Przez lata napisaliśmy i zaktualizowaliśmy tysiące wpisów na blogach i stworzyliśmy różne strony docelowe w WordPress. Jednym z najważniejszych kroków w naszym procesie redakcyjnym jest podgląd treści przed jej opublikowaniem.
Podgląd twojej witryny internetowej przed jej opublikowaniem pozwala wychwycić wszelkie błędy, problemy z wyglądem, brakujące elementy oraz błędy ortograficzne lub gramatyczne.
W tym artykule pokażemy, jak łatwo wyświetlić podgląd twojej witryny internetowej przed jej uruchomieniem bez szkody dla doświadczenia użytkownika.

Oto krótki przegląd tematów, które omówimy w tym przewodniku. Zachęcamy do skorzystania z poniższych odnośników, aby przejść do konkretnych sekcji:
- Preview WordPress Site Before Launch with Coming Soon Mode
- Allow Clients to Preview the WordPress Site Before Going Live
- Create a WordPress Staging Website to Preview Changes
- Preview WordPress Posts and Pages Before Publishing
- Preview a WordPress Theme Before Switching
- Preview WordPress Theme Customizations
- Preview Your Custom WordPress Theme
- Preview WordPress Landing Pages Before Launch
Gotowy? Zaczynajmy.
Podgląd witryny WordPress przed jej uruchomieniem w trybie Coming Soon
Jeśli tworzysz nową witrynę internetową WordPress, zawsze zaleca się włączanie trybu wkrótce podczas pracy nad twoją witryną.
Umożliwia to wyświetlanie odpowiedniej strony wkrótce odwiedzającym witrynę internetową. Nadal będziesz mógł logować się do obszaru administracyjnego WordPress i pracować nad swoją witryną internetową, ale Twoi odwiedzający nie będą mogli jej zobaczyć.
Najlepsze jest to, że będziesz mógł wyświetlić podgląd twojej witryny internetowej i przeprowadzić wszystkie niezbędne testy przed jej uruchomieniem.
Aby to zrobić, będziesz potrzebował SeedProd. Jest to najlepszy na rynku kreator witryn internetowych WordPress, który umożliwia łatwe wyświetlanie 111111 pięknych stron typu coming soon.
Aby dowiedzieć się więcej, zobacz naszą szczegółową recenzję SeedProd.
Uwaga: W tym poradniku będziemy korzystać z wersji pro SeedProd, dzięki czemu będziemy mogli korzystać ze wszystkich szablonów i zaawansowanych funkcji, ale istnieje również darmowa wersja, której można użyć do łatwego tworzenia prostych stron coming soon.
Najpierw należy zainstalować i włączyć wtyczkę SeedProd. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu przejdź na stronę SeedProd ” Ustawienia, aby wpisz klucz licencyjny. Informacje te można znaleźć na Twoim koncie w witrynie internetowej SeedProd.

Następnie przejdź do ekranu SeedProd ” Landing Pages z kokpitu WordPress.
Z tego miejsca wystarczy kliknąć przycisk “Skonfiguruj stronę Coming Soon”.

Następnie wtyczka poprosi cię o wybranie szablonu dla twojej strony.
SeedProd zawiera kilka 111111 pięknych szablonów, które zostały profesjonalnie zaprojektowane w celu zwiększenia konwersji.

Po wybraniu szablonu na ekranie otworzy się interfejs kreatora stron SeedProd.
Kreator stron jest intuicyjnym narzędziem do projektowania. Możesz po prostu wskazać i kliknąć, aby edytować dowolny element lub przeciągnąć i upuścić nowe elementy do twojego układu z lewej kolumny.

Możesz również dodać formularz rejestracji e-mail i przyciski mediów społecznościowych do twojej strony, aby użytkownicy mogli śledzić twoją markę jeszcze przed jej uruchomieniem.
Po zakończeniu projektowania strony przejdź do karty Połącz u góry. W tym miejscu możesz zintegrować swoją usługę e-mail marketingu, aby rozwijać swoją listę mailingową i powiadamiać ludzi o uruchomieniu witryny.
Aby uzyskać bardziej szczegółowe instrukcje, warto zapoznać się z naszym poradnikiem na temat tworzenia stron coming soon w WordPressie za pomocą SeedProd.

