Czy kiedykolwiek otworzyłeś długi wpis w WordPress i czułeś się trochę zagubiony, próbując znaleźć to, czego potrzebujesz? Wszyscy przez to przechodziliśmy. Przewijanie ścian tekstu, aby dotrzeć do istotnej części, może być frustrujące.
Właśnie dlatego używamy linków kotwicznych w WPBeginner. Ułatwiają one czytelnikom przejście bezpośrednio do sekcji, która ich interesuje, niezależnie od tego, czy jest to przewodnik, czy lista ekspertów.
Z naszego doświadczenia wynika, że linki kotwiczne nie tylko ułatwiają czytanie. Pomagają również odwiedzającym dłużej pozostać na Twojej stronie, ponieważ mogą szybko znaleźć to, czego potrzebują. A jako bonus, Twoje treści wyglądają bardziej zorganizowanie i profesjonalnie.
W tym przewodniku pokażemy Ci, jak dodawać linki kotwicy do swoich postów i stron WordPress. To niewielka zmiana, która może mieć duże znaczenie dla Twoich czytelników.

Czym jest link kotwiczny?
Link kotwicowy to specjalny rodzaj linku, który kieruje użytkowników do określonej sekcji tej samej strony, a nie do innej strony lub witryny WordPress.
Te linki działają jak skróty, pomagając czytelnikom przejść bezpośrednio do części treści, która ich najbardziej interesuje, bez przewijania całej strony.
Na przykład, linki kotwiczące mogą być używane w spisie treści długiego artykułu lub poradnika. Po kliknięciu natychmiast przenoszą użytkownika do odpowiedniej sekcji.

Innym sposobem wykorzystania linków kotwic jest tworzenie linków zakładek na Twojej stronie WordPress.
Pozwala to udostępniać link do zakładki w mediach społecznościowych lub newsletterach e-mail. W ten sposób, gdy strona się załaduje, Twoi użytkownicy natychmiast przejdą do sekcji, którą chcesz im pokazać.
Dlaczego i kiedy należy używać linków kotwic? (Anchor Links)
Przeciętny użytkownik spędza mniej niż kilka sekund, zanim zdecyduje, czy chce zostać na Twojej stronie, czy ją opuścić. Masz tylko te kilka sekund, aby przekonać użytkowników do pozostania.
Najlepszym sposobem na to jest pomoc w szybkim znalezieniu informacji, których szukają.
Linki kotwicy ułatwiają to, pozwalając użytkownikom pominąć resztę treści i przejść bezpośrednio do interesującej ich części. Poprawia to doświadczenie użytkownika i pomaga zdobyć nowych klientów/czytelników.
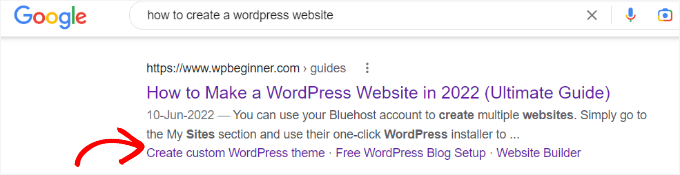
Linki kotwiczne są również świetne dla SEO WordPress. Google może wyświetlać kilka linków kotwicznych w wynikach wyszukiwania jako linki do przeskakiwania.

Udowodniono, że zwiększa to współczynnik klikalności w wynikach wyszukiwania, co z kolei przynosi więcej ruchu na Twoją stronę internetową.
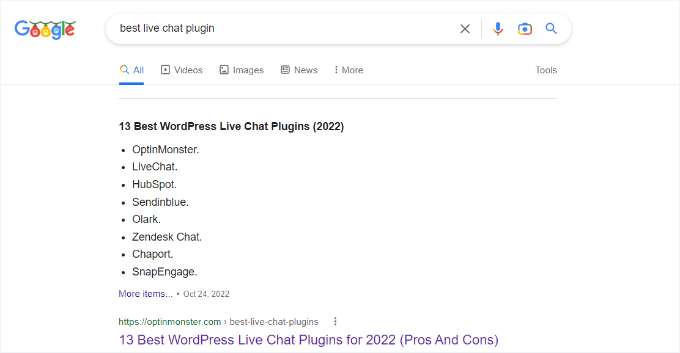
Jeśli utworzysz spis treści za pomocą linków kotwiczących, Google może wyświetlać nagłówki w fragmentach uprzywilejowanych.

