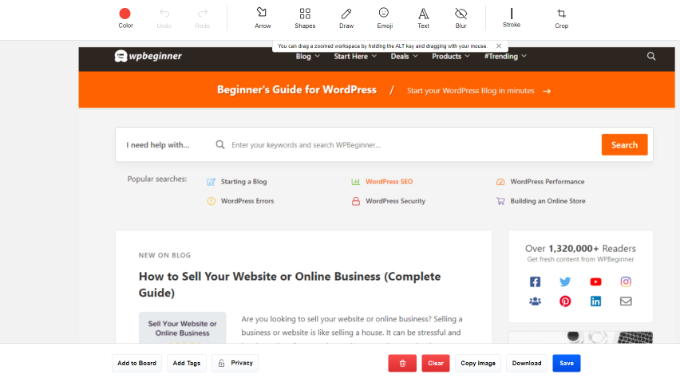
Droplr otworzy zrzut ekranu w oknie przeglądarki, gdy tylko skończysz. Tutaj możesz pobrać obraz lub udostępnić link innym.

Jeśli klikniesz przycisk „Adnotacja” na górze, znajdziesz opcje edycji zrzutu ekranu.
Na przykład możesz dodać strzałki wskazujące przycisk lub ważną funkcję. Możesz także rysować kształty, dodawać emoji, rozmazywać różne części obrazu, dodawać tekst i wiele więcej.

Po zakończeniu po prostu zapisz obraz lub pobierz go. Gdy to zrobisz, dodaj go do treści swojego bloga.
Robienie zrzutów ekranu za pomocą rozszerzenia Chrome Droplr
Możesz również użyć rozszerzenia Droplr Chrome do robienia zrzutów ekranu i nagrywania ekranu. Rozszerzenie działa tak samo jak aplikacja desktopowa i można łatwo uzyskać do niego dostęp z paska narzędzi rozszerzeń Chrome.
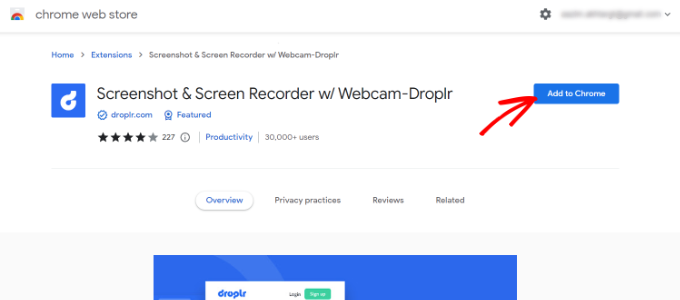
Najpierw musisz zainstalować rozszerzenie Droplr, odwiedzając sklep internetowy Chrome.

Następnie kliknij „Dodaj do Chrome”.
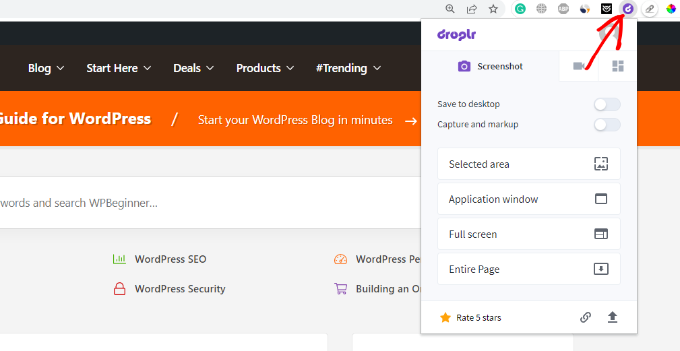
Po dodaniu rozszerzenia możesz kliknąć ikonę Droplr na pasku narzędzi u góry przeglądarki.
Następnie możesz zrobić zrzut ekranu zaznaczonego obszaru, okna aplikacji, całego ekranu lub całej strony.

