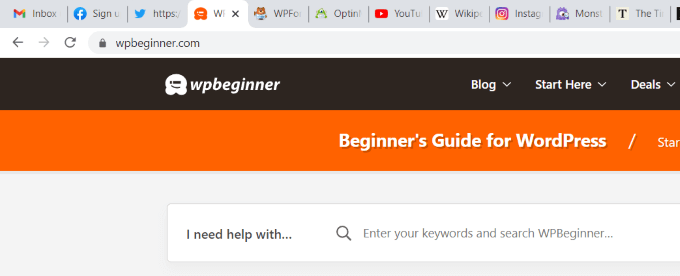
Ikonka WordPress, znana również jako favicon, pojawia się domyślnie w karcie przeglądarki dla twojej witryny internetowej. Chociaż działa dobrze, gdy dopiero pracujesz nad twoją nową witryną, wielu właścicieli witryn internetowych woli ją zastąpić lub usuwać, aby mieć lepszy wpływ na tożsamość marki.
Dostosowanie favicon i dodanie własnego logo to mały, ale ważny szczegół, który może sprawić, że twoja witryna będzie wyglądać bardziej profesjonalnie i dopracowana.
Przez lata zbudowaliśmy wiele witryn internetowych na WordPressie, w tym blogi i sklepy e-handlu. Jedną z rzeczy, którą zawsze robimy, jest zastąpienie domyślnej ikonki WordPress ikonką favicon, która reprezentuje naszą markę. Ta prosta zmiana pomogła nam wzmocnić tożsamość naszej marki, sprawić, że nasze witryny wyglądają bardziej wiarygodnie i poprawić ich ogólną atrakcyjność wizualną.
W tym artykule pokażemy, jak łatwo usuwać ikonkę WordPress z karty przeglądarki.

Dlaczego warto usuwać ikonkę WordPress z karty przeglądarki?
Ikonka WordPress w karcie przeglądarki może sprawić, że twoja witryna internetowa będzie wyglądać generycznie i nieprofesjonalnie. Większość użytkowników ma otwartych wiele kart w przeglądarce, co może spowodować ukrycie tytułu twojej witryny internetowej.
Z samym logo WordPress w karcie, twoi użytkownicy nie będą w stanie zidentyfikować twojej witryny, wśród wielu innych.
Usuwając ikonę WordPressa z karty przeglądarki i dodając faviconę (czyli ikonę witryny), możesz użyć logo swojej marki i sprawić, że witryna będzie bardziej przyjazna dla odwiedzających.
Favicon to niewielki obrazek, który pojawia się obok tytułu twojej witryny internetowej w przeglądarce.

Favicon pomoże użytkownikom natychmiast rozpoznać twoją witrynę internetową i sprawnie przełączać się między różnymi kartami. Częściej odwiedzający będą nawet w stanie natychmiast rozpoznać ten malutki obrazek w twojej przeglądarce.
Powiedziawszy to, przyjrzyjmy się, jak łatwo usuwać ikonkę WordPress z karty przeglądarki. Dzisiaj przyjrzymy się wszystkim dwóm metodom i możesz wybrać tę, która jest dla Ciebie odpowiednia:
Metoda 1: Usuwanie ikonki WordPress bez wtyczki
Jeśli korzystasz z motywu blokowego w WordPress, możesz użyć tej metody, aby usuwać ikonkę WordPress na karcie przeglądarki.
W momencie pisania tego poradnika, domyślny motyw WordPress, Twenty Twenty-Three, nie posiada bloku ikonki witryny, aby zmienić twoją faviconę z logo WordPress.
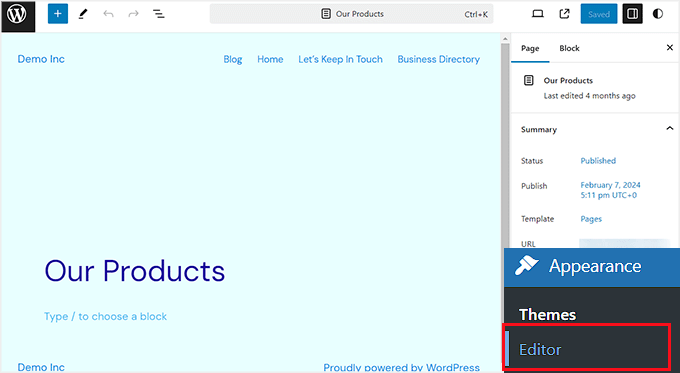
Najpierw musisz przejść do Wygląd ” Edytor z kokpitu administratora WordPress, aby otworzyć pełny edytor witryny.

