Przeglądanie mobilnej wersji twojej witryny WordPress w podglądzie na pulpicie jest prostym, ale niezbędnym zadaniem. Pozwala to sprawdzić, jak twoja witryna wygląda na mniejszych ekranach, pomagając dostrzec problemy z układem lub wady projektowe, które można by przeoczyć w inny sposób.
Przez lata współpracowaliśmy z wieloma właścicielami witryn internetowych, aby upewnić się, że ich witryny wyglądają świetnie i działają dobrze na urządzeniach mobilnych. Za każdym razem, gdy tworzymy nowe strony i wpisy w witrynie WPBeginner, priorytetowo traktujemy projekty przyjazne dla urządzeń mobilnych.
Jednym z powiadomień jest to, że sprawdzenie wersji mobilnej na komputerze może być trudne bez odpowiednich narzędzi. Bez łatwej opcji podglądu możesz skończyć wprowadzając zmiany, nie wiedząc, jaki mają one wpływ na użytkowników mobilnych.
Na szczęście konfigurator motywów WordPress i tryb DevTools Device Mode w Google Chrome umożliwiają szybki podgląd i wprowadzanie zmian. W tym przewodniku przeprowadzimy Cię przez obie metody, aby zobaczyć mobilną wersję witryn WordPress z komputera.

Dlaczego warto podglądać twój układ mobilny?
Ponad 50% odwiedzających twoją witrynę internetową będzie korzystać z telefonów komórkowych, a około 3% z tabletów.
Oznacza to, że posiadanie witryny, która wygląda świetnie na urządzeniach mobilnych jest bardzo ważne.
W rzeczywistości urządzenia mobilne są tak ważne, że Google używa teraz indeksu mobile-first dla swojego algorytmu rankingu witryn internetowych. Oznacza to, że Google użyje mobilnej wersji twojej witryny do indeksowania. Dowiedz się więcej, czytając nasz przewodnik po WordPress SEO.
Nawet jeśli korzystasz z responsywnego motywu WordPress, nadal musisz sprawdzić, jak twoja witryna wygląda na urządzeniach mobilnych. Warto stworzyć różne wersje kluczowych stron docelowych, które są zoptymalizowane pod kątem potrzeb użytkowników mobilnych.
Ważne jest, aby importować, że większość podglądów mobilnych nie będzie całkowicie idealna, ponieważ istnieje tak wiele różnych rozmiarów ekranów mobilnych i przeglądarek. Ostatecznym testem powinno być zawsze obejrzenie twojej witryny na urządzeniu mobilnym.
W kolejnych sekcjach przyjrzymy się, jak zobaczyć mobilną wersję twojej witryny internetowej WordPress na komputerze stacjonarnym.
Omówimy 2 różne metody testowania wyglądu Twojej witryny na urządzeniach mobilnych przy użyciu przeglądarek stacjonarnych. Możesz kliknąć poniższe odnośniki, aby przejść do dowolnej sekcji:
Zaczynajmy!
Metoda 1: Korzystanie z konfiguratora motywów WordPressa
Możesz użyć konfiguratora motywów WordPress, aby wyświetlić podgląd mobilnej wersji twojej witryny WordPress.
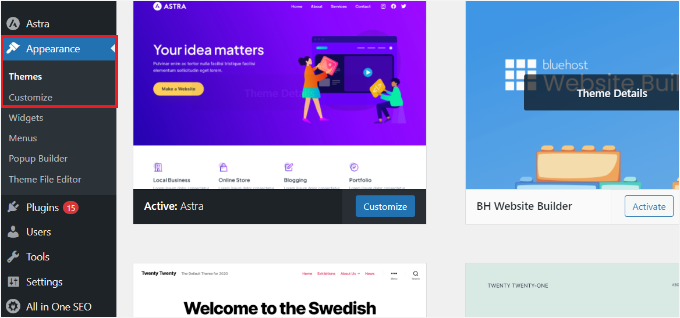
Wystarczy zalogować się do twojego kokpitu WordPress i przejść do ekranu Wygląd ” Dostosuj.

Spowoduje to otwarcie konfiguratora motywu WordPress.
W zależności od używanego motywu, w menu po lewej stronie mogą być widoczne nieco inne opcje.

