Jeśli dodawałeś fragmenty kodu do swojej witryny WordPress, aby śledzić zachowania użytkowników, z pewnością natknąłeś się na Google Tag Manager (GTM). Pozwala on na dodawanie fragmentów kodu śledzącego do Twojej witryny WordPress w celu monitorowania różnych interakcji użytkowników.
Jednak konfiguracja Menedżera Tagów może być trudna dla początkujących. Dzieje się tak, ponieważ większość nowicjuszy nie jest zaznajomiona z pracą ze fragmentami kodu. Biorąc to pod uwagę, dzięki naszemu ponad 16-letniemu doświadczeniu z WordPress, odkryliśmy, że możesz łatwo zainstalować GTM i bezpiecznie wstawić fragment kodu, gdy używasz odpowiedniej wtyczki.
W tym artykule pokażemy Ci, jak prawidłowo zainstalować i skonfigurować Google Tag Manager w WordPress. Pokażemy również łatwiejszy sposób na konfigurację zaawansowanego śledzenia na Twojej stronie.

Czym jest Google Tag Manager?
Google Tag Manager (GTM) to darmowe narzędzie Google, które pozwala dodawać, aktualizować i zarządzać fragmentami kodu zwanymi tagami na Twojej stronie WordPress.
Często właściciele witryn muszą dodawać wiele fragmentów kodu, aby śledzić swoje konwersje, wysłane formularze, kliknięcia linków i zbierać inne dane analityczne na swojej stronie internetowej. Dzięki Google Tag Manager możesz łatwo dodawać i zarządzać wszystkimi tymi skryptami z jednego pulpitu nawigacyjnego.
Istnieją wbudowane szablony tagów dla Google Analytics, Google Ads, Google Optimize, DoubleClick i Google AdSense. Tag Manager współpracuje również z kilkoma zewnętrznymi platformami analitycznymi i śledzącymi.
Oszczędza to czas dodawania i usuwania tagów z kodu, zamiast zarządzać nimi z łatwego panelu. Nie wspominając o tym, że wszystkie te oddzielne fragmenty kodu są ładowane w jednym skrypcie.
Mając to na uwadze, zobaczmy, jak dodać Google Tag Manager do WordPress. Pokażemy również alternatywną metodę śledzenia różnych interakcji użytkowników na Twojej stronie. Co najlepsze, nie musisz edytować kodu ani konfigurować tagów.
Po prostu kliknij poniższe linki, aby przejść do preferowanej sekcji:
- Dodawanie Google Tag Manager w WordPress
- Skonfiguruj zaawansowane śledzenie za pomocą MonsterInsights (łatwy sposób)
Dodawanie Google Tag Manager w WordPress
Najpierw musisz odwiedzić stronę Google Tag Manager i kliknąć przycisk „Rozpocznij za darmo”, aby się zarejestrować.

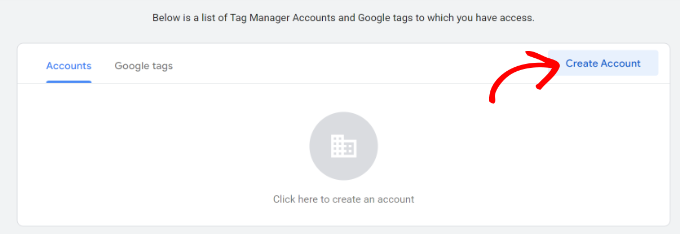
Po zalogowaniu przejdziesz do strony dodawania nowego konta.
Kliknij przycisk „Utwórz konto”.

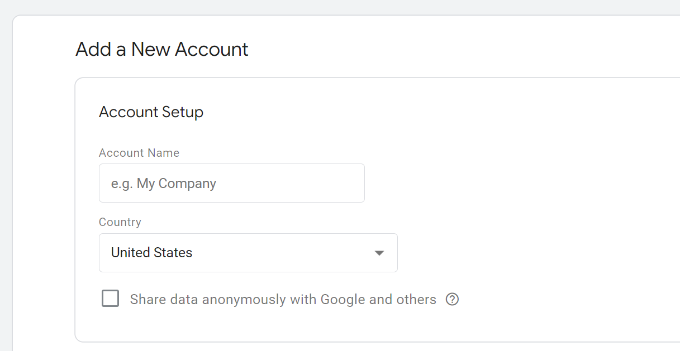
Następnie możesz wprowadzić nazwę dla swojego konta i wybrać kraj z listy rozwijanej.
Tag Manager da Ci również możliwość anonimowego udostępniania danych Google. Możesz po prostu zaznaczyć pole wyboru i przewinąć w dół.