Po zrobieniu zrzutu ekranu Droplr otworzy obraz w nowej karcie z linkiem, który możesz udostępnić.
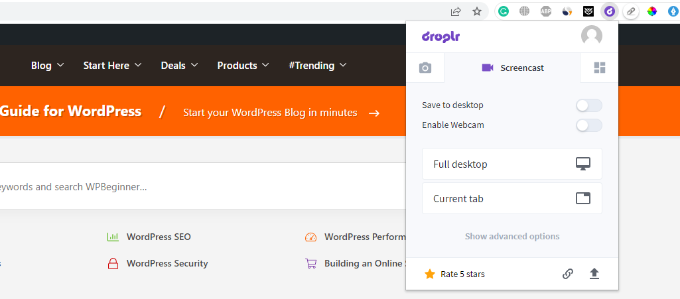
Droplr pozwala również na tworzenie nagrań ekranu wideo w celu tworzenia szybkich samouczków z dźwiękiem. Po prostu kliknij ikonę Droplr na pasku menu przeglądarki i wybierz ikonę telewizora, aby nagrać swój ekran.

Jeśli wybierzesz opcję „Pełny pulpit”, musisz wybrać, które okno chcesz nagrać. Z drugiej strony, możesz użyć opcji „Bieżąca karta” i nagrywać swoją kartę przeglądarki.
Jak zrobić zrzut ekranu na Macu
Jeśli korzystasz z urządzenia Mac i chcesz zrobić zrzut ekranu do swojego pierwszego wpisu na blogu, masz kilka opcji.
Na urządzeniach Mac możesz przechwycić cały ekran, wybraną część ekranu, konkretne okno i wiele więcej.
Aby zrobić zrzut ekranu całego ekranu na urządzeniu Mac, po prostu naciśnij „Shift + Command + 3”, a ekran zostanie przechwycony.
Jeśli chcesz przechwycić zaznaczony fragment, naciśnij ‘Shift + Command + 4’. Następnie kliknij i przeciągnij celownik (kursor), aby zrobić zrzut ekranu zaznaczonego obszaru.

Jeśli chcesz zrobić zrzut ekranu konkretnego okna, naciśnij „Shift + Command + 4”, a także naciśnij klawisz „Spacja” na klawiaturze.
Zobaczysz, że wskaźnik zmieni się w ikonę aparatu. Po prostu przeciągnij ikonę aparatu na okno, aby je podświetlić i przechwycić.
☝ Uwaga: Nie wszystkie aplikacje pozwolą na zrobienie zrzutu ekranu ich okna. W takim przypadku możesz zrobić zrzut ekranu wybranego fragmentu i go przyciąć.
Po zrobieniu zrzutu ekranu w rogu ekranu pojawi się miniatura. Możesz ją kliknąć, aby natychmiast otworzyć narzędzie do edycji, gdzie możesz przyciąć, narysować strzałki i dodać tekst przed zapisaniem! ✨
Domyślnie wszystkie zrzuty ekranu będą zapisywane na pulpicie z czasem/datą przechwytywania jako nazwą pliku i rozszerzeniem .png.
Jak zrobić zrzut ekranu w systemie Windows
Aby zrobić zrzut ekranu na urządzeniach z systemem Windows, musisz nacisnąć klawisze „PrtSc” na klawiaturze. Spowoduje to przechwycenie całego ekranu.
Następnie możesz otworzyć ten zrzut ekranu w oprogramowaniu do edycji obrazów, takim jak Adobe Photoshop lub Affinity Photo, przyciąć wymagany obszar, i zapisać go na swoim komputerze.
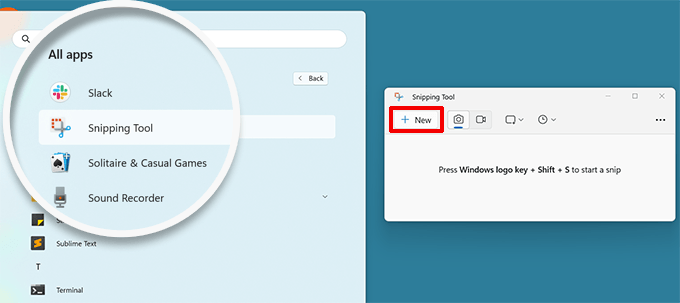
Innym sposobem robienia zrzutów ekranu jest użycie narzędzia Wycinanie, które jest fabrycznie zainstalowane w systemie Windows.
Narzędzie pozwala na przechwycenie określonej części ekranu i automatyczne zapisanie jej do schowka.

