Widzieliśmy już wszystko, jeśli chodzi o przeprojektowywanie WordPressa. W WPBeginner sami przeszliśmy kilka metamorfoz – i wiele się przy tym nauczyliśmy. Każda aktualizacja nauczyła nas, co naprawdę działa (a co nie), gdy nadajemy witrynie WordPress świeży wygląd.
Często słyszymy od właścicieli firm, którzy utknęli w martwym punkcie. Wiedzą, że ich witryna wymaga odświeżenia, ale martwią się, że coś zepsują. I rozumiemy to – majstrowanie przy działającej witrynie internetowej może wydawać się bardzo ryzykowne.
Właśnie dlatego stworzyliśmy ten przewodnik po przeprojektowywaniu WordPress. Pokażemy ci nasz wypróbowany i przetestowany proces, aby zmienić twoją witrynę internetową WordPress bez utraty biznesu. Dowiesz się, jak zabezpieczyć swoje SEO, zabezpieczyć treść i uniknąć typowych błędów, które utrudniają większość redesignów.

Kiedy powinieneś przeprojektować swoją witrynę internetową WordPress? 🧐
Może cię kusić, aby przeprojektować twoją witrynę internetową WordPress tylko dlatego, że czujesz się znudzony jej obecnym, aktualnym wyglądem. Przeprojektowanie może być jednak czasochłonne, dlatego przed przystąpieniem do niego należy importować kilka czynników.
Przede wszystkim będziesz chciał mieć absolutną pewność, że musisz przeprojektować swoją witrynę internetową.
Na przykład, jeśli twoja istniejąca witryna internetowa WordPress traci ruch, być może nadszedł czas na przeprojektowanie. Spadek ruchu często oznacza, że twoja witryna nie spełnia już oczekiwań użytkowników.
W sieci liczy się także pierwsze wrażenie. Jeśli twoja witryna wygląda staroświecko, może to nie mieć dobrego wpływu na twoją markę lub firmę.
Słabe doświadczenie użytkownika, takie jak importerzy mający trudności ze znalezieniem ważnych informacji, to kolejny wyraźny znak, że potrzebny jest redesign witryny internetowej WordPress. Kiedyś zajęliśmy się tym problemem podczas poprzedniego redesignu, poprawiając możliwości wyszukiwania treści za pomocą pomocnych odnośników na panelu bocznym i mega menu.

Szybkość jest kolejnym ważnym czynnikiem, jeśli rozważasz przeprojektowanie swojej witryny WordPress. Być może próbowałeś już wszystkiego, aby zoptymalizować wydajność swojej witryny, ale nadal nie jest ona na odpowiednim poziomie. Może to oznaczać, że obecny projekt witryny WordPress jest zbyt ciężki i należy go uczynić bardziej lekkim.
To samo dotyczy przyjazności dla urządzeń mobilnych. Być może wypróbowałeś już różne wskazówki dotyczące responsywnego projektowania, ale twoja witryna nadal nie działa dobrze na urządzeniach mobilnych. Może to być spowodowane tym, że twój obecny, aktualny motyw jest po prostu zbyt stary i musisz zmienić go na bardziej przyjazny dla urządzeń mobilnych.
Jeśli twoja witryna internetowa nie reprezentuje już dokładnie twojej marki lub oferty, rozważ przeprojektowanie. Niedawno odświeżyliśmy stronę główną WPBeginner, aby mieć lepszy wpływ na naszą wiedzę i autorytet w dziedzinie WordPress.

Wreszcie, jeśli twoja witryna nie zamienia odwiedzających w klientów lub subskrybentów tak skutecznie, jak powinna, przeprojektowanie może pomóc poprawić wyniki finansowe i wzmocnić twoją obecność w Internecie.
Jeśli zaznaczyłeś niektóre lub wszystkie z tych pól, nie martw się. W następnej sekcji przedstawimy naszą listę kontrolną dotyczącą przeprojektowania witryny internetowej WordPress. Omówimy, co należy zrobić przed, w trakcie i po zakończeniu procesu projektowania.
Skorzystaj z poniższych odnośników, aby przejść przez kolejne kroki:
1. Zbieranie danych dotyczących wydajności witryny internetowej
Być może myślisz: “Wiem już, że tracę ruch i konwersje, więc dlaczego muszę zbierać dane o wydajności witryny internetowej przed przeprojektowaniem WordPressa?”.
Cóż, ważne jest, aby potwierdzić te problemy twardymi danymi. Ponadto, kiedy przeprojektujesz swoją witrynę internetową WordPress, będziesz chciał wiedzieć, czy twoje wysiłki się opłacają.
Zbierając dane dotyczące wydajności Twojej obecnej, aktualnej witryny internetowej, tworzysz punkty odniesienia do porównania po przeprojektowaniu. W ten sposób możesz zmierzyć, czy twój nowy projekt faktycznie przekłada się na lepsze wyniki.
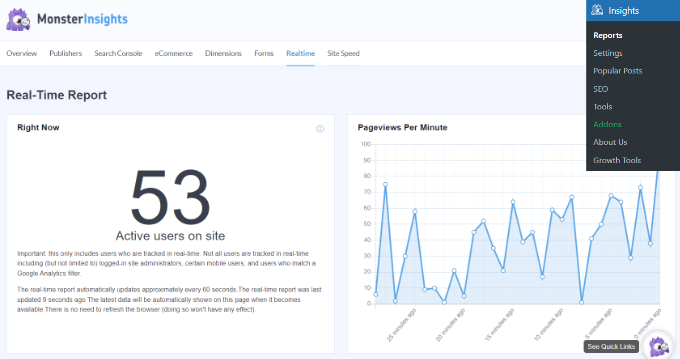
Aby ułatwić ten proces, zalecamy korzystanie z wtyczki MonsterInsights dla Google Analytics. Korzystaliśmy z tego narzędzia w szerokim zakresie, aby poprawić wydajność naszych witryn internetowych. Napisaliśmy nawet pełną recenzję MonsterInsights.
Ta wtyczka pozwala połączyć twoją witrynę WordPress z Google Analytics, dając ci dostęp do ważnych wskaźników wydajności bezpośrednio w kokpicie WordPress.

