Kiedy zaczęliśmy optymalizować strony WordPress, szybko zdaliśmy sobie sprawę, że sklepy WooCommerce stawiają unikalne wyzwania związane z szybkością.
W przeciwieństwie do zwykłych stron internetowych, sklepy internetowe zarządzają katalogami produktów, koszykami, procesem realizacji zakupu i systemami płatności – wszystko to musi działać płynnie i szybko.
Dlatego tak wielu właścicieli sklepów zmaga się z powolnym czasem ładowania.
W WPBeginner przetestowaliśmy wiele strategii przyspieszania sklepów WooCommerce i widzieliśmy, jak odpowiednia optymalizacja może przekształcić wolny, słabo działający sklep w generator konwersji.
W tym przewodniku podzielimy się 12 sprawdzonymi wskazówkami, jak poprawić szybkość Twojej witryny WooCommerce. Są to praktyczne, przetestowane metody, których użyliśmy, aby pomóc właścicielom sklepów uzyskać szybsze witryny i bardziej zadowolonych klientów.

💡Szybka odpowiedź: 3 najlepsze sposoby na przyspieszenie WooCommerce
Jeśli nie masz czasu na przeczytanie pełnego przewodnika, oto 3 najważniejsze kroki, które należy podjąć natychmiast:
- Uaktualnij hosting: Jest to największy czynnik wpływający na wydajność. Polecamy SiteGround do specjalistycznego hostingu WooCommerce.
- Włącz buforowanie: Buforowanie serwuje statyczne kopie Twojej witryny, aby ładowała się szybciej. WP Rocket jest najlepszym pluginem do tego celu (upewnij się tylko, że wykluczasz strony płatności).
- Optymalizuj obrazy: Duże zdjęcia produktów zabijają prędkość. Zawsze kompresuj obrazy przed ich przesłaniem.
Dlaczego szybkość WooCommerce jest ważna?
Szybkość WooCommerce jest kluczowa, ponieważ bezpośrednio wpływa na Twoją sprzedaż, doświadczenie użytkownika i rankingi SEO.
Szybko ładujący się sklep internetowy utrzymuje zaangażowanie klientów i zachęca ich do dokończenia zakupów, podczas gdy wolna witryna kieruje ich do konkurencji.
Badania pokazują, że nawet 1-sekundowe opóźnienie w ładowaniu strony może prowadzić do 7% spadku konwersji i 16% spadku satysfakcji klienta. To znacząca strata przychodów dla każdej firmy.

Dodatkowo, szybkość strony wpływa na Twoje pozycjonowanie SEO. Wyszukiwarki takie jak Google uważają szybkość witryny za kluczowy czynnik rankingowy, co oznacza, że szybsze witryny mają większe szanse pojawić się na szczycie wyników wyszukiwania.
Aby ocenić szybkość swojego sklepu, możesz użyć narzędzi takich jak bezpłatne narzędzie do testowania szybkości IsItWP, GTMetrix lub Pingdom. Narzędzia te pomagają mierzyć czas ładowania stron i identyfikować obszary wymagające poprawy.
🤝Dlaczego ufać WPBeginner?
W WPBeginner doskonale znamy frustrację związaną z poruszaniem się po powolnych stronach internetowych. Dlatego szybkość witryny jest dla nas priorytetem we wszystkich naszych projektach.
Przetestowaliśmy niezliczone wskazówki i triki, aby przyspieszyć nasze własne strony internetowe, zapewniając naszym odwiedzającym szybkie i płynne wrażenia za każdym razem, gdy nas odwiedzają.
Ale to nie tylko my. Rozszerzyliśmy naszą wiedzę na marki partnerskie i niezliczonych klientów, pomagając im przyspieszyć ich własne sklepy WooCommerce.
Stosując sprawdzone strategie, na własne oczy widzieliśmy, jak przyspieszenie sklepu może zmienić doświadczenie użytkownika i podnieść rangę obecności marki w Internecie. Więcej informacji można znaleźć w naszym procesie redakcyjnym.
Mając to na uwadze, przejdźmy do praktycznych wskazówek, jak poprawić szybkość i wydajność WooCommerce:
- 1. Ulepsz hosting WooCommerce
- 2. Skonfiguruj buforowanie dla swojego sklepu WooCommerce
- 3. Utrzymuj WooCommerce zaktualizowane
- 4. Optymalizuj obrazy produktów w WooCommerce
- 5. Wybierz szybciej ładujący się motyw WooCommerce
- 6. Wymień źle napisane wtyczki i rozszerzenia
- 7. Użyj najnowszej wersji PHP
- 8. Włącz zaporę sieciową na poziomie DNS
- 9. Użyj usługi SMTP do wysyłania e-maili WooCommerce
- 10. Ulepsz narzędzia optymalizacji konwersji
- 11. Optymalizacja bazy danych WooCommerce
- 12. Optymalizuj pliki JavaScript i CSS
- Często zadawane pytania dotyczące poprawy szybkości WooCommerce
- Dodatkowe zasoby
1. Ulepsz hosting WooCommerce
Prowadzimy kilka firm internetowych, a ich sukces zależy od niezawodnej wydajności. Na przestrzeni lat nauczyliśmy się, że wybór odpowiedniego dostawcy hostingu ma największe znaczenie.
W przypadku sklepów internetowych korzystających z WooCommerce, niezawodny hosting zapewnia szybsze czasy ładowania i lepsze ogólne wrażenia użytkownika.
Hosting to miejsce, w którym przechowywane są wszystkie pliki WooCommerce. Jeśli dostawca hostingu nie oferuje zoptymalizowanej platformy, może to prowadzić do wolniejszego ładowania stron i niezadowalającego doświadczenia zakupowego dla Twoich klientów.
Nawet najlepsze wskazówki dotyczące optymalizacji WooCommerce nie będą działać skutecznie bez solidnego hostingu WooCommerce. Jest to podstawa szybkości i niezawodności Twojego sklepu.
Potrzebujesz dostawcy hostingu, który oferuje specjalistyczne środowiska serwerowe zoptymalizowane specjalnie dla WooCommerce. Zapewni to, że Twój sklep będzie w stanie obsłużyć nagłe wzrosty ruchu bez awarii.
Jeśli dopiero zaczynasz, polecamy skorzystać z SiteGround. Są oficjalnie polecanym dostawcą hostingu WooCommerce i konsekwentnie imponują nam swoją szybkością i obsługą klienta.

