W miarę jak witryny firmowe rozrastają się i coraz więcej osób na nie przechodzi, wielu właścicieli zaczyna martwić się, czy ich serwery poradzą sobie z dodatkowym ruchem.
Ponieważ od lat zarządzamy witrynami internetowymi o dużym natężeniu ruchu, często sugerujemy naszym czytelnikom regularne przeprowadzanie testów warunków skrajnych. Test ten pomaga nam zdecydować, których dostawców hostingu WordPress polecić.
Testy obciążeniowe witryny internetowej WordPress pomagają sprawdzić, jak twoja witryna będzie działać w różnych sytuacjach. W ten sposób możesz upewnić się, że działa szybko i poprawić wszelkie problemy, zanim będą miały wpływ na twoich odwiedzających.
W tym artykule pokażemy, jak przeprowadzić test warunków skrajnych na twojej witrynie internetowej WordPress.

Porada eksperta: Wolisz zostawić to ekspertom? Nasz zespół w WPBeginner Pro Speed Optimization Services może zająć się wszystkim, od pełnego audytu wydajności po optymalizację twojej witryny internetowej WordPress pod kątem SEO i doświadczenia użytkownika.
Czym jest test warunków skrajnych WordPress?
Test warunków skrajnych WordPress pozwala zobaczyć, jak Twoja witryna internetowa będzie działać w sytuacjach dużego natężenia ruchu. Pomaga przygotować się na skoki ruchu i zobaczyć, jak twoja witryna radzi sobie z wczytywaniem.
Zazwyczaj ilość ruchu, jaką może wytrzymać witryna internetowa, jest określona przez twój plan hostingowy WordPress. Testy warunków skrajnych pomagają jednak znaleźć te limity i odkryć problemy, które mogą wystąpić z powodu dużego ruchu.
Na przykład nagły wzrost ruchu może spowodować awarię twojej witryny i wykorzystanie wszystkich zasobów serwera. Podobnie, można również sprawdzić, które wtyczki WordPress, motywy, fragmenty kodu i obrazki będą działać nieprawidłowo w ekstremalnych warunkach.
Dzięki testom warunków skrajnych można łatwo rozwiązać wszelkie problemy lub poprawić ustawienia, które mogą być źle skonfigurowane. W rezultacie zaoferujesz lepsze wrażenia użytkownikom i będziesz przygotowany na sytuacje o dużym natężeniu ruchu.
To powiedziawszy, zobaczmy, jak przetestować witrynę internetową WordPress.
Testy obciążeniowe witryny internetowej WordPress
Jeśli chodzi o pomiar wydajności twojej witryny internetowej WordPress, znajdziesz wiele narzędzi do testowania szybkości, takich jak PageSpeed Insights, Pingdom lub GTmetrix.
Chociaż narzędzia te pomagają dowiedzieć się, jak szybko twoja witryna się wczytuje, nie informują o tym, jak witryna internetowa będzie działać przy dużym natężeniu ruchu.
Aby obciążyć witrynę WordPress, w tym poradniku będziemy używać Loader.io. Jest to darmowe narzędzie, które symuluje sytuacje o dużym natężeniu ruchu i przeprowadza serię testów.
Załóż darmowe konto Loader.io
Najpierw należy przejść na witrynę internetową Loader.io i utworzyć bezpłatne konto. Aby rozpocząć, wystarczy kliknąć przycisk “Zarejestruj się teraz”.

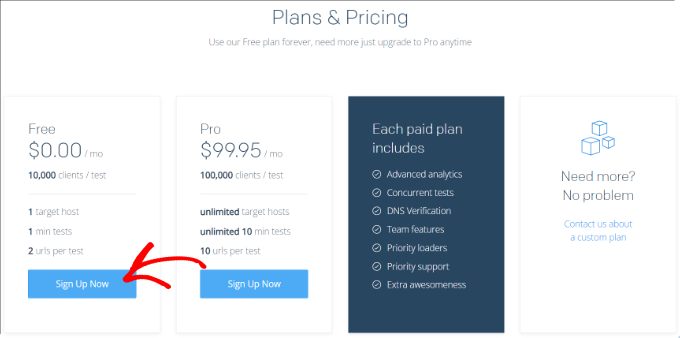
Następnie zobaczysz różne plany cenowe oferowane przez narzędzie.
Wybierz plan cenowy “Bezpłatny”.

