Płynne doświadczenie użytkownika (UX) zachęca odwiedzających witrynę internetową do pozostania i eksploracji. Ale jeśli jest to niezgrabne, mogą natychmiast opuścić witrynę, zabierając ze sobą potencjalną sprzedaż.
Przeprowadzenie audytu UX może odkryć ukryte przeszkody na twojej witrynie. W WPBeginner rutynowo przeprowadzamy audyty naszych witryn, aby być na bieżąco i lepiej łączyć się z naszymi użytkownikami, a my pokażemy Ci, jak zrobić to samo.
Nie martw się jednak, nie musisz być technicznym czarodziejem, aby to zrobić!
W tym artykule przeprowadzimy cię przez audyt UX twojej witryny WordPress.

Czym jest UX i dlaczego jest tak ważne?
User experience lub UX opisuje odczucia i opinie użytkowników podczas korzystania z twojej witryny internetowej WordPress.
Przyjemne doświadczenie użytkownika oznacza, że użytkownicy uważają twoją witrynę internetową za łatwą w użyciu i pomocną. W przeciwieństwie do tego, słabe wrażenia użytkownika oznaczają, że użytkownicy uważają twoją witrynę internetową za trudną w użyciu i nie mogą robić tego, co chcą.
Oto największa zaleta: Tworzenie doskonałego doświadczenia użytkownika pomaga użytkownikom w pełni wykorzystać twoją witrynę internetową. Ostatecznie prowadzi to do większej liczby konwersji, sprzedaży i rozwoju firmy.
Z drugiej strony, negatywne doświadczenia użytkownika mogą spowodować, że odwiedzający opuszczą twoją witrynę internetową bez rejestracji lub zakupu czegokolwiek w twoim sklepie internetowym. Może to spowodować utratę potencjalnej sprzedaży i własnych klientów.
Jak przeprowadzić audyt UX twojej witryny internetowej?
Jeśli prowadzisz witrynę internetową, niezależnie od tego, czy jest to blog WordPress, sklep e-handel czy witryna członkowska, powinieneś regularnie ją sprawdzać, aby zapewnić dobre wrażenia użytkownika.
Praktyka ta nazywana jest audytem UX.
Możesz przeprowadzić audyt UX samodzielnie, korzystając z kombinacji narzędzi (być może już korzystasz z niektórych z nich).
Podczas tego procesu będziesz szukał wszelkich problemów z witryną internetową, które mogą mieć negatywny wpływ na wrażenia użytkownika. Gdy znajdziesz problem, możesz go udokumentować, a następnie rozpocząć poprawki.
W poniższych sekcjach podzielimy się 9 krokami do przeprowadzenia audytu UX twojej witryny internetowej. Oto krótki przegląd wszystkich kroków, które omówimy:
- Step 1: Define User Goals and Objectives
- Step 2: Test Your Website for Usability Issues
- Step 3: Find the Pages Performing Poorly
- Step 4: Ask For User Feedback
- Step 5: Optimize Your Website Speed & Performance
- Step 6: Evaluate Website Navigation
- Step 7: Test Conversion Elements
- Step 8: Test User Flows to Find Bottlenecks
- Step 9: Evaluate Website Content Quality
Gotowy? Zaczynajmy.
Krok 1: Określenie celów i zadań użytkownika
Po pierwsze, musisz postawić się w sytuacji użytkowników, aby zrozumieć, czego szukają, gdy trafiają na twoją witrynę internetową.
Na przykład, jeśli twoja witryna internetowa jest sklepem internetowym sprzedającym zabawki dla zwierząt, celem twoich odbiorców jest prawdopodobnie obejrzenie zabawek dla zwierząt, przeczytanie opinii klientów na temat tych produktów i dokonanie zakupu.
Podobnie, jeśli prowadzisz bloga z poradami, celem twoich odbiorców będzie przeczytanie poradnika i nauczenie się, jak coś zrobić.
Zrozumienie tego, co chcą osiągnąć twoi użytkownicy, pozwoli ci lepiej im pomóc.
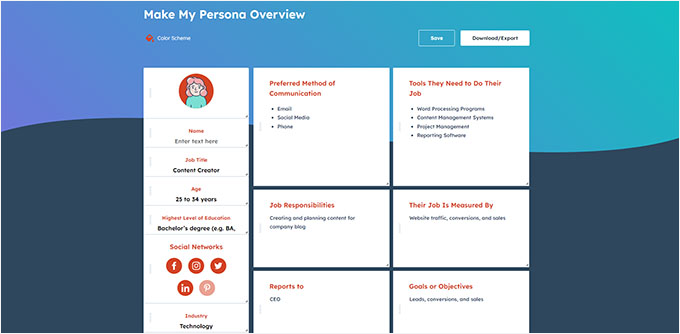
Najprostszym sposobem na to jest stworzenie person użytkowników dla twojej grupy docelowej.

Ćwiczenie to pozwala lepiej zrozumieć użytkowników i ich oczekiwania wobec twojej witryny internetowej. Co najważniejsze, pomaga określić cele i zadania Twojej grupy docelowej.
Następnie możesz przeanalizować swoją witrynę internetową za pomocą tych person, aby zobaczyć, jak szybko Twoje treści, produkty i usługi mogą pomóc tym użytkownikom.
Krok 2: Przetestuj twoją witrynę internetową pod kątem problemów z użytecznością
Testowanie twojej witryny internetowej pod kątem użyteczności pomaga szybko znaleźć problemy, które mogą zniszczyć doświadczenie użytkownika.
Jednak wiele problemów może pozostać niezauważonych, dopóki użytkownik ich nie zgłosi. Jest również bardziej prawdopodobne, że użytkownicy przejdą na witrynę internetową konkurencji niż poinformują o problemach na twojej witrynie.
Na szczęście istnieje wiele doskonałych narzędzi, których możesz użyć do szybkiego wykrycia potencjalnie szkodliwych problemów z użytecznością twojej witryny internetowej.
PageSpeed Insights (bezpłatny)
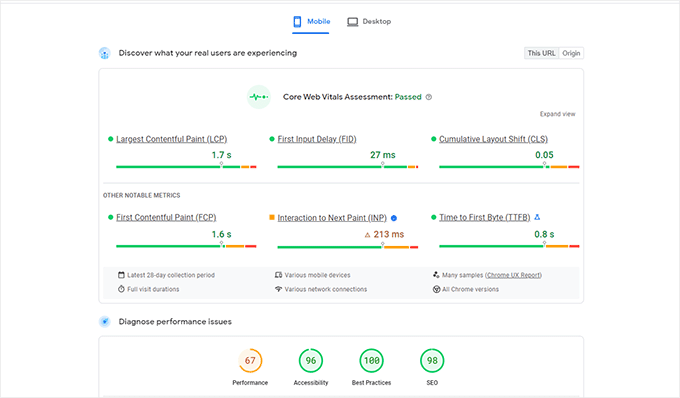
Narzędzie Google PageSpeed Insights pozwala szybko sprawdzić adres URL pod kątem problemów z wydajnością i użytecznością.
Tak więc, po wpisz adres URL twojej witryny i uruchomi testy na twojej witrynie internetowej. Po zakończeniu narzędzie przedstawi wyniki zarówno dla urządzeń mobilnych, jak i stacjonarnych i przypisze każdemu z nich wynik.
Wynik ten jest przyznawany w 4 kategoriach:
- Wydajność
- Dostępność
- Najlepsze praktyki
- SEO
Testuje również rdzeń Web Vitals, który jest zestawem wskaźników wydajności witryny internetowej, które Google uważa za istotne dla ogólnego komfortu użytkowania witryny.

