Wolno ładująca się witryna odstrasza odwiedzających, a nawet może zaszkodzić Twojej reputacji. Dlatego regularnie przeprowadzamy testy prędkości na WPBeginner i stronach naszych partnerów, aby upewnić się, że nasi czytelnicy i klienci otrzymują najlepsze wrażenia z użytkowania.
Korzystamy z wielu narzędzi do testowania prędkości, w tym Pingdom, aby zapewnić najwyższą dokładność, a także zbadaliśmy inne narzędzia, które możemy polecić użytkownikom o różnych potrzebach.
Z naszego doświadczenia wynika, że wybór odpowiednich narzędzi i wiedza na temat interpretacji ich wyników może mieć duże znaczenie. Jednak początkujący często uważają, że ich wyniki są techniczne i trudne do zrozumienia.
W tym artykule pokażemy, jak prawidłowo przeprowadzić test szybkości witryny, wyjaśnimy wyniki i polecimy najlepsze narzędzia do tego zadania.

Porada eksperta: Chcesz szybko poprawić wydajność swojej witryny? Nasz zespół ekspertów może zająć się wszystkim, od przeprowadzenia pełnego audytu wydajności WordPress po wdrożenie zmian, które natychmiast zwiększą szybkość witryny. Aby uzyskać więcej informacji, sprawdź naszą usługę optymalizacji szybkości witryny już dziś!
Szybki wybór: najlepsze narzędzia do testowania szybkości witryny
Jeśli się spieszysz, poniższa tabela zawiera szybki przegląd zalecanych narzędzi do testowania prędkości i ich najlepszych zastosowań:
| # | Speed Test Tool | Best For | Price |
|---|---|---|---|
| 🥇 | IsItWP Website Speed Test | Beginner-friendly | Free |
| 🥈 | MonsterInsights | Testing from WordPress dashboard | $99.50/year |
| 🥉 | Pingdom | Testing from different locations | Free, $10/month |
| 4 | Google PageSpeed Insights | Detailed recommendations | Free |
| 5 | GTmetrix | Detailed performance insights | Free, $51/year |
| 6 | WebPageTest | Detailed results, runs tests 3 times | Free, $180/year |
| 7 | K6 (formerly Load Impact) | Testing larger traffic loads | Free, $19/month |
| 8 | Uptrends | Test from different locations | Free, $14/month |
Dlaczego warto przeprowadzić test szybkości witryny?
Szybkość witryny ma znaczący wpływ na doświadczenie użytkownika, współczynnik odrzuceń i konwersje.
Wolno ładująca się witryna frustruje odwiedzających, prowadząc do wyższych współczynników odrzuceń (osoby szybko opuszczające witrynę) i niższych współczynników konwersji (mniej odwiedzających wykonujących pożądane działania, takie jak dokonanie zakupu lub zapisanie się do newslettera).
Jedno z badań wykazało, że jeśli witryna ładuje się o 1 sekundę dłużej, można stracić 7% konwersji, uzyskać o 11% mniej odsłon i zmniejszyć zadowolenie klientów o 16%.

Co więcej, powolne strony internetowe uzyskują mniejszy ruch, ponieważ wyszukiwarki takie jak Google pozycjonują je niżej w wynikach wyszukiwania. Utrudnia to ludziom ich znalezienie.
Z drugiej strony szybki czas ładowania tworzy pozytywne wrażenia użytkownika, zachęcając odwiedzających do pozostania dłużej, przeglądania większej ilości treści i przekształcania się w klientów lub subskrybentów. Wyszukiwarki również traktują szybkość witryny jako czynnik rankingowy, co prowadzi do zwiększenia ruchu organicznego.
Pierwszym krokiem do poprawy szybkości witryny jest jej pomiar. Możesz korzystać z wielu darmowych i płatnych narzędzi do testowania i monitorowania szybkości witryny WordPress, a większość z nich ma fajne, unikalne funkcje.
Podczas testowania szybkości witryny nie należy używać tylko jednego narzędzia. Aby być dokładnym, często dobrym pomysłem jest użycie wielu narzędzi i przeprowadzenie wielu testów.
Jednak patrząc na wyniki i wskaźniki podawane przez te narzędzia, celem jest po prostu ich poprawa. Próba osiągnięcia idealnej oceny jest niezwykle trudna, a nawet niemożliwa w większości przypadków dla witryn funkcjonujących w świecie rzeczywistym.
Twoim celem powinno być poprawienie szybkości ładowania strony dla użytkowników, aby mogli cieszyć się szybszym i bardziej spójnym doświadczeniem użytkownika w Twojej witrynie. Celem nie powinno być uzyskanie doskonałego wyniku w określonym teście.
Biorąc to pod uwagę, przyjrzyjmy się niektórym z najlepszych narzędzi do testowania szybkości witryny dla użytkowników WordPress.
Jak testujemy i oceniamy narzędzia do testowania szybkości stron internetowych
W WPBeginner doskonale znamy najlepsze narzędzia do przeprowadzania testów szybkości witryny i stale testujemy nowe narzędzia.
Przy podejmowaniu decyzji, które narzędzia do testowania szybkości witryn internetowych polecić, zastosowaliśmy następujące kryteria:
- Użyliśmy i przetestowaliśmy każde narzędzie: Przeprowadzamy testy szybkości podczas zwiększania szybkości naszej witryny i pisania wizytówek, takich jak najszybszy hosting WordPress. Poza tym, przeprowadzanie testów prędkości jest ważną częścią naszej profesjonalnej usługi optymalizacji prędkości.
- Upewniliśmy się, że są łatwe w użyciu: Wyniki testów prędkości mogą być trudne do zrozumienia, więc szukaliśmy narzędzi, które są łatwe w użyciu, dają jasne wyniki i oferują przydatne spostrzeżenia. Idealnie byłoby, gdyby narzędzie nie tylko mierzyło prędkość, ale także oferowało możliwe do działania zalecenia.
- Szukaliśmy unikalnych funkcji: Poza podstawowymi testami szybkości, wzięliśmy pod uwagę wszelkie dodatkowe funkcje, takie jak analiza SEO, wgląd w optymalizację mobilną i śledzenie historii wydajności. Narzędzia, które zapewniają te dodatkowe korzyści, mogą zapewnić większą ogólną wartość.
Podczas przeprowadzania testów prędkości zalecamy korzystanie z kilku narzędzi i wielokrotne uruchamianie każdego testu. Zapewni to największą szansę na uzyskanie dokładnych wyników.
Mając to na uwadze, przyjrzyjmy się najlepszym narzędziom do przeprowadzania testów szybkości witryny internetowej.
Dlaczego warto zaufać WPBeginner?
WPBeginner jest źródłem informacji dla użytkowników WordPressa od 2009 roku. Nasz zespół ma wieloletnie doświadczenie w poprawie wydajności WordPress i optymalizacji szybkości witryny.
Poświęcamy czas na testowanie każdej wtyczki i narzędzia, zanim zarekomendujemy je na naszej stronie. Dlatego miliony użytkowników WordPressa ufają naszym treściom.
Chcesz wiedzieć, jak wybieramy, o czym piszemy i co polecamy? Sprawdź nasz proces redakcyjny. Możesz liczyć na to, że nasze porady będą rzetelne, praktyczne i aktualne.
1. Narzędzie do testowania szybkości witryny internetowej IsItWP

