Na przestrzeni lat dostosowaliśmy obszar administracyjny WordPress dla dziesiątek klientów. Niezależnie od tego, czy chodzi o uproszczenie układu, czy dodanie odrobiny brandingu, czystszy kokpit zawsze sprawia, że witryna wydaje się bardziej dopracowana.
Domyślny obszar administracyjny działa, ale nie zawsze jest przyjazny dla początkujących. Może sprawiać wrażenie zagraconego, zwłaszcza gdy wtyczki dodają własne widżety i menu.
Dlatego często usuwamy elementy rozpraszające uwagę, porządkujemy menu i sprawiamy, że kokpit jest łatwiejszy w użyciu – szczególnie dla użytkowników nietechnicznych.
W tym przewodniku pokażemy, jak dostosować obszar administracyjny i kokpit WordPressa bez pisania jakiegokolwiek kodu. Jest on przyjazny dla początkujących i całkowicie bezpieczny.

Oto krótki przegląd tematów, które omówimy w tym artykule:
- Why Customize the WordPress Admin Area?
- Hiding WordPress Admin Elements with Screen Options
- Customize Block Editor Screen in WordPress Admin Area
- Show or Hide WordPress Admin Menu Items
- Customize What Appears in WordPress Admin Toolbar
- Change The WordPress Admin Color Scheme
- Create a Custom Login Page for WordPress Admin Area
- 🔒 More Ways to Personalize and Secure Your WordPress Admin Area
Gotowy? Zaczynajmy.
Dlaczego warto dostosować obszar administracyjny WordPress?
Jeśli zarządzasz witryną internetową WordPress od jakiegoś czasu, prawdopodobnie widziałeś, jak obszar administracyjny zapełnia się widżetami, pozycjami menu i powiadomieniami o wtyczkach.

Niektóre alerty znikają po ich odrzuceniu. Ale wiele innych pozostaje i pojawia się na różnych ekranach administratora.
Większość początkujących nie zdaje sobie sprawy z tego, że można to wszystko uporządkować. Możesz ukryć niechciane elementy, zmienić układ widżetów i spersonalizować kokpit tak, aby pasował do twojego przepływu pracy.
Zrobiliśmy to dla klientów, aby pomóc im skupić się na tym, co ważne i uniknąć rozpraszania uwagi. To świetny sposób na uproszczenie obszaru administracyjnego – szczególnie dla użytkowników nietechnicznych.
W kolejnych krokach pokażemy, jak dostosować kokpit WordPress w sposób przyjazny i bezpieczny dla początkujących.
Masz dość zagraconego obszaru administracyjnego? 🧹
Jeśli twój kokpit WordPress jest nieuporządkowany lub przytłaczający, nie jesteś sam. Skorzystaj z naszej usługi pomocy technicznej WordPress na żądanie, aby go uporządkować i dostosować do własnych potrzeb – bez kodu, bez stresu, po prostu lepsze wrażenia za każdym razem, gdy się logujesz.
1. Ukrywanie elementów administracyjnych WordPressa za pomocą opcji ekranu
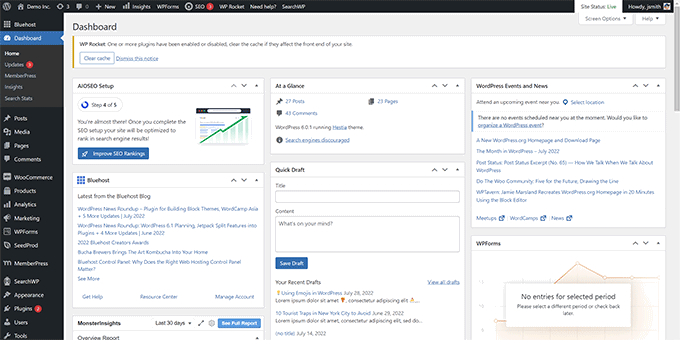
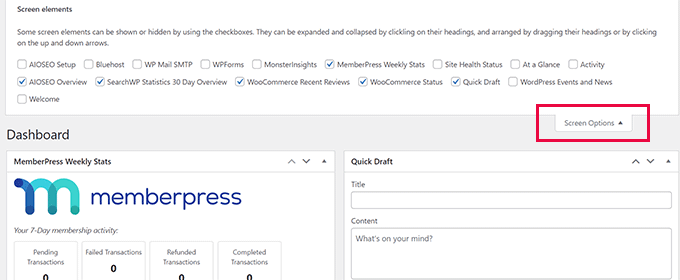
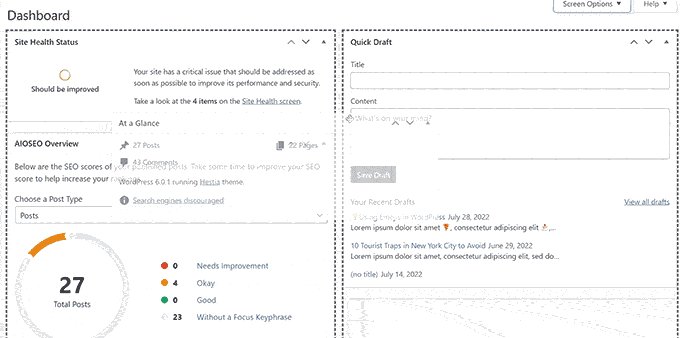
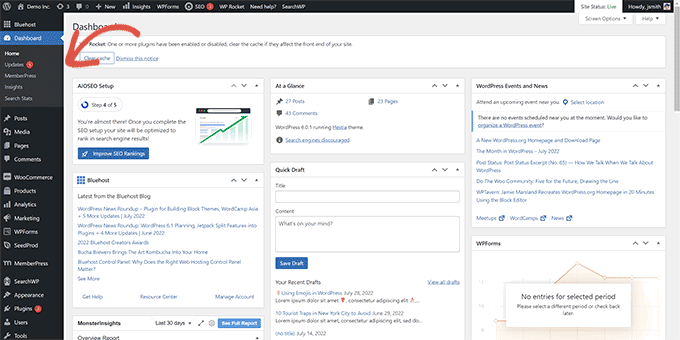
Wiele stron administracyjnych WordPressa, w tym główny kokpit, posiada przycisk Opcje ekranu w prawym górnym rogu ekranu.
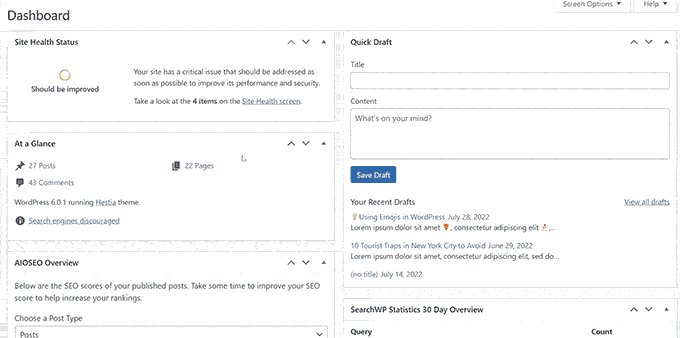
Kliknięcie go spowoduje wyświetlenie rozwijanego menu z różnymi opcjami. Po prostu odznacz opcje, których nie chcesz widzieć, a znikną one z tej strony.