Po uruchomieniu testu język może początkowo brzmieć zbyt technicznie.
Znajdziesz tu jednak również odnośniki do zasobów wyjaśniających te koncepcje w sposób przyjazny dla początkujących wraz ze wskazówkami dotyczącymi rozwiązania każdego problemu. Możesz również przeczytać nasz przewodnik na temat optymalizacji Twojej witryny internetowej pod kątem rdzeni Google Web Vitals.
Google Search Console
PageSpeed Insights to przydatne narzędzie do szybkiego sprawdzania adresów URL.
Będziesz jednak musiał przeprowadzić testy ręcznie i nie będziesz w stanie dowiedzieć się, które strony w twojej witrynie internetowej mają problemy, dopóki ich nie przetestujesz.
A gdyby tak zautomatyzować ten proces, szybko znaleźć strony z problemami użyteczności i otrzymywać powiadomienia o wykryciu nowego problemu? 🤔
Tutaj z pomocą przychodzi Google Search Console. Jest to bezpłatne narzędzie Google, które pomaga administratorom witryn internetowych zobaczyć, jak ich witryny radzą sobie w wynikach wyszukiwania.
Aby to zrobić, musisz przejść na Google Search Console i dodać twoją witrynę internetową jako właściwość. Aby uzyskać szczegółowe instrukcje, możesz skorzystać z naszego poradnika, jak dodać twoją witrynę internetową do Google Search Console.
Po dodaniu Twojej witryny internetowej może minąć trochę czasu, zanim Google zbierze pewne dane i zacznie wyświetlać raporty.
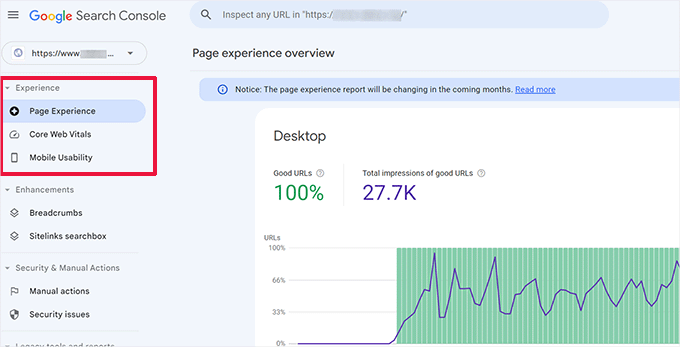
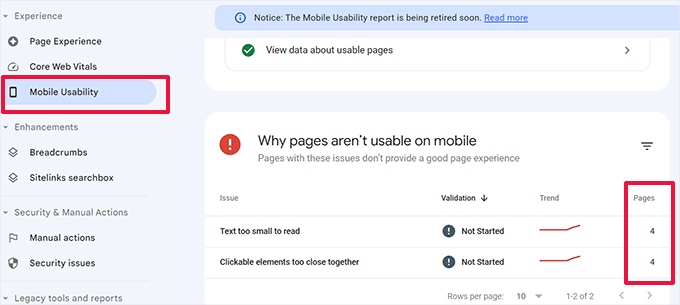
Następnie zobaczysz raporty dotyczące wydajności i użyteczności twojej witryny w sekcji “Doświadczenie”.

Możesz kliknąć każdy raport i znaleźć strony, na których wykryto problemy z użytecznością.
Na przykład warto sprawdzić sekcję “Użyteczność mobilna”. Poniższy zrzut ekranu pokazuje, że mieliśmy 4 strony z problemami na naszej witrynie demonstracyjnej.

Z tego miejsca można kliknąć każdy wiersz, aby znaleźć dokładne strony, na których wykryto problemy.
Google Search Console powiadomi Cię również e-mailem o wykryciu nowego problemu związanego z indeksowaniem lub użytecznością.
Oprócz problemów z użytecznością i indeksowaniem, Google Search Console jest skarbnicą cennych danych. Aby dowiedzieć się więcej, zapoznaj się z naszymi poradami ekspertów na temat korzystania z Google Search Console w celu uzyskania większego ruchu.
Krok 3: Znajdź strony osiągające słabe wyniki
Zautomatyzowane narzędzia mogą pomóc w wychwyceniu wielu problemów. Nie są one jednak doskonałe i mogą nie być w stanie zidentyfikować wielu typowych problemów UX.
Jeśli masz małą witrynę internetową, możesz ręcznie przejrzeć każdą stronę. Jednak ta metoda może być bardzo czasochłonna w przypadku średnich i dużych witryn internetowych.
Jak więc znaleźć strony ze słabym UX?
Jednym z łatwych sposobów na znalezienie tych stron jest użycie MonsterInsights.
Jest to najlepsza wtyczka Google Analytics na rynku, która pozwala zobaczyć, skąd pochodzą twoi użytkownicy i jak wchodzą w interakcję z twoją witryną internetową. W rzeczywistości używamy jej na naszej stronie internetowej do śledzenia konwersji, zbierania ogólnych statystyk witryny i nie tylko!
Potrzebujesz pełnego zestawienia funkcji? Sprawdź naszą szczegółową recenzję MonsterInsights!

