Wyświetlanie obrazów obok siebie w WordPressie może poprawić atrakcyjność wizualną twoich postów i stron. Niezależnie od tego, czy chcesz zaprezentować produkty, stworzyć galerie, dokonać porównania, czy też zaoferować bardziej zorganizowany układ, wyrównanie obrazów obok siebie jest prostym sposobem na ulepszenie projektu.
W WPBeginner używamy WordPressa do prowadzenia naszego bloga od ponad 16 lat. Mamy również duże doświadczenie w formatowaniu obrazów, ponieważ staramy się umieszczać je na wszystkich naszych stronach i w postach. W ten sposób możemy zaoferować bardziej angażujące doświadczenie użytkownika.
Naszym zdaniem istnieją dwa proste sposoby, aby to zrobić. Możesz użyć edytora bloków WordPress lub wtyczki takiej jak Envira Gallery. Czytaj dalej, aby dowiedzieć się, jak umieścić obrazy obok siebie w WordPressie bez pisania jakiegokolwiek kodu.

Dlaczego warto dodawać obrazki obok siebie w WordPress?
Dodawanie obrazów obok siebie może zwiększyć atrakcyjność wizualną witryny WordPress, tworząc bardziej interesujący układ.
Umieszczone obok siebie obrazki mogą również pomóc w efektywnym wykorzystaniu przestrzeni twojej witryny internetowej, pozwalając zmieścić więcej elementów wizualnych na ograniczonej powierzchni.
Na przykład, jeśli masz witrynę internetową poświęconą fotografii, to ułożenie obrazków obok siebie pomoże ci w pełni wykorzystać twoją stronę WordPress, wyświetlając obrazki w estetyczny sposób.
Ponadto, czasami możesz chcieć, aby użytkownicy porównali dwa obrazy na Twoim blogu WordPress. Umieszczenie ich obok siebie ułatwi ludziom analizę i zrozumienie różnic między obrazami.
Powiedziawszy to, zobaczmy, jak łatwo umieścić obrazki obok siebie w WordPressie.
W tym poradniku pokażemy dwie różne metody, a ty możesz skorzystać z poniższych odnośników, aby przejść do wybranej przez ciebie metody:
Metoda 1: Dodawanie obrazków obok siebie w WordPressie za pomocą edytora bloków
Jeśli szukasz prostego sposobu na dodawanie obrazków obok siebie za pomocą edytora bloków Gutenberg, to ta metoda jest dla Ciebie.
Edytor bloków oferuje funkcję bloków galerii, która umożliwia łatwe wyświetlanie obrazków w wierszach i kolumnach.
Najpierw musisz utworzyć nowy wpis/stronę lub edytować istniejący, aby otworzyć edytor treści. Gdy już tam będziesz, kliknij przycisk “Dodaj blok” (+) w lewym górnym rogu ekranu, aby otworzyć menu bloków.
Z tego miejsca wystarczy zlokalizować i dodać blok Galeria do strony lub wpisu.

Następnie możesz łatwo dodać obrazki do twojego bloku galerii z komputera, klikając przycisk “Prześlij”.
Możesz także wybrać obrazki z twojej biblioteki multimediów WordPress, klikając przycisk “Biblioteka multimediów”.
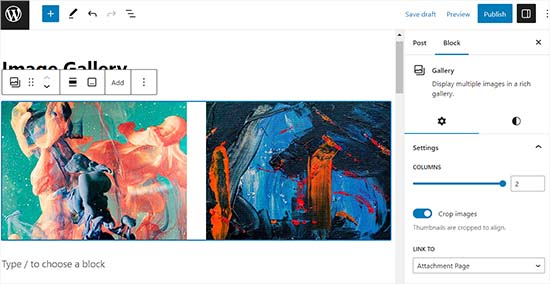
Jak widać, dodaliśmy 2 obrazki do naszego bloku galerii, a WordPress automatycznie umieścił je obok siebie.

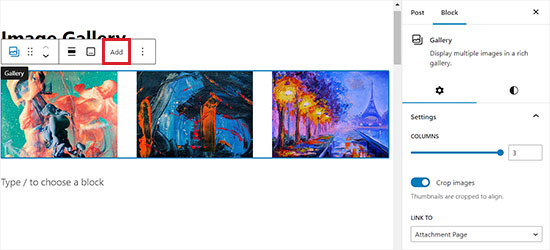
Jeśli zdecydujesz się dodać trzeci obrazek, musisz kliknąć przycisk “Dodaj” na pasku narzędzi bloku u góry.
Spowoduje to otwarcie multimediów, z których możesz dodać trzeci obrazek do twojego bloku galerii. Gdy to zrobisz, zobaczysz, że WordPress po prostu zmienił rozmiar obrazków, aby automatycznie umieścić je obok siebie.

