Wielu odnoszących sukcesy właścicieli witryn internetowych prawdopodobnie pamięta, jak wpatrywali się w swoje pierwsze witryny WordPress, zastanawiając się, czy ktokolwiek faktycznie czyta ich treść.
Na początku często nie wiadomo, jak śledzić odwiedzających lub zrozumieć ich zachowanie. Właśnie w tym miejscu z pomocą przychodzą narzędzia takie jak Google Analytics.
Wiedza o tym, jak ludzie wchodzą w interakcję z twoją treścią, jest kluczem do rozwoju twojej witryny internetowej. Być może chcesz zbudować lojalną grupę czytelników. A może próbujesz zwiększyć sprzedaż lub stać się autorytetem w twojej niszy.
Niezależnie od twojego celu, dane o ruchu w witrynie internetowej pomogą ci go osiągnąć. Pokazują, co działa, a co nie i gdzie można coś poprawić.
Przez lata pomogliśmy niezliczonym właścicielom witryn internetowych zainstalować Google Analytics na ich witrynach WordPress. Nawet dziś jest to najlepszy sposób na zrozumienie twoich odbiorców i podejmowanie mądrzejszych decyzji.
W tym przewodniku przeprowadzimy Cię przez dokładne kroki instalacji Google Analytics w WordPress. Wykonaliśmy już ciężką pracę, więc możesz ją skonfigurować bez kłopotów. 🚀

Najpierw wyjaśnimy, dlaczego Google Analytics jest ważne i jak może pomóc w rozwoju twojej witryny internetowej.
Następnie pokażemy, jak założyć konto Google Analytics i jak zainstalować je na twojej witrynie WordPress.
Na koniec wyjaśnimy, jak zobaczyć twoje raporty ruchu w Google Analytics.
Oto krótki przegląd tego, czego dowiesz się z tego artykułu:
- Why Is Google Analytics Important for Bloggers?
- How to Sign Up With Google Analytics
- How to Install Google Analytics in WordPress
- Method 1: Google Analytics for WordPress by MonsterInsights
- Method 2: Install Google Analytics in WordPress With WPCode
- Method 3: Install Google Analytics in WordPress Theme
- Viewing Reports in Google Analytics
- Making the Most Out Of Google Analytics
- Video Tutorial
Gotowy? Zaczynamy!
Dlaczego Google Analytics jest ważne dla blogerów?
Po założeniu bloga Twoim celem nr 1 jest zwiększenie ruchu i liczby subskrybentów. Google Analytics pomaga podejmować decyzje oparte na danych, pokazując statystyki, które mają znaczenie. Możesz zobaczyć:
Kto przechodzi na twoją witrynę internetową?
Ta część analityki pokazuje położenie geograficzne twoich odbiorców, jakiej przeglądarki użył użytkownik, aby przejść na twoją witrynę, a także inne ważne informacje, takie jak rozdzielczość ekranu, obsługa JavaScript, pomoc techniczna Flash, język i inne.
Dane te są niezwykle przydatne i mogą pomóc na wiele sposobów. Tworząc własny projekt witryny internetowej, możesz wykorzystać dane użytkowników, aby upewnić się, że twoja witryna będzie zgodna z odbiorcami.
Jeśli większość twoich użytkowników nie ma pomocy technicznej Flash, to powinieneś unikać dodawania elementu Flash do twojej witryny. Jeśli większość twoich użytkowników korzysta z rozdzielczości ekranu 1280, upewnij się, że twój projekt jest zgodny [może być też “kompatybilny”] z tą rozdzielczością lub mniejszą.
Co robią ludzie, gdy znajdują się na twojej witrynie internetowej?
Możesz śledzić, gdzie użytkownicy przechodzą na twoją witrynę internetową, jak długo na niej pozostają oraz współczynnik odrzuceń (odsetek użytkowników, którzy opuszczają witrynę przy pierwszej wizycie).
Korzystanie z tych informacji może zmniejszyć współczynnik odrzuceń i zwiększyć twoją liczbę odsłon.
Możesz również znaleźć swoje najpopularniejsze artykuły, artykuły, które nie radzą sobie tak dobrze, a także rodzaj treści, których szukają Twoi użytkownicy.
Kiedy ludzie przechodzą na twoją witrynę internetową?
Patrząc na najgorętsze godziny w ciągu dnia dla Twojej witryny, możesz wybrać najlepszy czas na opublikowanie wpisu. Jeśli ta strefa czasowa nie jest zgodna [może być też “kompatybilna”] z twoją, możesz zaplanować wpis na tę godzinę.
Jak ludzie znajdują twoją witrynę internetową?
Ta sekcja analityki pokazuje, skąd pochodzą użytkownicy. Na przykład, czy korzystają oni z wyszukiwarek, wpiszą bezpośrednie odnośniki lub klikną na linki polecające z innej witryny?
Pokazuje również, jaki procent Twoich odwiedzających pochodzi z każdego z tych źródeł. Google Analytics podaje podział każdej z tych kategorii. Jeśli jest to kategoria wyszukiwarek, to pokazuje, z której wyszukiwarki pochodzi najwięcej ruchu, np. Google, Yahoo, Bing itd.
Podział źródeł poleceń pokazuje, z którymi witrynami należy pracować najczęściej. Jeśli Twoim głównym źródłem poleceń jest Facebook, potrzebujesz ekskluzywnej treści na Facebooku, aby Twoi odbiorcy poczuli się wyjątkowo.
Jeśli twoim głównym źródłem poleceń jest zewnętrzna witryna internetowa, możesz rozważyć nawiązanie z nią współpracy( wymianawpisów gościnnych lub coś innego).
W jaki sposób ludzie wchodzą w interakcję z twoją treścią?
Google Analytics pokazuje, w jaki sposób użytkownicy wchodzą w interakcję z treścią Twojej witryny. Pokazuje, jaki procent użytkowników kliknął w który odnośnik na twojej witrynie i wiele więcej.
Możesz przeprowadzić testy podziału A/B, tworząc eksperymenty z treścią w Google Analytics, aby zrozumieć, co działa najlepiej, aby osiągnąć twoje cele.
Widząc interaktywność użytkowników, możesz pracować nad twoją treścią wokół użytkowników. Widząc odpowiedzi na powyższe pytania, możesz skupić się na strategiach, które działają dla twojej witryny i unikać metod, które nie działają.
Mówiąc najprościej, wyeliminuj zgadywanie i skup się na statystykach, które mają znaczenie, abyś mógł podejmować decyzje oparte na danych.
Jak zarejestrować się w Google Analytics
Google Analytics jest dostępny za darmo, a do rejestracji wystarczy konto Google lub Gmail. Proces rejestracji jest dość prosty. Wystarczy postępować zgodnie z poniższymi instrukcjami krok po kroku, aby utworzyć twoje konto Google Analytics.
Krok 1: Najpierw należy przejść na witrynę internetową Google Analytics, aby się zarejestrować. Po wejściu na witrynę internetową wystarczy kliknąć przycisk “Rozpocznij już dziś”.

Następnie zostaniesz poproszony o logowanie się za pomocą twojego konta Google.
Jeśli masz już konto Google lub Gmail, możesz użyć go do zalogowania się. W przeciwnym razie możesz utworzyć konto Google dla siebie.

Krok 2: Po zalogowaniu się na twoje konto Gmail zobaczysz ekran powitalny, taki jak ten poniżej.
Tutaj zarejestrujesz się w Google Analytics za pomocą twojego konta Gmail. Kliknij przycisk “Rozpocznij pomiar”.

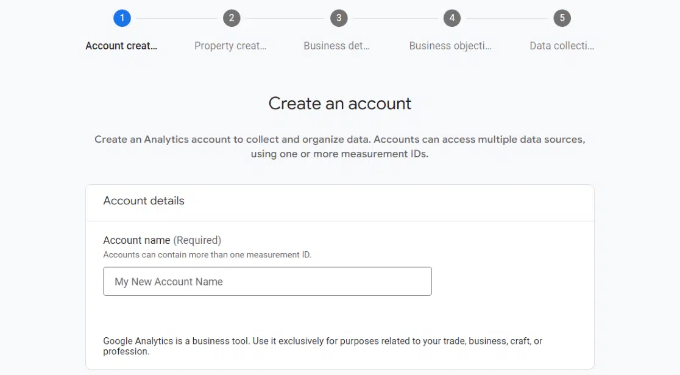
Następnie zostaniesz poproszony o podanie nazwy konta.
Ta nazwa będzie używana wewnętrznie, więc możesz użyć czegokolwiek, na przykład nazwy twojej firmy.