Na przykład, na stronie “Kokpit” można ukryć widżety, z których nigdy się nie korzystało i zachować widżety, które dostarczają cennych informacji.
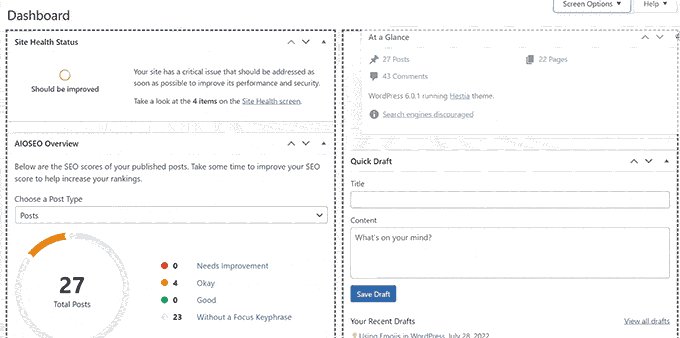
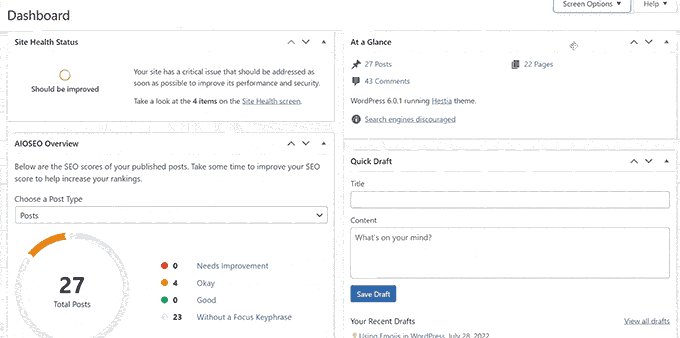
Na stronie “Kokpit” można również przeciągać i upuszczać widżety, aby zmienić ich rozmieszczenie na ekranie. Na przykład, możesz przenieść twój widżet “W skrócie” i widżet“Kondycja witryny” na górę.

Przycisk “Opcje ekranu” wyświetli różne opcje w zależności od strony w obszarze administracyjnym WordPress.
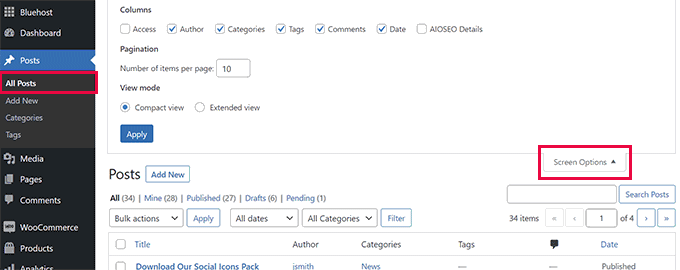
Na przykład, na stronie Wpisy ” Wszystkie wpisy, przycisk opcji ekranu pozwoli ci pokazać lub ukryć kolumny, zmienić liczbę wyświetlanych wpisów lub przełączyć się na widok rozszerzony.

