Filmy ożywiają twoją witrynę internetową i są świetnym sposobem na zwiększenie zaangażowania użytkowników.
Na szczęście WordPress umożliwia bardzo łatwe osadzanie filmów z witryn hostingowych wideo, takich jak YouTube, Vimeo, Facebook, Twitter i wiele innych.
W tym przewodniku dla początkujących pokażemy, jak łatwo osadzać filmy we wpisach na blogu WordPress, na stronach i w widżetach na panelu bocznym.

Dlaczego warto osadzać filmy we wpisach na Twoim blogu WordPress?
Dodawanie filmów do twojego bloga WordPress to świetny sposób na przyciągnięcie uwagi odwiedzających oraz zwiększenie zaangażowania i konwersji.
Filmy pomagają wydłużyć czas spędzany przez użytkowników na twojej witrynie internetowej WordPress, a niektórzy odwiedzający mogą nawet preferować oglądanie filmów zamiast czytania tekstu pisanego.
W WPBeginner osadzamy filmy w naszych najpopularniejszych poradnikach WordPress.
Czy warto przesyłać filmy bezpośrednio do WordPressa?
Cóż, możesz, ale nie zalecamy tego robić.
Większość małych blogów korzysta ze współdzielonych kont hostingowych WordPress, a filmy mogą zajmować dużo zasobów serwera. Jeśli Twój film cieszy się dużym zainteresowaniem, istnieje większe prawdopodobieństwo, że Twoja witryna internetowa ulegnie awarii.
Po drugie, tracisz ruch od użytkowników YouTube i innych witryn hostujących filmy.
YouTube to nie tylko największa witryna hostująca filmy, ale także druga najpopularniejsza wyszukiwarka na świecie i druga najpopularniejsza sieć społecznościowa zaraz po Facebooku.
Jeśli nie chcesz przesyłać swoich filmów do YouTube, możesz skorzystać z innych platform, takich jak Vimeo, Jetpack Video, Wistia i innych.
Aby uzyskać więcej informacji, zobacz nasz wpis na temat tego, dlaczego nigdy nie powinieneś przesyłać filmów do swojej biblioteki multimediów WordPress.
W związku z tym pokażemy ci, jak krok po kroku osadzać filmy we wpisach na blogu WordPress. Wystarczy skorzystać z poniższych odnośników, aby przejść bezpośrednio do wybranej metody:
Jeśli wolisz pisemne instrukcje, czytaj dalej.
Metoda 1: Osadzanie filmów we wpisach i na stronach bloga WordPress przy użyciu edytora bloków
WordPress jest wyposażony w świetną funkcję o nazwie auto-embeds, która pozwala twojej witrynie internetowej automatycznie pobierać kod osadzania z popularnych serwisów hostingowych filmów, takich jak YouTube, Vimeo itp.
Wszystko, co musisz zrobić, to wkleić adres URL filmu do edytora WordPress.
Na przykład, możesz skopiować adres URL YouTube filmu, który chcesz osadzać.
Następnie edytuj wpis lub stronę WordPress, na której chcesz dodać film, i po prostu wklej adres URL w obszarze treści.

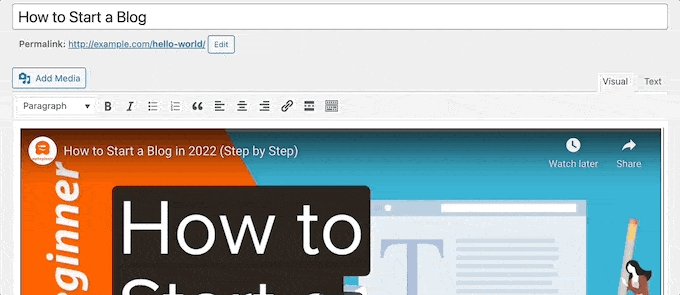
Gdy tylko wkleisz adres URL filmu, WordPress pobierze kod osadzania i wyświetli film z YouTube w edytorze treści.
Możesz teraz zapisać swój wpis, klikając przycisk “Aktualizuj” lub “Opublikuj”, aby zobaczyć osadzany film w swoim wpisie na żywo.
Czy to nie było łatwe?
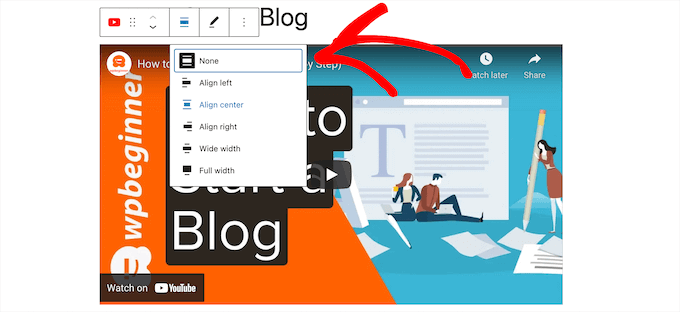
Po dodaniu filmu można dostosować jego konfigurator, klikając film w edytorze i wprowadzając zmiany na wyskakującym pasku narzędzi.
Możesz dostosować szerokość filmu, zmienić wyrównanie i nie tylko. Możesz także dodać podpis i zachować proporcje filmu na urządzeniach mobilnych.

