WordPress jest domyślnie wyposażony w przyjazny dla użytkownika edytor treści. Zawiera on różne sekcje i paski narzędzi, które ułatwiają dostęp do szerokiej gamy funkcji i funkcjonalności.
Warto jednak dostosować ekran edycji postów, aby zwiększyć swoją produktywność. Ułożenie elementów zgodnie z preferencjami przepływu pracy może w tym pomóc.
W WPBeginner używamy edytora Gutenberg od kilku lat, więc rozumiemy, jak frustrujący może być zagracony ekran edycji. Niektórzy z naszych autorów wolą utrzymywać swoją przestrzeń do pisania w czystości, usuwając niepotrzebne elementy.
Niezależnie od tego, czy chcesz zreorganizować meta boxy, usunąć niepotrzebne sekcje, czy dostosować układ do swojego stylu pisania, zmiana układu ekranu edycji postu może mieć duży wpływ. Może pomóc zmaksymalizować produktywność, dzięki czemu można tworzyć więcej wysokiej jakości treści.
W tym artykule pokażemy, jak krok po kroku łatwo zmienić układ ekranu edycji posta w WordPress. Zanurzmy się od razu!

Dlaczego warto zmienić układ ekranu edycji posta WordPress?
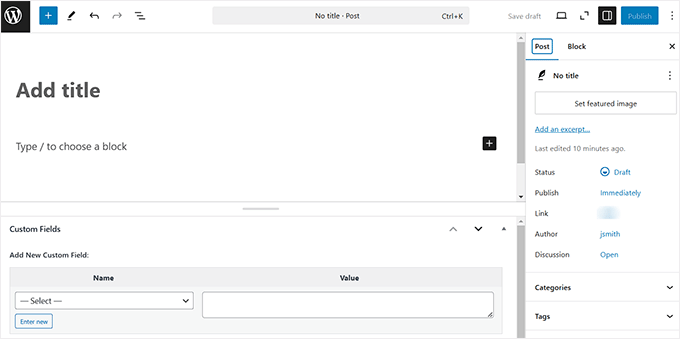
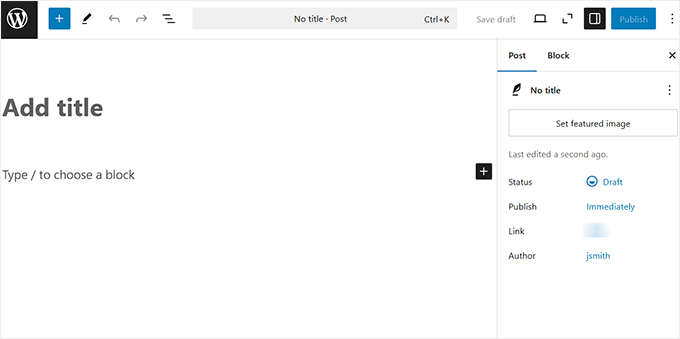
Domyślnie edytor bloków WordPress oferuje eleganckie wrażenia użytkownika. Po prawej stronie znajdują się ustawienia postów i bloków, które pojawiają się za każdym razem, gdy wybierzesz blok w swoim poście.
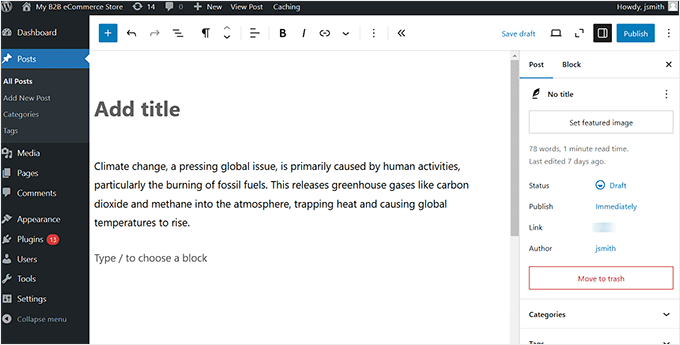
Ponadto, jeśli korzystasz z WordPressa od jakiegoś czasu, domyślny widok edytora może również zawierać pasek boczny administratora WordPressa po lewej stronie.
W miarę przyzwyczajania się do edytora zauważysz, że z niektórych obszarów korzystasz częściej niż z innych.
Na przykład, jeśli prowadzisz prostego bloga WordPress, to prawdopodobnie nie będziesz potrzebować sekcji “Pola niestandardowe” u dołu ekranu edycji posta.