W przypadku przeprojektowania witryny internetowej WordPress sugerujemy sprawdzenie i wykorzystanie tych punktów danych marketingowych jako punktów odniesienia:
- Ogólny ruch – całkowita liczba odwiedzających twoją witrynę. Może pomóc w zrozumieniu zasięgu twojej witryny internetowej i tego, czy przeprojektowanie poprawia ogólną widoczność.
- Współczynnik odrzuceń – odsetek odwiedzających, którzy opuszczają witrynę po zobaczeniu tylko jednej strony. Może powiedzieć ci, czy twój nowy projekt lepiej angażuje użytkowników i poprawia szybkość witryny.
- Współczynnik konwersji – odsetek odwiedzających, którzy wykonują pożądane działanie (np. dokonują zakupu lub rejestrują się). Możesz określić, czy przeprojektowanie poprawia skuteczność Twojej witryny w osiąganiu celów.
- Strony o najwyższej wydajności – które strony odwiedzający zobaczą najczęściej, co pomoże ci zabezpieczyć popularne treści podczas redesignu i zrozumieć, co lubią twoi odbiorcy.
- Główne źródła ruchu – skąd pochodzą twoi użytkownicy (wyszukiwarki, media społecznościowe itp.), pomagając zaprojektować nową witrynę tak, aby lepiej obsługiwała te kanały i utrzymywała lub poprawiała przepływ ruchu.
- Średni czas trwania sesji – jak długo odwiedzający zazwyczaj pozostają na twojej witrynie, dzięki czemu możesz sprawdzić, czy przeprojektowanie sprawia, że twoje treści są bardziej wartościowe dla użytkowników.
- Odsłony na sesję – ile stron zazwyczaj zobaczył odwiedzający. Może to wskazywać, czy twój nowy projekt poprawia nawigację i zachęca użytkowników do odkrywania większej ilości treści.
- Podział ruchu na urządzenia mobilne i stacjonarne – odsetek odwiedzających korzystających z urządzeń mobilnych w porównaniu z komputerami stacjonarnymi. Możesz wykorzystać te informacje, aby poprowadzić swoje wysiłki w zakresie przeprojektowania i zaspokoić potrzeby najczęściej używanych urządzeń.
Możesz dowiedzieć się więcej w naszym artykule na temat najważniejszych wskaźników, które musisz śledzić na swojej witrynie WordPress.
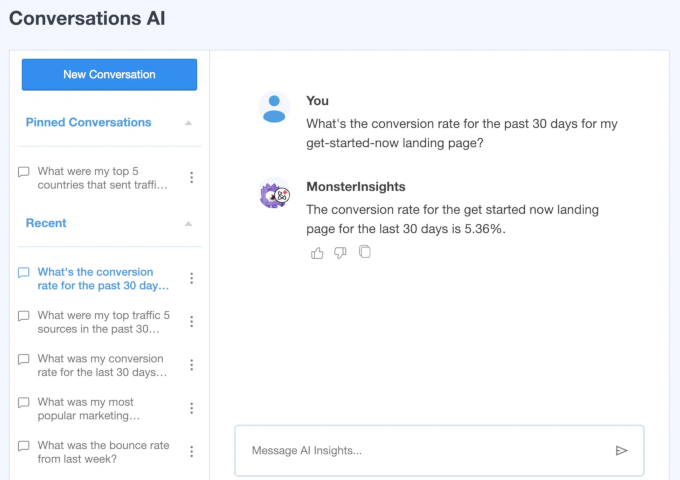
Dzięki MonsterInsights możesz również korzystać z funkcji “Conversations AI”, aby uzyskać szybkie odpowiedzi na temat twoich danych.

