W WPBeginner używamy odnośnika “Dowiedz się więcej”, aby poprowadzić odwiedzających do pełnych wpisów – i możesz zrobić to samo!
Korzystanie z bloku Więcej w WordPressie to prosty sposób na tworzenie przyciągających wzrok podglądów wpisów, które przyciągają uwagę odwiedzających. Pomaga on podzielić twoją treść, ułatwiając skanowanie bloga, jednocześnie zachęcając czytelników do klikania i dalszego odkrywania.
Najlepsza część? WordPress oferuje wiele sposobów wyświetlania podglądów wpisów na twojej stronie głównej i w archiwach.
W tym przewodniku pokażemy krok po kroku, jak korzystać z bloku WordPress More. Ponadto omówimy, jak tworzyć własne zajawki, jeśli twój motyw ich nie obsługuje.

Kiedy używać bloku Więcej w WordPress
Wiele witryn internetowych korzysta z podglądów wpisów, aby zachęcić odwiedzających do sprawdzenia pełnej wersji.
Jako użytkownik WordPressa możesz tworzyć podglądy wpisów na kilka różnych sposobów. Na przykład:
- Do wyświetlania treści w układzie zwijanym można użyć wtyczki WordPress Accordion.
- Treść można wyświetlać i ukrywać za pomocą efektu przełączania.
Domyślnie większość nowoczesnych motywów WordPress automatycznie wyświetla podgląd twoich wpisów na stronie głównej i w archiwum bloga zamiast pełnego wpisu.
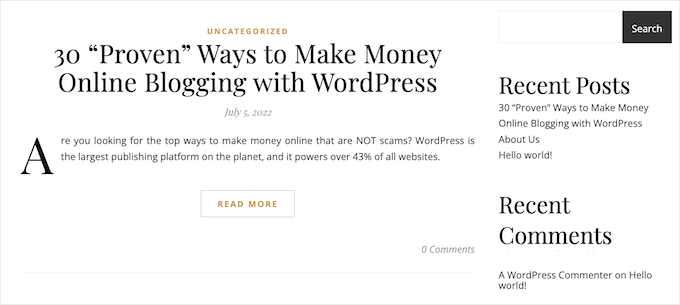
Na przykład, strona naszego bloga pokazuje kilka słów z wpisu i odnośnik “Dowiedz się więcej” do pełnego wpisu.

Ten tekst podglądu pomaga odwiedzającym zobaczyć więcej tematów twojego bloga bez konieczności przewijania każdego wpisu. Pomaga to również zwiększyć liczbę odsłon, ponieważ odwiedzający będą musieli kliknąć, aby dokończyć czytanie wpisu.
Możesz kontrolować dokładnie to, co WordPress pokazuje w tych podglądach, używając bloku Więcej lub zajawki.
Najlepszy wybór dla twojej witryny będzie się różnić w zależności od motywu WordPress. Niektóre motywy zignorują wszystkie utworzone bloki More, więc zamiast tego będziesz musiał użyć zajawki.
Aby pomóc ci pokazać angażujący podgląd niezależnie od używanego motywu, omówimy zarówno bloki More, jak i zajawki. Jeśli wolisz od razu przejść do konkretnej metody, możesz skorzystać z poniższych odnośników:
Gotowy? Zaczynajmy.
Krok 1: Jak prawidłowo korzystać z bloku Więcej w WordPress
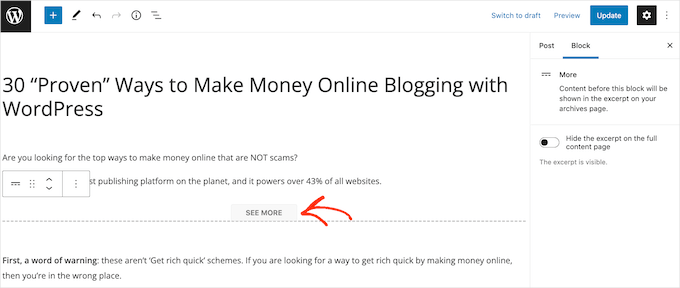
Edytor bloków WordPress ma wbudowany blok Więcej, który pozwala określić dokładny punkt odcięcia dla tekstu podglądu dowolnego wpisu WordPress.
W klasycznym edytorze blok ten był wcześniej znany jako tag More.
Blok Więcej można dodać w dowolnym miejscu wpisu, w tym w połowie zdania lub w środku akapitu.
Wszystkie treści powyżej bloku Więcej pojawią się na stronach archiwum twojego bloga i wszędzie tam, gdzie twoje wpisy są wpisane w witrynie WordPress. WordPress doda również odnośnik “Dowiedz się więcej” do podglądu, aby odwiedzający mogli kliknąć, aby przeczytać pełną wersję wpisu.