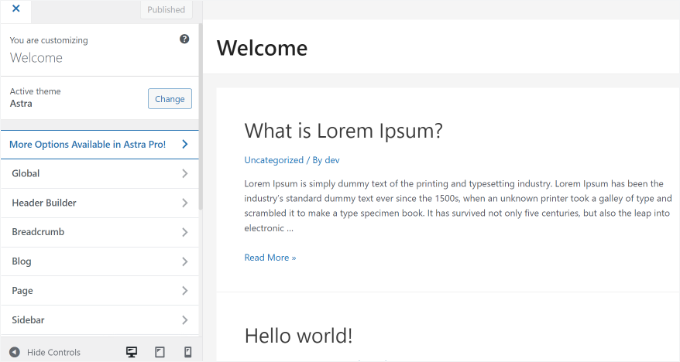
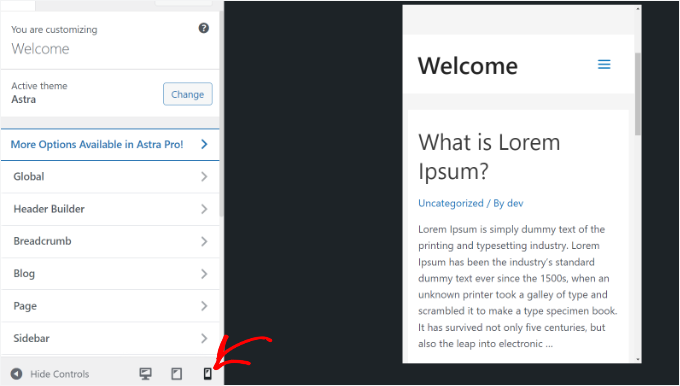
W dolnej części ekranu wystarczy kliknąć ikonkę telefonu komórkowego.
Zobaczysz podgląd wyglądu twojej witryny na urządzeniach mobilnych.

Ta metoda podglądu wersji mobilnej jest szczególnie przydatna, gdy twój blog nie został jeszcze ukończony lub gdy jest w trybie konserwacji.
Teraz możesz wprowadzić zmiany w swojej witrynie internetowej i sprawdzić, jak wyglądają, zanim udostępnisz je na żywo.
Metoda 2: Korzystanie z trybu urządzenia DevTools w Google Chrome
Kolejną metodą na zobaczenie mobilnej wersji witryny internetowej jest skorzystanie z przeglądarki Google Chrome.
Przeglądarka Google Chrome posiada zestaw narzędzi deweloperskich, które pozwalają na sprawdzenie dowolnej witryny internetowej, w tym podgląd jej wyglądu na urządzeniach mobilnych.
Wystarczy otworzyć przeglądarkę Google Chrome na twoim komputerze i przejść na stronę, którą chcesz sprawdzić. Może to być podgląd strony w twojej witrynie lub nawet witryna konkurencji.
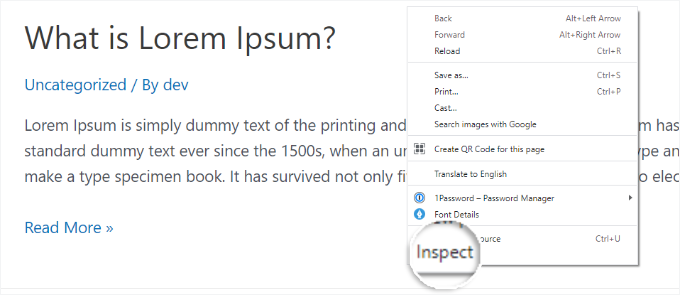
Następnie należy kliknąć prawym przyciskiem myszy na stronę i wybrać opcję “Inspect”.

Otworzy się nowy panel po prawej stronie lub na dole ekranu.
Będzie to wyglądać mniej więcej tak:

W widoku deweloperskim będziesz mógł zobaczyć kod źródłowy HTML twojej witryny, CSS i inne szczegóły.
Następnie należy kliknąć przycisk “Toggle Device Toolbar”, aby przejść do widoku mobilnego.