WordPress może automatycznie osadzać filmy tylko w przypadku serwisów znajdujących się na białej liście. W przypadku innych witryn internetowych nadal będziesz musiał uzyskać kod osadzania, a następnie wkleić go do swoich wpisów na blogu.
Oto lista usług wideo z białej listy do automatycznego osadzania w WordPress:
- Amazon
- Animoto
- Cloudup
- CollegeHumor
- Sygnał tłumu
- Dailymotion
- Flickr
- Hulu
- Imgur
- Issuu
- Kickstarter
- Meetup.com
- Mixcloud
- ReverbNation
- Screencast
- Scribd
- Slideshare
- SmugMug
- Someecards
- SoundCloud
- Pokład głośników
- Spotify
- TED
- Tumblr
- VideoPress
- Vimeo
- WordPress.tv
- YouTube
Jeśli chcesz dodać film z witryny internetowej spoza tej listy, będziesz potrzebować pełnego kodu HTML do osadzania filmu.
Wystarczy skopiować kod HTML dostarczony przez witrynę internetową z filmem i wkleić go wewnątrz bloku “HTML” w edytorze.

Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem dla początkujących, jak edytować HTML w edytorze kodu WordPress.
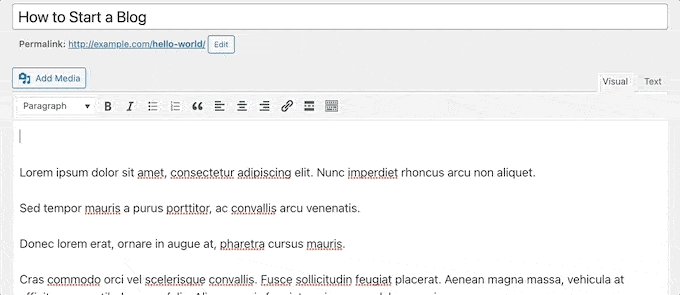
Metoda 2: Osadzanie filmów w WordPress przy użyciu starego klasycznego edytora
Jeśli nadal używasz starego klasycznego edytora WordPress, możesz osadzać filmy w ten sam sposób.
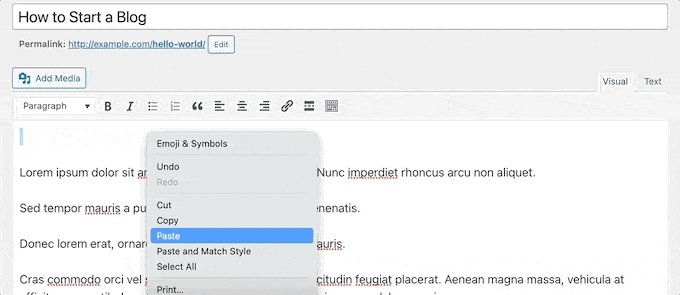
Wystarczy skopiować adres URL z serwisu hostingowego filmów, takiego jak YouTube, i wkleić go do edytora. Jeśli korzystasz z edytora wizualnego, zobaczysz podgląd filmu.