Spróbuj użyć funkcji “Opcje ekranu” na różnych stronach w obszarze administracyjnym WordPress, aby zobaczyć dostępne opcje dostosowania tych stron do własnych potrzeb.
Uwaga: Ustawienia opcji ekranu są przechowywane dla każdego użytkownika. Twoje zmiany nie będą miały zastosowania do innych użytkowników lub autorów na Twojej witrynie WordPress.
2. Dostosuj ekran edytora bloków do własnych potrzeb
Przeciętny użytkownik WordPressa spędza większość czasu korzystając z Edytora bloków. Jest to domyślny edytor treści WordPress, którego używasz do pisania wpisów na blogu i tworzenia stron dla twojej witryny internetowej.
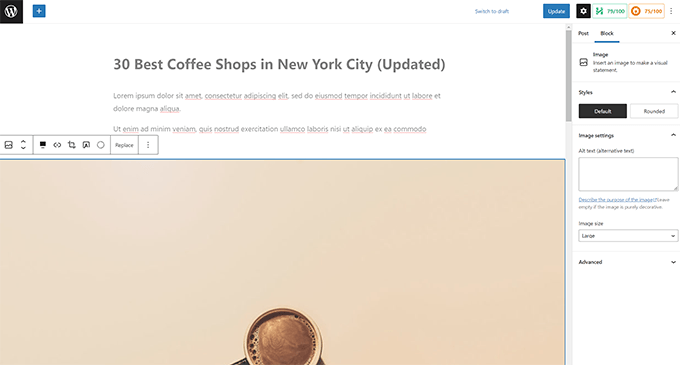
Edytor bloków jest już wyposażony w przejrzysty interfejs użytkownika, który zapewnia dużo miejsca na edycję twojej treści.

Pozwala jednak również na dostosowanie określonych ustawień, aby twój komfort pisania był jeszcze lepszy.
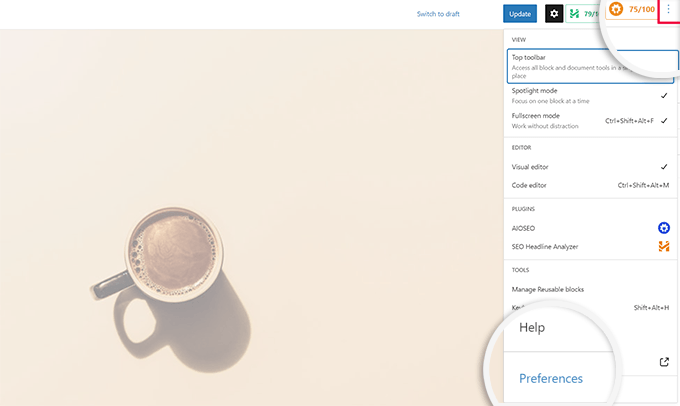
Aby uzyskać dostęp do twoich preferencji, wystarczy kliknąć przycisk menu z trzema kropkami w prawym górnym rogu ekranu i wybrać opcję “Preferencje”.

Spowoduje to wyświetlenie wyskakującego okienka, w którym można dostosować różne ustawienia edytora bloków.
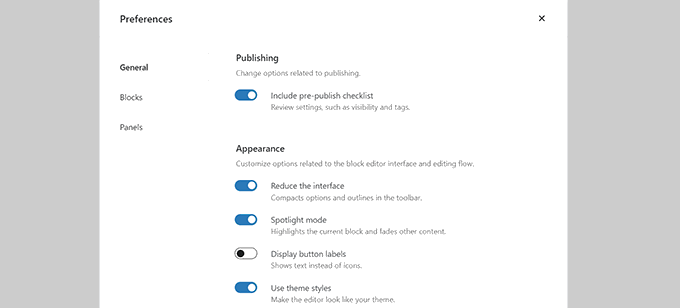
Po pierwsze, na karcie “Ogólne” można zmniejszyć interfejs użytkownika, co sprawi, że będzie on bardziej kompaktowy.