Uwaga: Każdy motyw WordPress jest inny, a niektóre mogą zastąpić domyślną etykietę “Dowiedz się więcej”. Mając to na uwadze, możesz zobaczyć inny tekst na twoim przycisku “Dowiedz się więcej”.
Zanim dodasz blok Więcej do swojego wpisu, ważne jest, aby sprawdzić, czy twoja witryna jest skonfigurowana do wyświetlania najnowszych wpisów na stronie głównej.
Jeśli używasz statycznej strony jako własnej strony głównej, twój motyw może ignorować bloki More i zamiast tego używać własnych ustawień.
Nie jesteś pewien, czy używasz statycznej strony głównej jako twojej strony głównej? Możesz to sprawdzić, przechodząc do Ustawienia ” Czytanie w kokpicie WordPress.

W górnej części tego ekranu znajduje się sekcja “Twoje wyświetlenia na stronie głównej”. Jeśli wybrana jest opcja “Twoje najnowsze wpisy”, nie powinieneś mieć problemów z korzystaniem z bloku Więcej.
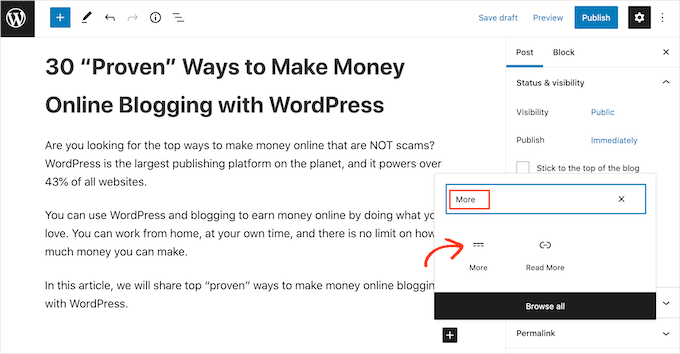
Aby rozpocząć, wystarczy otworzyć wpis, w którym chcesz dodać blok Więcej. Następnie znajdź miejsce, w którym chcesz utworzyć punkt odcięcia dla twojego podglądu i kliknij ikonkę “+”, aby utworzyć nowy blok.
Następnie możesz wpisać “Więcej” i wybrać odpowiedni blok, aby dodać go do twojej strony.