Nie będziesz jednak mógł korzystać z regulacji szerokości i innych opcji, z których możesz korzystać w edytorze bloków WordPress Gutenberg.
Upewnij się, że kliknąłeś przycisk “Aktualizuj” lub “Opublikuj”, aby wprowadzić twoje zmiany.
Metoda 3: Jak osadzać filmy w widżetach na panelu bocznym WordPressa
Podobnie jak wpis lub stronę WordPress, można również osadzać filmy w widżetach panelu bocznego WordPress.
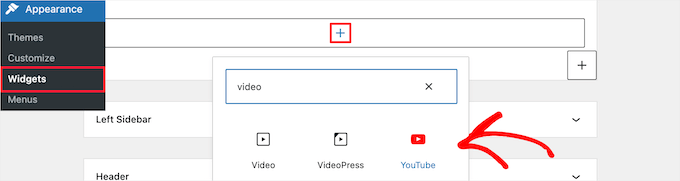
Po prostu przejdź do Wygląd ” Widżety w twoim obszarze administracyjnym WordPress, a następnie kliknij ikonkę “+”, aby utworzyć nowy blok.
Następnie wyszukaj “Film” w pasku wyszukiwania.
Następnie możesz kliknąć blok dla rodzaju filmu, który chcesz dodać. Na przykład YouTube, Vimeo, TED i inne.

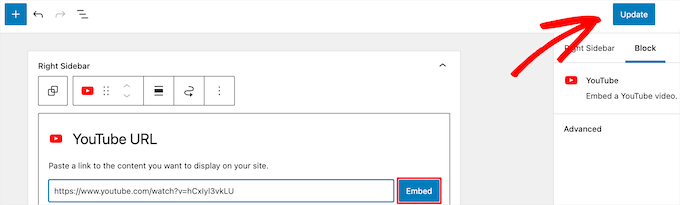
Następnie należy wkleić adres URL twojego filmu w polu, kliknąć przycisk “Osadź”, a zostanie on automatycznie osadzony w obszarze widżetu.
Następnie wszystko, co musisz zrobić, to kliknąć przycisk “Aktualizuj”, a widżet filmu będzie teraz dostępny na twojej witrynie WordPress.

Teraz użytkownik może przejść na twoją witrynę internetową, aby zobaczyć film na żywo. Rozmiar filmu będzie automatycznie skalowany w oparciu o rozmiar twojego obszaru widżetu.

Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat dodawania i korzystania z widżetów w WordPress.
Metoda 4: Używanie wtyczek WordPress Video Embed do osadzania filmów
Domyślnie nie trzeba używać wtyczki, aby osadzać filmy w WordPressie. Możesz jednak chcieć użyć wtyczek, aby poprawić wrażenia z oglądania filmów na twojej witrynie internetowej.
Poniżej znajduje się kilka wtyczek WordPress, które warto wypróbować.
1. Smash Balloon YouTube Feed Pro

Smash Balloon YouTube Feed Pro to najlepsza wtyczka do galerii filmów YouTube dla WordPress, której zaufało ponad 40 000 właścicieli witryn internetowych.
Korzystaliśmy z niego na naszych własnych witrynach internetowych i przetestowaliśmy wszystkie jego funkcje. Aby uzyskać szczegółowe informacje, zobacz naszą pełną recenzję Smash Balloon.
Umożliwia automatyczne osadzanie wszystkich filmów z twojego kanału YouTube w konfigurowalnym formacie galerii. Automatycznie importuje nowe filmy, łączy kanały filmów, może dodać funkcję transmisji na żywo, osadzać listę odtwarzania YouTube i wiele więcej.
Co więcej, uwzględnia zobacz, polubienia, udostępnienia, komentarze i reakcje, które mogą pomóc zwiększyć twój dowód społeczny.

Dostępna jest darmowa wersja wtyczki YouTube feed, za pomocą której możesz po prostu dodać kanał YouTube do WordPressa.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat wyświetlania najnowszych filmów z kanału YouTube w WordPress.
Możesz także użyć wtyczki Smash Balloon YouTube Feed z wtyczką Social Wall, która łączy wszystkie Twoje treści z mediów społecznościowych z Facebooka, Instagrama, Twittera i YouTube na jednej stronie WordPress.
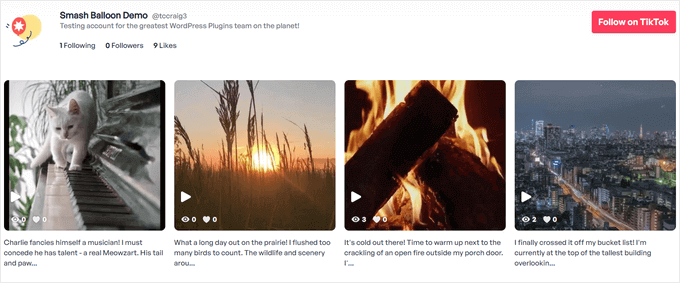
2. Smash Balloon TikTok Feed Pro

TikTok Feed Pro, również autorstwa Smash Balloon, to potężna wtyczka, która pozwala łatwo osadzać filmy TikTok w dowolnym miejscu na twojej witrynie WordPress.
Wpisy na Twoim kanale TikTok są automatycznie przesyłane na Twoją witrynę internetową i wyświetlane w pięknym kanale galerii filmów. Możesz wybierać spośród wielu układów kanału, w tym siatki, karuzeli, listy i muru.