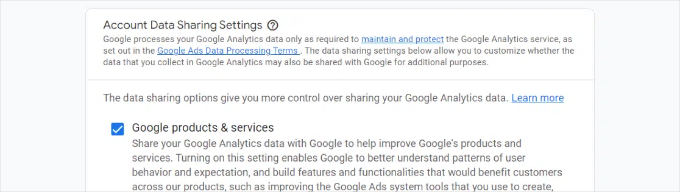
Google Analytics pokaże również ustawienia udostępniania danych z wielu kont.
Te ustawienia dają ci kontrolę nad udostępnianiem twoich danych Google Analytics. Możesz zachować ustawienia domyślne i przejść do następnego kroku.

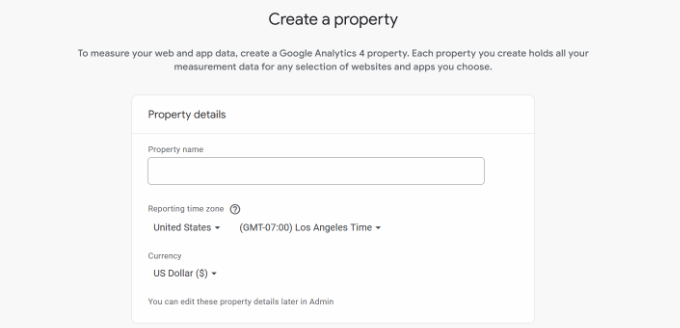
Krok 3: Na następnym ekranie należy utworzyć właściwość Google Analytics.
Google wprowadziło nową wersję Analytics o nazwie Google Analytics 4 lub GA4. Jest to najnowsza wersja, która śledzi twoją witrynę internetową i aplikacje mobilne na tym samym koncie. Ponadto otrzymujesz nowe funkcje, wskaźniki i inny interfejs dla twoich raportów.
Wpisz nazwę nieruchomości i wybierz strefę czasową oraz walutę raportowania. Następnie kliknij przycisk “Dalej”.

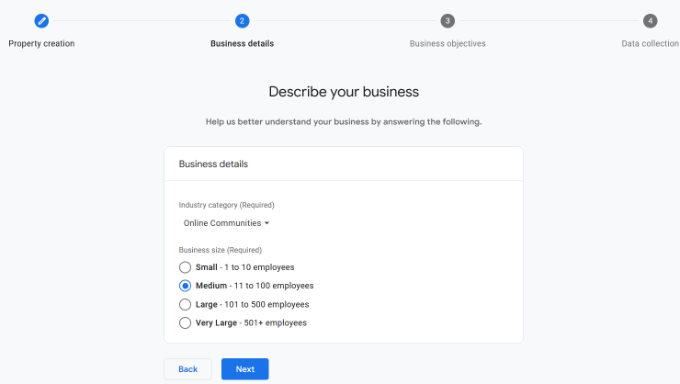
Na następnym ekranie musisz wybrać “Kategorię branżową” z rozwijanego menu dla twojej witryny internetowej i wybrać “Rozmiar firmy” z podanych opcji.
Po zakończeniu kliknij przycisk “Dalej”.

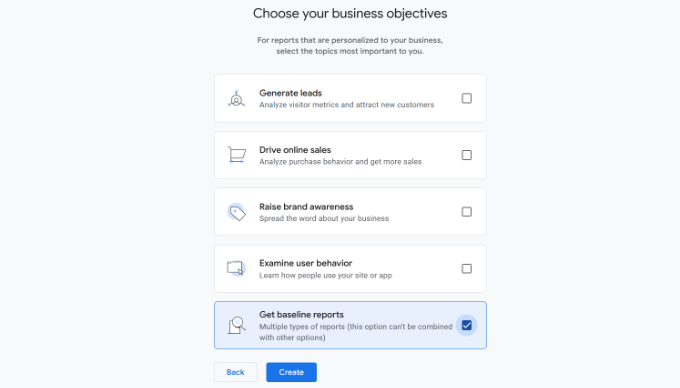
Następnie musisz wybrać cele biznesowe i sposób, w jaki zamierzasz korzystać z Google Analytics w swojej firmie. Pomoże to uzyskać spersonalizowane raporty dla twojego biznesu.
Istnieją na przykład takie opcje jak generowanie leadów, napędzanie sprzedaży online, zwiększanie świadomości marki, badanie zachowań użytkowników i wiele innych.
Możesz wybrać wiele opcji lub wszystkie podane opcje, które spełniają Twoje potrzeby. Zalecamy wybranie opcji “Pobierz raporty podstawowe”, aby na Twoim koncie pojawiły się wszystkie raporty Google Analytics.

Po zakończeniu kliknij przycisk “Utwórz”.
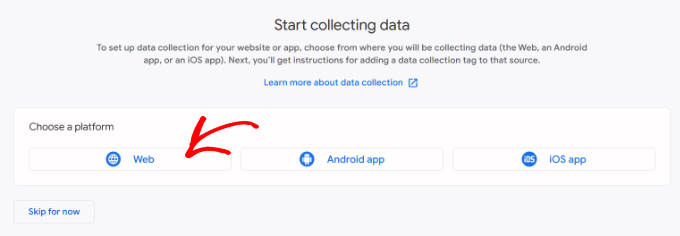
Krok 4: Teraz zostaną wyświetlone twoje opcje strumienia Google Analytics Webs.
Ponieważ konfigurujemy Google Analytics dla witryny WordPress, wybierz “Web” jako platformę.

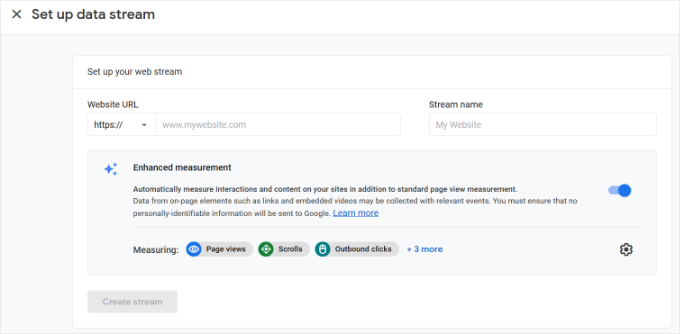
Następnie wpisz adres URL swojej witryny internetowej i nazwę strumienia.
Domyślnie w Google Analytics włączona jest opcja “Rozszerzone pomiary”. Umożliwia to śledzenie odsłon, przewijania, kliknięć wychodzących, pobierania plików i innych w Google Analytics.
Uwaga: Jeśli planujesz korzystać z wtyczki MonsterInsights, powinieneś wyłączyć opcję “Rozszerzony pomiar”. W przeciwnym razie wtyczka będzie zbierać i wyświetlać podwójną ilość danych.
Następnie możesz kliknąć przycisk “Utwórz strumień”.

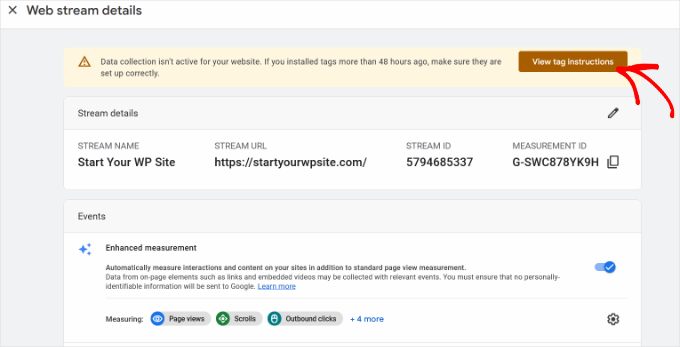
Możesz teraz zobaczyć swoją nazwę strumienia, adres URL, identyfikator i identyfikator pomiaru.
Wyświetli również różne rozszerzone pomiary, które zarejestruje.

U góry zobaczysz również pasek powiadomień, który pokaże Ci, jak dodać Google Analytics do Twojej witryny WordPress.
Kliknij przycisk “Zobacz instrukcje tagów”. Powinieneś teraz zobaczyć różne sposoby dodawania kodu śledzenia Google Analytics do twojej witryny internetowej WordPress.