Najpierw należy zainstalować i włączyć wtyczkę MonsterInsights. Więcej szczegółów można znaleźć w naszym poradniku na temat instalacji wtyczki WordPress.
Uwaga: Możesz również wypróbować darmową wersję MonsterInsights. Zalecamy jednak aktualizację do wersji płatnej, aby odblokować pełny potencjał wtyczki.
Po włączaniu wtyczka uruchomi kreator konfiguracji i pomoże połączyć WordPressa z twoim kontem Google Analytics.
Więcej szczegółów można znaleźć w naszym poradniku na temat instalacji Google Analytics w WordPress.
Po nawiązaniu połączenia MonsterInsights rozpocznie śledzenie odwiedzających Twoją witrynę internetową. Następnym krokiem jest skonfigurowanie wtyczki do śledzenia konwersji.
Włącz śledzenie konwersji w e-handlu
Jeśli korzystasz z platformy e-handlu na twojej witrynie internetowej WordPress, MonsterInsights może pomóc ci w łatwym śledzeniu konwersji.
Google Analytics oferuje ulepszone śledzenie e-handlu, które działa dla większości witryn internetowych e-handlu, w tym WooCommerce, Easy Digital Downloads, MemberPress i innych.
Będziesz jednak musiał włączyć ją ręcznie dla twojej witryny internetowej.
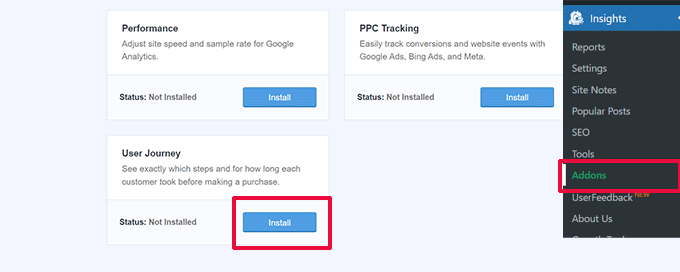
Możesz zacząć od przejścia na stronę Insights ” Addons w twoim kokpicie administracyjnym WordPress, aby zainstalować i włączyć dodatek e-handel.

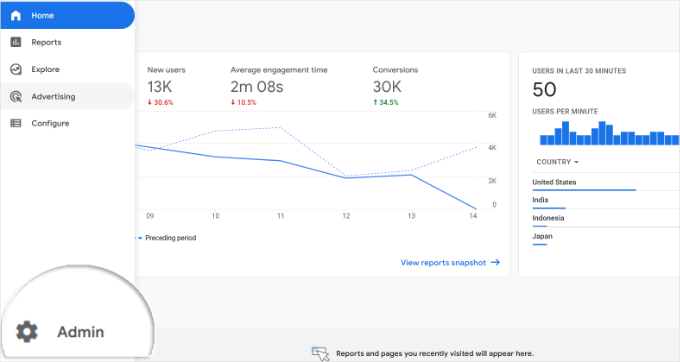
Następnie musisz włączyć ulepszone śledzenie e-handlu na swoim koncie Google Analytics. Wystarczy przejść do kokpitu Google Analytics i wybrać twoją witrynę internetową.
W tym miejscu kliknijmy przycisk “Administrator” w lewym dolnym rogu.

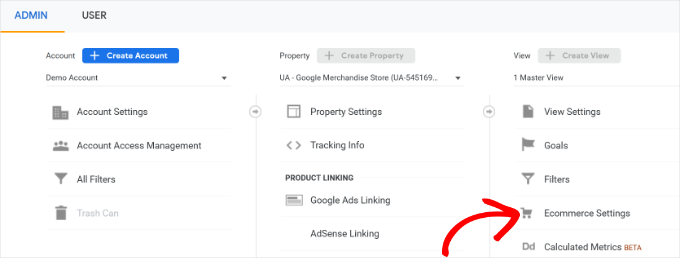
Na następnym ekranie zobaczysz różne ustawienia Google Analytics.
W kolumnie “Zobacz” wystarczy kliknąć odnośnik “Ustawienia e-handlu”.

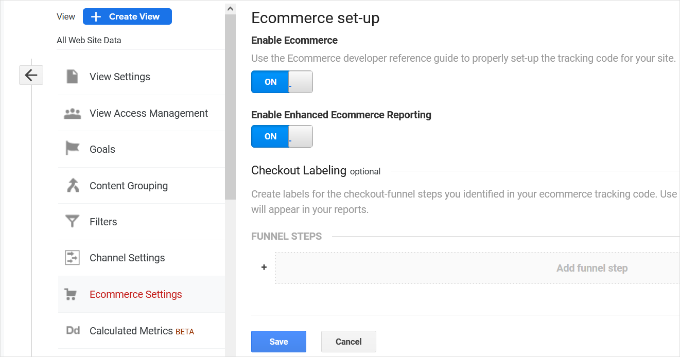
Na następnym ekranie wystarczy włączyć przełączniki obok opcji “Enable E-handel” i “Enable Enhanced E-handel Reporting”.
Nie zapomnij kliknąć przycisku “Zapisz” po zakończeniu.

Sprawdź strony o niskiej konwersji pod kątem problemów UX
Słabe doświadczenie użytkownika jest jednym z głównych powodów niskiej konwersji, porzuconych koszyków i wysokiego współczynnika odrzuceń.
Możesz zobaczyć swoje raporty śledzenia konwersji w MonsterInsights, aby znaleźć strony o niskiej konwersji i wyższym współczynniku odrzuceń.
Wystarczy przejść do sekcji Statystyki ” Raporty w obszarze administracyjnym WordPress i przełączyć się na kartę “e-handel”.

Teraz możesz zobaczyć przegląd twoich najskuteczniejszych produktów i źródeł konwersji.
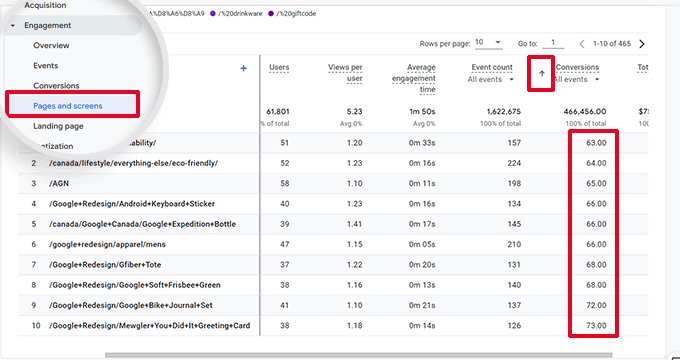
Aby uzyskać zaawansowane raporty, musisz przełączyć się na twoje konto Google Analytics i przejść do Zaangażowanie ” Strony i ekrany.
Z tego miejsca można sortować strony według współczynnika konwersji, aby zobaczyć strony z najmniejszą liczbą konwersji.