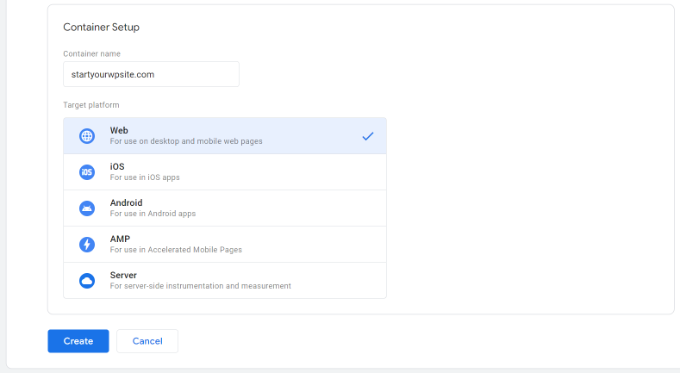
Teraz musisz dodać kontener do swojego konta. Kontenerem może być strona internetowa, aplikacje iOS lub Android, lub serwer. W tym przypadku użyjemy opcji „Web”.
Możesz użyć domeny swojej witryny jako nazwy kontenera. Po zakończeniu kliknij przycisk „Utwórz”, aby kontynuować.

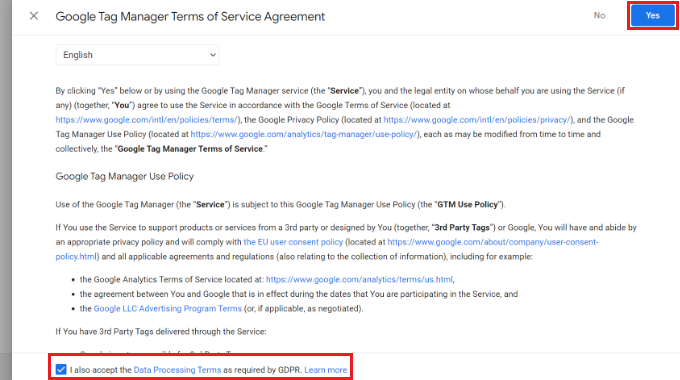
Z prawej strony pojawi się nowe okno z umową o świadczenie usług Google Tag Manager.
Możesz zaznaczyć pole wyboru na dole, aby zaakceptować warunki przetwarzania danych, a następnie kliknąć przycisk „Tak” na górze.

Menedżer tagów Google utworzy teraz Twoje konto.
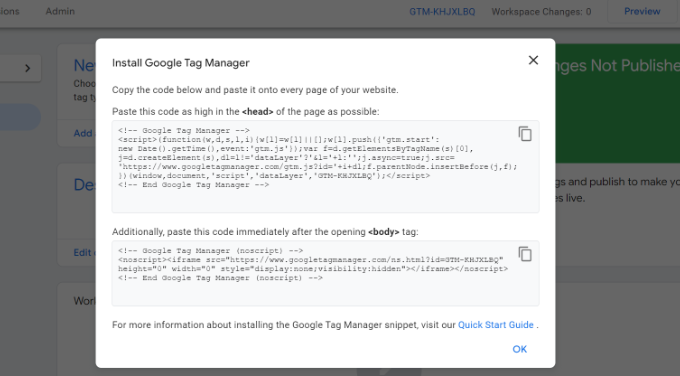
Teraz pokażą Ci się kody śledzenia, które musisz dodać do swojej witryny.

Po prostu skopiuj te 2 kody, ponieważ będziesz musiał dodać je do sekcji nagłówka i ciała na swojej stronie WordPress.
Dodawanie kodu Google Tag Manager do WordPress
Najprostszym sposobem dodawania fragmentów kodu w WordPress jest użycie wtyczki WPCode. Jest to najlepsza wtyczka do fragmentów kodu WordPress i pozwala dodawać oraz zarządzać różnymi niestandardowymi kodami na Twojej stronie internetowej.
Najlepsze jest to, że możesz zacząć za darmo z WPCode. Istnieje jednak również wersja premium, która oferuje więcej funkcji, takich jak biblioteka fragmentów kodu, logika warunkowa, automatyczne wstawianie fragmentów i inne.
Najpierw musisz zainstalować i aktywować darmowy plugin WPCode. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem jak zainstalować plugin WordPress.
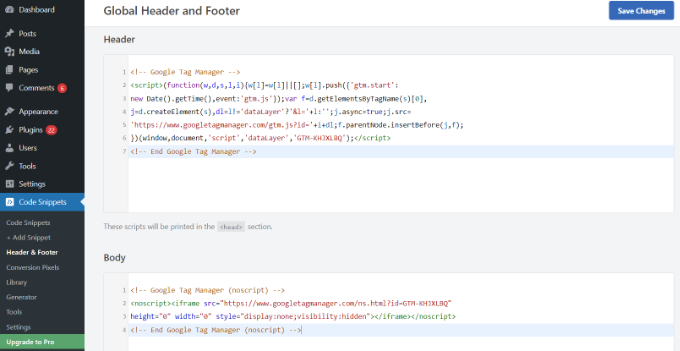
Po aktywacji musisz odwiedzić stronę Code Snippets » Headers & Footers z panelu administracyjnego WordPress. Teraz wprowadź skopiowane wcześniej kody.
Upewnij się, że wklejasz kod <head> w polu Nagłówek (Header), a kod <body> w polu Ciało (Body), jak widać poniżej.