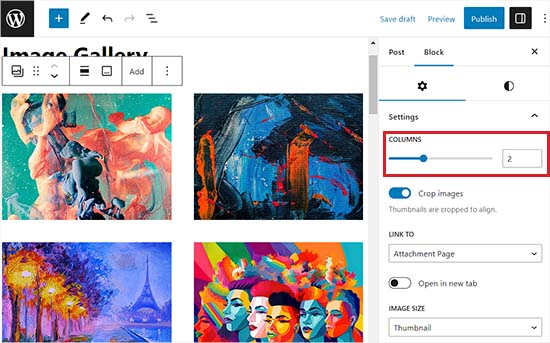
Jeśli jednak zdecydujesz się umieścić czwarty obrazek w bloku Galeria, zostanie on umieszczony pod innymi obrazkami.
Aby to uporządkować, można zmienić liczbę obrazków, które WordPress powinien umieszczać obok siebie w jednej kolumnie.
Na przykład, jeśli chcesz mieć dwa obrazki obok siebie i dwa kolejne pod nimi, możesz ustawić Kolumny na 2.

Z poziomu panelu bloków można także przycinać obrazki w celu ich wyrównania, dostosowywać ich rozmiary, tworzyć odnośniki do różnych stron i zmieniać kolor tła.
Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem dla początkujących, jak utworzyć galerię obrazków w WordPress.
Po zakończeniu nie zapomnij kliknąć przycisku “Aktualizuj” lub “Opublikuj”, aby zapisać twoje zmiany.
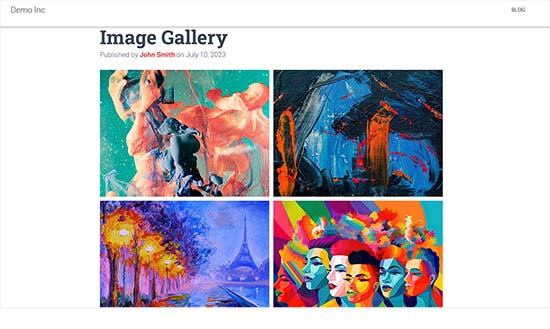
Teraz wystarczy przejść na twoją witrynę internetową, aby zobaczyć obrazki obok siebie.

Metoda 2: Umieszczanie obrazków obok siebie w WordPressie za pomocą wtyczki (prosty sposób)
Jeśli korzystasz ze starego, klasycznego edytora WordPress lub jeśli chcesz tworzyć bardziej złożone galerie niż domyślny blok galerii, ta metoda jest dla Ciebie.
Zalecamy korzystanie z Envira Gallery, ponieważ jest to najlepsza wtyczka do galerii WordPress.
Uwaga: Envira Gallery ma również darmową wersję , z której można korzystać. W tym poradniku będziemy jednak korzystać z planu Pro.
Najpierw musisz zainstalować i włączyć wtyczkę Envira Gallery. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu, przejdź do strony Envira Gallery ” Add New z twojego kokpitu WordPress.
Gdy już się tam znajdziesz, będziesz musiał nadać swojej nowej galerii tytuł. Naszą nazwaliśmy “Przykładowa galeria”.

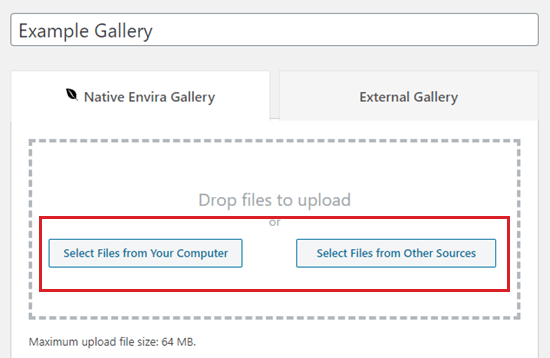
Następnie załaduj z komputera obrazki, których chcesz użyć, klikając przycisk “Wybierz pliki z twojego komputera”.
Aby przesłać obrazki z biblioteki multimediów, kliknij przycisk “Wybierz pliki z innych źródeł”.
Po przesłaniu obrazków przewiń w dół do sekcji Galeria, aby je zobaczyć.
Z tego miejsca możesz nadać swoim obrazkom tytuł i tekst alternatywny. Tytuł pojawia się pod twoim obrazkiem, gdy użytkownik najedzie na niego kursorem myszy.

