Niezależnie od tego, czy jesteś blogerem, właścicielem firmy czy twórcą treści, wiedza o tym, jak prawidłowo dodawać obrazki do twojej witryny internetowej, może poprawić komfort użytkowania i SEO.
Dodajemy obrazki, aby nasze treści były bardziej atrakcyjne wizualnie i łatwiejsze do zrozumienia dla naszych czytelników. Dlatego zawsze testujemy różne wskazówki i praktyki dotyczące optymalizacji obrazków.
Pomogło nam to odkryć sposoby na efektywne zarządzanie obrazkami WordPress.
W tym artykule pokażemy krok po kroku, jak prawidłowo dodawać obrazki w WordPressie.

Importowanie poprawnie załadowanych obrazków do WordPressa
Czasami użytkownicy bezpośrednio kopiują obrazek ze źródła i wklejają go do treści swojej witryny internetowej. Niestety, może to powodować problemy, takie jak powolne działanie stron, słabe wrażenia użytkownika i słabe SEO.
Kiedy dodajesz obrazki do swojej witryny internetowej WordPress, ważne jest, aby robić to poprawnie. Oznacza to użycie właściwego formatu pliku, nazwy pliku i tekstu alternatywnego.
Zalecamy nazywanie twoich obrazków słowami opisowymi oddzielonymi myślnikami. Na przykład, możesz użyć nazwy pliku “bali-vacation-photo.jpg” dla obrazka na twoim blogu podróżniczym.
Prawidłowe dodawanie obrazków oznacza również zmianę rozmiaru twoich obrazków, tak aby wczytywały się szybko i wyglądały dobrze na wszystkich urządzeniach. Na przykład niektóre formaty obrazków, takie jak JPEG, są bardziej skompresowane niż inne. Oznacza to, że obrazki JPEG zajmują mniej miejsca na twoim serwerze i wczytywanie ich zajmuje mniej czasu.
Korzystając z tych formatów, wraz z wtyczką do kompresji obrazków, możesz poprawić komfort korzystania z twojej witryny internetowej.
Podobnie, możesz użyć bloku Image w WordPress, aby odpowiednio zoptymalizować twoje obrazki pod kątem SEO i tekstu alternatywnego. W ten sposób ułatwisz wyszukiwarkom indeksowanie twoich obrazków.
Może to zwiększyć pozycję Twojej witryny w rankingach i poprawić dostępność Twoich stron internetowych dla osób niepełnosprawnych.
W związku z tym zobaczmy, jak prawidłowo dodawać obrazki w WordPressie. Omówimy kilka metod i możesz skorzystać z poniższych odnośników, aby przejść do różnych sekcji naszego poradnika:
Jak dodawać obrazki w edytorze bloków (Gutenberg)
Możesz łatwo dodawać obrazki w edytorze bloków WordPress za pomocą bloku Image.
Najpierw należy otworzyć istniejącą lub nowy wpis/stronę, na której chcemy dodać obrazek.
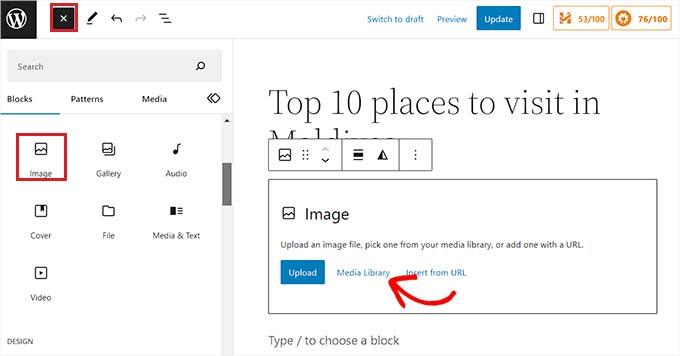
Gdy już się tam znajdziesz, kliknij przycisk “Dodaj blok” (+) w lewym górnym rogu ekranu, aby otworzyć menu bloków. Następnie należy znaleźć blok “Obrazek” i dodać go do wpisu lub strony.

