Jako witryna z zasobami WordPress otrzymujemy mnóstwo pytań od początkujących o to, jak edytować swoje witryny WordPress. I rozumiemy to – przy tak wielu dostępnych opcjach, od konfiguratorów motywów po kreatory stron, wybór właściwego podejścia może wydawać się przytłaczający 🤯.
Oto, czego nauczyliśmy się prowadząc WPBeginner: nie ma jednego uniwersalnego rozwiązania.
Czasami używamy motywów, takich jak StudioPress, do ogólnego projektowania witryny, podczas gdy sięgamy po SeedProd, gdy musimy szybko utworzyć strony docelowe. Jeśli chodzi o zwykłą edycję treści, wbudowany edytor bloków świetnie sprawdza się w przypadku wpisów na blogach.
W tym przewodniku przeprowadzimy cię przez najpopularniejsze sposoby edycji twojej witryny WordPress, pomagając ci wybrać odpowiednie narzędzie do twoich konkretnych potrzeb. Niezależnie od tego, czy modyfikujesz swój motyw, tworzysz stronę docelową, czy piszesz wpis na blogu, pokażemy ci dokładnie, co działa najlepiej w każdej sytuacji.

Jak edytować witrynę WordPress: Kompletny przegląd
Jako system zarządzania treścią o otwartym kodzie źródłowym, WordPress ma wiele funkcji do budowania i edytowania twojej witryny internetowej. Oto kilka sposobów, w jakie można to zrobić:
Edytor blokowy (Gutenberg): Jest to domyślny edytor WordPress do tworzenia i edytowania wpisów i stron.
Jest przyjazny dla początkujących i wyposażony w interfejs typu “przeciągnij i upuść” oraz podstawowe bloki konfiguratora. To jest to, czego używamy do pisania i publikowania treści na blogu WPBeginner.

Full Site Editor (FSE): Potraktuj to jako rozszerzenie Gutenberga.
Umożliwia korzystanie z edytora bloków w celu dostosowania motywów WordPress opartych na blokach.

Konfigurator motywu: Jeśli korzystasz z klasycznego motywu, jest to twoje narzędzie do wprowadzania zmian w całej witrynie.
Choć nie jest to narzędzie typu “przeciągnij i upuść”, oferuje ono proste konfiguratory pozwalające dostosować wygląd twojego motywu WordPress.

Wtyczki do tworzenia stron (takie jak SeedProd): Jeśli potrzebujesz większej elastyczności projektowania, kreatory stron są najlepszym rozwiązaniem.
Używamy SeedProd do naszych stron docelowych, ponieważ oferuje zaawansowane funkcje, a jednocześnie jest przyjazny dla użytkownika. Podobnie jak Gutenberg, SeedProd ma funkcję “przeciągnij i upuść”. Oferuje jednak więcej sposobów na kreatywność, takich jak efekty animacji i więcej opcji bloków treści do tworzenia twoich stron.
To jest to, co zwykle zalecamy początkującym użytkownikom WordPressa.

Edytor klasyczny: Choć nie jest on już domyślny, niektórzy użytkownicy preferują tradycyjny edytor klasyczny, który bardziej przypomina edytor dokumentów.
Funkcja ta nie jest już domyślnie włączona w najnowszych wersjach WordPressa. Jest jednak nadal dostępna za pośrednictwem wtyczki, jeśli wolisz podejście oldschoolowe.

W tym artykule pokażemy ci, jak edytować różne części twojej witryny internetowej WordPress za pomocą edytorów, o których wspomnieliśmy.
Zakładamy również, że masz już zainstalowany i skonfigurowany WordPress. W przeciwnym razie będziesz potrzebować planu hostingowego WordPress, nazwy domeny i instalacji WordPress.
Chcesz przejść do konkretnej sekcji tego poradnika? Skorzystaj z poniższych odnośników:
💡 Masz trudności z edycją swojej witryny internetowej lub po prostu nie masz czasu? Niech WPBeginner Pro Services ci pomoże! Nasz zespół ekspertów może przeprojektować twoją istniejącą witrynę lub stworzyć nową własną witrynę, łatwo i niedrogo. Od konfiguracji, przez projektowanie, po SEO – mamy wszystko pod kontrolą. Skorzystaj z naszych usług projektowania witryn internetowych WordPress już dziś!
Jak edytować motyw WordPress
Jedną z pierwszych rzeczy, które powinieneś zrobić po zainstalowaniu WordPressa, jest wybór i dostosowanie własnego motywu. Pokażemy ci 3 sposoby, aby to zrobić.
Dostosowanie motywu blokowego za pomocą pełnego edytora witryny
Pełna edycja witryny została wprowadzona w WordPress 5.9. Ma ona na celu ułatwienie edycji motywów blokowych WordPress za pomocą edytora bloków.
Z naszego doświadczenia wynika, że Full Site Editor znacznie uprościł konfigurator motywów dla początkujących, choć wciąż ewoluuje.
Jednym ze znaków ostrzegawczych, że używasz blokowego motywu WordPress, jest to, że zobaczysz Wygląd ” Edytor w obszarze administracyjnym WordPress. Jeśli zamiast tego zobaczysz Wygląd ” Dostosuj, możesz przejść do korzystania z konfiguratora motywu.

Aby korzystać z Edytora Pełnej Witryny, musisz mieć zainstalowany motyw blokowy. Wiele z nich można znaleźć na naszej liście najlepszych blokowych motywów WordPress do pełnej edycji witryny.
Jeśli chcesz znaleźć darmowe opcje, przejdź do Wygląd ” Motywy. Następnie kliknij “Utwórz nowy motyw”.

Następnie wystarczy przejść do karty “Blokuj motywy”.
Następnie na twoim ekranie pojawią się dziesiątki motywów blokowych. Aby uzyskać instrukcje instalacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować motyw WordPress.

Po zainstalowaniu motywu należy przejść do sekcji Wygląd ” Edytor, aby uzyskać dostęp do edytora witryny.
Teraz zobaczysz główny kokpit edycji całej witryny. Możesz edytować menu nawigacyjne, style, strony, szablony i wzorce bloków twojego motywu.
Omówimy te tematy w dalszej części poradnika, ale pokażemy pokrótce, jak zmienić styl twojego motywu.
Aby to zrobić, kliknij menu “Style”.

Teraz zobaczysz listę schematów kolorów i par typograficznych dostarczonych przez motyw.
Za każdym razem, gdy klikniesz styl, interfejs wyświetli jego podgląd.