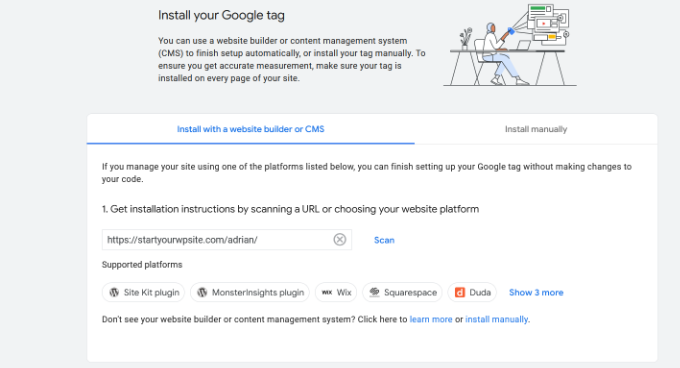
Następnie można przejść do karty “Zainstaluj ręcznie”.
Następnie zobaczysz kod śledzenia Google Analytics.

Śmiało i skopiuj ten kod śledzenia, ponieważ będziesz musiał go wpisz w swojej witrynie WordPress, w zależności od metody, której użyjesz poniżej. Możesz również po prostu zostawić tę kartę przeglądarki otwartą i przełączyć się z powrotem, aby skopiować kod w razie potrzeby.
Sugerujemy pozostawienie otwartej karty przeglądarki “Analytics”. To dlatego, że może być konieczne ponowne odwiedzenie jej po zainstalowaniu kodu na twojej witrynie WordPress.
Teraz, po skonfigurowaniu konta Google Analytics, przyjrzyjmy się, jak zainstalować Google Analytics w WordPress.
Jak zainstalować Google Analytics w WordPress?
Istnieje kilka różnych sposobów na skonfigurowanie Google Analytics w WordPress. Przedstawimy trzy metody, z których pierwsza jest najłatwiejsza, a ostatnia najtrudniejsza.
Możesz wybrać ten, który najlepiej odpowiada Twoim potrzebom.
Pro Tip: Aby uniknąć podwójnego śledzenia odsłon na Twoim koncie Google Analytics, musisz używać tylko jednej z tych metod na Twojej witrynie internetowej.
Metoda 1: Google Analytics for WordPress by MonsterInsights
MonsterInsights to najpopularniejsza wtyczka Google Analytics dla WordPress. Korzysta z niej ponad 3 miliony witryn internetowych, w tym Bloomberg, PlayStation, Zillow, WPBeginner i inne.
Jest to najłatwiejszy i zdecydowanie najlepszy sposób na dodanie Google Analytics do WordPressa (zarówno dla wszystkich użytkowników, początkujących, jak i ekspertów). MonsterInsights jest dostępny zarówno jako płatna wtyczka premium, jak i darmowa wersja.
W WPBeginner używamy MonsterInsights do różnych zadań śledzenia, takich jak przesyłanie formularzy, kliknięcia przycisków CTA i wydajność odnośników polecających. Dowiedz się, dlaczego jest to świetna wtyczka w naszej pełnej recenzji MonsterInsights.

W tym poradniku będziemy korzystać z darmowej wersji MonsterInsights.
Możesz skorzystać z wersji MonsterInsights Pro, jeśli potrzebujesz bardziej zaawansowanych funkcji, takich jak śledzenie e-handlu, śledzenie reklam, śledzenie autorów itp. Proces ich konfiguracji jest taki sam.
Zaczynajmy.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę MonsterInsights. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu wtyczka doda nowy element menu o nazwie “Insights” do twojego menu administratora WordPress, a zobaczysz ekran powitalny. Kliknij przycisk “Uruchom kreatora”.

Kliknięcie go spowoduje otwarcie kreatora konfiguracji MonsterInsights.
Najpierw zostaniesz poproszony o wybranie kategorii dla twojej witryny internetowej (witryna biznesowa, blog lub sklep internetowy). Wybierz jedną z nich, a następnie kliknij przycisk “Zapisz i kontynuuj”.

Następnie należy połączyć MonsterInsights z twoją witryną internetową WordPress.
Wystarczy kliknąć przycisk “Połącz MonsterInsights”.

Spowoduje to przejście do kont Google, gdzie zostaniesz poproszony o zalogowanie się lub wybranie konta Google, jeśli jesteś już zalogowany.
Przejdź dalej i wybierz swoje konto Google lub wpisz swój e-mail, aby się zalogować.

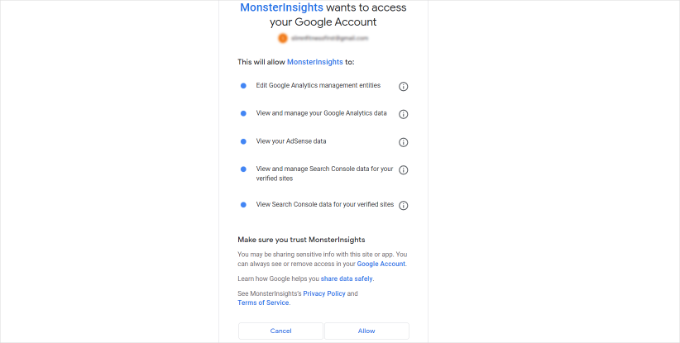
Następnie zostaniesz poproszony o zezwolenie MonsterInsights na dostęp do Twojego konta Google Analytics.
Kliknij przycisk “Zezwól”, aby kontynuować.

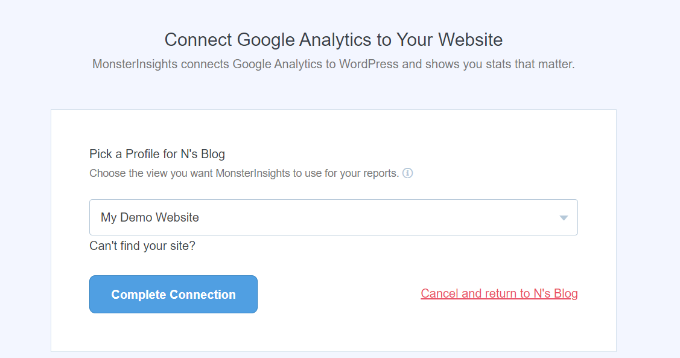
Następnym krokiem do ukończenia połączenia jest wybranie profilu, który chcesz śledzić.
W tym miejscu należy wybrać twoją witrynę internetową, a następnie kliknąć przycisk “Zakończ połączenie”, aby kontynuować.

Następnie wystarczy kliknąć przycisk “Zakończ połączenie”, aby kontynuować. MonsterInsights zainstaluje teraz Google Analytics na Twojej witrynie internetowej.
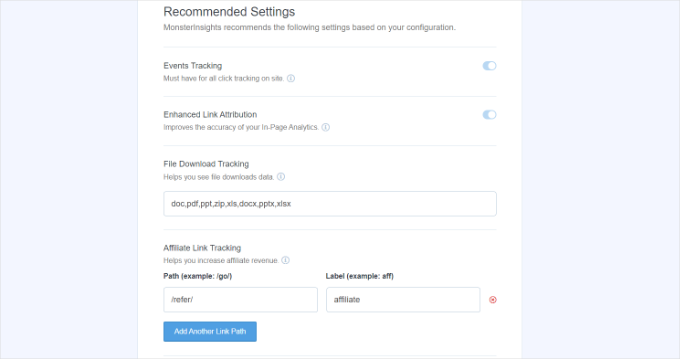
Następnie zostaniesz poproszony o wybranie zalecanych ustawień dla twojej witryny internetowej.

Domyślne ustawienia będą działać dla większości witryn internetowych. Jeśli korzystasz z wtyczki linków partnerskich, musisz dodać ścieżkę, której używasz do maskowania odnośników partnerskich. Umożliwi to śledzenie twoich odnośników afiliacyjnych w Google Analytics.
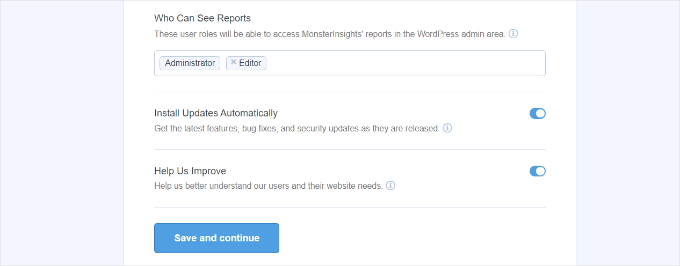
MonsterInsights zapyta również, kto może zobaczyć raporty. Możesz wybrać różne role użytkowników WordPress.
Po zakończeniu kliknij przycisk “Zapisz i kontynuuj”, aby zapisać twoje ustawienia.