Innym sposobem robienia zrzutów ekranu w systemie Windows jest naciśnięcie klawiszy „Windows + Shift + S”, aby rozpocząć robienie zrzutów ekranu za pomocą narzędzia Wycinanie.
Zrzut ekranu zostanie przechwycony automatycznie po zwolnieniu przycisku myszy.
W rogu ekranu pojawi się powiadomienie. Kliknij je, aby otworzyć zrzut ekranu w edytorze Narzędzia Wycinanie, gdzie możesz przyciąć, podświetlić i narysować coś na swoim obrazie przed zapisaniem go na komputerze.
Jak zrobić zrzut ekranu na Chromebooku
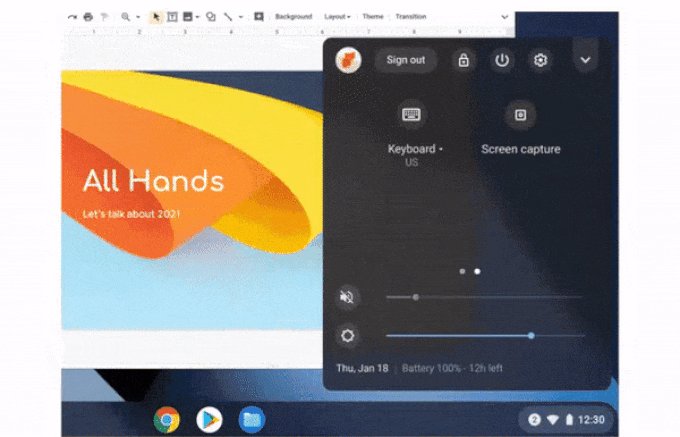
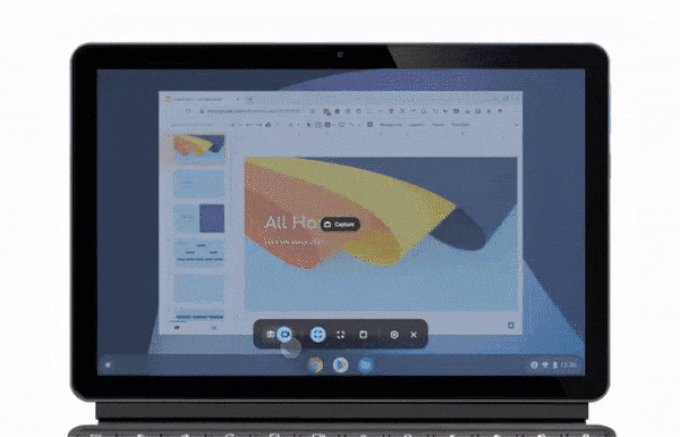
Robienie zrzutu ekranu na Chromebooku jest szybkie i łatwe. Najbardziej niezawodnym sposobem jest użycie wbudowanego narzędzia Przechwytywanie ekranu.
Po prostu kliknij panel Szybkie ustawienia w prawym dolnym rogu ekranu (tam, gdzie jest zegar), a następnie wybierz opcję „Zrzut ekranu”.

Z paska narzędzi, który się pojawi, możesz wybrać przechwycenie całego ekranu, pojedynczego okna lub wybranego obszaru. Po przechwyceniu zrzut ekranu jest automatycznie kopiowany do schowka i zapisywany w folderze „Pobrane”.
Alternatywnie możesz użyć skrótów klawiaturowych:
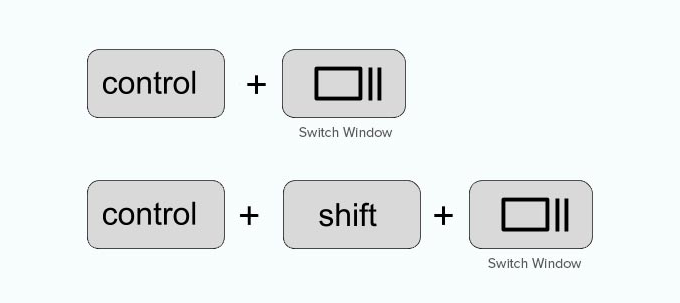
- Przechwyć cały ekran: Naciśnij klawisz
Ctrl+Przełącz okno(klawisz wygląda jak prostokąt ze strzałkami ❐). - Przechwyć fragment ekranu: Naciśnij klawisz
Ctrl+Shift+Przełącz okno. Kursor zmieni się w celownik, pozwalając Ci kliknąć i przeciągnąć, aby wybrać obszar.