Edytor kanałów typu “przeciągnij i upuść” zapewnia również pełną kontrolę nad wyglądem twojego kanału TikTok. Możesz ustawić liczbę filmów do wyświetlenia i dostosować kolory, stylizację, odstępy i wiele więcej.
Ponadto, jest wyposażony w pomocne narzędzia do moderacji, które pozwalają filtrować twoje filmy na podstawie słowa lub hashtagu. Korzystając z tej funkcji, możesz tworzyć wyselekcjonowane kanały filmów dla różnych części twojej witryny internetowej, aby kierować reklamy na określone treści.
Istnieje również darmowa wersja wtyczki Feeds for TikTok, której można użyć do dodania prostego kanału TikTok w WordPress.
Więcej szczegółów można znaleźć w naszym przewodniku na temat osadzania filmów TikTok w WordPress.
3. Envira Gallery

Envira Gallery to najlepsza wtyczka do galerii WordPress na rynku. Używaliśmy jej na niektórych naszych witrynach internetowych do tworzenia 111111 pięknych galerii WordPress. Aby uzyskać więcej informacji, zobacz naszą recenzję Envira Gallery.
Można go używać do łatwego tworzenia galerii zdjęć w WordPress. Zawiera również dodatek Videos Addon do wyświetlania 111111 pięknych i responsywnych galerii filmów.
Można tworzyć galerie filmów z serwisów YouTube, Vimeo, Twitch, DailyMotion i innych. Możesz nawet wyświetlać listy odtwarzania YouTube z twojego osobistego konta i masz możliwość uruchamiania filmów z YouTube w określonym czasie.
Envira jest bardzo łatwa w użyciu. Wystarczy wpisz adres URL twojego filmu na YouTube, a inteligentny system automatycznie pobierze miniaturki filmów.
Dostępna jest darmowa wersja Envira Gallery. Jednak, aby uzyskać dostęp do funkcji galerii filmów, potrzebna jest wtyczka premium.
4. Pasek subskrypcji YouTube

Pasek subskrypcji YouTube wyświetla przycisk subskrypcji YouTube pod Twoim filmem z YouTube osadzanym w WordPress. Pobiera również liczbę subskrybentów YouTube, aby dodać dowód społeczny i zachęcić więcej użytkowników do subskrybowania Twojego kanału.
Po raz pierwszy stworzyliśmy go, aby promować kanał YouTube WPBeginner na tej witrynie internetowej. Wielu naszych użytkowników prosiło nas o podzielenie się tym, jak to zrobiliśmy, więc postanowiliśmy wydać ją jako darmową wtyczkę.
5. Leniwe wczytywanie filmów