Gdy twój wybór będzie satysfakcjonujący, kliknij “Zapisz”. Alternatywnie można utworzyć własny styl.
Możesz dowiedzieć się więcej o tym i innych sposobach korzystania z Edytora pełnych witryn w naszym przewodniku dla początkujących na temat edytowania pełnych witryn WordPress.
Dostosowanie klasycznego motywu za pomocą konfiguratora motywów
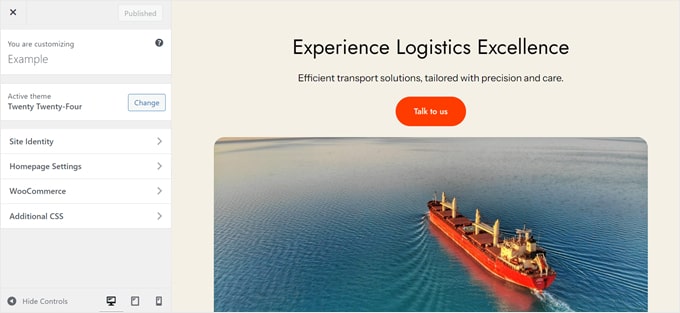
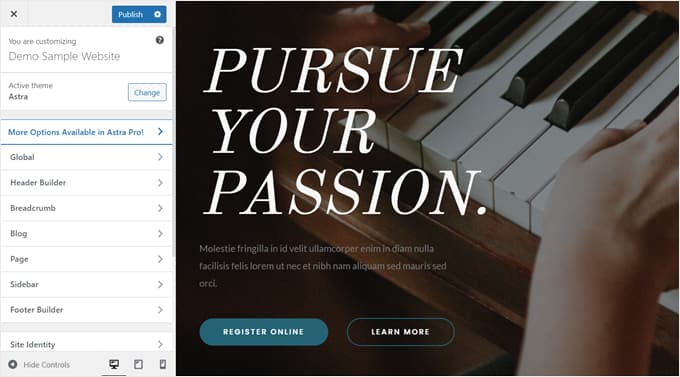
Jeśli korzystasz z klasycznego motywu WordPress, będziesz pracować z konfiguratorem motywu, aby go edytować. Aby uzyskać do niego dostęp, wystarczy przejść do sekcji Wygląd ” Konfigurator w obszarze administracyjnym WordPress.

To, co można tutaj konfigurować, zależy od używanego motywu.
Na przykład, jeśli masz motyw Astra, możesz dostosować styl całej witryny internetowej, nagłówka, stopki, panelu bocznego, strony, logo i tak dalej.
Z tego powodu zalecamy zapoznanie się z dokumentacją twojego motywu, aby uzyskać więcej instrukcji.

Nasz przewodnik po konfiguratorze motywu może dostarczyć bardziej szczegółowych wskazówek.
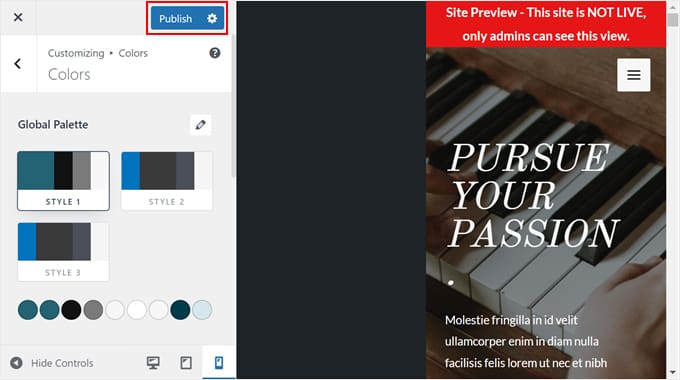
Po wprowadzeniu twoich zmian możesz wyświetlić podgląd witryny internetowej w różnych rozdzielczościach ekranu. Następnie możesz nacisnąć przycisk “Opublikuj” u góry, aby wprowadzić twoje zmiany.

Stwierdziliśmy, że konfigurator motywu jest mniej elastyczny niż inne alternatywy na liście. Jeśli tak uważasz, zalecamy skorzystanie z następnej metody.
Dostosowanie własnego motywu WordPress za pomocą wtyczki Page Builder
Wielu użytkowników WordPressa, którzy nie są zadowoleni z wbudowanych funkcji projektowania platformy, korzysta z kreatora stron do edycji swojej witryny. Jest to wtyczka WordPress, która może zastąpić domyślny edytor do projektowania różnych części twojej witryny internetowej.
Większość kreatorów stron posiada funkcję “przeciągnij i upuść”, więc są one równie łatwe w użyciu jak edytor bloków. Co więcej, zawierają one więcej bloków stron i szablonów, aby spersonalizować twoją witrynę internetową.
Po przetestowaniu wielu kreatorów stron, konsekwentnie rekomendujemy SeedProd jako najlepszy. Zawiera ponad 300 szablonów dla różnych kategorii branżowych, od e-handlu i zakwaterowania po usługi.
Aby dowiedzieć się więcej, zobacz naszą szczegółową recenzję SeedProd.

Uwaga: Chociaż SeedProd jest dostępny w wersji darmowej, zalecamy uaktualnienie do planu Pro, aby uzyskać dostęp do Kreatora motywów. To właśnie z niego będziemy korzystać w tym poradniku.
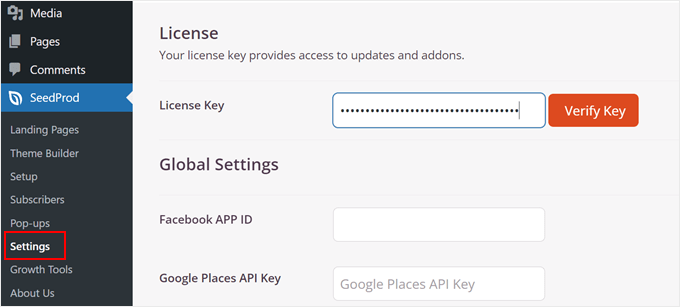
Aby korzystać z SeedProd, należy najpierw zainstalować wtyczkę WordPress. Następnie przejdź do SeedProd ” Ustawienia , aby włączyć twoją licencję planu Pro. Wystarczy wstawić twój klucz licencyjny i kliknąć “Zweryfikuj klucz”, aby zakończyć ten krok.

Następnie przejdź do SeedProd ” Theme Builder.
Wystarczy kliknąć“Zestawy szablonów motywów“, aby zobaczyć opcje twojego motywu.

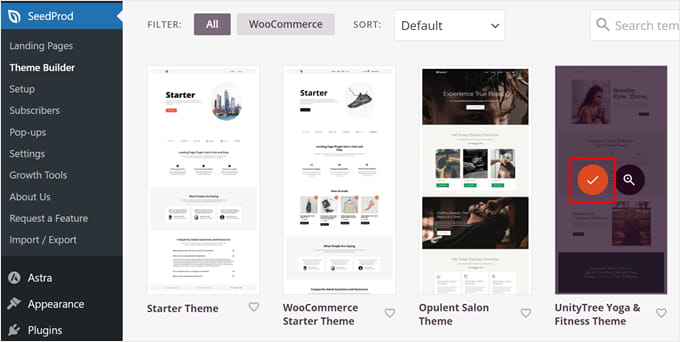
Jak widać, dostępnych jest wiele zestawów szablonów motywów, od sklepów internetowych po witryny usługowe. Zachęcamy do skorzystania z ustawień filtrowania i sortowania, aby znaleźć odpowiedni dla twoich potrzeb.
Po dokonaniu twojego wyboru, po prostu najedź kursorem na szablon motywu i kliknij pomarańczowy przycisk zaznaczenia, aby go użyć.

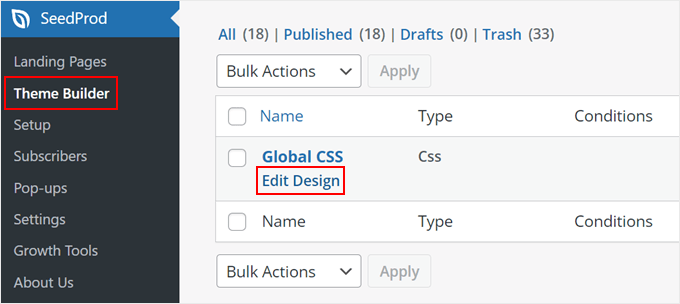
Teraz wystarczy wrócić do strony Theme Builder i wybrać szablon motywu, który chcesz edytować.
W celach demonstracyjnych pokażemy, jak edytować styl twojego szablonu motywu SeedProd. Aby to zrobić, znajdź szablon motywu “Global CSS”, najedź na niego kursorem i kliknij “Edytuj projekt”.