Korzystając z Google Analytics, można również śledzić strony z najwyższym współczynnikiem odrzuceń, najmniejszą ilością czasu spędzonego na nich i nie tylko.
Aby uzyskać więcej opcji śledzenia konwersji, zapoznaj się z naszym kompletnym przewodnikiem po śledzeniu konwersji WordPress. Pokazuje on również, jak śledzić konwersje z formularzy, konwersje z odnośników partnerskich i nie tylko.
Krok 4: Prośba o uwagi użytkowników
Jak widać, wiele działań związanych z audytem UX bierze udział w zautomatyzowanych narzędziach, raportach analitycznych i testach ręcznych.
Celem audytu UX jest poprawa doświadczenia użytkownika. Dlaczego więc nie zapytać twoich użytkowników, co o tym myślą?
Prośba o uwagi użytkowników może dostarczyć dokładnych informacji na temat Twojej witryny internetowej od prawdziwych odwiedzających. Może to pomóc w znalezieniu konkretnych problemów i ich poprawce.
W tym miejscu pojawia się UserFeedback.
Jest to najlepsza wtyczka WordPress do zbierania opinii użytkowników na rynku, która umożliwia szybkie konfigurowanie ankiet i zbieranie uwag użytkowników na twojej witrynie internetowej.
W WPBeginner świetnie się bawiliśmy używając UserFeedback do tworzenia interaktywnych ankiet dotyczących projektowania stron internetowych. Chcesz dowiedzieć się więcej? Sprawdź naszą pełną recenzję UserFeedback, aby poznać wszystkie szczegóły dotyczące jego funkcji.

Uwaga: Możesz również wypróbować UserFeedback Lite za darmo, jednak zalecamy aktualizację do wersji Pro, aby odblokować pełny potencjał wtyczki.
UserFeedback pozwala wyświetlać ankiety właściwym użytkownikom we właściwym czasie.
Można na przykład wyświetlać ankiety użytkownikom na stronach z mniejszą liczbą konwersji lub wyświetlać formularz z uwagami na urządzeniach mobilnych.

Ponadto, UserFeedback zawiera teraz potężne śledzenie map ciepła, które pokazuje dokładnie, w jaki sposób odwiedzający wchodzą w interakcję z twoją witryną internetową.
Możesz zobaczyć, gdzie użytkownicy klikają, jak daleko przewijają i które treści przyciągają najwięcej uwagi, a wszystko to z poziomu twojego kokpitu WordPress.

W połączeniu z ankietami dotyczącymi uwag, uzyskasz pełny obraz zachowań i preferencji twoich użytkowników.
Jeśli na przykład zauważysz, że użytkownicy nie przewijają Twojej strony poza określony punkt, możesz skierować do nich konkretne pytania z uwagami, aby zrozumieć, dlaczego tak się dzieje.
Na początek możesz zapoznać się z naszą ekspercką listą pytań dotyczących uwag użytkowników, które warto zadać odwiedzającym witrynę internetową.
Mamy również przewodnik po tym , jak uzyskać uwagi dotyczące projektowania witryn internetowych, zawierający szczegółowe instrukcje krok po kroku.
Krok 5: Optymalizacja szybkości i wydajności twojej witryny internetowej
Szybkość witryny internetowej jest głównym czynnikiem wpływającym na wrażenia użytkownika. Powolne witryny powodują słaby UX i uniemożliwiają użytkownikom przejście dalej i dostęp do twojej treści.
Narzędzia, o których wspomnieliśmy wcześniej, takie jak PageSpeed Insights i rdzeń Web Vitals, mogą pomóc w ocenie wydajności twojej witryny internetowej.
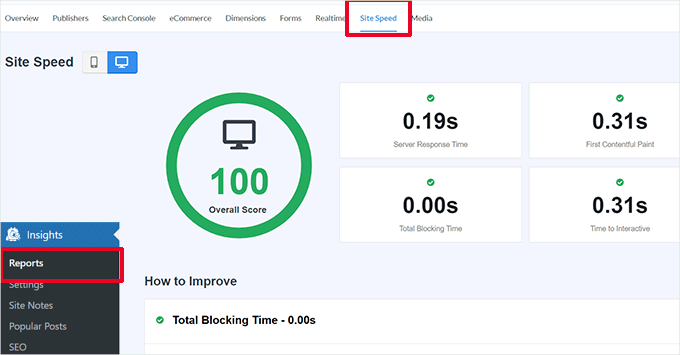
To powiedziawszy, jeśli korzystasz z MonsterInsights, możesz również przeprowadzić test szybkości witryny internetowej w obszarze administracyjnym WordPress.
Wystarczy przejść do strony Raporty ” Statystyki, a następnie otworzyć kartę “Szybkość witryny”.

Raport przeprowadzi te same testy co PageSpeed Insights i wyświetli raport. Poda również praktyczne wskazówki dotyczące poprawy wydajności witryny internetowej.
Poprawka problemów z wydajnością i szybkością działania
Najprostszym sposobem na poprawienie większości problemów z wydajnością jest zainstalowanie wtyczki pamięci podręcznej WordPress.
Zalecamy korzystanie z WP Rocket. Jest to najlepsza wtyczka do pamięci podręcznej WordPress, która pozwala łatwo zoptymalizować twoją witrynę internetową WordPress bez konieczności uczenia się technicznych rzeczy.

Najpierw zainstalujmy i włączmy wtyczkę WP Rocket. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym poradnikiem na temat instalacji wtyczki WordPress.
Po włączaniu WP Rocket rozpocznie buforowanie treści twojej witryny internetowej.
W przeciwieństwie do innych wtyczek buforujących, które generują pamięć podręczną, gdy użytkownik przejdzie na twoją witrynę internetową, WP Rocket automatycznie tworzy pamięć podręczną w tle.
Oznacza to, że każdy nowy użytkownik na twojej witrynie internetowej zobaczy wersję w pamięci podręcznej, która wczytuje się znacznie szybciej i poprawia komfort użytkowania.
Możesz dowiedzieć się więcej, czytając nasz poradnik na temat konfiguracji WP Rocket, który zawiera bardziej szczegółowe instrukcje.
Jeśli pamięć podręczna nie poprawi natychmiast szybkości twojej witryny internetowej, zalecamy skorzystanie z naszego kompletnego przewodnika po szybkości i wydajności WordPress. Zawiera on instrukcje krok po kroku, jak zoptymalizować szybkość twojej witryny internetowej.
Krok 6: Ocena nawigacji w witrynie internetowej
Użytkownicy oczekują, że twoja witryna będzie miała menu nawigacyjne z odnośnikami potrzebnymi do znalezienia potrzebnych informacji.
Z drugiej strony zauważyliśmy, że wiele witryn internetowych nadal nie ma menu nawigacyjnego, które pomaga użytkownikom znaleźć pożądane strony. Może to prowadzić do złego doświadczenia użytkownika, a odwiedzający mogą zdecydować się na opuszczenie witryny i wypróbowanie innej witryny internetowej.
Mając to na uwadze, musisz upewnić się, że twoja witryna internetowa ma proste menu nawigacyjne, które prowadzi importerów do ważnych obszarów witryny.

