Kolory odgrywają ważną rolę w atrakcyjności wizualnej witryny i budowaniu tożsamości marki. Na szczęście WordPress umożliwia bardzo łatwe dostosowanie kolorów w całej witrynie.
Jest to niezbędne do stworzenia unikalnego wyglądu oraz zapewnienia spójności i przejrzystości.
Z powodzeniem wykorzystujemy kolor do budowania silnej tożsamości marki na naszych stronach internetowych. Na przykład kolor pomarańczowy stał się definiującą częścią marki WPBeginner. Sprawia, że nasza strona zapada w pamięć czytelników, a jednocześnie tworzy estetyczny wygląd.
To przemyślane użycie kolorów pomaga zapewnić, że nasza marka jest łatwo rozpoznawalna, zwiększając doświadczenie użytkownika i lojalność wobec marki.
W tym artykule pokażemy, jak łatwo dostosować kolory na twojej witrynie internetowej WordPress, w tym kolory tła, nagłówka, tekstu i odnośników.

Czym jest teoria kolorów?
Zanim zaczniesz dostosowywać kolory na swojej stronie WordPress, ważne jest, aby zrozumieć teorię kolorów.
Teoria kolorów to nauka o kolorach i ich wzajemnym oddziaływaniu. Pomaga projektantom tworzyć kombinacje kolorów, które wzajemnie się uzupełniają.
Podczas projektowania witryny internetowej należy wybrać kolory, które dobrze ze sobą wyglądają. Sprawi to, że twoja witryna internetowa będzie wyglądać bardziej atrakcyjnie dla odwiedzających, co może poprawić wrażenia użytkownika i zwiększyć zaangażowanie.
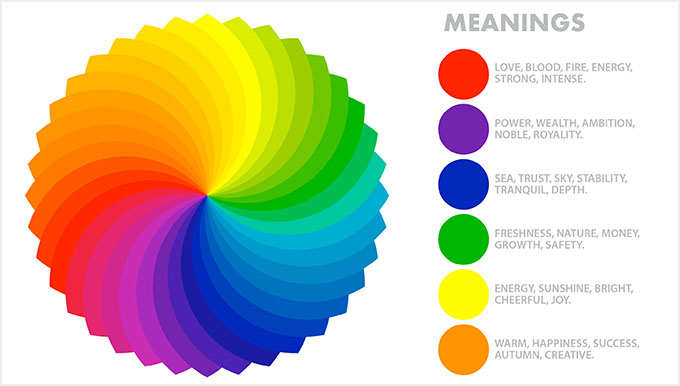
Różne kolory mogą wywoływać u ludzi różne emocje i uczucia, a teoria kolorów może pomóc wybrać odpowiednią kombinację dla twojej witryny internetowej.
Na przykład kolor czerwony jest często używany do reprezentowania żywności i restauracji. Z drugiej strony, niebieski jest zwykle używany na witrynach internetowych związanych z bankowością i finansami.
Dzieje się tak dlatego, że czerwony może wywoływać uczucie ciepła, energii i pasji, podczas gdy niebieski oznacza zaufanie, zabezpieczenie i spokój.

Oprócz uzupełniania kolorów, można również użyć kontrastu kolorów, aby importować uwagę na ważne obszary swojego bloga WordPress.
Pozwala to uczynić twoją treść bardziej czytelną, ustanowić silną tożsamość marki i stworzyć specyficzny nastrój na witrynie internetowej.
Czym są motywy WordPress i czy można zmieniać ich kolory?
Motywy WordPress kontrolują wygląd twojej witryny internetowej dla użytkownika. Typowy motyw WordPress to zestaw wstępnie zaprojektowanych szablonów, które instalujesz na swojej witrynie internetowej, aby zmienić jej wygląd i układ.
Motywy sprawiają, że twoja witryna internetowa jest bardziej atrakcyjna, łatwiejsza w użyciu i zwiększa zaangażowanie.

Możesz także tworzyć własne motywy od podstaw za pomocą wtyczek takich jak SeedProd i Thrive Theme Builder.
Dzięki WordPressowi można łatwo dostosować własne motywy i zmienić ich tło, kroje pisma, przyciski i kolory odnośników.
Należy jednak pamiętać, że niektóre motywy mają wstępnie zdefiniowane kolory, podczas gdy inne oferują większą elastyczność w wyborze twojego własnego.
To powiedziawszy, zobaczmy, jak można łatwo dostosować kolory w WordPress. Możesz skorzystać z poniższych odnośników, aby przejść do różnych części naszego poradnika:
- How to Customize Colors in WordPress
- How to Change the Background Color in WordPress
- How to Change the Header Color in WordPress
- How to Change the Text Color in WordPress
- How to Change the Text Selection Color in WordPress
- How to Change the Link Color in WordPress
- How to Change the Admin Color Scheme in WordPress
- Bonus: Hire Professionals to Design Your Website
Jak dostosować kolory w WordPress?
Kolory w WordPressie można dostosowywać za pomocą wielu różnych metod, w tym konfiguratora motywu, pełnego edytora witryny, własnego CSS, wtyczek do tworzenia stron i innych.
Zmiana kolorów za pomocą konfiguratora motywu
Zmiana kolorów jest bardzo łatwa dzięki wbudowanemu konfiguratorowi motywu WordPress.
Najpierw przejdź na stronę Wygląd ” Konfigurator z panelu bocznego administratora.
Uwaga: Jeśli nie możesz znaleźć karty “Dostosuj” w kokpicie WordPress, oznacza to, że używasz motywu blokowego. Przewiń w dół do następnej sekcji tego poradnika, aby dowiedzieć się, jak zmienić kolory w motywie blokowym.
W tym poradniku będziemy używać domyślnego motywu Twenty Twenty-One.
Pamiętaj, że konfigurator motywu może wyglądać inaczej w zależności od aktualnie używanego motywu.