Jeśli używasz zewnętrznej klawiatury, klawisz F5 często działa jako klawisz przełączania okien.
Jak zrobić zrzut ekranu na iPhonie
Robienie zrzutu ekranu na iPhone'ach i innych smartfonach jest w rzeczywistości dość proste.
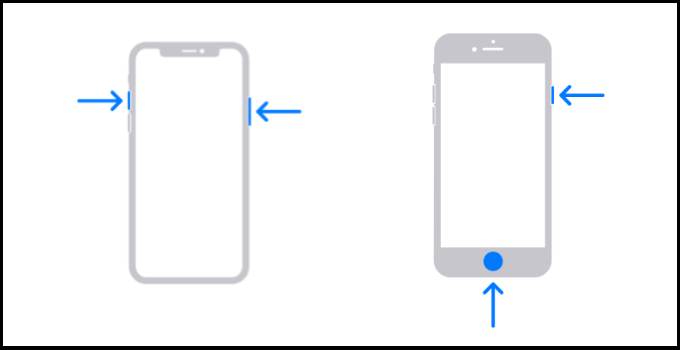
Jeśli używasz iPhone'a X lub nowszego, musisz otworzyć swój wpis na blogu lub aplikację na ekranie. Następnie po prostu naciśnij przycisk „Boczny” po prawej stronie i przycisk „Zwiększ głośność” po lewej stronie telefonu.

Upewnij się, że naciskasz oba przyciski jednocześnie. Spowoduje to zrobienie zrzutu ekranu i zapisanie go w folderze „Zrzuty ekranu” na telefonie.
Jeśli używasz iPhone'a 8 lub starszego modelu, otwórz ekran, który chcesz przechwycić. Następnie po prostu naciśnij jednocześnie przyciski „Zasilanie + Home”, aby zrobić zrzut ekranu.
Jak zrobić zrzut ekranu na telefonie z systemem Android
Istnieje wielu różnych producentów telefonów, którzy sprzedają smartfony z systemem Android (takich jak Samsung Galaxy, Motorola, Google Pixel itp.). Jednak większość nowych urządzeń stosuje ten sam uniwersalny proces do robienia zrzutu ekranu.
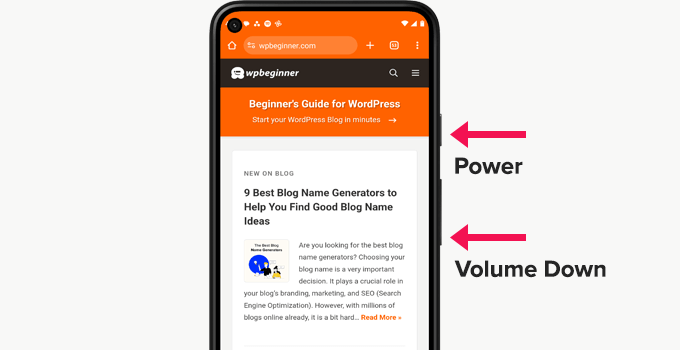
Na telefonie z systemem Android musisz otworzyć ekran, który chcesz przechwycić. Następnie naciśnij jednocześnie przyciski „Zasilanie + Głośność w dół”.