Mając to na uwadze, przyjrzymy się, jak łatwo dodawać linki kotwiczne w WordPress.
Poniżej znajduje się lista wszystkich tematów, które omówimy w tym przewodniku. Kliknij dowolny z poniższych linków kotwicowych, a zostaniesz przeniesiony do tej konkretnej sekcji:
- Jak ręcznie dodać linki kotwiczne w WordPress
- Jak ręcznie dodać link kotwicy w edytorze klasycznym
- Jak ręcznie dodawać linki kotwiczne w HTML
- Jak automatycznie dodawać nagłówki jako linki kotwiczne w WordPress (zalecane)
- Wskazówka bonusowa: Połącz linki kotwic z linkami wewnętrznymi dla lepszego SEO
- FAQ: Jak dodać linki kotwiczne w WordPressie
- Dodatkowe zasoby: Popraw swoje SEO w WordPressie
Jak ręcznie dodać linki kotwiczne w WordPress
Jeśli chcesz po prostu dodać kilka linków kotwiczących lub zakładek w swoim artykule, możesz to łatwo zrobić ręcznie.
W zasadzie musisz dodać dwie rzeczy, aby tekst kotwicy działał zgodnie z przeznaczeniem:
- Utwórz link kotwic z symbolem # przed tekstem kotwicy.
- Dodaj atrybut
iddo tekstu, do którego chcesz, aby użytkownik został przeniesiony.
Zaczniemy od części dotyczącej linków kotwiczących.
Krok 1. Tworzenie linku kotwicznego
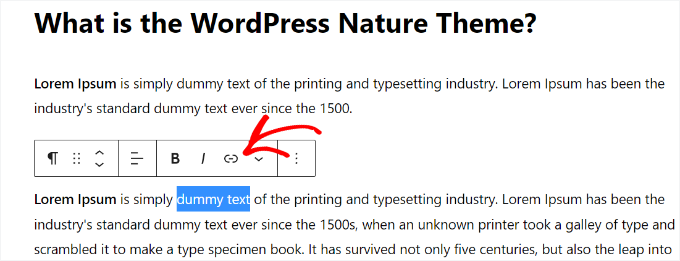
Najpierw musisz edytować lub utworzyć nowy post lub stronę. Następnie zaznacz tekst, który chcesz połączyć, a następnie kliknij przycisk wstaw link w edytorze bloków WordPress.

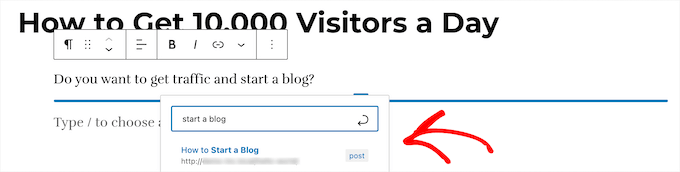
Spowoduje to wyświetlenie okna „wstaw link”, w którym zazwyczaj dodajesz adres URL lub szukasz posta lub strony do połączenia.
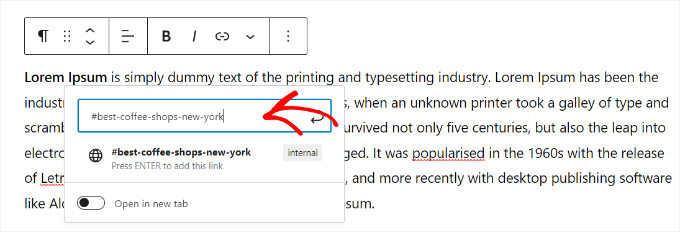
Jednak w przypadku linku kotwicy użyjesz po prostu # jako prefiksu zamiast HTTP. Następnie po prostu wpisz słowa kluczowe dla sekcji, do której chcesz, aby użytkownik przeszedł.