Na przykład, motyw Twenty Twenty-One jest wyposażony w panel “Kolory i tryb ciemny”, który pozwala klientom wybrać kolor tła i dostosować tryb ciemny.
Po otwarciu panelu wystarczy kliknąć opcję “Wybierz kolor”. Spowoduje to otwarcie próbnika kolorów, w którym możesz wybrać twój preferowany kolor tła.
Po zakończeniu nie zapomnij kliknąć przycisku “Opublikuj” u góry, aby zapisać zmiany i udostępnić je w witrynie internetowej.

Zmiana kolorów w pełnym edytorze witryny
Jeśli korzystasz z motywu opartego na blokach, nie będziesz mieć dostępu do konfiguratora motywu. Możesz jednak użyć pełnego edytora witryny (FSE), aby zmienić kolory na twojej witrynie internetowej.
Najpierw przejdź do ekranu Wygląd ” Edytor z panelu bocznego administratora, aby uruchomić pełny edytor witryny. Teraz należy kliknąć ikonkę “Style” w prawym górnym rogu ekranu.

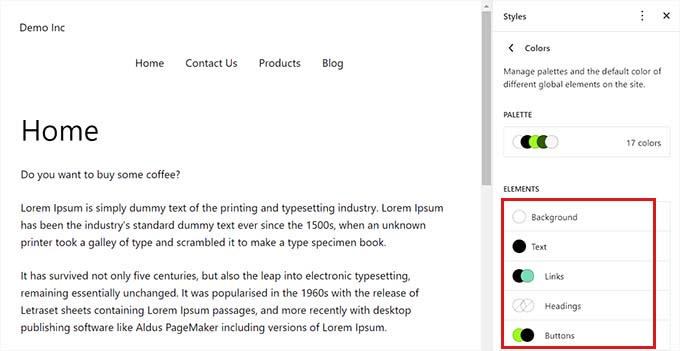
Spowoduje to otwarcie kolumny “Style”, w której należy kliknąć panel “Kolory”.
W tym miejscu można zmienić kolory tła, tekstu, odnośników, nagłówków i przycisków motywu.

Po zakończeniu kliknij przycisk “Zapisz”, aby zapisać twoje ustawienia.
Zmiana kolorów za pomocą własnego CSS
CSS to język programowania, którego możesz użyć do zmiany wyglądu Twojej witryny internetowej, w tym jej kolorów. Możesz zapisać niestandardowy CSS w ustawieniach motywu, aby zastosować własne konfiguratory do całej witryny.
Jednak własny kod CSS nie będzie już miał zastosowania, jeśli zmienisz motyw na twojej witrynie internetowej lub zaktualizujesz istniejący motyw.
Dlatego zalecamy korzystanie z WPCode, który jest najlepszą wtyczką do fragmentów kodu WordPress na rynku. Jest to najprostszy sposób na dodanie własnego kodu CSS, który pozwoli ci bezpiecznie dostosować kolory na twojej witrynie internetowej WordPress.
Najpierw należy zainstalować i włączyć wtyczkę WPCode. Aby uzyskać więcej instrukcji, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Uwaga: Istnieje również darmowa wersja WPCode, z której można korzystać. Zalecamy jednak uaktualnienie do płatnego planu, aby odblokować pełny potencjał wtyczki.
Po włączaniu, przejdź na stronę Code Snippets ” + Add Snippet z panelu bocznego administratora WordPress.
Tutaj wystarczy kliknąć przycisk “Użyj fragmentu kodu” pod opcją “Dodaj swój konfigurator (nowy fragment kodu)”.

Gdy znajdziesz się na stronie “Utwórz własny fragment kodu”, możesz zacząć od wpisania rodzaju nazwy dla twojego kodu.
Następnie wystarczy wybrać “Fragment kodu CSS” jako “Rodzaj kodu” z rozwijanego menu.

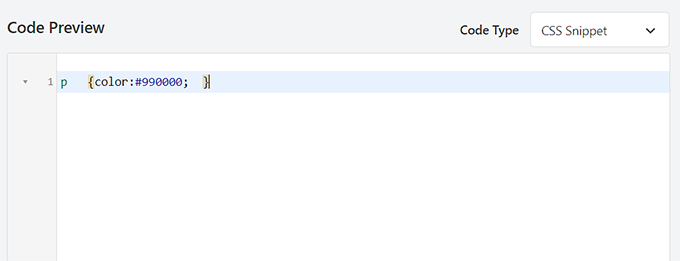
W tej sekcji dodajemy własny kod CSS, który zmienia kolor tekstu na witrynie internetowej:
1 | p { color:#990000; } |
Wystarczy dodać własny kod CSS w polu “Podgląd kodu”.

