Znasz to uczucie, gdy odwiedzasz stronę WordPress i wygląda ona… generycznie? Jakby wyszła prosto z szablonu, bez niczego osobistego ani zapadającego w pamięć?
To dokładnie takie wrażenie dajesz, gdy trzymasz się domyślnego nagłówka WordPressa, a może to kosztować Cię wiarygodność u każdego odwiedzającego.
Twój nagłówek to pierwsza rzecz, którą ludzie widzą, gdy trafiają na Twoją witrynę, więc musi zrobić silne wrażenie. Dostosowanie go pozwala na dodanie kluczowych elementów, takich jak linki nawigacyjne, ikony mediów społecznościowych i pasek wyszukiwania.
Te funkcje sprawiają, że Twoja strona jest bardziej przyjazna dla użytkownika i pomagają pozostawić trwałe, profesjonalne wrażenie. Ponadto widzieliśmy, jak niestandardowy nagłówek może zwiększyć zarówno zaufanie, jak i zaangażowanie.
W tym przewodniku pokażemy Ci dokładnie, jak dostosować nagłówek WordPress, nawet jeśli jesteś początkującym. Nauczysz się wielu metod, które nie wymagają kodowania, dzięki czemu możesz stworzyć nagłówek, który się wyróżnia i lepiej służy Twoim odwiedzającym. 🌟

Czym jest nagłówek w WordPressie?
Nagłówek Twojej witryny to górna sekcja każdej strony w Twojej witrynie WordPress i prawdopodobnie pierwsza rzecz, którą widzą odwiedzający. Często wyświetla logo Twojej witryny i tytuł, menu nawigacyjne oraz inne ważne elementy, które chcesz, aby użytkownicy zobaczyli jako pierwsze.
Na przykład, oto nasz obszar nagłówka w WPBeginner, który widzą miliony czytelników miesięcznie.

Dostosowując nagłówek swojej witryny, możesz nadać jej niepowtarzalny charakter i uczynić ją bardziej użyteczną dla odwiedzających. Możesz linkować do najpopularniejszych stron, wyświetlać ikony mediów społecznościowych lub swój numer telefonu firmowego, a także wyświetlać przyciski wezwania do działania w celu zwiększenia konwersji.
W poniższych sekcjach pokażemy Ci, jak łatwo dostosować nagłówek WordPress. Możesz użyć poniższych linków, aby przejść do sekcji, którą chcesz przeczytać:
- Dostosuj nagłówek za pomocą narzędzia dostosowywania motywów WordPress
- Dostosuj nagłówek za pomocą pełnego edytora witryny WordPress
- Twórz niestandardowe nagłówki i układy stron za pomocą SeedProd
- Dodawanie niestandardowego nagłówka dla każdej kategorii
- Dodaj obszar widżetu do nagłówka WordPress
- Dodaj losowe obrazy nagłówka do swojego bloga WordPress
- Dodaj kod do nagłówka swojej witryny (zaawansowane)
- Dodatkowa wskazówka: Testuj różne style nagłówków (używając testów A/B)
- FAQ: Dostosuj swój nagłówek WordPress
- Dodatkowe zasoby: Więcej wskazówek dotyczących projektowania i nawigacji w WordPress
Gotowi? Zacznijmy.
Dostosuj nagłówek za pomocą narzędzia dostosowywania motywów WordPress
Popularne motywy WordPress pozwalają na użycie narzędzia do dostosowywania motywów WordPress do wprowadzania zmian w obszarze nagłówka Twojej witryny. Ta funkcja jest czasami nazywana niestandardowym nagłówkiem, ale pamiętaj, że nie wszystkie motywy ją obsługują.
Powinieneś zacząć od przejścia do Wygląd » Dostosuj w swoim obszarze administracyjnym WordPress.
💡 Uwaga: Jeśli nie widzisz Wygląd » Dostosuj w menu administracyjnym WordPressa, a tylko Wygląd » Edytor, oznacza to, że Twój motyw włączył edycję całego obszaru witryny. W takim przypadku powinieneś przejść do następnej sekcji.
Twój motyw może zawierać sekcję „Nagłówek” w narzędziu do dostosowywania lub oferować opcje nagłówka w sekcji „Kolor”. Jednak zależy to od motywu. Oto kilka przykładów.
Niektóre motywy, takie jak Twenty Twenty-One, w ogóle nie oferują opcji dostosowywania nagłówka. W takim przypadku zalecamy użycie wtyczki do tworzenia motywów metodą przeciągnij i upuść, takiej jak SeedProd, którą omówimy poniżej.
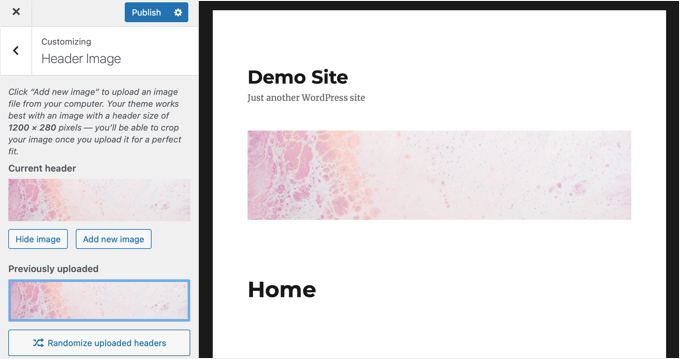
Motyw Twenty Sixteen pozwala na dodanie obrazu tła do nagłówka, a nawet dodanie losowych obrazów nagłówka.