Następnie kliknij przycisk Enter, aby utworzyć link. Jeszcze nigdzie nie przeniesie. ID będziesz musiał utworzyć w następnym kroku.
Kilka pomocnych wskazówek dotyczących wyboru tekstu, który ma być używany jako kotwica # linku:
- Użyj słów kluczowych związanych z sekcją, do której linkujesz.
- Nie rób swojego linku kotwic niepotrzebnie długim ani skomplikowanym.
- Używaj myślników do oddzielania słów i ułatwiania ich czytania.
- Możesz używać wielkich liter w tekście kotwicy, aby był bardziej czytelny. Na przykład:
#Najlepsze-Kawiarnie-Nowy-Jork.
Po wybraniu odpowiedniego tekstu linku nadszedł czas, aby zakotwiczyć go do obszaru, sekcji lub tekstu na stronie, który chcesz wyświetlić po kliknięciu linku kotwicznego.
Krok 2. Dodaj atrybut ID do połączonej sekcji
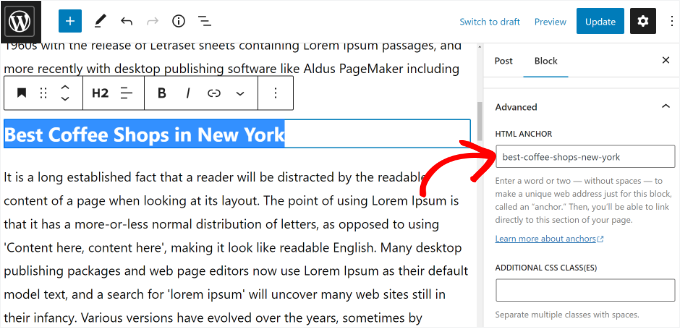
W edytorze treści przewiń w dół do sekcji, do której chcesz, aby użytkownik nawigował po kliknięciu linku kotwicy. Zazwyczaj jest to nagłówek nowej sekcji.
Następnie po prostu zaznacz blok. Następnie w ustawieniach bloku na lewym panelu kliknij zakładkę „Zaawansowane”, aby ją rozwinąć.

Następnie musisz dodać ten sam tekst, który dodałeś jako link kotwic, w polu „Kotwica HTML”.
Upewnij się, że dodajesz tekst bez prefiksu #.
Możesz teraz zapisać swój post i zobaczyć swój link kotwicy w akcji, klikając na zakładkę podglądu.
Co jeśli sekcja, którą chcesz pokazać, nie jest nagłówkiem, ale zwykłym akapitem lub jakimkolwiek innym blokiem?
W takim przypadku musisz kliknąć menu z trzema kropkami w ustawieniach bloku i wybrać opcję „Edytuj jako HTML”.

Pozwoli Ci to edytować kod HTML dla tego konkretnego bloku. Musisz wybrać znacznik HTML dla elementu, do którego chcesz się odwołać. Na przykład <p>, jeśli jest to akapit, lub <table>, jeśli jest to blok tabeli, i tak dalej.
Teraz musisz dodać swoją kotwicę jako atrybut ID do tego tagu, jak w poniższym kodzie:
<p id="best-coffee-shops-manhattan">
Następnie możesz ponownie kliknąć przycisk „Edytuj wizualnie”, a Twój link kotwicy przekieruje użytkownika do tego bloku po kliknięciu.
Jak ręcznie dodać link kotwicy w edytorze klasycznym
Jeśli nadal używasz starszego klasycznego edytora dla WordPress, oto jak możesz dodać link kotwicy/link przeskoku.
Krok 1. Utwórz link kotwiczący
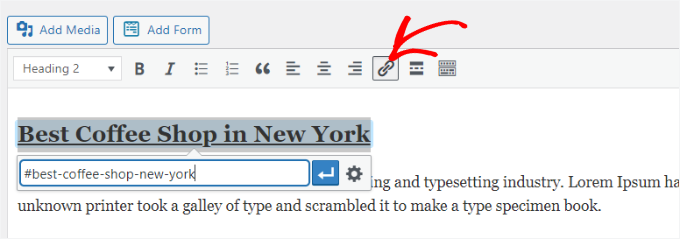
Najpierw musisz edytować lub utworzyć nowy wpis lub stronę. Następnie zaznacz tekst, który chcesz zmienić w link kotwicy i kliknij przycisk „Wstaw link”.