Tytuł pojawia się również pod obrazkiem w trybie wyskakującego okienka (okno) lightbox, któremu przyjrzymy się za chwilę.
Aby edytować tytuł i tekst alternatywny, kliknij przycisk “Edytuj” na obrazku w galerii.

Następnie możesz zmienić tytuł twojego obrazka i wpisz tekst alternatywny, co jest pomocne dla SEO twojej witryny WordPress.
Jeśli twój tytuł opisuje obrazek, możesz po prostu powtórzyć go w tekście alternatywnym.

Po zakończeniu upewnij się, że kliknąłeś przycisk “Zapisz metadane” przed zamknięciem okna.
Jeśli tego nie zrobisz, wszelkie wprowadzone zmiany nie zostaną zapisane w galerii.

Na koniec przewiń z powrotem do góry strony i kliknij przycisk “Opublikuj”, aby zapisać utworzoną galerię obrazków.
Następnie przejdź do strony WordPress lub wpisu, do którego chcesz go dodać.

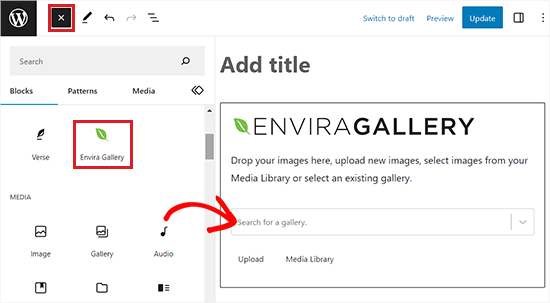
Gdy już się tam znajdziesz, kliknij przycisk “Dodaj blok” (+) w lewym górnym rogu ekranu, aby otworzyć menu bloków.
Z tego miejsca zlokalizuj i dodaj blok Envira Gallery do strony/wpisu.

Następnie należy wybrać utworzoną galerię z menu rozwijanego w samym bloku.
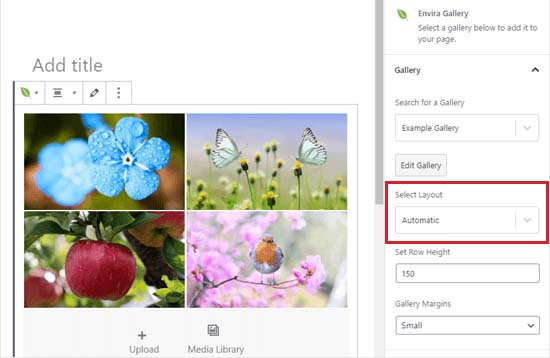
Aby wyświetlić obrazki w galerii obok siebie, przejdź do panelu bloków w prawym rogu ekranu.
Następnie przewiń w dół do sekcji “Wybierz układ” i wybierz liczbę kolumn z rozwijanego menu. Twoje obrazki będą teraz wyświetlane obok siebie na stronie WordPress.

Z panelu bloków można również zmienić marginesy galerii, włączyć izotop i skonfigurować ustawienia lightbox.
Po zakończeniu nie zapomnij kliknąć przycisku “Opublikuj” lub “Aktualizuj”, aby zapisać twoje ustawienia.
Teraz użytkownik może przejść na twoją witrynę internetową, aby zobaczyć obrazki wyświetlane obok siebie.

Użytkownik może teraz kliknąć dowolny obrazek, aby zobaczyć jego pełnowymiarową wersję w (oknie) lightbox.
Co więcej, mogą oni również przewijać obrazki za pomocą (okna) lightbox.

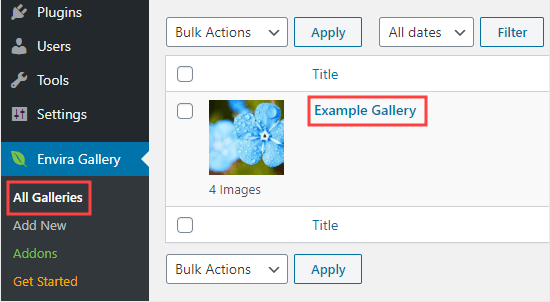
Jeśli chcesz dodać więcej obrazków do swojej galerii, możesz do niej wrócić przechodząc na stronę Envira Gallery ” All Galleries w twoim kokpicie WordPress.
Gdy już się tam znajdziesz, po prostu kliknij nazwę twojej galerii, aby ją edytować.

