Personalizacja motywu WordPress to świetny sposób na uczynienie twojej witryny internetowej unikatową i dostosowaną do konkretnych potrzeb. Niezależnie od tego, czy chcesz dostosować kolory, kroje pisma lub układy, czy też utworzyć nowe funkcje, konfigurator może poprawić wygląd i funkcjonalność twojej witryny.
Nawet jeśli jesteś nowym użytkownikiem WordPressa, zrozumienie podstaw konfiguratora motywów może dać ci większą kontrolę nad wyglądem twojej witryny i doświadczeniem użytkownika.
Przez lata zbudowaliśmy wiele witryn internetowych przy użyciu WordPressa i nieustannie pracujemy nad ich świeżością. Często aktualizujemy układy i eksperymentujemy z różnymi projektami, aby nadać naszym witrynom nowoczesny wygląd.
Udoskonalając układy, poprawiliśmy wrażenia użytkowników, zapewniając jednocześnie, że nasze witryny pozostają angażujące i funkcjonalne. Ten ciągły proces pomógł nam zrozumieć, co najlepiej sprawdza się w utrzymaniu atrakcyjnej i przyjaznej dla użytkownika witryny internetowej.
W tym artykule pokażemy ci, jak łatwo dostosować twój motyw WordPress i uczynić go swoim własnym.

Poniżej znajduje się lista tematów, które omówimy w tym przewodniku:
- Why Customize Your WordPress Theme
- Using the Default Theme Customizer
- Use the Full Site Editor in WordPress to Customize a Theme
- Using Legacy Theme Customizer in WordPress
- Customize Your WordPress Theme with Full Control
- Customize Individual WordPress Pages with SeedProd
- Creating a Custom Theme in WordPress with SeedProd
Gotowy? Zaczynajmy.
Dlaczego warto dostosować własny motyw WordPress?
Motywy WordPress są przeznaczone dla ogólnych nisz witryn internetowych. Na przykład, istnieją motywy dla różnych witryn internetowych małych firm, fotografów, blogerów i innych.
Po wybraniu motywu będziesz musiał dostosować go do własnych wymagań.
Na przykład, możesz chcieć użyć własnego logo i kolorów marki, nieco dostosować układ, zmienić wielkości liter, użyć twoich własnych obrazków i nie tylko.
Niektóre z tych konfiguratorów są niezbędne do stworzenia witryny internetowej, która naprawdę reprezentuje twoją firmę i markę, a nie tylko wygląda jak wszyscy inni.
W zależności od wybranego motywu WordPress opcje te mogą się znacznie różnić.
Dla przykładu, niektóre włączane motywy mogą dawać opcję przesunięcia panelu bocznego z prawej na lewą stronę, podczas gdy inne mogą nawet nie mieć panelu bocznego w swoim układzie.
Biorąc to pod uwagę, przyjrzyjmy się, jak łatwo dostosować własny motyw WordPress bez pisania jakiejkolwiek linii kodu i przenieść go na wyższy poziom.
Korzystanie z domyślnego konfiguratora własnego motywu
WordPress wyszedł z pełną możliwością edycji witryny w WordPress 5.9.
Obecnie na rynku nie ma zbyt wielu nowych motywów z pełną obsługą nowej funkcji edycji całej witryny.
Pokażemy ci jednak, jak używać go do dostosowywania własnego motywu WordPress. Pokażemy również, jak korzystać ze starszego konfiguratora WordPress, a także kompletnego narzędzia do tworzenia witryn WordPress, które polecamy początkującym.
Korzystanie z pełnego edytora witryn WordPress w celu dostosowania własnego motywu
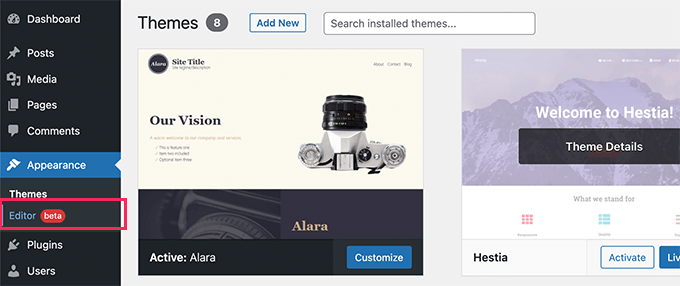
Jeśli twój motyw WordPress obsługuje pełny edytor witryny, zobaczysz menu Edytora w opcji Wygląd na panelu bocznym administratora WordPress.