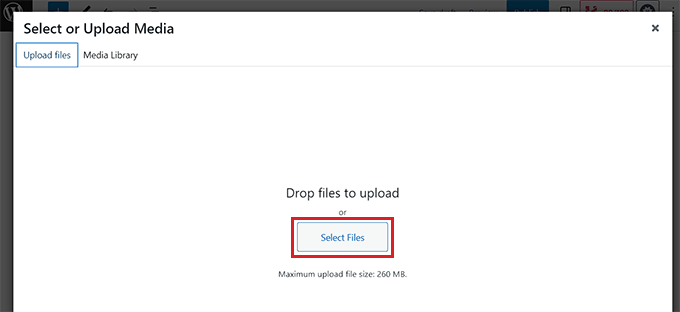
Gdy to zrobisz, kliknij przycisk “Biblioteka multimediów”, aby wyświetlić na ekranie monit “Wybierz lub prześlij multimedia”.
Tutaj możesz przełączyć się na kartę “Prześlij pliki”, jeśli chcesz przesłać obrazek z twojego komputera.
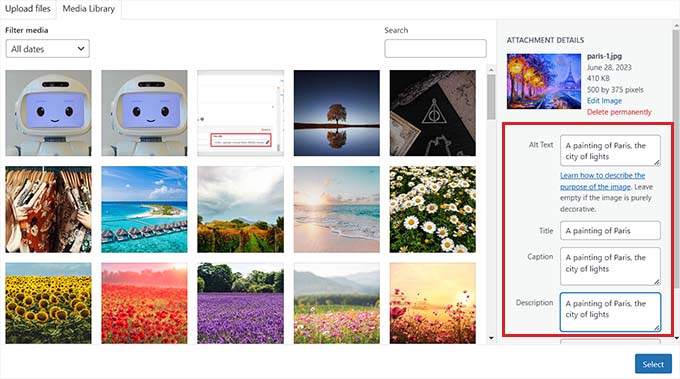
Jeśli jednak chcesz dodać obrazek z biblioteki multimediów, możesz to również zrobić, przechodząc do karty “Biblioteka multimediów”.

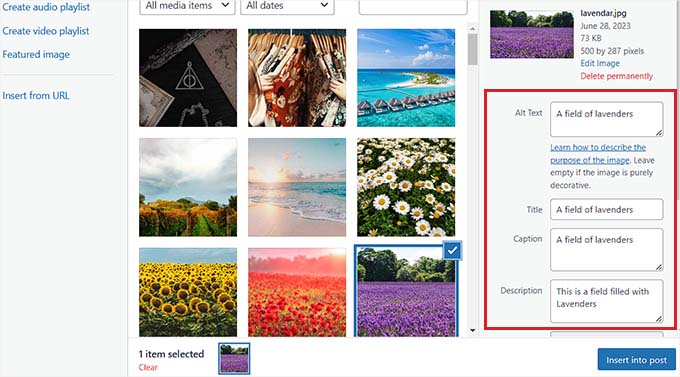
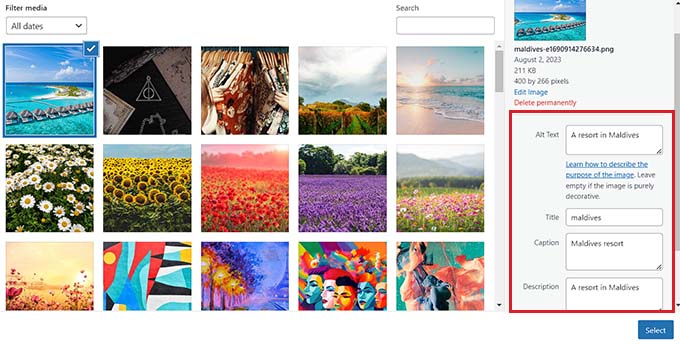
Po dodaniu obrazka należy dodać do niego tekst alternatywny. Można to zrobić w lewej kolumnie.
Tekst alternatywny ma kluczowe znaczenie dla SEO obrazków, ponieważ pomaga wyszukiwarkom zrozumieć kontekst obrazka. Pozwala również osobom korzystającym z czytników ekranu zobaczyć te informacje o twoich obrazkach.
Możesz także dodać “Tytuł” i “Podpis” opisujące obrazek w prawej kolumnie. Podpisy to widoczne opisy tekstowe twoich obrazków, podczas gdy tytuł pojawi się, gdy użytkownik najedzie kursorem myszy na obrazek.
Aby uzyskać więcej informacji, warto zapoznać się z naszym przewodnikiem dla początkujących na temat dodawania podpisów do obrazków w WordPress.
Następnie wystarczy kliknąć przycisk “Wybierz”, aby dodać obrazek do twojej strony lub wpisu.

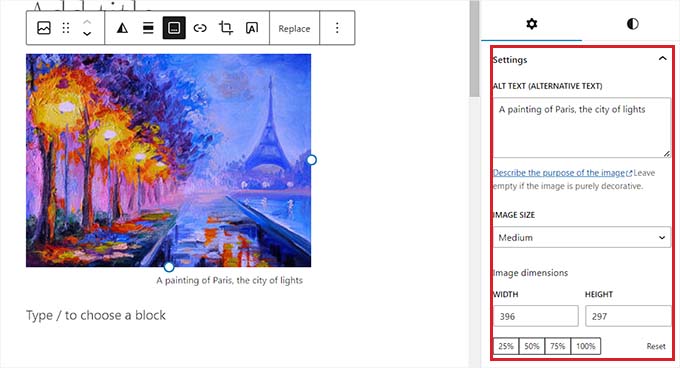
Po przesłaniu obrazu, możesz dostosować jego rozmiar, wymiary, obramowanie i styl w panelu bloków po prawej stronie.
Aby uzyskać szczegółowe informacje, zapoznaj się z naszym poradnikiem na temat dodawania i wyrównywania obrazków w WordPress.