Użytkownicy WPBeginner mogą skorzystać ze specjalnej zniżki, korzystając z naszego kodu rabatowego SiteGround. Ich hosting zawiera potężne funkcje, takie jak Ultrafast PHP, buforowanie dla e-commerce i łatwe uaktualnienia do hostingu VPS w celu skalowania Twojej firmy.
Jeśli szukasz alternatyw, polecamy również Hostinger. Dla tych, którzy mogą sobie pozwolić na nieco większy wydatek, polecamy WordPress.com (plan Commerce oferuje wsparcie dla WooCommerce) lub Rocket.net.
Potrzebujesz pomocy w migracji swojego sklepu WooCommerce? Pomożemy Ci.
Postępuj zgodnie z naszym przewodnikiem krok po kroku, jak przenieść WordPress na nowego hosta bez przestojów.
2. Skonfiguruj buforowanie dla swojego sklepu WooCommerce
WooCommerce działa na WordPressie. Automatycznie generuje strony, gdy użytkownik odwiedza Twoją witrynę.
Oznacza to, że więcej osób odwiedzających Twoją witrynę WooCommerce będzie dłużej obciążać Twój serwer hostingowy.
Buforowanie pomaga rozwiązać ten problem.
Zamiast generować strony na bieżąco, serwuje użytkownikom statyczną kopię, którą przechowała.

Uwalnia to zasoby serwera Twojej witryny, dzięki czemu jest ona szybsza i bardziej responsywna.
Najlepszym sposobem na dodanie buforowania do sklepu WooCommerce jest użycie WP Rocket. Jest to najlepsza wtyczka wydajności WooCommerce na rynku, która jest niezwykle potężna, a jednocześnie całkowicie przyjazna dla początkujących.
Używamy WP Rocket na naszych własnych stronach i uważamy, że jest niezwykle potężny. Więcej szczegółów znajdziesz w naszej pełnej recenzji WP Rocket.
Po prostu zainstaluj i aktywuj wtyczkę WP Rocket.
Po zainstalowaniu automatycznie wygeneruje pamięć podręczną i zastosuje ustawienia związane z WooCommerce.

Więcej szczegółów znajdziesz w naszym poradniku jak poprawnie zainstalować i skonfigurować WP Rocket w WordPressie.
WP Rocket proaktywnie buforuje strony Twojego sklepu WooCommerce, zawiera leniwe ładowanie obrazów i serwuje strony z kompresją gzip.
Przestrzega również wytycznych Google dotyczących core web vitals, aby poprawić wyniki testów szybkości w narzędziu PageSpeed Insights i innych metrykach testów szybkości Google.
Co najważniejsze, wykluczy to ważne strony z pamięci podręcznej, takie jak strona realizacji zakupu klienta, koszyk i strona konta.
📍Uwaga: Jeśli nie używasz WP Rocket, musisz upewnić się, że Twój wtyczka do buforowania wyklucza strony Koszyk, Moje konto i Zamówienie. Jeśli tego nie zrobisz, Twoi klienci nie będą mogli dokończyć zakupu.
Alternatywy: Niektóre darmowe alternatywne wtyczki do buforowania WordPress to WP Super Cache lub LiteSpeed Cache
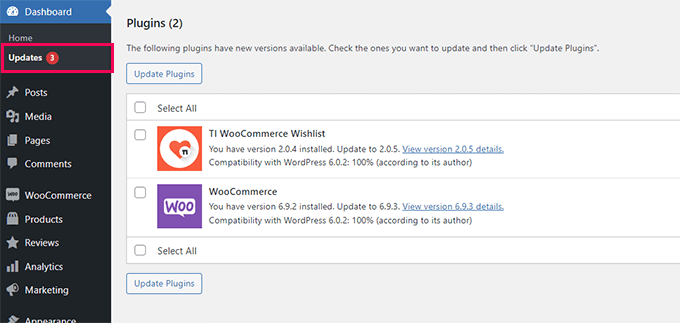
3. Utrzymuj WooCommerce zaktualizowane
WooCommerce często wydaje nowe wersje. Te nowe wersje naprawiają błędy i wprowadzają nowe funkcje, a także poprawiają wydajność strony internetowej.
Upewnij się, że Twoja wersja WooCommerce jest zawsze aktualna.