Po zakończeniu kliknij przycisk “Zapisz”, aby zapisać twoje zmiany.
Następnie wybierz Publikuj, aby Twoja strona była gotowa do użycia. Nie martw się, że nie jest ona jeszcze włączana na twojej witrynie internetowej. Zrobimy to w następnym kroku.

Możesz teraz zamknąć interfejs kreatora stron, co spowoduje powrót do ekranu SeedProd ” Landing Pages.
W tym miejscu kliknij przełącznik pod polem strony, która pojawi się wkrótce, na “Włączanie”. Zapewni to, że wszyscy odwiedzający twoją witrynę zobaczą twoją nową stronę w najbliższym czasie zamiast rzeczywistej witryny.

Możesz teraz wylogować się z obszaru administracyjnego WordPress lub przejść na twoją witrynę internetową w trybie Incognito.
Twoja strona “coming soon” będzie widoczna na żywo w witrynie internetowej.

Nadal możesz logować się do obszaru administracyjnego WordPress i kontynuować pracę nad twoją witryną internetową.
Po zalogowaniu się będziesz mógł również podglądać twoją witrynę internetową na żywo.

Po zakończeniu pracy nad twoją witryną możesz po prostu przejść do ekranu SeedProd ” Landing Pages, aby wyłączyć stronę, która wkrótce się pojawi.
W tym miejscu kliknij suwak “Aktywny”, aby ustawić go z powrotem na nieaktywny.

Preview SeedProd pozwala również łatwo przełączyć witrynę w tryb konserwacji podczas pracy nad twoją witryną internetową z podglądem na żywo.
Umożliwienie klientom podglądu witryny WordPress przed jej uruchomieniem
Jeśli pracujesz nad witrynami internetowymi klientów, istnieje kilka sposobów na łatwe umożliwienie klientom podglądu zmian w witrynie WordPress przed jej uruchomieniem.
Jednak najprostszym sposobem jest użycie strony Coming Soon stworzonej za pomocą SeedProd, jak właśnie pokazaliśmy powyżej.
Po włączeniu trybu Coming Soon należy kliknąć przycisk “Edytuj stronę”.

Spowoduje to uruchomienie kreatora stron na twoim ekranie, gdzie musisz przejść do karty Ustawienia strony.
Następnie kliknij sekcję “Kontrola dostępu”.

W tym miejscu możesz utworzyć adres URL obejścia i wybrać czas wygaśnięcia adresu URL. Nie zapomnij zapisać swoich zmian.
Twoi klienci mogą teraz użyć tajnego adresu URL, aby ominąć stronę “coming soon” i wyświetlić podgląd witryny internetowej.
Jeśli twoja witryna internetowa już działa i chcesz udostępnić zmiany swoim klientom przed jej uruchomieniem, omówimy to w następnym kroku.
Utwórz witrynę internetową WordPress Staging, aby podglądać zmiany
Standardową najlepszą praktyką wśród profesjonalistów internetowych jest utworzenie witryny internetowej, aby można było przetestować i podglądać wszelkie zmiany przed zastosowaniem ich w witrynie na żywo.
Witryna internetowa jest prywatnym klonem twojej witryny. Jest ona ukryta przed główną publicznością, dając ci możliwość testowania i podglądania twoich zmian na serwerze na żywo.
Wiele z najlepszych firm hostingowych WordPress oferuje witrynę internetową 1-click staging. Możesz po prostu kliknąć przycisk, aby utworzyć witrynę pomostową i łatwo zsynchronizować wszelkie wprowadzone zmiany z twoją witryną na żywo.
Na potrzeby tego artykułu pokażemy, jak utworzyć witrynę internetową na Bluehost.
Bluehost jest jedną z największych firm hostingowych na świecie i oficjalnie rekomendowanym dostawcą hostingu WordPress. Oferują oni funkcję 1-click staging site dla wszystkich swoich klientów WordPress.
Po pierwsze, musisz upewnić się, że wtyczka Bluehost jest zainstalowana i włączana na twojej witrynie internetowej. Jeśli jest już włączana, zobaczysz pozycję menu Bluehost u góry menu administratora WordPress.