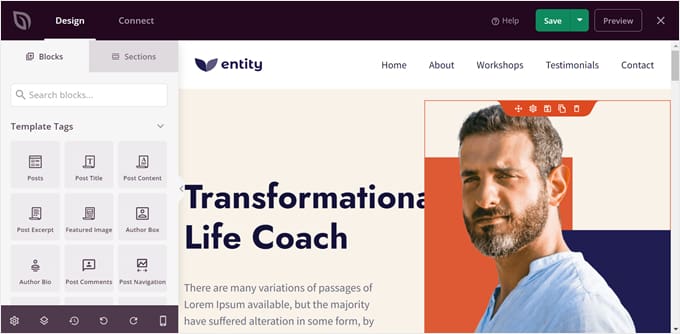
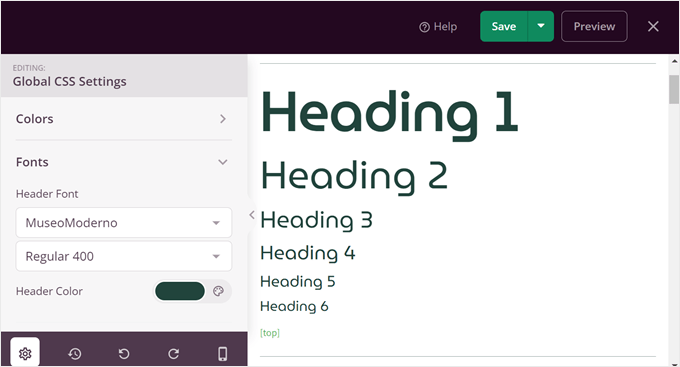
Znajdujesz się teraz w kreatorze stron SeedProd i możesz dostosować styl twojego motywu. Tutaj możesz zmienić kolory, kroje pisma, tła, przyciski, formularze i układ twojej witryny internetowej.
Zobaczmy, jak zmienić domyślny krój pisma motywu. Aby to zrobić, otwórz menu “Czcionki”. Następnie wybierz jedną z wielu opcji czcionek i kolorów SeedProd dla nagłówka i tekstu głównego.
Wszystkie wprowadzone zmiany pojawią się automatycznie w podglądzie po prawej stronie.

Gdy będziesz zadowolony ze stylu, po prostu kliknij “Zapisz”, aby zmiany stały się oficjalne.
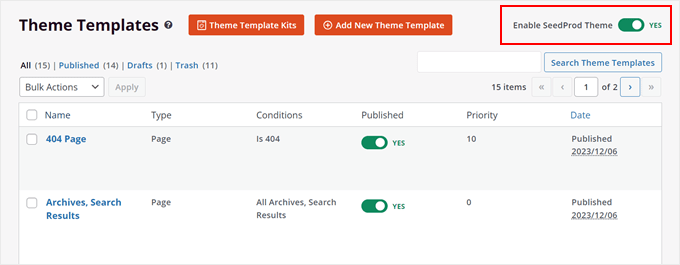
Następnie możesz wrócić do SeedProd ” Theme Builder i włączyć przełącznik “Enable SeedProd Theme” w prawym górnym rogu.

Więcej informacji na temat edycji motywów WordPress za pomocą SeedProd można znaleźć w naszym przewodniku na temat łatwego tworzenia własnego motywu WordPress.
Jak edytować strony lub wpisy w WordPressie?
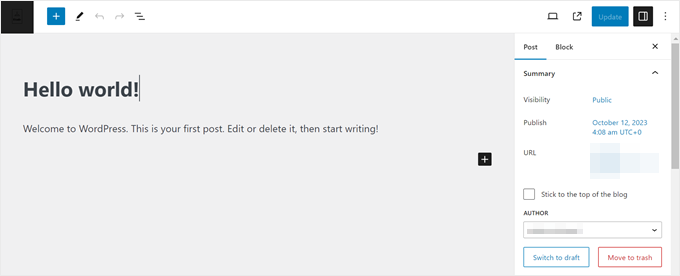
Jeśli zaktualizowałeś WordPress do najnowszej wersji, to najprawdopodobniej używasz edytora bloków Gutenberg do edycji strony lub wpisu.
Możesz utworzyć nową stronę, przechodząc do Pages ” Add New Page. Spowoduje to automatyczne utworzenie całkowicie pustej strony i przekierowanie do edytora bloków.
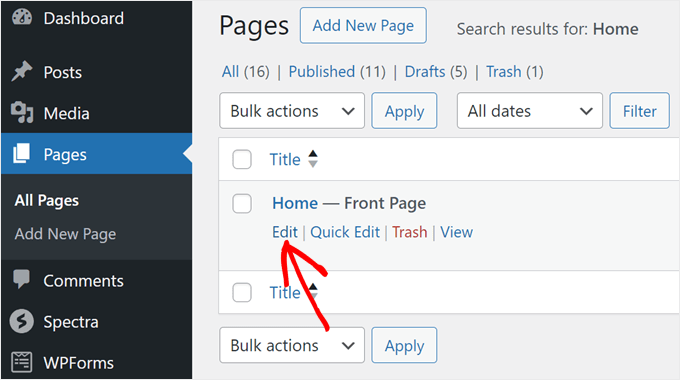
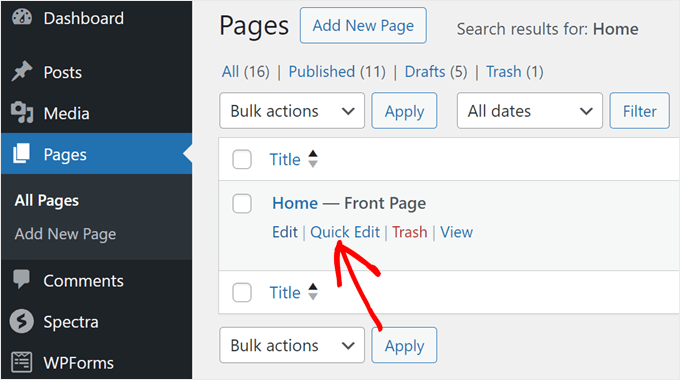
Z drugiej strony, jeśli chcesz edytować istniejącą stronę, taką jak strona główna lub strona bloga, możesz przejść do Strony ” Wszystkie strony. Najedź kursorem na stronę, którą chcesz edytować, a następnie kliknij “Edytuj”.

Dostępna jest również funkcja szybkiej edycji.
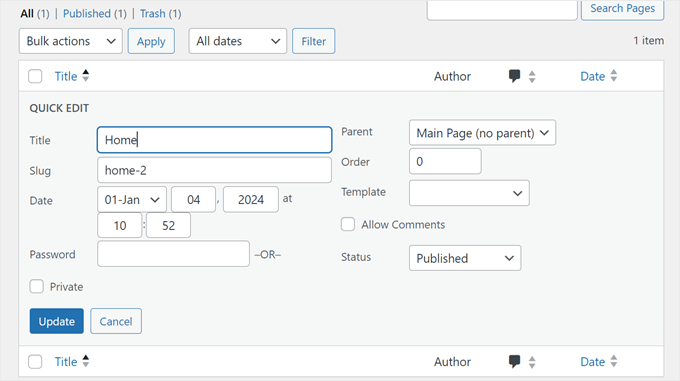
Pozwala to na modyfikację tytułu strony, uproszczonej nazwy adresu URL i daty ostatniej modyfikacji.

