Edytor wizualny w WordPress zapewnia interfejs WYSIWYG (What You See Is What You Get) do łatwego pisania treści.
Może to jednak czasami ograniczać formatowanie i dostosowywanie, szczególnie dla programistów i zaawansowanych użytkowników, którzy wolą pracować bezpośrednio z HTML zamiast edytora tekstu.
Niektórzy z naszych autorów pracują w trybie HTML, ponieważ uważają go za bardziej intuicyjny i prostszy w dostosowywaniu treści. Dla tych autorów wyłączenie trybu wizualnego w edytorze bloków WordPress zwiększyło produktywność, pozwalając im pracować wydajniej.
W tym artykule pokażemy, jak krok po kroku usunąć tryb edytora wizualnego w WordPress. Nasza metoda jest bardzo przyjazna dla początkujących i nie wymaga żadnych wtyczek.

Dlaczego warto usunąć tryb edytora wizualnego w WordPress?
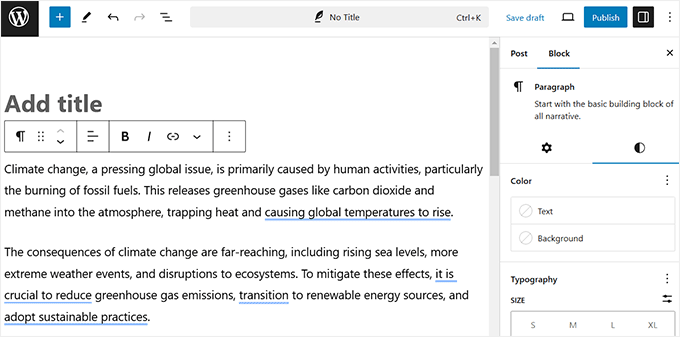
Domyślnie tryb edytora wizualnego WordPress umożliwia dodawanie treści do witryny za pomocą bloków, w tym akapitów, obrazów, filmów i innych.
Posiada interfejs WYSIWYG, a nawet można wybrać kolor tekstu, kolor tła i typografię, którą lubisz. Aby uzyskać więcej informacji, zapoznaj się z naszymi wskazówkami dotyczącymi opanowania edytora wizualnego WordPress.

Niektórzy zaawansowani klienci wolą jednak korzystać z edytora zwykłego kodu, który wyświetla surowy tekst HTML/plain podczas tworzenia treści i nie ma żadnych opcji dostosowywania.
Dzieje się tak, ponieważ edytor wizualny automatycznie stosuje formatowanie, co prowadzi do nieoczekiwanych zmian stylizacji lub dodatkowych tagów HTML.
Przełączając się do trybu edytora kodu, użytkownicy mogą uniknąć tych dostosowań i bezpośrednio wprowadzić żądaną strukturę HTML bez ingerencji.

Takie podejście jest pomocne dla użytkowników, którzy potrzebują precyzyjnego formatowania i chcą uniknąć dodatkowych kroków przełączania się między edytorem wizualnym a edytorem kodu w celu wyczyszczenia kodu.
Powiedziawszy to, zobaczmy, jak łatwo usunąć tryb edytora wizualnego w WordPress.
Jak usunąć tryb edytora wizualnego w WordPress
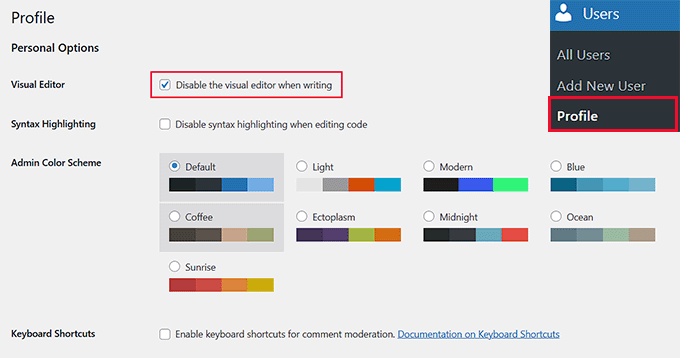
Najpierw musisz odwiedzić stronę Użytkownicy ” Profil z kokpitu WordPress, aby edytować ustawienia swojego profilu.
Pamiętaj, że jeśli nie jesteś administratorem witryny WordPress, nie zobaczysz karty “Użytkownicy”. W takim przypadku możesz kliknąć opcję menu “Profil”.
Gdy już tam będziesz, po prostu zaznacz opcję “Wyłącz edytor wizualny podczas pisania” u góry strony. Na koniec kliknij przycisk “Aktualizuj profil”, aby zapisać ustawienia.