Możesz także włączyć “tryb Spotlight”, który podświetli tylko blok, w którym się znajdujesz i wygasi inne części ekranu.
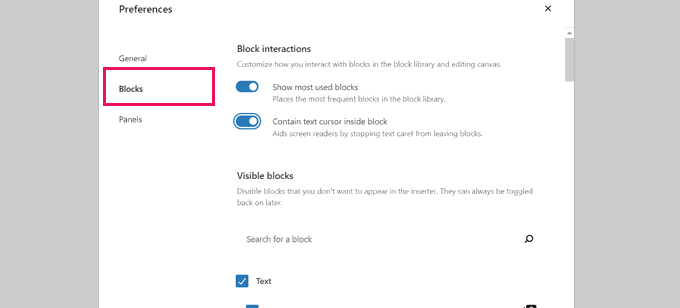
Następnie można przejść do karty “Bloki”. W tym miejscu można wyświetlać i ukrywać bloki dostępne w edytorze.

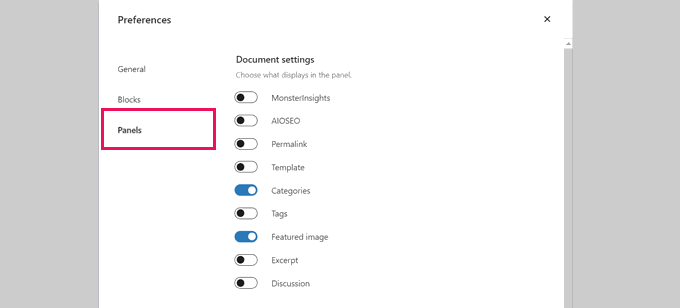
Wreszcie, karta “Panele” ma jeszcze więcej opcji.
W tym miejscu można zdecydować, które panele będą wyświetlane lub ukrywane w prawym panelu bocznym edytora bloków.

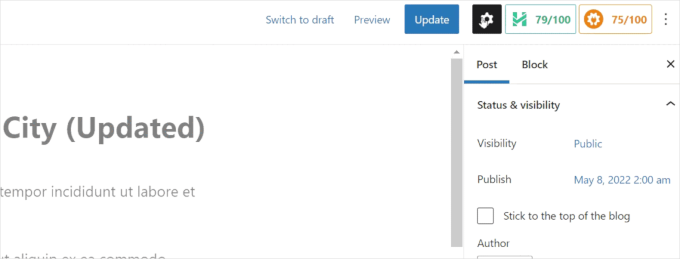
Po ukryciu funkcji, z których nie korzystasz, możesz kliknąć “X” w prawym górnym rogu, aby powrócić do edytora wpisów.
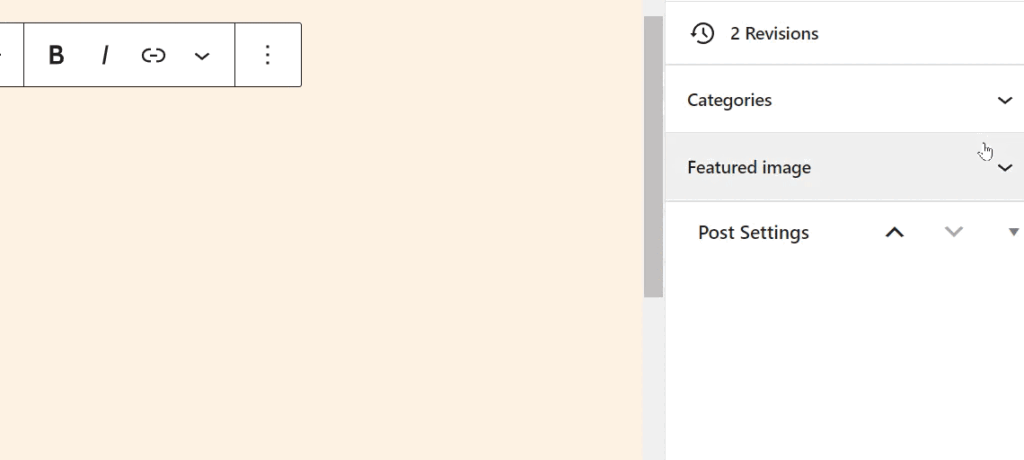
Następnie kliknięcie ikonki koła zębatego u góry spowoduje rozwinięcie lub ukrycie panelu ustawień. Jest to przydatne podczas pracy z układami treści o pełnej szerokości.

W panelu bocznym wyświetlanym przez ikonkę koła zębatego można zwinąć dowolną kartę, klikając strzałkę w górę.
Pozwoli to pozbyć się dodatkowego bałaganu i pomoże stworzyć ekran edytora bloków bez rozpraszania uwagi.

Możesz również zapoznać się z tymi dodatkowymi wskazówkami dotyczącymi opanowania edytora treści WordPress, aby uczynić twoje doświadczenie w tworzeniu treści przyjemniejszym.
3. Wyświetlanie lub ukrywanie elementów menu administratora WordPress
Gdy zainstalujesz więcej wtyczek WordPress na swojej witrynie internetowej, zauważysz, że wiele z nich dodaje swoje elementy menu do lewego menu bocznego w panelu administratora WordPress.