Funkcja szybkiej edycji umożliwia wykonywanie różnych czynności.
Przykłady obejmują ustawienie hasła dla strony, uczynienie jej prywatną, przypisanie jej jako strony nadrzędnej, zmianę szablonu strony, zezwolenie/zabronienie komentarzy i zmianę statusu strony.

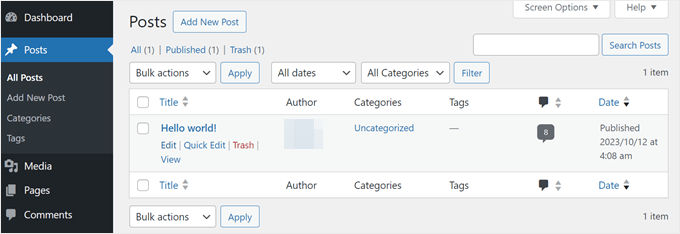
Aby utworzyć nowy wpis, wystarczy przejść do sekcji Wpisy ” Dodaj nowy wpis, aby utworzyć nowy pusty wpis i edytować go za pomocą edytora bloków.
Podobnie jak wcześniej, możesz edytować istniejący wpis na blogu WordPress, najeżdżając kursorem na wybrany wpis i klikając “Edytuj”.

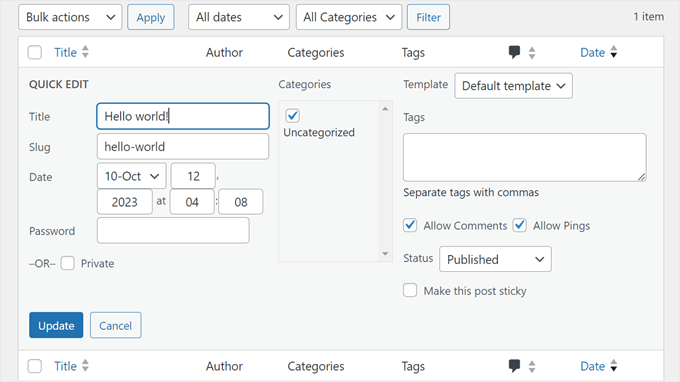
Funkcja szybkiej edycji wpisów jest podobna, ale z kilkoma drobnymi różnicami.
W tym miejscu można również dodawać tagi, zezwalać/nie zezwalać na pingi i ustawiać wpisy jako przypięte (dostępne na twojej witrynie internetowej).

Po otwarciu strony lub wpisu WordPress, istnieje wiele rzeczy, które można zrobić w edytorze bloków.
Zazwyczaj zaczyna się od kliknięcia przycisku dodawania bloku “+” w lewym górnym rogu.
To tutaj znajdziesz wszystkie dostępne bloki z WordPressa i wtyczek, których używasz.

Następnie można przeciągnąć i upuścić blok do głównego obszaru edycji.
Następnie można użyć paska narzędzi bloku i panelu bocznego ustawień, aby skonfigurować styl, wymiary, dopełnienie, margines, odstępy i inne elementy bloku.

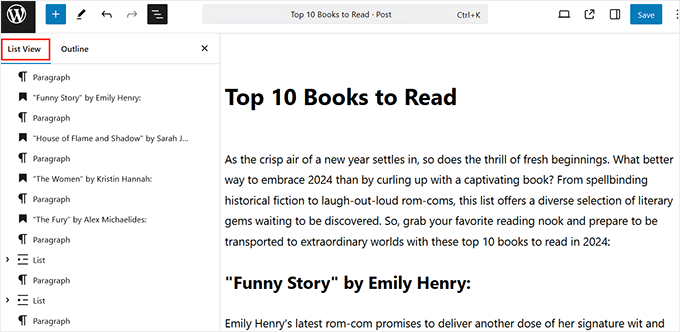
Masz problem ze śledzeniem wszystkich bloków na twojej stronie? A może trudno ci kliknąć dokładnie ten blok, który chcesz edytować?
Bez obaw. Edytor bloków ma przydatną funkcję “Widok listy”, do której można uzyskać dostęp w lewym górnym rogu. Zobaczysz wtedy wyraźny zarys wszystkich twoich bloków, co ułatwi wybór, zmianę układu lub edycję dowolnego bloku za pomocą jednego kliknięcia.

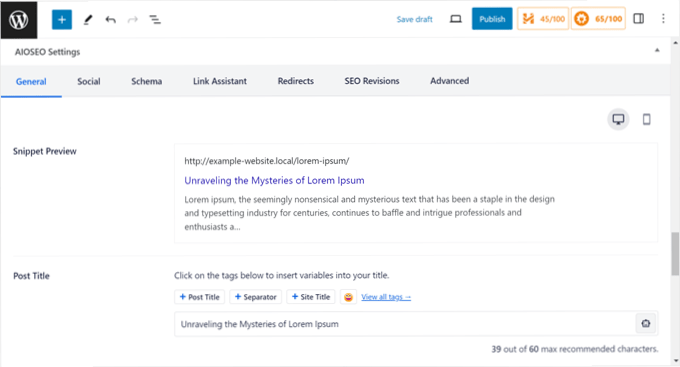
Jeśli zainstalowałeś wtyczkę WordPress, możesz również zobaczyć niektóre ustawienia poniżej interfejsu edycji.
Na przykład, wtyczka All in One SEO pokaże ci sekcję, w której możesz zoptymalizować meta tytuł i opis strony lub wpisu pod kątem wyszukiwarek.

Mamy wiele przewodników, dzięki którym dowiesz się więcej o edycji wpisów i stron, więc koniecznie je sprawdź:
- Jak wyświetlić podgląd twojej witryny internetowej WordPress przed jej uruchomieniem?
- Jak korzystać z edytora pełnoekranowego Distraction Free w WordPress?
- Jak dodać wyróżniające się obrazki lub miniaturki wpisów w WordPress?
- Jak dodać kategorie i tagi do stron WordPressa?
- Jakedytować HTML w WordPress (przewodnik dla początkujących)
Jak edytować stronę lub wpis WordPress za pomocą klasycznego edytora?
Chociaż generalnie zalecamy korzystanie z edytora bloków, rozumiemy, że niektórzy użytkownicy wolą prostotę klasycznego edytora do niektórych zadań. Takich jak pisanie długich treści lub szybka edycja wpisów bez rozpraszania się interfejsami blokowymi.
Jeśli chcesz korzystać z Edytora klasycznego, musisz go włączyć. Aby to zrobić, możesz przeczytać nasz artykuł na temat wyłączania Gutenberga i włączania Edytora klasycznego.
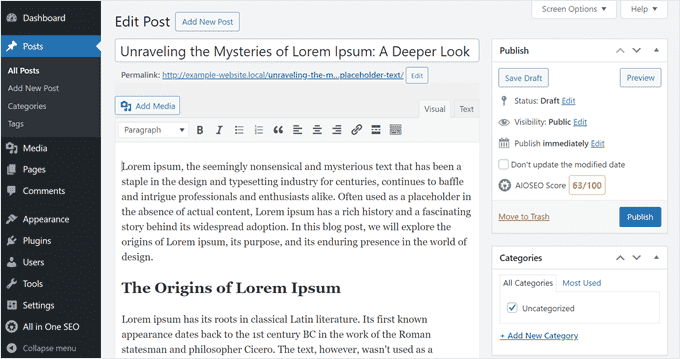
Następnie wystarczy utworzyć nowy wpis lub stronę, przechodząc do sekcji Wpisy “ Dodaj nowy wpis lub Strony “ Dodaj nową stronę, a na twoim ekranie pojawi się edytor klasyczny.