Na koniec kliknij przycisk “Aktualizuj” lub “Publikuj”, aby zapisać twoje ustawienia.
Teraz poprawnie dodałeś obrazek w edytorze Gutenberg.
Jak dodawać obrazki w edytorze klasycznym
Jeśli nadal używasz starego klasycznego edytora w WordPress, możesz skorzystać z tej metody.
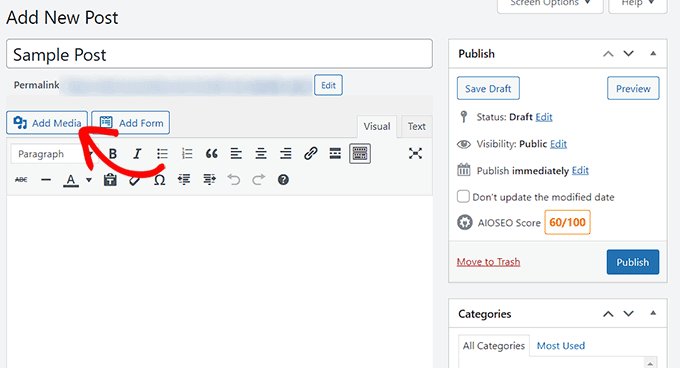
Po pierwsze, musisz przejść na stronę lub wpis, gdzie chcesz dodać obrazek z kokpitu WordPress. Gdy już tam będziesz, po prostu kliknij przycisk “Dodaj multimedia”, aby uruchomić bibliotekę multimediów.

Następnie możesz przejść do karty “Prześlij pliki”, aby przesłać obrazek z twojego komputera.
Alternatywnie, aby dodać obrazek z Biblioteki multimediów, wystarczy przejść do karty “Biblioteka multimediów”.

Po dodaniu obrazka należy dodać do niego tekst alternatywny i tytuł. Możesz również dodać opis i podpis, jeśli chcesz.
Możesz po prostu opisać obrazek dla wszystkich tych opcji. Pomoże to wyszukiwarkom indeksować twój obrazek i zwiększy ranking SEO witryny internetowej.
Następnie kliknij przycisk “Wstaw do wpisu”.

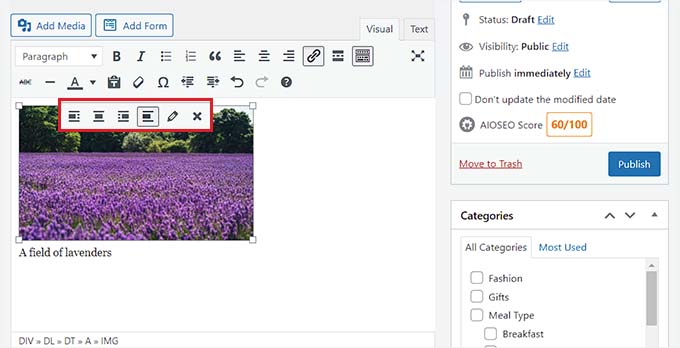
Teraz obrazek zostanie dodany do twojego wpisu lub strony WordPress.
Z tego miejsca można zmienić jego wyrównanie za pomocą ikonek wyrównania nad obrazkiem. Obrazek można dalej edytować, klikając ikonkę ołówka.

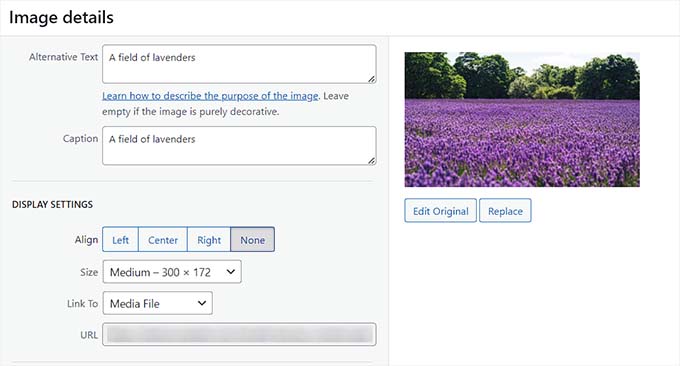
Spowoduje to wyświetlenie monitu “Szczegóły obrazka” na twoim ekranie, w którym możesz zmienić rozmiar i dodać atrybuty tytułu obrazka, klasy CSS, wyrównanie i inne.
Po zakończeniu kliknij przycisk “Aktualizuj”, aby zapisać wprowadzone zmiany.