W takim przypadku można zmienić układ edytora, aby skupić się na najczęściej używanych narzędziach i funkcjach, minimalizując czynniki rozpraszające uwagę. Uporządkowane i zorganizowane środowisko edycji pozwoli ci skoncentrować się na tworzeniu treści i usprawni przepływ pracy.
Ponadto uporządkowanie ekranu edycji postów może być szczególnie przydatne, jeśli pracujesz na mniejszych ekranach, ponieważ sprawia, że układ jest bardziej intuicyjny i mniej przytłaczający wizualnie.
Powiedziawszy to, przyjrzyjmy się, jak łatwo zmienić układ ekranu edycji posta w WordPress. Możesz także użyć poniższych linków, aby przejść do wybranej sekcji:
Wyświetlanie/ukrywanie paneli w edytorze postów WordPress
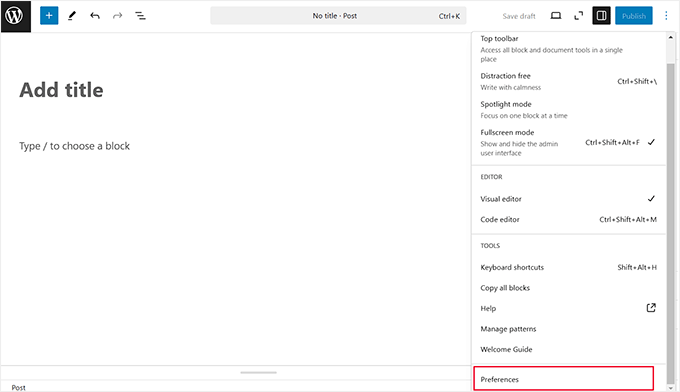
Jeśli chcesz ukryć niepotrzebne sekcje w panelu bloków, kliknij ikonę z trzema kropkami w prawym górnym rogu ekranu.
Spowoduje to otwarcie menu rozwijanego, w którym należy wybrać opcję “Preferencje”.

Gdy to zrobisz, na ekranie pojawi się wyskakujące okienko.
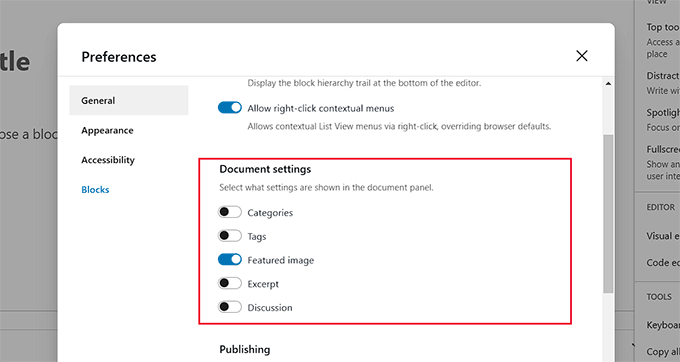
Tutaj przewiń w dół do sekcji “Ustawienia dokumentu” i przełącz przełącznik na “WYŁ.” dla wszystkich paneli, które chcesz usunąć.

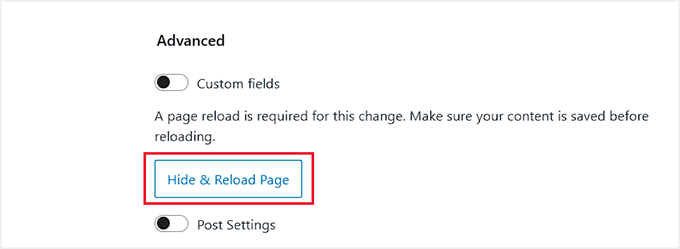
Możesz również usunąć sekcje “Pola niestandardowe” i “Ustawienia postów” z dolnej części edytora bloków, przewijając w dół do sekcji “Zaawansowane”.
Tutaj wystarczy przełączyć przełączniki na “OFF” i kliknąć przycisk “Hide & Reload Page”.