Gdy już to zrobisz, przewiń w dół do sekcji “Wstaw”.
W tym miejscu możesz wybrać opcję “Automatyczne wstawienie”, jeśli chcesz, aby kod był wykonywany automatycznie po włączaniu.
Możesz również dodać krótki kod do określonych stron lub wpisów WordPress.

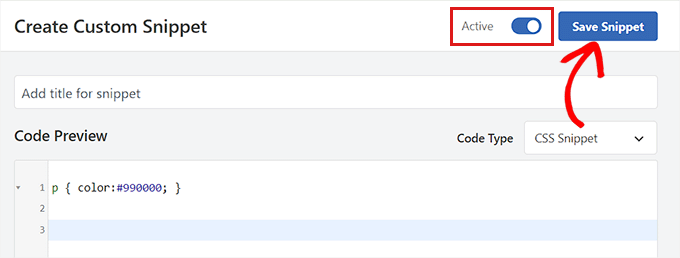
Po zakończeniu przewiń z powrotem na górę strony i przełącz przełącznik “Nieaktywny” na “Aktywny”.
Na koniec musisz kliknąć przycisk “Zapisz fragment kodu”, aby zastosować kod CSS na twojej witrynie internetowej.

Zmiana kolorów za pomocą SeedProd
Można również dostosować kolory za pomocą wtyczki SeedProd.
Jest to najlepszy kreator stron WordPress na rynku, który umożliwia tworzenie motywów od podstaw bez użycia jakiegokolwiek kodu.
Najpierw należy zainstalować i włączyć wtyczkę SeedProd. Aby uzyskać więcej szczegółów, możesz przeczytać nasz przewodnik dla początkujących, jak zainstalować wtyczkę WordPress.
Po włączaniu przejdź do strony SeedProd ” Theme Builder z panelu bocznego administratora WordPress.
Następnie kliknij przycisk “Zestawy szablonów motywów” u góry.
Uwaga: Jeśli chcesz utworzyć swój własny motyw od podstaw, musisz kliknąć przycisk “+ Utwórz nowy szablon motywu”.

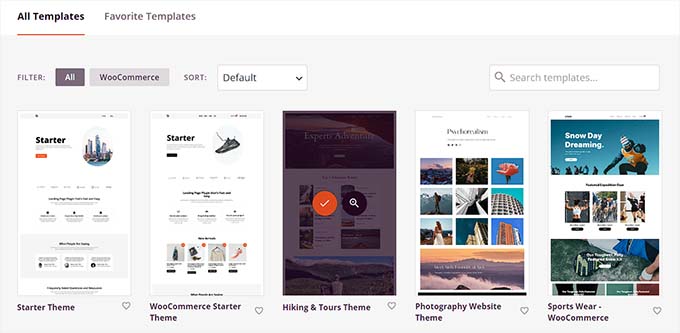
Spowoduje to przejście do strony “Theme Template Kit Chooser”. Tutaj możesz wybrać jeden z gotowych motywów oferowanych przez SeedProd.
Aby uzyskać więcej szczegółów, zapoznaj się z naszym poradnikiem na temat łatwego tworzenia motywu WordPress bez żadnego kodu.

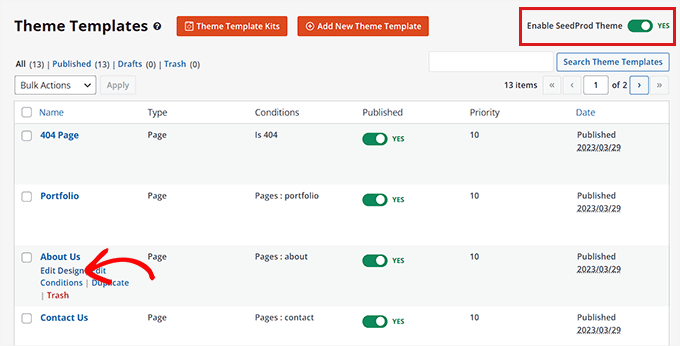
Po wybraniu motywu zostaniesz przekierowany na stronę “Szablony motywów”.
Tutaj przełącz przełącznik “Włącz motyw SeedProd” na “Tak”, aby włączyć motyw.
Teraz kliknij link “Edytuj projekt” na dowolnej stronie motywu, aby otworzyć edytor przeciągania i upuszczania.