Następnie wystarczy kliknąć przycisk “Opublikuj” lub “Aktualizuj”, aby zapisać twój wpis.
Dodawanie obrazków w bibliotece multimediów WordPressa
Jeśli chcesz, możesz również bezpośrednio dodać obrazek do Biblioteki multimediów. Pamiętaj, że po dodaniu obrazka do Biblioteki multimediów, nadal będziesz musiał otworzyć wpis lub stronę i wstawić blok Obrazek.
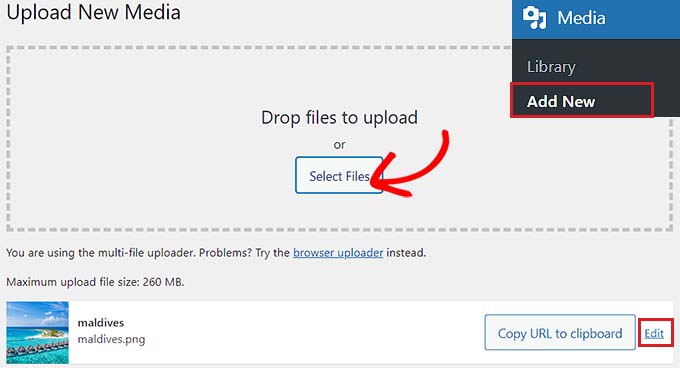
Aby dodać obrazek z Biblioteki multimediów, należy przejść na stronę Multimedia ” Dodaj nowy z obszaru administracyjnego WordPress.
Gdy już się tam znajdziesz, kliknij przycisk “Wybierz pliki”, aby przesłać obrazek z twojego komputera. Następnie kliknij odnośnik “Edytuj” obok obrazka.

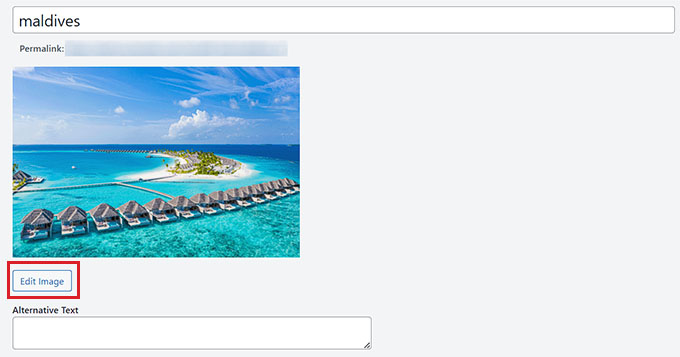
Spowoduje to przejście do strony “Edytuj multimedia”, gdzie można zacząć od zmiany tytułu obrazka. Następnie możesz przewinąć w dół, aby dodać tekst alternatywny, podpis i opis.
Gdy już to zrobisz, możesz również kliknąć przycisk “Edytuj obrazek”.

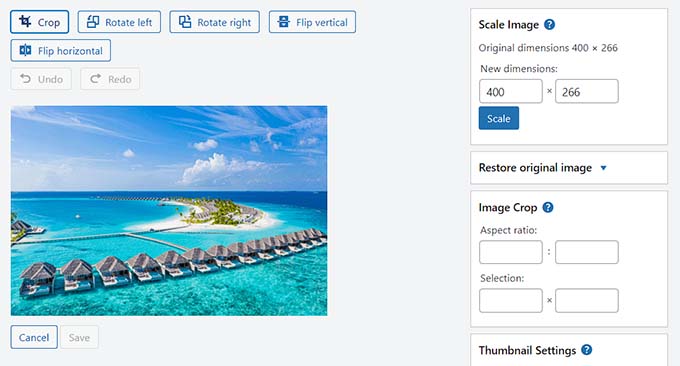
Spowoduje to przekierowanie do innej strony, na której możesz przyciąć, skalować, obracać lub przerzucać obrazek zgodnie z twoimi upodobaniami. Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem dla początkujących, jak wykonać podstawową edycję obrazków w WordPress.
Gdy będziesz zadowolony, kliknij przycisk “Aktualizuj”, aby zapisać twoje zmiany.

Spowoduje to powrót do strony “Edytuj media”, gdzie należy ponownie kliknąć przycisk “Aktualizuj”, aby zapisać twoje ustawienia.
Obrazek został pomyślnie dodany do biblioteki multimediów.
Następnie przejdź na wpis, w którym chcesz dodać ten obrazek z panelu bocznego administratora WordPress. Gdy już tam będziesz, kliknij przycisk “Dodaj blok” (+), aby dodać blok “Obrazek” do wpisu.
Następnie należy wybrać przycisk “Biblioteka multimediów”.

Spowoduje to wyświetlenie monitu “Wybierz lub prześlij multimedia” na twoim ekranie, gdzie powiadomienie o przesłanym obrazku będzie znajdować się w bibliotece multimediów u góry.
Po jego wybraniu zobaczysz, że jego tytuł, tekst alternatywny, podpis i opis zostały już do niego dodane ze strony biblioteki multimediów.
Teraz wystarczy kliknąć przycisk “Wybierz”, aby załadować obrazek do edytora bloków.