Dostęp do niektórych z nich może być konieczny regularnie. Na przykład, możesz chcieć łatwo uzyskać dostęp do wpisów formularza kontaktowego lub dostosować ustawienia SEO dla twojego bloga WordPress.
Możesz jednak nie potrzebować stałego dostępu do niektórych z tych pozycji menu lub możesz nie chcieć, aby inni użytkownicy Twojej witryny je widzieli.
Na szczęście istnieje wtyczka, która pomaga kontrolować, które elementy menu pojawiają się na twoim panelu bocznym administratora WordPress. Można również kontrolować, która rola użytkownika może zobaczyć pozycję menu w obszarze administracyjnym.
Najpierw należy zainstalować i włączyć wtyczkę Admin Menu Editor. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
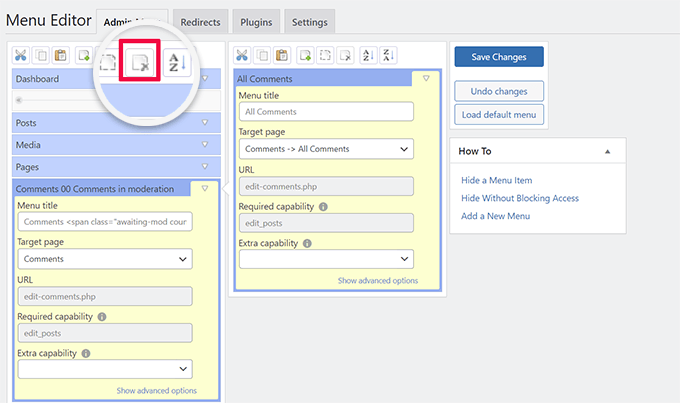
Po włączaniu należy przejść na stronę Ustawienia ” Edytor menu, aby skonfigurować menu obszaru administracyjnego.
W pierwszej kolumnie wyświetlone zostaną wszystkie pozycje menu głównego. Kliknięcie pozycji menu spowoduje wyświetlenie pozycji podrzędnych zagnieżdżonych pod nią w drugiej kolumnie.

Możesz kliknąć, aby wybrać pozycję menu, a następnie kliknąć przycisk usuwania na górnym pasku narzędzi, aby ją usunąć.
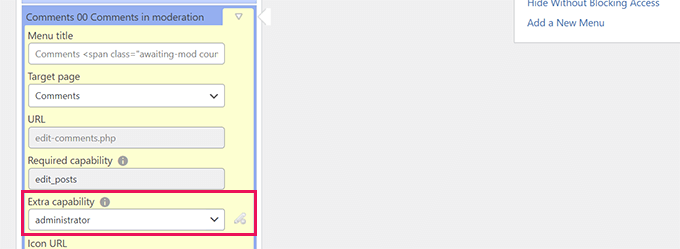
Możesz również ograniczyć, kto może zobaczyć pozycję menu na panelu bocznym administratora WordPress. Kliknij, aby wybrać pozycję menu, a następnie w ustawieniach ustaw ograniczenie w sekcji “Dodatkowe możliwości”.

Przykładowo, na powyższym obrazku ukryliśmy pozycję menu Komentarze przed wszystkimi użytkownikami z wyjątkiem tych z rolą Administratora.
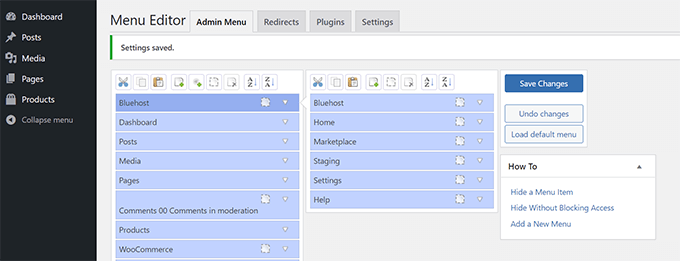
Po wprowadzeniu zmian w menu obszaru administracyjnego nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia.
Wtyczka wyświetli na ekranie twoje dostosowane menu obszaru administracyjnego WordPress.

Jeśli zmiany nie pojawią się natychmiast, może być konieczne odświeżenie twojej strony lub logowanie się i powrót, aby konfiguratory menu zostały wyświetlone.
Aby uzyskać więcej informacji, zapoznaj się z naszym kompletnym poradnikiem na temat ukrywania niepotrzebnych elementów menu w obszarze administracyjnym WordPress.
4. Dostosuj to, co pojawia się na pasku narzędzi administratora WordPressa
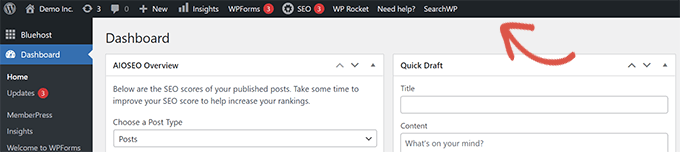
Pasek narzędzi administratora to menu na górze ekranów obszaru administracyjnego WordPress. Pasek narzędzi jest również widoczny, gdy przechodzisz na publiczne obszary twojej witryny internetowej, gdy jesteś zalogowany.