Nie można jednak zmienić Twojej ikonki favicon z tego miejsca ani usuwać ikonki WordPress z karty przeglądarki. Aby to zrobić, skopiuj i wklej poniższy adres URL do przeglądarki, aby otworzyć konfigurator motywu:
1 | https://example.com/wp-admin/customize.php |
Pamiętaj, aby zastąpić “example.com” nazwą domeny twojej witryny.
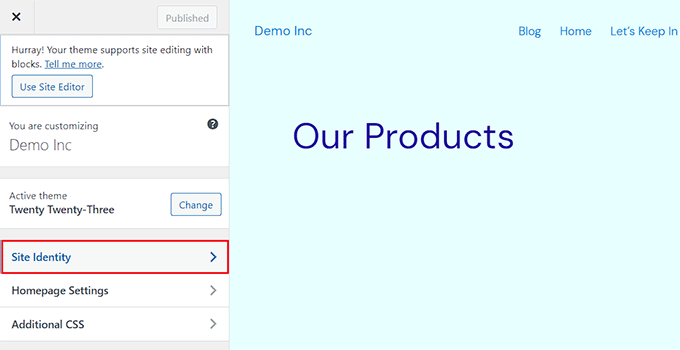
Ten adres URL przeniesie cię do konfiguratora motywu, gdzie musisz kliknąć kartę “Tożsamość witryny”.

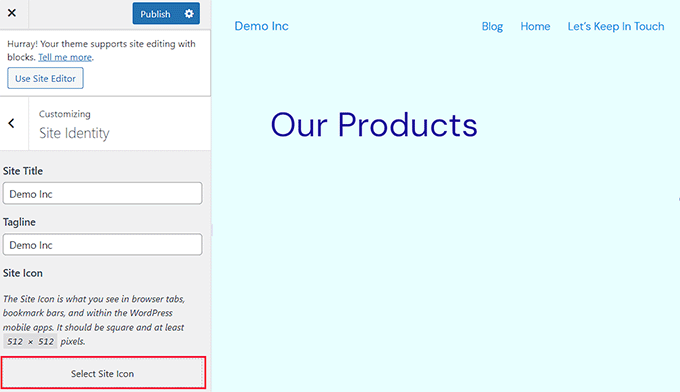
Gdy już się tam znajdziesz, przewiń w dół do sekcji “Ikonka witryny”.
Z tego miejsca wystarczy kliknąć przycisk “Wybierz ikonkę witryny”, aby otworzyć bibliotekę multimediów WordPress.

Możesz teraz wybrać dowolny obrazek, którego chcesz użyć jako ikonki favicon zastępującej ikonkę WordPress na karcie przeglądarki.
Aby uzyskać więcej informacji na temat tworzenia favicon, możesz zapoznać się z naszym poradnikiem na temat dodawania favicon w WordPress. Jeśli obrazek wybrany do użycia jako favicon przekracza zalecany rozmiar, WordPress pozwoli ci go przyciąć.
Gdy twój wybór będzie satysfakcjonujący, po prostu kliknij przycisk “Opublikuj” u góry.
Usuwanie ikonki WordPress w motywie bez edycji całej witryny
Jeśli korzystasz z klasycznego motywu, możesz bezpośrednio przejść do konfiguratora motywu w sekcji Wygląd ” Dostosuj, aby usuwać ikonkę WordPress z karty przeglądarki.
W przypadku witryn, które nie obsługują edytora pełnej witryny, konfigurator motywu WordPress umożliwia zmianę szczegółów dotyczących twojej witryny, takich jak favicon, typografia, domyślne kolory, stopka i inne.
Po wejściu do konfiguratora motywu kliknij kartę “Tożsamość witryny”. Proces jest taki sam jak ten, który pokazaliśmy powyżej. Możesz usuwać ikonę WordPress po prostu przesyłając wybraną przez ciebie ikonę witryny.
Gdy będziesz zadowolony z twojego wyboru, po prostu kliknij przycisk “Opublikuj”, aby zapisać zmiany.
Metoda 2: Usuwanie ikonki WordPress za pomocą wtyczki
Możesz również użyć wtyczki, aby usuwać ikonkę WordPress i zastąpić ją favicon.
Najpierw musisz zainstalować i włączyć wtyczkę Heroic Favicon Generator. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Zastrzeżenie: Wtyczka nie była testowana z najnowszą wersją WordPressa. Jednak gdy używaliśmy jej z klasycznymi i blokowymi motywami, wydawało się, że działa dobrze. Jeśli nadal nie masz pewności, możesz zapoznać się z naszym przewodnikiem na temat korzystania z nieaktualnych wtyczek.
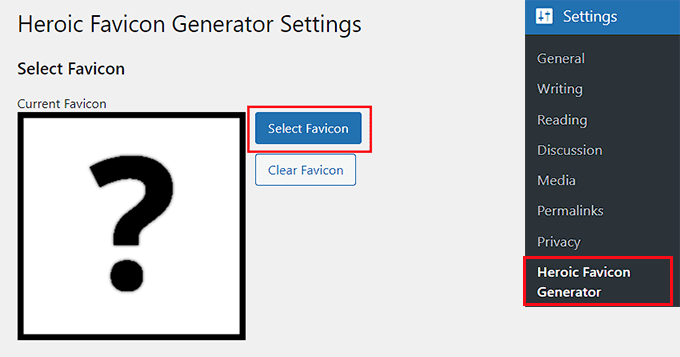
Po włączaniu, przejdź na stronę Ustawienia ” Heroic Favicon Generator z kokpitu WordPress i kliknij przycisk “Wybierz Favicon”.
Spowoduje to otwarcie biblioteki multimediów WordPress. Teraz możesz wybrać i przesłać dowolny obrazek, którego chcesz użyć jako favicon.