Niektóre darmowe i płatne motywy WordPress oferują jeszcze więcej opcji dostosowywania motywu.
Na przykład możesz zmienić styl czcionki, układ, kolory i wiele więcej w swoim nagłówku. Nadal jednak będzie się on różnić w zależności od motywu, a Ty jesteś ograniczony do tego, na co pozwoli Ci twórca motywu.
Na przykład Sydney ma dedykowaną opcję 'Kreator nagłówków' w swoim panelu dostosowywania po lewej stronie.

Tutaj znajdziesz różne ustawienia do edycji wyglądu i stylu nagłówka. Możesz zbudować niestandardowy nagłówek, dodając bloki, tak jak podczas edycji wpisu na blogu lub strony w edytorze treści WordPress.
Aby rozpocząć, po prostu najedź kursorem na pusty obszar w nagłówku i kliknij ikonę „+”, aby dodać blok nagłówka – czy to w górnym, środkowym, czy dolnym rzędzie.

Następnie możesz wybrać dowolny blok, który chcesz dodać do swojej niestandardowej nagłówka. Na przykład, możesz dodać blok widżetu, blok konta, blok wyszukiwania i inne.
Kreator nagłówków pozwala również na przeciąganie i upuszczanie bloków, aby umieścić je nad lub pod nagłówkiem.

💡 Uwaga: Darmowa wersja Sydney pozwala dodać do nagłówka do 5 komponentów. Aby odblokować pełną bibliotekę, w tym zaawansowane elementy, takie jak funkcja logowania i niestandardowy HTML, musisz uaktualnić do Sydney Pro.
Aby dowiedzieć się więcej o motywie, zapoznaj się z naszą szczegółową recenzją Sydney.
Następnie możesz dalej dostosowywać każdy blok dodany do nagłówka.
Na przykład wybranie bloku Tytuł witryny i logo da Ci opcje przesłania tytułu witryny i logo, zmiany szerokości logo, wyświetlenia hasła witryny i nie tylko.

Oprócz tego możesz również zmienić kolor tła nagłówka lub dodać obraz tła, który pojawi się w nagłówku.
Po zakończeniu edycji niestandardowego nagłówka po prostu kliknij przycisk „Opublikuj”.
Więcej szczegółów znajdziesz w naszym obszernym przewodniku na temat jak korzystać z narzędzia do dostosowywania motywów WordPress.
Dostosuj nagłówek za pomocą pełnego edytora witryny WordPress
WordPress dodał edycję całej witryny do WordPress w wersji 5.9. Jeśli Twój motyw obsługuje nową funkcję, zastępuje ona narzędzie do dostosowywania motywu. Jednak w tej chwili istnieje tylko kilka motywów, które współpracują z edytorem całej witryny.
Kiedy używasz kompatybilnego motywu, możesz dostosować swój nagłówek, przechodząc do Wygląd » Edytor. Spowoduje to uruchomienie edytora całej witryny, który jest podobny do edytora bloków, którego używasz do pisania postów i stron WordPress.
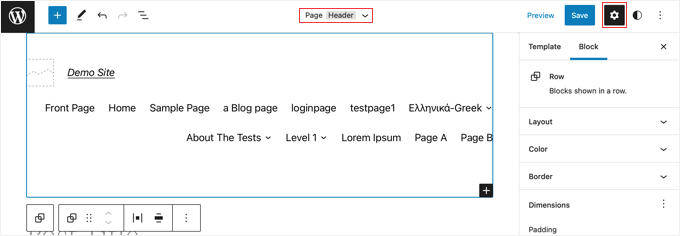
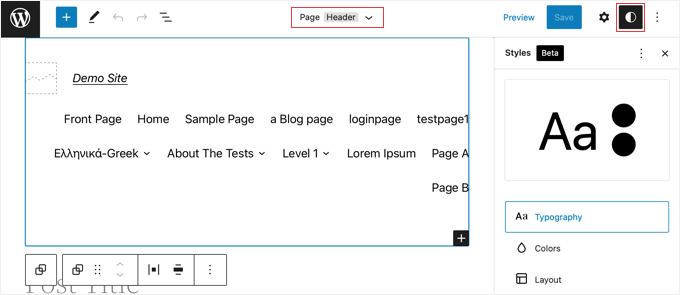
Po kliknięciu nagłówka zauważysz, że nazwa szablonu na górze strony zmieni się na „Nagłówek strony”.