Po zakończeniu nie zapomnij kliknąć przycisku „Zapisz zmiany”.
Google Tag Manager jest gotowy do użycia na Twojej stronie WordPress.
Tworzenie nowego tagu w Google Tag Manager
Następnie możesz utworzyć nowy tag w Google Tag Manager i skonfigurować śledzenie na swojej stronie WordPress.
Załóżmy, że chcesz dodać Google Analytics 4 (GA4) do swojej strony WordPress za pomocą Tag Manager.
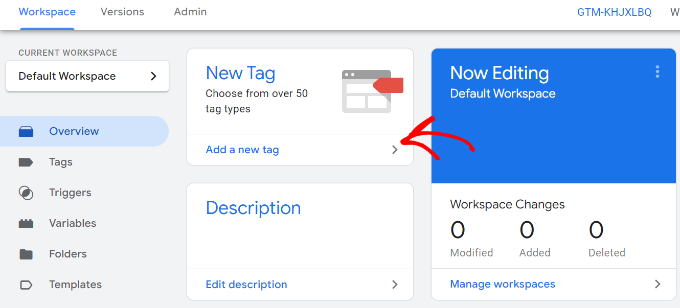
Najpierw musisz kliknąć opcję „Dodaj nowy tag” na pulpicie nawigacyjnym Tag Manager.

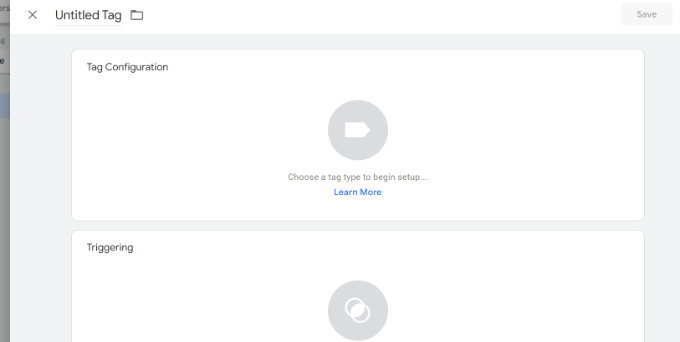
Następnie możesz wpisać nazwę dla swojego tagu na górze.
Z tego miejsca po prostu kliknij opcję „Konfiguracja tagu”.

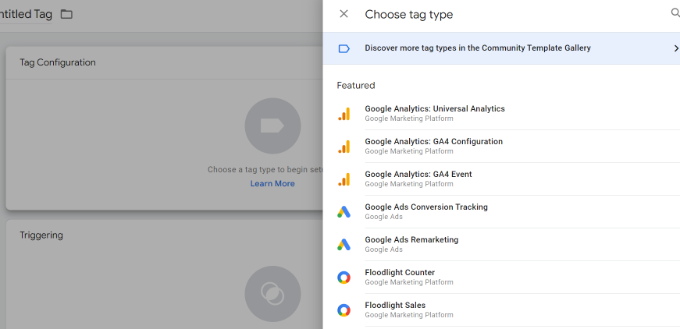
Następnie Menedżer tagów pokaże Ci różne typy tagów do wyboru.
Na przykład, obejmie to tagi dla Google Analytics, Google Ads, Floodlight i innych. W tym samouczku wybierzemy „Google Analytics: Konfiguracja GA4”.

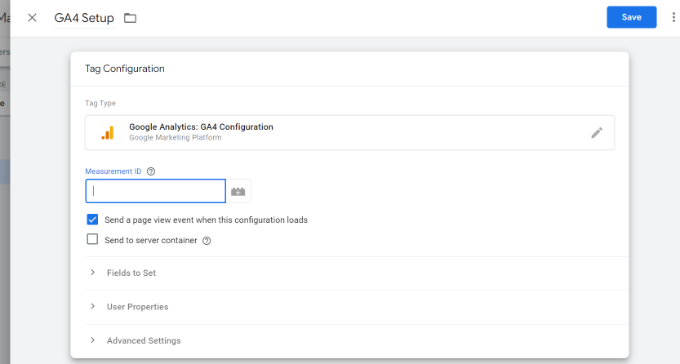
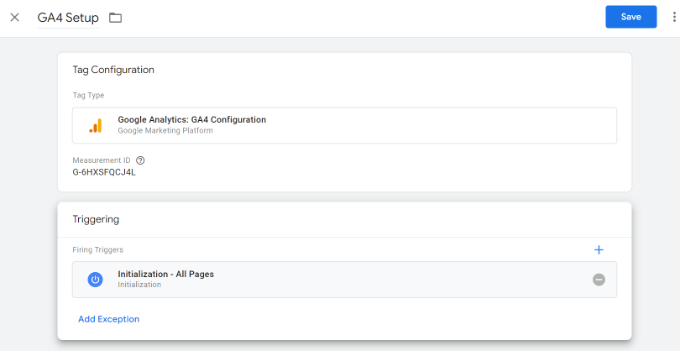
Następnie musisz wprowadzić szczegóły swojego tagu.
Po pierwsze, możesz dodać identyfikator pomiaru.