Na koniec kliknij przycisk “Opublikuj” lub “Aktualizuj”, aby zapisać twoje ustawienia.
Jak zoptymalizować obrazek pod kątem WordPress SEO?
Po dodaniu obrazka do wpisu/strony kluczowe jest również zoptymalizowanie go pod kątem wyszukiwarek. Niestety, WordPress nie oferuje żadnych wbudowanych zaawansowanych funkcji SEO dla obrazków.
W tym miejscu pojawia się All in One SEO for WordPress (AIOSEO).
Jest to najlepsza wtyczka WordPress SEO na rynku, ponieważ bardzo ułatwia optymalizację treści, w tym obrazków, pod kątem wyszukiwarek.
W WPBeginner używaliśmy go do poprawy naszych rankingów w wyszukiwarkach i widzieliśmy świetne wyniki. Aby dowiedzieć się więcej o naszych doświadczeniach, zobacz naszą recenzję AIOSEO.
Najpierw należy zainstalować i włączyć wtyczkę AIOSEO. Aby uzyskać więcej instrukcji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: AIOSEO ma również darmową wersję. Będziesz jednak potrzebował planu pro wtyczki, aby odblokować funkcję Image SEO.
Po włączaniu konieczne będzie skonfigurowanie kreatora konfiguracji.
Więcej szczegółów można znaleźć w naszym przewodniku na temat tego, jak poprawnie skonfigurować All in One SEO dla WordPress.

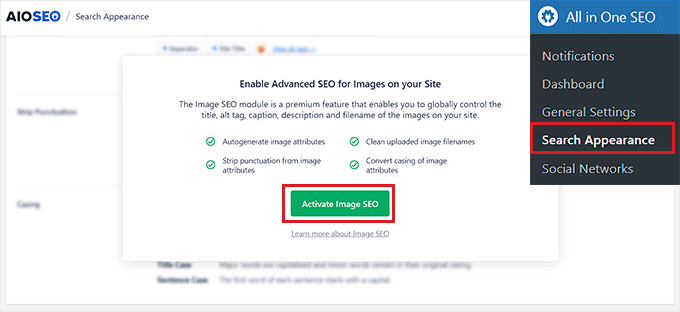
Następnie przejdź do strony All in One SEO ” Search Appearance z panelu bocznego administratora WordPress i przełącz się na kartę “Image SEO”.
Następnie przewiń w dół i kliknij przycisk “Activate Image SEO”, aby włączyć tę funkcję.

Będziesz teraz mógł zobaczyć ustawienia SEO obrazków. Tutaj można powiadomić o różnych kartach dla tytułu, tekstu alternatywnego, podpisu, opisu i nazwy pliku.
Konfigurowanie automatycznych tytułów obrazków
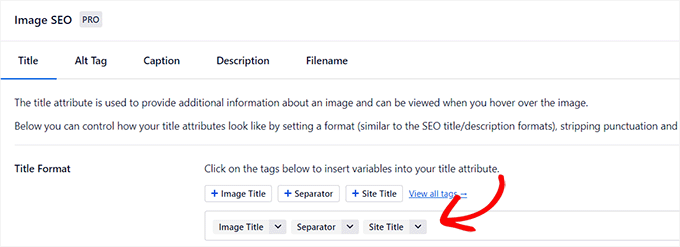
Po przejściu do karty “Tytuł” na stronie SEO obrazków można rozpocząć od utworzenia formatu tytułu dla twoich obrazków przy użyciu inteligentnych tagów.
Te inteligentne tagi automatycznie wygenerują atrybuty tytułu dla twoich obrazków. To właśnie zobaczy odwiedzający, gdy najedzie kursorem myszy na twój obrazek.
Na przykład, jeśli chcesz, aby każdy atrybut tytułu obrazka używał tytułu obrazka i tytułu witryny, możesz dodać te inteligentne tagi w polu “Format tytułu”.

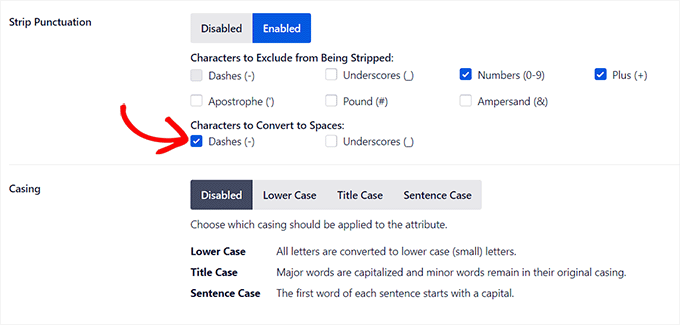
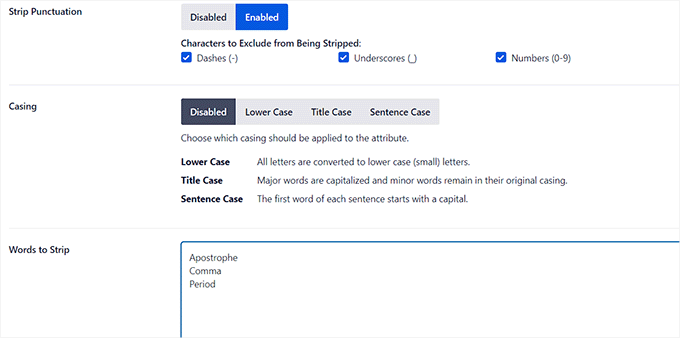
Następnie można również włączyć opcję Usuń interpunkcję, jeśli AIOSEO ma automatycznie usuwać niektóre znaki podczas tworzenia tytułu obrazka z nazwy pliku.
Na przykład, jeśli używasz myślników podczas zapisywania pliku obrazka, takiego jak “an-example-image”, możesz wybrać opcję “Myślniki (-)” w sekcji “Znaki do konwersji na spacje”.
Gdy to zrobisz, AIOSEO automatycznie usunie te myślniki i zamieni je na spacje, sprawiając, że tytuł obrazka stanie się “obrazkiem przykładowym”.