Kliknięcie go spowoduje uruchomienie pełnego edytora witryny.
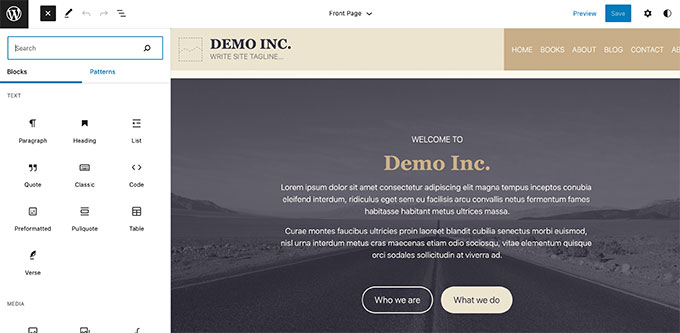
Ten edytor jest taki sam jak edytor bloków, którego używasz do pisania wpisów i stron WordPress.

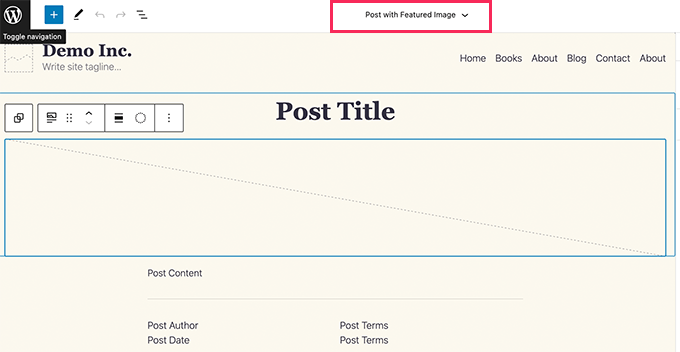
Możesz utworzyć nowe elementy do twojego szablonu, dodając bloki z lewej strony.
Oprócz zwykłych bloków, można również używać bloków obejmujących całą witrynę, takich jak nawigacja, logo, pętle postquery i inne.
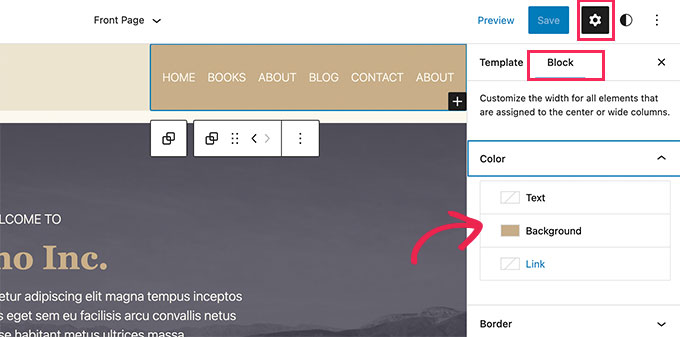
Każdy blok ma własne ustawienia, w których można nadać mu inny styl i zmienić kolory, typografię i inne opcje.

Twój motyw WordPress może również udostępniać dodatkowe wzorce, których możesz użyć do szybkiego tworzenia różnych sekcji.
Można je znaleźć na karcie Wzorce.

Możesz edytować różne obszary twojej witryny internetowej, klikając nazwę szablonu u góry i wybierając inny szablon do edycji.
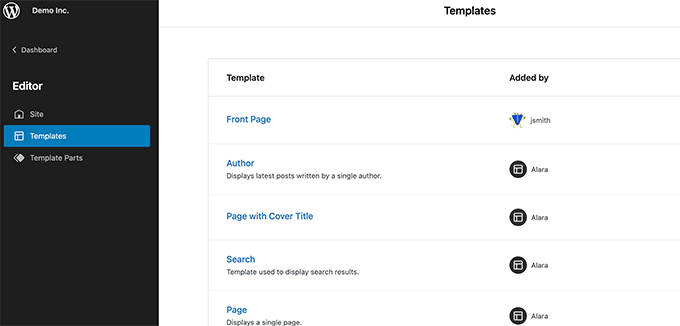
Aby zobaczyć więcej szablonów, możesz kliknąć “Przeglądaj wszystkie szablony” na dole.