Następnie musisz dodać swój link kotwicy z prefiksem #, a następnie slugiem, którego chcesz użyć dla linku.
Krok 2. Dodaj atrybut ID do połączonej sekcji
Następnym krokiem jest wskazanie przeglądarek na sekcję, którą chcesz wyświetlić, gdy użytkownicy klikną Twój link kotwicy.
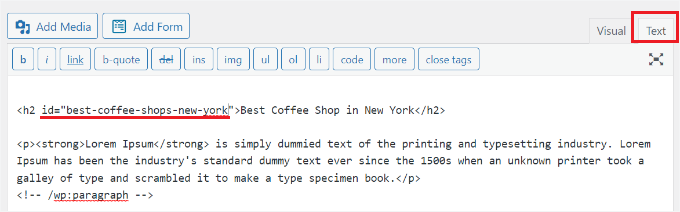
Aby to zrobić, musisz przełączyć się w tryb „Tekst” w klasycznym edytorze. Następnie przewiń w dół do sekcji, do której chcesz się odwołać.

Teraz zlokalizuj tag HTML, który chcesz docelowo oznaczyć. Na przykład <h2>, <h3>, <p> i tak dalej.
Musisz dodać do niego atrybut ID z identyfikatorem linku kotwicowego bez prefiksu #, w ten sposób:
<h2 id="best-coffee-shops-new-york">
Możesz teraz zapisać zmiany i kliknąć przycisk podglądu, aby zobaczyć swój link kotwicy w akcji.
Jak ręcznie dodawać linki kotwiczne w HTML
Jeśli jesteś przyzwyczajony do pisania w trybie Tekst starego Edytora Klasycznego w WordPress, oto jak ręcznie utworzyć link kotwicy w HTML.
Najpierw musisz utworzyć link kotwiczny z prefiksem `#`, używając zwykłego tagu `<a href="">`, w ten sposób:
<a href="#best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</a>
Następnie musisz przewinąć w dół do sekcji, którą chcesz pokazać, gdy użytkownicy klikną link.
Zazwyczaj ta sekcja to nagłówek, ale może to być dowolny inny element HTML, a nawet prosty tag akapitu <p>.
Musisz dodać atrybut ID do tagu HTML, a następnie dodać slug linku kotwic bez prefiksu #.
<h2 id="best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</h2>
Możesz teraz zapisać zmiany i wyświetlić podgląd swojej witryny, aby przetestować link kotwiczący.
Jak automatycznie dodawać nagłówki jako linki kotwiczne w WordPress (zalecane)
Najlepszym sposobem na automatyczne dodawanie linków kotwiczących w WordPress jest użycie All in One SEO (AIOSEO), najlepszej wtyczki SEO dla WordPress.
Ta metoda jest odpowiednia dla użytkowników, którzy regularnie publikują długie artykuły i potrzebują stworzyć spis treści z linkami kotwicowymi. Ponadto AIOSEO zawiera wbudowany blok WordPress do dodawania spisu treści.
Sami jesteśmy wielkimi fanami i polegamy na AIOSEO w różnych zadaniach SEO, w tym w zarządzaniu mapami witryn XML, ustawieniami OpenGraph dla Facebooka i X, opisami meta i tytułami. Zobacz naszą szczegółową recenzję AIOSEO, aby uzyskać więcej informacji.

W tym samouczku użyjemy darmowej wersji AIOSEO Lite, ponieważ zawiera ona blok spisu treści. Istnieje również wersja AIOSEO Pro, która zawiera więcej funkcji, które pomogą Ci lepiej pozycjonować się w wyszukiwarkach.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i aktywowanie wtyczki AIOSEO Lite. Więcej szczegółów znajdziesz w naszym przewodniku krok po kroku, jak zainstalować wtyczkę WordPress.
Po aktywacji zobaczysz kreator konfiguracji. Po prostu kliknij przycisk „Rozpocznij” i postępuj zgodnie z instrukcjami wyświetlanymi na ekranie.