Teraz, po kliknięciu ikony „Ustawienia” na pasku narzędzi, zobaczysz opcje dostosowania układu, koloru, obramowania i wymiarów nagłówka.
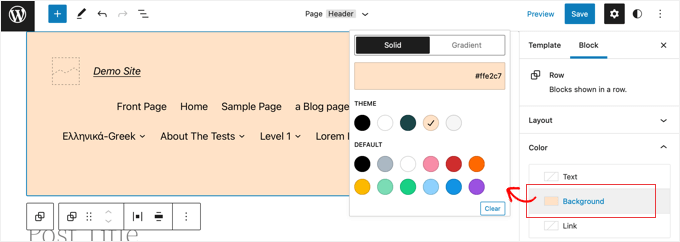
Na przykład zmienimy kolor tła nagłówka. Najpierw musisz rozwinąć sekcję „Kolor”, a następnie kliknąć opcję „Tło”.

W pojawiającym się oknie dialogowym najpierw wybierzesz jednolity kolor lub gradient.
Następnie możesz wybrać spośród wielu predefiniowanych kolorów. Po kliknięciu koloru tło nagłówka zostanie natychmiast zmienione.
Więcej opcji dostosowywania znajdziesz, klikając ikonę „Style” w prawym górnym rogu strony. Pozwoli to zmienić czcionkę, kolory i układ nagłówka.

Aby dowiedzieć się więcej o tym, jak działa edytor pełnej witryny, zapoznaj się z naszym przewodnikiem dla początkujących na temat jak dostosować swój motyw WordPress.
Twórz niestandardowe nagłówki i układy stron za pomocą SeedProd
Chcesz mieć pełną kontrolę nad nagłówkami, stopkami i paskami bocznymi, aby nadać swojej stronie unikalny wygląd? W takim razie polecamy SeedProd, najlepszy wtyczkę kreatora motywów WordPress.
SeedProd pozwala łatwo tworzyć niestandardowe motywy WordPress bez pisania kodu. Obejmuje to tworzenie nagłówków, stopek i wszystkiego innego, co jest potrzebne do atrakcyjnego motywu WordPress.
Możesz nawet tworzyć wiele niestandardowych stylów nagłówków dla różnych stron i sekcji Twojej witryny.
Niektórzy z naszych partnerów używają SeedProd do tworzenia swoich stron internetowych i wykonują dla nich świetną robotę. Aby dowiedzieć się więcej, możesz zapoznać się z naszą pełną recenzją SeedProd.

💡 Uwaga: Możesz użyć bezpłatnej wersji SeedProd do tworzenia niestandardowych stron docelowych, w tym niestandardowych nagłówków. Jednak będziesz potrzebować wersji Pro, aby tworzyć w pełni niestandardowe motywy, które obejmują układy nagłówków w całej witrynie.
Najpierw zalecamy zapoznanie się z naszym przewodnikiem na temat jak łatwo stworzyć niestandardowy motyw WordPress bez kodu. Po wykonaniu tej czynności możesz zacząć dostosowywać swój nagłówek w edytorze SeedProd.
Aby uzyskać dostęp do edytora, wystarczy kliknąć link „Edytuj projekt” znajdujący się pod nagłówkiem.

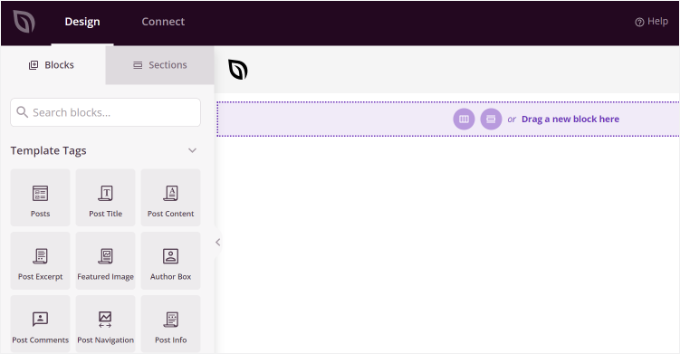
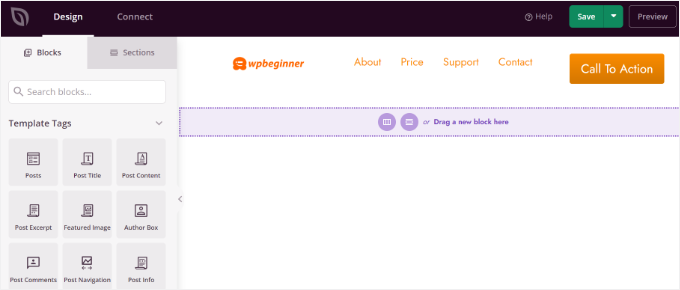
Otworzy to nagłówek w edytorze typu „przeciągnij i upuść” SeedProd.
Stąd możesz łatwo dostosować swój nagłówek, dodając nowe bloki.