Można na przykład zapytać: “Jaki był mój współczynnik konwersji w ostatnim miesiącu?”. Funkcja ta ułatwia dostęp do potrzebnych informacji bez konieczności zagłębiania się w skomplikowane raporty analityczne.
2. Przeprowadzenie audytu witryny internetowej WordPress
Zanim zaczniesz przeprojektowywać WordPress, musisz zrozumieć działania i czynniki, które doprowadziły do wskaźników wydajności zebranych w poprzednim kroku. W ten sposób możesz podejmować świadome decyzje dotyczące tego, co zmienić, a co zachować.
Aby uzyskać te spostrzeżenia, należy przeprowadzić audyt witryny internetowej, który jest serią działań podejmowanych w celu zrozumienia doświadczenia użytkownika na twojej istniejącej witrynie.
Zalecamy bezpośrednie pytanie o opinie twoich użytkowników, abyś mógł zrozumieć ich potrzeby, preferencje i punkty bólu bezpośrednio ze źródła.
Wtyczka UserFeedback jest do tego doskonałym narzędziem, umożliwiającym dodawanie ankiet do twojej witryny i szybkie zbieranie opinii odwiedzających. Korzystamy z tej wtyczki na naszych własnych witrynach internetowych, a więcej informacji można znaleźć w naszej pełnej recenzji UserFeedback.
Zapoznaj się z naszym obszernym przewodnikiem, aby dowiedzieć się więcej na temat zbierania uwag dotyczących projektowania witryn internetowych w WordPress. Przygotowaliśmy również listę pytań dotyczących uwag użytkowników, które możesz zadać odwiedzającym twoją witrynę internetową.

Będziesz także chciał ocenić twoją podróż użytkownika. Odwiedzający zazwyczaj wykonują przewidywalne kroki przed dokonaniem zakupu lub przesłaniem formularza, a na ich drodze mogą znajdować się przeszkody.
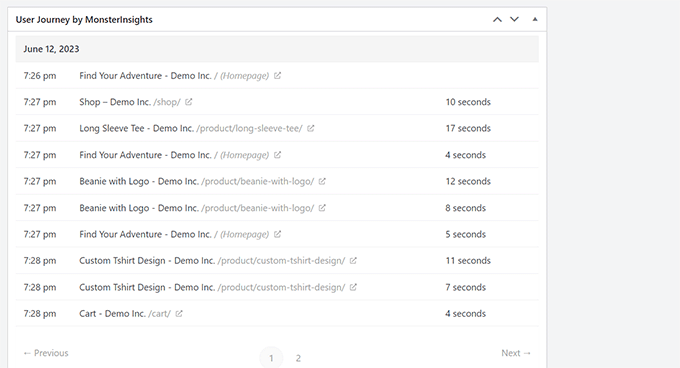
Jeśli korzystasz z MonsterInsights, dodatek User Journey może pomóc w śledzeniu podróży klientów na popularnych platformach e-handlu WordPress, takich jak WooCommerce, Easy Digital Downloads i MemberPress.
Na przykład w WooCommerce można zobaczyć całą podróż użytkownika, w tym wszystkie interakcje, czasy i okresy trwania.
Więcej szczegółów można znaleźć w naszych przewodnikach dotyczących włączania śledzenia klientów w WooCommerce i śledzenia podróży klienta za pomocą MemberPress.

W przypadku witryn internetowych skoncentrowanych na generowaniu leadów, korzystanie z WPForms wraz z dodatkiem User Journey jest świetnym rozwiązaniem. Pokazuje on źródło odesłania, z którego użytkownicy trafili na twoją witrynę oraz ścieżkę, którą przeszli przed wysłaniem formularza.
Szybka uwaga: Osobiście korzystaliśmy z WPForms na kilku witrynach internetowych dla naszych innych marek i pomagaliśmy klientom skonfigurować go na ich stronach internetowych. Uważamy, że oferuje on najlepsze i najprostsze podejście do tworzenia formularzy i płynnie integruje się z wieloma najpopularniejszymi wtyczkami WordPress.
Więcej szczegółów można znaleźć w naszej recenzji WPForms.
Informacje te pomagają zrozumieć, które treści najskuteczniej angażują użytkowników. Dowiedz się więcej w naszym kompletnym przewodniku na temat śledzenia podróży użytkownika w formularzach WordPress.

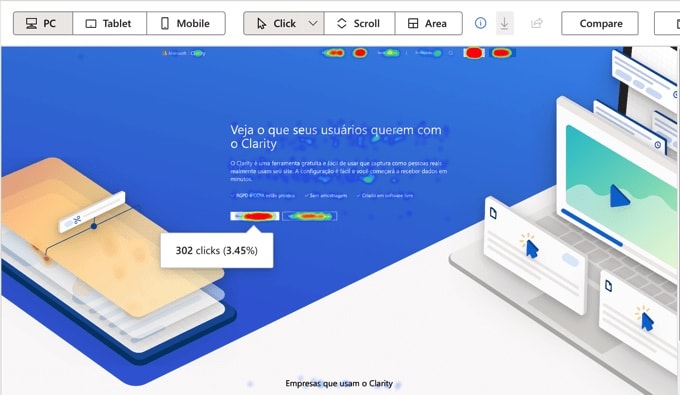
Narzędzia typu heatmap są kolejną istotną częścią audytu rozwoju twojej witryny internetowej. Wizualnie przedstawiają one sposób, w jaki odwiedzający poruszają się po twoich stronach, zapewniając wgląd, którego same surowe dane nie mogą zaoferować.
Osobiście polecamy Microsoft Clarity, którego używamy w wielu witrynach internetowych naszych marek. Jest to bezpłatne narzędzie, które oferuje mapy cieplne, śledzenie przewijania i śledzenie kliknięć.
Aby rozpocząć korzystanie z Clarity, zapoznaj się z naszym przewodnikiem na temat instalacji analityki Microsoft Clarity w WordPress.