W przeciwieństwie do edytora bloków, nie będziesz dodawać bloków, aby wstawić treść do twojej strony lub wpisu. Zamiast tego możesz jedynie wpisywać rodzaj tekstu, formatować go za pomocą elementów sterujących w górnej części panelu edycji i dodawać pliki multimedialne do twojej treści, klikając przycisk “Dodaj multimedia”.
Na dole i po bokach interfejsu edycji znajdują się ustawienia umożliwiające publikację strony/postu, ustawienie kategorii/tagów strony lub wpisu, przesłanie obrazka wyróżniającego itd.
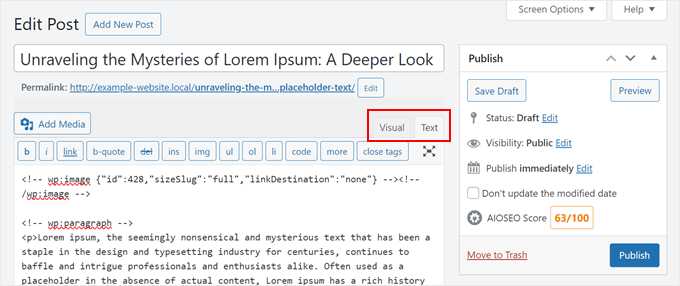
Można również przełączać się między trybem edycji wizualnej i tekstowej. Za pomocą drugiego edytora można modyfikować kod HTML wpisu lub strony.

Jak edytować stronę WordPress za pomocą kreatora stron?
Jeśli używasz już kreatora stron, takiego jak SeedProd, do edycji twojego motywu, możesz go również użyć do edycji strony. W ten sposób możesz zachować spójność twojego projektu na wszystkich stronach.
Należy utworzyć nową stronę i otworzyć edytor bloków. Jeśli program SeedProd jest włączony, u góry pojawi się przycisk z napisem “Edytuj za pomocą SeedProd”. Śmiało i kliknij go.
Można to również zrobić z istniejącą stroną. Należy jednak pamiętać, że treść nie zostanie przeniesiona i konieczne będzie utworzenie strony od podstaw.

W kreatorze stron zobaczysz, że nagłówek i stopka motywu SeedProd zostały dodane. Wszystko, co musisz zrobić, to rozpocząć tworzenie strony.
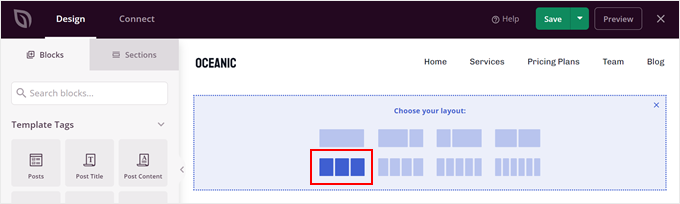
Najpierw wybierz jeden z 8 układów do wykorzystania na stronie.

Po lewej stronie znajdują się wszystkie bloki i sekcje, które można przeciągnąć i upuścić na prawą stronę, czyli podgląd szablonu.
Za ich pomocą można wstawić treść na stronę.

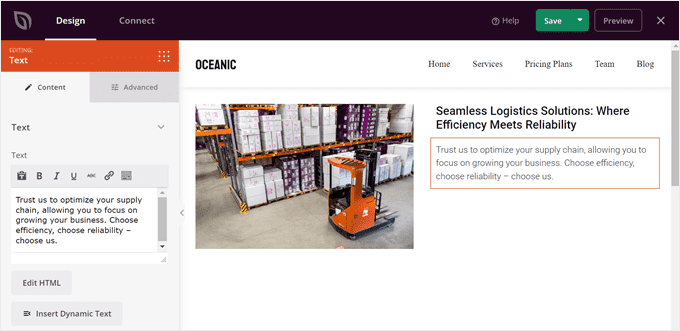
Za każdym razem, gdy klikniesz blok lub sekcję, po lewej stronie pojawią się dostępne ustawienia umożliwiające dostosowanie danego elementu.
Na poniższym zrzucie ekranu widać, że kliknięcie bloku Tekst spowoduje wyświetlenie ustawień bloku. Możesz dostosować tekst, wstawić dynamiczną treść, edytować HTML, zmienić wyrównanie itd.

Po zakończeniu edycji strony nie zapomnij kliknąć “Zapisz”, aby wprowadzić zmiany.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tworzenia własnej strony w WordPress.
Jeśli chcesz stworzyć własną stronę docelową od podstaw, możesz to również zrobić za pomocą SeedProd. Wszystko, co musisz zrobić, to przejść do SeedProd ” Landing Pages. Następnie kliknij przycisk “+ Dodaj nową stronę docelową”.

Aby uzyskać więcej informacji, zapoznaj się z naszym poradnikiem na temat tworzenia własnej strony docelowej.
Alternatywa: Thrive Architect to kolejna świetna opcja konfiguratora stron do projektowania atrakcyjnych stron własnych. Dodatkowo pozwala na edycję wpisów, a nie tylko stron.
Więcej informacji można znaleźć w naszej recenzji Thrive Architect.
Jak edytować nagłówek, stopkę i inne fragmenty szablonu WordPress?
Możesz również edytować nagłówek WordPress, stopkę, panel boczny i inne fragmenty szablonu twojego motywu.
Są to sekcje na twojej witrynie, które nie są częścią głównej treści strony lub wpisu. Są one jednak niezbędne do podania dodatkowych informacji lub pomocnej nawigacji.
Sposób edycji tych sekcji zależy od używanego motywu, więc przejdźmy przez każdą z opcji.
Jak edytować nagłówek, stopkę i inne fragmenty szablonu motywu blokowego?
Jeśli masz motyw blokowy, możesz użyć Edytora całej witryny, aby edytować nagłówek i stopkę twojego motywu.
W pełnym edytorze witryny nagłówek i stopka są uważane za fragmenty szablonu. Są one również znane jako wzorce WordPress (zestaw bloków wielokrotnego użycia), które pojawiają się w całej twojej witrynie internetowej.
Inne przykłady fragmentu szablonu obejmują sekcję komentarzy i meta wpisu.
Na potrzeby przykładu pokażemy, jak edytować twój nagłówek WordPress, ale możesz powtórzyć te kroki z innymi fragmentami szablonu.
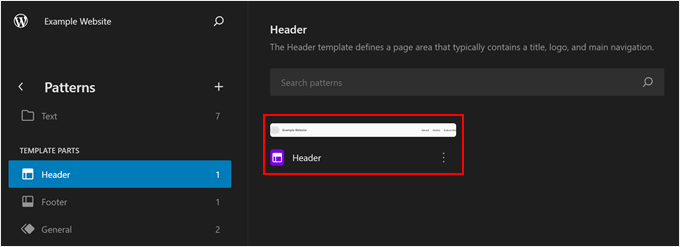
Najpierw przejdź do Wygląd “ Edytor . Gdy znajdziesz się w pełnym edytorze witryny, po prostu kliknij “Wzorce”.

Zobaczysz teraz listę wzorców dostarczonych przez twój motyw WordPress.
Przejdź dalej i przewiń w dół do sekcji Fragmenty szablonu. Następnie wybierz “Nagłówek” i kliknij fragment szablonu Header.

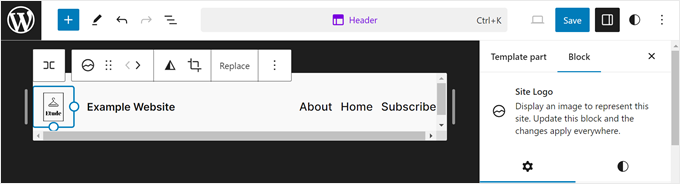
Teraz należy kliknąć przycisk ołówka obok tekstu nagłówka.
Spowoduje to otwarcie edytora bloków.