Jednak WooCommerce opiera się na WordPressie i całym ekosystemie Twojego motywu i wtyczek. Samo zaktualizowanie WooCommerce nie oznacza, że używasz najnowszego oprogramowania dla swojego sklepu internetowego.
Musisz również upewnić się, że używasz najnowszej wersji WordPressa i zainstalowałeś wszystkie aktualizacje wtyczek i motywów.
Zawsze należy upewnić się, że wykonano pełną kopię zapasową Twojej witryny WooCommerce przed instalacją aktualizacji w odpowiedniej kolejności.
Zalecamy użycie Duplicator, ponieważ jest to najlepsza wtyczka do tworzenia kopii zapasowych na rynku, używana przez ponad 1,5 miliona właścicieli witryn. Zapoznaj się z naszym przewodnikiem jak wykonać kopię zapasową witryny, aby uzyskać instrukcje krok po kroku.
Używamy Duplicator na naszych własnych stronach internetowych, w tym na WPBeginner. Zobacz naszą pełną recenzję Duplicator, aby uzyskać więcej informacji.
4. Optymalizuj obrazy produktów w WooCommerce
W przypadku witryny e-commerce potrzebujesz zdjęć produktów, aby rozwijać swój biznes. Jednak ładowanie obrazów zajmuje więcej czasu i wpływa na szybkość Twojego sklepu WooCommerce.
Optymalizując obrazy produktów, możesz znacznie zmniejszyć ich rozmiar pliku bez utraty jakości. Dzięki temu wszystkie strony Twojego sklepu, kategorie produktów i strony produktów ładują się szybciej.
Teraz istnieje kilka sposobów optymalizacji obrazów. Najbardziej niezawodną wskazówką dotyczącą optymalizacji obrazów jest zmiana ich rozmiaru i skompresowanie ich przed przesłaniem do produktu WooCommerce.
Większość oprogramowania do edycji obrazów, takiego jak Adobe Photoshop, pozwala na eksportowanie obrazów do sieci.

Podczas dialogu eksportu możesz wybrać format pliku obrazu (JPG/JPEG, PNG, WebP), który daje najmniejszy rozmiar pliku.
Następnie możesz zmniejszyć jakość, kolory i inne opcje, aby jeszcze bardziej zmniejszyć rozmiar pliku.

Użycie narzędzia do edycji obrazów w celu zmniejszenia rozmiaru pliku jest najskuteczniejszym sposobem na poprawę obrazów w Twoim sklepie WooCommerce.
Możesz jednak również użyć wtyczki do kompresji obrazów, aby automatycznie dostosować rozmiary plików obrazów.
Te wtyczki do optymalizacji obrazów WordPress pozwalają nie tylko optymalizować nowe obrazy, ale także masowo optymalizować wcześniej przesłane obrazy. Poprawia to szybkość ładowania stron dla Twoich starszych stron produktów i zwiększa wydajność Twojego sklepu.
Więcej szczegółów znajdziesz w naszym poradniku na temat optymalizacji obrazów dla sieci.
5. Wybierz szybciej ładujący się motyw WooCommerce
Wybierając motywy dla swoich sklepów WooCommerce, wielu początkujących wybiera najbardziej fantazyjny motyw z największą liczbą funkcji.
Jednak motywy z mnóstwem funkcji przypominających wtyczki mogą znacznie spowolnić szybkość Twojej witryny.