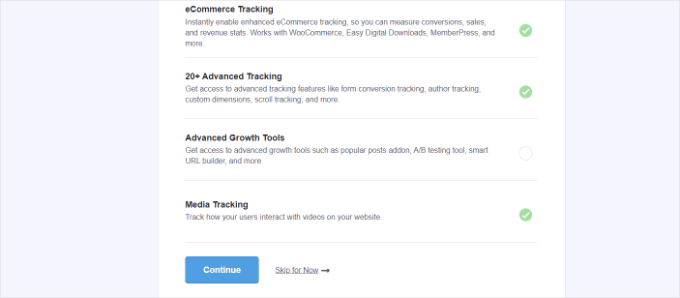
Następnie MonsterInsights wyświetli listę funkcji śledzenia witryny internetowej, które chcesz włączyć.
Możesz przewinąć w dół i kliknąć przycisk “Kontynuuj” lub opcję “Pomiń na razie”.

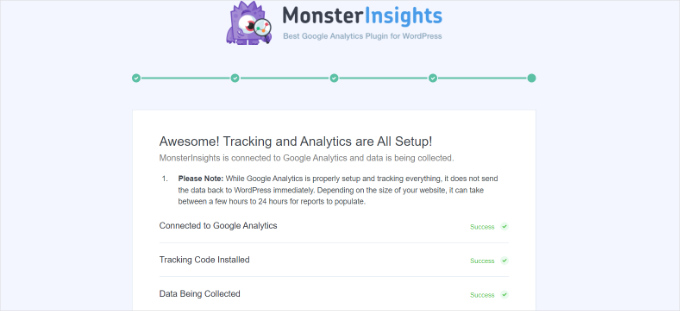
Na następnym ekranie MonsterInsights pokaże, że pomyślnie skonfigurowałeś śledzenie Google Analytics.
Możesz zobaczyć, że Google Analytics jest podłączony, kod śledzenia jest zainstalowany, a dane są teraz zbierane.

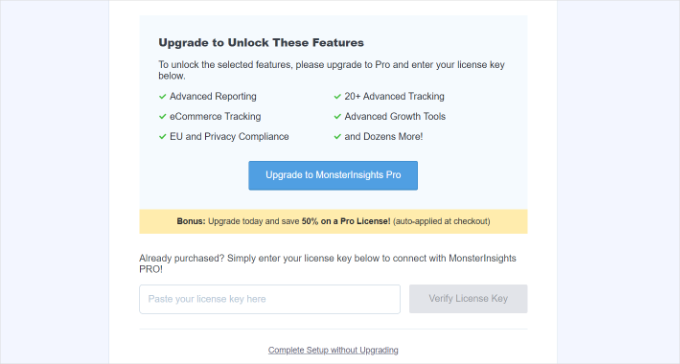
Następnie można przewinąć w dół i zobaczyć pole, w którym należy wpisz klucz licencyjny.
Na razie kliknij opcję “Zakończ konfigurację bez aktualizacji”.

Udało Ci się dodać Google Analytics do Twojej witryny internetowej WordPress.
Wyłącz Rozszerzone pomiary w Google Analytics
Teraz, jeśli utworzyłeś strumień danych w GA4 na własną rękę, zamiast pozwolić MonsterInsights go utworzyć, musisz wyłączyć Enhanced Measurement.
Dzieje się tak dlatego, że MonsterInsights dodaje wiele własnych, ulepszonych funkcji śledzenia. Pozostawienie włączonej opcji Enhanced Measurement wypaczy twoje dane i pokaże nieprawidłowe wyniki.
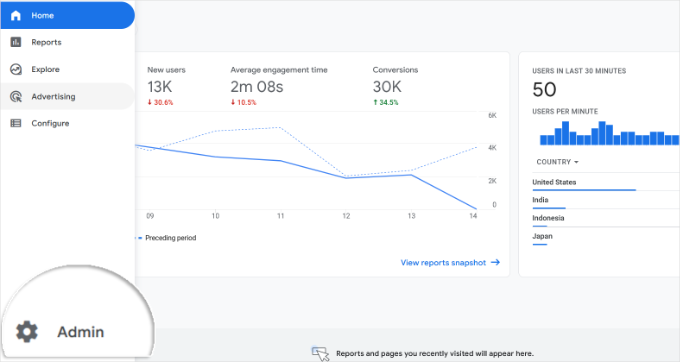
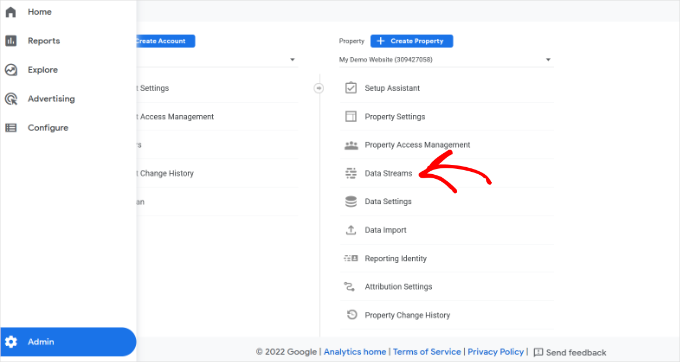
Najpierw możesz przejść do karty lub okna Google Analytics w twojej przeglądarce. Następnie kliknij opcję “Ustawienia administratora” w lewym dolnym rogu.

Gdy znajdziesz się na stronie “Admin”, zobaczysz różne ustawienia.
Wystarczy kliknąć opcję “Strumienie danych”.

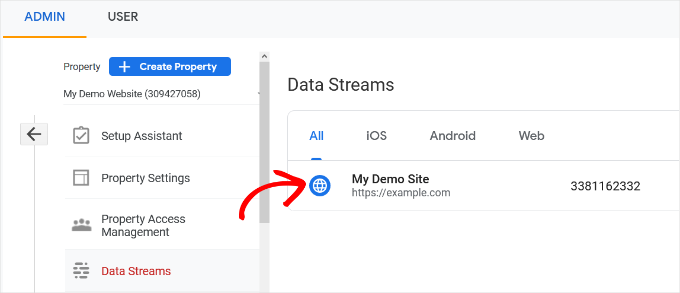
Następnie zobaczysz swoje strumienie danych.
Wystarczy wybrać strumień danych połączony z MonsterInsights.

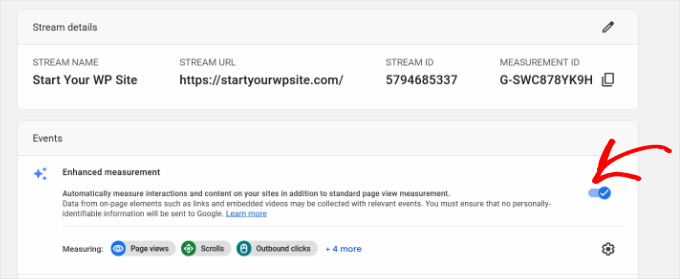
Na następnym ekranie należy wyłączyć opcję “Rozszerzony pomiar”.
Aby to zrobić, wystarczy kliknąć przełącznik.

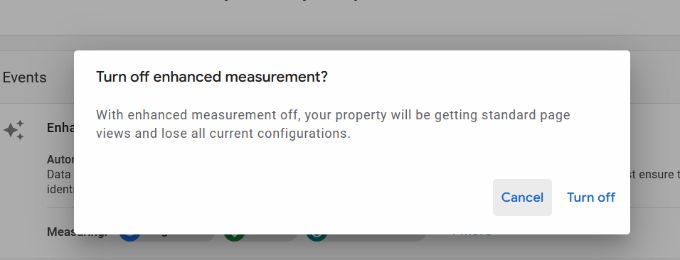
Następnie otworzy się wyskakujące okienko potwierdzające, że chcesz wyłączyć rozszerzony pomiar.
Kliknij przycisk “Wyłącz”.