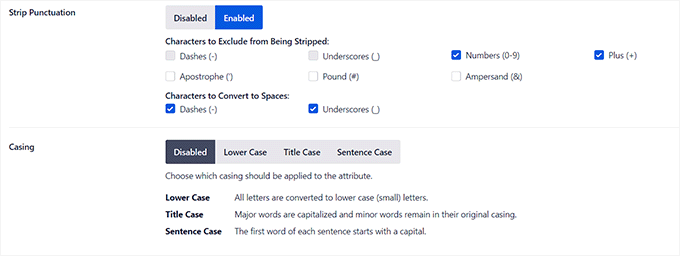
Następnie przewiń w dół do sekcji “Obudowa”.
W tym miejscu możesz wybrać opcję wielkości liter dla twojego tytułu. Zalecamy wybranie wielkości liter w zdaniach lub tytule, aby twój tytuł był bardziej czytelny.
Konfiguracja automatycznych tagów Alt
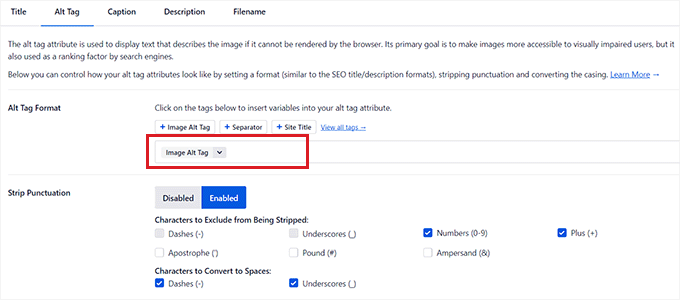
Po skonfigurowaniu ustawień tytułu, przełącz się na kartę “Alt Tag” od góry.
Z tego miejsca możesz użyć inteligentnych tagów obok opcji “Alt Tag Format”, aby automatycznie wygenerować tekst alternatywny dla wszystkich twoich obrazków.
Następnie można również włączyć ustawienie “Usuń znaki interpunkcyjne”, jeśli znaki takie jak myślniki (-) lub podkreślenia (_) mają być konwertowane na spacje.

Podobnie, jeśli istnieją znaki, takie jak cyfry lub znaki plus (+), których nie chcesz, aby AIOSEO usuwało podczas tworzenia tekstu alternatywnego, możesz zaznaczyć pola dla tych opcji w sekcji “Znaki do wykluczenia z usuwania”.
Możesz także wybrać obudowę dla twojego tekstu alternatywnego.
Konfiguracja automatycznych podpisów i opisów
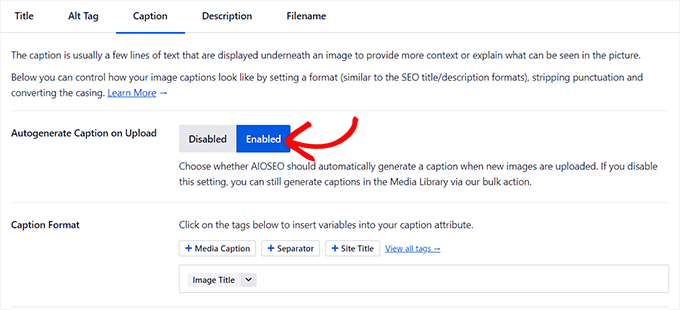
Aby wygenerować automatyczne podpisy dla twoich obrazków, przejdź do karty “Podpisy”.
W tym miejscu upewnij się, że opcja “Autogenerate Caption on Upload” jest włączona. Następnie możesz wybrać inteligentne tagi, które będą używane do generowania podpisów dla twoich obrazków.