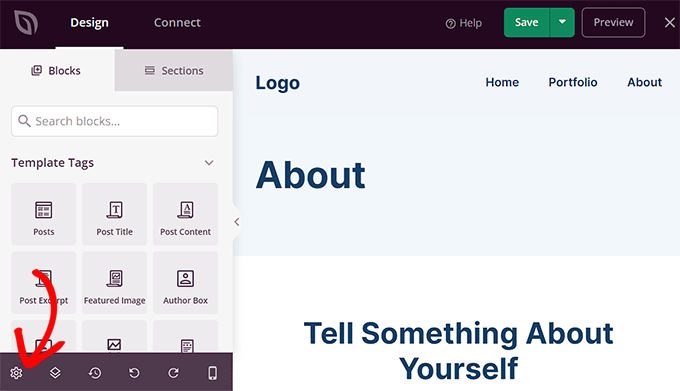
Gdy już się tam znajdziesz, kliknij ikonkę koła zębatego u dołu lewej kolumny.
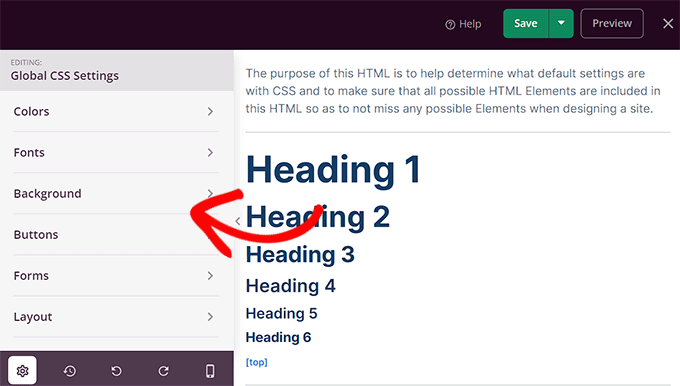
Spowoduje to przekierowanie do ustawień “Global CSS”.

Z tego miejsca możesz dostosować kolory tła twojej witryny internetowej, tekstu, przycisków, odnośników i nie tylko.
Gdy twój wybór będzie satysfakcjonujący, kliknij przycisk “Zapisz”, aby zapisać ustawienia.

Jak zmienić kolor tła w WordPress
Wszystkie motywy WordPress są dostarczane z domyślnym kolorem tła. Można go jednak łatwo zmienić, aby spersonalizować twoją witrynę internetową i poprawić jej czytelność.
Jeśli korzystasz z motywu blokowego, będziesz musiał zmienić kolor tła za pomocą pełnego edytora witryny.
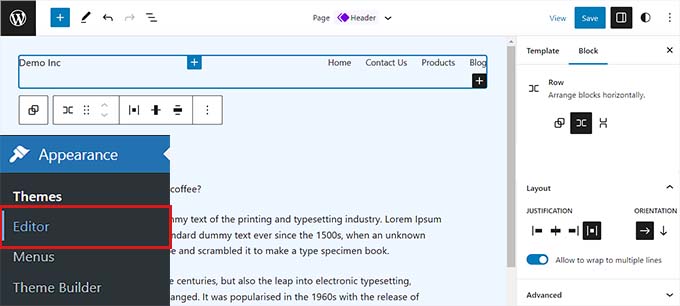
Najpierw należy przejść na ekran Wygląd ” Edytor z kokpitu WordPress.
Spowoduje to uruchomienie pełnego edytora witryny, w którym należy kliknąć ikonkę “Style” w prawym górnym rogu ekranu.
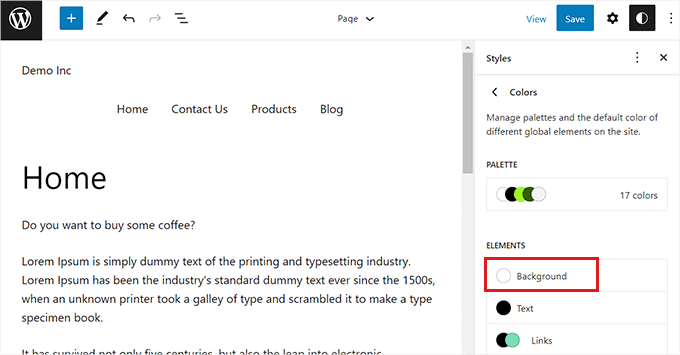
Następnie wystarczy kliknąć panel “Kolory”, aby otworzyć dodatkowe ustawienia

W tym panelu możesz teraz zarządzać domyślnym kolorem różnych elementów na twojej witrynie internetowej.
Tutaj musisz kliknąć opcję “Tło” w sekcji “Elementy”.

Po rozwinięciu tego panelu możesz wybrać swój kolor tła witryny internetowej.
Wszystkie motywy WordPress oferują szereg domyślnych kolorów witryny internetowej, które można wybrać.
Jeśli jednak chcesz użyć własnego koloru, musisz kliknąć narzędzie Custom Color. Spowoduje to otwarcie próbnika kolorów, w którym można wybrać twój kolor.

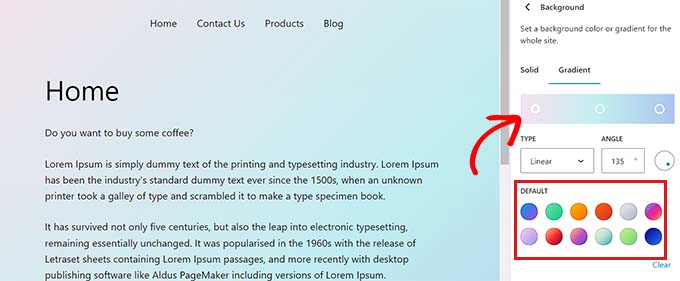
Możesz także użyć kolorów gradientu dla tła twojej witryny internetowej.
Aby to zrobić, musisz najpierw przejść do karty “Gradient” u góry.
Następnie możesz wybrać domyślny gradient z motywu lub wybrać twoje własne kolory gradientu za pomocą narzędzia Próbnik kolorów.