Spowoduje to wyświetlenie listy szablonów dostępnych w twoim motywie, które możesz edytować.
Wystarczy kliknąć nazwę szablonu, aby otworzyć go w edytorze.

Szablon zostanie otwarty w tym samym edytorze bloków.
Z tego miejsca możesz edytować go w dowolny sposób.

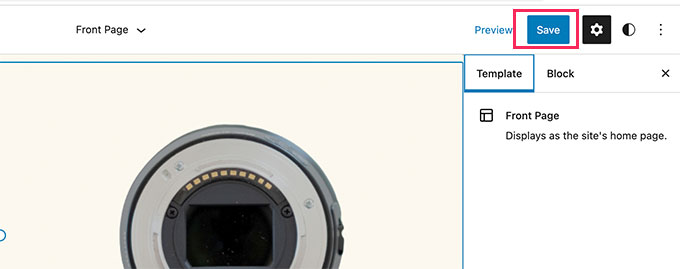
Gdy będziesz zadowolony, kliknij przycisk Zapisz u góry, aby zapisać twoje ustawienia. Możesz teraz przejść na twoją witrynę internetową, aby zobaczyć zmiany w czasie rzeczywistym.
Pełny edytor witryn to potężny i elastyczny sposób na dostosowanie własnego motywu WordPress.

Jest to jednak zupełnie nowa funkcja i wiele motywów WordPress obecnie jej nie obsługuje.
Korzystanie z Legacy Theme Customizer w WordPressie
Jeśli twój obecny motyw nie obsługuje jeszcze pełnego edytora witryn, wówczas będzie korzystał ze starszej funkcji konfiguratora motywów w WordPress.
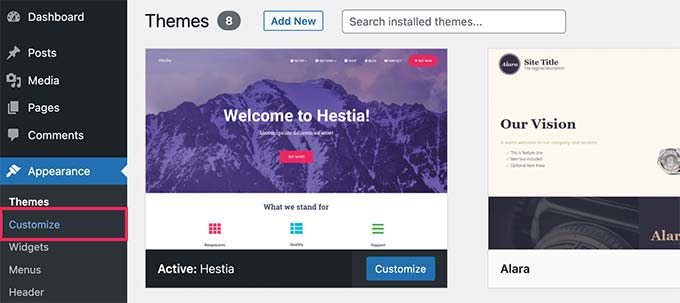
W takim przypadku możesz dostosować swój motyw, przechodząc do strony Wygląd ” Dostosuj z kokpitu WordPress.

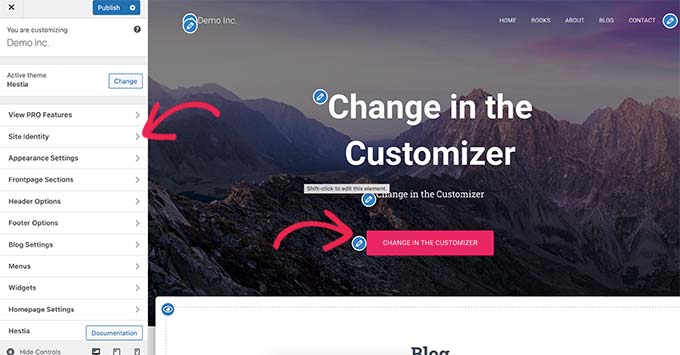
Kliknięcie go uruchomi konfigurator motywu na twoim ekranie.
Po lewej stronie zobaczysz ustawienia konfiguratora, a po prawej podgląd twojej witryny internetowej na żywo.

