Słyszeliśmy od wielu użytkowników, którzy szukają sposobu na wyłączenie pełnoekranowego trybu edytora w WordPress.
Aktualizacja WordPress 5.4 przyniosła wiele zmian, w tym domyślne otwieranie edytora wpisów i stron w trybie pełnoekranowym. Podczas gdy ten tryb bez rozpraszania uwagi oferuje czyste i łatwe w użyciu doświadczenie, wiemy, że niektórzy użytkownicy mogą chcieć wrócić do zwykłego kompaktowego widoku.
W tym artykule pokażemy, jak łatwo wyłączyć pełnoekranowy tryb edytora w WordPress i powrócić do zwykłego edytora.

Dlaczego WordPress przeszedł na tryb pełnoekranowy dla edytora?
WordPress wprowadził nowy edytor o nazwie The Block Editor (aka Gutenberg) w WordPress 5.0. Ten nowy edytor pozwala użytkownikom używać bloków dla wspólnych elementów i tworzyć 111111 piękne układy treści.
Naśladuje również wygląd twojego artykułu lub stron, używając tych samych krojów pisma i kolorów, co twój motyw WordPress.
Jednak menu administratora po lewej stronie i jedno na górze sprawiały, że wyglądało na nieco zagracone. Na ekranie było po prostu zbyt wiele opcji, których nie potrzebujesz, jeśli koncentrujesz się na pisaniu treści.

Aby temu zaradzić, zespół rdzeni WordPress zdecydował się domyślnie ustawić edytor w trybie pełnoekranowym, aby użytkownicy mogli pisać bez rozpraszania uwagi.

Teraz należy importować, że ten tryb pełnoekranowy nie jest niczym nowym. Istniał już wcześniej, a użytkownicy mogli go włączać i wyłączać.
To, co się teraz zmieniło, to fakt, że tryb pełnoekranowy będzie teraz domyślnym widokiem podczas wpisów w WordPressie.
W związku z tym pokażemy dwa różne sposoby wyłączenia trybu pełnoekranowego w WordPress. Możesz skorzystać z poniższych szybkich odnośników, aby przejść bezpośrednio do preferowanej metody:
Metoda 1: Jak wyłączyć tryb pełnoekranowy w edytorze WordPress (prosty sposób)
Bardzo łatwo jest wyłączyć tryb pełnoekranowy dla edytora bloków w WordPress.
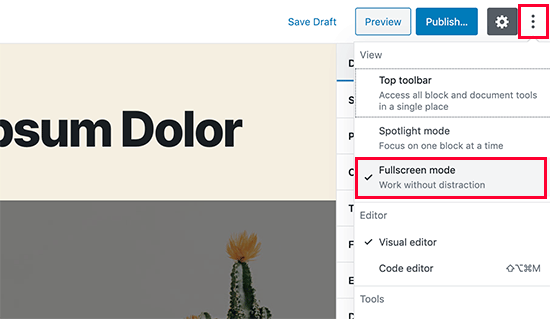
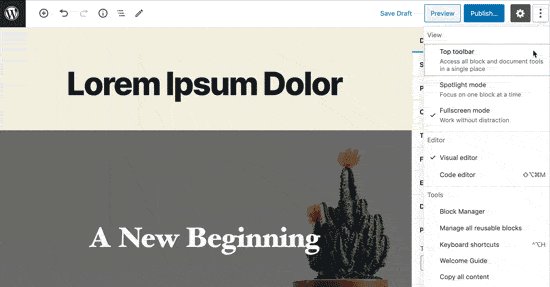
Wystarczy edytować wpis lub stronę i kliknąć menu z trzema kropkami w prawym górnym rogu ekranu. Spowoduje to wyświetlenie menu ustawień edytora wpisów.
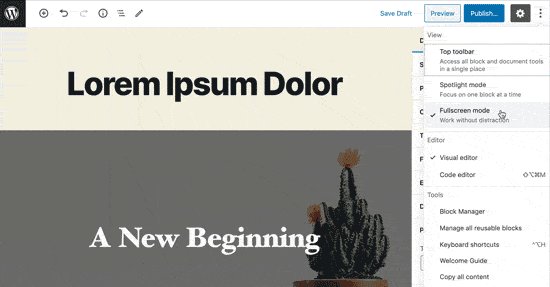
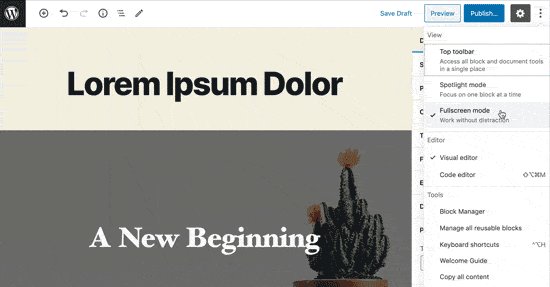
Z tego miejsca wystarczy kliknąć “Tryb pełnoekranowy”, aby go wyłączyć.