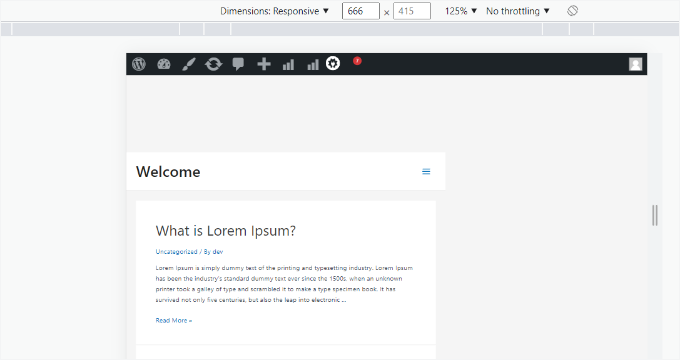
Zobaczysz podgląd twojej witryny internetowej zmniejszony do rozmiaru ekranu mobilnego.
Ogólny wygląd twojej witryny internetowej zmieni się również w widoku mobilnym. Na przykład menu zwinie się, a dodatkowe ikonki przesuną się na lewo zamiast na prawo od menu.

Po najechaniu kursorem myszy na mobilny widok twojej witryny, zmieni się on w okrąg. Możesz przesuwać ten okrąg za pomocą twojej myszy, aby naśladować ekran dotykowy na urządzeniu mobilnym.
Możesz także przytrzymać klawisz “Shift”, a następnie kliknąć i przesunąć twoją mysz, aby zasymulować szczypanie ekranu telefonu komórkowego w celu powiększenia lub pomniejszenia.
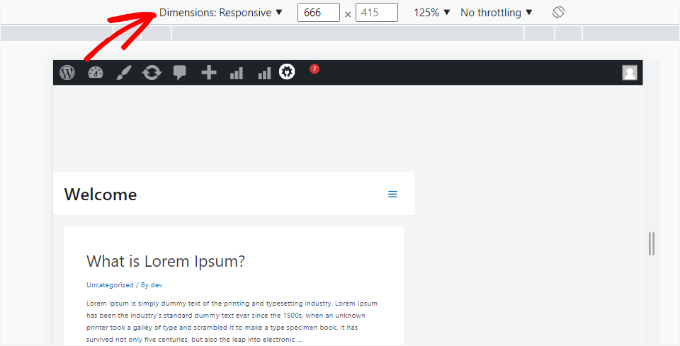
Nad mobilnym widokiem twojej witryny zobaczysz kilka dodatkowych opcji.

Ustawienia te umożliwiają wykonanie kilku dodatkowych czynności. Możesz sprawdzić, jak twoja witryna będzie wyglądać na różnych rodzajach smartfonów.
Możesz na przykład wybrać urządzenie mobilne, takie jak iPhone, i zobaczyć, jak Twoja witryna prezentuje się na nim.
Możesz również symulować działanie twojej witryny na szybkich lub wolnych połączeniach 3G. Za pomocą ikonki obracania można obrócić ekran mobilny.
Wskazówka bonusowa: Tworzenie treści dostosowanych do urządzeń mobilnych w WordPressie
Ważne jest, aby twoja witryna internetowa miała responsywny wygląd, dzięki czemu użytkownicy mobilni mogą łatwo poruszać się po witrynie.
Jednak samo posiadanie responsywnej witryny może nie wystarczyć. Użytkownicy urządzeń mobilnych często szukają innych rzeczy niż użytkownicy komputerów stacjonarnych.
Wiele motywów i wtyczek premium umożliwia tworzenie elementów, które wyświetlają się inaczej na komputerach stacjonarnych i urządzeniach mobilnych. Możesz także użyć wtyczki do tworzenia stron, takiej jak SeedProd, aby edytować twoje strony docelowe w widoku mobilnym.

Powinieneś rozważyć stworzenie treści dostosowanych do urządzeń mobilnych dla twoich formularzy generowania leadów. Na urządzeniach mobilnych formularze te powinny wymagać minimalnej ilości informacji, najlepiej tylko adresu e-mail. Powinny również dobrze wyglądać i być łatwe do zamknięcia.
Więcej szczegółów można znaleźć w naszym przewodniku na temat tworzenia strony docelowej w WordPressie.
Innym świetnym sposobem na tworzenie mobilnych wyskakujących okienek i formularzy generujących leady jest OptinMonster. Jest to najpotężniejsza wtyczka WordPress do tworzenia wyskakujących okienek i narzędzie do generowania leadów na rynku.