Po zakończeniu nie zapomnij kliknąć przycisku “Zapisz”, aby zapisać twoje ustawienia.
Możesz także zmienić tło swojej witryny internetowej za pomocą konfiguratora motywu, SeedProd i własnego CSS.
Aby uzyskać bardziej szczegółowe instrukcje, warto zapoznać się z naszym przewodnikiem dla początkujących na temat zmiany koloru tła w WordPress.
Jak zmienić kolor nagłówka w WordPress
Wiele motywów WordPress ma wbudowany nagłówek u góry strony. Zwykle zawiera on ważne odnośniki do strony, ikonki społecznościowe, wezwania do działania i inne.

Jeśli korzystasz z motywu blokowego, możesz łatwo dostosować nagłówek WordPress za pomocą pełnego edytora witryny.
Najpierw musisz odwiedzić ekran Wygląd ” Edytor z paska bocznego administratora, aby uruchomić pełny edytor witryny. Tam kliknij dwukrotnie szablon “Nagłówek” u góry, aby go wybrać.
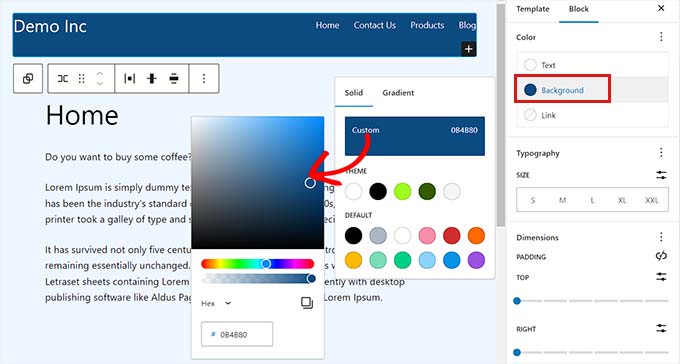
Spowoduje to otwarcie ustawień nagłówka w panelu bloków po prawej stronie. Tutaj musisz przewinąć w dół do sekcji “Kolor” i kliknąć opcję “Tło”.

Spowoduje to otwarcie wyskakującego okienka, w którym możesz wybrać domyślny kolor dla twojego nagłówka.
Można również wybrać własny kolor, otwierając narzędzie Próbnik kolorów.

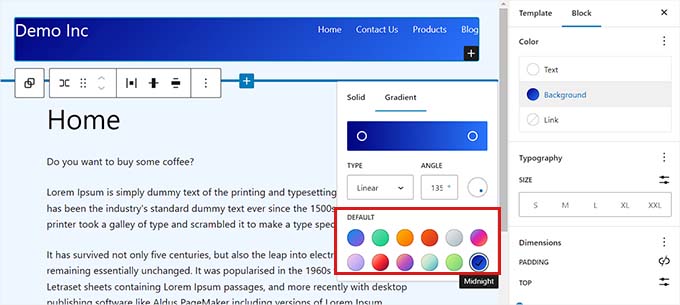
Aby dostosować swój nagłówek za pomocą gradientu kolorów, należy przejść do karty “Gradient”.
Następnie możesz wybrać domyślną opcję gradientu lub dostosować swój własny za pomocą Próbnika kolorów.

Na koniec kliknij przycisk “Zapisz”, aby zapisać twoje ustawienia.
Jeśli chcesz zmienić kolor nagłówka za pomocą konfiguratora motywu lub dodatkowego CSS, możesz przeczytać nasz przewodnik dla początkujących na temat dostosowywania nagłówka WordPress.
Jak zmienić kolor tekstu w WordPress
Zmiana koloru tekstu może pomóc poprawić czytelność twojego bloga WordPress.
Jeśli korzystasz z motywu blokowego, będziesz musiał zmienić kolor tekstu za pomocą pełnego edytora witryny.
Możesz zacząć od przejścia na ekran Wygląd ” Edytor z obszaru administracyjnego WordPress. Spowoduje to uruchomienie pełnego edytora witryny, w którym należy kliknąć ikonkę “Style” w prawym górnym rogu.

Następnie kliknij panel “Kolory”, aby uzyskać dostęp do dodatkowych ustawień.
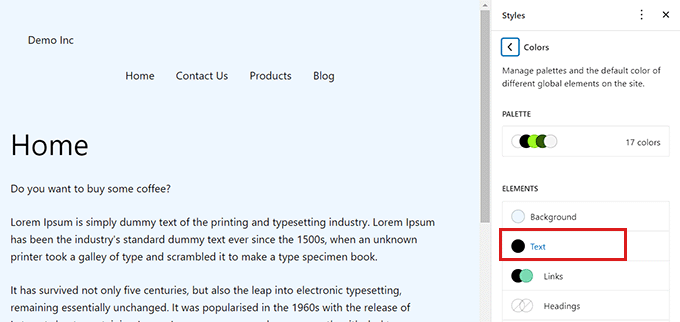
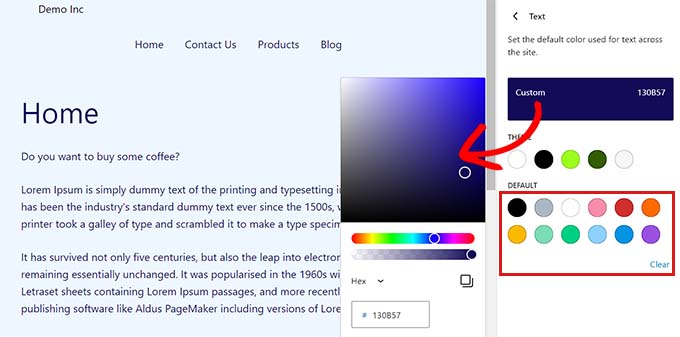
Gdy już się tam znajdziesz, kliknij opcję “Tekst” w sekcji “Elementy”.