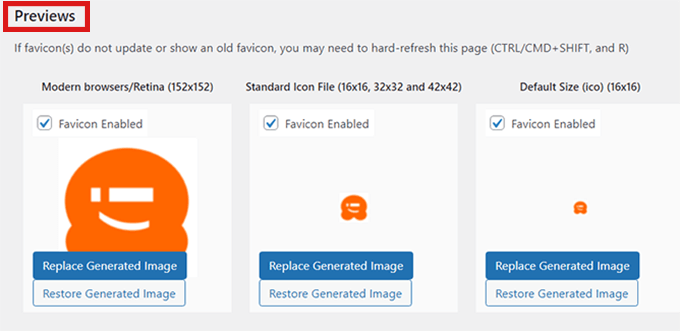
Gdy to zrobisz, przewiń w dół do sekcji “Podgląd”, gdzie możesz zobaczyć, jak favicon będzie wyglądać na twojej witrynie internetowej WordPress.
Gdy będziesz zadowolony, po prostu przewiń w dół i kliknij przycisk “Zapisz zmiany”.

Udało ci się usuwać ikonkę WordPressa i dodać faviconę w jej miejsce.
Bonus: Dodaj powiadomienie o karcie przeglądarki w WordPress
Oprócz dodania własnego favicon, aby przyciągnąć uwagę użytkowników, możesz także dodać powiadomienia w karcie przeglądarki dla twojej witryny internetowej, aby przyciągnąć klientów.
Powiadomienie to jest komunikatem, który zostanie wyświetlony na karcie Twojej przeglądarki, gdy użytkownik skupi się na innej witrynie internetowej. Może to pomóc obniżyć wskaźnik porzucania koszyków i zwiększyć ruch na Twojej witrynie.

Możesz łatwo dodać powiadomienie o karcie przeglądarki w WordPressie za pomocą WPCode. Jest to najlepsza na rynku wtyczka do fragmentów kodu WordPress, która umożliwia bezpieczne i łatwe dodawanie własnego kodu do twojej witryny internetowej.
Po zainstalowaniu wtyczki, wszystko co musisz zrobić, to przejść na stronę Code Snippets ” + Add Snippet z panelu bocznego administratora WordPress i kliknąć “Use Snippet” pod opcją Add Your Custom Code (New Snippet)”.

Spowoduje to przejście do strony “Create Custom Snippet”, gdzie należy wybrać “JavaScript Snippet” jako “Fragment kodu” z rozwijanego menu po prawej stronie.
Następnie dodaj następujący własny kod w polu “Podgląd kodu”:
1 2 3 4 5 6 7 8 9 10 11 | let count = 0;const title = document.title;function changeTitle() { count++; var newTitle = '(' + count + ') ' + title; document.title = newTitle;}function newUpdate() { const update = setInterval(changeTitle, 2000);}document.addEventListener('DOMContentLoaded', newUpdate ); |
Na koniec kliknij przycisk “Zapisz fragment kodu” i przełącz przełącznik “Nieaktywny” na “Aktywny”.

Udało ci się teraz dodać powiadomienie w karcie przeglądarki do twojej witryny internetowej, które pokaże liczbę nowych aktualizacji.
Jeśli chcesz wyświetlić wiadomość lub zmienić favicony na twojej karcie przeglądarki, to możesz zobaczyć nasz pełny poradnik jak łatwo dodać powiadomienia na karcie przeglądarki w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak usuwać ikonkę WordPress z karty przeglądarki. Możesz również zapoznać się z naszym przewodnikiem dla początkujących, jak uzyskać uwagi dotyczące projektowania witryn internetowych w WordPress i naszymi najlepszymi przykładami witryn WordPress, które powinieneś sprawdzić.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.