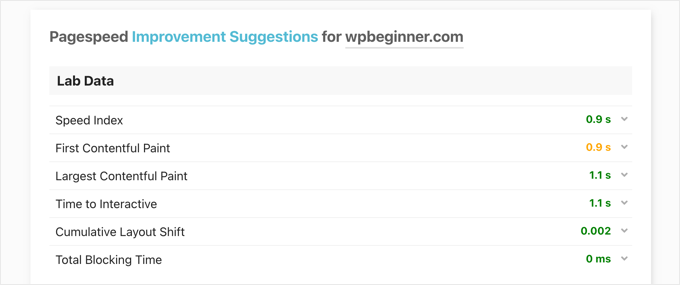
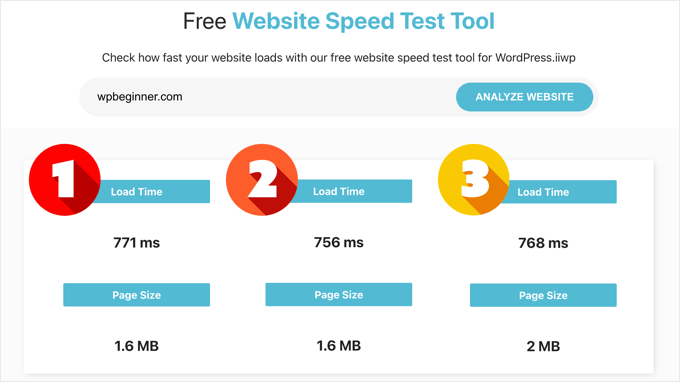
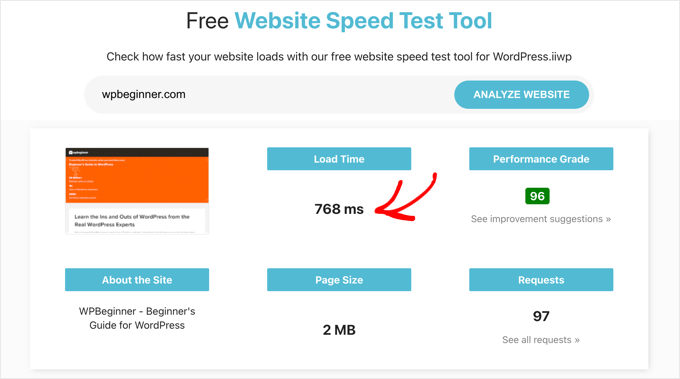
Darmowe narzędzie do testowania szybkości witryny IsItWP jest najlepszą opcją dla początkujących i jest również odpowiednie dla zaawansowanych użytkowników. Pozwala szybko sprawdzić wydajność witryny, uruchomić wiele testów i przeanalizować wyniki, aby dowiedzieć się, co spowalnia witrynę.
Często korzystamy z tego narzędzia i podoba nam się sposób, w jaki organizuje sugestie dotyczące poprawy wydajności witryny. Możesz kliknąć każdą kategorię, aby zobaczyć kroki do rozwiązania problemów z wydajnością.
Witryna oferuje również monitorowanie czasu pracy serwera i inne przydatne narzędzia dla właścicieli witryn.

Zalety narzędzia do testowania szybkości witryny IsItWP:
- Łatwy w użyciu, nawet dla początkujących
- Oferuje różne wskaźniki wydajności, takie jak czas ładowania strony.
- Oferuje jasne, wykonalne w działaniu zalecenia, które pomogą poprawić szybkość witryny
- Zaprojektowany specjalnie dla WordPress i uwzględnia typowe ustawienia konfiguracyjne WordPress i wtyczki.
- Bezpłatnie
Wady narzędzia do testowania szybkości witryny IsItWP:
- Brakuje niektórych zaawansowanych funkcji i wskaźników dostępnych w bardziej kompleksowych płatnych narzędziach.
Dlaczego wybraliśmy IsItWP Website Speed Test Tool: IsItWP Website Speed Test Tool to przyjazne dla użytkownika i darmowe narzędzie do testowania szybkości witryny, zaprojektowane specjalnie dla użytkowników WordPressa.
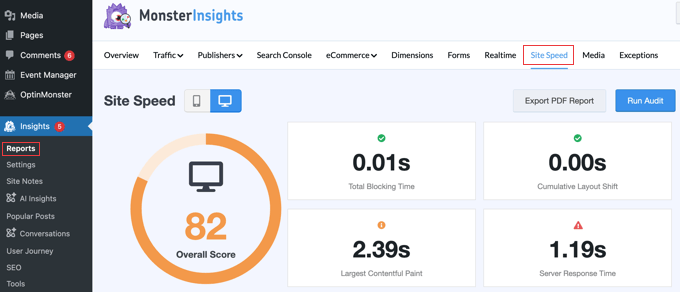
2. MonsterInsights