Aby Twój sklep był szybki, unikaj motywów, które zawierają te powszechne czerwone flagi „bloat”:
- Wbudowane suwaki: Są one obciążone kodem i często spowalniają renderowanie strony.
- Nadmierne dołączone wtyczki: Jeśli motyw zmusza Cię do zainstalowania ponad 10 wtyczek, prawdopodobnie wpłynie to negatywnie na wydajność.
- Nie używane skrypty: Motywy, które ładują style i skrypty dla funkcji, których nawet nie używasz.
Motywy WordPress mają kontrolować jedynie wygląd Twojej strony internetowej, a nie dodawać funkcjonalności. W przypadku funkcji należy używać dedykowanych wtyczek.
Jeśli potrzebujesz szybkich rekomendacji motywów, polecamy Botiga. Możesz również użyć SeedProd do stworzenia niestandardowego, lekkiego motywu WooCommerce bez żadnego kodu.
Potrzebujesz zaprojektować poszczególne strony? Spójrz na Thrive Architect. Zawiera dziesiątki wysokiej jakości szablonów zaprojektowanych z myślą o konwersjach.
Potrzebujesz więcej pomysłów? Sprawdź nasz wybór najlepszych motywów WooCommerce, aby znaleźć szybszy motyw dla swojego sklepu internetowego: najlepsze motywy WooCommerce.
6. Wymień źle napisane wtyczki i rozszerzenia
Najlepsze w korzystaniu z WooCommerce jest dostęp do tysięcy rozszerzeń i wtyczek WordPress.
Dopóki są dobrze zakodowane, możesz zainstalować tyle wtyczek, ile potrzebujesz, bez zauważalnego wpływu na wydajność.
Jednak niektóre źle napisane wtyczki WordPress mogą spowolnić Twoją witrynę. Te wtyczki zazwyczaj wykonują zapytania intensywnie korzystające z bazy danych lub ładują niepotrzebne pliki JavaScript i CSS.
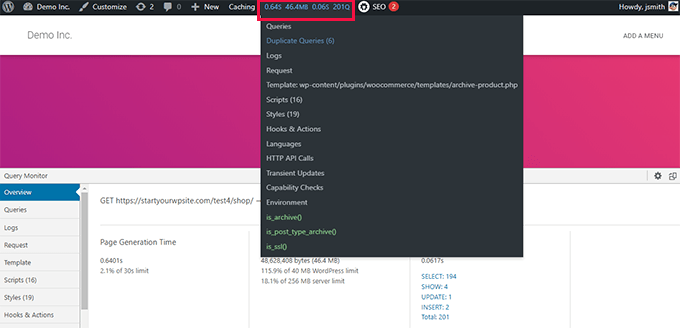
Możesz użyć wtyczek takich jak Query Monitor, aby zobaczyć liczbę zapytań uruchamianych przy każdym ładowaniu strony.

Query Monitor pozwala zobaczyć następującą aktywność:
- Zapytania do bazy danych wyzwalane przez stronę w Twoim sklepie WooCommerce
- żądania HTTP wysyłane przez skrypty w Twoich motywach lub wtyczkach
- Wyzwalacze i akcje wywołane na stronie
- Język, sprawdzenia ról użytkowników i pliki szablonów używane do wyświetlania strony
- Szczegóły Twojego środowiska hostingowego, takie jak wersje PHP i MySQL, limity pamięci i inne.
Więcej szczegółów i instrukcji krok po kroku znajdziesz w naszym poradniku na temat dodawania monitora zapytań w WordPress.
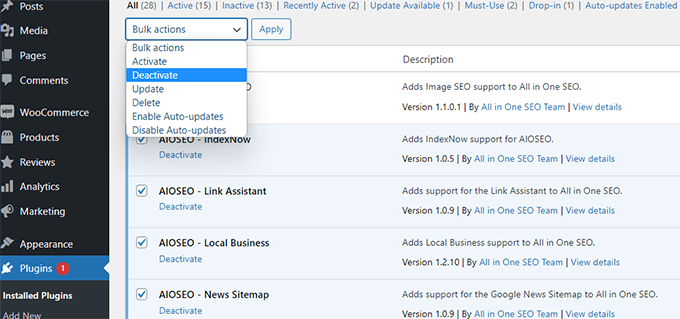
Jeśli to nie pomoże, możesz po prostu przetestować swoją stronę po dezaktywacji wszystkich wtyczek.

Jeśli dezaktywacja wtyczek nagle poprawia wydajność WooCommerce, możesz aktywować je pojedynczo, aby dowiedzieć się, która z nich jest winowajcą.
Następnie możesz skontaktować się z pomocą techniczną tej wtyczki i poinformować ich o problemie. W międzyczasie możesz zastąpić wtyczkę alternatywną opcją.
W przypadku kluczowych funkcji, zapoznaj się z naszym wyborem najlepszych wtyczek WooCommerce, które powinien zainstalować każdy sklep internetowy.
7. Użyj najnowszej wersji PHP
WooCommerce i WordPress są napisane przy użyciu PHP jako głównego języka programowania.
PHP to język programowania open-source, podobnie jak WordPress. Jest on regularnie utrzymywany przez bardzo aktywną społeczność programistów, którzy często wydają nowe wersje.
Poświęcają dużą ilość czasu i zasobów na poprawę wydajności PHP, czyniąc ją szybszą dla każdego nowego wydania.
Jednak firmy hostingowe WordPress hostingowe często nie są tak szybkie w przełączaniu się na najnowszą wersję PHP. Często działają kilka wersji wstecz, aby zapewnić kompatybilność oprogramowania.
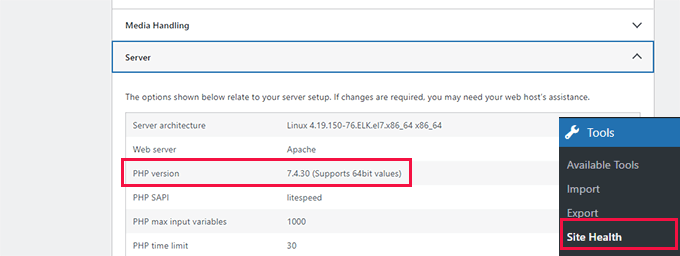
Możesz sprawdzić, która wersja PHP jest używana przez Twoją witrynę, odwiedzając stronę Narzędzia » Stan witryny i przechodząc do zakładki „Informacje”.