Lazy Load for Videos rozwiązuje problem wczytywania skryptów osadzających filmy z zewnętrznych witryn internetowych, co ma wpływ na szybkość i wydajność ładowania strony internetowej.
Zamiast tego wczytuje kod osadzania tylko wtedy, gdy użytkownik kliknie przycisk odtwarzania.
Nawiasem mówiąc, nie będziesz potrzebować tej wtyczki, jeśli używasz wtyczki Smash Balloon YouTube Feed, ponieważ ma ona wbudowaną pamięć podręczną i opóźnione wczytywanie odtwarzacza filmów.
Film instruktażowy
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo osadzać filmy we wpisach na blogu WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat tego , jak skonfigurować SEO filmów w WordPressie lub z naszym eksperckim wyborem najlepszego oprogramowania do edycji filmów.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Erin
Do I have to have WordPress premium to be able to do this?
Tom Minkler
What if a video is shared to Facebook from Instagram, THEN i try to put it in WordPress post? For awhile, pasting the FB link into the visual editor was working fine, but now it just shows the link.
I don’t think those past videos that work were from Instagram, i went back and looked and one was shared from one Facebook page to another but the original doesn’t say it is from Instagram. Does it matter?
Thanks for your help.
Judy Mitchell
Perfect – thanks!
Alexander
thank you very much wpbeginner for this awsome post as usual it was so usefull
and i have another question my worpress site does not display properly on smartphones and android device what could be the problem ?
Riyaz Khan
Hi,
I want to develop a site where i am allowing users to upload the videos in their profile dynamically and same can be seen by other member, kind of facebook.
Is there any plugins for the same?
Kim
Hi WP Beginner!
First off my wordpress is a localhost. I’ve uploaded the video by adding media. (It shows up in my media library) However, when I put it in a post it starts by looking like it will play then goes black as says:
Media error: Format(s) not supported or source(s) not found
Then it gives a download link.
Is there anyway to just embed the video without giving a download link?
The video is an mp4.
Any help would be great! Thanks!
WPBeginner Support
Hi Kim,
Test your video in different browsers if it still shows error then your video file may not be encoded properly.
Admin
Hedi Putra
How to embed video on worpdress without iframe? can I use div code to embed?
Zeeshan Zafar
I have added Youtube Link in my site post but unfortunately it is not showing. I have tried many things to make it visible but no success. On load iframe load but there is nothing in the body tag of iframe.
Please Help….
JEG
I think in 4.9 you may need to add the link to the media library and then paste it from there
JEG
Sorry this is not correct. Instead I suggest you delete your post and create a new one. I was having a similar problem and that is how I fixed it.
Jennifer
I was able to embed my video from facebook live, and everything appears to be working perfectly EXCEPT there is no audio. What can I do?
Milliana
So how then do we use the embed code for ARCHIVE.ORG
WP will not let me use the Internet Archive iframe any more since it has updated.
This is a problem!
Do you have a work-around?
Thien Tam
I am using WP 4.9. and it is ok to embed audio and video from archive.org. just put the file between embed code. Like this: your video or audio link here
WPBeginner Support
Hi Thien,
Yes, it is ok to embed audio and video from archive.org.
Admin
Alex
This does not work in the category text. Is it possible also here?
ILIA
Hello! Is there a way to upload a Boomerang from my iPhone to a post on my WP blog?
Mac
Hello, I’m trying to include a video on my WordPress post. I copy the URL (URL only, not the embed code) from my Vimeo link and paste it onto the Post Editor on its own line. It is not a hyperlink. After saving & updating the post, I go to look at the post and all I see is the text of the Vimeo url (no video). What am I doing wrong? FYI this is my own video on Vimeo; there are no privacy settings and it can be shared. Thanks.
WPBeginner Support
Hi Mac,
Try switching to a default theme and disable all plugins, see if this resolves your issue. You can also try this shortcode
[embed width="123"height="456"]Your video URL here[/embed]1-click Use in WordPress
Admin
Vivek Darji
hello wpbegginer
how to increase Traffic on Photography site? without any content because my friend start a photography blog he was update only photos in blog how to improve that blog?
Guust
Just a note to anybody thinking of just adding videos to explain things rather than explaining with written words.
Videos with spoken explanations only are not accessible to hearing impaired people and might also be difficult for visitors to your site who do not speak the same language as the language used in the video.
And videos cannot be read by screen readers for the bling.
So make sure to add subtitles and also provide screen reader accessible content if you want or need your site to be accessible.
Cheers
Michelle
Hello,
I’ve just embed a youtube video on my wordpress site and it plays from that webpage on a desktop/leptop. However, when I access the webpage from my mobile device, when I play the video it opens it up in the Youtube app instead of staying on my website. I don’t want viewers to leave the webpage I’ve embed the video on while on mobile devices. Is there anyway to ensure viewers will not leave my site while on a mobile device and watching my video?