Edytowalne obszary twojej witryny internetowej zostaną również wyróżnione ikonką ołówka na podglądzie na żywo.
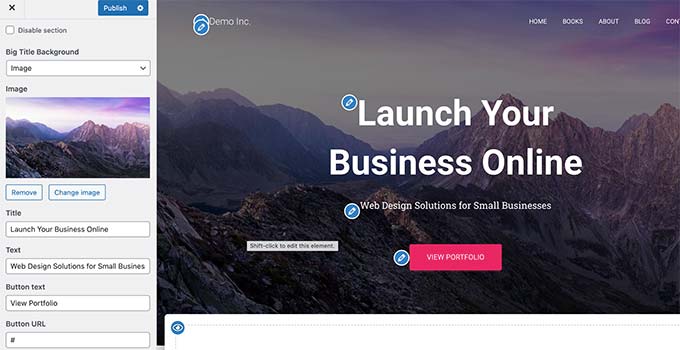
Następnie można rozwinąć każdą opcję w lewym panelu, aby zmienić jej ustawienia.

Liczba opcji w lewym panelu będzie się różnić w zależności od motywu WordPress.
Większość motywów zapewnia jednak obsługę podstawowych elementów, takich jak slogan twojej witryny, widżety, ustawienia strony głównej, menu i dodatkowe ustawienia CSS.
Aby uzyskać więcej informacji, zobacz nasz przewodnik na temat korzystania z konfiguratora motywów WordPress do edycji motywu.
Dostosuj własny motyw WordPress z pełną kontrolą
Domyślne opcje konfiguratora motywu WordPress zależą od używanego motywu WordPress.
Jeśli twój motyw obsługuje daną funkcję, możesz ją dostosować za pomocą konfiguratora lub pełnego edytora witryny. Ogranicza to twoją możliwość dostosowania motywu WordPress.
A co jeśli chcesz jeszcze bardziej dostosować lub nawet stworzyć własny motyw WordPress dla twojej witryny internetowej?
W tym miejscu z pomocą przychodzi SeedProd .
Jest to najlepszy kreator stron WordPress na rynku. Za jego pomocą można tworzyć piękne układy witryn internetowych, a nawet tworzyć własne motywy bez pisania jakiegokolwiek kodu.
Najpierw należy zainstalować i włączyć wtyczkę SeedProd. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Podczas włączania należy wpisz klucz licencyjny. Informacje te można znaleźć na Twoim koncie w witrynie internetowej SeedProd.

Następnie musisz wybrać, czy chcesz utworzyć własny motyw WordPress, czy utworzyć indywidualne strony dla twojej witryny internetowej.
SeedProd może zrobić jedno i drugie, a my pokażemy ci oba podejścia.
Dostosuj poszczególne strony WordPress za pomocą SeedProd
Takie podejście jest dość elastyczne i pozwala na łatwe tworzenie układów stron na żądanie.
Możesz na przykład zaprojektować własną stronę docelową dla produktu lub kampanii marketingowej lub utworzyć stronę z podziękowaniem, aby wysłać odwiedzającym po zapisaniu się na twoją listę mailingową.
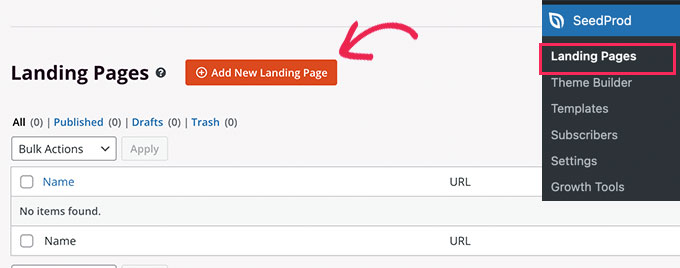
Wystarczy przejść do ekranu SeedProd ” Landing Pages, a następnie kliknąć przycisk Add New Landing Page.

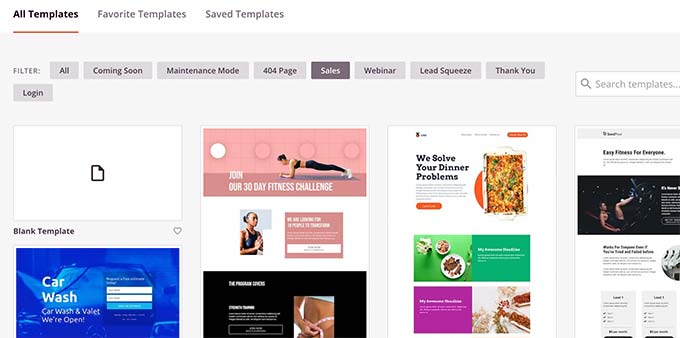
Następnie musisz wybrać szablon dla twojej strony.
Szablon ten jest używany jako punkt wyjścia i można później zmienić w nim wszystko. Alternatywnie, możesz także zacząć od pustego płótna.