Identyfikator pomiaru znajdziesz, logując się na swoje konto Google Analytics.
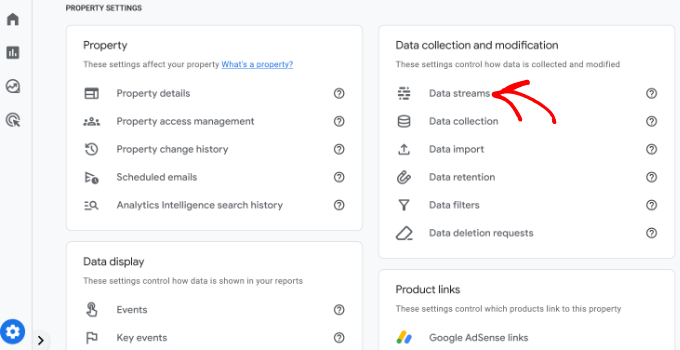
Po prostu przejdź do opcji Admin » Strumienie danych w sekcji „Zbiór i modyfikacja danych”.

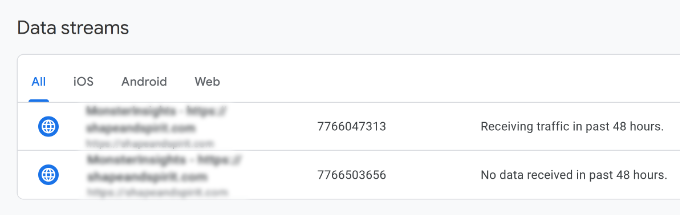
Na następnym ekranie zobaczysz różne właściwości.
Przejdź dalej i wybierz strumień danych, który chcesz połączyć.

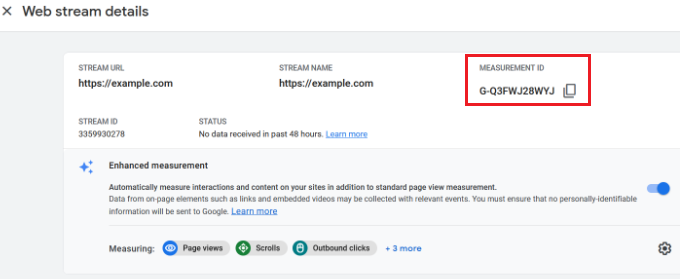
Po otwarciu nowego okna powinieneś zobaczyć identyfikator pomiaru w prawym górnym rogu.
Możesz po prostu skopiować identyfikator.

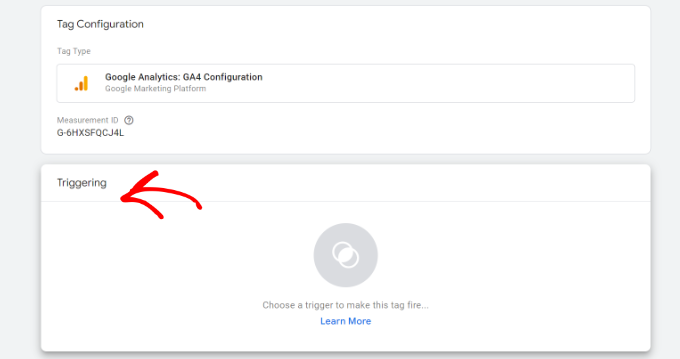
Teraz wróć do okna lub karty Google Tag Manager i wprowadź identyfikator pomiaru.
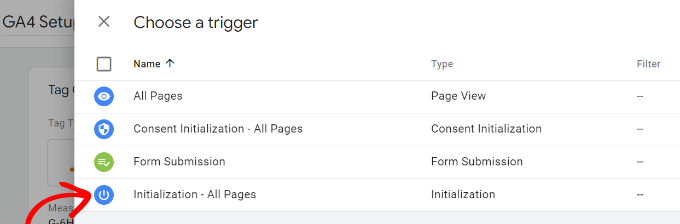
Następnie możesz przewinąć w dół i kliknąć opcję „Wyzwalacze”.

Menedżer tagów Google będzie teraz wyświetlał wbudowane wyzwalacze do wyboru.
Wybierz opcję „Inicjalizacja – Wszystkie strony”.

Po wybraniu wyzwalacza musisz zapisać swoje ustawienia.
Po prostu kliknij przycisk „Zapisz” w prawym górnym rogu.

Powinieneś teraz zobaczyć swój nowo utworzony tag.
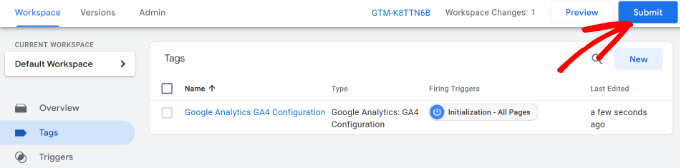
Kliknij przycisk „Prześlij”, aby uruchomić tag.