Gdy to zrobisz, edytor bloków załaduje się ponownie.
Możesz teraz zobaczyć, że wszystkie niepotrzebne panele, które wybrałeś, zostały usunięte z panelu bloków po prawej stronie.

Zalecamy jednak usuwanie tylko tych elementów, co do których masz pewność, że nie są Ci potrzebne. W przeciwnym razie możesz zapomnieć o przydatnych ustawieniach i funkcjach.
Przyklej pasek narzędzi bloku na górze ekranu edycji posta
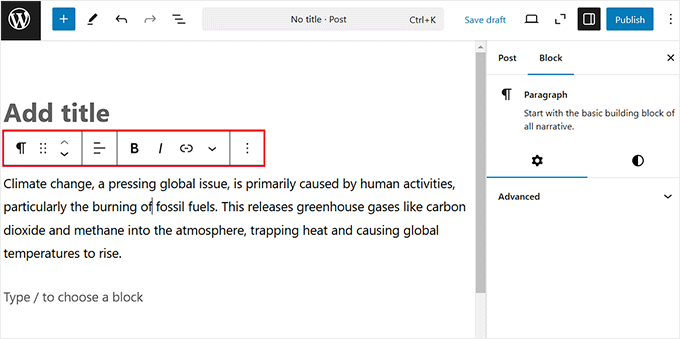
Podczas korzystania z edytora bloków można zauważyć pływające menu, które pojawia się u góry każdego bloku po jego wybraniu. Ten pasek narzędzi bloku zapewnia szybki dostęp do różnych opcji i ustawień specyficznych dla bloku, z którym pracujesz.
Na przykład, jeśli używasz bloku Akapit, pasek narzędzi może zawierać opcje takie jak pogrubienie, kursywa, wyrównanie tekstu i dodanie linków.

Pasek narzędzi bloków może jednak rozpraszać uwagę, ponieważ zajmuje cenne miejsce na ekranie, zwłaszcza podczas pracy z wieloma blokami jednocześnie.
Dlatego dobrym pomysłem może być przeniesienie paska narzędzi na górę ekranu edycji posta. Aby to zrobić, kliknij ikonę z trzema kropkami w prawym górnym rogu i otwórz menu rozwijane.
W tym miejscu wystarczy wybrać opcję “Górny pasek narzędzi”. Spowoduje to przeniesienie paska narzędzi bloków na górę, dzięki czemu bloki będą mniej rozpraszające.

Usunięcie panelu bloków po prawej stronie na ekranie edycji posta
Możesz także usunąć panel bloków w edytorze Gutenberg, aby stworzyć przejrzystą przestrzeń do pisania treści.
Aby to zrobić, wystarczy kliknąć ikonę “Ustawienia” w prawym górnym rogu, aby usunąć kolumnę z ekranu.

Aby uzyskać dostęp do ustawień dokumentu lub blokady, wystarczy ponownie kliknąć ikonę “Ustawienia”, a panel pojawi się ponownie.
Korzystanie z edytora pełnoekranowego w WordPress
Podczas korzystania z edytora bloków pasek boczny administratora WordPress czasami pojawia się po lewej stronie, co może być dość rozpraszające.
Na szczęście WordPress oferuje tryb pełnoekranowy, który usuwa kokpit administratora i zapewnia uporządkowane środowisko do pracy.

Aby z niego skorzystać, kliknij ikonę z trzema kropkami w prawym górnym rogu, co spowoduje otwarcie menu.
Następnie wybierz opcję “Tryb pełnoekranowy”. Gdy to zrobisz, pasek boczny administratora WordPress zniknie z lewej strony.

Ponadto WordPress zapamięta twoje preferencje następnym razem i otworzy edytor postów w tym samym widoku, który wybrałeś.
Możesz również wyłączyć tryb pełnoekranowy w dowolnym momencie, wykonując te same kroki powyżej. Aby uzyskać więcej informacji, zapoznaj się z naszym poradnikiem na temat wyłączania edytora pełnoekranowego w WordPress.
Korzystanie z trybu Spotlight w edytorze postów
Jeśli łatwo się rozpraszasz, możesz skorzystać z trybu Spotlight w edytorze treści WordPress.
Tryb ten przyciemnia wszystkie inne bloki, podświetlając tylko ten, nad którym aktualnie pracujesz. Ułatwia to skupienie się na zadaniu edycji bez rozpraszania uwagi.