3. Zdecyduj, czy twoja witryna będzie działać, czy przejdzie w tryb konserwacji.
Jedną z najważniejszych decyzji, jakie należy podjąć podczas przeprojektowywania WordPressa, jest to, czy pracować nad twoją witryną internetową na żywo, czy też przełączyć ją w tryb konserwacji. Wybór ten może znacząco wpłynąć na twoje wrażenia użytkownika i rankingi w wyszukiwarkach podczas procesu przeprojektowywania.
Oto kilka pytań, które możesz sobie zadać, aby podjąć właściwą decyzję:
- Jak rozległy jest twój redesign? Na przykład, czy zmieniasz tylko stronę główną, czy przerabiasz całą witrynę?
- Jak długo potrwa przeprojektowanie? Czy jest to szybka aktualizacja, którą można wykonać w ciągu kilku dni, czy też duża zmiana, która wymaga tygodni?
- Czy twoja witryna może być przez jakiś czas offline? Zastanów się, czy twój biznes poradzi sobie z przestojem przez jakiś czas.
- Ilu użytkowników odwiedza twoją witrynę? Witryna o dużym natężeniu ruchu będzie bardziej narażona na przestoje niż mniejszy, osobisty blog.
- Czy zmienisz sposób konfiguracji swojej witryny? Czy tylko aktualizujesz jej wygląd, czy też przenosisz rzeczy i zmieniasz adresy internetowe?
- Czy twoja witryna obsługuje ważne części twojej firmy? Na przykład, czy masz sklep internetowy, który musi pozostać otwarty, czy też twoja witryna służy głównie do przekazywania informacji?
Ogólnie rzecz biorąc, zalecamy pozostawienie twojej witryny na żywo podczas przeprojektowywania, zwłaszcza jeśli proces ten zajmie trochę czasu i / lub jeśli przestoje będą miały znaczący wpływ na operacje biznesowe. Jest to również dobra opcja, jeśli nie chcesz, aby wpłynęło to na SEO twojej witryny.
W takim przypadku należy skonfigurować witrynę przejściową WordPress lub lokalne środowisko programistyczne. Pozwoli to na eksperymentowanie z twoim przeprojektowaniem, nie mając wpływu na twoją witrynę.
Witryna pomostowa to zasadniczo kopia Twojej witryny internetowej, w której możesz bezpiecznie wprowadzać zmiany. Obecnie wielu dostawców hostingu oferuje funkcje staging jednym kliknięciem, w tym SiteGround (gdzie hostujemy WPBeginner).
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tworzenia środowiska przejściowego dla WordPress.

Alternatywnie, można rozważyć witrynę regionalną. Ta opcja bierze udział w tworzeniu kopii twojej witryny internetowej na komputerze osobistym, oferując jeszcze większą prywatność i szybszy czas rozwoju.
Zalecamy użycie w tym celu narzędzia Local WP, którego wielu członków naszego zespołu używa do testowania nowych funkcji. Zamierzasz dowiedzieć się więcej na ten temat w naszym artykule o tym , jak zainstalować WordPress lokalnie na Windows i Mac.

Jeśli twoja przebudowa jest stosunkowo szybka i nie zakłóci krytycznych funkcji biznesowych, przełączenie witryny w tryb konserwacji na krótki okres może być akceptowalne. Biorąc to pod uwagę, należy być świadomym ryzyka.
Przełączenie twojej witryny w tryb konserwacji może mieć wpływ na SEO i może wymagać skonfigurowania przekierowań. Nie stanowi to dużego problemu w przypadku małych, osobistych witryn internetowych, ale może być trudne w przypadku większych witryn z dużą liczbą odwiedzających.
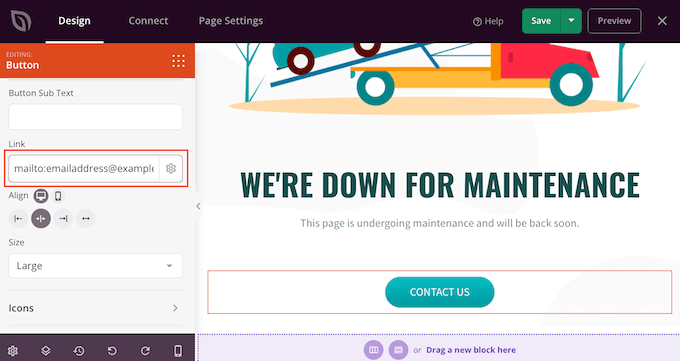
Naszą preferowaną metodą jest użycie kreatora stron SeedProd. Oprócz włączenia trybu konserwacji dla twojej witryny WordPress, pozwala on stworzyć ładnie wyglądającą stronę, aby poinformować odwiedzających o nadchodzących zmianach, a nawet generować potencjalnych klientów, tworząc stronę docelową listy oczekujących.
Co więcej, może powiedzieć wyszukiwarkom, że twoja witryna jest tymczasowo wyłączona, wysyłając specjalny sygnał o statusie 503, co sugeruje Google.