Niektóre motywy mają limit liczby słów wyświetlanych na stronie głównej i stronach archiwum.
Jeśli w podglądzie umieścisz dużą liczbę słów, twój motyw może nadpisać blok Więcej. Dobrym pomysłem jest więc utworzenie punktu odcięcia na początku wpisu.
Możesz teraz normalnie kontynuować pisanie twojego wpisu.
Będziesz mógł zobaczyć blok Więcej podczas edycji swojego wpisu w edytorze bloków, ale odwiedzający nie zobaczą go, gdy będą czytać wpis na Twoim blogu WordPress.
Podobnie jak każdy inny blok, WordPress ma pewne ustawienia, których można użyć do skonfigurowania bloku Więcej. Aby zobaczyć te ustawienia, po prostu kliknij, aby wybrać twój blok Więcej.
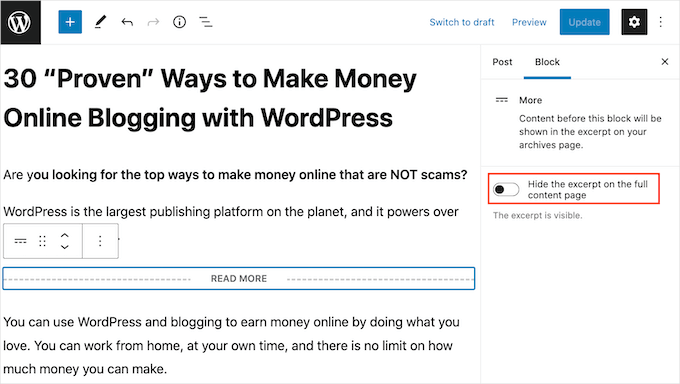
W menu po prawej stronie można teraz wybrać, czy zajawka ma być ukrywana czy wyświetlana na stronie z pełną treścią, czyli na stronie, którą aktualnie przeglądamy.
Domyślnie cała treść znajdująca się nad blokiem Więcej pojawi się na stronie pełnej treści, jak widać na poniższym obrazku:

Możesz jednak napisać własną zajawkę, która pojawi się tylko na twojej stronie głównej i stronie archiwum, a nie w pełnym wpisie.
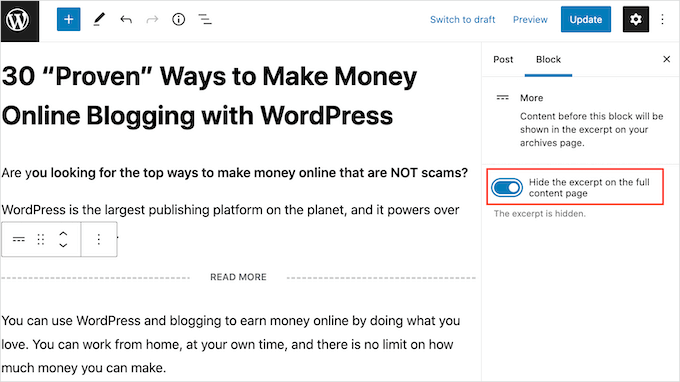
Aby to zrobić, wystarczy kliknąć pokaz slajdów “Ukryj zajawkę….”, aby zmienić jej kolor z białego na niebieski.

Teraz wszystko powyżej bloku Więcej będzie wyświetlane tylko na stronie archiwum i stronie głównej.
Po zakończeniu możesz zapisać twoje zmiany, klikając przycisk “Aktualizuj” lub “Opublikuj”.
Teraz, jeśli przejdziesz na twoją stronę główną lub stronę archiwum bloga, zobaczysz podgląd, który właśnie utworzyłeś dla tego wpisu.
Czy widzisz coś innego? Twój motyw WordPress może ignorować bloki More.
Niektóre motywy są zaprojektowane do wyświetlania zajawek i zastępują wszystkie twoje bloki Więcej. Jeśli twoja strona główna i archiwa bloga nie wyświetlają podglądu utworzonego za pomocą bloku Więcej, może być konieczne użycie zajawek.
Krok 2: Jak zmienić tekst “Dowiedz się więcej” w bloku More?
Domyślnie blok Więcej wyświetla odnośnik Dowiedz się więcej w twoim archiwum i na stronie głównej.
Istnieje kilka sposobów na zmianę tego tekstu, ale w zależności od twojego motywu WordPress możesz uzyskać nieco inne wyniki. Niektóre motywy zastąpią twoje zmiany własnymi ustawieniami domyślnymi.
Na początek warto sprawdzić, czy można zmienić tekst Dowiedz się więcej za pomocą edytora wpisów WordPress.
Aby to zrobić, wystarczy otworzyć dowolny wpis, który ma blok Więcej. Następnie możesz kliknąć domyślny tekst “Dowiedz się więcej” i wpisać rodzaj tekstu, którego chcesz użyć zamiast niego.