Wystarczy kliknąć szablon, aby kontynuować.
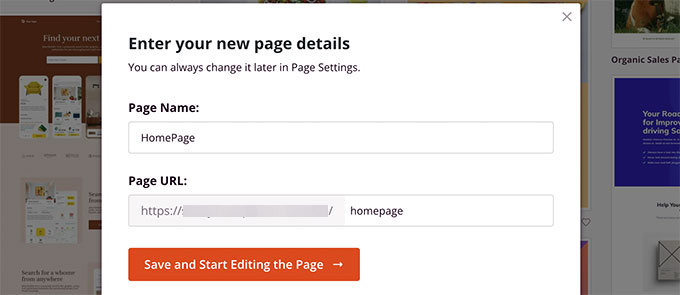
Następnie SeedProd poprosi Cię o podanie tytułu Twojej strony i wybranie adresu URL.

Po wpiszeniu wymaganych informacji kliknij przycisk Zapisz i rozpocznij edycję strony.
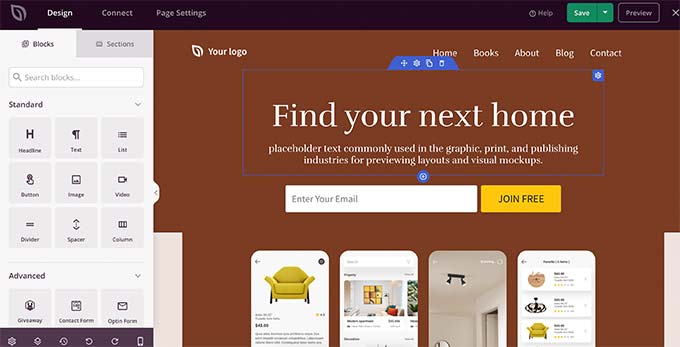
Spowoduje to uruchomienie kreatora stron SeedProd, który jest interfejsem typu “przeciągnij i upuść”.

Po lewej stronie zobaczysz bloki i sekcje, które możesz dodać do twojego układu strony, a po prawej podgląd strony z możliwością edycji na żywo.
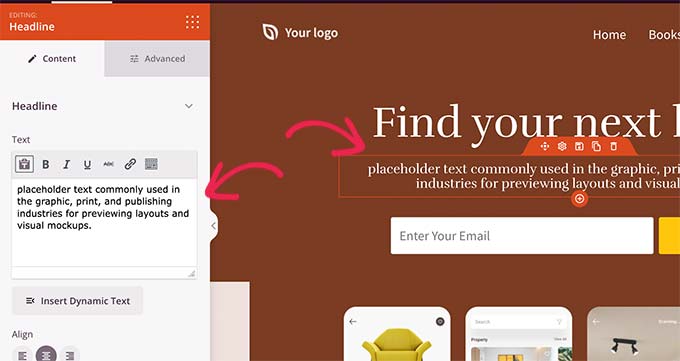
Możesz po prostu wskazać i kliknąć dowolny element twojej strony, aby go edytować.