Jeśli jesteś zainteresowany tą opcją, możesz sprawdzić naszą pełną recenzję SeedProd.
4. Wybierz metodę przeprojektowania WordPress
Jeśli chodzi o przeprojektowanie Twojej witryny internetowej WordPress, masz 3 główne opcje: dostosowanie istniejącego motywu, wybór nowego motywu i jego konfiguratora lub zatrudnienie eksperta w dziedzinie projektowania WordPress.
Przyjrzyjmy się zaletom i wadom każdej z metod, aby pomóc Ci zdecydować, która z nich jest najlepsza dla Twojego procesu redesignu.
Opcja 1: Dostosuj istniejący motyw do własnych potrzeb
Najlepsze dla: Właściciele witryn, którzy są ogólnie zadowoleni z obecnego, aktualnego wyglądu, ale chcą odświeżyć jego wygląd lub utworzyć nowe funkcje.
Zalety dostosowania własnego motywu WordPress:
- Znajomość obecnej, aktualnej konfiguracji
- Potencjalnie szybciej, łatwiej i taniej
- Utrzymuje spójność dla stałych gości
Wady dostosowywania własnego motywu WordPress:
- Ograniczone przez istniejącą strukturę motywów
Jeśli chcesz pozostać przy obecnym, aktualnym motywie, ale chcesz uzyskać więcej opcji konfiguratora, zalecamy użycie wtyczek takich jak CSS Hero i WPCode.
CSS Hero to wizualna wtyczka edytora CSS, która pozwala wizualnie konfigurować CSS twojego motywu WordPress. Oznacza to, że nie musisz dotykać żadnego kodu, aby zmodyfikować motyw, ale wszelkie wprowadzone zmiany będą miały wpływ na jego CSS.
Możesz dowiedzieć się więcej o wtyczce w naszej recenzji CSS Hero.

Z drugiej strony WPCode to wtyczka do fragmentów kodu, która pozwala dodawać własne fragmenty kodu do twojego motywu bez bezpośredniego zajmowania się plikami motywu. Za każdym razem, gdy w kodzie wystąpi błąd, wtyczka wyłączy go, a twój motyw nie będzie miał na to wpływu.
Najlepsze jest to, że może zachować zmiany w kodzie nawet wtedy, gdy twój motyw zostanie zaktualizowany, więc nie stracisz własnych konfiguratorów.
Więcej szczegółów można znaleźć w naszej recenzji WPCode.

Jeśli potrzebujesz inspiracji, co możesz zrobić, aby dostosować obecną, aktualną witrynę internetową, oto kilka artykułów, które możesz sprawdzić:
- Jak nadać styl poszczególnym kategoriom w WordPress?
- Jak stylizować każdy wpis WordPress w inny sposób?
- Jak dodać własne konfiguratory do widżetów WordPress?
- Jak dostosować kolory na twojej witrynie internetowej WordPress?
Opcja 2: Wybierz nowy motyw i dostosuj go do własnych potrzeb
Najlepsze dla: Tych, którzy szukają znaczącej zmiany projektu bez kosztownego przeprojektowania witryny internetowej. Lub osób, które chcą skorzystać z nowych funkcji motywu.
Zalety korzystania z nowego motywu WordPress:
- Świeży start z nowoczesnymi opcjami projektowania
- Dostęp do nowych funkcji i układów
- Potencjał poprawy wydajności witryny internetowej
Wady korzystania z nowego motywu WordPress:
- Potencjalna krzywa uczenia się z nowym motywem
- Wymagana jest staranna konfiguracja, aby uniknąć problemów ze zgodnością [może być też “kompatybilny”].
Wybierając nowy motyw, upewnij się, że jest on szybki, responsywny, zgodny [może być też “kompatybilny”] z obecnymi, aktualnymi wtyczkami i regularnie obsługiwany. Powinieneś również pomyśleć o stosunku jakości do ceny i opcjach konfiguratora, abyś mógł edytować twoją witrynę WordPress dokładnie tak, jak chcesz.
Jeśli rozważasz wybór motywu premium, możesz przeczytać nasz przewodnik na temat darmowych i premium motywów WordPress, który pomoże ci podjąć decyzję. Pamiętaj również, aby postępować zgodnie z naszym przewodnikiem na temat prawidłowej zmiany motywu WordPress, aby uniknąć typowych błędów.
Aby uzyskać bardziej elastyczne rozwiązanie, polecamy SeedProd, kreator stron typu “przeciągnij i upuść” z dziesiątkami zestawów motywów i szablonów. Jest to również to, czego używamy do projektowania niestandardowych stron docelowych dla siebie i naszych marek.
W rzeczywistości nasi przyjaciele z OptinMonster wykorzystali SeedProd do przeprojektowania swojej strony docelowej i zwiększyli liczbę konwersji o 340%.