Dostępne są bloki dla tagów szablonów, takie jak logo witryny lub widżety WordPress, a także zaawansowane bloki, takie jak licznik czasu, menu nawigacyjne lub przyciski udostępniania w mediach społecznościowych.
Najlepsze jest to, że możesz dalej dostosowywać każdy blok za pomocą konstruktora motywów. Na przykład możesz zmienić rozmiar i wyrównanie swojego logo lub wybrać, na których stronach ma być wyświetlane menu nawigacyjne. Umożliwia nawet dodanie obrazu w nagłówku.
Dzięki SeedProd możesz również dodać kompletny dział do szablonu nagłówka swojego motywu.
Sekcje to grupy bloków, których można używać do różnych obszarów witryny. Obejmują one nagłówki, stopki, funkcje, opinie, wezwania do działania i inne.
Aby użyć sekcji nagłówka, przełącz się na zakładkę „Sekcje” w panelu „Projekt”.

Następnie wybierz sekcję nagłówka, której chcesz użyć dla swojej witryny. SeedProd oferuje szablony wielu sekcji, których możesz użyć.
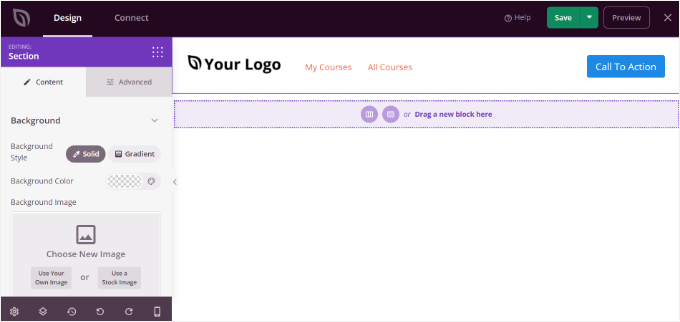
Zacznij dostosowywać sekcję nagłówka.

Gdy będziesz zadowolony z niestandardowego nagłówka, upewnij się, że klikniesz przycisk „Zapisz”, aby zachować zmiany.
Teraz jesteś gotowy do opublikowania swojego niestandardowego nagłówka.
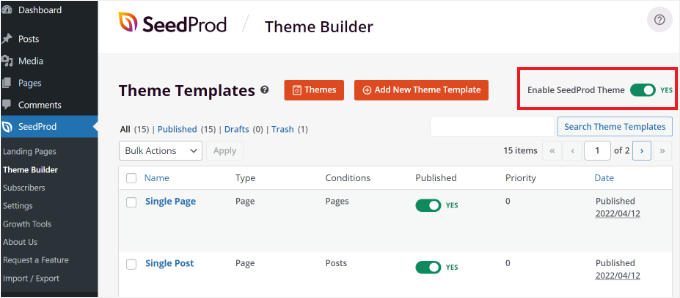
Po prostu przejdź do SeedProd » Kreator motywów z panelu administracyjnego WordPress i kliknij przełącznik obok opcji „Włącz motyw SeedProd” na „Tak”.

Po włączeniu tej opcji SeedProd zastąpi Twój domyślny motyw WordPress nowym, niestandardowym motywem i nagłówkiem.
Teraz możesz odwiedzić swoją stronę internetową, aby zobaczyć nowy niestandardowy nagłówek w akcji.

Twórz różne niestandardowe nagłówki dla każdej strony
Ponadto SeedProd bardzo ułatwia projektowanie niestandardowych nagłówków dla konkretnych stron w Twojej witrynie.
Kreator motywów pozwala dodawać niestandardowe nagłówki dla każdej strony Twojej strony WordPress. W ten sposób możesz wyświetlać spersonalizowany nagłówek dla różnych kategorii, tagów, typów postów, typów stron i nie tylko.
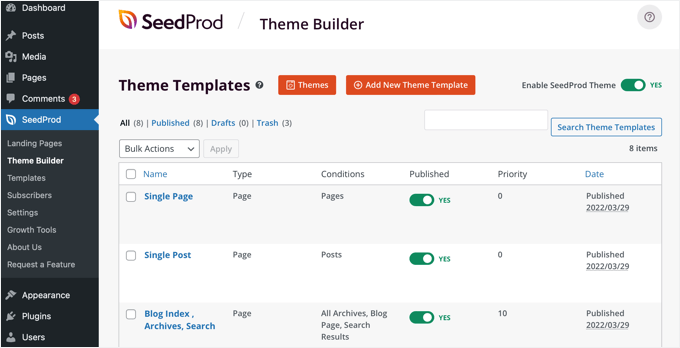
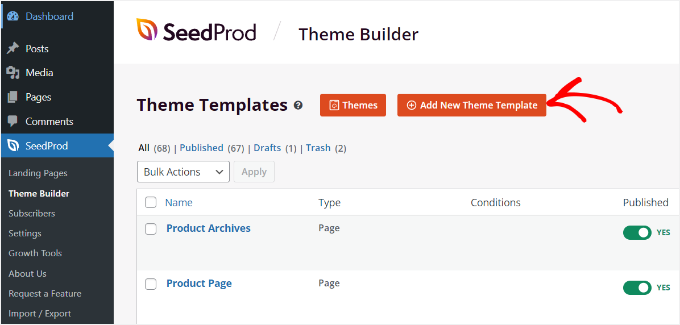
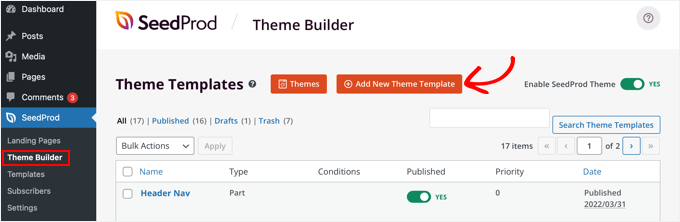
Aby rozpocząć, musisz przejść do SeedProd » Kreator motywów z panelu administracyjnego WordPress i kliknąć przycisk „Dodaj nowy szablon motywu”.