Edytor bloków działa tak samo z fragmentami szablonu, jak ze stronami i wpisami. Możesz dodać różne bloki do nagłówka, skonfigurować blok i zaktualizować zmiany po zakończeniu.
Nagłówki zazwyczaj zawierają logo witryny (lub ikonę favicon), więc możesz dodać je również tutaj.

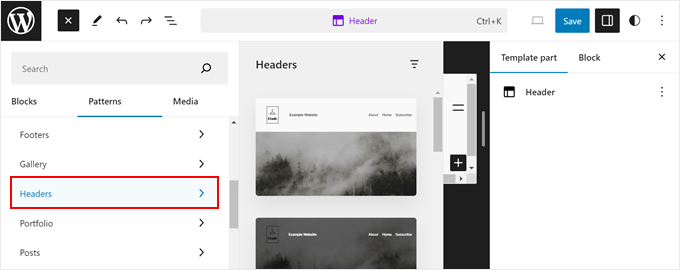
Jeśli chcesz całkowicie zmienić wygląd nagłówka, ale nie wiesz od czego zacząć, kliknij przycisk dodawania bloku “+” w lewym górnym rogu.
Następnie przejdź do karty “Wzorce” i kliknij “Nagłówki”. Znajdziesz tam wiele gotowych do użycia układów nagłówków.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat dostosowywania własnego nagłówka WordPress.
Po zakończeniu zmiany nagłówka kliknij przycisk “Zapisz”. Ponieważ nagłówek jest zsynchronizowanym fragmentem szablonu, wszystkie zmiany wprowadzone tutaj będą obowiązywać na wszystkich stronach, które używają nagłówka.
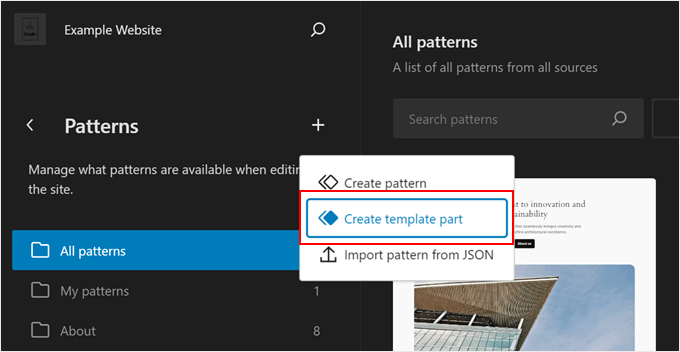
Teraz, jeśli chcesz utworzyć nowy nagłówek lub inne fragmenty szablonu zamiast edytować istniejące, możesz wrócić do strony “Wzorce”. Następnie kliknij przycisk “+ Utwórz wzorzec” i wybierz opcję “Utwórz fragment szablonu”.

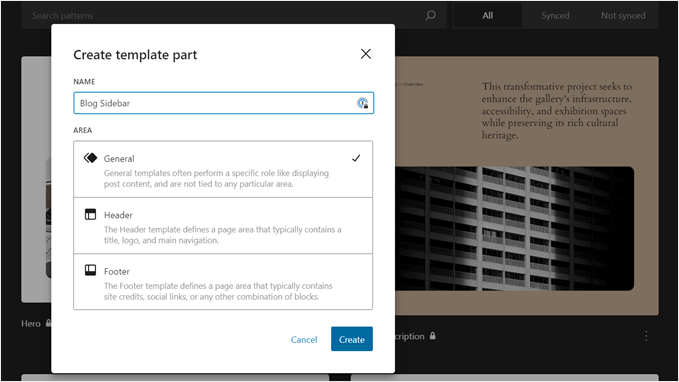
W wyskakującym okienku nadaj fragmentowi szablonu nazwę i wybierz jego rodzaj.
Następnie kliknij “Utwórz”. Zostaniesz przekierowany do edytora bloków i będziesz mógł edytować fragment szablonu jak zwykle.

Więcej szczegółów można znaleźć w naszym kompletnym przewodniku po pełnej edycji witryny WordPress.
Jak edytować nagłówek, stopkę i inne obszary WordPress gotowe na widżety w klasycznym motywie?
W klasycznym motywie WordPress widżet jest w zasadzie blokiem, który można dodać do obszarów obsługujących widżety, takich jak nagłówki, stopki, panele boczne itp.
Każdy klasyczny motyw WordPress ma różne obszary przystosowane do widżetów. Niektóre mogą zawierać panel boczny, a inne nie. Aby uzyskać więcej informacji, zapoznaj się z dokumentacją twojego motywu.
Aby korzystać z widżetów, należy przejść do Wygląd ” Widżety. Tutaj można dodawać, konfigurować i usuwać bloki w dostępnych obszarach przystosowanych do widżetów.

Dowiedz się więcej o widżetach w naszym artykule Jak dodawać i używać widżetów w WordPress.
Zapoznaj się również z naszym przewodnikiem na temat różnicy między widżetami i blokami, aby dowiedzieć się więcej o tej funkcji.
Jak edytować nagłówek, stopkę i inne fragmenty szablonu WordPress za pomocą kreatora stron?
Jedną z zalet korzystania z kreatora stron jest to, że będziesz mieć więcej opcji dostosowywania nagłówków, stopek, paneli bocznych i innych części twojego motywu.
Jeśli korzystasz z SeedProd, możesz przejść do SeedProd ” Theme Builder. Zakładamy, że wcześniej zainstalowałeś zestaw szablonów motywów.
Zestaw zazwyczaj zawiera różne szablony motywów. Może to być wbudowany szablon strony, taki jak 404 lub pojedynczy wpis, lub fragment strony, taki jak nagłówek, stopka, tabele cen itp.
Najedź kursorem na szablon motywu. Następnie kliknij “Edytuj projekt”.

Teraz możesz edytować nagłówek w taki sam sposób, jak w przypadku strony.
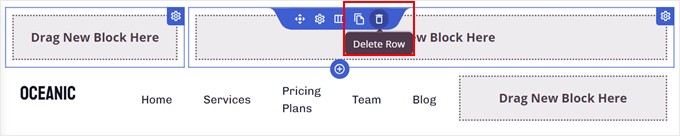
Powiedzmy, że chcesz dodać tutaj swoje odnośniki do mediów społecznościowych. Możesz najechać kursorem na nagłówek, aż pojawi się niebieska ramka i kliknąć przycisk “+ Dodaj wiersz”. Następnie wybierz układ wierszy.
W naszym przykładzie chcemy dodać jeszcze jedną kolumnę, aby w nagłówku zmieścił się obrazek, menu i odnośniki do mediów społecznościowych. Oznacza to, że będziemy potrzebować trzech kolumn w jednym wierszu.

Następnie można przeciągnąć i upuścić bloki z górnego rzędu do nowego rzędu.
Następnie usuń górny wiersz, aby twój nowy wiersz stał się nowym nagłówkiem.

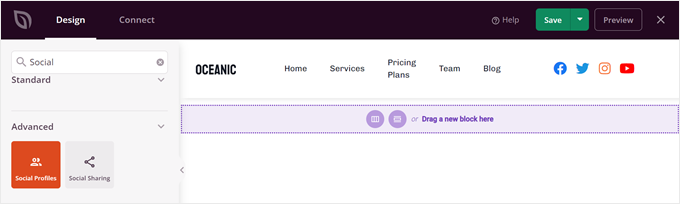
Teraz wystarczy poszukać bloku Profile społecznościowe w panelu po lewej stronie.
Przeciągnij go do prawej kolumny i gotowe.