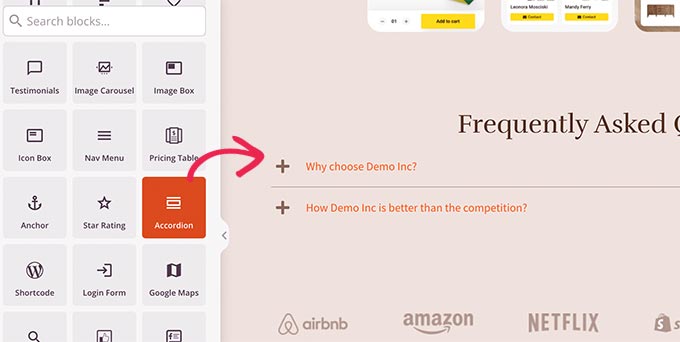
Możesz także utworzyć nowe bloki, a nawet całe sekcje do twojego układu z lewej kolumny.
Aby uzyskać więcej szczegółów, zapoznaj się z naszym poradnikiem na temat tworzenia strony docelowej w WordPressie.
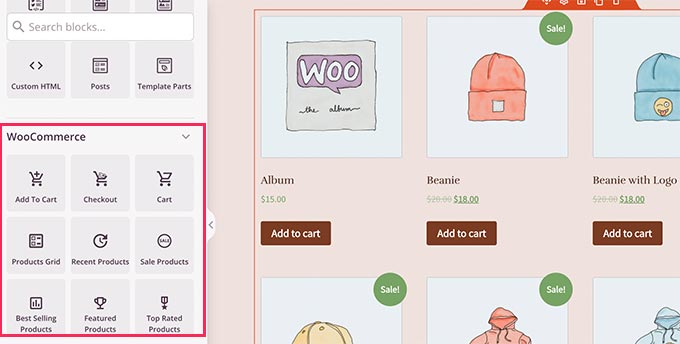
SeedProd zawiera wszystkie popularne elementy projektowania stron internetowych, które będą potrzebne do stworzenia witryny. Zawiera formularze kontaktowe, formularze opt-in, formularze logowania, referencje, paski postępu, nagłówki, akordeony, menu nawigacyjne, pola ikon i wiele innych.

Zawiera również pełną obsługę WooCommerce i Easy Digital Downloads.
Oznacza to, że możesz użyć bloków WooCommerce lub EDD, aby wyświetlić produkty w dowolnym miejscu na twojej witrynie internetowej, utworzyć własną stronę kasy lub zaprojektować stronę koszyka dla twojego sklepu internetowego.

Gdy twój projekt i układ strony będą zadowalające, możesz kliknąć przycisk Zapisz w prawym górnym rogu.
Z tego miejsca można również wybrać publikację strony z listy rozwijanej lub zapisać ją jako szablon.

To wszystko! Możesz powtórzyć ten proces, aby utworzyć więcej własnych stron w witrynie internetowej.
Tworzenie własnego motywu w WordPressie za pomocą SeedProd
To podejście jest wysoce zalecane, jeśli chcesz stworzyć naprawdę unikatowy projekt dla twojego bloga, witryny internetowej lub sklepu e-handel.
Dzięki tej metodzie zaprojektujesz swój własny motyw WordPress od podstaw, korzystając z tego samego kreatora stron typu “przeciągnij i upuść”.
Najlepsze jest to, że Twój własny motyw SeedProd będzie działał bez względu na to, jaki motyw masz zainstalowany na swojej witrynie. Daje to pełną swobodę nad twoim kreatywnym projektem, co czyni go najlepszym narzędziem do tworzenia motywów dla WordPress.
Aby rozpocząć, wystarczy przejść do strony SeedProd ” Theme Builder i kliknąć przycisk Themes.

SeedProd wyświetli teraz kilka motywów startowych do wyboru.
Możesz całkowicie zmodyfikować każdy aspekt tych motywów.

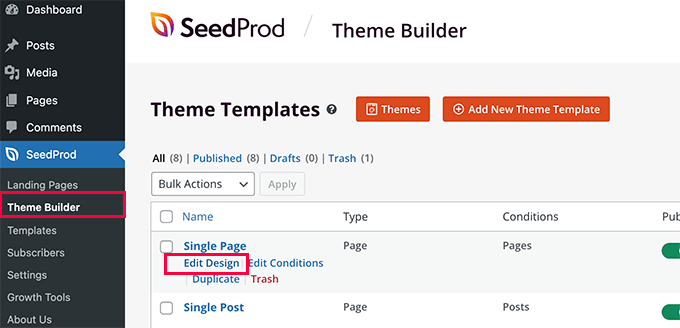
Po wybraniu motywu, SeedProd wygeneruje wszystkie szablony motywów.
Wystarczy kliknąć odnośnik Edytuj projekt znajdujący się pod plikiem szablonu, aby go edytować.