Pojawi się nowe okno podręczne, w którym będziesz musiał wprowadzić szczegóły szablonu motywu.
Podaj nazwę dla swojego szablonu motywu. Następnie po prostu wybierz „Nagłówek” jako typ szablonu z menu rozwijanego. Pole „Priorytet” możesz pozostawić puste.
Następnie musisz wprowadzić warunki wyświetlania dla swojego niestandardowego nagłówka. Na przykład, użyliśmy warunków, w których będzie on wyświetlany na wszystkich postach i stronach z kategorii samouczków.

Nie zapomnij kliknąć przycisku „Zapisz”, gdy skończysz.
Następnie możesz edytować niestandardowy nagłówek za pomocą kreatora motywów typu „przeciągnij i upuść” SeedProd.

Po zakończeniu edycji niestandardowego nagłówka po prostu kliknij przycisk „Zapisz” u góry.
Więcej pomysłów na dostosowanie nagłówka za pomocą SeedProd znajdziesz w naszym przewodniku dla początkujących na temat jak łatwo stworzyć niestandardowy motyw WordPress za pomocą konstruktora motywów SeedProd.
Dodawanie niestandardowego nagłówka dla każdej kategorii
Większość stron internetowych wyświetla ten sam nagłówek na wszystkich postach, stronach, kategoriach i stronach archiwum. Możesz jednak wyświetlić inny nagłówek dla każdej kategorii WordPress.
Można to zrobić, dodając kod do plików motywu, ale będziesz mieć większą kontrolę, korzystając z kreatora motywów.
Pokazaliśmy wcześniej, jak dostosować nagłówek za pomocą wtyczki kreatora motywów SeedProd. Teraz SeedProd pozwala również tworzyć wiele niestandardowych nagłówków i wyświetlać je dla różnych kategorii za pomocą logiki warunkowej.
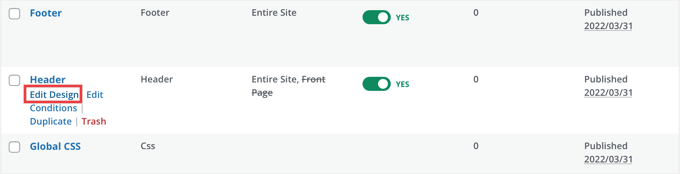
Aby utworzyć nowy nagłówek, musisz przejść do SeedProd » Budowniczy motywów i kliknąć pomarańczowy przycisk „Dodaj nowy szablon motywu”. Alternatywnie możesz zduplikować bieżący nagłówek i użyć go jako punktu wyjścia.

Pojawi się okno podręczne, w którym możesz nadać szablonowi motywu nazwę i wybrać „Nagłówek” z menu rozwijanego Typ.
Musisz również podać priorytet. Zatem jeśli więcej niż jeden nagłówek spełnia warunki dla danej strony, zostanie wyświetlony nagłówek z największym priorytetem.
Domyślny nagłówek ma priorytet 0, więc upewnij się, że wprowadzisz 1 lub wyższy.

Następnie musisz ustawić jeden lub więcej warunków. Pozwala to SeedProd wiedzieć, kiedy wyświetlić określony nagłówek. Po prostu wybierasz warunki z menu rozwijanych.
W pierwszych dwóch menu musisz wybrać „Include” (Dołącz), a następnie „Has Category” (Ma kategorię). W ostatnim polu wpisz nazwę kategorii, w której chcesz wyświetlić nagłówek.
Możesz łatwo wyświetlić ten sam nagłówek dla wielu kategorii, klikając przycisk „Dodaj warunek” i uwzględniając inną kategorię. Po zakończeniu upewnij się, że klikniesz przycisk „Zapisz”, aby zapisać nowy nagłówek.
Teraz możesz dostosować wygląd każdego nowego nagłówka za pomocą edytora typu przeciągnij i upuść SeedProd, tak jak pokazaliśmy wcześniej.
Aby dowiedzieć się więcej, w tym jak to zrobić za pomocą kodu, zapoznaj się z naszym przewodnikiem na temat jak dodać niestandardowy nagłówek, stopkę lub pasek boczny dla każdej kategorii.
Dodaj obszar widżetu do nagłówka WordPress
Jeśli tworzysz niestandardowy motyw od podstaw przy użyciu kodu, możesz chcieć dodać widżet WordPress do swojego nagłówka, aby przyciągnąć uwagę odwiedzających.
Widżety pozwalają łatwo dodawać bloki treści do określonych sekcji motywu, ale pamiętaj, że nie każdy motyw zawiera obszar nagłówka dla widżetów.
Wcześniej wspomnieliśmy, jak łatwo jest dodawać widżety do nagłówka za pomocą konstruktora motywów SeedProd. Ale co jeśli chcesz dodać widżet do nagłówka zwykłego motywu WordPress?
Niektóre motywy, takie jak motyw Sydney, pozwalają na to za pomocą narzędzia do dostosowywania motywów WordPress. Sydney dodaje opcję o nazwie „Header Builder” do pełnej personalizacji nagłówka, w tym dodawania widżetów.
Jeśli Twój motyw WordPress nie ma obecnie obszaru widżetu w nagłówku, będziesz musiał dodać go ręcznie.
Chociaż ogólne podejście polega na dodawaniu fragmentów kodu do pliku functions.php, łatwiejszym i bezpieczniejszym podejściem jest użycie WPCode. Jest to najlepsza wtyczka do dodawania fragmentów kodu bez psucia witryny.
Niektórzy z naszych partnerów używają WPCode do dodawania i zarządzania swoimi niestandardowymi fragmentami kodu. Słyszymy świetne rzeczy o wtyczce i możesz również przeczytać naszą szczegółową recenzję WPCode, aby dowiedzieć się więcej na jej temat.