Skonfiguruj zaawansowane śledzenie za pomocą MonsterInsights (łatwy sposób)
Teraz, gdy wiesz, jak zainstalować i używać Google Tag Manager, możesz skorzystać z łatwiejszego sposobu konfiguracji zaawansowanego śledzenia na swojej stronie WordPress.
Z MonsterInsights nie musisz wykonywać skomplikowanych konfiguracji w GTM. Jest to najlepsza wtyczka analityczna Google dla WordPress i automatycznie konfiguruje zaawansowane śledzenie za Ciebie. Nie musisz się również martwić o popełnienie błędu, który mógłby zepsuć Twoje dane śledzenia.
Najlepsze jest to, że MonsterInsights pokazuje raporty w panelu WordPress. Nie będziesz musiał opuszczać swojej strony, aby zobaczyć jej wydajność. Prezentuje dane, które mają znaczenie dla Twojej firmy i pomaga odkryć spostrzeżenia.
W tym tutorialu użyjemy wersji MonsterInsights Pro, ponieważ zawiera ona zaawansowane funkcje śledzenia i dodatki premium. Istnieje również wersja MonsterInsights Lite, której możesz użyć, aby zacząć za darmo.
Najpierw musisz zainstalować i aktywować wtyczkę MonsterInsights. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem jak zainstalować wtyczkę WordPress.
Po aktywacji zobaczysz ekran powitalny MonsterInsights. Możesz kliknąć przycisk „Uruchom kreatora” i postępować zgodnie z instrukcjami na ekranie, aby skonfigurować Google Analytics.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat jak zainstalować Google Analytics w WordPressie.
MonsterInsights będzie działać od razu i automatycznie doda śledzenie w Google Analytics.
Oto niektóre z funkcji śledzenia oferowanych przez wtyczkę:
1. Śledź kliknięcia linków i przycisków
MonsterInsights konfiguruje śledzenie kliknięć linków i przycisków od razu na Twojej stronie. Google Analytics domyślnie nie śledzi kliknięć linków i musiałbyś użyć GTM, aby dodać śledzenie.
Na przykład, możesz śledzić wydajność partnerów i widzieć, w które linki użytkownicy klikają najczęściej. W ten sposób możesz zwiększyć swoje przychody, promując partnerów, którzy generują dużo kliknięć.

Podobnie, wtyczka śledzi również kliknięcia linków wychodzących. Są to linki do innych stron internetowych na Twojej witrynie. Możesz wykorzystać te dane do tworzenia nowych partnerstw, zapisania się do programu partnerskiego i tworzenia nowych treści na własnej stronie.
Ponadto MonsterInsights pomaga śledzić linki telefoniczne, pobieranie plików, kliknięcia przycisków wezwania do działania (CTA) i wiele więcej.
2. Konfiguracja śledzenia eCommerce w WordPress
Jeśli masz sklep internetowy, MonsterInsights pomoże Ci śledzić jego wydajność bez edycji skryptu śledzenia lub używania Google Tag Manager.
Oferuje dodatek eCommerce, który pozwala włączyć śledzenie eCommerce w WordPress za pomocą zaledwie kilku kliknięć. Możesz zobaczyć ogólny współczynnik konwersji swojej witryny, transakcje, przychody, średnią wartość zamówienia, najlepiej sprzedające się produkty i wiele więcej.

Więcej szczegółów znajdziesz w naszym przewodniku jak prawidłowo skonfigurować śledzenie e-commerce w WordPress.
3. Konfiguracja śledzenia konwersji formularzy
Dzięki MonsterInsights możesz również skonfigurować śledzenie konwersji formularzy w Google Analytics. Wtyczka oferuje dodatek Forms, który automatycznie śledzi formularze WordPress na Twojej stronie.
Jeśli używasz Google Tag Manager, musiałbyś utworzyć osobne tagi dla wszystkich swoich formularzy i śledzić je w Google Analytics.
Jednak MonsterInsights sprawia, że ten proces jest niezwykle prosty. Ponadto możesz przeglądać dane w panelu WordPress.

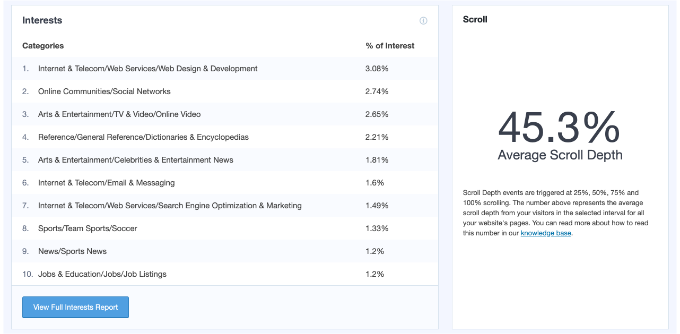
4. Automatyczne włączanie śledzenia głębokości przewijania
Zastanawiałeś się kiedyś, jak daleko ludzie przewijają Twoją stronę internetową, zanim ją opuszczą? Śledzenie głębokości przewijania pokazuje dokładnie to i pomaga umieścić banery reklamowe i CTA we właściwym miejscu, aby zwiększyć konwersje.
MonsterInsights automatycznie włącza śledzenie przewijania na Twojej stronie internetowej. Nie ma potrzeby dodatkowej konfiguracji za pomocą Google Tag Manager ani modyfikowania kodu śledzenia.