Zmiana ustawień przechowywania danych w Google Analytics
Domyślnie Google Analytics ustawia okres przechowywania danych na 2 miesiące. Możesz to jednak zmienić, aby móc wykorzystywać twoje dane w raportach niestandardowych przez okres dłuższy niż 2 miesiące.
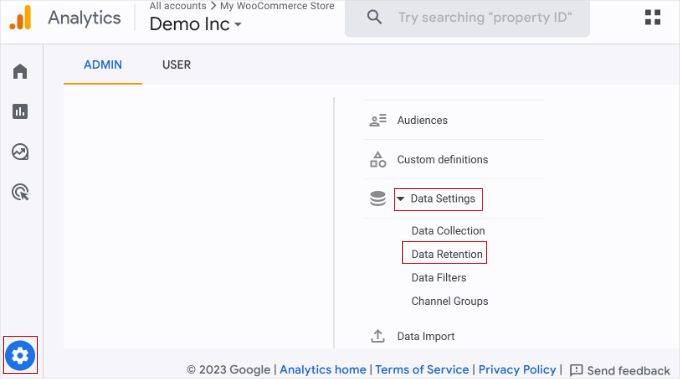
Najpierw należy przejść do Admin ” Ustawienia danych ” Przechowywanie danych w Google Analytics.

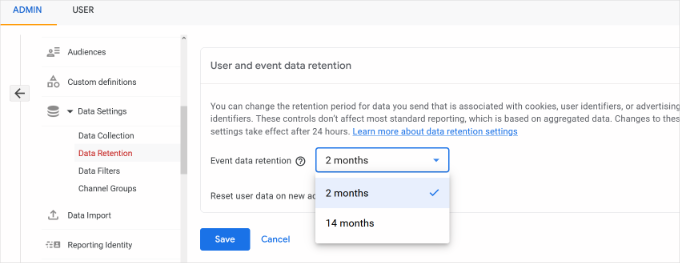
Następnie możesz kliknąć menu rozwijane “Przechowywanie danych zdarzeń”.
W tym miejscu wystarczy wybrać opcję “14 miesięcy” i kliknąć przycisk “Zapisz”.

Pamiętaj, że Google Analytics potrzebuje trochę czasu, zanim wyświetli twoje statystyki.
Pro Tip: Google Analytics pozwala wydłużyć okres przechowywania danych do 14 miesięcy, ale nawet jeśli wybierzesz domyślną opcję 2 miesięcy, nadal obowiązują zasady prywatności, takie jak RODO.
Z tego powodu nadal musisz uzyskać zgodę użytkownika przed rozpoczęciem śledzenia i warto wspomnieć o tym, jak długo przechowujesz dane w swojej polityce prywatności.
Nie wiesz jak zacząć? Zapoznaj się z naszym przewodnikiem na temat dodawania wyskakującego okienka z plikiem ciasteczka w WordPress dla GDPR/CCPA.
Zobacz raporty Google Analytics w kokpicie WordPressa
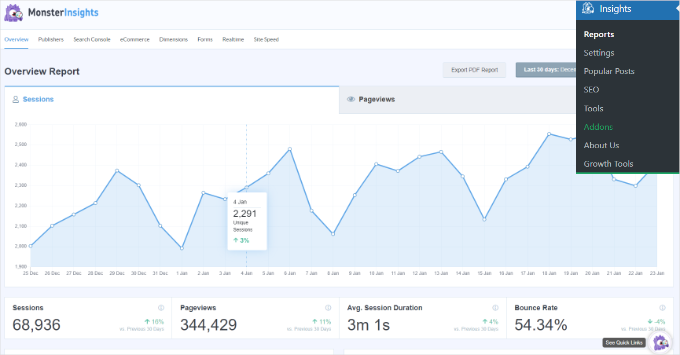
Najlepszą rzeczą w MonsterInsights jest to, że możesz zobaczyć swoje raporty Google Analytics w kokpicie WordPress.
Wystarczy przejść na stronę Insights ” Reports, aby sprawdzić szybki przegląd twoich danych analitycznych.

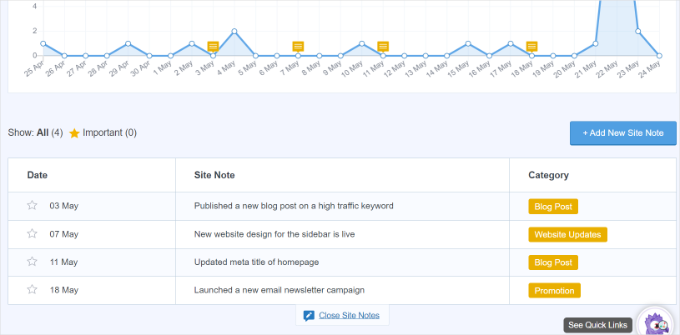
Możesz również dodawać adnotacje bezpośrednio do raportów MonsterInsights, aby rejestrować kluczowe zmiany wprowadzone w Twojej witrynie internetowej.
Na przykład, możesz dodać notatkę, gdy opublikujesz nowy wpis na blogu, utworzysz nową stronę docelową itd. Ułatwia to śledzenie wpływu tych wydarzeń na twój ruch.

Więcej szczegółów można znaleźć w tym przewodniku na temat uzyskiwania adnotacji witryny GA4 w WordPress.
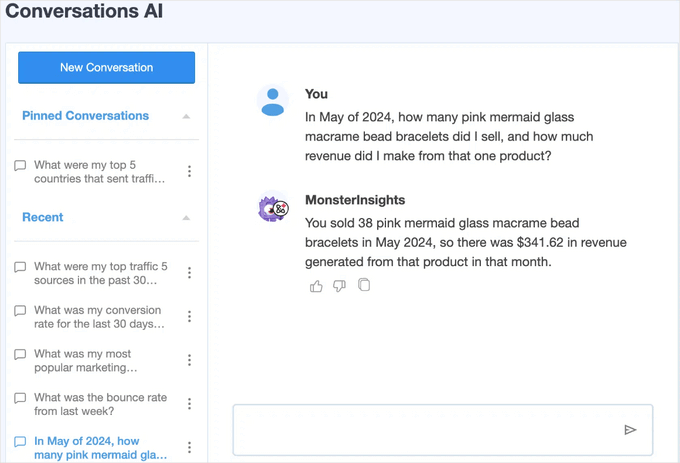
Dzięki nowej funkcji Conversations AI możesz nawet po prostu zapytać MonsterInsights o interesujące Cię statystyki witryny internetowej.
Na przykład, jeśli masz witrynę internetową e-handel, możesz zapytać, ile przychodów uzyskałeś z produktu w określonym czasie.

Jest to znacznie łatwiejsze niż przeszukiwanie twoich raportów w celu znalezienia potrzebnych danych, zwłaszcza jeśli dopiero zaczynasz pracę z analityką.
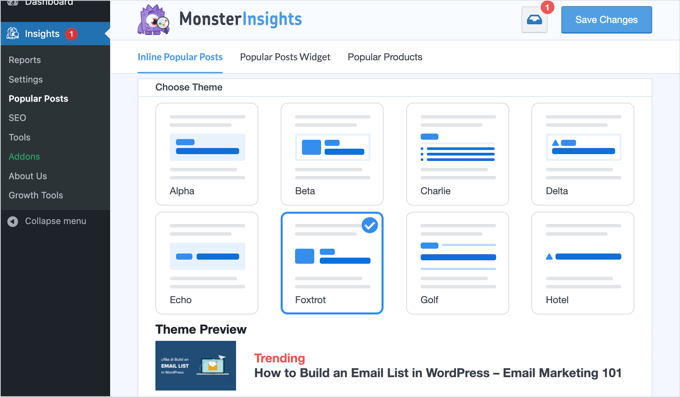
Ponadto MonsterInsights zawiera dodatek Popularne wpisy, który umożliwia wyświetlanie Twoich treści o najwyższej skuteczności w celu zwiększenia ruchu i liczby odsłon.