Aby rozpocząć, upewnij się, że masz zainstalowany i aktywowany wtyczkę WPCode na swojej stronie WordPress. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat jak zainstalować wtyczkę WordPress.
💡 Uwaga: Możesz śledzić ten samouczek, korzystając z darmowej wersji wtyczki WPCode. Jednak uaktualnienie do WPCode Pro daje Ci dodatkowe funkcje, takie jak zaplanowane fragmenty kodu, pełna historia rewizji i dostęp do całej biblioteki fragmentów kodu zatwierdzonych przez programistów.
Po aktywacji przejdź do Fragmenty kodu » + Dodaj fragmenty.
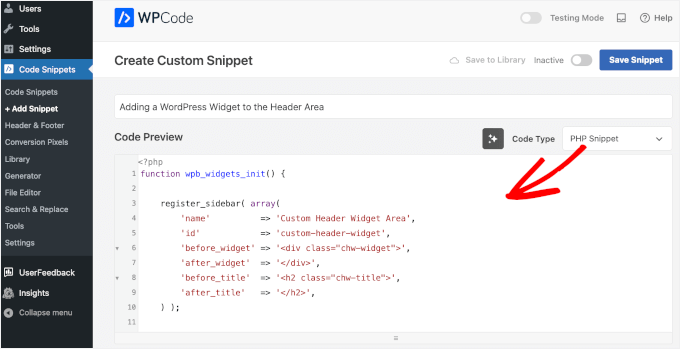
Teraz pierwszą rzeczą, którą musisz zrobić, jest utworzenie tytułu fragmentu. Na przykład, nazwaliśmy nasz „Dodawanie widżetu WordPress do obszaru nagłówka”. Drugim krokiem jest rozwinięcie listy rozwijanej typu kodu i wybranie „Fragment PHP”.
Po zakończeniu po prostu skopiuj poniższy kod i wklej go do sekcji „Podgląd kodu”.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
Ten kod zarejestruje nowy nagłówek lub obszar gotowy na widżety dla Twojego motywu.
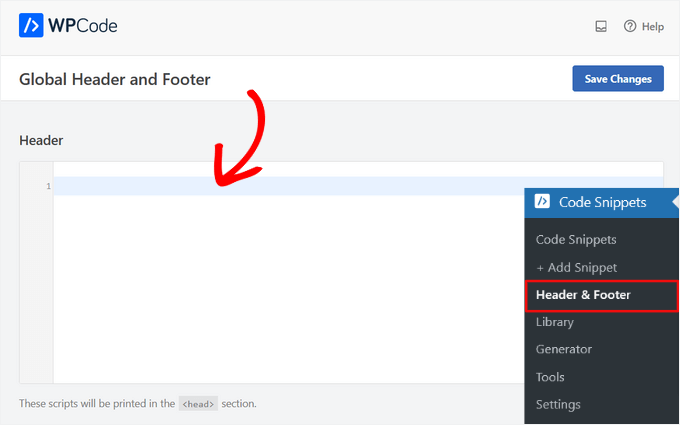
Oto jak to może wyglądać w edytorze WPCode:

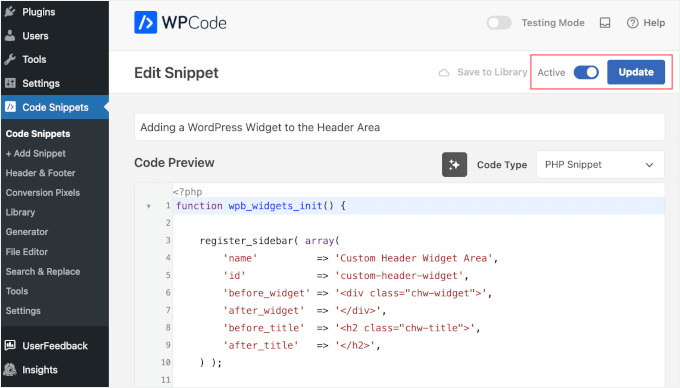
Aby aktywować fragment kodu, możesz przełączyć przełącznik obok niebieskiego przycisku „Zapisz fragment kodu” na „Aktywny”. Następnie nie zapomnij kliknąć przycisku „Zapisz fragment kodu”, aby zapisać zmiany.
Po włączeniu przełącznika i zapisaniu zmian edytor powinien wyglądać tak:

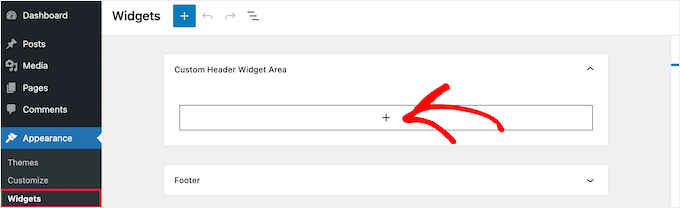
Teraz, jeśli przejdziesz do Wygląd » Widżety, zobaczysz nowy obszar widżetu zatytułowany „Niestandardowy obszar widżetu nagłówka”.
Tutaj dodasz swoje widżety. Jeśli potrzebujesz pomocy, możesz zapoznać się z naszym przewodnikiem na temat dodawania i używania widżetów w WordPress.

W zależności od motywu może być również konieczne dodanie CSS do WordPressa, aby kontrolować sposób wyświetlania obszaru widżetu.
Szczegółowe instrukcje znajdziesz w naszym przewodniku jak dodać widżet WordPress do nagłówka Twojej witryny.
Dodaj losowe obrazy nagłówka do swojego bloga WordPress
Innym sposobem na uczynienie nagłówków WordPress bardziej atrakcyjnymi jest dodanie losowych obrazów do sekcji nagłówka.
Wyświetlanie losowo zmieniających się obrazów pomaga przyciągnąć uwagę odwiedzających i sprawić, że Twoje treści będą bardziej angażujące.
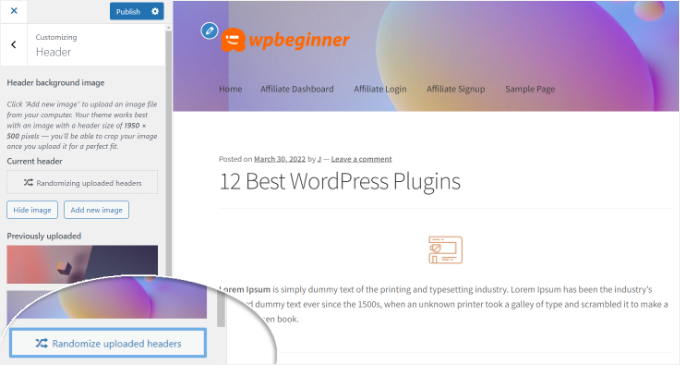
Aby dodać losowe obrazy nagłówka do swojego bloga WordPress, możesz użyć narzędzia do dostosowywania motywu i przesłać obrazy do sekcji nagłówka. Ta opcja może się różnić w zależności od używanego motywu WordPress.
Następnie wybierz opcję „Losuj przesłane nagłówki”.

Jeśli chcesz mieć większą kontrolę i elastyczność w wyświetlaniu losowych obrazów w sekcji nagłówka, możesz również użyć wtyczki WordPress.
Więcej szczegółów znajdziesz w naszym przewodniku na temat dodawania losowych obrazów nagłówka do Twojego bloga WordPress.
Dodaj kod do nagłówka Twojej witryny (zaawansowane)
Na koniec, jeśli chcesz dodać niestandardowy kod do sekcji nagłówka Twojej witryny, możesz to łatwo zrobić z panelu administracyjnego WordPress. Ta metoda jest zalecana dla zaawansowanych użytkowników i może nie być odpowiednia dla początkujących, ponieważ wiąże się z edycją kodu i wymaga wiedzy technicznej.
Pliki nagłówka Twojego motywu znajdziesz, przechodząc do Wygląd » Edytor plików motywu z panelu administracyjnego WordPress. W plikach motywu „style.css” możesz przewinąć w dół do sekcji nagłówka witryny i dodać lub usunąć kod.

💡 Uwaga: Nie zalecamy bezpośredniego edytowania plików motywu, ponieważ najmniejszy błąd może zepsuć Twoją witrynę i naruszyć projekt WordPress.
Łatwiejszym sposobem dodawania niestandardowego kodu do edycji nagłówka Twojej witryny jest użycie WPCode, najlepszej wtyczki do fragmentów kodu na rynku.
Najpierw zainstaluj i aktywuj bezpłatną wtyczkę WPCode. Więcej szczegółów znajdziesz w naszym przewodniku jak zainstalować wtyczkę WordPress.
Po aktywacji możesz przejść do Fragmenty kodu » Nagłówek i stopka z panelu administracyjnego WordPress. Następnie po prostu wprowadź niestandardowy kod w sekcji „Nagłówek”.