Następnie można również użyć funkcji interpunkcji, aby wykluczyć lub uwzględnić znaki w podpisach i wybrać dla nich obudowę.
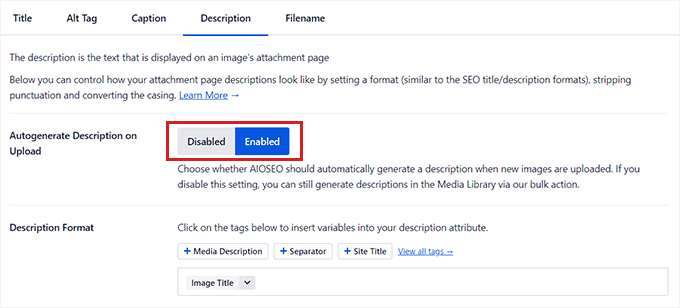
Po zakończeniu należy przejść do karty “Opis” u góry.
W tym miejscu upewnij się, że opcja “Autogenerate Description on Upload” jest włączona. Musisz także wybrać inteligentne tagi, których chcesz używać do generowania automatycznych opisów obrazków.

Następnie można również użyć funkcji “Usuń interpunkcję”, aby uwzględnić/wykluczyć w opisie znaki takie jak podkreślenia, apostrofy lub cyfry.
Następnie wystarczy wybrać obudowę dla twoich opisów obrazków.

Konfiguracja automatycznych nazw plików
Jak wspomnieliśmy wcześniej, zalecamy nadanie twoim plikom z obrazkami nazw przyjaznych dla SEO. Możesz to zrobić przed przesłaniem swoich obrazków lub AIOSEO zrobi to za Ciebie automatycznie.
Po przejściu do karty “Nazwa pliku” od góry, można powiadomienie, że AIOSEO już skonfigurował ustawienie “Usuń interpunkcję” dla Ciebie.
Jeśli jednak chcesz, aby AIOSEO usunęło więcej znaków z nazw plików obrazków podczas tworzenia tytułów lub tekstu alternatywnego, możesz wpisać te znaki w polu “Słowa do usunięcia”.

Następnie możesz również wybrać obudowę dla twoich nazw plików.
Po zakończeniu nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia.
Teraz z powodzeniem zoptymalizowałeś swoje obrazki pod kątem SEO, a AIOSEO automatycznie wygeneruje tytuły, teksty alternatywne, podpisy i opisy dla wszystkich twoich obrazków.
Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem dla początkujących na temat optymalizacji obrazków pod kątem wyszukiwarek.
Bonus: Zezwól użytkownikom na przesyłanie obrazków w WordPressie
Możesz również zezwolić swoim użytkownikom na przesyłanie własnych obrazków na Twój blog WordPress. Może się to przydać, jeśli organizujesz konkurs lub prowadzisz witrynę internetową, która akceptuje obrazki generowane przez użytkowników.
W tym celu możesz użyć WPForms, która jest najlepszą wtyczką do formularzy kontaktowych na rynku. Jest ona wyposażona w kreator typu “przeciągnij i upuść”, który sprawia, że bardzo łatwo jest stworzyć dowolny rodzaj formularza, w tym formularz do przesyłania obrazków.
Używaliśmy wtyczki do tworzenia formularzy kontaktowych i corocznych ankiet dla naszej witryny internetowej i uwielbiamy sposób, w jaki pozwala nam zobaczyć wpisy formularzy bezpośrednio w kokpicie WordPress.
Aby dowiedzieć się więcej, zobacz naszą recenzję WPForms.
Najpierw należy zainstalować i włączyć wtyczkę WPForms. Aby uzyskać szczegółowe informacje, zapoznaj się z naszymi instrukcjami dotyczącymi instalacji wtyczki WordPress.
Po włączeniu, przejdź do ekranu WPForms ” Add New z kokpitu WordPress, aby uruchomić kreator formularzy.
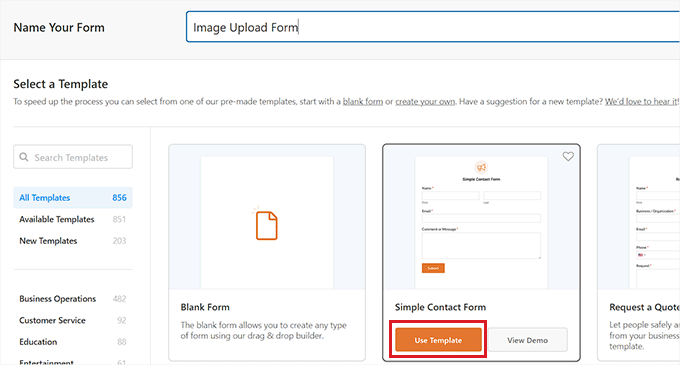
W tym miejscu należy wpisać rodzaj nazwy twojego formularza, a następnie kliknąć przycisk “Użyj szablonu” pod szablonem “Prosty formularz kontaktowy”.