Aby aktywować ten tryb, wystarczy kliknąć ikonę z trzema kropkami w prawym górnym rogu. Po otwarciu menu wybierz opcję “Tryb Spotlight”.
Możesz teraz pisać swoje treści w środowisku wolnym od zakłóceń.

Po zakończeniu można wyłączyć ten tryb, klikając ikonę menu z trzema kropkami i ponownie wybierając opcję “Tryb Spotlight”.
Pomoże Ci to zobaczyć wszystkie bloki razem, aby zorientować się, jak będą wyglądać na Twojej stronie. Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem dla początkujących, jak korzystać z pełnoekranowego edytora WordPress bez rozpraszania uwagi.
Bonus: Usuń bloki w edytorze postów WordPress
Oprócz uporządkowania ekranu edycji posta, możesz także usunąć niechciane bloki z menu bloków po prawej stronie.
Na przykład, jeśli prowadzisz małą witrynę biznesową, prawdopodobnie nie będziesz potrzebować bloku Verse, ponieważ jest on przeznaczony do formatowania poezji.
Funkcja widoczności bloków pozwala łatwo ukryć niechciane bloki WordPress. Ale nie martw się – możesz je również przywrócić, jeśli zmienisz zdanie.
Wystarczy kliknąć ikonę z trzema kropkami i wybrać opcję “Preferencje” z rozwijanego menu.

Spowoduje to wyświetlenie nowego monitu, w którym należy przejść do karty “Bloki” po lewej stronie. Następnie odznacz pola obok bloków, które chcesz ukryć w edytorze postów.
Możesz także wyłączyć bloki, które zostały dodane automatycznie przez wtyczki WordPress zainstalowane w Twojej witrynie.

Gdy będziesz zadowolony, po prostu kliknij ikonę “X”, aby wyjść z menu.
Na koniec kliknij przycisk “+” w lewym górnym rogu, aby otworzyć menu bloków. Zobaczysz teraz, że wybrane bloki nie są już widoczne.

Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym poradnikiem na temat usuwania bloku w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak zmienić układ ekranu edycji postów w WordPress. Możesz również zapoznać się z naszym przewodnikiem dla początkujących na temat korzystania z szablonów bloków WordPress i naszymi typami ekspertów dla najlepszych wtyczek bloków Gutenberg dla witryn WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Steve Speirs
I’m trying to update all my blog posts (900+) saved in Classic mode to Block mode. After I’ve finished editing a post, is there a way in the block editor to navigate to the next post, without having to click “All Posts” in the left navigation of WordPress admin?
Hope that makes sense!
WPBeginner Support
Not at the moment, it would probably be best to open the posts in a new tab and edit them on the new tab to limit your back and forth.
Admin
Marie-Christine Desplat
Hello,
In the new editor is there a way to move the tiny excerpt panel to the bottom of the page instead of the right side?
I tried Drag and Drop but it doesn’t work.
WPBeginner Support
Sadly, at the moment we do not have a recommended method for setting that up.
Admin
Mark
So I accidentally moved a plugin setting from the sidebar and it is located at the bottom under the Block editor content area. How can I get it back to the settings sidebar? I looked in the preferences of the sidebar but it just hides it on the bottom of the page.
WPBeginner Support
If there is not a setting to specifically set the location, you may want to try making your browser window wider as some of those move locations if the sidebar would be too small to properly read the settings.
Admin
Connie
I would like to know how to define the arrangement as administartor so that all users get the same working arrangement.
It is not helpful to travel to each user or to teach each user how to arrange before they start to enter content what will be their main topic
do you know how to store a certain arrangement for ALL users, permanently?
schwooba
Great question! I did some research but haven’t found a plugin or other means of doing this without some serious programming. Anyone else have a different experience?