Możesz przeczytać nasz poradnik na temat jak dodać śledzenie głębokości przewijania w WordPressie za pomocą Google Analytics.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak zainstalować i skonfigurować Google Tag Manager w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat GA4 vs Universal Analytics: jaka jest różnica oraz śledzenie konwersji w WordPress uproszczone.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Dennis Muthomi
DOSKONAŁY przewodnik po konfiguracji Google Tag Manager w WordPressie.
Jeśli mogę coś dodać do tego artykułu, to: – podczas tworzenia tagów GTM warto stosować spójną konwencję nazewnictwa, aby zachować porządek w miarę dodawania kolejnych tagów w czasie.
Na przykład, poprzedzanie tagów prefiksem „GA4” dla tagów Google Analytics 4 lub „FB” dla tagów śledzenia Facebooka.
Ułatwi to wyszukiwanie i zarządzanie tagami w interfejsie GTM.
Jiří Vaněk
Świetny przewodnik. Przez długi czas nie mogłem zrozumieć, jak zintegrować Google Analytics z moją stroną internetową. Dopiero gdy przeczytałem tutaj, jak działa Google Tag Manager, udało mi się to zrobić. Ostatecznie znalazłem jeszcze prostszą metodę za pomocą AIO SEO, ale teraz używam GTM do wielu innych rzeczy, takich jak AdSense itp. Dla mnie jest to bardzo przydatny artykuł, ponieważ GTM jest bardzo potężnym narzędziem, a zrozumienie, jak działa, jest znaczącą korzyścią dla każdego właściciela strony internetowej.
Moinuddin Waheed
Google Tag Manager, znany również jako GTM, to potężne narzędzie, które umożliwia śledzenie reklam Google, Google Analytics, Google Optimize i Google AdSense za pomocą fragmentu kodu. Jest to bardzo pomocne w śledzeniu i podejmowaniu świadomych decyzji dotyczących różnych aspektów bloga i biznesu.
Obie wspomniane metody są łatwe do wdrożenia i sprawiają, że GTM działa na naszą korzyść. Druga metoda z wtyczką jest lepszą opcją dla początkujących takich jak my. Dziękuję za tak wnikliwy artykuł.
prakhar sahu
jako początkujący, ten post został mi podany przez faceta z Siteground, aby mi pomóc, i dzięki Tobie również. Dziękuję
Wsparcie WPBeginner
Glad our article was able to assist
Admin
Jasper
Cześć,
To rozwiązanie działa jak marzenie, wielkie dzięki. Mam jednak 1 problem: Na samym dole wszystkich stron mojej witryny znajduje się biały pasek z napisem „Javascript” po lewej stronie ekranu.
Jak mogę to usunąć?
Wsparcie WPBeginner
Upewnij się, że skopiowałeś cały kod, ponieważ zazwyczaj oznacza to, że kod JavaScript dodany do Twojej witryny może zawierać błąd.
Admin
Ann
Wolałbym nie instalować więcej wtyczek niż potrzebuję. Mój motyw pozwala mi wkleić kod GTM z tagiem GA w nagłówku. Jednak jak umieścić kod body na mojej stronie? Czy po prostu użyć pola tekstowego wysoko na mojej stronie głównej i tam go wkleić? Dzięki!
Nitesh S
Cześć Ann,
Wiem, że odpowiadam z opóźnieniem, ale gorąco polecam zainstalowanie wtyczki.
Bez tego nie będziesz w stanie wysyłać szczegółowych informacji do GA. Czyli, jeśli jest to eCommerce – nie będziesz w stanie odbierać informacji o produktach, samo GTM dostarczy Ci bardzo podstawowe dane i będziesz musiał skonfigurować je całkowicie samodzielnie, co, uwierz mi, zajmuje tygodnie!
Naji Boutros
Google Tag Manager wyraźnie mówi, aby umieścić część kodu w treści strony internetowej. Nic, co znajduję na temat implementacji Google Tag Manager, tego nie dotyczy. Dlaczego?
adrian
Film nie był aktualizowany od dłuższego czasu. Musisz umieścić drugą połowę kodu w sekcji stopki wtyczki, co faktycznie umieszcza go w sekcji ciała. Jeśli spojrzysz na wtyczkę w WordPressie, zobaczysz napis „Te skrypty zostaną wydrukowane nad tagiem”.
Wszystko powyżej ” znajdzie się w sekcji body.
Deelip Kushwaha
Witaj Administratorze,
Nie mam dobrej wiedzy na temat WordPress.
Używam motywu WordPress do mojej strony internetowej. I chcę dodać Google Tag Manager do mojej strony internetowej. Czy możesz mi powiedzieć, jak mogę dodać kod Tag Managera do motywu potomnego WordPress. Czekam na Twoją pozytywną odpowiedź.
NM
Gdzie powinienem umieścić „Dodatkowo, wklej ten kod natychmiast po otwierającym tagu” w wtyczce Header and Footer?
JCarter
Nowsza wersja GTM używa dwóch kodów. Umieść pierwszy w sekcji Head, a drugi tuż po otwierającym tagu Body.