Spowoduje to wczytywanie szablonu w kreatorze formularzy, gdzie po prawej stronie pojawi się jego podgląd, a w lewej kolumnie powiadomienie o dostępnych polach.
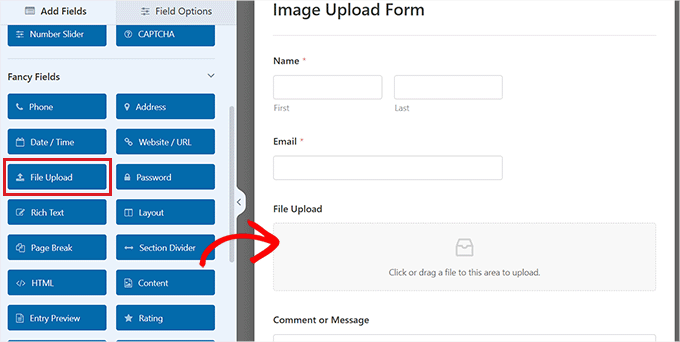
Następnie przeciągnij i upuść pole “Prześlij plik” na formularz i kliknij je, aby dostosować jego własne konfiguratory.

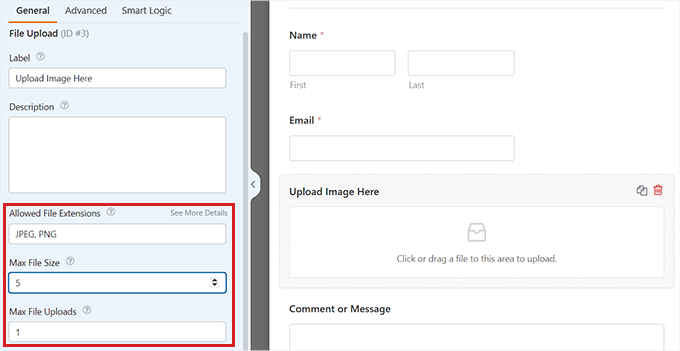
Możesz zmienić etykietę i opis pola, a nawet określić dozwolone rozszerzenia.
Na przykład, jeśli chcesz zezwolić tylko na pliki JPEG i PNG, musisz wpisać te opcje w polu “Dozwolone rozszerzenia plików”. Należy pamiętać, że każde rozszerzenie należy oddzielić przecinkiem.
Następnie w lewej kolumnie można również skonfigurować maksymalny rozmiar pliku obrazka i liczbę przesłanych plików.

Aby uzyskać bardziej szczegółowe instrukcje, warto zapoznać się z naszym poradnikiem na temat zezwalania użytkownikom na przesyłanie obrazków w WordPress.
Po zakończeniu kliknij przycisk “Zapisz”, aby zapisać twoje ustawienia.
Następnie otwórz stronę / wpis, do którego chcesz dodać formularz przesyłania obrazków. Następnie kliknij przycisk “+” w lewym górnym rogu ekranu, aby otworzyć menu blokowe.
Z tego miejsca należy dodać blok WPForms do strony/posta.

Wystarczy wybrać utworzony formularz przesyłania pliku z obrazkiem z menu rozwijanego.
Na koniec kliknij przycisk “Aktualizuj” lub “Opublikuj”, aby zapisać twoje ustawienia. Teraz możesz przejść na swoją witrynę WordPress, aby zobaczyć formularz w działaniu, a odwiedzający będą mogli przesyłać swoje obrazki za pomocą formularza.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak prawidłowo dodawać obrazki w WordPress. Możesz również zapoznać się z naszym przewodnikiem dla początkujących, jak znaleźć 111111 piękne obrazki tła dla twojej witryny WordPress oraz z naszą listą świetnych źródeł obrazków z domeny publicznej i na licencji CC0.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
These guides were missing for me at the beginning when I started my blog and didn’t fully understand SEO. For instance, one big mistake I made right at the start when uploading images was completely ignoring the need for ALT tags. They weren’t important to me. However, once I started addressing SEO, I found myself in a situation where I had to go back and add ALT tags to around 500 images retrospectively. So, especially for beginners, these guides can be absolutely crucial to avoid having to fix mistakes like mine and revisiting previously uploaded content because something essential is missing, as was the case with ALT tags in my situation.
WPBeginner Support
While we wish we had this when you were starting out, hopefully it is a good reminder for the future that you can use.
Admin
Ralph
With every post you prove that even the possibly easiest things can be done better. I would add to remember about the right file format jpeg/png or just stick to wbep to reduce size of the file, to make our website even faster.
WPBeginner Support
For the moment there is a question of personal preference and goal of the image, we cover this in our guide below:
https://www.wpbeginner.com/beginners-guide/webp-vs-png-vs-jpeg/
Admin
Moinuddin Waheed
Inserting images the right way with all the required settings is important not only for search engine but for the website optimisation as well. We often use images without taking into consideration these details which is infact very important.
I have already faced problems due to such image upload and had to re-upload after getting these settings into consideration. Great detailed posts.
WPBeginner Support
Glad we could share some of the things to keep in mind when adding an image
Admin