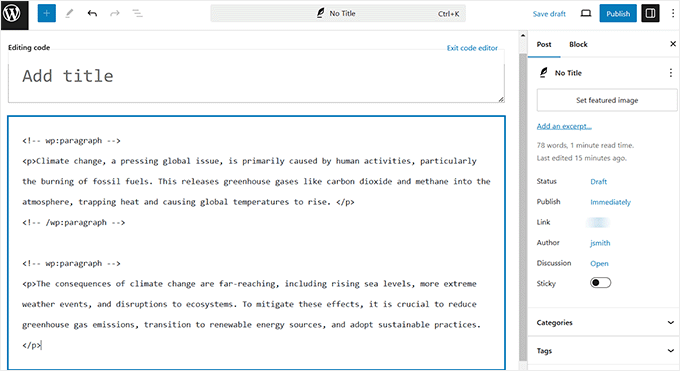
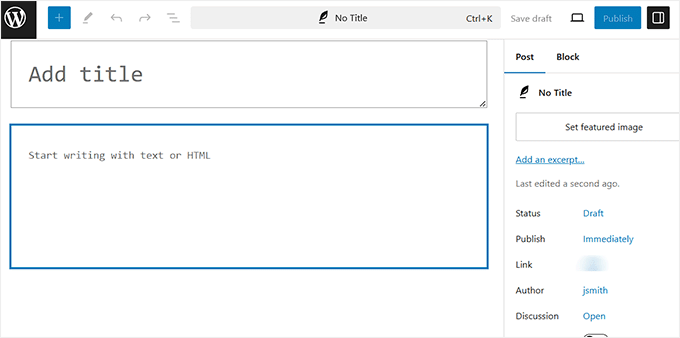
Teraz otwórz nowy post lub stronę w edytorze bloków. Zauważysz, że edytor wizualny jest wyłączony, a edytor kodu jest ustawiony jako domyślny.
Uwaga: Jeśli korzystasz z klasycznego edytora, nie martw się. Nadal możesz wykonać wszystkie powyższe kroki, aby wyłączyć tryb wizualny i używać zwykłego edytora tekstu w WordPress.
W tym trybie zawartość będzie wyświetlana jako nieprzetworzony kod HTML, co oznacza, że nie będzie miała zwykłych opcji formatowania ani stylizacji w panelu bloków wyświetlanym w edytorze wizualnym.
Ponadto przycisk “Dodaj blok” (+) w lewym górnym rogu nie będzie działał, ponieważ bloki nie są kompatybilne z edytorem kodu.

Bonus: Użyj trybu bez rozpraszania uwagi w WordPress
Teraz, po rozpoczęciu pracy z edytorem kodu, włączenie trybu bez rozpraszania uwagi może poprawić koncentrację.
Ponieważ edytor kodu nie korzysta z opcji dostosowywania w panelu bloków, ta dodatkowa przestrzeń może stać się niepotrzebnym bałaganem.
W trybie bez rozpraszania uwagi wszystkie niepotrzebne elementy są ukryte, zapewniając czysty, pełnoekranowy obszar roboczy. Pozwala to całkowicie skupić się na treści, zwiększając koncentrację, kreatywność i produktywność podczas pisania.