Następnie możesz wpisz szczegóły, aby zarejestrować nowe konto.
Loader.io poprosi o podanie nazwy firmy, adresu e-mail i hasła. Po dodaniu tych danych wystarczy zaznaczyć pole reCaptcha i kliknąć przycisk “Zarejestruj się”.

Otrzymasz również e-mail weryfikacyjny. Po prostu sprawdź swoją skrzynkę odbiorczą i kliknij odnośnik w e-mailu, aby zweryfikować swoje konto.
Dodawanie nowego hosta do Loader.io
Następnie można skonfigurować host docelowy, klikając przycisk “+ Nowy host”.

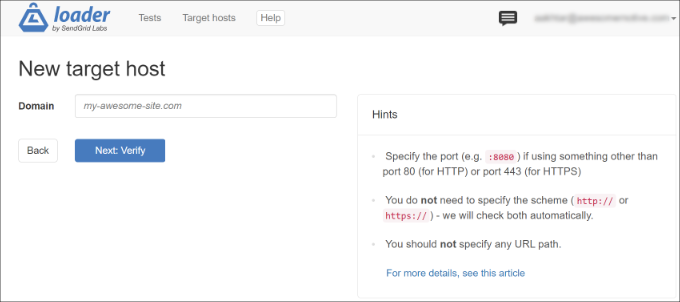
Następnie wpisz nazwę twojej domeny.
Gdy to zrobisz, po prostu kliknij przycisk “Dalej: Weryfikuj”.

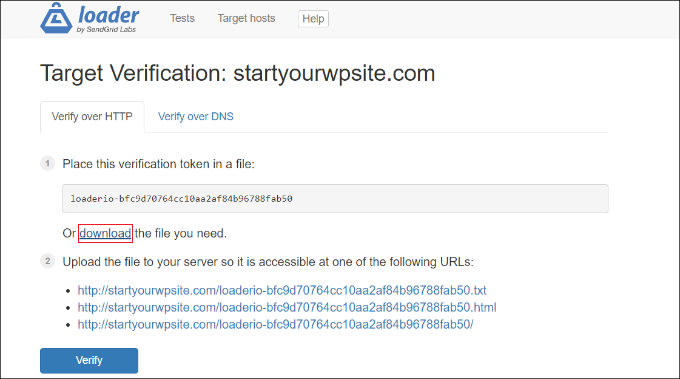
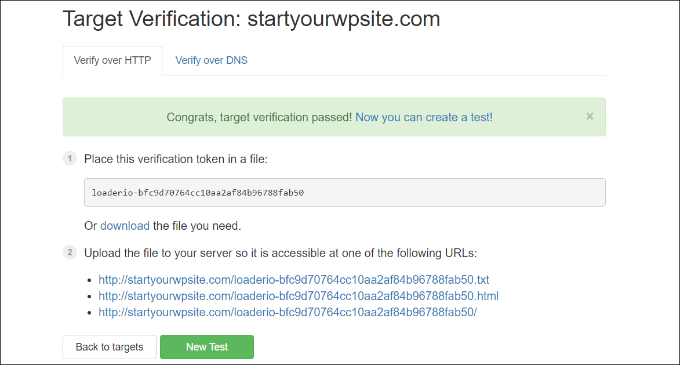
Następnie należy zweryfikować twoją domenę. Można to zrobić poprzez weryfikację HTTP lub DNS.
W tym poradniku użyjemy opcji “Verify over HTTP” i pobierzemy plik weryfikacyjny. Kliknij odnośnik “Pobierz” i zapisz plik na twoim komputerze.

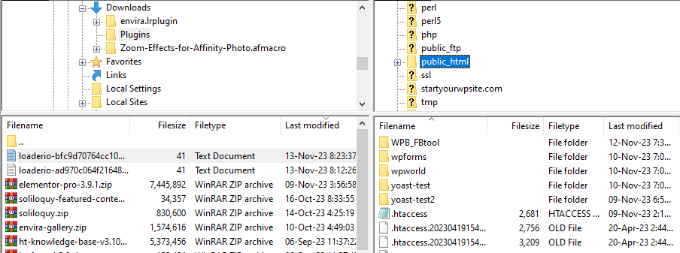
Po pobraniu pliku należy przesłać go do katalogu głównego twojej witryny. Zazwyczaj jest to katalog public_html.
Aby przesłać plik, możesz użyć klienta FTP. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat korzystania z FTP do przesyłania plików do WordPress.