Następnie zaktualizuj lub opublikuj stronę w normalny sposób. Następnie możesz przejść na twoją stronę główną lub do archiwum bloga, aby sprawdzić, czy tekst Dowiedz się więcej uległ zmianie.
Jeśli nadal widzisz oryginalny odnośnik Dowiedz się więcej, może być konieczne zastąpienie ustawień twojego motywu za pomocą kodu.
Możesz utworzyć wtyczkę specyficzną dla witryny lub użyć wtyczki fragmentów kodu, takiej jak WPCode (zalecane), aby dodać następujący kod do twojej witryny:
1 2 3 4 | function modify_read_more_link() { return '<a class="more-link" href="' . get_permalink() . '">Check out the full post</a>';}add_filter( 'the_content_more_link', 'modify_read_more_link', 999 ); |
Uwaga: Używamy WPCode na niektórych witrynach naszych marek partnerskich do zarządzania fragmentami kodu na zamówienie. Zapoznaj się z naszą szczegółową recenzją WPCode, aby zobaczyć, dlaczego uwielbiamy tę wtyczkę!
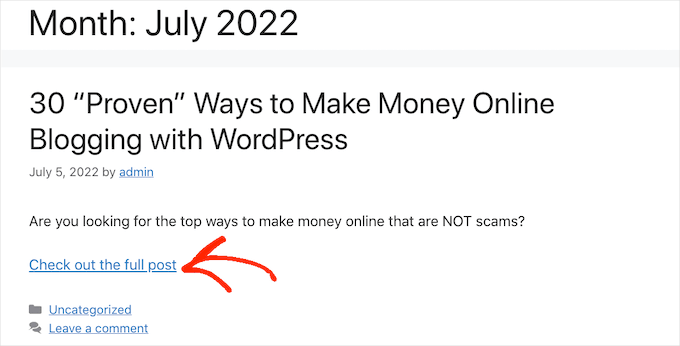
Zastępuje to domyślny tekst “Dowiedz się więcej” tekstem “Sprawdź cały wpis”, jak widać na poniższym obrazku.
Możesz użyć dowolnego tekstu, zastępując “Sprawdź cały wpis” we fragmencie kodu.

Alternatywa: Jak skonfigurować zajawki wpisów w WordPressie?
WordPress ma dwa różne sposoby wyświetlania podglądu wpisów. Omówiliśmy już blok Więcej, ale można również utworzyć podgląd za pomocą zajawek.
Dla odwiedzających twój blog lub witrynę internetową WordPress, podglądy są tworzone przy użyciu zajawek, a blok Więcej wygląda dokładnie tak samo. Jednak niektóre motywy są zakodowane tak, aby używać zajawek, co oznacza, że zignorują twoje bloki Więcej i zamiast nich pokażą zajawkę.
Jeśli nie dodasz zajawki do wpisu ręcznie, WordPress utworzy ją automatycznie na podstawie długości zajawki zdefiniowanej przez twój motyw. Może to prowadzić do podglądów, które ucinają się w połowie zdania.
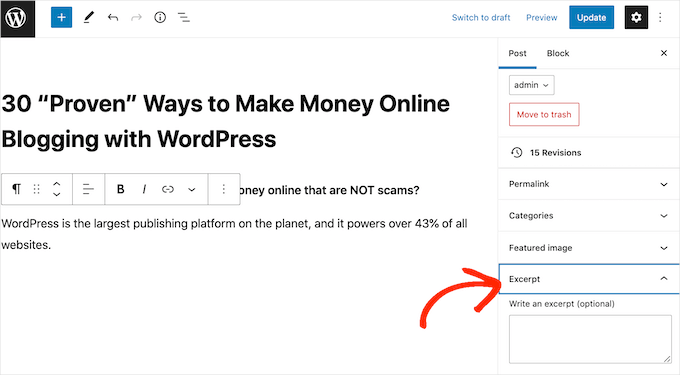
Mając to na uwadze, możesz zamiast tego utworzyć zajawkę ręcznie. Aby to zrobić, wystarczy otworzyć wpis, a następnie kliknąć, aby rozwinąć sekcję “Zajawka” w menu po prawej stronie.