Aby uzyskać więcej szczegółów, zapoznaj się z naszym przewodnikiem na temat konfiguracji All in One SEO dla WordPress.
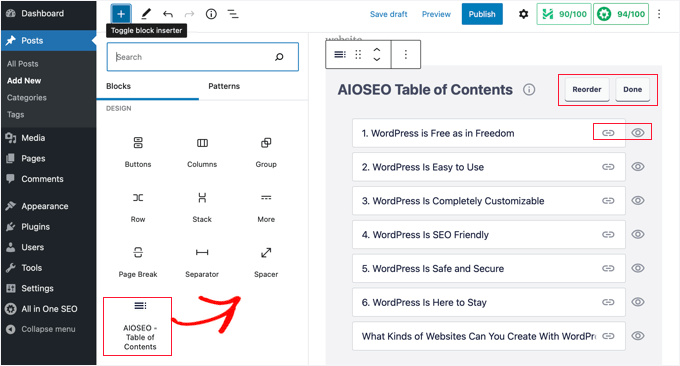
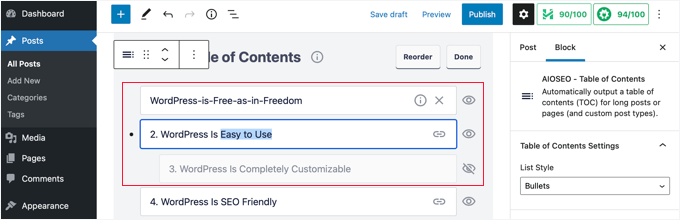
Następnie możesz utworzyć lub edytować nowy wpis lub stronę, do której chcesz dodać linki kotwicy. Gdy już znajdziesz się w edytorze treści, po prostu kliknij przycisk „+” i dodaj blok „AIOSEO – Spis treści”.

Wtyczka automatycznie wykryje różne nagłówki na Twojej stronie i wyświetli je w spisie treści.
Możesz dalej dostosowywać każdy link kotwicy w bloku. Na przykład, panel ustawień po prawej stronie oferuje opcję zmiany „Stylu listy” z punktorów na cyfry.

Ponadto możesz zmieniać nazwy nagłówków, zmieniać ich kolejność w bloku spisu treści i ukrywać określone nagłówki.
Możesz teraz zapisać swoje zmiany i wyświetlić podgląd artykułu. Wtyczka automatycznie wyświetli listę linków kotwicowych jako spis treści.

Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym artykułem na temat jak dodać spis treści w WordPress.
Wskazówka bonusowa: Połącz linki kotwic z linkami wewnętrznymi dla lepszego SEO
Podczas gdy linki kotwicowe pomagają użytkownikom nawigować w obrębie jednej strony, linki wewnętrzne kierują ich do innych powiązanych postów lub stron w Twojej witrynie. Razem te strategie mogą stworzyć płynne doświadczenie przeglądania i poprawić Twoje WordPress SEO.
Linki wewnętrzne pomagają wyszukiwarkom takim jak Google indeksować Twoją witrynę, odkrywać nowe treści i pozycjonować Twoje strony. Strony, do których prowadzi więcej linków, często zajmują wyższe pozycje w wynikach wyszukiwania.