Jeśli nie widzisz menu Bluehost, możesz logować się do panelu sterowania twojego konta hostingowego Bluehost i kliknąć przycisk “Witryny internetowe”.
Następnie kliknij “Ustawienia” na twojej witrynie internetowej.

W obszarze zarządzania witryną przejdź do karty “Wtyczki”.
Następnie włącz wtyczkę Bluehost.

Po upewnieniu się, że wtyczka Bluehost jest zainstalowana, możesz utworzyć twoją witrynę testową.
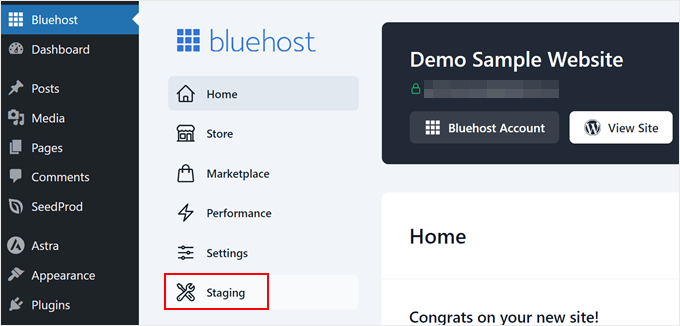
W obszarze administracyjnym WordPress kliknij stronę wtyczki Bluehost i przejdź do karty “Staging”.

Następnie kliknij “Utwórz witrynę testową”.
Następnie wtyczka wygeneruje twoją witrynę internetową.

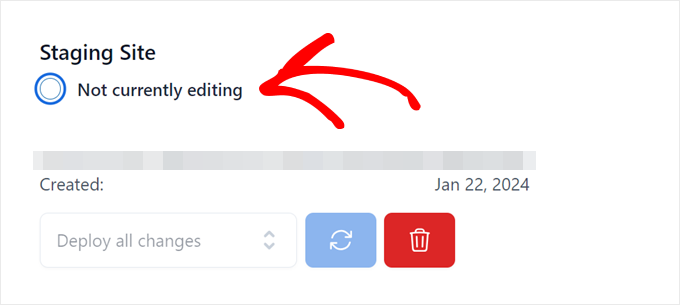
Po zakończeniu możesz kliknąć “Nie edytuj obecnie”, aby przełączyć się na witrynę przejściową i rozpocząć pracę nad nią.
Możesz teraz pracować na swojej witrynie internetowej i zobaczyć swoje zmiany na podglądzie na żywo.

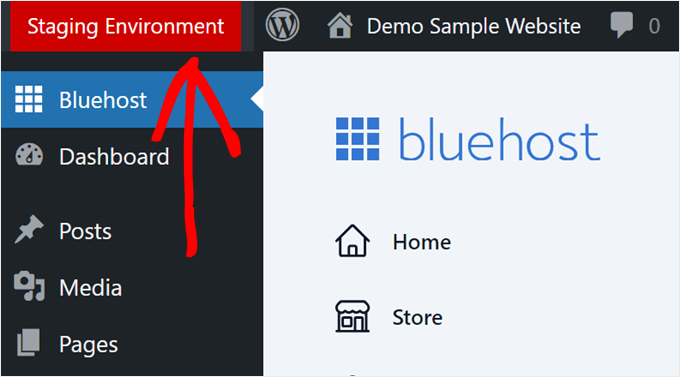
Po przełączeniu, na pasku administratora WordPress pojawi się czerwone powiadomienie “Staging Environment”.
Ma to pomóc w odróżnieniu Twojej witryny od witryny na żywo.