MonsterInsights umożliwia wyświetlanie raportów Google Analytics bezpośrednio z kokpitu WordPress, w tym raportu Site Speed, który pomaga zmierzyć szybkość witryny dla urządzeń mobilnych i komputerów stacjonarnych.
Używamy MonsterInsights na wielu naszych stronach internetowych do śledzenia ważnych wskaźników witryny, w tym szybkości witryny, źródeł ruchu i innych. Możesz dowiedzieć się więcej o naszych doświadczeniach związanych z używaniem i testowaniem tej wtyczki w naszej szczegółowej recenzji MonsterInsights.
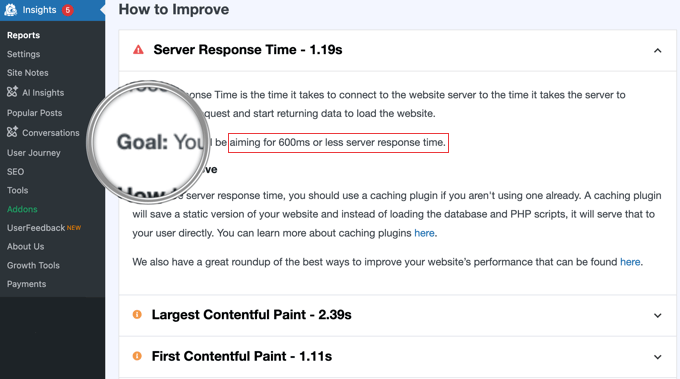
MonsterInsights pokazuje ogólny wynik szybkości Twojej witryny, a także inne wskaźniki poprawiające komfort użytkowania. Możesz zobaczyć raport w kokpicie WordPress i nie musisz opuszczać swojej witryny.

Najlepszą częścią korzystania z MonsterInsights jest to, że pokazuje on cel dla każdej metryki, którą powinieneś osiągnąć.
Ponadto otrzymasz również sugestie, jak poprawić każdy wskaźnik i przyspieszyć ładowanie witryny.

Zalety MonsterInsights:
- Łatwy w użyciu
- Oferuje szczegółowy wgląd w szybkość witryny, w tym czas ładowania strony, czas odpowiedzi serwera i rozmiar zasobów strony.
- Zapewnia konkretne, możliwe do działania zalecenia dotyczące poprawy szybkości witryny
- Integruje się z Google Analytics, umożliwiając wyświetlanie danych o szybkości witryny wraz z innymi ważnymi wskaźnikami analitycznymi.
- Działa wygodnie z kokpitu WordPress.
Wady MonsterInsights:
- Raport z testu prędkości nie jest dołączony do darmowej wersji MonsterInsights
- Oferuje mniejszą kontrolę nad konkretnymi warunkami testowania niż dedykowane narzędzia.
Dlaczego wybraliśmy MonsterInsights: MonsterInsights został zaprojektowany specjalnie dla WordPress, dzięki czemu jest przydatny dla właścicieli witryn, którzy chcą uzyskać kompleksowy wgląd w wydajność swojej witryny bez opuszczania kokpitu WordPress.
3. Pingdom

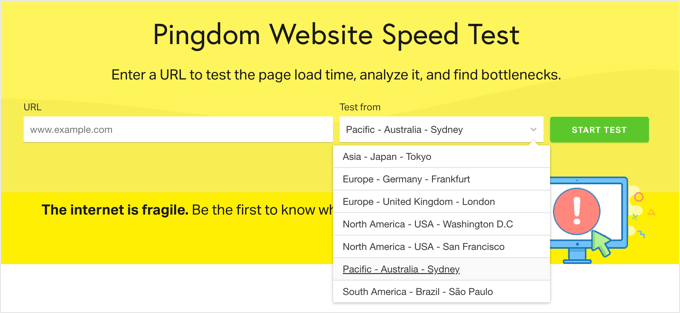
Pingdom to jedno z najpopularniejszych narzędzi do monitorowania wydajności stron internetowych. Jest łatwe w użyciu i umożliwia przeprowadzanie testów prędkości z różnych lokalizacji geograficznych.
Używamy tego narzędzia do porównywania prędkości różnych dostawców hostingu w naszych recenzjach hostingu, ponieważ daje ono spójne i dokładne wyniki.

Podoba nam się sposób, w jaki Pingdom dostarcza wyniki w jasnym i łatwym do zrozumienia formacie. Zaczyna się od zwięzłego przeglądu wydajności witryny, a następnie zawiera szczegółowy raport z konkretnymi sugestiami dotyczącymi poprawy wydajności.
Ponadto oferuje wgląd w sekwencję ładowania poszczególnych zasobów, pomagając wskazać konkretne obszary, w których można dokonać optymalizacji.
Może również pomóc w monitorowaniu czasu pracy serwera witryny WordPress.
Zalety Pingdom:
- Łatwy w użyciu
- Analizuje wskaźniki wydajności, takie jak czasy ładowania, rozmiary plików i czasy odpowiedzi serwera.
- Przeprowadza testy z wielu lokalizacji na całym świecie
- Oferuje monitorowanie czasu działania witryny w czasie rzeczywistym
Wady Pingdom:
- Wiele zaawansowanych funkcji nie jest dostępnych w wersji darmowej
Dlaczego wybraliśmy Pingdom: Pingdom zapewnia szczegółowe wskaźniki wydajności, takie jak czas odpowiedzi serwera, rozmiar strony i liczba żądań. Może również ocenić, jak wydajność witryny różni się dla użytkowników w różnych obszarach geograficznych.
4. Google PageSpeed Insights

Google PageSpeed Insights to narzędzie do monitorowania wydajności stron internetowych stworzone przez Google. To narzędzie do testowania szybkości pokazuje dokładnie, w jaki sposób Google ocenia wydajność witryny, a następnie udostępnia raporty dotyczące wydajności witryny zarówno dla urządzeń mobilnych, jak i komputerów stacjonarnych.
Ze względu na te korzyści regularnie używamy tego narzędzia do monitorowania potencjalnych problemów na naszych stronach internetowych, abyśmy mogli je jak najszybciej poprawić. Możesz dowiedzieć się więcej w naszym przewodniku na temat tego, jak zwiększamy szybkość ładowania strony na WPBeginner.
Możesz przełączać się między kartami PageSpeed Insights i znaleźć niektóre problemy, które są wspólne dla obu raportów, a także niektóre, które Google zaleca naprawić w widoku mobilnym.
Jest to również najprostszy sposób na zmierzenie wyników Google Core Web Vitals, takich jak “Interaction to Next Paint” (INP), aby zobaczyć, jak Google mierzy szybkość ładowania witryny, jej widoczność i gotowość dla użytkowników.