Po otwarciu ustawień kolorów tekstu, w sekcji “Domyślne” będzie można zobaczyć kilka kolorów tekstu.
Alternatywnie można również użyć własnego koloru tekstu, klikając narzędzie Kolor niestandardowy i otwierając próbnik kolorów.

Po dokonaniu twojego wyboru, po prostu kliknij przycisk “Zapisz”, aby zapisać zmiany.
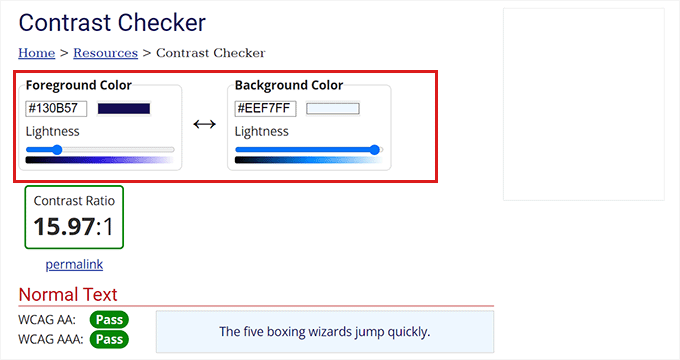
Dodatkowa wskazówka: Możesz użyć narzędzia WebAIM Contrast Checker, aby sprawdzić, czy twój kolor tła i tekstu współgrają ze sobą. Narzędzie to może pomóc poprawić czytelność tekstu na twojej witrynie internetowej.

Aby dostosować kolor tekstu za pomocą CSS, konfiguratora motywu lub SeedProd, możesz zapoznać się z naszym przewodnikiem krok po kroku, jak zmienić kolor tekstu w WordPress.
Jak zmienić kolor zaznaczenia tekstu w WordPress
Gdy odwiedzający zaznaczy tekst na twojej witrynie internetowej, wyświetli się kolor tła. Domyślnym kolorem jest niebieski.

Czasami jednak kolor może nie pasować do twojego motywu WordPress i możesz chcieć go zmienić.
Dodanie kodu CSS do plików twojego motywu może łatwo zmienić kolor zaznaczenia tekstu. Należy jednak pamiętać, że przejście na inny motyw lub aktualizacja obecnego, aktualnego motywu spowoduje, że kod CSS zniknie.
Dlatego zalecamy korzystanie z WPCode, który jest najlepszą wtyczką do fragmentów kodu WordPress na rynku.
Najpierw należy zainstalować i włączyć wtyczkę WPCode. Więcej instrukcji można znaleźć w naszym przewodniku na temat instalacji wtyczki WordPress.
Po włączaniu, przejdź do strony Fragmenty kodu ” + Dodaj fragmenty z panelu bocznego administratora.
Następnie wystarczy kliknąć przycisk “Use Snippet” pod opcją “Add Your Custom Code (New Snippet)”.

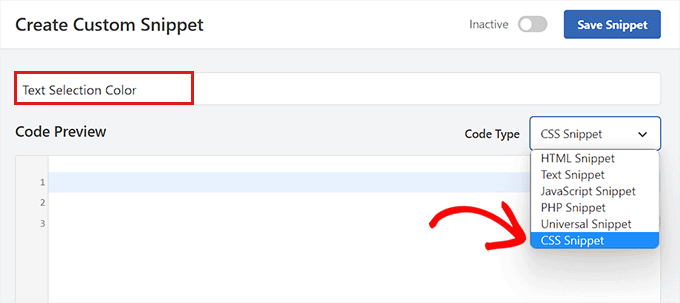
Gdy znajdziesz się na stronie “Utwórz własny fragment kodu”, możesz zacząć od wpisania rodzaju nazwy dla twojego fragmentu kodu.
Następnie wybierz “CSS Snippet” jako “Fragment kodu” z rozwijanego menu po prawej stronie.