W polu “Napisz zajawkę” możesz wpisać lub wkleić zajawkę, której chcesz użyć we wpisie.
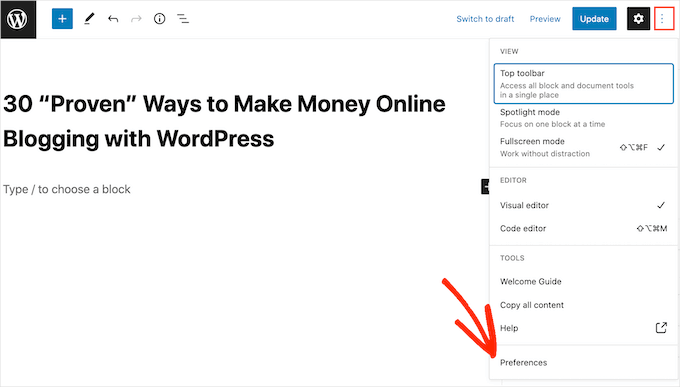
Nie widzisz zajawki w prawym menu? W takim razie możesz włączyć to ustawienie, klikając ikonkę z trzema kropkami w prawym górnym rogu.
Gdy już to zrobisz, kliknij “Preferencje”.

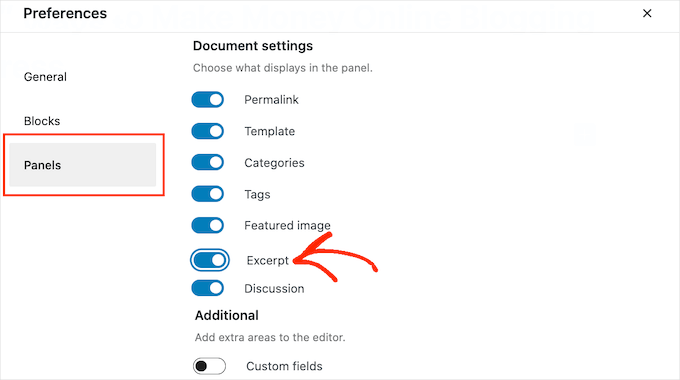
W wyświetlonym oknie kliknij “Panele”.
Zobaczysz teraz wszystkie ustawienia, które możesz dodać do menu po prawej stronie. Po prostu znajdź “Zajawkę” i kliknij ją, aby zmieniła kolor z białego (wyłączona) na niebieski (włączona).