Na przykład powyższy zrzut ekranu pokazuje, że wynik INP dla odwiedzających WPBeginner na komputerach stacjonarnych wynosi 47 ms. Zielona kropka wskazuje, że jest to dobry wynik.
Otrzymujesz również szczegółowe zalecenia dla każdego problemu, co jest pomocne dla programistów. Jednak samo narzędzie jest nieco onieśmielające dla początkujących i nie-deweloperów.
Zalety Google PageSpeed Insights:
- Wykorzystuje technologię Lighthouse do analizy wydajności urządzeń mobilnych i stacjonarnych.
- Dostarcza konkretnych, możliwych do działania sugestii mających na celu poprawę wydajności strony internetowej
- Ocenia rdzeń Web Vitals, które są krytycznymi wskaźnikami doświadczenia użytkownika i odgrywają rolę w algorytmach rankingu wyszukiwania Google.
- Całkowicie za darmo
Wady Google PageSpeed Insights:
- Zastraszające dla początkujących
- Wdrożenie niektórych zaleceń może wymagać specjalistycznej wiedzy technicznej
Dlaczego wybraliśmy Google PageSpeed Insights: Usługa Google PageSpeed Insights została opracowana przez Google i oferuje wgląd w kryteria pomiaru wydajności witryny stosowane przez Google. To sprawia, że jest to bardzo wiarygodne źródło do zrozumienia, jak Twoja witryna może działać w rankingach wyszukiwania.
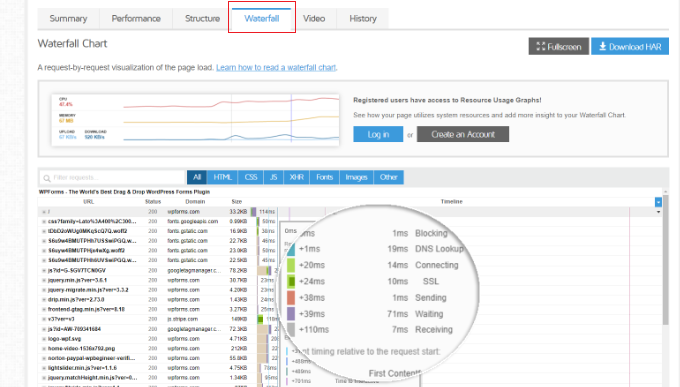
5. GTmetrix

GTmetrix to kolejne potężne narzędzie do testowania szybkości witryny, które umożliwia testowanie witryny za pomocą popularnych narzędzi, takich jak PageSpeed i YSlow. Po utworzeniu konta można zmienić lokalizację geograficzną i przeglądarkę używaną do testowania.
Wyświetla szczegółowe raporty z krótkim podsumowaniem wyników. Można przełączać się między tymi dwoma narzędziami i wyświetlać rekomendacje. Kliknięcie każdej rekomendacji zapewnia więcej szczegółów.
W WPBeginner często używamy GTmetrix jako alternatywy dla Google PageSpeed Insights do pomiaru rdzeni Google Web Vitals, takich jak Time to First Byte (TTFB). Karta “Waterfall” narzędzia pozwala nam zobaczyć czas odpowiedzi dla zasobów i elementów naszej strony internetowej, a TTFB jest wyświetlany jako “Oczekiwanie” w danych.

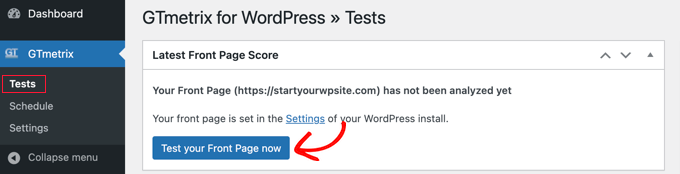
Testy prędkości można przeprowadzić na stronie internetowej GTmetrix lub za pomocą wtyczki WordPress tej firmy. Napisaliśmy poradnik krok po kroku, jak korzystać z GTmetrix w celu poprawy wydajności witryny WordPress przy użyciu obu metod.
Zalety GTmetrix:
- Łatwa nawigacja i przejrzysta prezentacja wyników
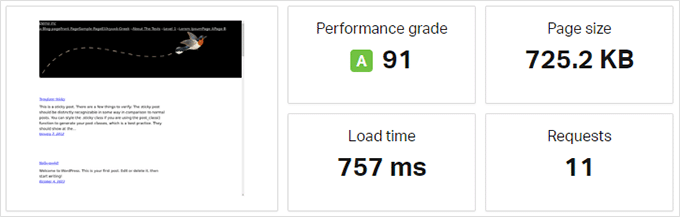
- Zapewnia obszerną analizę, która obejmuje czas ładowania strony, całkowity rozmiar strony i liczbę żądań.
- Zapewnia zarówno widoki podsumowujące, jak i szczegółowe
- Wykorzystuje wyniki z Lighthouse i innych wskaźników, takich jak Google PageSpeed i YSlow.
- Testuje szybkość witryny z wielu lokalizacji serwerów na całym świecie
- Darmowa wersja oferuje wiele funkcji
Wady GTmetrix:
- Niektóre funkcje są dostępne tylko w wersji płatnej
- Szczegółowe raporty mogą być przytłaczające dla początkujących użytkowników
Dlaczego wybraliśmy GTmetrix: GTmetrix oferuje wyniki wydajności i szczegółowe informacje, które pomagają użytkownikom zidentyfikować obszary wymagające optymalizacji. Możliwość przeprowadzania testów z różnych serwerów na całym świecie jest ważna dla witryn skierowanych do globalnej publiczności.
6. WebPageTest

Narzędzie WebPageTest to kolejne bezpłatne narzędzie do testowania prędkości online, z którego można skorzystać. Jest ono nieco bardziej zaawansowane niż inne narzędzia z naszej listy, więc polecamy je średnio zaawansowanym użytkownikom i programistom WordPress.
Domyślnie każdy test przeprowadzany jest 3 razy, aby zapewnić dokładne wyniki testu szybkości witryny. Pomaga to uwzględnić wszelkie tymczasowe wahania wydajności serwera lub warunków sieciowych.
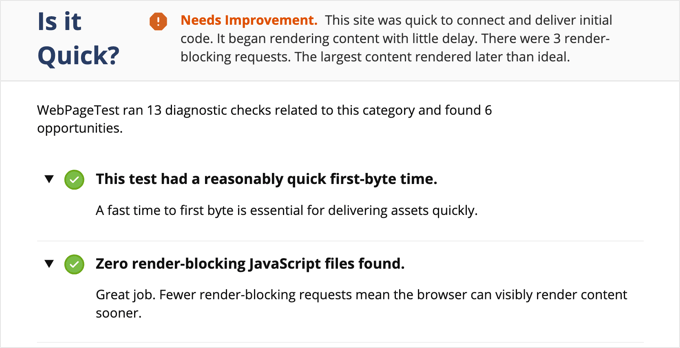
Następnie wyświetlany jest szczegółowy widok każdego wyniku, który można kliknąć, aby rozwinąć i wyświetlić pełny raport.