Aby uzyskać więcej informacji na temat edycji fragmentów szablonu, możesz przeczytać te poradniki WordPress:
- Jak edytować stopkę w WordPress
- Lista kontrolna: Rzeczy do dodania do stopki na twojej witrynie WordPress
- Jak dodać własny nagłówek, stopkę lub panel boczny dla każdej kategorii?
- Jak stworzyć przypięte pływające menu nawigacyjne w WordPress?
- Jak dodać dynamiczną datę praw autorskich w stopce WordPressa?
Jak edytować menu nawigacyjne w WordPress
Menu nawigacyjne ułatwia odwiedzającym zapoznanie się z całą treścią twojej witryny internetowej bez zagubienia się w niej. Dlatego ważne jest, aby zaprojektować menu, które pokazuje twoje najważniejsze strony i odnośniki do innych istotnych informacji.
Jeśli korzystasz z blokowego motywu WordPress, możesz wybrać menu “Nawigacja” ze strony pełnego edytora witryny.

Nasz artykuł na temat dodawania własnych menu nawigacyjnych w WordPressie przeprowadzi Cię przez pozostałe kroki.
Jeśli korzystasz z klasycznego motywu WordPress, możesz przejść do Wygląd ” Menu. Jest to dedykowana strona, na której możesz dodawać, układać i usuwać strony/wpisy i odnośniki do twojego menu.

Aby uzyskać instrukcje krok po kroku, możesz zapoznać się z naszym przewodnikiem dla początkujących, jak dodać menu nawigacyjne w WordPress.
Jeśli korzystasz z kreatora stron, takiego jak SeedProd, to twoje menu nawigacyjne (blok Nav Menu) mogło zostać osadzane w twoim motywie nagłówka.
Blok menu nawigacyjnego będzie już zawierał wszystkie twoje strony, ale możesz też utworzyć nowe pozycje.
Najpierw przejdź do SeedProd “ Theme Builder z twojego kokpitu WordPress. Następnie znajdź szablon motywu “Nagłówek” i kliknij “Edytuj projekt”.

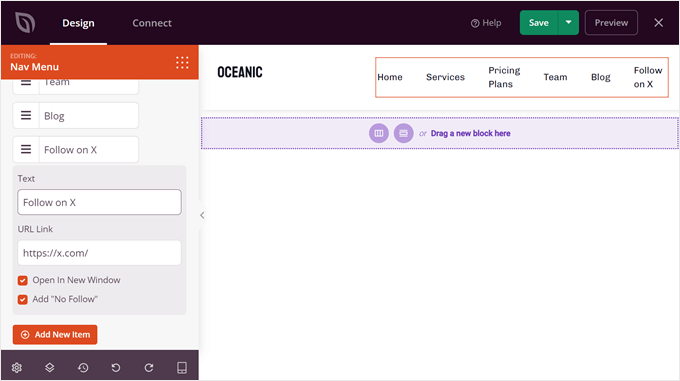
Teraz najedź kursorem na blok, który wygląda jak menu. Powinien to być blok “Nav Menu”.
Następnie przewiń w dół na lewym panelu i kliknij “+ Dodaj nowy utwórz”.
Następnie możesz dostosować tekst kotwicy, wpisz adres URL, otwórz go w nowym oknie i ustaw jako nofollow.

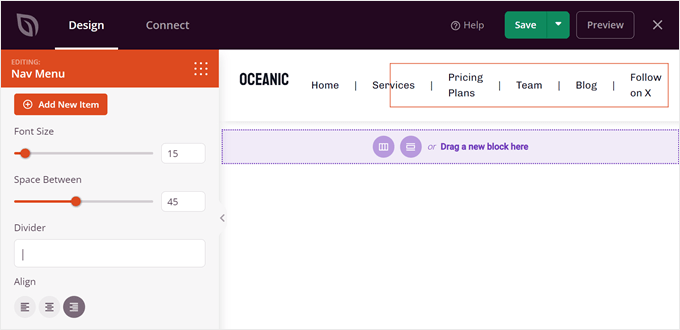
W dolnej części można zmienić wielkość liter odnośników, odstępy między nimi, podział i wyrównanie.
Nie zapomnij kliknąć “Zapisz”, aby wprowadzić zmiany.

Jak edytować witrynę WordPress za pomocą kodu
Jeśli dobrze czujesz się z kodem, możesz również użyć własnych fragmentów kodu do edycji twojej witryny internetowej WordPress. Zalecamy jednak tę metodę tylko wtedy, gdy masz odpowiednią wiedzę techniczną, aby uniknąć zepsucia twojej witryny internetowej.
Jednym ze sposobów edycji witryny WordPress za pomocą kodu jest dodanie CSS, który jest arkuszem stylów, który może zmienić wygląd HTML na front-endzie.
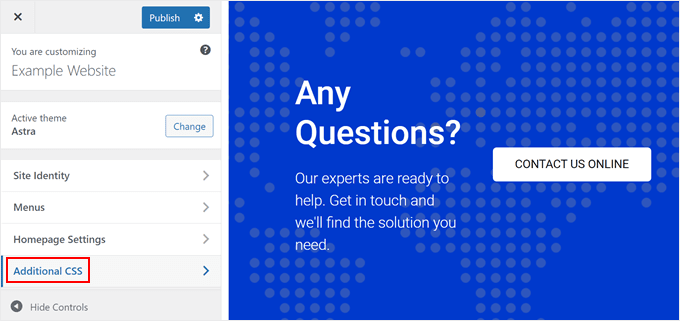
Użytkownicy klasycznego motywu mogą przejść do Wygląd “ Dostosuj i znaleźć pole “Dodatkowy CSS” w konfiguratorze motywu.

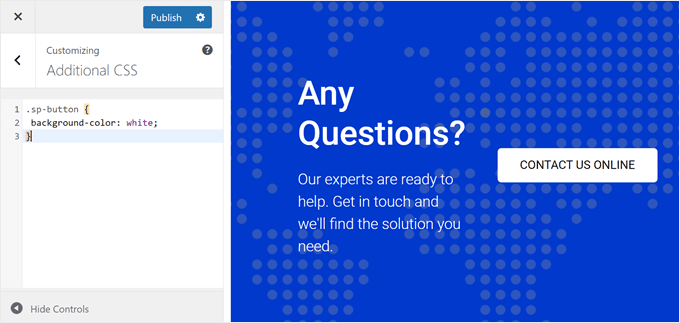
Tutaj można wstawić kod CSS, aby nadać styl różnym elementom HTML, takim jak kolory i czcionki.
Może to być przydatne, jeśli wbudowane opcje twojego motywu nie są wystarczające dla twoich potrzeb.