Następnie zamknij to wyskakujące okienko. Teraz powinieneś mieć dostęp do ustawień “Zajawki” w twoim menu po prawej stronie.
Teraz można utworzyć zajawkę, wykonując ten sam proces opisany powyżej.
Gdy to zrobisz, po prostu zapisz zmiany i przejdź na twoją witrynę. Twój własny zajawka będzie teraz widoczny na stronie głównej i w archiwum bloga.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak prawidłowo używać tagu More w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat dodawania treści wielokolumnowych we wpisach WordPress lub dodawania tabel we wpisach i na stronach WordPress bez konieczności używania HTML.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
I have seen many blogs and websites which have static home page and then many blog posts on some sections of the home page itself with more blog in the second line.
That is very good to have a static page as well as the blog posts on the same home page and when clicked it directs to the particular blog posts.
Is there a way to add blog posts on home page itself like in a section?
WPBeginner Support
It would depend on how your theme has the homepage set up but if you have a static home page you could add the posts via a block to the page.
Admin
Andy Manshel
This tutorial says nothing about how to do this in the “Block” editing system.
WPBeginner Support
The article was last updated in 2015, we will look into updating it when able. For the block editor, you would use the more block
Admin
Karis Seans
How do I do this on my blog now? I can’t even find the more tag you are talking about.
WPBeginner Support
This article was created before the block editor was added, to do this now you would add the more block to your post
Admin
Famous
Please how will l know if my theme supports More Tag or excerpt?
WPBeginner Support
If the plugin does not mention it in the documentation then the simplest method would be to test it to see if the read more works properly
Admin
Tracy
I am wondering if I am able to change the wording in the read more tag. Like if I wanted it to say. Click to carry on reading?
Thomas Conrad
What is the equivalent way to do this on pages instead of posts?
Thank you
Susie
You never explain what to do after you insert the “read more” tag. Nothing happens on my wp page when I insert the tag in the middle of a content box. I mean, is it supposed to automatically hide the rest of the text? You just tell us to insert the tag and that is that.
Pat
Hi,
I got the same problem, it’s not working when using More Tag in my post which appeared in my static page .
I tried to read those given blogs and explaination but it is really hard to understand it.
Could anyone help to give a tutorial or a detail example?
Thanks in advance!
Cyprus
Is there a way to use ‘More Tag’ not just for excerpt purposes, but to actually toggle hide/unhide specific paragraphs of your post unless tag/button is clicked or hovered by reader? If not, then, are there any other alternatives to apply a similar effect without using shortcodes/plug-ins or css (as I am using a simple WordPress.com account)? If there REALLY is none, then I might be willing to explore other options but hopefully without having to pay anything…?
I would be grateful for some guidance. Thanks!
Peter Samuel
If I want to change the location of the ‘more tag’ how do I cancel a more tag break? I’ve tried a couple of times to simply delete it and it deletes not only the more tag but all the text above it. If I add a more tag in a new position the old more tag remains.
Is there any clean way of undoing a more tag?
Charlie Parker
Question: When the user clicks on the “continue reading” link, it goes to a spot in the blog where the link was. That is, it goes to a page using something like this:
http://example.com/how-to-have-a-great-day/#more-227
The “#more” parameter has “-227” after it indicating that the visual top of page should start at “position 227”.
But I want the visual top of the page to be the actual top of the page. If I manually change the URL to take off the “#more” parameter, then the actual top of the page is shown – which is what I want.
How do I make this happen automatically when I add the more tag in my post?
Thanks.
Maria
Hi! Can I change the “read more” text? How can I do that? I want to put it in Spanish. Thank you.
abhay
CAN ANY ONE TELL ME HOW TO ADD MORE READ IN POST , NOT PAGE OR HOME PAGE , LIKE SAME CONENT IN ANOHTER POST
Sam
I have seen the same information everywhere, yet nothing happens when I insert the more tag option. I receive the dotted line, but it does not hide the larger portions of my post thereby leaving me with a post too large on my homepage. I am looking for perhaps an HTML version so I can do it manually.
Alan Kelly
If you are using the text editor, then you can use the ‘more’ button in the toolbar or manually enter the more tag like this:
Rob
Sam,
I write blog posts on domain.com/blog/ subfolders. When I use the “more” tag, it doesn’t show up on the actual post itself. When I’m on the blog landing page and it shows all the blogs with a truncated entry with a clickable “more” button. Clicking this opens the full post.
Hope this helps.
Rusi
I’m not satisfied. It did not help me at all..
MAURINE
me neither…
Baz
All that has happened is that part of the Blog post has disappeared using More tag. Is it supposed to reappear somewhere?
Malcolm
Are either of these a good tactic for using SEO excerpts for a membership sites? ie if someone wants to read more, they would hit a firewall requiring them to join? (But the More or Excerpt content would be open for anyone to read?)
Chris
Hi,
your screenshot shows a “word count” in the excerpt area.
This seems to be not a standard, I don’t have this in my WP.
How have you made this please?
Thx.
fadhili
Thanks
And how do I edit that default ‘read more’ tag to my language?
cjt
You can use excerpts in yout theme as an intro to the post by adding the_excerpt (); tag anywhere in the html sheet.
You can use images in the excerpt by usin the img src tag. The only issue here is that they will not become responsive.
On the other hand, you can always use custom fields… and use excerpt, subtitle, etc. – all before the text for a more tag.