Podczas gdy wyświetlane są średnie z 3 testów szybkości, możesz kliknąć każdy indywidualny test, aby zobaczyć, jak ładował się każdy element Twojej strony internetowej, a także bogactwo danych technicznych, w tym szczegółowe informacje o nagłówkach HTTP, podziale treści i czasach renderowania.
Jedną z jego kluczowych zalet jest możliwość wyboru lokalizacji testowej i przeglądarki internetowej używanej do testu. Pozwala to sprawdzić, jak witryna ładuje się użytkownikom w różnych częściach świata i na różnych przeglądarkach. Jest to ważne, ponieważ prędkość Internetu i możliwości przeglądarki mogą się znacznie różnić, wpływając na szybkość ładowania witryny dla różnych odwiedzających.
Zalety WebPageTest:
- Oferuje niezwykle szczegółowe wskaźniki wydajności
- Testy można dostosować do różnych przeglądarek, prędkości połączenia i lokalizacji
- Darmowa wersja zawiera wiele funkcji
Wady WebPageTest:
- Niektóre funkcje są dostępne tylko w wersji płatnej
- Może być przytłaczająca dla początkujących
- Nie oferuje jasnych, łatwych do wdrożenia zaleceń
- Użytkownicy mogą doświadczyć dłuższego czasu oczekiwania na testy w okresach szczytu.
Dlaczego wybraliśmy WebPageTest: WebPageTest zapewnia jedną z najbardziej szczegółowych i wszechstronnych dostępnych analiz, obejmującą szeroki zakres wskaźników, które są kluczowe dla zrozumienia wydajności witryny. To sprawia, że jest to przydatne narzędzie do dokładnego testowania prędkości.
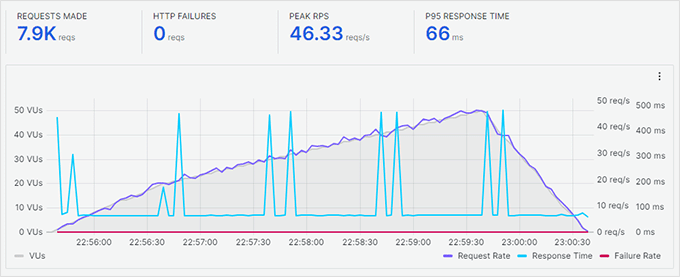
7. K6 (dawniej Load Impact)

K6, który wcześniej był znany jako Load Impact, różni się nieco od innych narzędzi do testowania szybkości witryny na tej liście. Pozwala programistom i zespołom inżynieryjnym zobaczyć, jak witryna zwalnia, gdy więcej odwiedzających przybywa w tym samym czasie.
Jest to płatna usługa z ograniczonym darmowym testem, który pozwala na wysłanie do 3000 wirtualnych użytkowników w ciągu 3 minut. Wersja płatna umożliwia testowanie większego obciążenia ruchem. Pomaga to przetestować szybkość witryny, jednocześnie sprawdzając, jak zwiększony ruch wpływa na witrynę.
Używamy K6 do przeprowadzania testów warunków skrajnych podczas porównywania prędkości różnych najszybszych hostingów WordPress. Pozwala nam to na testowanie stron internetowych hostowanych przez różnych dostawców hostingu w celu zmierzenia ich prędkości w godzinach największego ruchu do 100 odwiedzających jednocześnie.

Zalety K6:
- Przeprowadza testy obciążenia, aby pokazać szybkość witryny w godzinach szczytu.
- Zaprojektowany z myślą o programistach, oferuje interfejs wiersza poleceń i integruje się z systemami kontroli wersji
- Zapewnia obszerne metryki wydajności, w tym czasy odpowiedzi, liczbę żądań i liczbę błędów.
- Zapewnia środowisko skryptowe, które pozwala zaawansowanym użytkownikom tworzyć niestandardowe skrypty testów obciążeniowych w JavaScript.
Wady K6:
- Może wydawać się przytłaczająca dla użytkowników nietechnicznych
- Chociaż wykonuje testy obciążenia, nie jest to dedykowane narzędzie do testowania szybkości witryny i powinno być używane wraz z innymi narzędziami
Dlaczego wybraliśmy K6: K6 (dawniej Load Impact) to narzędzie do testowania obciążenia, a zrozumienie czasów ładowania przy różnych poziomach ruchu jest ważne dla pełnego obrazu szybkości i wydajności witryny.
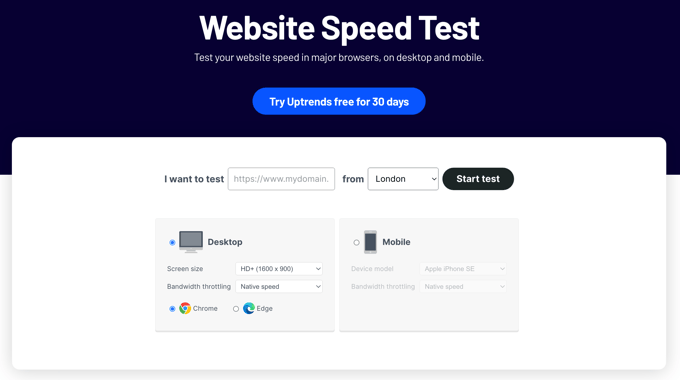
8. Trendy wzrostowe