Po wprowadzeniu kodu kliknij przycisk „Zapisz zmiany”.
Więcej szczegółów znajdziesz w naszym przewodniku jak dodać kod nagłówka i stopki w WordPressie.
To wszystko!
Dodatkowa wskazówka: Testuj różne style nagłówków (używając testów A/B)
Po dostosowaniu nagłówka całkowicie normalne jest zastanawianie się: *„Czy to najlepsza wersja dla moich odwiedzających?”* Właśnie tutaj wkracza testy A/B.
Pozwala porównać różne wersje nagłówka, niezależnie od tego, czy jest to zmiana układu, kolor przycisku, czy dodany element, taki jak pasek wyszukiwania, i zobaczyć, który z nich działa lepiej.
Będziesz mógł podejmować decyzje projektowe w oparciu o rzeczywiste zachowanie użytkowników, a nie tylko na podstawie zgadywania.

Nie martw się, nie musisz być programistą, aby to zrobić.
Dzięki przyjaznym dla początkujących narzędziom, takim jak Thrive Optimize i Nelio AB Testing, szybko zaczniesz testować jak profesjonalista. Takie podejście pomaga ulepszać nagłówek z każdą modyfikacją.
Szczegółowe informacje znajdziesz w naszym przewodniku jak przeprowadzić testy A/B w WordPress.
FAQ: Dostosuj swój nagłówek WordPress
Nadal masz pytania dotyczące dostosowywania nagłówka WordPress? Nie martw się; mamy dla Ciebie rozwiązanie! Oto kilka częstych pytań, które początkujący często zadają:
Czym jest nagłówek WordPress i dlaczego jest ważny?
Nagłówek to górna sekcja Twojej witryny WordPress i jest to pierwsza rzecz, którą widzą odwiedzający. Zazwyczaj zawiera logo Twojej witryny, menu nawigacyjne i inne kluczowe elementy. Dobrze zaprojektowany nagłówek pomaga zrobić świetne pierwsze wrażenie i kieruje użytkowników do najważniejszych części Twojej witryny.
Czy muszę znać kodowanie, aby dostosować nagłówek mojego WordPressa?
Wcale nie! Nie potrzebujesz żadnych umiejętności kodowania. Wiele motywów WordPress i wtyczek (takich jak SeedProd) pozwala dostosować nagłówek za pomocą prostego kreatora przeciągnij i upuść – idealnego dla początkujących.
Jakie są korzyści z używania wtyczki takiej jak SeedProd do nagłówków?
SeedProd ułatwia projektowanie niestandardowych nagłówków bez dotykania kodu. Masz pełną kontrolę nad wyglądem i układem, a także zaawansowane opcje dopasowania stylu Twojej witryny i poprawy ogólnego doświadczenia użytkownika.
Jak dodanie widżetu do mojego nagłówka może poprawić moją witrynę?
Dodanie widżetów do nagłówka, takich jak pasek wyszukiwania, ikony mediów społecznościowych lub dane kontaktowe, ułatwia znalezienie kluczowych funkcji. Pomaga to odwiedzającym szybciej nawigować po witrynie i nadaje jej bardziej dopracowany, profesjonalny wygląd.
Czy mogę mieć różne nagłówki dla różnych stron lub wpisów?
Tak! Dzięki odpowiednim narzędziom, takim jak SeedProd, możesz dodać niestandardowe nagłówki do różnych stron, wpisów, kategorii, a nawet tagów. Daje to większą kontrolę nad wyglądem i odczuciem Twojej witryny w różnych sekcjach.
Dodatkowe zasoby: Więcej wskazówek dotyczących projektowania i nawigacji w WordPress
Mamy nadzieję, że ten samouczek pomógł Ci nauczyć się, jak dostosować nagłówek WordPress. Następnie możesz również zapoznać się z naszymi przewodnikami na temat:
- Jak prawidłowo dodawać obrazy w WordPressie
- Jak dodać zmieniacz rozmiaru czcionki w WordPress dla dostępności
- Jak inaczej stylizować każdy wpis WordPress
- Jak stworzyć rozwijane menu boczne w WordPress
- Jak wyświetlać różne paski boczne dla każdego wpisu i strony WordPress
- Jak stworzyć wirusową stronę docelową z listą oczekujących w WordPressie
- Kluczowe elementy projektowe skutecznej strony internetowej WordPress
- Ostateczny przewodnik: Jak prawidłowo zmienić motyw WordPress
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





David Lim
Bardzo lubię WPcode. I nie jest to sponsorowana opinia, ale szczera rekomendacja. Ułatwia życie każdemu, kto z niego korzysta.
Jiří Vaněk
Długo zastanawiałem się, co tak naprawdę sprawia, że nagłówek jest interesujący i w końcu doszedłem do wniosku, że najbardziej widocznym elementem jest menu. Przez długi czas zajmowałem się głównie tym, jak stworzyć wysokiej jakości mega menu, które od razu przyciągnie uwagę swoim wyglądem i zawartością. Innymi słowy, dla mnie nagłówek sprawia, że menu jest ekskluzywne.