W momencie pisania tego artykułu najnowszą wersją PHP jest 8.3.
Wszyscy najlepsi dostawcy hostingu WordPress mają łatwe narzędzia do wyboru wersji PHP, której chcesz używać na swojej stronie internetowej.
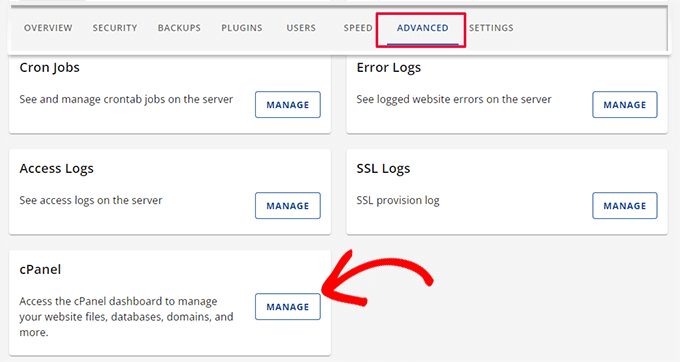
Na przykład, na Bluehost możesz przejść do panelu sterowania hostingu i kliknąć „Ustawienia” pod swoją stroną internetową.

Następnie kliknij zakładkę „Zaawansowane” na górze.
Następnie przewiń trochę w dół do sekcji cPanel i kliknij „Zarządzaj”.

Spowoduje to otwarcie panelu cPanel w nowej karcie.
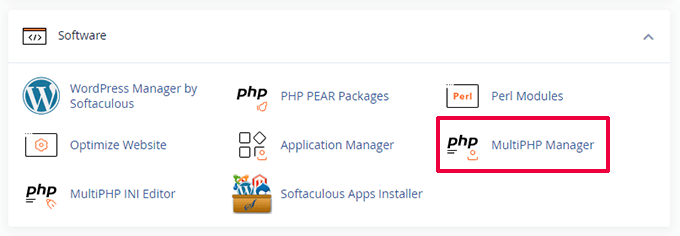
Przewiń trochę w dół do sekcji Oprogramowanie, a następnie kliknij „MultiPHP Manager”, aby kontynuować.

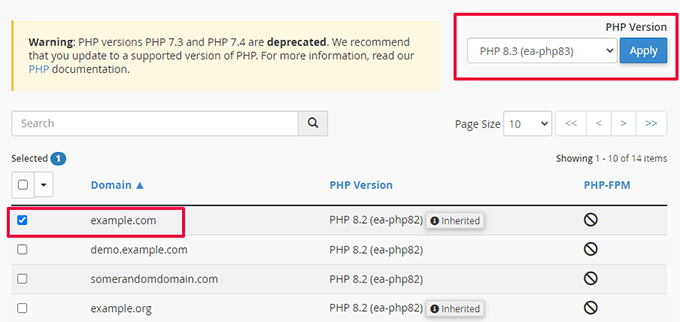
Następnie musisz wybrać nazwę swojej domeny z listy, a następnie wybrać wersję PHP u góry.
Na koniec kliknij „Zastosuj”, aby zacząć używać nowszej wersji PHP.

Więcej informacji na ten temat można znaleźć w naszym artykule na temat aktualizacji wersji PHP swojej witryny WordPress.
8. Włącz zaporę sieciową na poziomie DNS
Zapora sieciowa na poziomie DNS chroni Twój sklep WooCommerce przed złośliwą aktywnością. Blokuje podejrzane żądania, zanim dotrą one do Twojego serwera.
Próby włamań, podejrzane roboty indeksujące i ataki DDoS mogą pochłaniać zasoby Twojego hostingu i spowalniać Twoją witrynę.
Zapora sieci DNS blokuje ich przed ładowaniem strony internetowej, zwalniając zasoby serwera do innych zadań.
Zalecamy korzystanie z Cloudflare. Jest to jeden z największych dostawców usług firewall i CDN na świecie.

Ich ogromna globalna sieć serwerów brzegowych oznacza, że Twoi klienci będą uzyskiwać dostęp do większości treści Twojej witryny z serwera najbliższego im.
Ponadto Cloudflare blokuje większość spamu, ataków DDoS, hakerów i złośliwych żądań docierających do Twojej witryny.
Używamy Cloudflare na wszystkich naszych stronach internetowych, w tym WPBeginner. Nasze studium przypadku wyjaśnia dlaczego przeszliśmy na Cloudflare.
Alternatywa: Sucuri
Więcej szczegółów znajdziesz w naszym przewodniku na temat tego, dlaczego potrzebujesz CDN dla swojej witryny WordPress.
9. Użyj usługi SMTP do wysyłania e-maili WooCommerce
Twój sklep WooCommerce wysyła powiadomienia e-mail dotyczące zarządzania kontem, potwierdzenia zamówienia i zawiadomień administracyjnych.
Domyślnie WordPress używa funkcji PHP mail() do wysyłania wiadomości e-mail. Ta funkcja może być nadużywana przez spamerów, a wiele firm hostingowych celowo ją ogranicza lub blokuje.
Dlatego musisz używać serwera SMTP do wysyłania wiadomości e-mail WooCommerce.
SMTP to standardowy protokół do wysyłania wiadomości e-mail.
Teraz Twoja firma hostingowa może zapewnić bezpłatny adres e-mail firmowy, którego możesz używać do wysyłania wiadomości e-mail za pośrednictwem SMTP.
Jednak firmy hostingowe zazwyczaj hostują serwer pocztowy na tym samym komputerze, co ich serwer hostingu stron internetowych.
Oznacza to, że wysyłanie wielu e-maili naraz może spowolnić Twoją stronę internetową. Dodatkowo, domyślny PHP mail może powodować opóźnienia podczas procesu realizacji zakupu, gdy serwer próbuje wysłać e-mail przed załadowaniem strony „Dziękujemy”.
Aby rozwiązać ten problem, będziesz potrzebować dostawcy usług SMTP. Przyspiesza to proces realizacji zakupu i zapewnia, że Twoje e-maile faktycznie dotrą do skrzynki odbiorczej.
Zalecamy korzystanie z SendLayer, który jest najlepszym dostawcą usług SMTP na rynku. Jest łatwy w konfiguracji, a także oferuje bezpłatny okres próbny, który pozwala wysłać do 200 wiadomości e-mail.