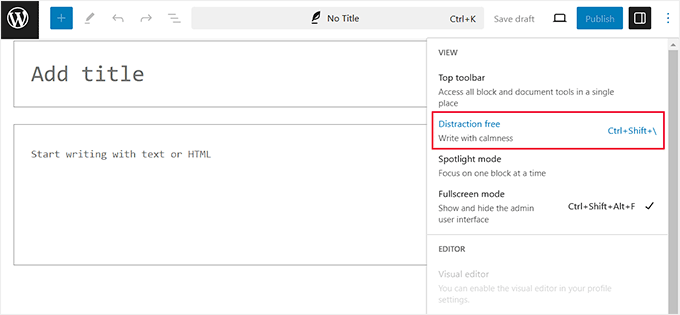
Aby aktywować ten tryb, wystarczy otworzyć stronę lub post w edytorze bloków i kliknąć ikonę z trzema kropkami w prawym górnym rogu. Spowoduje to otwarcie menu rozwijanego, w którym należy wybrać opcję “Bez rozpraszania uwagi”.
Gdy już to zrobisz, możesz teraz pisać swoje treści na czystym i wolnym od bałaganu płótnie. Aby dowiedzieć się więcej, zapoznaj się z naszym poradnikiem na temat korzystania z pełnoekranowego edytora bez rozpraszania uwagi w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak usunąć tryb edytora wizualnego w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat korzystania z edytora wizualnego do tworzenia widżetów w WordPress i naszymi najlepszymi motywami WordPress przyjaznymi dla Gutenberga.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Joanne Hurlock
LIFE SAVER!!
For turning the visual editor back on!!!
WPBeginner Support
Glad our guide was helpful
Admin
Thien
That’s amzingn acticle. I have practice on my site thanks so much
WPBeginner Support
You’re welcome, glad you liked our article
Admin
radin
im realy appreciate for this article
Swapnil Sutar
Can we disable Visual editor only for pages not posts?
Michael
Your advice is great but surely the best/additional solution would be to stop some of the idiotic behaviour of the visual editor, ESPECIALLY adding and in stupid places, which can disrupt pages completely. I’ve even seen it add tags in the middle of internal style declarations! It also seems to remove HTML comments at times.
As one of several people maintaining a certain website, I’ve had to waste many hours fixing the mess made by the visual editor because someone else insists on using it.
SURELY it can be made to listen to what the user actually TYPED instead of taking matters into its own hands for no reason. If I type a succession of carriage returns, and didn’t go into text and add , MAYBE because that’s what I actually WANTED.
This behaviour has been *programmed* into it, it can therefore be removed.
Satnam Singh
Do you use wordpress visual editor on your website ? Or any plugin of shortcodes instead or any thing else ? Mind sharing ?
WPBeginner Support
Hi Satnam,
We use text editor when writing posts. You can see all the plugins we use on our blueprint page.
Admin
Karen Doll
Hello,
I’m hoping you can help me with my Visual Editor issue. I know this page addresses how to disable the Visual Editor, but I’m hoping you can help to enable my Visual Editor. I am a freelance writer and a client set up a WordPress account for me on her site. I cannot access the Visual Editor. The disable Visual Editor box in NOT checked. And, when I tried to click on Visual, all of my text disappears. The word counter remains the same as if there are invisible words on the page. Perhaps there is something you can tell me that I can forward onto the site owner.
Thanks so much for your help
Karen
WPBeginner Support
Take a look at our tutorial on how to fix white text and missing buttons in WordPress visual editor. You will need to ask your client to help you solve this issue.
Admin
sunil
Does enabling visual editor erase the html code again?
WPBeginner Support
No, but if you edit a post and switch to visual editor, then it may try to fix unclosed HTML tags, etc. This could affect your post’s formatting a little bit.
Admin
WPBeginner Staff
You can go to your user profile and check the option disable visual editor when writing.
Stefani
Hi there! Do you happen to know if it would cause formatting issues if the visual editor is enabled for one user and they were told not to click the text editor button at all (for my client, so they can do things like change text color for a word here and there) and disabled for me (so that I can easily code things if needed)? Thank you!!
Carolee Lawrence
There is no “visual editor” on Users/my profile
WPBeginner Support
It should be the first option on your profile page.
Admin
rajkanuri
for WordPress Visual Editor is acting weird, it is not showing up in Firefox and Chrome but working fine in IE… what should be the error, I have even reinstalled the WordPress using the reinstall option in the dashboard..