Toni Buscarino
Czy możesz polecić wtyczkę, która pozwala łatwo wkleić kod po tagu Body?
Naji Boutros
Gdzie w WordPress można umieścić skrypt bezpośrednio po otwierającym tagu body?
Fahad Ur Rehman Khan
Jaki jest powód używania Google Tag Assistant?
Tushar Sharma
Cześć, chcę zapytać, kiedy zapiszę, nie mogę znaleźć mojego kodu, więc gdzie mogę znaleźć mój kod
Aswani
Wspaniały przewodnik. Teraz wyjaśniła mi się jedna główna wątpliwość – czy najpierw dodać kod Google Analytics, a potem tagi Google Tag Manager. Bardzo dziękuję za tę niesamowitą pomoc. Ogromna oszczędność czasu.
Rob Wood
Cześć,
Istnieją dwa elementy instalacji Google Tag Manager
1) w nagłówku
2) w treści
Czy zaktualizujesz swoje wyjaśnienie, aby pokazać rozwiązanie tego problemu?
AJ
Jest też inny fragment kodu oprócz tego, o którym tutaj wspominasz. Proszą o „Wklejenie tego kodu jak najwyżej na stronie:”, a kod brzmi:
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’GTM-XXXXXX’);
Czy mogę zainstalować oba fragmenty kodu w nagłówku, tuż obok siebie?
Dzięki!
Anthony
Tak, Google bardzo niedawno to zmieniło. Chciałbym, aby to również było aktualne i oparte na funkcjach.php zamiast wtyczki. Ktoś???
AJ
Cześć, czy mogę mieć GA i GTM w kodzie jednocześnie? Czy muszę usunąć GA, jeśli instaluję GTM?
Dzięki!
Kevin
Cześć AJ,
możesz mieć oba (GA + GTM) w kodzie jednocześnie. Bez obaw. Chociaż wygodniej jest uruchamiać fragment kodu GA również za pomocą GTM. Google udostępnia dobre instrukcje, jak to zrobić:
Karen McElhinney
Czy istnieje inna procedura dla WordPress.com?
Alessandro Marengo
Am I wrong or there is a bit of lack of support for your plugin on wordpress forum? It’s a pity…
Murray
Świetny tutorial – kocham was. Przeczytałem go, a potem przeczytałem wszystkie komentarze. Dostałem odpowiedzi. Zainstalowałem itp., a potem sprawdziłem moją stronę, przeglądając ją ze smartfona.
Wszystko działa świetnie!
No questions, just a big thankyou.
Well done
Gaurav Singh
Rozumiem to całkowicie, ale mam wątpliwości co do tego, czy mój kod analityczny istnieje i jak mogę go wstawić do nagłówka i stopki za pomocą wtyczki.
shubhangi
po prostu umieść kod Google Tag Manager poniżej kodu Google Analytics, używając polecanej wtyczki.
Catherine
Jestem zupełnie nowy w Google Tag Manager, to najłatwiejszy samouczek, jaki do tej pory znalazłem, bez zbędnego zamieszania.
Jednak zastanawiam się, czy istnieje konflikt z posiadaniem zarówno kodu GA, jak i kodu GTM na mojej stronie internetowej?
W moim motywie WordPress jest miejsce na wstawienie kodu Google Analytics do śledzenia, który zawsze miałem.
Teraz włożyłem kod Google Tag Manager do pliku header.php na mojej stronie, więc czy powinienem usunąć oryginalny kod Google Analytics, czy też powinien pozostać?
Dziękuję bardzo,
Catherine
Wsparcie WPBeginner
Możesz usunąć kod śledzenia ze swojego motywu.
Admin
Lisa Smith
Dziękujemy za uczynienie wtyczki kompatybilną z Multisite!
Widzę, że Google Tag Manager mówi, aby umieścić kod bezpośrednio po otwierającym tagu , ale wtyczka umieszcza go wewnątrz tagu . Czy nadal będzie działać, jeśli zostanie umieszczony w sekcji head zamiast body?
Wsparcie WPBeginner
Tak, byłoby.
Admin
Alessandro Marengo
Hi!
During the last few months I took part to several SEO courses, most of them specific on the topic GTM: since it’s strongly recommended to insert GTM right after the tag, did you plan to update your plugin in order for it to do so?
I hope so!
Alessandro Marengo
*tag body
AJ Levinson
Bardzo dziękuję za ten doskonały samouczek.
Jestem zdezorientowany potencjalnym konfliktem z tą metodą. Czy możesz mi pomóc?
Google Tag Manager mówi, że kod nie może znajdować się w nagłówku. Chcą go umieścić zaraz po tagu . Ale jeśli użyję wtyczki Insert Headers and Footers i wkleję tam kod, czy nie umieści to kodu Tag Manager w nagłówku? Czy to nie spowoduje konfliktu?
W akapicie napisałeś: „Jeśli nie chcesz instalować wtyczki, możesz również dodać kod Google Tag Manager do swojego motywu WordPress lub motywu potomnego. Po prostu edytuj szablon header.php i wklej kod tuż po tagu ”. Czy jest instrukcja krok po kroku, jak to zrobić?
Wsparcie WPBeginner
Możesz umieścić go w stopce za pomocą wtyczki „Insert Headers and Footers”.