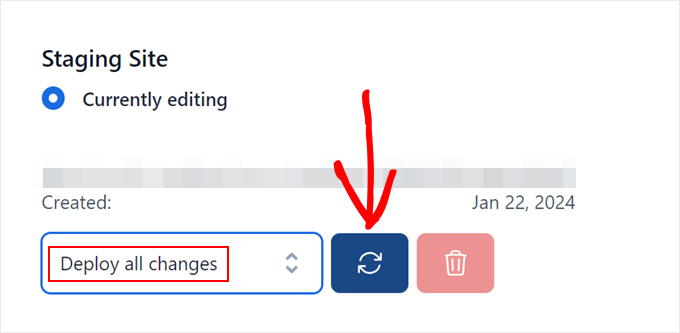
Po zakończeniu podglądu twoich zmian na witrynie internetowej, możesz ponownie przejść do strony wtyczki Bluehost i przejść do karty “Staging”.
W tym miejscu wybierz opcję “Wdróż wszystkie zmiany” i kliknij przycisk odświeżania, aby wprowadzić zmiany.

Aby uzyskać więcej informacji i instrukcji dotyczących innych środowisk hostingowych, zapoznaj się z naszym szczegółowym przewodnikiem na temat tworzenia witryny przejściowej dla WordPress.
Podgląd wpisów i stron WordPress przed publikacją
WordPress korzysta z intuicyjnego edytora bloków, który automatycznie wykorzystuje stylizację twojego motywu do wyświetlania podglądu na żywo wpisów i stron.
Może to jednak nie dawać jasnego wyobrażenia o tym, jak wpis lub strona może wyglądać na twojej witrynie internetowej z nagłówkami, panelami bocznymi i wszystkim innym na stronie.

Na szczęście edytor bloków pozwala również na podgląd wpisu lub strony bez jej publikowania.
Wystarczy kliknąć przycisk “Podgląd” w prawym górnym rogu.

Do wyboru są opcje podglądu na komputerze, tablecie i urządzeniu mobilnym, ale będą one wyświetlać podgląd tylko w edytorze treści.
Po wybraniu rodzaju urządzenia kliknij opcję “Podgląd w nowej karcie”, aby zobaczyć pełny podgląd na twojej witrynie internetowej.
WordPress wyświetli podgląd twojego wpisu lub strony przed uruchomieniem.
Jeśli chcesz zezwolić komuś innemu na wyłączny dostęp do podglądu jednego z twoich nieopublikowanych wpisów, zapoznaj się z naszym przewodnikiem na temat zezwalania na publiczny podgląd wpisów w WordPress.
Podgląd motywu WordPress przed dokonaniem zmiany
Zazwyczaj włączanie motywu WordPress powoduje jego natychmiastowe uruchomienie na twojej witrynie internetowej.
Jeśli nie korzystasz z witryny pomostowej, twoi klienci zobaczą nowy motyw bez żadnych dostosowań.
Czy nie byłoby miło, gdybyś mógł podglądać motyw WordPress przed włączaniem go na twojej witrynie internetowej?
Na szczęście WordPress umożliwia podgląd motywu przed jego włączaniem.
Wystarczy zainstalować motyw WordPress, który chcesz podglądnąć. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat instalacji motywu WordPress.
Po zainstalowaniu motywu kliknij odnośnik “Podgląd na żywo”.

Możesz również przejść na stronę Wygląd ” Motywy i najechać kursorem myszy na zainstalowany motyw.
Zobaczysz przycisk uruchamiający podgląd na żywo.

WordPress uruchomi wówczas konfigurator motywu.
Tutaj zobaczysz podgląd na żywo motywu z twoją obecną, aktualną treścią.