Aby dostosować pasek narzędzi administratora WordPress, zainstaluj i włącz wtyczkę Adminimize. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
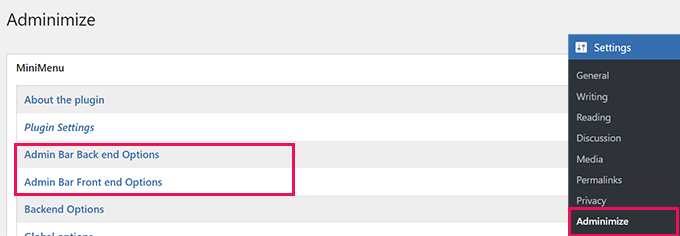
Po włączaniu przejdź do strony Ustawienia ” Adminimize i poszukaj kart “Admin Bar Backend Options” i “Admin Bar Front End Options”.

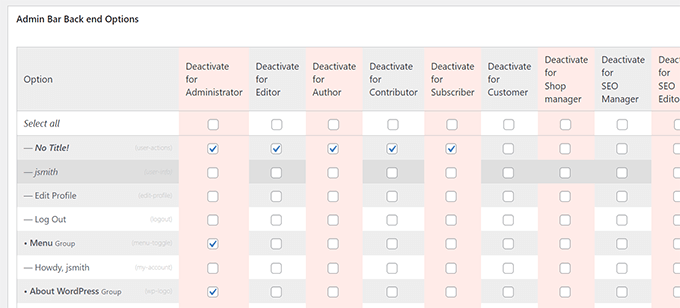
Kliknięcie któregokolwiek z nich spowoduje przejście do ekranu opcji, na którym można wybrać, które elementy mają być wyświetlane na pasku administratora WordPress.
Możesz także wybrać elementy, które będą widoczne dla każdej roli użytkownika.

Nie zapomnij kliknąć przycisku “Aktualizuj opcje”, aby zapisać twoje zmiany.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących po pasku narzędzi administratora WordPress.
5. Zmiana schematu kolorów administratora WordPress
WordPress oferuje kilka podstawowych opcji kolorystycznych, których można użyć w obszarze administracyjnym.
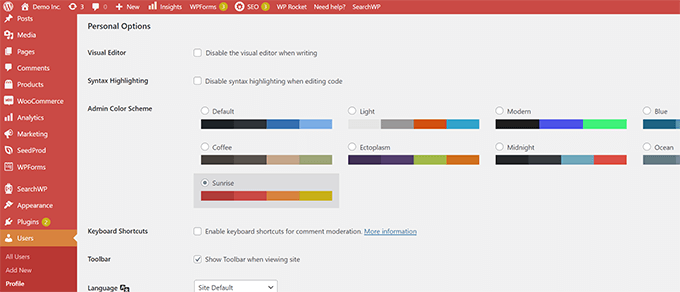
Wystarczy przejść do strony Użytkownicy ” Profil i znaleźć opcję “Schemat kolorów administratora”.
Należy kliknąć schemat kolorów, aby wyświetlić jego podgląd w obszarze administracyjnym WordPress.

Nie zapomnij kliknąć przycisku “Aktualizuj profil” na dole, aby zapisać twoje zmiany.
Nie podobają Ci się dostępne schematy kolorów?
Możesz stworzyć swój schemat kolorów, instalując i włączając wtyczkę Admin Color Schemer. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: Wtyczka Admin Color Schemer może wyświetlać ostrzeżenie, że nie była aktualizowana przez jakiś czas. Dzieje się tak dlatego, że wtyczka nie wymagała aktualizacji. Została stworzona przez zespół ds. rdzeni WordPress i jest bezpieczna w instalacji.
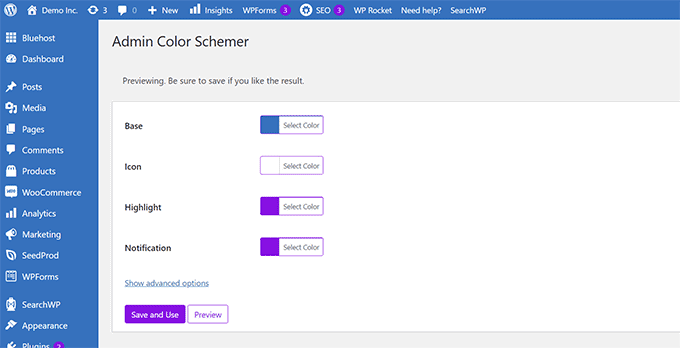
Po włączaniu należy przejść na stronę Narzędzia ” Kolory administratora, aby utworzyć twój schemat kolorów.