Po przesłaniu pliku można powrócić do witryny internetowej Loader.io i kliknąć przycisk “Weryfikuj”.
Po weryfikacji powinien zostać wyświetlony komunikat o powodzeniu.

Następnie należy kliknąć przycisk “Nowy test” i skonfigurować test warunków skrajnych dla twojej witryny internetowej.
Konfiguracja ustawień twojego testu warunków skrajnych
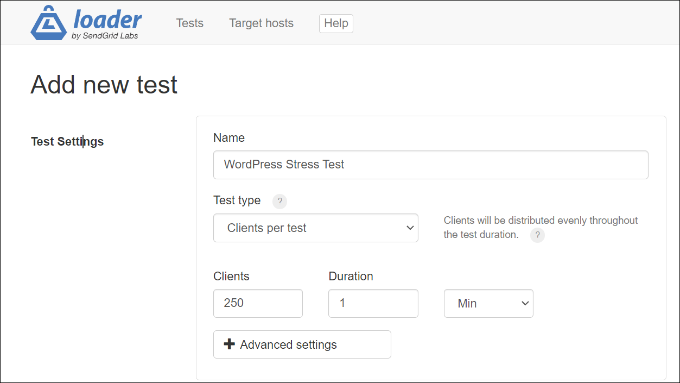
Na następnym ekranie możesz zmienić ustawienia twojego testu warunków skrajnych. Możesz zacząć od dodania nazwy twojego testu.

Następnie należy wybrać rodzaj testu. Loader.io oferuje 3 rodzaje testów, które obejmują:
- Klienci na test – W tej opcji możesz przetestować, jak twoja witryna będzie działać, gdy określona liczba użytkowników przejdzie na twoją witrynę przez określony czas. Możesz ustawić liczbę klientów i czas trwania.
- Klienci na sekundę – ten scenariusz przetestuje twoją witrynę pod kątem określonej liczby żądań klientów na sekundę.
- Utrzymywanie wczytywania klientów – w ramach tego rodzaju testu przez cały czas jego trwania utrzymywana jest stała liczba klientów. Testuje on twoją witrynę, gdy przez określony czas jest ona stale wczytywana.
Zalecamy przeprowadzenie wielu testów przy użyciu każdego z tych rodzajów. Pomoże to odkryć wszelkie problemy, które twoja witryna może napotkać w różnych scenariuszach.
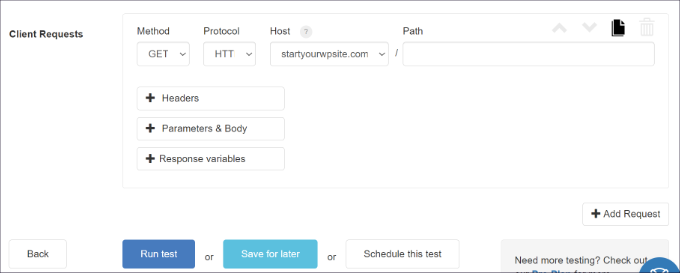
Jeśli przewiniesz w dół, zobaczysz ustawienia Client Requests. Do ogólnych testów zalecamy korzystanie z ustawień domyślnych i nie trzeba niczego zmieniać.