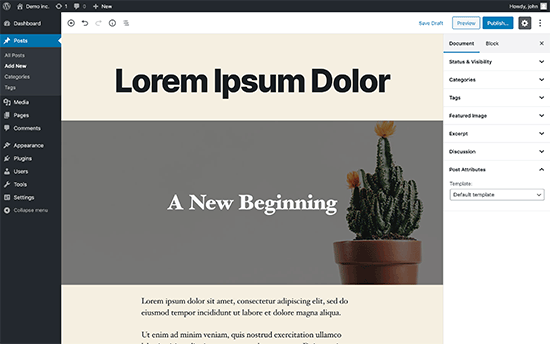
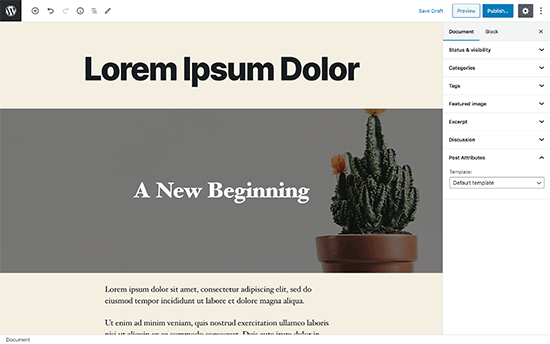
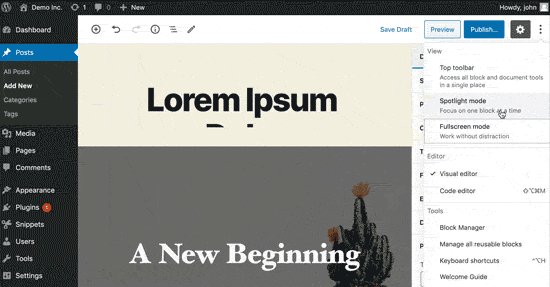
Edytor wpisów natychmiast wyjdzie z trybu pełnoekranowego i zacznie wyświetlać panel boczny administratora i górny pasek narzędzi.

WordPress zapisze twoje preferencje trybu pełnoekranowego w pamięci tymczasowej przeglądarki.
Jeśli jednak przełączyłeś się na inną przeglądarkę, korzystałeś z trybu incognito lub uzyskałeś dostęp do obszaru administracyjnego z innego urządzenia, ponownie zobaczysz pełnoekranowy tryb edytora.
Jeśli korzystasz z wielu urządzeń, kont użytkowników lub przeglądarek, aby uzyskać dostęp do twojego obszaru administracyjnego WordPress, może to być trochę irytujące, aby przełączać go za każdym razem.
Ta następna metoda pomoże ci to trwale poprawić.
Metoda 2: Trwałe wyłączenie trybu pełnoekranowego w WordPress (fragment kodu)
Ta metoda wymaga dodania kodu do twojej witryny WordPress. Jeśli nie robiłeś tego wcześniej, zapoznaj się z naszym przewodnikiem na temat łatwego wklejania fragmentów kodu w WordPress.
Będziesz musiał wpisz następujący kod w pliku functions.php twojego motywu WordPress, we wtyczce specyficznej dla witryny lub we własnym fragmencie kodu.
1 2 3 4 5 6 7 | if (is_admin()) { function jba_disable_editor_fullscreen_by_default() { $script = "jQuery( window ).load(function() { const isFullscreenMode = wp.data.select( 'core/edit-post' ).isFeatureActive( 'fullscreenMode' ); if ( isFullscreenMode ) { wp.data.dispatch( 'core/edit-post' ).toggleFeature( 'fullscreenMode' ); } });"; wp_add_inline_script( 'wp-blocks', $script );}add_action( 'enqueue_block_editor_assets', 'jba_disable_editor_fullscreen_by_default' );} |
Kod autorzy: Jean-Baptiste Audras
Ten kod najpierw sprawdza, czy użytkownik zobaczył stronę obszaru administracyjnego. Jeśli tak, to sprawdza tryb pełnoekranowy edytora. Jeśli tryb pełnoekranowy jest włączony, po prostu go wyłącza.
Nadal możesz ręcznie włączyć tryb pełnoekranowy z ekranu edycji wpisu, a twój edytor wpisów będzie działał dobrze.
Jeśli jednak powrócisz, automatycznie ją wyłączy. To zachowanie dotyczy wszystkich użytkowników, którzy mają dostęp do edytora wpisów na twojej witrynie internetowej.
W WPBeginner zawsze zalecamy dodawanie takiego kodu za pomocą wtyczki WPCode. Umożliwia ona dodawanie własnego kodu w WordPressie bez edytowania plików functions.php twojego motywu, więc nie musisz się martwić, że zepsujesz swoją witrynę.