Hassin
is it possible that I could upload a video on my homepage. this is my wordpress blog
I want to change the video that is on the bottom of my page but I can’t change it, please help me. It is entered through Videopress
Paul Holmes
Hi Kathy,
I’m having problems with Vimeo embed codes. I have copied and pasted the Vimeo embed code onto my WEBSITE on the WORD PRESS Page but, when i click update and view changes all I see is the VIMEO Embed Code and not the VIDEO.
It isn’t showing the Video on my WORD PRESS Page just the EMBED CODE?
Look forward to your reply THAK YOU
Regards
Paul
WPBeginner Support
You can add a Vimeo video by simply entering the URL of the video page. No need to add embed code.
Admin
Kathy
I am having great difficulty getting a video to post on my WordPress blog. I’ve loaded it up to my youtube channel and then copy the URL from there. I paste into my NewPost, taking care to not have anything else on that same line. The video pops up in the edit box, but will not show on my blog when I come in from the outside, like any of you would do.
I’ve reviewed bunches of training sites that all say I am doing this correctly, and yet it won’t show. I called GoDaddy, since they are my blog host, but to no avail. They couldn’t help.
I even tried using the embed code and got the same results.
Does anyone have any suggestions?
Jeanne
Thank you for this video. Seems simple enough, but the video I want to embed in my Word Press template is from a news station’s website. It’s not on the white list and although you said we would have to use the embed code instead, you did not provide a link to how to use the embed code.
Cory
This was helpful, but I’m an idiot and need every single step spelled out for me…haha! What may be helpful for others looking for the solution, is more details on the link that you actually use on the wordpress page. It’s shown in the video but isn’t specifically explained. Don’t use the links that youtube gives you in the “share” option. Instead, copy and paste the actual url that is in your address bar of your browser.
Erin Tallman
Agreed. I’m looking for more advanced options, so this actually wasn’t very helpful
micheal smith
where can I find website to post embed look like this
Hazel Andrews
I’ve got the video embedded on my site. I’ve even set a thumbnail as a featured image! But on my blog page it shows both the thumbanil and the video when I just want the featured image to show up on the ‘recent posts’ bit. how do I do that?
Lyn
I did this and it worked but I noticed that the email that gets sent to my followers do not show the videos. They would have to click on my actual website in order to see the videos. Does anyone else have this problem and how do you fix that? thanks!
Kas Sommers
Did you ever get an answer to this? I have the same problem. The email sent to followers doesn’t even show a broken link, People have no way of even knowing there is a video there that they can’t see.
WPBeginner Support
Lyn and Kas, which plugin or service you are using to send out emails to your subscribers?
Admin
B. Noz Urbina
When I do Vimeo, the player doesn’t shrink to fit the div of my post, so it’s cropped one third of the player off the right hand side.
Clare
I tried the instructions here and it didn’t work.
I then tried what someone else suggested which is copying it elsewhere, into a document, and then copy and pasting that into wordpress – apparently that worked for others. Didn’t work for me.
I then simple copy and paste the basic URL into the post, no ’embed’ business, and voila!
Hopefully, it does actually work properly, so far so good
Bruce Fulford
I have successfully embedded two videos from YouTube but views on WP are not reported in my YouTube stats. Do you know why?
Jakarri Demery
make sure you embed the video and not copy and past the link from the platform you are using
Surangika Senanayake
my insert/edit video icon doesn’t work. Can somebody help me please?
Masauko
Thanks for the post. It just worked after I had tried several plugins but failed. But the thumnail is too large for my theme. The video therefore distorts homepage appearence. How can I minimise the size of the thumnail
SarahZigler
confused!
dave
Whoa. I thought there would be more to it!
It works! Just like that.
Thanks a lot.
Cathal
the link for the youtube video does not work!
Anyway, its ironic that you are showing how to embed a video, and the video you show is only a link, not an embedded video???
WPBeginner Support
The link does not work, because it is not a valid link. It is an example of how to paste a link in a post to embed a youtube video. If you are interested in our YouTube videos please check out our YouTube Channel.
Admin
Sutherland Boswell
Simple is better and this is as simple as it gets. I love oEmbed!
James
If you could instruct me in English perhaps I may understand. How do I know whether it is hyperlinked or not?
WPBeginner Support
The videos you embed on your site are not exactly hyperlinked. Instead, they are opened from youtube with in an iframe on your site.
Admin
POed
Not worth a damn. How about people that don’t want to be a youtube whore?
Editorial Staff
You can use Vimeo, or one of the many other platforms that WordPress has built-in oEmbed support.
http://codex.wordpress.org/Embeds#Okay.2C_So_What_Sites_Can_I_Embed_From.3F
Admin
Kristy