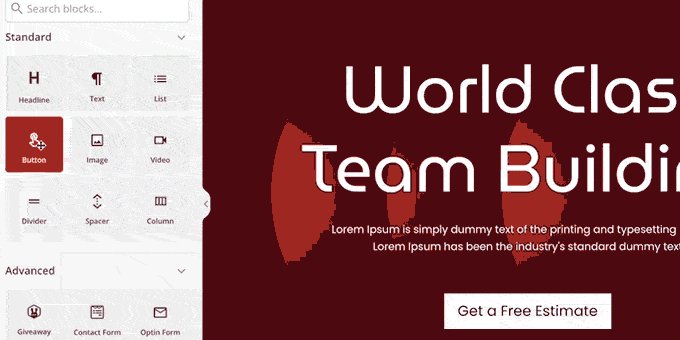
Spowoduje to uruchomienie szablonu w kreatorze przeciągnij i upuść, gdzie zobaczysz podgląd na żywo w prawej kolumnie z panelem edycji w lewej kolumnie.
Wystarczy wskazać i kliknąć, aby edytować dowolny element lub upuścić elementy z lewej kolumny.

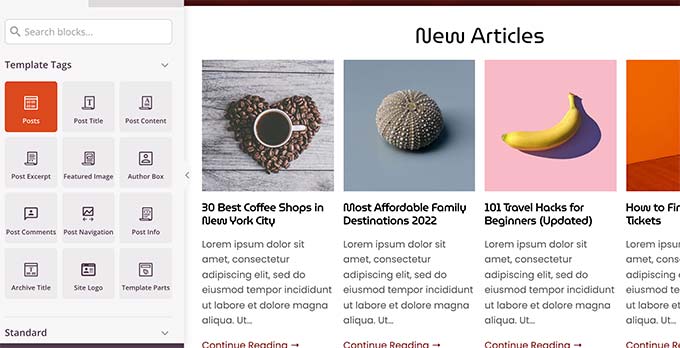
SeedProd zawiera również bloki specyficzne dla edycji witryn.
Są to dynamiczne bloki, których można używać do wyświetlania pętli treści (dla wpisów na blogu), tytułów postów, wyróżniających się obrazków i nie tylko.

Po zakończeniu wprowadzania zmian w motywie nie zapomnij zapisać swoich zmian.
Powtórz ten proces, aby edytować inne szablony według twoich upodobań.
Po zakończeniu przejdź do strony SeedProd ” Theme Builder i przełącz przełącznik obok opcji “Włącz motyw SeedProd” na “Tak”.

SeedProd zastąpi teraz twój motyw WordPress niestandardowym motywem, który właśnie utworzyłeś.
Aby dowiedzieć się więcej o kreatorze motywów WordPress SeedProd, zapoznaj się z naszym poradnikiem na temat tworzenia własnego motywu WordPress bez pisania kodu.
Nie masz czasu na samodzielne dostosowanie motywu WordPress? Pozwól WPBeginner Pro Services się tym zająć! Oferujemy niedrogą obsługę WordPress Premium dla jednorazowych projektów, takich jak konfigurator motywu, tworzenie stron docelowych i nie tylko. Zaoszczędź czas i zostaw nam prace projektowe. Zaplanuj usługi pomocy technicznej WordPress już dziś!
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dostosować twój motyw WordPress do własnych upodobań. Możesz również zapoznać się z naszym przewodnikiem dla początkujących na temat tworzenia motywu potomnego WordPress lub zapoznać się z naszym ostatecznym przewodnikiem na temat testowania twojego motywu WordPress pod kątem najnowszych standardów.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
I prefer using a page builder as it gives more flexibility to customize every part of the website without coding, some pagebuilder like Seedprod and others also offer some pre-built templates that makes design easier.
Lisa
I’m currently building my first website using the full site editor, the Spectra One theme and the Spectra plugin. I’m a bit confused about whether or not I need to create a child theme. Some people seem to suggest that a child theme isn’t necessary when using the full site editor. Others say it’s only necessary when adding custom CSS. Can you solve this mystery for me, please?
WPBeginner Support
Some themes have their own specific ways that they work that are not normal for other themes. For your theme it should not require a child theme at the moment but if you check with the theme’s support they can let you know their current requirements.
Admin
Pranav
How can we customize a theme without using block editor? Like if we are working with the classic editor?
WPBeginner Support
The methods in this guide do not require the block or classic editor.
Admin
Milly Ng
Seed Prod looks like it is rather user friendly. I will give it a try. Thank you!
WPBeginner Support
Glad you think so and we hope you enjoy using it!
Admin