Konfigurator motywu wykorzysta Twoje istniejące treści i menu nawigacyjne. Możesz wypróbować różne ustawienia motywu z lewego panelu.
Konfigurator motywu można zamknąć bez włączania motywu. Nie spowoduje to jednak zapisania twoich własnych konfiguratorów.
Jeśli jesteś zadowolony z wyglądu motywu, możesz go włączyć, klikając przycisk “Włącz i opublikuj” w górnej części menu.
Potrzebujesz pomocy przy zmianie motywu? Zobacz nasz poradnik na temat tego, jak prawidłowo zmienić twój motyw WordPress.
Podgląd własnych dostosowań motywu WordPress
Chcesz wprowadzić zmiany w twoim motywie WordPress, ale nie jesteś pewien, jak będą one wyglądać na twojej witrynie?
WordPress oferuje różne sposoby podglądu twojego motywu WordPress przed zastosowaniem tych zmian.
W przypadku większości motywów WordPress możesz podglądać swoje zmiany za pomocą konfiguratora motywu. Wystarczy przejść do strony Wygląd ” Dostosuj, aby go uruchomić.

Z tego miejsca można wypróbować różne opcje motywu, zmienić menu, dostosować widżety, dodać własny CSS i nie tylko.
Pozwala to na podgląd zmian w motywie bez faktycznego stosowania ich na twojej witrynie internetowej.
Gdy jesteś zadowolony z wprowadzonych zmian, możesz kliknąć przycisk “Opublikuj”, aby zastosować te zmiany. Opcjonalnie możesz również kliknąć ikonkę koła zębatego, aby zapisać zmiany jako wersję roboczą, zaplanować zmiany i udostępnić klientom odnośnik do podglądu.

Teraz ta metoda może nie być dostępna dla motywów blokowych WordPress korzystających z Edytora pełnych witryn.
W takim przypadku można uruchomić edytor, przechodząc na menu Wygląd ” Edytor.

Pełny edytor witryny umożliwia edycję twojego motywu WordPress za pomocą bloków. Możesz edytować poszczególne pliki szablonu z podglądem twojej witryny internetowej na żywo.
Więcej szczegółów można znaleźć w naszym kompletnym przewodniku po pełnej edycji witryny WordPress.
Jednak w przeciwieństwie do konfiguratora motywu, nie będzie można zapisać twoich zmian jako wersji roboczej. Zmiany te staną się aktywne po zapisaniu twoich zmian lub zostaną utracone, jeśli wyjdziesz bez zapisywania.
Podgląd własnego motywu WordPress
Chcesz stworzyć całkowicie własny motyw WordPress z podglądem na żywo?
SeedProd to najlepszy kreator motywów WordPress, który umożliwia tworzenie własnych motywów WordPress za pomocą interfejsu “przeciągnij i upuść” z podglądem na żywo.
Najpierw należy zainstalować i włączyć wtyczkę SeedProd. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu przejdź na stronę SeedProd ” Ustawienia, aby wpisz klucz licencyjny. Informacje te można znaleźć na Twoim koncie w witrynie internetowej SeedProd.

Następnie należy przejść na stronę SeedProd ” Theme Builder.
Następnie kliknij przycisk “Motywy”.

Spowoduje to wyświetlenie wyskakującego okienka, w którym można wybrać motyw do użycia jako punkt wyjścia.
SeedProd zawiera wiele pięknych motywów i szablonów, które można dostosować do własnych potrzeb.

Wystarczy kliknąć, aby wybrać motyw, a SeedProd wygeneruje dla Ciebie wszystkie pliki szablonów motywów.
Możesz teraz kliknąć dowolny z tych plików motywu, aby edytować je w kreatorze motywów.

SeedProd jest wyposażony w intuicyjny kreator typu “przeciągnij i upuść”, który wykorzystuje bloki i sekcje do tworzenia 111111 pięknych układów.
Możesz dodawać bloki do twojego projektu z lewej kolumny. Po prawej stronie zobaczysz podgląd twojego motywu z możliwością edycji na żywo.

SeedProd posiada również pełną obsługę WooCommerce.
Oznacza to możliwość zaprojektowania i podglądu twojego sklepu internetowego, w tym stron produktów, stron kasy i innych.

Chcesz wyświetlić podgląd twojego motywu dla urządzeń mobilnych?
Wystarczy kliknąć ikonkę mobilną na dolnym pasku, a SeedProd wyświetli mobilny podgląd twojego motywu.