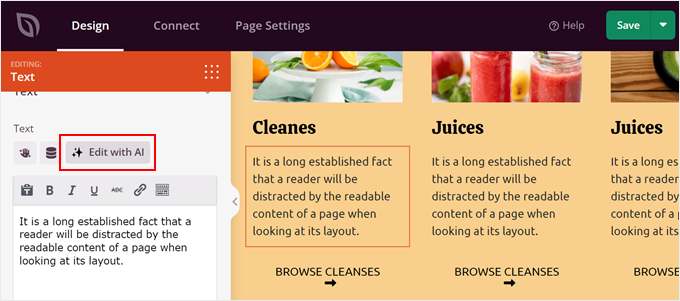
Dzięki temu kreatorowi stron typu “przeciągnij i upuść” otrzymasz motyw i elastyczne narzędzie do jego konfigurowania, dzięki czemu możesz stworzyć unikatowy projekt bez żadnych umiejętności technicznych. Ponadto otrzymasz dostęp do narzędzi AI do generowania treści i własnych obrazków dla twoich stron.
Więcej informacji na temat SeedProd można znaleźć w tych przewodnikach:
- Recenzja SeedProd: Czy jest to odpowiedni WordPress Page Builder dla Ciebie?
- Jak łatwo stworzyć własny motyw WordPress (bez żadnego kodu)?
- Jak dodać animowane tło w WordPress?
- Jak dodać rotujące referencje w WordPress?
Możesz też przejrzeć naszą listę najpopularniejszych motywów WordPress.

Opcja 3: Wynajęcie własnej usługi projektowania witryn internetowych WordPress
Najlepsze dla: Właściciele firm lub blogerzy, którzy chcą unikatowego, profesjonalnego projektu dostosowanego do ich konkretnych potrzeb, a nie mają czasu lub umiejętności, aby stworzyć go samodzielnie.
Zalety wynajęcia profesjonalnej usługi projektowania WordPress:
- Unikatowy, profesjonalny motyw WordPress
- Motyw WordPress dostosowany do twoich konkretnych potrzeb
- Nie ma potrzeby posiadania osobistych umiejętności projektowania lub kodowania
Wady wynajęcia profesjonalnej usługi projektowania WordPress:
- Wyższy koszt (przeczytaj nasz artykuł na temat kosztów własnego motywu WordPress).
- W zależności od harmonogramu projektanta
Jeśli jesteś zmęczony projektami opartymi na plikach ciasteczek, to jest to doskonała opcja dla Ciebie. Oczywiście wyzwaniem jest znalezienie odpowiednich projektantów WordPress do współpracy. Mamy listę najlepszych agencji WordPress, jeśli chcesz uzyskać kilka rekomendacji.
W związku z tym warto zapoznać się z naszymi usługami WPBeginner Pro.

Oferujemy projektowanie własnych witryn WordPress:
- Dedykowany kierownik projektu nadzorujący proces przeprojektowania
- Wiele wersji projektu witryny internetowej WordPress
- Szkolenie, dzięki któremu dowiesz się, jak zarządzać twoją nową witryną.
- Pełna konfiguracja WooCommerce dla sklepów internetowych
- Optymalizacja pod kątem wyszukiwarek i wydajności
Przebudowa istniejącej witryny zaczyna się od 599 USD, co zapewnia responsywny projekt witryny internetowej do 5 stron, 2 rundy wersji i konfigurację analityki.
Potraktuj to jako inwestycję w Twoją obecność w Internecie, która może prowadzić do poprawy komfortu użytkowania, lepszych pozycji w wyszukiwarkach, a ostatecznie do zwiększenia konwersji i przychodów Twojej firmy.
Jeśli nie masz pewności, już dziś możesz umówić się na bezpłatną konsultację z naszym zespołem.
5. Utwórz kopię zapasową twojej witryny internetowej WordPress
Załóżmy, że już przeprojektowujesz swoją witrynę. Zanim ją uruchomisz, musisz wykonać jeden krok, którego nie powinieneś pominąć: wykonać kopię zapasową obecnej, aktualnej witryny internetowej WordPress.
Oto dlaczego tworzenie kopii zapasowych jest tak ważne:
- Ochrona przed błędami – jeśli coś pójdzie nie tak podczas przejścia, możesz łatwo przywrócić swoją witrynę.
- Ochrona przed backlash – jeśli użytkownicy negatywnie zareagują na nowy projekt, można szybko powrócić do starego.
- Zachowanie ważnych danych – Gwarantuje, że podczas przeprojektowywania nie utracisz żadnych cennych treści ani ustawień.
- Spokój ducha – Świadomość posiadania kopii zapasowej pozwala na uruchomienie twojej witryny z pewnością siebie.
Do tego zadania zalecamy użycie wtyczki do tworzenia kopii zapasowych, takiej jak Duplicator. Duplicator ułatwia tworzenie kopii zapasowych i zarządzanie nimi bezpośrednio na twojej witrynie internetowej.
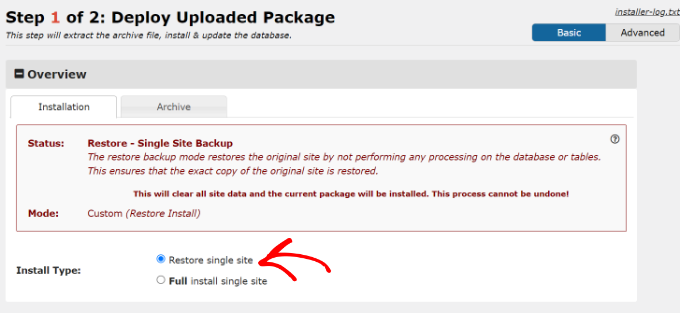
Raz utworzony plik kopii zapasowej można przechowywać na twoim komputerze. Lub, dla dodatkowego zabezpieczenia, przesłać go do usług przechowywania w chmurze, takich jak Dropbox.