Gdy twój konfigurator będzie już satysfakcjonujący, kliknij “Zapisz i użyj”, aby zastosować go do kokpitu.
Uwaga: Zmiany kolorów można cofnąć poprzez wyłączanie wtyczki lub wczytywanie domyślnego schematu kolorów na stronie Użytkownicy ” Profil.
Aby uzyskać więcej informacji, zobacz nasz poradnik dla początkujących, jak zmienić schemat kolorów administratora WordPress.
6. Tworzenie własnej strony logowania dla obszaru administracyjnego WordPressa
Chcesz zastąpić domyślną stronę logowania WordPress własną stroną logowania bez pisania kodu?
Do tego potrzebny będzie SeedProd. Jest to najlepszy kreator stron WordPress, który pozwala zaprojektować twoją witrynę internetową WordPress za pomocą 111111 pięknego narzędzia typu “przeciągnij i upuść” (nie wymaga kodowania).

Najpierw należy zainstalować i włączyć wtyczkę SeedProd. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu przejdź do strony SeedProd ” Ustawienia, aby wpisz swój klucz licencyjny. Informacje te można znaleźć na Twoim koncie w witrynie internetowej SeedProd.

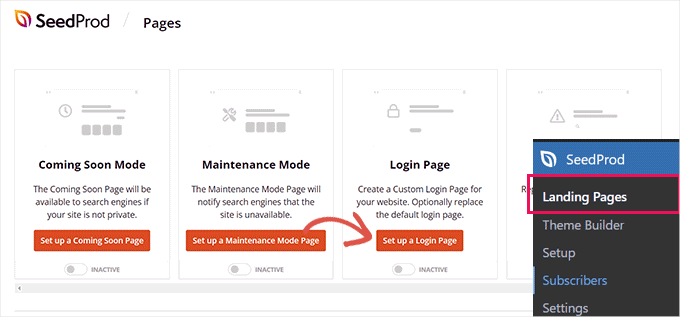
Następnie przejdź do strony SeedProd ” Landing Pages.
Zobaczysz teraz wybór stron docelowych, które możesz utworzyć, więc znajdź tę oznaczoną jako “Strona logowania” i kliknij przycisk “Skonfiguruj stronę logowania”.

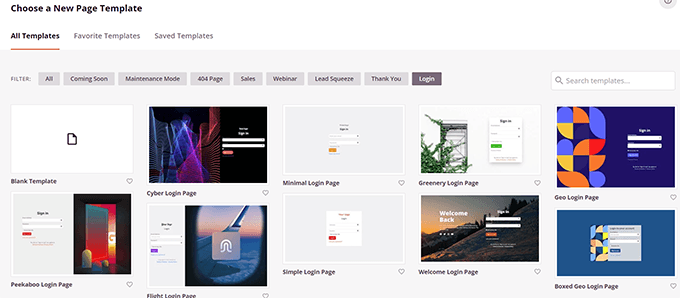
Następnie zostaniesz poproszony o wybranie szablonu dla twojej strony logowania.
SeedProd zawiera kilka pięknych wzorów, które można wykorzystać jako punkt wyjścia.

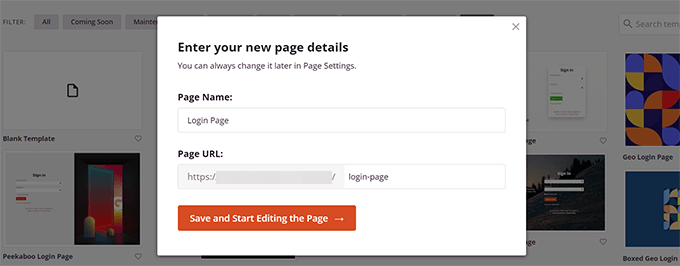
Wystarczy kliknąć, aby wybrać szablon, a następnie podać nazwę twojej strony logowania.
Ta nazwa będzie używana wewnętrznie do identyfikacji tej strony, gdy zajdzie potrzeba jej ponownej edycji.

Kliknij przycisk “Zapisz i rozpocznij edycję strony”, aby kontynuować.
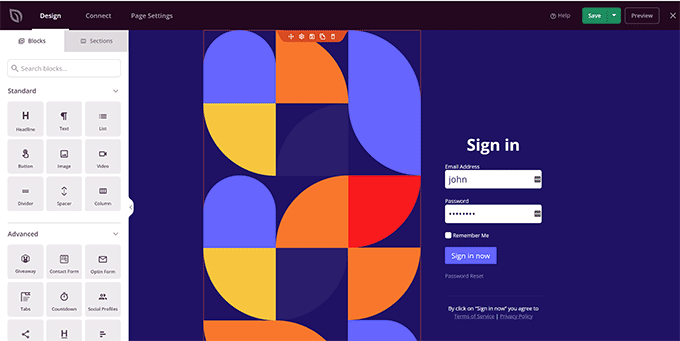
Spowoduje to uruchomienie interfejsu kreatora stron SeedProd. Jest to narzędzie do projektowania typu “przeciągnij i upuść”, w którym można wskazać i kliknąć dowolny element na ekranie, aby go edytować.