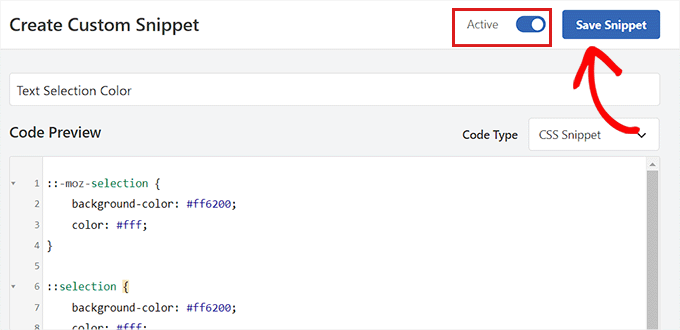
Teraz skopiuj i wklej poniższy kod CSS w polu “Podgląd kodu”:
1 2 3 4 5 6 7 8 9 | ::-moz-selection { background-color: #ff6200; color: #fff;} ::selection { background-color: #ff6200; color: #fff;} |
Kolor zaznaczenia tekstu można zmienić, zastępując kod szesnastkowy obok koloru tła we fragmencie kodu CSS.
Po dodaniu kodu przewiń w dół do sekcji “Wstaw”.
W tym miejscu należy wybrać metodę “Auto wstawić”, aby kod był wykonywany automatycznie po włączaniu.

Następnie przewiń z powrotem do góry i przełącz przełącznik “Nieaktywny” na “Aktywny”.
Na koniec kliknij przycisk “Zapisz fragment kodu”, aby zapisać twoje zmiany.

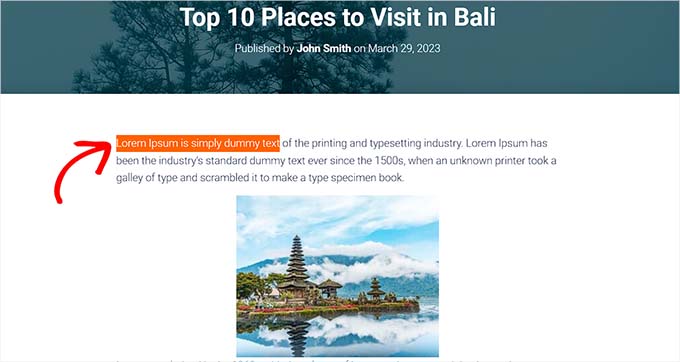
Teraz możesz przejść na twoją witrynę internetową, aby sprawdzić kolor zaznaczenia tekstu.
Możesz również zmienić kolor zaznaczenia tekstu za pomocą konfiguratora motywu lub wtyczki. Aby uzyskać więcej informacji, zapoznaj się z naszym poradnikiem na temat zmiany domyślnego koloru zaznaczenia tekstu w WordPress.

Jak zmienić kolor odnośnika w WordPress?
Możesz łatwo zmienić kolor odnośnika w WordPressie za pomocą pełnego edytora witryny lub własnego CSS.
Jeśli korzystasz z motywu blokowego, przejdź do ekranu Wygląd ” Edytor z panelu bocznego administratora.
Po otwarciu pełnego edytora witryny kliknij ikonkę “Style” w prawym górnym rogu.

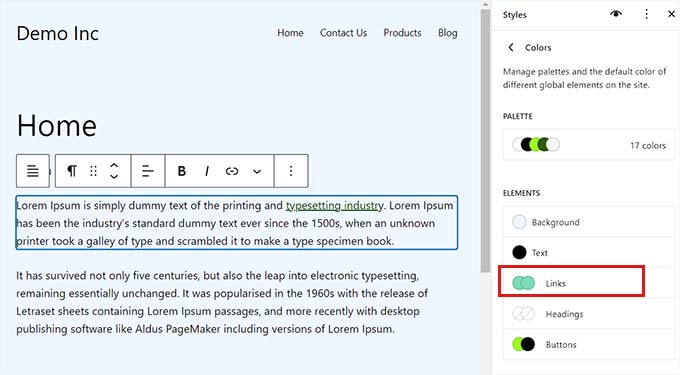
Następnie kliknij panel “Kolory” w prawej kolumnie, aby zobaczyć dodatkowe ustawienia.
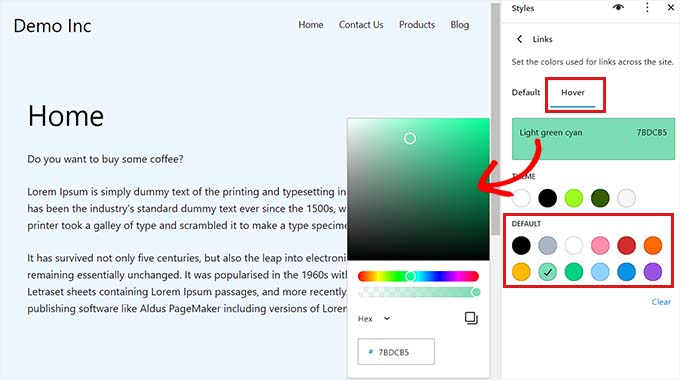
Gdy już się tam znajdziesz, po prostu kliknij kartę “Odnośniki”.