Przywracanie twojej witryny za pomocą Duplicatora jest również proste – wystarczy przeciągnąć i upuścić plik kopii zapasowej. Wtyczka pozwala również ustawić punkt przywracania, włączając w razie potrzeby szybkie przywrócenie twojej witryny do wcześniejszej daty.
6. Uruchom twoją witrynę i przeprowadź kolejny audyt
Na tym etapie jesteś gotowy do opublikowania swojej nowo zaprojektowanej witryny i pokazania jej odbiorcom.
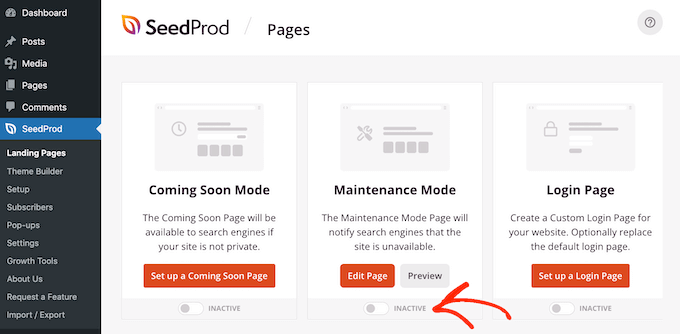
Jeśli wprowadzasz swoją witrynę internetową w tryb konserwacji za pomocą SeedProd, możesz po prostu wyłączyć ten tryb, aby każdy mógł uzyskać dostęp do twojej witryny. Więcej szczegółów można znaleźć w naszym przewodniku na temat trybu konserwacji WordPress.

Jeśli rozwijasz swoją witrynę lokalnie, możesz przeczytać nasz przewodnik na temat przenoszenia WordPressa z lokalnego serwera do witryny na żywo.
W międzyczasie, jeśli korzystasz z witryny pomostowej na swoim hostingu WordPress, możesz po prostu użyć jej funkcji wdrażania, aby Twoja witryna działała. Na przykład w przypadku Bluehost możesz użyć wtyczki Bluehost WordPress, aby wdrożyć wszystkie twoje zmiany za pomocą kilku kliknięć.
Możesz dowiedzieć się więcej na ten temat w naszym przewodniku na temat środowisk przejściowych WordPress.

Gdy twoja witryna jest już dostępna, nie możesz się jeszcze zrelaksować. Musisz upewnić się, że wszystko działa poprawnie.
Jedną rzeczą, na którą musisz zwrócić uwagę, są twoje ustawienia SEO. Jeśli zdecydujesz się na restrukturyzację twoich stron internetowych, będziesz musiał skonfigurować przekierowania i zaktualizować wewnętrzne odnośniki, aby mieć wpływ na wszelkie zmiany adresów URL. W przeciwnym razie wyszukiwarki nie będą w stanie poprawnie indeksować twojej witryny.
Proces ten może zająć dużo czasu, dlatego zalecamy użycie do tego celu wtyczki All in One SEO (AIOSEO). Jest to również to, czego używamy dla WPBeginner, aby upewnić się, że nasza witryna jest zawsze zoptymalizowana pod kątem wyszukiwarek. Aby uzyskać więcej informacji, zapoznaj się z naszą pełną recenzją All in One SEO.
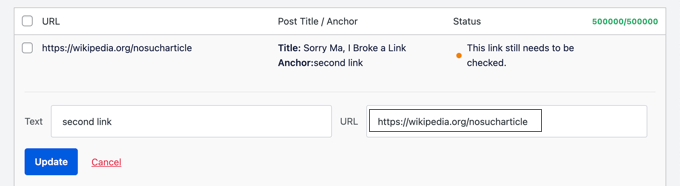
Możesz użyć AIOSEO, aby łatwo znaleźć niedziałające odnośniki w całej treści twojej witryny internetowej. Jeśli tak się stanie, możesz szybko zastąpić istniejący adres URL nowym, aby użytkownicy nie widzieli strony błędu.