Admin
Jason
Zastanawiałeś się pewnie, dlaczego Google tak stanowczo zaleca umieszczenie fragmentu kontenera tuż po otwierającym tagu. Istnieją dwa dobre powody, aby tak zrobić.
Po pierwsze, jeśli dodasz również tag (co powinieneś), powinien on zawsze znajdować się w sekcji body dokumentu. Tag (który jest wyświetlany dla przeglądarek bez włączonego JavaScript) zawiera iFrame, który ładuje bibliotekę GTM. Jeśli dodasz tag do sekcji head swojego dokumentu, może on działać dość nieprzewidywalnie w niektórych przeglądarkach. Możesz poeksperymentować z pozostawieniem tagu w sekcji body i umieszczeniem kodu JavaScript w sekcji head, ale nie testowałem tego i zdecydowanie tego nie polecam.
Drugi powód jest prosty: aby zmaksymalizować zbieranie danych, fragment kodu powinien być pierwszą rzeczą ładowaną podczas renderowania ciała strony. Ponieważ biblioteka jest ładowana asynchronicznie, nie ma powodu, aby ją opóźniać. Więc niech ładuje się jako pierwsza rzecz podczas renderowania ciała, aby nie ryzykować utraty danych z powodu powolnych elementów DOM opóźniających ładowanie strony.
Vince Outlaw
Więc, jeśli chcesz, aby ładowało się zaraz po tagu, to wydaje się, że nie możesz użyć wtyczki Insert Headers and Footers, ponieważ jedyne opcje są w (nie) i tuż przed tagiem (więc na końcu ładowania, nie).
Czy ja dobrze to czytam?
steve
Jestem ciekaw podwójnych instalacji obu, na WordPressie — wiem, że musisz mieć oba konta skonfigurowane w Google, ale czy menedżer tagów w efekcie *zastępuje* wtyczkę GA, której używaliśmy przez kilka lat?
Czy też nadal instaluje się wtyczkę GA ORAZ wtyczkę menedżera tagów? Wydaje się to zbędne, albo może nie rozumiem rzeczy jasno.
Po prostu próbuję dowiedzieć się, jak najefektywniej uzyskać wszystkie analizy, które mam teraz, oraz wszystkie analizy menedżera tagów.
Dzięki,
S
Wsparcie WPBeginner
Menedżer tagów sam w sobie nie jest rozwiązaniem analitycznym. Zapewnia jedynie łatwiejszy sposób dodawania śledzenia analitycznego na Twojej stronie WordPress. Jeśli dodasz Google Analytics, dodając go za pomocą tagu w menedżerze tagów, możesz bezpiecznie odinstalować wtyczkę Google Analytics na swojej stronie WordPress.
Admin
Marcelo
Przepraszam, mogę być wolniejszy w zrozumieniu, ale jaka jest różnica między Google Analytics a Menedżerem Tagów? Mam na myśli, co tracę, używając tylko Analytics?
Wsparcie WPBeginner
Google Tag Manager po prostu ułatwia dodawanie analityki, zarządzanie i śledzenie zdarzeń oraz dodawanie skryptów stron trzecich do Twojej witryny. Menedżer Tagów nie jest alternatywą dla analityki.
Admin
Susan Meko
Co za szczegółowy i krok po kroku przewodnik po GTM. Właśnie ukończyłem szkolenie z tego zakresu i teraz mam to całkowicie jasne.
Wierzę, że nie ma to nic wspólnego z SEO i rankingiem, służy jedynie do zarządzania wszystkimi tagami, których możemy używać na naszej stronie internetowej.
Pozdrawiam
Susan Meko
Wsparcie WPBeginner
Dziękujemy, cieszymy się, że uznałeś to za pomocne.
Admin
bator
Nie mogłem/mogłam uzyskać kodu. Miałem/miałam tylko przycisk "Zapisz" i go zapisałem/zapisałam... =( Nie widzę kodu...
Rufus B
Proszę o filmy dołączone do instrukcji pisemnych. Filmy oglądam, pisemnych prawie nigdy.
Wsparcie WPBeginner
Proszę zasubskrybuj nasz Kanał YouTube, wkrótce postaramy się omówić to w samouczku wideo.
Admin
Kabelo
Cześć, czy mogę zapytać. Mam zainstalowane dwa WordPressy na jednej domenie. Np.: http://www.wp1.com/wp2.
Czy śledzenie wp1 będzie w stanie podać mi statystyki w2. Jeśli nie, jak mogę to osiągnąć?
Oczekuję na Twoją odpowiedź.
Z góry dziękuję.
Wsparcie WPBeginner
Możesz zainstalować ten sam Tag na obu instalacjach WordPress. Ponieważ tag uruchamia Google Analytics na podstawie domeny, uruchomi się na obu stronach.
Admin
DOK Simon
To świetny, prosty tutorial z detalami. Przyjaciel mi o tym powiedział, ale nie wyjaśnił tego w takim stopniu... Proszę, oprócz zarządzania wszystkimi skryptami w jednym panelu, czy to w jakikolwiek sposób poprawia SEO strony... ??
ahmed
bardzo dobrze dziękuję za udostępnienie
Saeed Khan
Bracie, Twój artykuł jest bardzo pouczający. Czy możemy używać kodu Google Analytics i Google Tag Manager razem?
Wsparcie WPBeginner
Tak, możesz.
Admin