Dodanie paska wyszukiwania do nagłówka Twojej witryny internetowej lub menu nawigacyjnego może również poprawić komfort użytkowania. Jeśli użytkownicy nie mogą szybko znaleźć odnośnika, mogą spróbować przeszukać twoją witrynę internetową.
Ale jest jedna rzecz – domyślna wyszukiwarka WordPressa nie jest zbyt dobra.
Zamiast tego zalecamy użycie SearchWP. Jest to najlepsza wtyczka wyszukiwania WordPress, która może pomóc szybko poprawić jakość wyszukiwania w Twojej witrynie internetowej.
SearchWP umożliwia przeszukiwanie wszystkiego w twojej witrynie internetowej, w tym pól własnych, atrybutów e-handlu, tabel, kategorii, tagów i innych.
Możesz przeczytać naszą pełną recenzję SearchWP, aby uzyskać więcej szczegółów!

Aby to zrobić, musisz zainstalować i włączyć wtyczkę SearchWP. Jeśli potrzebujesz pomocy, zapraszamy do zapoznania się z naszym poradnikiem na temat instalacji wtyczki WordPress.
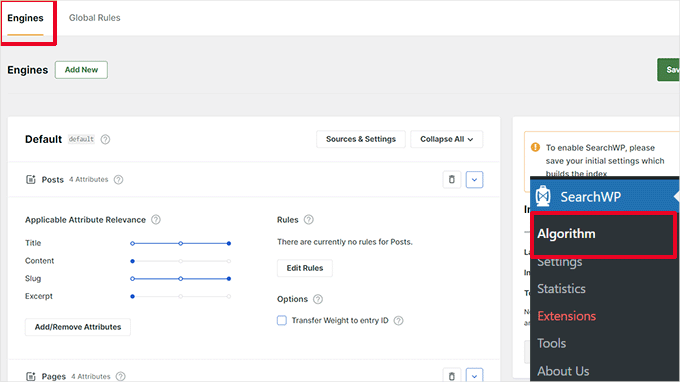
Po włączaniu należy przejść do SearchWP ” Algorytm i przełączyć się na kartę “Silniki”.
Z tego miejsca można dostosować ustawienia wyszukiwarki dla różnych typów treści, przewijając do sekcji “Wpisy”, “Strony” i “Media”.
Możesz także wybrać atrybuty, które można przeszukiwać w Twojej witrynie internetowej oraz ich znaczenie.

Nie zapomnij kliknąć przycisku “Zapisz”, aby zapisać twoje ustawienia. SearchWP zastąpi teraz twoją domyślną funkcję wyszukiwania WordPress własną, dostosowaną wyszukiwarką.
Więcej szczegółów można znaleźć w naszym poradniku na temat tego, jak usprawnić wyszukiwanie w WordPressie za pomocą SearchWP.
Krok 7: Testowanie elementów konwersji
W wielu przypadkach słabe doświadczenie użytkownika jest spowodowane na końcu ścieżki konwersji.
💡 Na przykład, możesz mieć użytkowników, którzy próbują przesłać Twój formularz przechwytywania potencjalnych klientów, ale coś im to uniemożliwia.
W tym przypadku możesz więc przeprowadzić testy dzielone i ręcznie przetestować elementy na twojej witrynie internetowej, aby zidentyfikować i poprawić problemy.
Przeprowadzanie testów A/B Split w celu wykrycia problemów z UX
Łatwym sposobem na przetestowanie twoich elementów konwersji jest przeprowadzenie testów dzielonych A/B.
Test podziału A/B pozwala stworzyć 2 lub więcej wersji strony z niewielkimi różnicami. Następnie losowo wyświetla użytkownikom różne wersje. Porównując wyniki, możesz dowiedzieć się, która odmiana strony wypadła najlepiej wśród twoich użytkowników.
Najprostszym sposobem na przeprowadzenie tych testów na twojej witrynie internetowej WordPress jest użycie Thrive Optimize. Umożliwia ona szybkie tworzenie i przeprowadzanie testów A/B na twojej witrynie internetowej WordPress.
Więcej informacji na temat wtyczki można znaleźć w naszej pełnej recenzji Thrive Themes.

Najpierw musisz zainstalować i włączyć wtyczkę Thrive Optimize. Wtyczkę można zakupić wraz z Thrive Architect lub otrzymać ją w pakiecie Thrive Suite.
Następnym krokiem jest zainstalowanie i włączanie wtyczki Thrive Product Manager na twojej witrynie internetowej. Możesz ją pobrać z kokpitu Twojego konta na witrynie internetowej Thrive Themes.

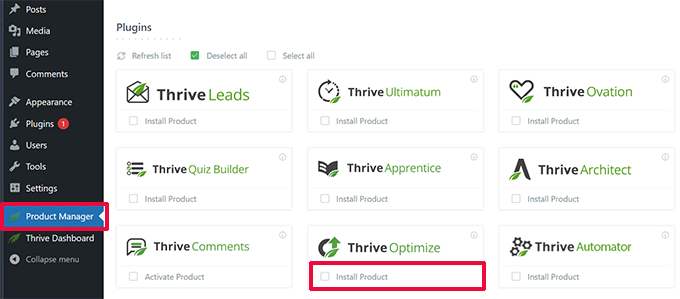
Po włączaniu wtyczki, przejdźmy do strony “Product Manager” w obszarze administracyjnym WordPress.
Następnie należy zaznaczyć pole “Zainstaluj produkt” pod produktami Thrive Optimize i Thrive Architect.

Możesz kliknąć przycisk “Zainstaluj wybrane produkty”, aby kontynuować.
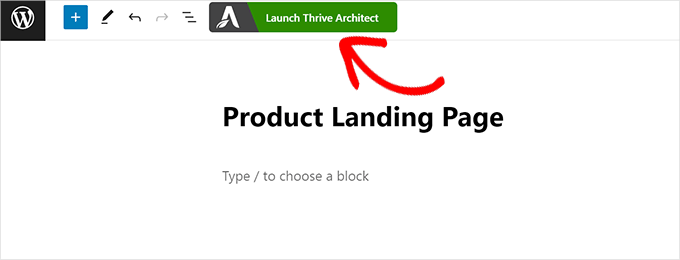
Po zainstalowaniu wtyczki należy utworzyć lub edytować wpis/stronę, a następnie kliknąć przycisk “Launch Thrive Architect” u góry.