Teraz możesz przetestować swoją witrynę WordPress w warunkach skrajnych. Kliknij przycisk “Uruchom test”.
Przeanalizuj wyniki twojego testu warunków skrajnych
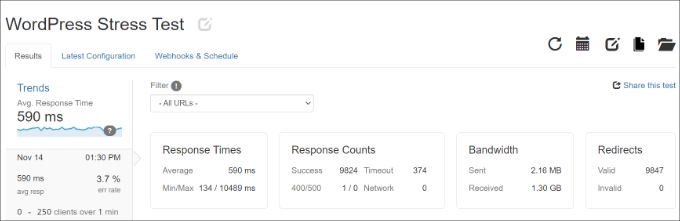
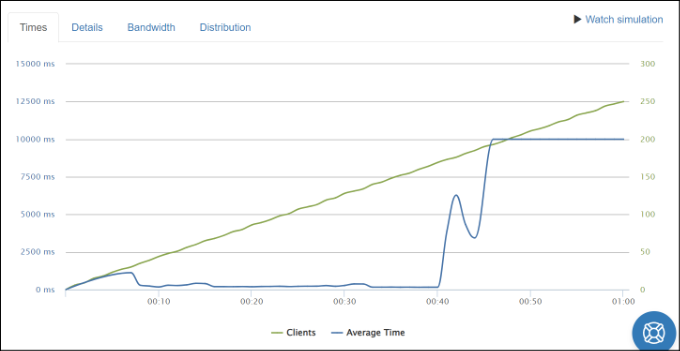
Loader.io przeprowadzi test obciążeniowy dla twojej witryny internetowej i opracuje wyniki. Następnie możesz je przeanalizować, aby zobaczyć, jak Twoja witryna radzi sobie w sytuacjach dużego natężenia ruchu.
Na instancję można zacząć od sprawdzenia średniego czasu odpowiedzi. Im niższy czas odpowiedzi, tym szybciej wczytuje się twoja witryna internetowa.
W naszych testach średni czas odpowiedzi wynosił 590 milisekund lub 0,59 sekundy, gdy 250 klientów przeszło na witrynę przez 1 minutę.

Jest to całkiem przyzwoity odczyt i pokazuje, że witryna internetowa nie zwalniała znacząco pod dużym wczytywaniem.
Jednak maksymalny zarejestrowany czas odpowiedzi wyniósł 10489 ms lub 10,489 sekundy. Możesz teraz spojrzeć na poniższy wykres, aby zobaczyć, kiedy czas odpowiedzi skacze w porównaniu do liczby klientów.
Przykładowo, nasze testy wykazały skok, gdy liczba klientów przekroczyła 150, a maksymalny czas odpowiedzi zaobserwowano, gdy liczba klientów prawie osiągnęła 200.