Alternatywy: SMTP.com i Brevo (dawniej Sendinblue)
Po zarejestrowaniu możesz użyć WP Mail SMTP, aby zacząć wysyłać wiadomości e-mail za pośrednictwem swojego dostawcy usług SMTP.
Masz problemy z e-mailami WooCommerce? Zobacz ten poradnik, aby naprawić problem z wysyłaniem e-maili przez WooCommerce.
10. Ulepsz narzędzia optymalizacji konwersji
Optymalizacja konwersji to połączenie technik, których właściciele sklepów używają, aby zachęcić odwiedzających witrynę do dokonania zakupu lub zapisania się.
Aby to zrobić, używają wielu narzędzi do wyświetlania wyskakujących okienek, promowania kuponów, wyświetlania ukierunkowanych ofert i nie tylko.
Problem polega na tym, że niektóre z tych narzędzi często nie są zoptymalizowane pod kątem szybkości. Mogą ładować zbyt wiele niepotrzebnych plików, blokować renderowanie strony i niszczyć doświadczenie użytkownika w Twoim sklepie.
Zalecamy używanie oprogramowania do optymalizacji konwersji, które tworzy nieblokujące skrypty. Zapewnia to, że treść Twojej witryny ładuje się najpierw, zanim pojawi się wyskakujące okienko.
Tutaj z pomocą przychodzi OptinMonster. Jest to najlepsze oprogramowanie do optymalizacji konwersji, które zamienia odwiedzających witrynę w klientów, nie spowalniając Twojej strony.

Zawiera inteligentne okienka popups, widżety wysuwane, narzędzia nagłówka i stopki, zegary odliczające i inne narzędzia do rozwoju Twojej firmy.
Zawiera również potężne opcje targetowania, które pozwalają wyświetlać kampanie we właściwym czasie dla właściwych użytkowników.
Co najważniejsze, Twoje kampanie OptinMonster są wysoce zoptymalizowane pod kątem szybkości, wydajności i doświadczenia użytkownika na wszystkich rozmiarach ekranu.
Używamy OptinMonster na wszystkich naszych stronach biznesowych, w tym w sklepach internetowych. Uważamy, że jest on niezwykle przydatny w generowaniu sprzedaży i zwiększaniu konwersji. Zapoznaj się z naszą pełną recenzją OptinMonster, aby uzyskać więcej szczegółów.
Więcej narzędzi i wskazówek znajdziesz w naszych eksperckich poradach dotyczących odzyskiwania porzuconych koszyków w WooCommerce.
11. Optymalizacja bazy danych WooCommerce
WooCommerce korzysta z tej samej bazy danych co instalacja WordPress. Oba przechowują wiele danych, które po pewnym czasie stają się bezużyteczne.
Na przykład, stare rewizje, przejściowe, komentarze spamowe i inne pozostaną w Twojej bazie danych przez długi czas. WordPress może nawet odpytywać je podczas ładowania Twojej witryny, co jest niepotrznym marnotrawstwem zasobów.
Teraz oznacza to, że Twoja wtyczka do tworzenia kopii zapasowych WordPress będzie dłużej przygotowywać kopię zapasową. Pobranie lub przesłanie jej również zajmie więcej czasu.
Na szczęście istnieją doskonałe narzędzia do optymalizacji bazy danych WordPress.
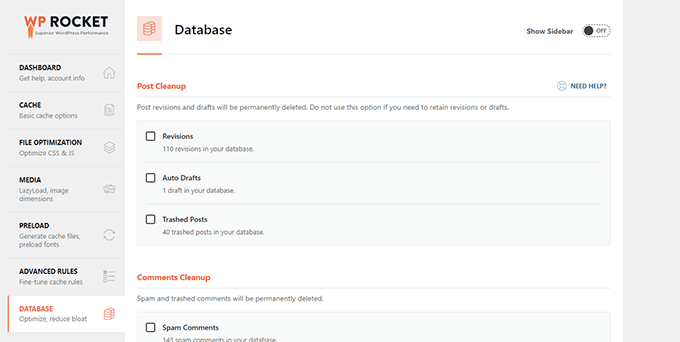
Jeśli używasz WP Rocket, przejdź do strony Ustawienia » WP Rocket i przełącz się na zakładkę Baza danych.