Możesz go użyć do automatycznego dodawania odnośników do popularnych wpisów, aby zwiększyć zaangażowanie.
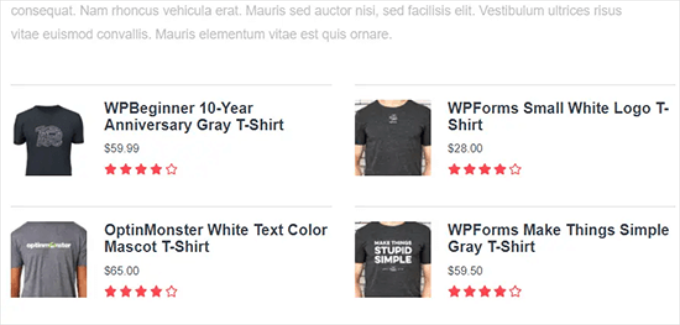
Jeśli prowadzisz sklep internetowy, może on również automatycznie dodawać Twoje najskuteczniejsze produkty na końcu każdego wpisu na blogu, aby zwiększyć sprzedaż:

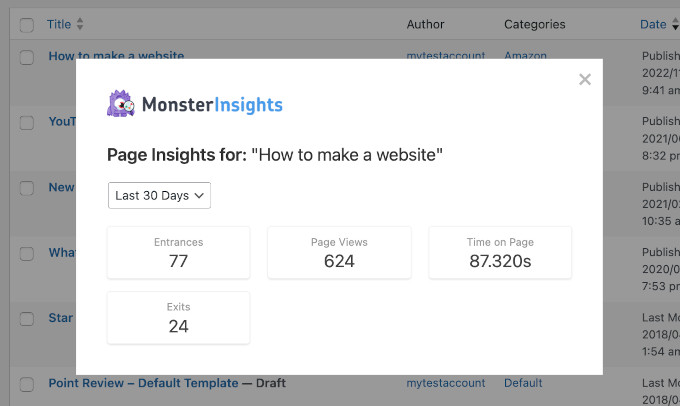
Jeśli prowadzisz bloga WordPress, to dodatek Page Insights będzie bardzo pomocny.
Po zainstalowaniu automatycznie doda statystyki twojego bloga na ekranie “Wszystkie wpisy”, w interfejsie użytkownika (gdy jesteś zalogowany) i na ekranie edytora treści.

Insider Note: MonsterInsights był wcześniej znany jako Google Analytics for WordPress by Yoast. Założyciel WPBeginner, Syed Balkhi, nabył wtyczkę w 2016 roku i przemianował ją na MonsterInsights. Teraz jest ona częścią naszej rodziny wtyczek premium do WordPressa.
Metoda 2: Zainstaluj Google Analytics w WordPressie za pomocą WPCode
W tej metodzie pokażemy, jak ręcznie zainstalować Google Analytics w WordPress. Użyjemy WPCode, aby dodać kod śledzenia GA4 do nagłówka twojej witryny.
⚠️ Zanim zaczniemy, należy pamiętać, że ta metoda nie jest tak dobra jak MonsterInsights, ponieważ nie będzie można wykonać zaawansowanej konfiguracji śledzenia. Ponadto nie będziesz mógł zobaczyć danych Google Analytics w twoim kokpicie WordPress.
Wtyczka WPCode pozwala bezpiecznie dodawać własne fragmenty kodu do twojej witryny WordPress bez edytowania plików motywu.
Niektórzy z naszych partnerów biznesowych używają WPCode do zarządzania skryptami śledzącymi, własnymi funkcjami i innymi zaawansowanymi ustawieniami, i działa to wyjątkowo dobrze. Aby dowiedzieć się więcej o wtyczce, zapoznaj się z naszą pełną recenzją WPCode!

Najpierw musisz skopiować twój kod śledzenia Google Analytics (globalny tag witryny), który skopiowałeś w kroku 4 wcześniej podczas tworzenia konta Google Analytics.
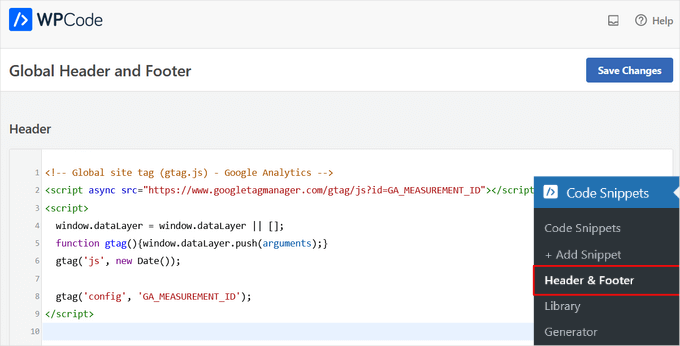
Oto jak może wyglądać interfejs:

Następnie należy zainstalować i włączyć wtyczkę WPCode. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: Możesz użyć darmowej wtyczki WPCode, aby zainstalować kod śledzenia Google Analytics.
Uaktualnienie do WPCode Pro odblokowuje jednak bardziej zaawansowane funkcje – takie jak pełna historia wersji, która pomaga śledzić zmiany i planowanie kodu, aby automatycznie włączać lub wyłączać fragmenty kodu w określonych momentach.
Po włączaniu należy przejść na stronę Fragmenty kodu ” Nagłówek i stopka. Tutaj należy wkleić skopiowany wcześniej kod śledzenia Google Analytics do sekcji “Nagłówek”.

Nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia.
To wszystko, pomyślnie zainstalowałeś Google Analytics na twojej witrynie.
Metoda 3: Zainstaluj Google Analytics w motywie WordPress
Ta metoda jest przeznaczona dla zaawansowanych użytkowników, którzy znają kod. Jest nieco zawodna, ponieważ twój kod zniknie, jeśli zmienisz lub zaktualizujesz motyw.
Prawie nigdy nie zalecamy korzystania z tej metody.
Jeśli po raz pierwszy dodajesz kod do swoich plików WordPress, powinieneś zapoznać się z naszym przewodnikiem na temat kopiowania i wklejania fragmentów kodu w WordPress.
Najpierw musisz skopiować kod śledzenia Google Analytics, który skopiowałeś wcześniej w kroku 4. Można go zobaczyć w sekcji Instalacja Web Stream na karcie “Zainstaluj ręcznie”.

Istnieją dwa popularne sposoby dodania tego kodu do plików twojego motywu WordPress. Możesz wybrać jeden z nich (nie oba).
1. Dodaj kod w pliku header.php
Wystarczy edytować plik header.php w twoim motywie WordPress i wkleić skopiowany wcześniej kod śledzenia Google Analytics zaraz po tagu <body>.
Nie zapomnij zapisać zmian i przesłać pliku z powrotem na twój serwer.
2. Dodaj przez plik funkcji
Możesz również dodać kod śledzenia Google Analytics do pliku funkcji WordPress. Spowoduje to automatyczne dodanie kodu śledzenia do każdej strony w Twojej witrynie WordPress.
Będziesz musiał dodać ten kod do pliku functions. php twojego motywu.
1 2 3 4 5 6 7 | <?phpadd_action('wp_head', 'wpb_add_googleanalytics');function wpb_add_googleanalytics() { ?> // Paste your Google Analytics tracking code from Step 4 here <?php } ?> |
Nie zapomnij zastąpić fragmentu “Wklej tutaj swój kod śledzenia Google Analytics z kroku 4” w powyższym fragmencie kodu swoim kodem Google Analytics.
Zobacz raporty w Google Analytics
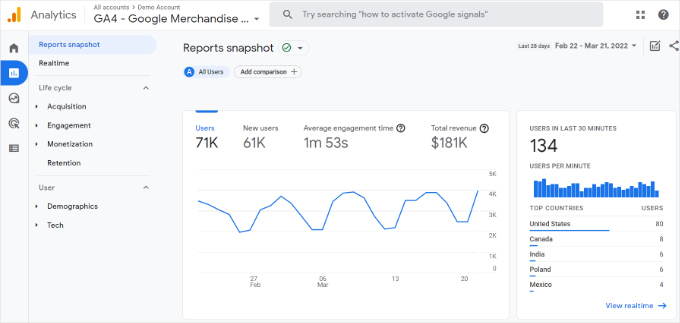
Google Analytics jest w stanie pokazać skarbnicę danych zebranych z twoich statystyk. Możesz zobaczyć te dane, przechodząc na Twój kokpit Google Analytics.
W lewej kolumnie zobaczysz wbudowane raporty Google Analytics. Każda sekcja jest podzielona na różne karty, a kliknięcie karty spowoduje jej rozwinięcie, aby wyświetlić więcej opcji.