Korzystając z tych spostrzeżeń, będziesz miał przybliżony obraz tego, jak Twoja witryna będzie działać, gdy przejdzie na nią określona liczba osób.
Możesz teraz powtórzyć ten krok i przeprowadzić wiele testów przy użyciu różnych scenariuszy. Na przykład, spróbuj zwiększyć liczbę klientów, przetestować czas trwania i użyć różnych rodzajów testów.
Wskazówki, jak poprawić czas reakcji i zwiększyć wydajność
Jeśli testy wczytywania WordPress wykazują niską wydajność przy dużym natężeniu ruchu, możesz spróbować różnych rzeczy, aby przyspieszyć twoją witrynę.
Oto kilka wskazówek, jak poprawić czas reakcji i radzić sobie z dużym obciążeniem ruchem:
1. Uaktualnij swój plan hostingowy WordPress – Jeśli korzystasz z planu hostingowego, który ma limity liczby odwiedzających miesięcznie, rozważ uaktualnienie do wyższego planu hostingowego. W ten sposób otrzymasz więcej zasobów serwera, a twoja witryna będzie w stanie obsłużyć dodatkowy ruch w przypadku gwałtownego wzrostu. Możesz również zapoznać się z naszym szczegółowym porównaniem najszybszych usług hostingowych WordPress, aby dowiedzieć się więcej.
2. Użyj wtyczki do buforowania – Wtyczka do buforowania zmniejsza wczytywanie serwera twojej witryny i pomaga poprawić wydajność. Serwuje statyczną wersję witryny użytkownikom, zamiast przechodzić przez cały proces żądania strony internetowej. W rezultacie twoja witryna wczytuje się szybciej, a ty zapewniasz lepsze wrażenia użytkownikom.
3. Skonfigurujsieć dostarczania treści (CDN) – CDN to sieć serwerów, które dostarczają użytkownikom treści statyczne w pamięci podręcznej na podstawie ich lokalizacji. Pomaga to zmniejszyć obciążenie serwera twojej witryny i poprawić czas reakcji.
4. Zoptymalizuj swoje obrazki i filmy – niezoptymalizowane obrazki mogą prowadzić do problemów z wydajnością twojej witryny i zwiększać obciążenie serwera. Na początek można skompresować duże pliki obrazków, aby skrócić czas reakcji. Jeśli hostujesz filmy na swojej witrynie, rozważ przesłanie ich do YouTube lub Vimeo i osadzanie ich w treści.
5. Usuwanie nieużywanych wtyczek i motywów – jeśli posiadasz wtyczki i motywy WordPress, które nie są używane lub zajmują dużo zasobów, rozważ ich usunięcie. Mogą one spowalniać twoją witrynę WordPress, wczytując nieużywane skrypty i wykorzystując wiele zasobów serwera.
6. Zatrudnij pomoc techniczną WordPress – możesz również zatrudnić ekspertów WordPress, którzy zoptymalizują twoją witrynę pod kątem szybkości. Przeprowadzą oni testy warunków skrajnych i sprawdzą różne elementy na twojej witrynie, aby zwiększyć szybkość wczytywania strony. Na przykład, dzięki usłudze optymalizacji szybkości witryny WPBeginner, nasi eksperci dokonają przeglądu twojej witryny, aby poprawić czas jej wczytywania.
Aby uzyskać więcej wskazówek na temat poprawy wydajności twojej witryny, zapoznaj się z naszym przewodnikiem na temat zwiększenia szybkości i wydajności WordPressa.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak przetestować witrynę internetową WordPress. Warto również zapoznać się z naszym przewodnikiem na temat tego, jak przygotować twoją witrynę WordPress na wydarzenie o dużym natężeniu ruchu oraz naszym wyborem najszybszego hostingu WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ishmal Majid
Using the Caching Plugin and setting up CDN are really amazing ideas to maintain the performance of websites even under high traffic. This article, I would say, is a good one.
Mrteesurez
I just discovered this and I say whaaooo !.
This post is quite helpful. Some hosting companies will just highlighted the descriptions each plan ambiguously.
Now I can stress test my WordPress website. thanks.
But my question is, can this test not have real time impact on the server capacity ??
Is it sending real traffics or just an imagination.
WPBeginner Support
The test can affect your site which is why you would want to be careful that you do not test a massive number of connections using this during the peak usage time for your site.
Admin
Mrteesurez
Thanks for your reply.
I just want to confirm so that I can limit or lower the number of request I will be using during the test to avoid site crash or hosting issue.
Ralph
Woah, turns out my site is not so much ready for big spikes of readers! I’m glad that you posted on only tutorial of test, but also tips how to improve!
WPBeginner Support
Glad we could share these recommendations
Admin
A Owadud Bhuiyan
This article is very useful.
But I have a concern about my website security. Have you any blogs which help to protect my site or what should I do if my site is hacked?
Advanced Thanks.
WPBeginner Support
For security, we would recommend taking a look at our article below!
https://www.wpbeginner.com/wordpress-security/
Admin
A Owadud Bhuiyan
Thanks for sharing the link. I will now go through this.
Moinuddin Waheed
Great insights into how we can future proof our traffic load on our website. Most of us who starts a blog or a website, we tend to buy a shared hosting plan and host our website there for multiple reasons. affordability is one of the most pressing reasons for newbies like me.
How much traffic a shared hosting plan can handle without us doing anything to handle the traffic aspect?
WPBeginner Support
It would depend on your specific hosting provider, if you check with the support for your hosting provider they should be able to let you know if you wanted a method other than running a stress test.
Admin
Jiří Vaněk
Good practice also involves discussing with your web hosting support before the actual test. Starting the testing process might overload the shared server, leading to a shutdown. Be mindful of that. As for pricing, in the Czech Republic, we have virtual servers with 8GB RAM and 4 cores priced around 13 Euros per month for a Linux server. So, that pricing offer is quite good. Additionally, users can choose a data center based on their location to avoid having the server in a distant location.
Tomy Saputra
This article is very useful and helped me a lot.
WPBeginner Support
Happy to hear
Admin
Karim Twin
This is a great guide for WordPress sites that are run by beginning bloggers. It’s true that a traffic surge can shut down your site if it’s not well-optimized for a surprising increase in traffic. I honestly find this blog post useful and helpful.
Thanks to the editorial team for sharing this free guide.
WPBeginner Support
Glad you found our guide helpful
Admin
Jiří Vaněk
Thank you for the tip. I run my website on my own cloud server. For one website, I have 4 virtual CPUs and 8GB of RAM. I’ve been wanting to test how much traffic or load the server can handle for a while now. This could be an interesting test for some performance feedback.
WPBeginner Support
Glad we could share a helpful way to test
Admin
Ahmed Omar
website stress test, it looks like heart stress test.
specially during holidays offers, you need to trust your site performance.
thank you for this useful post
WPBeginner Support
You’re welcome, its a good idea to do this before having a holiday offer live ideally
Admin