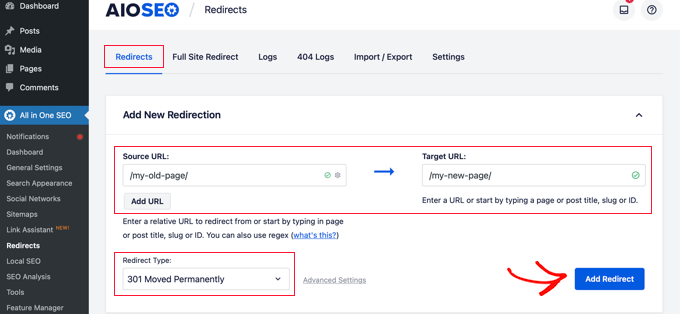
AIOSEO pozwala również łatwo skonfigurować przekierowania 301. Będzie to przydatne, jeśli twój redesign bierze udział w restrukturyzacji hierarchii witryny internetowej.
Możesz przeczytać nasz przewodnik dla początkujących na temat tworzenia przekierowań 301 w WordPress, aby uzyskać więcej informacji.

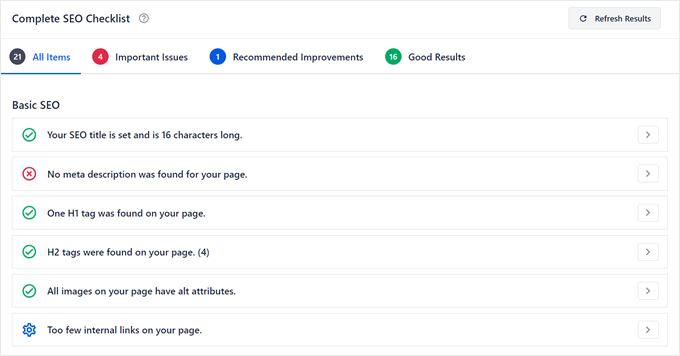
Poza tym zalecamy również przeprowadzenie audytu SEO w celu sprawdzenia brakujących tytułów SEO, meta opisów, kanonicznych odnośników, certyfikatów SSL, problemów z szybkością i innych. Są to ważne elementy, które mogą wpłynąć na twoją widoczność w wyszukiwarkach.
Sprawdź naszą listę kontrolną audytu SEO WordPress, aby uzyskać przewodnik krok po kroku.

Na koniec wykonaj te same kontrole, o których mówiliśmy w kroku 2, kiedy mówiliśmy o przeprowadzeniu audytu witryny internetowej. Użyj map cieplnych i przejrzyj dane Google Analytics, aby upewnić się, że nikt nie ma problemów z twoją nową witryną.
7. Ciągłe utrzymywanie twojej witryny WordPress
Praca właściciela witryny internetowej nigdy się nie kończy. Nawet po uruchomieniu twojej witryny nadal musisz wykonywać rutynowe czynności konserwacyjne, aby upewnić się, że twoja witryna nie stanie się powolna, podatna na ataki lub nie zacznie wyświetlać błędów.
Nie daj się jednak zastraszyć. Mamy przewodnik, który przedstawia najważniejsze zadania związane z konserwacją WordPressa, które powinieneś wykonać, od zmiany haseł i aktualizacji wtyczek po przeglądanie dzienników zabezpieczeń.
Ale jeśli uważasz, że to wszystko jest zbyt trudne i masz trochę budżetu do stracenia, zalecamy zatrudnienie naszych ekspertów od konserwacji WordPressa w WPBeginner Pro Services. Otrzymasz:
- Obsługa i pomoc techniczna WordPress 24/7
- Monitorowanie czasu pracy przez całą dobę
- Konsekwentne aktualizacje rdzeni WordPress, motywów i wtyczek
- Rutynowe tworzenie kopii zapasowych w chmurze i usuwanie złośliwego oprogramowania
- Pomoc techniczna na żądanie w sytuacjach awaryjnych
Nasze usługi serwisowe zaczynają się od 57,50 USD miesięcznie. Chociaż kosztuje to trochę pieniędzy, możesz myśleć o tym jako o podobnym do uzyskania wtyczki zabezpieczenia WordPress, ale ta jest prawdziwą osobą utrzymującą twoją witrynę.
Potrafimy dostrzec i rozwiązać złożone problemy, które zautomatyzowane narzędzia mogą przeoczyć, a także podejmować decyzje w oparciu o twoje konkretne potrzeby i cele związane z przebudową witryny internetowej. Jeśli chcesz dowiedzieć się więcej, umów się na bezpłatną konsultację już dziś.

Pamiętaj, że regularna konserwacja jest kluczem do utrzymania płynnego i bezpiecznego działania Twojej nowo zaprojektowanej witryny WordPress. Niezależnie od tego, czy zdecydujesz się zrobić to sam, czy zatrudnić ekspertów, upewnij się, że masz plan, aby utrzymać twoją witrynę w jak najlepszej formie.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak przeprojektować twoją witrynę internetową WordPress. Możesz również zapoznać się z naszym artykułem na temat rzeczy, które musisz zrobić przed założeniem firmy zajmującej się projektowaniem WordPress oraz z naszą ekspercką listą najlepszych wtyczek do tworzenia motywów WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.