Spowoduje to zrobienie zrzutu ekranu i zapisanie go w Twojej galerii zdjęć.
Często zadawane pytania dotyczące robienia zrzutów ekranu
Otrzymujemy wiele pytań dotyczących najlepszych sposobów wykorzystania zrzutów ekranu w postach na blogach. Oto odpowiedzi na najczęściej zadawane pytania, które widzimy.
1. Jaki jest najlepszy format do zapisywania zrzutów ekranu dla bloga?
W przypadku większości zrzutów ekranu zawierających tekst i interfejsy użytkownika, format PNG jest idealny, ponieważ zachowuje ostrość i czytelność tekstu. Jeśli zrzut ekranu jest bardziej jak fotografia, użycie formatu JPEG może skutkować mniejszym rozmiarem pliku, co pomaga w szybszym ładowaniu stron.
2. Jak mogę edytować lub anotować zrzut ekranu?
Tak, wiele narzędzi na to pozwala! Jak wspomnieliśmy, Droplr to doskonała aplikacja do dodawania adnotacji do zrzutów ekranu. Do szybkich edycji darmowe, wbudowane narzędzia zarówno w macOS, jak i Windows są również fantastyczne do dodawania strzałek, tekstu i wyróżnień.
Aby uzyskać jeszcze bardziej zaawansowane funkcje, popularnym narzędziem premium jest Snagit.
3. Czy mogę zrobić zrzut ekranu całej strony internetowej, która wymaga przewijania?
Tak, jest to często nazywane „przechwytywaniem przewijania”. Wiele aplikacji firm trzecich i rozszerzeń przeglądarki, w tym rozszerzenie Droplr Chrome, oferuje tę funkcję. Pozwala ona na przechwycenie całej strony internetowej od góry do dołu w jednym pliku obrazu.
4. Czy potrzebuję specjalnej wtyczki WordPress, aby dodać zrzuty ekranu do moich postów?
Nie, nie potrzebujesz do tego wtyczki. Po zrobieniu zrzutu ekranu za pomocą wbudowanych metod urządzenia, jest on zapisywany jako standardowy plik obrazu (np. PNG lub JPG). Następnie możesz przesłać go bezpośrednio do Biblioteki Mediów WordPress i dodać do swojego wpisu za pomocą standardowego bloku Obraz.
Dodatkowe zasoby dotyczące obrazów do bloga
Teraz, gdy wiesz, jak robić zrzuty ekranu, możesz jeszcze bardziej ulepszyć obrazy na swoim blogu. Oto kilka przewodników, które polecamy sprawdzić jako następne:
- Przewodnik dla początkujących po SEO obrazów – optymalizacja obrazów dla wyszukiwarek
- Porównanie 6 najlepszych wtyczek do kompresji obrazów WordPress
- Narzędzia do tworzenia lepszych obrazów do Twoich wpisów na blogu
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Dennis Muthomi
Dzięki za to!
Szczególnie podoba mi się sekcja Droplr. Byłem świadomy natywnych narzędzi do zrzutów ekranu, ale nie myślałem o używaniu dedykowanej aplikacji do tego.
Możliwość edycji i dodawania adnotacji do zrzutów ekranu w przeglądarce całkowicie zmienia mój przepływ pracy.
Jiří Vaněk
W systemie Windows 11 skrót Klawisz Windows + Shift + S nie jest już wymagany, jak wspomniano w artykule. Po pewnej aktualizacji Microsoft zmienił funkcjonalność klawisza Print Screen. Teraz proste naciśnięcie klawisza PrtScn automatycznie uruchamia Narzędzie Wycinanie, bez potrzeby używania skrótu klawiaturowego. Następnie możesz zaznaczyć potrzebną część, a zostanie ona automatycznie zapisana w schowku. Klasyczny zrzut ekranu już nie działa, a zamiast tego uruchamiana jest ta nowa funkcja. Jest to prostsze i eliminuje potrzebę zapamiętywania długiego skrótu klawiaturowego. Tylko do Twojej wiadomości.
Mrteesurez
Dobrze, dziękuję za informacje, które nam udostępniłeś. Nowe aktualizacje, które pojawiają się po prostu po naciśnięciu klawisza PrtScn, są naprawdę pomocne i sprawiają, że wszystko działa szybciej niż kiedykolwiek. Każdy musi się tego nauczyć. Dzięki.
Mrteesurez
Świetny post, pokazałeś, że naprawdę zależy Ci na użytkownikach, publikując tego typu posty, aby wszystko było możliwe i łatwe dla blogerów i użytkowników WordPressa ogólnie.
Ten post jest pomocny, pomógł mi odkryć nowe sposoby i metody robienia zrzutów ekranu dla mojej strony internetowej. Dziękuję.
Wsparcie WPBeginner