Uptrends to kolejne darmowe narzędzie do testowania szybkości stron internetowych. Pozwala wybrać region geograficzny i przeglądarkę oraz przełączać się między testami mobilnymi i stacjonarnymi.
Chociaż stwierdziliśmy, że jego bezpłatna wersja jest bardziej ograniczona w porównaniu do WebPageTest, nadal zapewnia cenny wgląd w szybkość ładowania witryny z wielu lokalizacji na całym świecie.
Płatne wersje Uptrends odblokowują bardziej zaawansowane funkcje, takie jak częstsze monitorowanie, szczegółowe raporty wydajności i alerty dotyczące przestojów lub problemów z wydajnością.
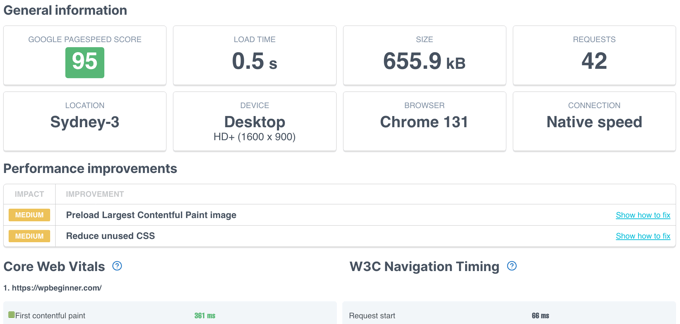
Po przeprowadzeniu testu, Uptrends przedstawia przejrzysty przegląd szybkości ładowania witryny. Obejmuje to podsumowanie kluczowych wskaźników wydajności, w tym czasu ładowania i rozmiaru strony.

Wyświetla wyniki testu w prosty i zrozumiały sposób, a w podsumowaniu zawiera wynik Google PageSpeed. Możesz przewinąć w dół, aby uzyskać szczegółowe informacje i przeczesać zasoby, aby zrozumieć problemy z wydajnością witryny.
Zalety trendów wzrostowych:
- Zapewnia szczegółowe raporty, które analizują wskaźniki wydajności, takie jak czasy ładowania, rozmiary elementów i szczegóły żądań HTTP.
- Testowanie prędkości witryny z wielu lokalizacji na całym świecie
- Oferuje przejrzysty i intuicyjny interfejs
- Oferuje pakiet usług monitorowania, w tym monitorowanie czasu pracy, monitorowanie transakcji i monitorowanie wydajności.
Wady trendów wzrostowych:
- Szczegółowość danych i zakres funkcji mogą być przytłaczające dla początkujących użytkowników
- Zaawansowane funkcje i kompleksowe testy wymagają płatnej subskrypcji
Dlaczego wybraliśmy Uptrends: Uptrends testuje szybkość witryny z wielu międzynarodowych lokalizacji i oferuje kompleksowy zestaw narzędzi do monitorowania witryn.
Jakie jest najlepsze narzędzie do testowania szybkości witryny?
Podczas testowania ruchu w witrynie przeprowadzamy wiele testów przy użyciu różnych narzędzi i zalecamy zrobienie tego samego. Które narzędzia do testowania szybkości witryny są najlepsze?
Jednym z narzędzi, które polecamy wszystkim, jest IsItWP Website Speed Test Tool. Jest ono bezpłatne i łatwe w użyciu, a jednocześnie oferuje szczegółowe sugestie dotyczące poprawy szybkości działania witryny.
Alternatywą może być narzędzie do testowania szybkości witryny, które można uruchomić bez opuszczania WordPressa. Zarówno MonsterInsights, jak i wtyczka GTmetrix umożliwiają wygodne testowanie szybkości witryny bezpośrednio z kokpitu WordPress.

Jeśli Twoja witryna ma międzynarodową publiczność, będziesz potrzebować narzędzia, które przetestuje ładowanie witryny z wielu lokalizacji na całym świecie. Pingdom i Uptrends to dwa z najlepszych wyborów.
I wreszcie, jeśli Twoja witryna od czasu do czasu otrzymuje dużą liczbę odwiedzających, musisz przetestować jej szybkość pod obciążeniem. K6 (dawniej Load Impact) to narzędzie, którego używamy do tego celu.
Jak prawidłowo przeprowadzić test szybkości witryny internetowej?
Nawet jeśli przeprowadzisz test szybkości witryny, nie ma gwarancji, że powie Ci on dokładnie, jak działa Twoja witryna.
Internet jest jak autostrada. Czasami jest większy ruch lub zatory, które mogą spowolnić. Innym razem wszystko jest czyste i można przejechać znacznie szybciej.
Kilka innych czynników może mieć wpływ na jakość i dokładność wyników. Ważne jest, aby dokładnie przeprowadzić te testy przed rozpoczęciem analizy danych.
Zobaczmy, jak prawidłowo przeprowadzić test szybkości witryny internetowej, aby uzyskać dokładniejsze wyniki.
1. Przeprowadzenie wielu testów
Istnieje wiele czynników, które mogą mieć wpływ na wynik testu. Mimo że większość narzędzi do testowania szybkości witryn działa w chmurze przy najszybszych prędkościach internetowych, każdy test pokaże nieco inne wyniki.
Najważniejszą różnicą, jaką można powiadomić, jest czas potrzebny na pobranie całej strony internetowej. Zalecamy przeprowadzenie co najmniej 3 testów, aby uzyskać dokładniejszy obraz sytuacji.

Następnie możesz wziąć średni wynik i użyć go do podjęcia decyzji, czy Twoja witryna wymaga poprawy.
2. Test z różnych lokalizacji geograficznych
Jeśli większość twoich klientów przechodzi na twoją witrynę z Azji, to testowanie szybkości witryny przy użyciu serwerów zlokalizowanych w USA nie byłoby idealnym rozwiązaniem.
Wyniki testów pokażą ci inne wrażenia użytkownika niż to, co czują twoi faktyczni użytkownicy, gdy przechodzą na twoją witrynę internetową.