Thank you. Worked like a charm
Kristina Goodrich
Okay, I did as you said and, even though I couldn’t see anything more than a yellow box, it was there. How about that.
Thank you!
Victoria
Thank you very much for this post. I have tried embedding them I don’t know how many ways, then find this. Oh Duh! lol
Jimmy
“Well you can, but we do not recommend you to do so.”
So, how do you do it then? I’ll decide if I want to host it from my own site or not. I have a password protected site with only a few users. I do not want to make my video public. Hosting a 30 second clip is not going to crash the server.
Editorial Staff
If you have a handful of users and a short clip, sure go ahead and host it on your server. We would recommend going with Vimeo. Their plus feature which costs like $60 per year allows you to limit video embeds to a certain domain name. You can make it yoursite.com, and then have your site members only.
Admin
Karen Berry
I consistently can’t embed videos on our blogs unless they are posted on YouTube. I am trying to embed a video from a public television station that provides embed code. Pasting the url does not work, using the embed code does not work. I tried pasting both into Notepad before pasting as a commeter above sugggested and that is not working. I have checked my settings to make sure auto-embed is enabled. Any other ideas?
Editorial Staff
If these public televisions are not using a popular service like Youtube, Vimeo, etc, then just pasting their URLs wouldn’t work. You would have to use their embed code. If it is iFrame embed code, then you should probably download one of the iframe plugins. If it is a Flash Player code, then you should be able to paste the code in your HTML tab of post editor. It should work just fine.
Admin
gyllencrazy
I’m trying to embed videos manually (unfortunately all the videos I want to post in my blog are not among the easy-to-embed ones that you’ve listed) but it doesn’t work.
If I copy and paste the link in the HTML page, it doesn’t do anything in the VISUAL page. What am I doing wrong? I’m downloading these videos and uploading them on my dailymotion page to avoid this problem but it’s time consuming and I really would like to just embed.
Any ideas?
Editorial Staff
If your embed is iFrame based, then use one of the iFrame plugins.
Admin
GYLLENCRAZY
Iframe based videos don’t work either, not even with the iFrame plugin. Flashplayer code videos don’t work.
I’m considering migrating somewhere else, it takes less time than trying to figure how to do something that’s supposed to be easy, according to what WP support keeps telling us.
Marie
We’re using WordPress on our own server. Seems like it doesn’t do anything right. When I paste the url into the body, I leave a space above and a space below it. Nothing happens. My url is from a YouTube video that is public! I think it may have something to do with my lines disappearing between paragraphs. They are there when I’m editing but in the preview they are gone. Any know of a fix for that? Keep in mind I don’t really know code, so hopefully a fix that doesn’t involve messing with it.
Editorial Staff
First go to Settings > Media and make sure that auto-embeds are checked. If it is and it is still not working, then it could be a formatting error.
Admin
Kristina Goodrich
i have a similar problem. I go to Settings > Media, and the only thing it asks is the size limits for small, medium and large images. There is no mention of auto-embedding, there or elsewhere.
Is the problem that I’m trying to embed .mov files? It doesn’t seem to make a difference if I select Flash (which I used in the past) or QuickTime as a choice under the “embed media” shortcuts.
Help!
Niña Angeli
Hi Kristina!
I know I’m writing this a year and a half after you posted the above, but I’m having exactly the same youtube embed problems (no auto embedding option, etc)
Did you ever figure out the problem? If so, please let me know…I’m starting to get frustrated!
Thanks!
Niña
Hobi Burung Kicau
I Think this simple way for embed video, thanks for sharing
nilam.r.patel
That’s really easy and nice….Thanks
D. West Davies
My embedded videos disappear when I go back to a post to edit. Is there a plug-in that prevent this?
Matt F
Doesn’t work for my when I do a straight cut and paste. I have to paste into Notepad, then recopy/pasted into WordPress. Why? Who knows. One of the myriad of foibles of WordPress that should be easy but are ball-tearingly frustrating.
Raven
Incredible! This really works. I spent hours trying to find a simple way to do this. Thanks a bunch.
izoel
but why there’s no sample how to embeded youtube or etc in here? is it me, or there is no video that shows up in here ?
Editorial Staff
No sample, because what is the point of showing the video showing up? All you have to do is paste the video URL.
Admin
Courtney Engle
Will embedding the video this way display properly in Google Reader?
And if the RSS is importing to Facebook notes, would additionally hyperlinking the code used to put the video in then break the embed that WP can do?
Editorial Staff
We always embed our videos this way, and haven’t had any issues from users complaining about misalignment or broken posts in google reader. If RSS is being served to Facebook, it would work perfectly fine, because WordPress is generating your RSS and it knows what to do with an embed code.
Admin
Nick Tart
Wow, I had no idea! I’ll have to try this out. Thanks, WPB.