Możesz utworzyć nowe elementy z panelu bocznego lub edytować formularz logowania, aby wybrać, co dzieje się po zalogowaniu się użytkowników.
Oprócz samego wyglądu strony można również dostosować etykiety formularzy lub tekst.

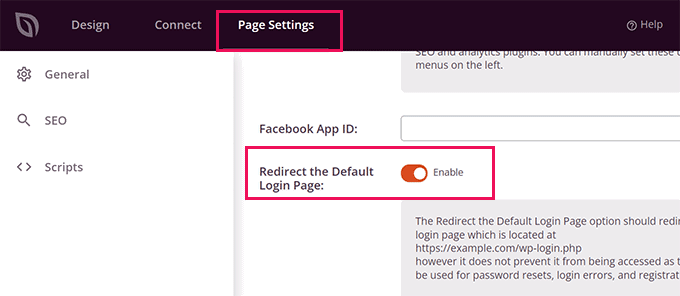
Po zakończeniu przejdź do karty “Ustawienia strony” w kreatorze.
Przewiń w dół do opcji “Przekieruj domyślną stronę logowania”, aby ją włączyć.

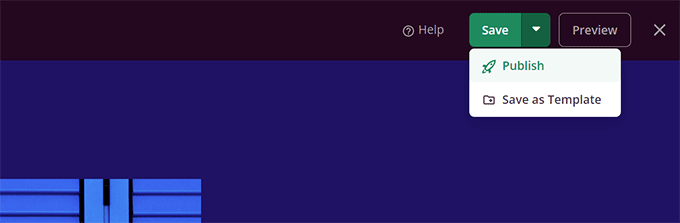
Na koniec nie zapomnij kliknąć przycisku “Zapisz” w prawym górnym rogu.
Następnie kliknij “Opublikuj”, aby utworzyć twoją nową stronę logowania.

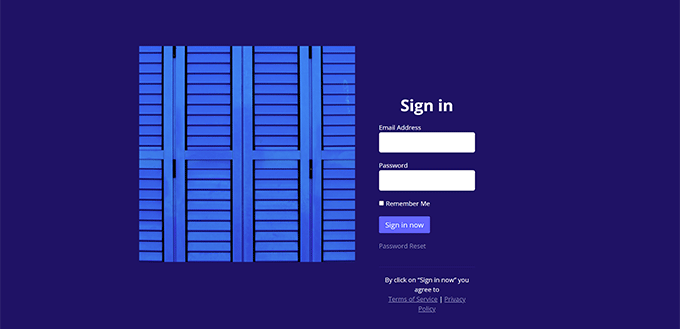
Możesz teraz przejść na normalną stronę logowania twojej witryny internetowej WordPress.
Zamiast tego zobaczysz swój własny projekt, podobnie jak twoi klienci.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tworzenia własnej strony logowania dla WordPress.
Więcej sposobów na spersonalizowanie i zabezpieczenie twojego obszaru administracyjnego WordPressa
Dostosowanie kokpitu do własnych potrzeb to dopiero początek. Jeśli chcesz w pełni spersonalizować i zabezpieczyć środowisko administratora, oto kilka innych przewodników, które warto sprawdzić:
- Darmowe motywy administracyjne WordPress do dostosowania kokpitu
- Jak stworzyć własną stronę logowania dla WordPressa?
- Przewodnik dla początkujących po zabezpieczeniach WordPressa
- Jak ograniczyć liczbę prób logowania na twojej stronie logowania do WordPressa?
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo dostosować obszar administracyjny WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat dodawania centrum powiadomień do kokpitu WordPress lub sprawdzić te przydatne wtyczki, aby ulepszyć obszar administracyjny WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





tony robert
well…everything has a cost…i feel you should have provided few more info about the side bar tools like appearances – widgets…description…tittle..tags..few more
Melissa
I did use the wordpress during the college about 3 years ago. Right now, I don’t want to use hosting service…just want to use the wordpress to practice more, updated stuff to learn and play around. Is there a way to use without install the hosting?
WPBeginner Support
No. However, you wouldn’t have to deal with hosting stuff. Once setup properly, your WordPress site would run without you having to manage any hosting related issues.
Admin
mandy
Thank you so much……I learn many things for my beginning WordPress career……wpbeginer is so helpful for me
Gowebbaby
I think this is most basic yet most important part. Everyone don’t know how to customize admin area in WP and your article is very helpful for the.
If the first step will be right then rest will go fine…
Thanks for nice sharing.
Diana M Cook
I found this to be a wonderful tool…I am a novice but not for long now..this tool is perfect for the novice..thanks so much for lessening the load…too much dashboard is not helpful..lol
Brad
You know I have been using WP for about 2 years and have never looked at changing the Admin area to be more suited to my needs, I didnt even know it could be done! thanks for the tip, will get on it!
Adam W. Warner
Nice write up and clear instruction as always. I wrote a similar tutorial a couple weeks ago focused on decluttering the admin area for your users (Authors, Editors, etc.)
[Link Removed]