Jeśli chcesz ręcznie dodać powyższy fragment kodu za pomocą WPCode, po prostu postępuj zgodnie z naszym poradnikiem, jak łatwo dodać własny kod w WordPress.
Jest na to jednak jeszcze prostszy sposób. WPCode posiada wbudowaną bibliotekę ponad 1500 gotowych fragmentów kodu, w tym jeden do wyłączania edytora w trybie pełnoekranowym. W tym poradniku użyjemy właśnie tej metody.
Najpierw musisz zainstalować i włączyć darmową wtyczkę WPCode. Jeśli potrzebujesz pomocy, postępuj zgodnie z tym poradnikiem, jak zainstalować wtyczkę WordPress.
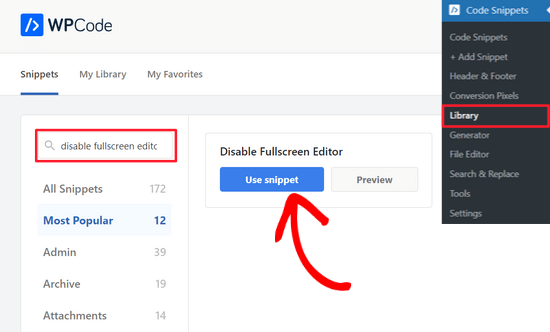
Po włączaniu wtyczki, przejdź do Code Snippets ” Library z twojego kokpitu WordPress.
Następnie wyszukaj fragment kodu “Disable Fullscreen Editor” i kliknij znajdujący się pod nim przycisk “Use snippet”.

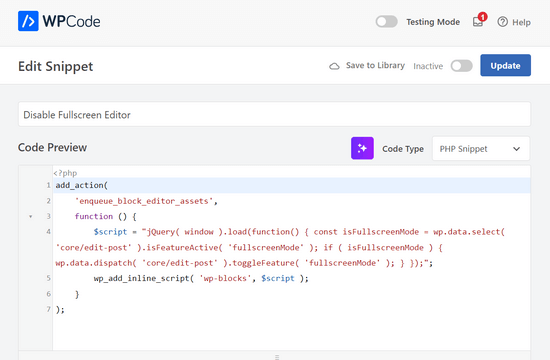
Na następnej stronie WPCode automatycznie doda kod.
Ustawi również odpowiednią metodę wstawienia, a także doda tagi, które pomogą śledzić wszystkie twoje własne fragmenty kodu.

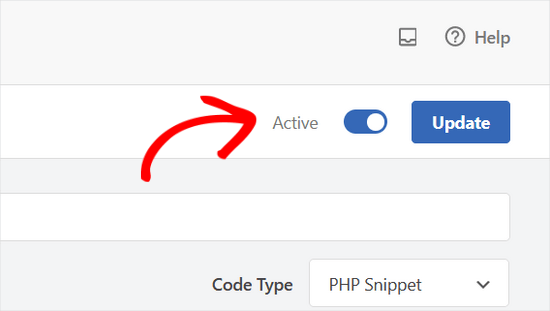
Następnie wystarczy przełączyć przełącznik z “Nieaktywny” na “Aktywny” i kliknąć przycisk “Aktualizuj” u góry strony.

To wszystko. Teraz edytor w trybie pełnoekranowym będzie wyłączony dla wszystkich użytkowników. Jeśli chcesz, zawsze możesz ręcznie przełączyć się z powrotem do trybu pełnoekranowego z poziomu edytora wpisów.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wyłączyć tryb pełnoekranowy w edytorze wpisów WordPress. Możesz również zapoznać się z naszymi wskazówkami dotyczącymi opanowania edytora treści WordPress lub sprawdzić nasze wybory ekspertów dotyczące najlepszych kreatorów stron WordPress typu “przeciągnij i upuść“.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





John Antonacci
doesn’t work for me from a plugin or in theme functions.php
unless I misunderstand what this is supposed to do.
WPBeginner Support
Possibly, we would recommend trying the easy way from the article to see if you notice the change that way in case you have something on your site that may be overriding the default display.
Admin
Kurt
I finally got around to reading this tip via an email update from you back in April. The permanent solution works beautifully.
Thank you for this wonderful tip.
WPBeginner Support
Glad our content and newsletter were helpful
Admin
Timothée Moulin
Hey, thanks for the tip. I dont’ think you should worry about checking if you are in the admin as enqueue_block_editor_assets is only called when you are in the admin AND that you are on the Gutenberg editor which makes it truely specific.
WPBeginner Support
Checking if the user is an admin is a safety measure should something about the function change in the future
Admin