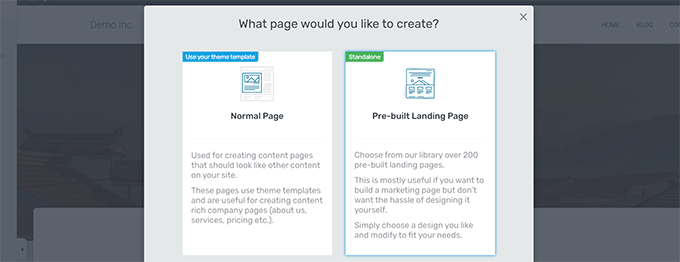
Spowoduje to wyświetlenie wyskakującego okienka, w którym można wybrać sposób edycji strony.
Masz 2 opcje – edytować stronę jako zwykłą stronę przy użyciu twojego szablonu motywu lub jako stronę docelową z własnym szablonem.

Jeśli wybierzesz gotową stronę docelową, zostaniesz poproszony o wybranie szablonu.
Thrive Architect zawiera dziesiątki 111111 pięknych szablonów dla różnych nisz.

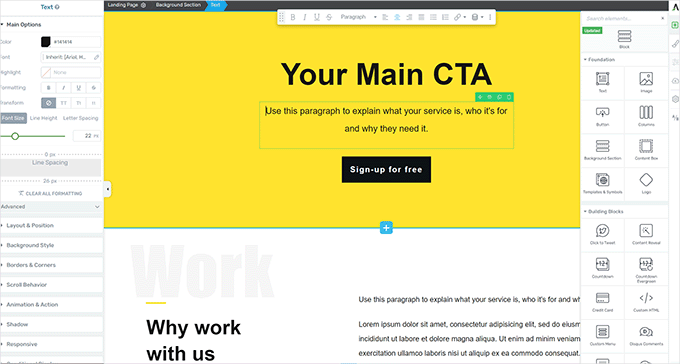
Po wybraniu szablonu będziesz mógł edytować twoją stronę w kreatorze stron Thrive Architect.
Thrive Architect posiada intuicyjne narzędzie do projektowania, w którym można wskazać i kliknąć dowolny element, aby go edytować lub kliknąć przycisk “+”, aby wstawić nowe elementy.

Po zakończeniu edycji twojej strony nie zapomnij kliknąć przycisku “Zapisz pracę”, aby zachować wprowadzone zmiany.
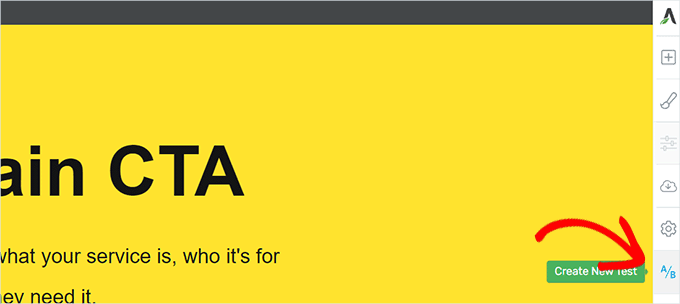
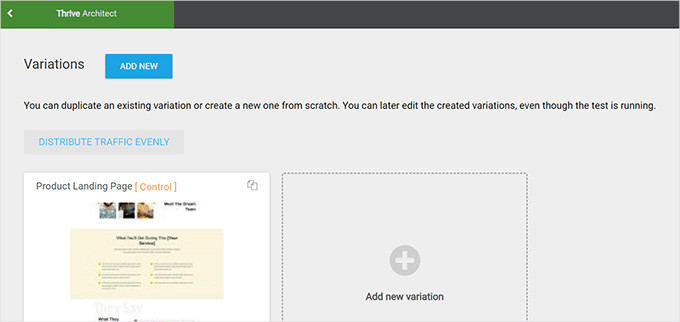
Następnie kliknij przycisk “A/B” w prawej kolumnie, aby utworzyć nowy test A/B.

Aby przeprowadzić twój test A/B, musisz mieć co najmniej 2 wersje strony.
Na następnym ekranie kliknij przycisk “Utwórz nowy wariant”, aby utworzyć nową wersję twojej strony docelowej.

Zostanie teraz utworzona nowa odmiana, którą można zacząć edytować za pomocą kreatora Thrive Architect.
Zauważ, że będziesz chciał wprowadzić zmiany na stronie, która Twoim zdaniem będzie działać lepiej niż poprzednia wersja.
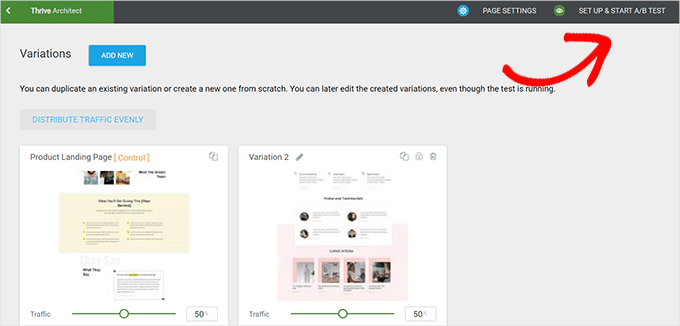
Po zakończeniu kliknij przycisk “Zapisz pracę”, aby zapisać twoje zmiany. Następnie ponownie kliknij przycisk “A/B”.

Możesz wybrać, ile ruchu chcesz wysłać do każdej odmiany strony, a następnie kliknąć przycisk “Skonfiguruj i rozpocznij test A/B” u góry.
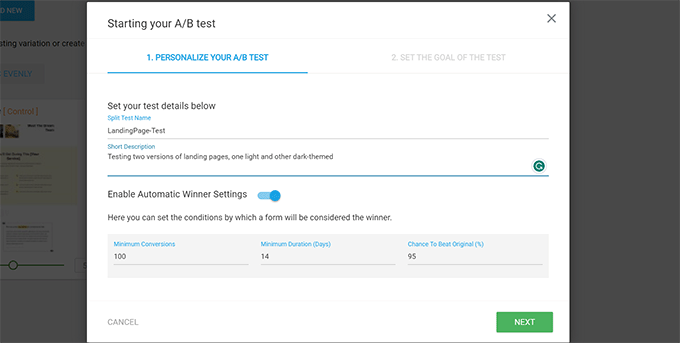
Spowoduje to wyświetlenie wyskakującego okienka, w którym można skonfigurować ustawienia testu A/B.