Wszelkie zmiany wprowadzone w Twojej galerii pojawią się wszędzie tam, gdzie umieścisz ją we wpisach, na stronach lub w panelach bocznych. Nie musisz dodawać jej do nich ponownie.
Wskazówka: Jeśli używasz klasycznego edytora zamiast edytora bloków, nadal możesz korzystać z Envira Gallery.
Nad klasycznym edytorem zobaczysz przycisk “Dodaj galerię”, za pomocą którego możesz dodać istniejącą galerię do twojego wpisu.
Po zakończeniu nie zapomnij kliknąć przycisku “Opublikuj” lub “Aktualizuj”, aby zapisać twoje ustawienia.

Bonus: Wyrównaj obrazki w WordPressie
Gdy dodajesz dwa obrazki obok siebie, muszą się one do siebie dopasować, aby stworzyć spójny i atrakcyjny wizualnie wygląd.
Nawet jeśli dodajesz pojedynczy obrazek do twojego bloga WordPress, nadal będziesz chciał dopasować go do treści, aby stworzyć wizualną równowagę.
Możesz łatwo wyrównać obrazki w edytorze bloków WordPress, klikając przycisk “Wyrównaj” na pasku narzędzi nad blokiem.
Otworzy to kilka opcji, z których możesz przesunąć obrazek w prawo lub w lewo, ustawić go na taką samą szerokość jak kontener lub użyć opcji pełnej szerokości, aby szerokość obrazka była taka sama jak reszta strony.

Poza tym możesz również użyć bloku Kolumna, aby wyrównać twój obrazek z treścią. Aby to zrobić, musisz wybrać wariant 50/50.
Gdy to zrobisz, możesz dodać blok obrazka, który idealnie pasuje do twojej treści.

Dodatkowo można także zawijać tekst wokół obrazka, używać bloku grupy, dodawać blok okładki lub robić o wiele więcej, aby wyrównywać obrazki razem lub osobno.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących na temat wyrównywania obrazków w edytorze bloków WordPress.
Mamy nadzieję, że ten poradnik pomógł ci nauczyć się umieszczać obrazy obok siebie w WordPress. Warto również zapoznać się z naszym przewodnikiem na temat zmiany wysokości i szerokości bloków w WordPressie oraz naszym przewodnikiem na temat dodawania tabel w postach i stronach WordPressa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
These Gutenberg tutorials are seriously great. For someone like me who learned how to make websites in Elementor, these articles are priceless. I don’t have to scramble to find a way to do such a simple thing in Gutenberg because you have tutorials for it.
WPBeginner Support
Glad our guide was helpful
Admin
Kurt
I’ve used HTML tables in the past. I’ll try this feature the next time I need to use more than one image in the same location.
WPBeginner Support
We hope our recommendation makes the process easier for you
Admin
Diana
Is there a way to have “nested” galleries? Would this be an “album”? And would Envira accomplish this? Example: I need to build an artist’s website, with a dedicated page for images. I need to have a “cover” image for separate bodies of artwork (painting, sculpture, outdoor sculptures, ceramic vessels, etc.). So that when you click on it, it opens another gallery of works within a given category (paintings, small sculptures. large sculptures, etc.) And I’d like to be open those images in a slideshow format. Is there an easy way to do this? Most of the templates only allow for single image galleries (i.e. what you see is what you get, only larger, when you click on it). The only other workaround would be to link the cover image to a hidden pager each category?
It’s frustrating to know what I want, but not how to DO IT…
WPBeginner Support
For what it sounds like you’re wanting, you would want to take a look at Envira’s albums and that should be what you are looking for.
Admin
Michael Jakubowski
This looks very promising and I’ll use it in near future. I would have tried to load a 2 column table and then import pictures into it but this looks great!
Thanks.
WPBeginner Support
You’re welcome
Admin
MR MICHAEL F TULK
Always good to get a suggestion. All that is on my blog already but it takes a kick up the pants to get me to utilise things. Thanks.
WPBeginner Support
Glad our guide could be helpful
Admin
Daniel
This article help me out because I wondering if side by side to give my blog post a different look I’ll definitely using it the blog post. For sure thanks
WPBeginner Support
Glad our article was helpful
Admin