Jeśli chodzi o użytkowników motywów blokowych, nie można dodawać własnych CSS w pełnym edytorze witryny.
Zamiast tego należy przejść pod poniższy adres URL, aby otworzyć konfigurator motywu i znaleźć pole Dodatkowe CSS. Upewnij się, że zastąpiłeś nazwę domeny twoją własną.
https://example.com/wp-admin/customize.php
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat poprawki brakującego konfiguratora motywu w WordPress.
Innym sposobem na dodanie CSS jest CSS Hero. Ta wtyczka sprawia, że dodawanie własnego CSS do motywów WordPress jest łatwe, nawet dla początkujących.
Jeśli jesteś zainteresowany jego użyciem, to po prostu sprawdź naszą recenzję CSS Hero i te poradniki:
- Jak dodać własne konfiguratory do widżetów WordPress?
- Jak łatwo dodać cień ramki w WordPress
- Jak stylizować menu nawigacyjne WordPress (aktualizacja)
Jak edytować pliki motywu WordPress
Czasami niektóre poradniki mogą wymagać edycji plików motywu WordPress, aby wprowadzić zmiany wykraczające poza to, na co pozwalają wbudowane funkcje motywu. W związku z tym zalecamy bezpośrednią edycję plików motywu tylko wtedy, gdy jest to jedyny sposób na osiągnięcie twoich celów.
W takim przypadku zalecamy:
- Najpierw należyutworzyć motyw pot omny. Jest to kopia twojego motywu WordPress, którą możesz bezpiecznie dostosować za pomocą kodowania.
- Tworzeniekopii zapasowej twojej witryny internetowej. Warto to zrobić, aby w razie błędów móc przywrócić twoją witrynę internetową do poprzedniej wersji.
Edycja pliku motywu WordPress wymaga przejścia do twojego katalogu plików WordPress z zaplecza. Aby to zrobić, musisz otworzyć menedżera plików dostawcy hostingu lub połączyć się z witryną internetową za pomocą klienta FTP.
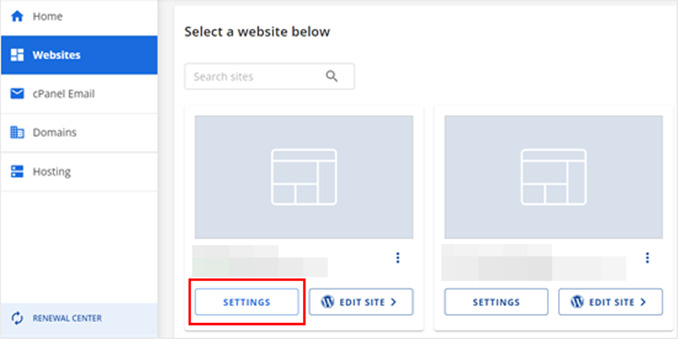
Jeśli korzystasz z Bluehost, możesz przejść do kokpitu i otworzyć kartę “Witryny internetowe”. Następnie kliknij “Ustawienia” na witrynie internetowej, dla której chcesz otworzyć pliki motywu.

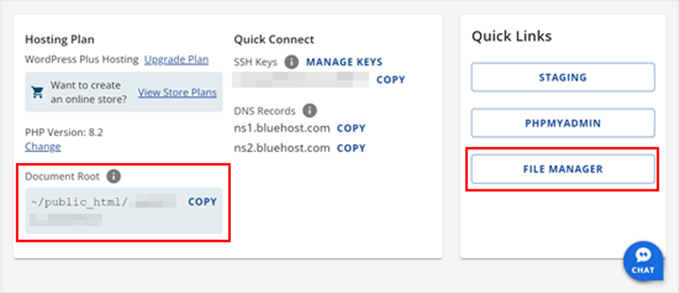
Teraz wystarczy przewinąć w dół do sekcji “Szybkie odnośniki”.
Następnie kliknij “Menedżer plików”. Jeśli nie jesteś pewien, gdzie znajduje się twój katalog główny, możesz sprawdzić funkcję “Document Root”, aby zobaczyć jego ścieżkę.

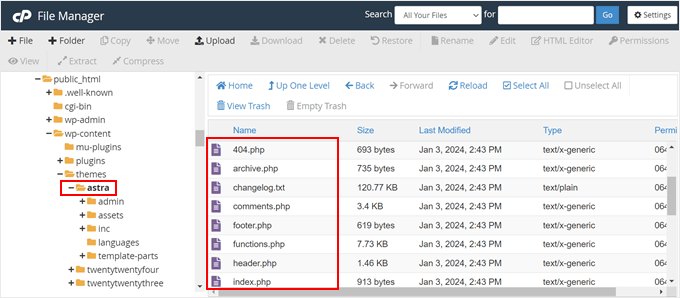
Po wejściu do menedżera plików możesz przejść do katalogu głównego twojej witryny internetowej (zwykle o nazwie public_html).
Następnie przejdź do katalogu /wp-content/themes i znajdź swój obecny, aktualny motyw.

Następnie znajdziesz wszystkie pliki twojego motywu WordPress, które możesz edytować za pomocą edytora tekstu.
Oto kilka rzeczy, które można zrobić edytując pliki motywu WordPress:
- Jak utworzyć własną stronę główną w WordPress?
- Jak utworzyć stronę o pełnej szerokości w WordPress?
- Jak dodać własne czcionki w WordPressie?
Jak bezpiecznie wstawić własny kod do WordPressa?
Jeśli chcesz utworzyć własny kod w WordPressie, zalecamy użycie WPCode. W naszych testach WPCode okazał się bezpieczniejszą i bardziej przyjazną dla użytkownika alternatywą dla bezpośredniej edycji plików motywu.

Dzięki tej wtyczce nie będziesz musiał się martwić, że przypadkowo zepsujesz swoją witrynę internetową. WPCode poinformuje Cię o błędach w kodzie i wyłączy go. Ponadto możesz tworzyć krótkie kody PHP, aby wstawić własną treść do twojej witryny internetowej.
Aby zobaczyć WPCode w działaniu, możesz zapoznać się z naszą pełną recenzją WPCode w Centrum Rozwiązań WPBeginner.
Jaki jest najlepszy sposób edycji witryny WordPress dla początkujących?
Początkującym zawsze zalecamy zainstalowanie wtyczki Page Builder, takiej jak SeedProd, do edycji stron internetowych WordPress. Powodem jest to, że jest on tak samo łatwy w użyciu jak edytor bloków, ale zapewnia znacznie większą kontrolę nad projektem WordPress.
Jeśli nie chcesz używać wtyczki, następną najlepszą rzeczą jest motyw blokowy z pełnym edytorem witryny. Funkcja ta nie jest jeszcze w pełni rozwinięta, ponieważ WordPress stale pracuje nad projektem Gutenberg. Ale jak na razie jest całkiem przyjazna dla użytkownika.
Konfigurator motywu nie jest tak elastyczny jak Pełny edytor witryny, ponieważ brakuje mu funkcji przeciągania i upuszczania. Dlatego sugerujemy użytkownikom klasycznych motywów zainstalowanie SeedProd, aby poprawić komfort użytkowania.
Jeśli chodzi o kodowanie, zalecamy je tylko wtedy, gdy utworzyłeś motyw potomny i kopie zapasowe twojej witryny, aby uniknąć błędów. Jednak dzięki wtyczce WPCode dodawanie własnego konfiguratora do edycji witryny WordPress jest znacznie bezpieczniejsze i nie spowoduje żadnych błędów ani nie zepsuje twojej witryny internetowej.
Mamy nadzieję, że ten artykuł pomógł ci nauczyć się edytować witrynę internetową WordPress. Zachęcamy również do zapoznania się z naszą listą najlepszych kreatorów motywów WordPress oraz listą doskonałych przykładów witryn internetowych WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Peter Iriogbe
I have noticed that all the screenshots used in this post are desktop sizes. This shows that the user leveraged his laptop computer to do the edition. Does this mean one can not use a mobile phone to edit? Or can some use it to edit? Because not all WordPress website owners have a laptop or desktop computer? What do you have to say about this?
WPBeginner Support
It is not required to use a laptop to edit a WordPress site but it is normally recommended as you can test a mobile view on a laptop/desktop but testing a laptop/desktop view on mobile is very difficult.
Admin