Po zakończeniu edycji twojego motywu możesz kliknąć przycisk “Zapisz” w prawym górnym rogu i wyjść z kreatora. W razie potrzeby możesz edytować inne szablony.
Gdy będziesz gotowy do wdrożenia własnego motywu, po prostu włącz przełącznik “Włącz motyw SeedProd” na stronie konfiguratora motywów.

Twój własny motyw zostanie teraz uruchomiony. Oznacza to, że zastąpi on twój istniejący motyw WordPress.
Aby dowiedzieć się więcej o kreatorze niestandardowych motywów SeedProd, zapoznaj się z naszym poradnikiem na temat tworzenia własnego motywu WordPress bez pisania kodu.
Podgląd stron docelowych WordPress przed ich uruchomieniem
Strony docelowe to wyspecjalizowane strony wykorzystywane w kampaniach marketingowych. Strony te są wysoce zoptymalizowane pod kątem konwersji i sprzedaży.
Niektóre motywy WordPress zawierają szablony stron docelowych, które można dostosować za pomocą edytora bloków.
Jeśli jednak potrzebujesz więcej opcji projektowania, będziesz potrzebował SeedProd. Jest to najlepszy kreator stron docelowych WordPress, który umożliwia łatwe tworzenie 111111 pięknych stron docelowych dla twojej witryny internetowej.
SeedProd zawiera dziesiątki profesjonalnie zaprojektowanych szablonów stron docelowych. Co więcej, twoje strony docelowe będą wyglądać równie dobrze na wszystkich rozmiarach ekranu.
Najpierw należy zainstalować i włączyć wtyczkę SeedProd. Po włączaniu należy przejść na stronę SeedProd ” Ustawienia, aby wpisz klucz licencyjny.
Informacje te można znaleźć na Twoim koncie w witrynie internetowej SeedProd.

Następnie przejdź do ekranu SeedProd ” Landing Pages z panelu bocznego administratora WordPress.
Aby rozpocząć projektowanie twojej strony, kliknij przycisk “Utwórz nową stronę docelową”.

Następnie należy wybrać szablon.
Istnieje kilka wysoce zoptymalizowanych szablonów, które można wykorzystać jako punkt wyjścia, lub można zacząć od pustego szablonu.

Spowoduje to wyświetlenie wyskakującego okienka, w którym należy wpisz nazwę twojej strony docelowej i wybierz uproszczoną nazwę adresu URL.
Następnie kliknij przycisk “Zapisz i rozpocznij edycję strony”, aby kontynuować.

Spowoduje to uruchomienie interfejsu kreatora stron.
Jest to narzędzie do projektowania typu “przeciągnij i upuść”, w którym możesz zaprojektować swoją stronę z podglądem na żywo.

Po zakończeniu edycji landing page’a, możesz kliknąć przycisk “Zapisz” i wybrać “Opublikuj”, aby umieścić go na swojej witrynie internetowej.
Aby dowiedzieć się więcej, zapoznaj się z naszym poradnikiem na temat tworzenia stron docelowych w WordPressie.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wyświetlić podgląd twojej witryny internetowej WordPress przed jej uruchomieniem. Możesz również zapoznać się z naszym przewodnikiem na temat tworzenia planu odzyskiwania po awarii WordPress i porównania między trybem wkrótce a trybem konserwacji.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I used to use methods like HOSTS file but it is complicated mainly for people who don’t have IT knowledge to configure HOSTS file. Now I finally chose the path of hiding the website behind the plugin under constructions and creating users for the users who have to see the website. They log in and see the appearance of the website. It is also relatively complicated for some, but not as much as editing the HOSTS file for a website on a server where the domain does not go.
Moinuddin Waheed
I am working on a clients website and I was very curious to know how can I make the website updates show to my client before going live and here I found this article.Thanks wpbeginner, it made my work easy as I can now use the bypass url from access control and let the client see before going live.
I have used coming soon from elementor page builder. if I uninstall it and use another plugin , will it remove all the plugin related things from my dashboard or will there remains something after uninstalling a plugin?
WPBeginner Support
If you uninstall a plugin it should normally remove everything related to the plugin.
Admin