Stąd możesz oczyścić swoją bazę danych WordPress. Po prostu zaznacz niepotrzebne elementy, które chcesz usunąć, i kliknij przycisk Zapisz zmiany i zoptymalizuj.
📍Uwaga: Zawsze twórz świeżą kopię zapasową swojego sklepu przed wykonaniem optymalizacji bazy danych. Zapewnia to bezpieczeństwo Twoich danych, jeśli coś pójdzie nie tak.
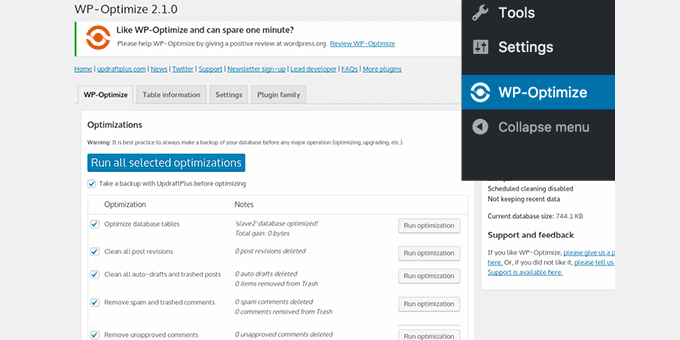
Alternatywnie możesz użyć wtyczki WP-Optimize. Po prostu zainstaluj i aktywuj wtyczkę, a następnie przejdź do strony ustawień wtyczki, klikając WP-Optimize w bocznym pasku administratora.

Zaznacz elementy, które chcesz usunąć lub zoptymalizować, a następnie kliknij przycisk „Uruchom wszystkie zaznaczone optymalizacje”.
Aby uzyskać więcej informacji, zapoznaj się z naszym samouczkiem, jak zoptymalizować bazę danych WordPress.
12. Optymalizuj pliki JavaScript i CSS
Pliki JavaScript i CSS wysyłają indywidualne żądania HTTP i zwiększają czas ładowania strony. Niektóre z tych plików mogą blokować renderowanie, co oznacza, że inne proste części HTML strony nie będą wyświetlane, dopóki przeglądarka nie pobierze tych plików.
Istnieje wiele sposobów optymalizacji dostarczania plików JavaScript i CSS. Omówiliśmy już użycie sieci CDN i buforowania.
Bardziej zaawansowani użytkownicy mogą minifikować lub łączyć te pliki.
Minifikacja usuwa białe znaki z plików JavaScript i CSS, co zmniejsza ich rozmiar pobierania.
Połączenie wszystkich plików JavaScript i CSS pozwala na dostarczenie użytkownikom wszystkich plików JavaScript i CSS w jednym pliku.
📍Uwaga: Jeśli Twoja witryna korzysta z protokołu HTTP/2 (co robi większość nowoczesnych hostów), łączenie plików może nie być konieczne. Jednak minifikacja jest zawsze zalecana.
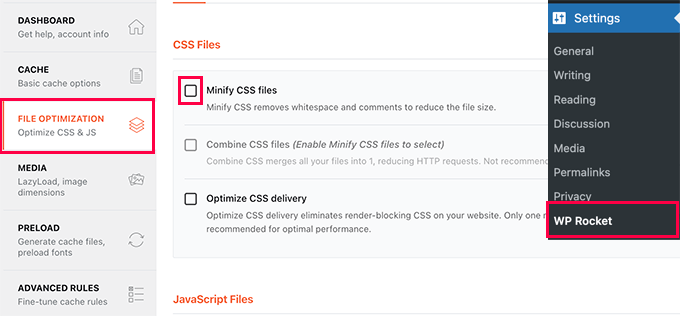
Możesz to zrobić za pomocą wtyczki WP Rocket. Po prostu przejdź do zakładki Optymalizacja plików i włącz opcje minifikacji i łączenia dla CSS i JavaScript.