Dlatego właśnie musisz użyć Google Analytics, aby zobaczyć, skąd pochodzą Twoi użytkownicy. Następnie możesz wykorzystać te informacje, aby wybrać region geograficzny do testów.
Na przykład, jeśli dowiedziałeś się, że większość użytkowników Twojej witryny internetowej pochodzi z Europy, to wybór serwera testowego w Niemczech da Ci najbardziej zbliżone wyniki.
Jeśli twoją witrynę odwiedzają użytkownicy z całego świata, możesz przeprowadzić wiele testów, aby dowiedzieć się, jak różni się wydajność witryny internetowej w różnych regionach.
3. Upewnij się, że buforowanie witryny jest włączone
Przed uruchomieniem testów należy upewnić się, że buforowanie witryny jest włączone. Pozwoli to przetestować buforowanie witryny i jego skuteczność w poprawie wydajności.
Problem polega na tym, że niektóre rozwiązania buforowania przechowują pamięć podręczną tylko wtedy, gdy użytkownik zażąda strony. Oznacza to, że utworzenie pamięci podręcznej zajmuje trochę czasu i może ona wygasnąć przed uruchomieniem testów.
Właśnie dlatego polecamy WP Rocket. Jest to najlepsza wtyczka WordPress do wydajności i buforowania, która pozwala skonfigurować pamięć podręczną WordPress za pomocą kilku kliknięć i bez uczenia się technicznych rzeczy.
Najlepsze jest to, że proaktywnie buduje pamięć podręczną witryny, co znacznie poprawia jej wydajność. Więcej szczegółów można znaleźć w naszym przewodniku na temat konfigurowania pamięci podręcznej WordPress za pomocą WP Rocket.
4. Sprawdź wydajność zapory sieciowej witryny / usługi CDN
Podczas gdy wtyczki buforujące WordPress mogą wiele zdziałać, zdecydowanie mają swoje ograniczenia. Na przykład nie mogą blokować ataków DDoS i prób siłowych. Nie robią też nic przeciwko spambotom, które marnują zasoby serwera.
W tym miejscu potrzebna jest wtyczka zapory WordPress, aby poprawić wydajność serwera poprzez blokowanie złośliwych żądań. W WPBeginner przez wiele lat korzystaliśmy z Sucuri, a teraz używamy Cloudflare i gorąco polecamy oba te produkty.
Zwykle wszystkie pliki witryny są obsługiwane z tego samego serwera. Możesz to poprawić, dodając usługę CDN do swojej witryny. Zalecamy korzystanie z Bunny.net, który jest najlepszym rozwiązaniem WordPress CDN na rynku.
Usługa CDN umożliwia udostępnianie statycznych plików witryny internetowej, takich jak obrazki, arkusze stylów i skrypty, za pośrednictwem sieci serwerów rozsianych po całym świecie. Zmniejsza to obciążenie serwera na twojej witrynie internetowej, przyspiesza jej ładowanie i poprawia komfort użytkowania dla wszystkich użytkowników.
Włączenie twojej usługi CDN i zapory znacznie poprawi wyniki testów.
Zrozumienie wyników testów prędkości witryny internetowej
Przyjrzyjmy się dwóm najważniejszym wskaźnikom, które można zobaczyć w teście szybkości witryny, wyjaśnijmy terminy i przyjrzyjmy się, jak je poprawić, aby uzyskać szybszą witrynę.
1. Czas ładowania strony
Najważniejszym parametrem, na który powinieneś zwrócić uwagę, jest czas ładowania witryny. Jest to parametr, który ma największy wpływ na użytkowników.
Jeśli ładowanie witryny trwa dłużej, użytkownicy mogą zdecydować się na naciśnięcie przycisku Wstecz, mieć złe wrażenie o Twojej marce i uznać Twoją witrynę za niskiej jakości.

Jeśli ładowanie witryny trwa dłużej niż 2 sekundy, zapoznaj się z raportami szczegółowymi. Dowiedz się, które zasoby ładują się dłużej.
Zazwyczaj są to obrazy, arkusze stylów, skrypty ładowane z witryn innych firm, osadzone filmy itp. Upewnij się, że te obrazy są serwowane z pamięci podręcznej lub usługi CDN.

Należy zwrócić uwagę na czas potrzebny serwerowi na odpowiedź na każde żądanie i dostarczenie pierwszego bajtu.
Należy również upewnić się, że działa kompresja przeglądarki lub kompresja gzip. Zmniejsza to rozmiar plików przesyłanych między serwerem a przeglądarką użytkownika.
Jeśli Twoja strona zawiera wiele obrazów i filmów, możesz rozważyć techniki odroczonego ładowania, zwane również leniwym ładowaniem. Pozwala to na ładowanie treści, gdy użytkownik przewija w dół i ładuje tylko te treści, które są widoczne na ekranie użytkownika.
I jak zawsze, należy zoptymalizować obrazy pod kątem sieci za pomocą narzędzia do kompresji obrazu.
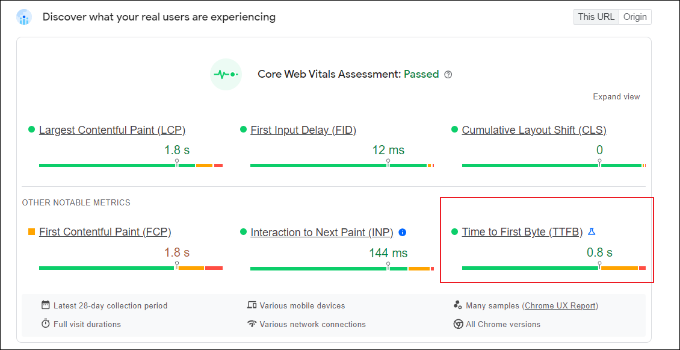
2. Czas do pierwszego bajtu (TTFB)
Drugim importowanym parametrem jest Time to First Byte (TTFB). Jest to czas pomiędzy kliknięciem myszą przez użytkownika na stronie internetowej, a rozpoczęciem odbierania odpowiedzi przez przeglądarkę internetową.
Na poniższym zrzucie ekranu widać, że Google PageSpeed Insights mierzy TTFB na 0,8 sekundy i jest to na szczycie dobrego zakresu oznaczonego na zielono.