W tym miejscu musisz nadać twojemu testowi tytuł i opis. Następnie możesz włączyć ustawienia “Automatycznego zwycięzcy” i ustawić minimalne wymagania, aby dana odmiana wygrała.
Kliknij przycisk “Dalej”, aby kontynuować.
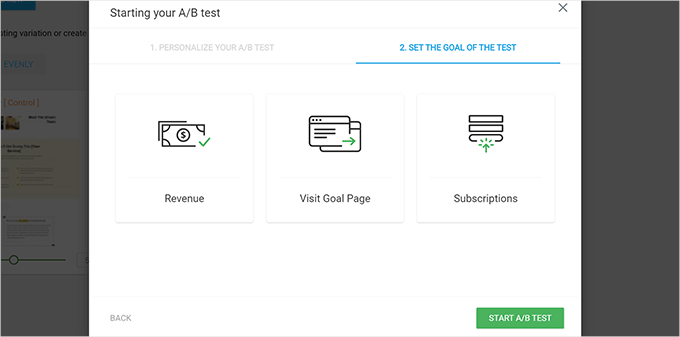
Następnie zostaniesz poproszony o wybranie celu testu. Na przykład, jeśli jest to strona produktu, możesz wybrać “Przychody”.

Na koniec możesz kliknąć przycisk “Rozpocznij test A/B”, aby zakończyć konfigurację.
Thrive Optimize zacznie teraz wyświetlać 2 warianty strony twoim użytkownikom i śledzić ich interakcje na stronie.
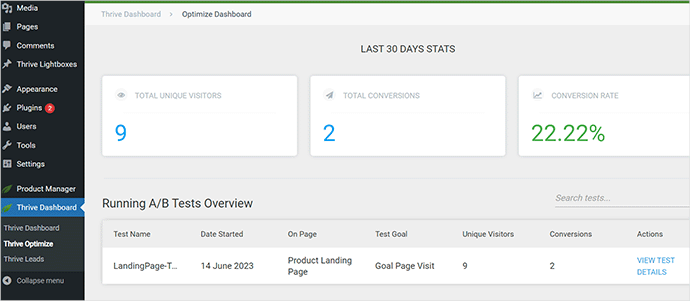
Wyniki testu można zobaczyć w dowolnym momencie, przechodząc na stronę Thrive Dashboard ” Thrive Optimize.

Po zakończeniu testu możesz zobaczyć, która strona osiągnęła lepsze wyniki pod względem konwersji lub celów określonych podczas testu. Będziesz wtedy mógł wprowadzić zmiany, aby poprawić UX na twojej witrynie internetowej.
Więcej szczegółów można znaleźć w naszym przewodniku na temat przeprowadzania testów A/B na twojej witrynie internetowej WordPress.
Ręczne testowanie elementów konwersji
Teraz przez długi czas możesz nie być w stanie przeprowadzić testów podziału A/B dla wszystkich twoich stron. Na szczęście istnieją inne sposoby na sprawdzenie, czy elementy konwersji na twoich stronach działają.
Właściciele witryn internetowych często po prostu patrzą na ich statyczną reprezentację i nie wchodzą z nią w interakcję tak, jak zrobiłby to prawdziwy użytkownik. Dlatego też wiele interaktywnych błędów pozostaje niezauważonych przez długi czas.
Jest to moment, w którym będziesz musiał wykonać pewną pracę ręczną.
Aby ukończyć konwersję, możesz spróbować jak najlepiej naśladować podróż użytkownika.
Na przykład, jeśli prowadzisz sklep e-handel, możesz zacząć od strony, na której zwykle lądują twoi użytkownicy. Następnie warto przejrzeć strony produktów, spróbować dodać produkty do koszyka i dokończyć płatność.
Innymi słowy, musisz przetestować wszystkie twoje formularze, funkcjonalność koszyka i doświadczenie przy kasie, wchodząc w interakcję z tymi elementami jak klienci.
Ponadto nie zapomnij przetestować tych elementów zarówno w środowisku mobilnym, jak i stacjonarnym.
Krok 8: Testowanie przepływów użytkowników w celu znalezienia wąskich gardeł
Przepływ użytkownika reprezentuje podróż odwiedzającego lub klienta przez twoją witrynę internetową. Użytkownicy zazwyczaj podążają przewidywalną ścieżką do różnych obszarów Twojej witryny internetowej, aż do momentu zakupu lub przesłania formularza.
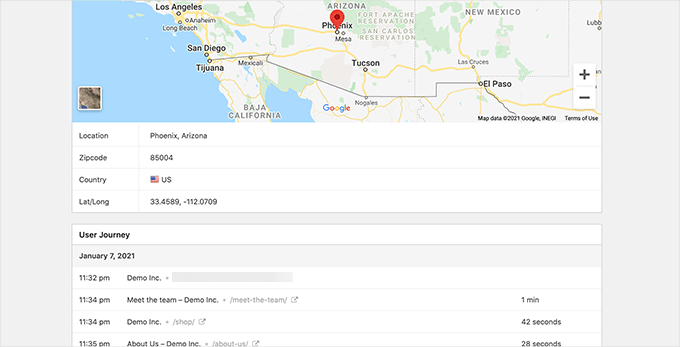
Najlepszym sposobem na śledzenie przepływu użytkowników jest użycie MonsterInsights. Jest on wyposażony w dodatek “User Journey”, który pozwala zobaczyć każdy etap podróży klienta przez twoją witrynę, w tym strony i produkty, które przeglądał i jak długo tam spędził.
Wystarczy zainstalować i włączać wtyczkę MonsterInsights. Jeśli potrzebujesz pomocy, możesz zapoznać się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po skonfigurowaniu MonsterInsights, należy przejść do zakładki Insights ” Addons. W tym miejscu można znaleźć dodatek “User Journey”, a następnie zainstalować go i włączać.
Uwaga: Do korzystania z dodatku “User Journey” wymagany jest co najmniej plan Pro wtyczki.