Strategicznie wykorzystując linki wewnętrzne, możesz kierować odwiedzających do swoich najważniejszych stron i generować większy ruch.
Teraz dodawanie linków kotwic sprawia, że Twoje treści są bardziej przyjazne dla użytkownika, podczas gdy linki wewnętrzne zachęcają czytelników do dalszego eksplorowania. Razem utrzymują zaangażowanie odwiedzających, zwiększają liczbę wyświetleń stron i zmniejszają współczynnik odrzuceń – wszystko to przyczynia się do lepszego doświadczenia użytkownika i silniejszego SEO.
Aby dowiedzieć się więcej, zapoznaj się z naszym ostatecznym przewodnikiem po linkowaniu wewnętrznym dla SEO.
FAQ: Jak dodać linki kotwiczne w WordPressie
Nadal masz pytania dotyczące używania linków kotwic w WordPress? Oto kilka często zadawanych pytań od naszych czytelników, wraz z szybkimi odpowiedziami, które Ci pomogą.
Czym są linki kotwiczne i dlaczego powinienem ich używać?
Linki kotwiczące to linki, które przenoszą użytkowników do określonej sekcji na tej samej stronie.
Są świetne do usprawnienia nawigacji, ułatwiają przeglądanie długich postów i tworzą lepsze ogólne doświadczenie dla Twoich czytelników. Mogą nawet pomóc w SEO, czyniąc Twoje treści bardziej dostępnymi dla wyszukiwarek.
Czy mogę dodać linki kotwicy, jeśli nie znam się na kodowaniu?
Absolutnie! Chociaż możesz je dodać ręcznie za pomocą odrobiny HTML, wtyczki SEO takie jak All in One SEO (AIOSEO) sprawiają, że jest to bardzo łatwe, nawet jeśli nie masz żadnego doświadczenia w kodowaniu.
Czy linki kotwiczne wpływają na SEO mojej witryny?
Tak, w dobrym tego słowa znaczeniu! Linki kotwicy pomagają użytkownikom szybciej znaleźć to, czego szukają, co może prowadzić do dłuższego czasu na stronie i niższych współczynników odrzuceń. Wszystko to są pozytywne sygnały dla SEO.
Czy istnieją jakieś wtyczki, które mogą pomóc w automatycznym dodawaniu linków kotwicznych?
Tak! Wtyczki takie jak All in One SEO (AIOSEO) zawierają funkcje do automatycznego generowania spisu treści z linkami kotwiczącymi. Oszczędza to czas i zmniejsza ryzyko błędów.
Czy mogę używać linków kotwiczących do poprawy nawigacji mojej witryny?
Zdecydowanie! Linki kotwicy to świetny sposób na podzielenie długich treści i pomoc czytelnikom w szybkim przejściu do sekcji, które są dla nich najważniejsze.
Dodatkowe zasoby: Popraw swoje SEO w WordPressie
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak łatwo dodawać linki kotwiczące w WordPress. Następnie możesz również zapoznać się z naszymi poradnikami na temat:
- Jak dodać schemat FAQ w WordPress
- Jak usunąć liczby z adresów URL WordPressa
- Jak prawidłowo zoptymalizować swoje posty na blogu pod kątem SEO
- Jak wykonać pełne przekierowanie witryny w WordPress
- Jak odzyskać stronę WordPress po karze od Google Search
- Najlepsze wtyczki Schema Markup dla WordPress
- Ostateczny przewodnik po SEO w WordPress
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Mrteesurez
To jest świetne. Ten post sprawił, że lepiej zrozumiałem linki kotwiczne i jak je dodać w edytorze. Używałem ich tylko podczas edycji pagebuilderów, ponieważ nie wiedziałem, jak ich używać w edytorze blokowym.
Dziękuję również za wskazówki dotyczące wybierania tekstów linków kotwicznych dla korzyści SEO. Nie wiedziałem, że linki kotwiczne mają takie korzyści SEO, dzięki którym treści pojawiają się w wyróżnionych fragmentach Google.
Wsparcie WPBeginner
You’re welcome
Admin
Dennis Muthomi
Niedawno widziałem stronę internetową micro SaaS, która miała linki kotwiczące w swoim menu nawigacyjnym. Kiedy klikałem pozycje menu, zamiast przechodzić do nowej strony, po prostu przewijało bieżącą stronę do określonej sekcji.
Myślę, że to sprytny sposób wykorzystania linków kotwiczących w paskach nawigacyjnych, aby utrzymać użytkownika na tej samej stronie.