You’re welcome, glad we could share some recommended methods
Admin
A Owadud Bhuiyan
Używam Lightshot.
Główną korzyścią, jaką otrzymuję, jest udostępnianie linków do zrzutów ekranu.
Co sądzisz o "light shot"?
Wsparcie WPBeginner
We have not tested that at the moment but we would recommend having your images on your site itself instead of embedding from external sites when able
Admin
A Owadud Bhuiyan
Dziękuję za rekomendację, nigdy o tym nie myślałem.
Jiří Vaněk
In Windows 10, I used the classic screenshot method – essentially, using the Print Screen and pasting it into a drawing tool or atc. That was quite cumbersome. Now, with the new screenshot feature in Windows 11, I’ve become so accustomed to it that it significantly eases my work. I use the Print Screen function every day, both at work (as a technician in a data center communicating with people) and while writing my blog. It’s probably the most frequently used function for me in Windows, along with Ctrl+V and Ctrl+C
Ralph
Przez te wszystkie lata nawet nie wiedziałem, że Windows ma opcję narzędzia do wycinania. Używałem klawisza prtsc i przycinałem w programie Paint. To 10 sekund, ale mimo to... przez lata to straszna strata czasu. Dziękuję za tę informację. To mocno uderza...
Wsparcie WPBeginner
Glad we could share this helpful tool
Admin
Jiří Vaněk
W systemie Windows 11 klasyczny przycisk Print Screen został już zastąpiony przez narzędzie Wycinanie, i jest to świetne rozwiązanie. System Windows 11 automatycznie włącza narzędzie Wycinanie po naciśnięciu przycisku Print Screen.
Ahmed Omar
Przez dłuuugi czas używałem przycisku Print Screen lub narzędzia Wycinanie w systemie Windows.
Nie, to mi pomoże, łatwiej i wydajniej
Z całego serca dziękuję
Wsparcie WPBeginner
You’re welcome
Admin
Moinuddin waheed
Głównie używałem narzędzia Wycinanie do robienia zrzutów ekranu pożądanej części ekranu do moich postów na blogu, zwłaszcza do samouczków lub przewodników.
Zdałem sobie sprawę, że w każdym z Twoich postów znajduje się wiele zrzutów ekranu, aby opis był samowystarczalny, co sprawia, że jest angażujący i łatwy do zrozumienia.
Część dotycząca Androida w tym samouczku jest szczególnie pomocna.
Wsparcie WPBeginner
Glad our guide was helpful
Admin
Susan Slater Morris
Około 25 lat temu musiałem zaktualizować kilka arkuszy kalkulacyjnych dla Worda i Excela. Używałem klawisza Print Screen, a następnie Alt i V, aby wkleić zrzut ekranu do Worda. Następnie przycinałem obraz w Wordzie. W końcu dowiedziałem się, że jeśli użyję Alt i Print Screen razem, gdy na ekranie jest okno dialogowe, zrobi tylko zrzut ekranu tego okna dialogowego. To zaoszczędziło dużo czasu.
Wsparcie WPBeginner
Dziękuję za podzielenie się zastosowanymi sztuczkami!
Admin
Pbd.news
Wiedzy godne wytyczne
Wsparcie WPBeginner
Thank you
Admin
Md Shahidullah
Kocham Twój blog i dziennik, czytam Twoje posty. Zacząłem blog dla czytelników z Bangladeszu. Czy mogę przetłumaczyć Twoje posty na język Bangla?
Wsparcie WPBeginner
Cześć Md Shahidullah,
Docenilibyśmy, gdybyś przetłumaczył tylko fragment artykułu z linkiem zwrotnym do oryginalnego artykułu.
Admin
Florin
Zastanawiałem się, czy zrobienie zdjęcia mojego ekranu komputera, na którym widać chroniony prawem autorskim fotografię, będzie uważane za naruszenie praw autorskich? Tak samo ze zrzutem ekranu strony gazety, powiedzmy.
Ryan M
Uwielbiam Cloudshot dla Windows. Jest całkowicie darmowy i pozwala mi przesyłać do internetu jednym kliknięciem. Mogę też natychmiast edytować przed przesłaniem lub zapisaniem lokalnie.
Bob Hatcher
Prawdopodobnie robię kilkanaście zrzutów ekranu tygodniowo na komputerze PC. Kombinacja Ctrl-PrintScreen działa najlepiej. Ale zdecydowanie najłatwiejszym programem graficznym jest IrfanView. Wklejenie obrazu i wybranie potrzebnego fragmentu to bułka z masłem. POBIERZ IRFANVIEW.