Następnie należy zainstalować i włączyć dodatek e-handel.
Pomoże to śledzić ścieżki klientów na popularnych platformach e-handlu dla WordPress, takich jak WooCommerce, Easy Digital Downloads, MemberPress i innych.
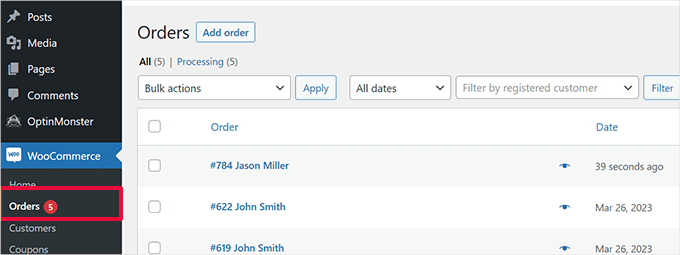
Teraz MonsterInsights pokaże podróż użytkownika na poszczególnych zamówieniach. Na przykład, możesz przejść do WooCommerce ” Zamówienia i kliknąć pojedyncze zamówienie.

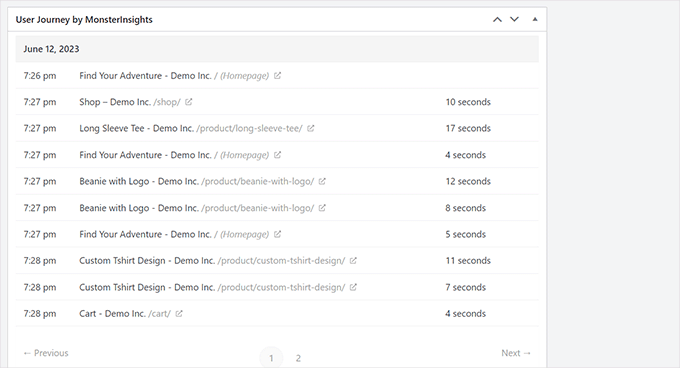
Na stronie szczegółów zamówienia przewiń w dół do sekcji “User Journey by MonsterInsights”.
Pokaże to wszystkie interakcje użytkowników na twojej witrynie, a także czas ich trwania.

Więcej szczegółów można znaleźć w naszym przewodniku na temat włączania śledzenia klientów w WooCommerce.
Jeśli nie korzystasz z platformy e-handlu, dobrym pomysłem jest śledzenie podróży użytkownika dla twoich formularzy WordPress.
A jeśli używasz WPForms do pozyskiwania potencjalnych klientów, to jest on wyposażony w funkcję śledzenia podróży użytkownika, która pomaga śledzić ścieżkę, jaką użytkownik przeszedł, aby przesłać formularz.

Podobnie jak elementy konwersji, inne obszary twojej witryny internetowej mogą zakłócać przepływ użytkowników i blokować ścieżkę, która prowadzi ich do zostania klientami.
Będziesz musiał ręcznie ocenić ścieżki użytkowników w Google Analytics, aby zobaczyć, gdzie ich podróż nagle się kończy. Możesz również symulować ścieżki użytkowników, aby sprawdzić, czy możesz znaleźć problem z użytecznością, który uniemożliwia użytkownikowi przejście dalej.
Krok 9: Ocena jakości treści witryny internetowej
Elementy wizualne nie są jedynymi rzeczami, które tworzą dobre lub złe wrażenia użytkownika.
Treść twojej witryny internetowej odgrywa znaczącą rolę w przekonywaniu użytkowników do pozostania na niej i rozejrzenia się po niej. Pomaga również wyszukiwarkom łatwiej znaleźć twoją treść i wysłać więcej odwiedzających na twoją witrynę.
Zalecamy przeprowadzenie pełnego audytu SEO twojej witryny internetowej i optymalizację treści pod kątem SEO.
Aby to zrobić, będziesz potrzebował All in One SEO for WordPress, najlepszej wtyczki WordPress SEO na rynku. Wtyczka ta pozwala łatwo poprawić twoją treść pod kątem rankingów wyszukiwania i doświadczenia użytkownika.

Używamy AIOSEO do wielu zadań SEO na naszej witrynie internetowej i uwielbiamy to, jak pomaga nam łatwo optymalizować nasze treści. Dowiedz się więcej w naszej szczegółowej recenzji AIOSEO!
Dzięki All in One SEO możesz skorzystać z wbudowanej analizy SEO, analizatora nagłówków i narzędzi audytu SEO dla całej witryny.
Możesz również chcieć ocenić twoją treść. Na przykład, jeśli strona nie jest dobrze pozycjonowana lub nie konwertuje, rozważ uczynienie jej bardziej kompleksową poprzez dodanie bardziej pomocnych treści.
Więcej szczegółów można znaleźć w naszym przewodniku na temat poprawki rozkładu treści w WordPress.
Dodatkowo, nie zapomnij sprawdzić twojej treści pod kątem błędów ortograficznych i gramatycznych. Mogą one sprawić, że twoja witryna internetowa wyda się nieprofesjonalna i stworzy złe wrażenia użytkownika.
Zalecamy korzystanie z Grammarly, które jest jednym z najlepszych narzędzi do pisania opartych na sztucznej inteligencji, które może pomóc w automatycznym poprawianiu błędów ortograficznych i gramatycznych.

Grammarly ma również darmowy plan na zawsze ze sprawdzaniem pisowni i gramatyki. Zalecamy jednak zakup płatnego planu, aby odblokować bardziej zaawansowane funkcje.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak przeprowadzić audyt UX twojej witryny internetowej WordPress. Następnie możesz również zapoznać się z naszym przewodnikiem na temat tworzenia czatów użytkowników lub naszymi wskazówkami ekspertów dotyczącymi tworzenia przyjaznej dla urządzeń mobilnych witryny WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
For beginner bloggers, I have 1 more tip: less is more.
At the beginning, we want to use every single function and tool we have, as it all seems cool.
Watch, calendar, tag cloud and more. But think like a visitor! When was the last time you used such things on someone else’s site? Probably never.
Don’t waste space for something that is only a distraction and lowers the chance of achieving your goal – reading next article, going to a landing page, or buying a product.
Dennis Muthomi
you make an excellent point!!
yeah…as website owners, we sometimes get carried away with all the bells and whistles, when what really matters is providing a focused, distraction-free experience for our visitors.
stripping away unnecessary elements allows people to easily find what they’re looking for and takes them one step closer to our desired outcome, whether that’s reading more content, signing up, or making a purchase.
Jiří Vaněk
Occasionally, I also use GTmetrix along with PageSpeed Insight. In my opinion, GTmetrix offers a bit more detailed analysis. Additionally, from time to time, I use surveys at the end of articles to learn what users would like to improve. I used to use hotjar.com for a while as well, where you can identify where your users encounter issues, what they often view, or where they get stuck and what troubles them.