OptinMonster posiada specjalne reguły wyświetlania kierowane na urządzenia, które pozwalają wyświetlać różne kampanie użytkownikom mobilnym i użytkownikom komputerów stacjonarnych. Można to połączyć z funkcją kierowania geograficznego OptinMonster i innymi zaawansowanymi funkcjami personalizacji, aby uzyskać najlepsze konwersje.
Więcej informacji można znaleźć w naszym przewodniku na temat tworzenia mobilnych wyskakujących okienek, które konwertują.
Film instruktażowy
Zanim przejdziesz dalej, warto zapoznać się z naszym filmem instruktażowym na temat tego, jak zobaczyć mobilną wersję witryn WordPress z pulpitu.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak podglądać mobilny układ twojej witryny. Zachęcamy również do zapoznania się z naszymi typami najlepszych wtyczek do konwersji witryny WordPress w aplikację mobilną i poznania sposobów na stworzenie witryny przyjaznej dla urządzeń mobilnych.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
This post couldn’t have come at a better time!
I’ve been looking for ways to preview my WordPress site on various mobile devices without having to manually check on a bunch of different phones and tablets. I had no idea that the Google Chrome DevTools had a built-in device mode – definitely going to be using that from now on.
WPBeginner Support
Glad we could show the easy way to test this
Admin
Dennis Muthomi
I have just also discovered that I can take screenshots of the different device views in Chrome DevTools, there’s alot of useful tools to test
Mrteesurez
That’s good, I don’t even know of this, thanks for sharing your what you discovered. In these day where larger percentage of users are using mobile to visit and browse website, it’s important to optimize one’s website for mobile and knowing how to preview it on different screens making it easier to adjust site’s elements.
Mrteesurez
I normally used page builder for this, now I just discovered we can use theme customizer, it’s even shows the three screens size to switch between different devices screen. Thanks.
Ralph
On my website I have even 75-77% mobile traffic every single month. My theme is responsive but article preview (mobile) in wordpress itself never looks like a post on my phone. Nor on my wifes phone.
With my new website I’m making from scratch I even think about building it 100% for mobile users.
Is SeedProd ok for that? Or I should look up for specific builder?
WPBeginner Support
SeedProd will allow you to create a responsive theme for your site
Admin
Moinuddin waheed
This is very important aspect as most of the traffic comes from the mobile itself and having a good user interface will definitely help in good visual experience.
I have used generateblocks pro and generatepress and it has also the same feature to tweak the mobile version appearance of the website.
Almost all the themes and page builders now a days include this feature.
WPBeginner Support
It is definitely a good feature to have
Admin
Jiří Vaněk
Elementor also offers a similar function for those building websites using this builder. At the bottom of the left-hand menu, there’s a toggle feature to display the layout. Here, you can switch between desktop, tablet, and mobile views. You can also add your own breakpoints and create custom resolutions for testing purposes. Personally, I’ve found it very useful to check the website’s appearance across multiple devices because, surprisingly, due to the responsive template, the article layout, especially with Elementor, can look dramatically different.
WPBeginner Support
Thank you for sharing, page builders have started adding this view toggle for their users
Admin
Moinuddin Waheed
I think almost all the page builders are now making this option to make the mobile version look and appearance to be as good as the desktop version.
I have been using seedprod and found it to be very smooth in testing mobile version.
the best thing about seedprod is that we don’t need to make much changes to have good mobile appearance rather a small tweak does the job in most of the cases.
ilham ilmam aufar
hello wpbeginner,
what if i want make mobilw view permanent on desktop view?
thanks
Sakirah
Hello, I have a problem with loading my site on mobile. It displays as Mobile Site view, classic version without theme. I have to click View Full Site at the bottom to display the responsive theme. I want to force View Full Site so that the responsive theme is auto display to any mobile.
WPBeginner Support
You would want to check your site to see if you have a plugin that would be enabling that mobile view as that should not be default WordPress behavior.
Admin
daniel
there’s a much easier way to do this just by clicking the inspect tool and enable mobile mode ( button on the yop left with a phone icon ).
WPBeginner Support
That is method 2 in this article.
Admin
Larissa mokom
Hello, Thank you for all the information you are sharing on here i am able to follow your guides step by step to be able to come up with my blog my question is how would i be able to fix the problem of my widgets ( home,about, contact us) not displaying when my website is pulled on a mobile device but on a computer everything is looking good.
WPBeginner Support
You would want to reach out to your theme’s support to ensure this isn’t a choice based on the theme’s styling.
Admin
Samson Onuegbu
Whoa!
WPbeginner always give the best hacks that many never know existed.
We will be launching our site soon and you have just made my responsive site building job easier.
Thanks a lot!
WPBeginner Support
You’re welcome, glad you found our recommendations helpful
Admin