RaportyGoogle Analytics 4 różnią się nieco od poprzednich raportów Universal Analytics. W lewej kolumnie znajduje się dedykowana opcja Raporty. Raporty są pogrupowane w 2 szerokie kategorie, w tym Cykl życia i Użytkownik.
Jedną z najbardziej zauważalnych różnic w raportach GA4 jest brak wskaźnika współczynnika odrzuceń. Poza tym znajdziesz nowy interfejs raportowania, nowe wskaźniki, takie jak czas zaangażowania, brak celów w GA4 i nie tylko.
Oto zestawienie różnych raportów w Google Analytics 4:
- RaportRealtime jest podobny do Universal Analytics i pokazuje włączanie użytkowników na twojej witrynie w czasie rzeczywistym.
- RaportPozyskiwanie pokazuje, z jakich mediów korzystają użytkownicy, aby znaleźć twoją witrynę internetową, takich jak organiczne, z poleceń, e-mail i afiliacyjne.
- Raportzaangażowania pokazuje konwersje i zdarzenia, które mają miejsce na twojej witrynie.
- Raportmonetyzacji pokazuje wszystkie twoje dane e-handlu w jednym miejscu, wraz z nowymi raportami, takimi jak zakupy w aplikacji i reklamy wydawców.
- Raportretencji zasadniczo pokazuje nowych i powracających użytkowników i pomaga uzyskać wgląd w retencję użytkowników.
- Raportdemograficzny pomaga zobaczyć ruch na witrynie internetowej z najważniejszych krajów, miast i nie tylko. Pokazuje również podział na płeć i raporty zainteresowań.
- Raporttechniczny pokazuje, które urządzenie, przeglądarka, system operacyjny, wersja aplikacji i rozmiar ekranu są najczęściej używane, aby zobaczyć twoją witrynę internetową.
Jak najlepiej wykorzystać Google Analytics
Google Analytics to niezwykle potężne narzędzie z mnóstwem niesamowitych funkcji. Niektóre z nich są dość oczywiste i łatwe w użyciu, podczas gdy inne wymagają dodatkowej konfiguracji.
Oto kilka zasób, które pomogą Ci w pełni wykorzystać raporty Google Analytics.
- Śledzenie zaangażowania użytkowników WordPressa za pomocą Google Analytics
- Jak wyświetlić analitykę wyszukiwania w WordPress
- Śledzenie odnośników wychodzących w WordPressie
- Jak usunąć dane osobowe z Google Analytics?
- Jak skonfigurować śledzenie formularzy WordPress w Google Analytics?
- Śledzenie klientów WooCommerce w Google Analytics
- Jak łatwo uzyskać własny alert e-mail w Google Analytics?
Google Analytics najlepiej współpracuje z Google Search Console (dawniej Google Webmaster Tools). Pozwala zobaczyć, jak twoja witryna internetowa radzi sobie w wynikach wyszukiwania. Zapoznaj się z naszym kompletnym przewodnikiem po Google Search Console, aby dowiedzieć się, jak go używać do rozwoju Twojej witryny internetowej.
Jeśli chcesz poprawić swoje rankingi SEO WordPress i uzyskać większy ruch, zalecamy skorzystanie z wtyczki AIOSEO dla WordPress, która jest kompleksowym zestawem narzędzi SEO.
Dostępna jest również darmowa wersja AIOSEO.
Ta wtyczka pomoże ci w pełni zoptymalizować twoją witrynę WordPress za pomocą odpowiednich znaczników schematu, map witryn i wszystkiego, czego potrzebujesz, aby poprawić swoje rankingi SEO.
Film instruktażowy
Zanim przejdziesz dalej, nie przegap naszego poradnika wideo na temat instalacji Google Analytics w WordPressie, aby zobaczyć proces w działaniu. ▶️
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak zainstalować Google Analytics w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat Google Analytics vs. Jetpack Stats lub naszym kompletnym przewodnikiem po GA4 w WordPress dla początkujących.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