Mrteesurez
Tak, widzę, że to sprytny sposób na linkowanie do innej części strony z pozycji menu. Niektóre strony, takie jak osobiste portfolio, używały strony z różnymi sekcjami dotyczącymi informacji, usług, umiejętności i więcej, a następnie implementowały kotwice, aby połączyć te części na tej jednej stronie.
Dayo Olobayo
Dzięki za to. Uważam również, że właściwe wykorzystanie linków kotwicy może pomóc w strategii linkowania wewnętrznego naszej strony internetowej. Linkując do różnych sekcji w obrębie tej samej strony lub do powiązanych treści na innych stronach, możemy dłużej utrzymać zaangażowanie odwiedzających i pomóc w dystrybucji wartości linków w całej witrynie.
Jiří Vaněk
Czy mogę zapytać, mam kilka pozycji w menu, gdzie ustawiony jest link z # na końcu. Jest tak celowo. Podam przykład. W menu jest pozycja cennik z #, która nigdzie nie prowadzi. Dopiero po najechaniu myszką menu się rozwija, co prowadzi do poszczególnych cenników. Konsola wyszukiwania Google ma problem z tą praktyką, ponieważ link nigdzie nie prowadzi. Czy można to jakoś rozwiązać?
Wsparcie WPBeginner
W tym celu możesz rozważyć utworzenie strony z cennikiem, która będzie linkować do podstron w Twoim menu.
Admin
Jiří Vaněk
Czyli zamiast #, które donikąd nie prowadzi, stworzyć chociaż jakąś informacyjną stronę z jakimś tekstem. Ok, to brzmi jak bardzo dobre, a zarazem proste i szybkie rozwiązanie. Dzięki. Nie spodziewałem się, że moje rozwiązanie będzie przeszkadzać Google jako nieaktywny link.
Mrteesurez
Napotkałem podobny problem z linkami zastępczymi w menu mojej strony. Użyłem znaku `#` w niektórych pozycjach menu dla rozwijanych elementów, ale to podejście zostało również uznane za złą praktykę przez wyszukiwarki. Aby to rozwiązać, zmodyfikowałem strukturę menu, upewniając się, że każda pozycja najwyższego poziomu prowadzi do prawidłowego adresu URL, nawet jeśli był to nieklikany kotwica lub konkretna sekcja na tej samej stronie. W ten sposób Google widział każdy link jako prowadzący gdzieś, jednocześnie zachowując funkcjonalność rozwijanych elementów. Ta zmiana pomogła usunąć ostrzeżenia i poprawiła ogólne doświadczenie użytkownika na mojej stronie.
Pavlína Radochová
Witaj, dziękuję za post.
Chciałbym prosić o pomoc: jak mogę stworzyć kotwicę HTML do tytułu strony?
Wsparcie WPBeginner
Większość tytułów stron powinna znajdować się na górze strony, więc chyba że Twój motyw umieszcza je gdzie indziej, powinieneś móc linkować bezpośrednio do strony, aby osiągnąć to, czego chcesz, bez potrzeby linku kotwicy.
Admin
Ahmed Abo Rwash
Witajcie, drodzy
Potrzebuję waszej pomocy, ponieważ zrobiłem jeden element z mojego menu nawigacyjnego jako link kotwicy, i działa on u mnie tylko na mojej stronie głównej, ale jeśli przeglądam jakąkolwiek inną stronę i próbuję kliknąć ten element w menu nawigacyjnym, aby przeniósł mnie do tego samego obszaru na stronie głównej, to nie działa, więc jak mogę to naprawić
Wsparcie WPBeginner
Jeśli chcesz, aby link kotwiczący działał na innych stronach, upewnij się, że Twój link w menu zawiera cały adres URL od https do końca, a to powinno rozwiązać ten problem.
Admin
Bushra Muzaffar
Pomocne… nowy edytor bloków w WordPress ma zakładkę „zaawansowane” w prawym pasku bocznym
Wsparcie WPBeginner
Cieszymy się, że nasz artykuł okazał się pomocny!
Admin
Jennifer
Thank you!! Worked perfectly
Wsparcie WPBeginner
Cieszymy się, że nasz przewodnik był pomocny!
Admin
Jo
Nie działa u mnie – próbuję połączyć się z widżetem bocznym z innej strony i to doprowadza mnie do szału
Wsparcie WPBeginner
W przypadku tego problemu, gdy link znajduje się na innej stronie, musisz podać cały adres URL tej innej strony, w tym #kotwica na końcu, aby działało.
Admin
Chalvonia Bock