Jeśli serwer WWW konsekwentnie pokazuje wolniejszy czas do pierwszego bajtu, być może trzeba porozmawiać z firmą hostingową.
Wszystkie najlepsze firmy hostingowe WordPress, takie jak Bluehost i SiteGround, mają własne rozwiązania buforowania. Włączenie rozwiązania buforowania hosta może znacznie poprawić wyniki TTFB.
Aby uzyskać instrukcje krok po kroku dotyczące importowania tego ważnego wskaźnika, zapoznaj się z naszym przewodnikiem na temat skracania czasu do pierwszego bajtu (TTFB) w WordPress.
FAQ: Testy prędkości stron internetowych
Często otrzymujemy od naszych czytelników pytania dotyczące wydajności stron internetowych i testów prędkości. Oto kilka krótkich odpowiedzi na najczęściej zadawane pytania.
1. Czym jest test szybkości strony internetowej i dlaczego jest on importowany?
Test szybkości witryny mierzy, jak szybko ładuje się ona i działa w różnych warunkach. Jest to ważne, ponieważ szybsze witryny zapewniają lepsze wrażenia użytkownika, co prowadzi do większego zaangażowania, lepszych rankingów wyszukiwania i zwiększonej liczby konwersji.
2. Jak często należy przeprowadzać test szybkości witryny?
Dobrą praktyką jest regularne przeprowadzanie testów szybkości witryny, na przykład co miesiąc lub za każdym razem, gdy wprowadzasz duże zmiany w witrynie, takie jak dodawanie nowych funkcji, aktualizowanie treści lub zmiana dostawcy hostingu. Regularne testowanie pomaga rozwiązać wszelkie problemy wpływające na szybkość witryny.
3. Jakich narzędzi mogę użyć do przetestowania szybkości mojej witryny?
Popularne narzędzia do testowania szybkości witryny obejmują IsItWP Website Speed Test, Google PageSpeed Insights, Pingdom i WebPageTest. Każde narzędzie oferuje unikalne funkcje i wgląd, więc korzystanie z więcej niż jednego może zapewnić kompleksowy wgląd w wydajność witryny.
4. Jakie czynniki mogą wpływać na wyniki testu szybkości mojej witryny?
Na szybkość witryny może wpływać kilka czynników, w tym czas reakcji serwera, rozmiary obrazów, liczba żądań kierowanych do serwera i korzystanie z dużych plików. Dodatkowo, lokalizacja testowania i szybkość połączenia internetowego mogą mieć wpływ na wyniki.
5. Jak mogę poprawić szybkość mojej witryny na podstawie wyników testów?
Ulepszenia mogą obejmować optymalizację obrazów, włączenie buforowania przeglądarki, skrócenie czasu odpowiedzi serwera, minifikację plików CSS i JavaScript oraz korzystanie z sieci dostarczania treści (CDN). Narzędzia do testowania szybkości witryn często zalecają wprowadzenie określonych zmian.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat poprawy szybkości i wydajności WordPressa.
6. Jaki jest dobry czas ładowania strony?
Idealnie byłoby, gdyby strona ładowała się w ciągu 2-3 sekund. Użytkownicy mają tendencję do opuszczania witryn, które ładują się dłużej, co może skutkować wyższym współczynnikiem odrzuceń i niższymi pozycjami w wyszukiwarkach.
7. Czy mogę przeprowadzić test szybkości witryny dla urządzeń mobilnych?
Tak, większość narzędzi do testowania szybkości oferuje opcje testowania mobilnego w celu symulacji działania witryny na urządzeniach mobilnych. Ponieważ przeglądanie na urządzeniach mobilnych jest tak powszechne, ważne jest, aby zoptymalizować je pod kątem wydajności mobilnej.
8. Czy narzędzia do testowania prędkości uwzględniają doświadczenia użytkowników?
Podczas gdy narzędzia do testowania szybkości skupiają się głównie na wskaźnikach technicznych, dostarczają one informacji, które wpływają na wrażenia użytkownika. Krótsze czasy ładowania generalnie prowadzą do zadowolenia użytkowników, ale w ogólnej strategii optymalizacji należy również wziąć pod uwagę inne czynniki związane z doświadczeniem użytkownika, takie jak nawigacja i projekt witryny.
9. Jaka jest różnica między szybkością witryny a jej wydajnością?
Szybkość witryny odnosi się w szczególności do tego, jak szybko ładuje się witryna, podczas gdy wydajność witryny obejmuje zarówno szybkość, jak i funkcjonalność, w tym to, jak wydajnie witryna działa w różnych warunkach i jak dobrze obsługuje interakcje użytkownika.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak prawidłowo przeprowadzić test szybkości witryny internetowej i jakie są najlepsze narzędzia do przeprowadzania testów. Warto również zapoznać się z naszym przewodnikiem krok po kroku dotyczącym szybkości i wydajności WordPressa, aby zwiększyć szybkość twojej witryny internetowej i zobaczyć poprawki dotyczące nadmiernego rozmiaru DOM.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Thanks, While all the above tools are good and useful but for me I use Gtmetrix as it easy to use with a friendly interface and detailed report. I have lower score initially, I then installed a cache plugin, the. when I rechecked, My site speed has improved as I score in green.
Your recommendation is helpful.
Moinuddin Waheed
I have used many of these mentioned tools for checking website speed. But at times I get to see different results on these different platforms.
Also, when we choose different location like USA and japan, the stats is different on the same tool.
I don’t know what might cause for this difference in the speed of the websites?
I mainly use pingdom and GTmetrix.
WPBeginner Comments
This is likely due to location and other factors.
Any speed test tool will be on a server, and the physical distance between the speed test server and the website being tested will play into the exact speed.
Moinuddin Waheed
This clears my confusion regarding the different locations showing different results of the same website.
I think it doesn’t matter from where a user is testing the website from rather where the website is hosted i.e location of the server and for which location one is testing the speed of the website.
Thanks for the clarification.
Jiří Vaněk
May I ask, what could be the problem when pagespeed insight says green numbers and 90+ for all categories, but sometimes I see orange numbers in Google Search Console? Can the measurement be distorted depending on where the pagespeed is measured compared to the results measured by GSC from around the world?
WPBeginner Support
It could be a temporary scan issue when Google visited your site last or the connection from where Google is testing to your site is having trouble.
Admin
Cathal q.
Great article, you always have very informative content. Could you explain something to me. When I run a speed test on one of my sites the first test generally shows a slow fully loaded time and a high ttfb, then when I re-run the test it is much faster as it is picking up the cache and the ttfb is faster. Would website visitors not experience a slow website if the cache doesn’t always work on speed tests?
WPBeginner Support
Your users would have your site load slowly when they don’t have your content cached. You can try to mitigate that with a CDN.
Admin
Victor
Super well written! – Have read your text a few times. Well made !
WPBeginner Support
Thank you, glad you found our content helpful
Admin
udayavani
valuable information.
WPBeginner Support
Glad our article was helpful
Admin
Imran Hossain
Your beginner-friendly detailed guides are always helpful. Thank you for your effort.
WPBeginner Support
You’re welcome, glad our guides have been helpful
Admin