rehman
I am new to google analytics. Today I got the code and just wanted to paste in correct place. I was wondering whether to keep in end of head section or body section. because as per google analytics instruction it was mentioned to keep in the end of head section. I am now able to successfully install google analytics. Thanks for your help.
michaelcselva
Seems like the easiest way is to insert the script into the footer. Just did that, now I’ll wait 12-24 hours. Hope it works!
NonFictionAddict
Can you set this up if WordPress hosts your blog? Do you have specific directions for that scenario?
green-van
I Am having a problem with Google Analytics, the first time i installed it i was getting correct updates, then i changed my address from http://www.green-van.com/test
to http://www.green-van.com and made a new step 6. but since then the same statistics, 3 visits and never any new ones. i am using google analitycs wp plug in now, and in my footer.php i have this
Cufon.now();
i don’t know if that is interfering with anything.
maybe i should not use the wp-plugin and do the code directly inside the footer?
can i send the footer.php or the functions.php to see if things are in the correct order?
kind regards,
Giannis
ardegas
@wpbeginner That did the trick. It works now. Thank you.
wpbeginner
@ardegas Try removing the line space in line 2.
ardegas
Ok. Here is the code: http://pastebin.com/Ht1LSCr6
Remember it’s a child theme file.
wpbeginner
@ardegas The code above works perfectly fine because all it is doing is adding an action in wp_footer to add google analytics…. the only reason why it would not work is if you paste the code in a manner which is not semantically right. Shoot over an email with your functions.php file code using pastebin or similar service… will evaluate and let you know what is wrong.
ardegas
@wpbeginner I’m using a child theme, and functions.php is almost blank. The only function I have now is an empty function: <code><?php function twentyten_posted_on() { } ?></code>. I use this function to remove some metadata from my theme. Without the php tags this function won’t work. So it looks I’m using the right semantics. I’m pulling my hairs right now.
wpbeginner
@ardegas You need to make sure that you are using the write semantics… For example you probably do not need the first <?php code because often functions.php files are already in php… So make sure that you are not opening the php tag if it is already open or closing it when it should be opened….
ardegas
I tried to insert the Analytics code using functions.php, but it gave me this error:
<i>Warning: Cannot modify header information – headers already sent…</i>. I couldn’t even log in after. I ended removing this offending code from the file manager. It was bad. It’s a pity, because this snippet of code looks beautiful. I tried to remove any offending white space, but it was of no use, and now I’m afraid to even touch the functions.php file again.
lindsayihart
The dashboard will not save the snippet. I have tried placing it just about </body> and also above the wp_footer tag (the note says you shouldn’tt seperate this from the close body tag) Still NOT saving the code.
wpbeginner
@martinfarr1 The footer.php is located in your theme’s folder which can be found /wp-content/themes/your-theme-name/
If you really don’t have a clue, then try one of the Google Analytics plugin for WordPress.
martinfarr1
where do i find footer.php? Have been trying to do this for days but am a total beginner I’m afraid!
wpbeginner
@BrianBraker That is because you pasted the other PHP codes without opening the php tag.<?php add_action(‘wp_footer’, ‘add_googleanalytics’); function add_googleanalytics() { ?> <script type=”text/javascript”> var _gaq = _gaq || []; _gaq.push([‘_setAccount’, ‘UA-24076071-1’]); _gaq.push([‘_trackPageview’]); (function() { var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true; ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’; var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s); })(); </script> <?php }
//Here you can paste all the other codes
?>
BrianBraker
Did not work. Completely screwed up the function.php file so site did not load. Uploaded back up file.There is a bunch of other code in function.php file
Here it is:
<?php add_action(‘wp_footer’, ‘add_googleanalytics’); function add_googleanalytics() { ?> <script type=”text/javascript”> var _gaq = _gaq || []; _gaq.push([‘_setAccount’, ‘UA-24076071-1’]); _gaq.push([‘_trackPageview’]); (function() { var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true; ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’; var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s); })(); </script> require_once(TEMPLATEPATH . ‘/epanel/custom_functions.php’); require_once(TEMPLATEPATH . ‘/includes/functions/comments.php’); require_once(TEMPLATEPATH . ‘/includes/functions/sidebars.php’); load_theme_textdomain(‘StudioBlue’,get_template_directory().’/lang’); require_once(TEMPLATEPATH . ‘/epanel/options_studioblue.php’); require_once(TEMPLATEPATH . ‘/epanel/core_functions.php’); require_once(TEMPLATEPATH . ‘/epanel/post_thumbnails_studioblue.php’); $wp_ver = substr($GLOBALS[‘wp_version’],0,3); if ($wp_ver >= 2.8) include(TEMPLATEPATH . ‘/includes/widgets.php’); global $shortname; if (get_option($shortname.’_enable_dropdowns’) <> ‘false’) { update_option($shortname.’_enable_dropdowns’,’false’); }; ?>
wpbeginner
@luxdesign28 Yes, Google Analyticator plugin does the job.http://wordpress.org/extend/plugins/google-analyticator/
luxdesign28
Hi there,
Is a method or a plugin how to show the data delivered by Google Anlalytic directly on wordpress, without going to Google Analytics webpage ?
Tarun
How to install the same in a subdomain take for example i have a website http://www.xyz.com and i want to track my subdomain http://www.123.xyz.com what should be done in-order to do so ?
Editorial Staff
Add a separate tracker.
Admin
Avenir
It Allows usage of custom variables in Google Analytics to track meta data on pages. Thanks for your support will try soon.
Karl Anthony Borg
Was trying to figure out how to install Analytics on WordPress but didn’t manage on my own.
Thanks to your info – I now managed and GA is up and running.
Nicholas Massey
Just what i was after. I just placed it in the footer. Seems like the easiest option to me.
Sven cooke
Thanks for the information. This is good advice for the beginner and seasoned blogger.
Many thanks
wanie
hello,
I am using the free wordpress version. Where do I find this part – “theme’s footer.php right above the tag”, so that I can simply copy and paste?
Thank you!
Editorial Staff
You can’t add this in your WordPress.com account. That is why they offer you with their own statistics.
Admin
Fask
You can use the same code for the meta robots? in this way:
add_action(‘wp_head’, ‘insert_meta_robots’);
function insert_meta_robots() {
?>
<?php
}
kevin
Analytics doesn’t work past the first page of my WP blog unless I add the code in my footer AND the sidebar.
Tayler
This is somewhat of a disaster! I added the code and now I can’t access my blog, it’s completely whited out
Parse error: syntax error, unexpected $end in /home3/sulukuc1/public_html/wp-content/themes/constructor/functions.php on line 344
I saw this error message after I pasted the code in my funtions.php:
Warning: session_start() [function.session-start]: Cannot send session cache limiter – headers already sent (output started at /home3/sulukuc1/public_html/wp-content/themes/constructor/functions.php:21) in /home3/sulukuc1/public_html/wp-content/themes/constructor/libs/Constructor/Admin.php on line 31
Warning: Cannot modify header information – headers already sent by (output started at /home3/sulukuc1/public_html/wp-content/themes/constructor/functions.php:21) in /home3/sulukuc1/public_html/wp-admin/theme-editor.php on line 89
Please help!!!!!!!
Editorial Staff
You need to make sure that the code is semantically right … meaning that opening PHP tag may or may not need to be there if the PHP is already open.
Admin
Wes Hopper
I’ve read in the Thesis forums that the new GA code is asynchronous and needs to go in the header to work properly. It also doesn’t affect page load like the old code.
WIP
Hello again, sorry my bad. I fixed it!
WIP
Hello,
When I put the Google Analtyics code in the footer.php and in the functions.php my whole blog dissapeared! Total white-out! What happened? What can I do to get it back?
Angela
so if I use a free wordpress blog I can NOT use this plug-in?
Editorial Staff
Thats correct. If you are on free WordPress.com then you don’t get this. You however get to use WordPress.com Stats.
Admin
Dan
Thanks for this, I’d just pasted it into the head.
A function is so much neater though!
Dan
m
Hello,
Almost, but not quite there, I would like the first option of copy and pasting the code- but, I cannot find the “theme’s footer.php right above the tag” – not in tools, settings, themes, general, etc etc. Sorry to ask its probably simple! I added it to the normal ‘text’ widget works for all else but this.
Editorial Staff
That is because you are using WordPress.com <<
Admin
Lewis Bassett
Thanks. I am just beginning to understand all of the great features that Analytics can offer.
Marc
Great compilation of what a beginner needs to know about Google Analytics and WordPress! I scheduled 1 hour to find out how to setup Analytics for my new site, I was done in 5 minutes… – Thank you!
Ailora
Magnificent tutorial, thanks. I’m in the 12 – 24 waiting period to see if it works but I already appreciate you instructions and your willingness to reply to comments. I actually found what I was looking for in one of your responses to a poster.
Natalie
I really can not make sense of Google analytic. I prefer to use Piwik instead.
Ana Pacquiao
this was very usefull, i had a little trouble because i’m not familiar with the html edition this worked great for me
THNX A LOT!
Brett
Thanks for the tip, I did the copy and paste and it worked great.
iankramer
Thanks for the good info.
Any differences/advantages between the direct paste and functions.php methods? Thanks!
Editorial Staff
There is no advantage or disadvantage… it’s a matter of personal preference.
Admin
Shelley
Great, clear description – even for someone is a codaphobe. Thanks. I am wondering tho, if when google activates this if the stats will appear in the wordpress dashboard like my other stats package did (the wordpress.com stats) which seems to be broken as of today. Thanks!
Editorial Staff
There are some advanced Google Analytics plugin that does that, but we recommend that you check on Google Analytics site, to get the full report. Because no plugin gives full integration.
Admin
Rose
This is indeed an informative site.It was really helpfull.
Ameya Waghmare
I am not able to figure out still, how do you edit the footer (or header for that matter) of the theme of the webpage?
can you please give instructions where can I find way to edit my footer?
I have tried ‘Edit CSS’, ‘Extras’, and also some other options in the ‘Theme’ menu. Couldn’t get it done.
Please help.
Editorial Staff
You will need to click on appearance and then editor. Find header.php or footer.php to edit those files.
Admin
Jeremy
I’m thinking about going the plugin route – do I need to use both plugins or one or the other?
I know that the “Google Analytics for WordPress” asks me where I want to embed it but then then “Google Analyticar” doesn’t ask anything about embedding so I’m wondering if it does it or if I have to do something manually…
Thanks for this walk through!!!
Editorial Staff
You need the manual code or the plugin… not both. Google Analyticar just adds the code in your site.. It does not give you an option of where to embed.
Admin
chris
I am attempting to use the Google Analytics for WordPress plugin to add the code to my wordpress site. It gives an option for installing the code in the header. When I look at my header file after activating and authenticating the plugin, I see no added code in my header file. Is there somewhere else the code is installed besides the header for my theme?
Editorial Staff
It should add it in the area, but it will not modify your theme. If the code is not showing in your theme, then it can mean that your theme does not have a wp_head(); hook in the header.php.
Jan Kasal
Step 5 states to paste the code above the body end tag. Google has changed it since. It goes above the head. Just to let you know.
Jan
Editorial Staff
Google has not changed anything… All companies would like to have their scripts added in the header << But it is not wise for the webmaster. Any smart webmaster / developer would keep scripts like analytics in the footer to speed up the load time…
WPBeginner has the codes in the footer. Twitter.com has the code in the footer and many other sites as well.
Admin
physio
Ok… apparently the commenting system doesn’t like angle brackets. That second paragraph should have said:
If you want more accurate analytics you will use the new snippet version and you will put it in the head. If you are paranoid about page load times you will put it just before the close body tag.
Editorial Staff
How does the placement reflect accuracy? Whether you put the script in the head, or at the end…. upon the full page load, it will still count one user…
Brandon C.
i wish i had seen this tutorial before i spent three hours trying to figure it out on my own.
Drew Michaels
Would love to know your thoughts on which method you recommend for installation. Such as are there advantages to placing the code by hand vs. using a plugin?
Editorial Staff
Using a plugin is adding multiple database queries that you don’t need. By hand is probably the easiest method and it is efficient for the site
Admin
Omer Greenwald
This is one of the few features I did use a plugin for, even though it can definitely be achieved manually be pasting the code as you explained, thanks for sharing.
Eden-Avalon
I just switched over from an entirely hand-compiled website to one using wordpress. This will be most helpful. Thank you!
Saikou marong
Great tips for a newbie like me i will certainly try it now. The beauty of WPress is that it has a very little limitation.