Dziękuję. Po długiej walce i poszukiwaniach pomocy udało mi się wszystko poprawnie zrobić, postępując zgodnie z tymi instrukcjami.
Wsparcie WPBeginner
Glack our guide was helpful
Admin
Stephen Muiruri
Bardzo pomocny artykuł. Zamierzam dodać dłuższe treści do mojego bloga, a linki kotwiczne sprawią, że nawigacja i użyteczność będą bardziej efektywne. Dziękuję bardzo.
Wsparcie WPBeginner
Glad our guide was helpful
Admin
Nico
Jaki wspaniały, wyczerpujący artykuł, dzięki!
Wsparcie WPBeginner
Glad you found our guide helpful
Admin
Megan
Jak dodać link kotwiczący z przycisku do nagłówka na tej samej stronie, proszę?
Wsparcie WPBeginner
W tym celu może być konieczne skorzystanie z metody ręcznej opisanej w tym przewodniku.
Admin
Rohit Mehta
Ogromna pomoc, dziękuję!
Wsparcie WPBeginner
Glad our guide was helpful
Admin
Robert
Dobra prezentacja. Zalecam jednak zaproponowanie przycisku POWRÓT NA GÓRĘ na końcu każdego wewnętrznie połączonego akapitu.
Wsparcie WPBeginner
That is a personal preference but thank you for sharing your recommendation
Admin
maddy schafer
Super pomocne, dziękuję. Umożliwiło mi to łatwe kodowanie linków kotwicy.
Wsparcie WPBeginner
Glad our guide was helpful
Admin
Francesco
Cześć. Post jest bardzo dobry. Jak mogę utworzyć link ze strony na inną stronę z kotwicą? Chciałbym utworzyć link do innej konkretnej części strony.
Wsparcie WPBeginner
Linkowałbyś do strony z linkami kotwicznymi i dodał # z id na końcu adresu URL
Admin
Sameer
Cześć, dziękuję za ten tutorial.
Mam pytanie. Na mojej stronie głównej mam kilka kotwic, takich jak "o mnie" i "skontaktuj się ze mną". Te kotwice znajdują się w nagłówku menu (używając nagłówka WordPress).
Problem polega na tym, że na stronie mobilnej, na stronie głównej użytkownik otwiera menu i wybiera kotwicę, która zasadniczo przewija się w dół na tej samej stronie, ale pasek menu pozostaje otwarty.
Jak sprawić, aby pasek menu się zamykał po kliknięciu kotwicy?
Dzięki.
Wsparcie WPBeginner
Warto skontaktować się z pomocą techniczną swojej obecnej motywu, aby upewnić się, że menu zamyka się poprawnie.
Admin
Don Johnson
Gdzie jest napisane, jak dostać się do edytora treści?
Wsparcie WPBeginner
Będziesz mógł edytować swoją treść podczas tworzenia lub edytowania wpisu lub strony
Admin
NanPad
Mam trzy linki kotwicy na górze mojej strony. Po tym, jak widz kliknie link kotwicy #1 — i zostanie przeniesiony do miejsca na stronie, na które wskazuje link –, jak widz wróci na górę, aby kliknąć linki kotwicy #2 i #3?
Wsparcie WPBeginner
Wymagałoby to niestandardowego kodu JavaScript lub wtyczki, aby dodać to do Twojej witryny.
Admin
Gopal
Bardzo pomocny post
Wsparcie WPBeginner
Thank you
Admin
Diane
To NIE wydaje się adresować opcji linkowania z jednej strony do kotwicy na innej stronie. Czy jest to możliwe w WordPress?
Wsparcie WPBeginner
Możesz skorzystać z tego przewodnika, a następnie użyć linku kotwicy do konkretnej sekcji na stronie w dowolnym miejscu w sieci.
Admin
Jan
Całkiem dobry artykuł, ale pominąłeś krok potrzebny do umieszczenia kotwicy na INNEJ stronie! Bardzo ważne.
Wsparcie WPBeginner
Możesz postępować zgodnie z tymi krokami, a nawet jeśli link znajduje się na innej stronie, nadal powinien działać.
Admin
Okila Jaames
Dziękuję wam za ten post. Uczę się każdego dnia, odkąd znalazłem tę platformę.
Wsparcie WPBeginner
You’re welcome, glad you found our content helpful
Admin
Sheila
Co to są te bloki, o których mówisz? Nie mogłem podążać za tym samouczkiem.
Wsparcie WPBeginner
W tym samouczku używamy edytora Gutenberg/bloków. Z brzmienia Twojego pytania wynika, że prawdopodobnie używasz klasycznego edytora.
Admin
Amos Struck
Bardzo przydatne informacje. Byłoby dobrze, gdybyś mógł również wyjaśnić to za pomocą filmu.
Wsparcie WPBeginner
We will look into creating a video as we are able
Admin