Spowoduje to uruchomienie ustawień kolorów odnośników i wyświetlenie wielu domyślnych kolorów odnośników w prawej kolumnie.
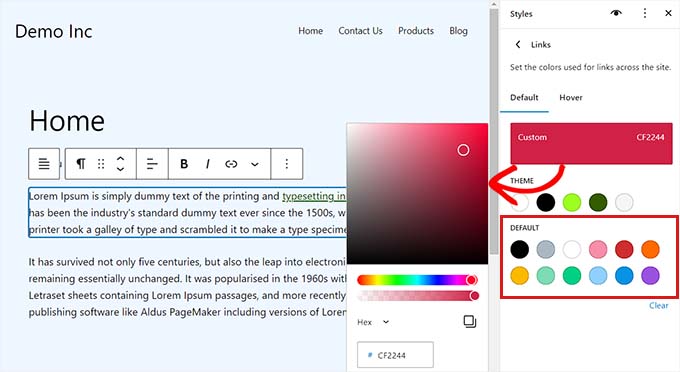
Można jednak również użyć własnego koloru odnośnika, klikając narzędzie Kolor niestandardowy, aby otworzyć próbnik kolorów.

Można również zmienić kolor odnośnika po najechaniu kursorem za pomocą FSE. Oznacza to, że kolor odnośnika zmieni się, gdy ktoś najedzie na niego myszką.
Najpierw musisz przełączyć się na kartę “Hover” od góry.
Tam możesz wybrać domyślny lub własny kolor, aby zmienić kolor odnośnika po najechaniu kursorem.

Na koniec kliknij przycisk “Zapisz”, aby zapisać twoje ustawienia.
Aby uzyskać bardziej szczegółowe instrukcje, warto zapoznać się z naszym przewodnikiem dla początkujących, jak zmienić kolor odnośnika w WordPress.
Jak zmienić schemat kolorów administratora w WordPress?
Jeśli chcesz, możesz również zmienić schemat kolorów administratora w WordPress. Ta metoda może być pomocna, jeśli chcesz, aby kokpit administratora pasował do brandingu twojej witryny internetowej lub używał twoich ulubionych kolorów.
Należy jednak pamiętać, że zmiana schematu kolorów kokpitu WordPress nie będzie miała wpływu na widoczną część twojej witryny internetowej.
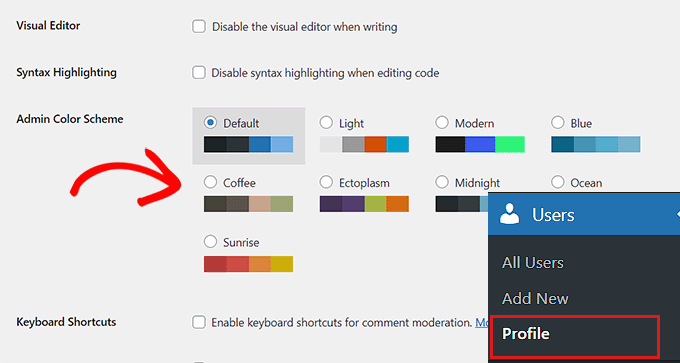
Aby zmienić schemat kolorów administratora, wystarczy przejść na stronę Użytkownicy ” Profil z kokpitu WordPress.
Tutaj obok opcji “Schemat kolorów administratora” zobaczysz wiele schematów kolorów.
Wybierz ten, który preferujesz, a następnie kliknij przycisk “Aktualizuj profil” u dołu strony, aby zapisać twoje zmiany.

Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem dla początkujących, jak zmienić schemat kolorów administratora w WordPress.
Bonus: Zatrudnij profesjonalistów do zaprojektowania twojej witryny internetowej
Jeśli uważasz, że samodzielne dostosowanie front-endu witryny jest zbyt pracochłonne, możesz po prostu zatrudnić ekspertów, którzy zaprojektują go dla Ciebie.
W tym celu polecamy usługi projektowania stron internetowych WPBeginner. Nasz zespół ma dziesięcioletnie doświadczenie w tworzeniu stron internetowych dla różnych nisz i branż i może stworzyć dowolny rodzaj witryny, w tym sklep WooCommerce, strony docelowe, witryny małych firm i wiele innych.

WPBeginner oferuje również usługi mające na celu zwiększenie szybkości Twojej witryny, naprawę witryn po włamaniach i regularną konserwację witryn. Więcej informacji można znaleźć na naszej stronie poświęconej profesjonalnym usługom WPBeginner.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dostosować kolory na swojej stronie WordPress. Możesz również zapoznać się z naszym artykułem o tym, jak wybrać idealny schemat kolorów dla swojej witryny WordPress i naszym przewodnikiem po elementach projektu WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
I love that WordPress gives us such freedom. It makes every website unique and special. This guide is really nice, and I learned a new thing about changing text selection color. That was easy, and now my website looks even better!
My 2 cents: I would not trust color theory. Many people understand it wrongly. Yes, particular colors have their own meanings, but when you have 2 colors, those meanings don’t add up so easily. They have new connotations that have completely different meanings. I know that from a professional working on creating brand images.
WPBeginner Support
As time passes some colors may change meanings but knowing color theory is still useful for site owners.
Admin
Jiří Vaněk
Colors play a very important role on the web. Initially, my first websites were in grayscale or generally in dark colors, but they didn’t succeed. Then, I tried to play with colors, and the feedback was immediate. What personally helped me was focusing on blogs that I personally liked and drawing inspiration from them. Additionally, I would advise that there are browser extensions available that show you the hex codes of individual colors on a website. If you like a particular color, you can easily find its hex code and then use it yourself.