Aby poznać alternatywne metody i uzyskać więcej szczegółów, możesz zapoznać się z naszym poradnikiem na temat jak minifikować pliki CSS i JavaScript w WordPress.
Uwaga: Minifikacja i łączenie tych plików może spowodować nieoczekiwane problemy na Twojej stronie internetowej. Jeśli tak się stanie, możesz po prostu wyłączyć tę opcję.
Często zadawane pytania dotyczące poprawy szybkości WooCommerce
Oto kilka często zadawanych przez naszych czytelników pytań dotyczących szybkości sklepów WooCommerce.
Jak często powinienem aktualizować moje wtyczki i motywy WooCommerce?
Najlepiej regularnie aktualizować wtyczki i motywy. Sprawdzaj aktualizacje co najmniej raz w miesiącu i natychmiast stosuj wszelkie poprawki bezpieczeństwa lub główne aktualizacje, aby zapewnić optymalną wydajność i bezpieczeństwo Twojego sklepu.
Czy używanie zbyt wielu wtyczek może spowolnić mój sklep WooCommerce?
Tak, zwłaszcza jeśli są źle napisane. Ważne jest, aby używać rozszerzeń, które są niezbędne i dobrze napisane. Powinieneś regularnie przeglądać i dezaktywować rozszerzenia, których już nie potrzebujesz.
Jak mogę przyspieszyć zapytania do bazy danych w WooCommerce?
Regularna optymalizacja bazy danych jest kluczowa. Używaj wtyczek takich jak WP Optimize, aby usuwać niepotrzebne dane i optymalizować bazę danych pod kątem szybszego czasu zapytań.
Czy CDN jest niezbędny do poprawy szybkości WooCommerce?
Chociaż nie jest to ściśle konieczne, stwierdziliśmy, że sieć dostarczania treści (CDN) może znacznie poprawić czas ładowania dla użytkowników, dostarczając treści z serwerów bliżej ich lokalizacji, co przyspiesza działanie Twojego sklepu WooCommerce na całym świecie.
Dodatkowe zasoby
Poniżej znajduje się kilka dodatkowych zasobów, które pomogą Ci efektywnie zarządzać sklepem WooCommerce i zwiększyć sprzedaż.
- Najlepsze automatyzacje WooCommerce do zwiększenia sprzedaży
- Najlepsze wtyczki do lejka sprzedażowego WooCommerce, które zwiększą Twoje konwersje
- Jak utworzyć wyskakujące okienko WooCommerce, aby zwiększyć sprzedaż
- SEO WooCommerce w prosty sposób – przewodnik krok po kroku, jak uzyskać #1 w Google
- Jak skonfigurować śledzenie konwersji WooCommerce (krok po kroku)
- Ostateczna lista kontrolna uruchomienia e-commerce dla WordPress
- Jak dodać odznaki zaufania do stron płatności w WordPressie (& zwiększyć sprzedaż)
- Opłacalne pomysły na biznes e-commerce dla WordPress (wybór eksperta)
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Olaf
Fundamentem szybkiej witryny WooCommerce jest zawsze hosting. Trudno zoptymalizować szybkość witryny, jeśli jest ona zbudowana na wolnym planie hostingowym. Gdy ten podstawowy warunek zostanie spełniony, optymalizacja WooCommerce staje się znacznie łatwiejsza. Bądźmy szczerzy – w połączeniu z WordPressem, ten duet może być dość zasobożerny, zwłaszcza jeśli na stronie jest duży ruch. Ale poza tym, punkty, które nakreśliłeś -> buforowanie, wersja PHP, optymalizacja obrazów i wiele innych – mogą znacznie poprawić zarówno TTFB, jak i ogólne ładowanie całej witryny, stron produktów i koszyka. W przypadku witryn e-commerce z międzynarodową klientelą zawsze polecam CDN, taki jak Cloudflare. Może zdziałać cuda w dostarczaniu treści.
Dayo Olobayo
Widziałem na własne oczy, jak wdrożenie wskazówek z tego artykułu może drastycznie poprawić wydajność strony internetowej. Udało mi się skrócić czas ładowania mojego sklepu WooCommerce o ponad 50% dzięki wtyczce WP Rocket. Dziękuję!
Jiří Vaněk
Używam również wtyczki buforującej WP Rocket i mam jeszcze jedną rekomendację dla czytelników. Poważnie, dobrą praktyką jest prowadzenie rejestru zmian wprowadzonych w ustawieniach. Na przykład, kiedyś wprowadziłem kilka zmian w ustawieniach wtyczki i strona działała idealnie. Jednak po około 14 dniach zauważyłem, że o pewnych porach na stronie działo się coś nietypowego. Po kilku odświeżeniach nagłówek za każdym razem podskakiwał. Ponieważ nie zapisałem wprowadzonych zmian, bardzo trudno było mi zlokalizować problem. Okazało się, że problem spowodowała minifikacja. Dlatego tylko dlatego, że strona nie zachowuje się dziwnie natychmiast po zmianach, nie oznacza, że nie stanie się to później, a prowadzenie listy wprowadzonych zmian w ustawieniach może znacznie pomóc w powrocie do pierwotnej konfiguracji. Dobrym pomysłem jest również wykonanie kopii zapasowej oryginalnych ustawień WP Rocket do pliku JSON, dzięki czemu można w dowolnym momencie przywrócić początkowe ustawienia.
Moinuddin Waheed
Szybkość ładowania strony internetowej lub bloga jest kluczowym aspektem, ponieważ wpływa na dobre doświadczenia użytkowników odwiedzających stronę oraz zwiększa szanse na lepszą widoczność w wyszukiwarkach Google.
Jednym z powodów, dla których deweloperzy nie wypowiadają się pochlebnie o WordPressie, jest szybkość działania stron, co nie ma nic wspólnego z samym WordPressem, ale wynika ze złych praktyk i braku odpowiedniej optymalizacji w celu uzyskania dobrej prędkości.
W przypadku stron e-commerce szybsze ładowanie staje się jeszcze ważniejsze.
Dziękuję za szczegółowe omówienie wszystkich sposobów na zwiększenie wydajności i szybkości stron e-commerce. Te techniki z pewnością pomogą we wszystkich rodzajach stron internetowych.