Czy chcesz wiedzieć, jak wykonać podstawową edycję obrazków w obszarze administracyjnym WordPress?
WordPress umożliwia przycinanie, obracanie, przerzucanie i skalowanie rozmiaru obrazków bez pomocy edytora obrazów. Funkcje te przydają się, gdy jesteś z dala od twojego głównego komputera i przesyłasz obrazki w podróży.
W tym artykule pokażemy, jak łatwo używać WordPressa jako podstawowego edytora obrazków, który pozwala przycinać, obracać, skalować i przerzucać obrazki.

Dlaczego warto używać WordPressa do podstawowej edycji obrazków?
Wbudowany edytor obrazów WordPress to bardzo wygodny sposób na edycję obrazków dla twojego bloga WordPress. Nie musisz nawet używać żadnego dodatkowego oprogramowania ani wtyczek WordPress.
Edytor obrazków pozwala również zaoszczędzić sporo czasu, umożliwiając użytkownikom wprowadzanie prostych poprawek i dostosowań bez konieczności przechodzenia między różnymi narzędziami.
Dzięki WordPressowi możesz łatwo przycinać, obracać, skalować, zmieniać wymiary i przerzucać swoje obrazki z biblioteki multimediów.
Na przykład, jeśli chcesz przyciąć obrazek, aby usuwać nadmierne tło, możesz to łatwo zrobić za pomocą edytora obrazów WordPress, zamiast kupować do tego drogie narzędzie.

Powiedziawszy to, zobaczmy, jak łatwo wykonać podstawową edycję obrazków na twojej witrynie WordPress, krok po kroku.
Film instruktażowy
Jeśli nie podoba Ci się film lub potrzebujesz więcej instrukcji, po prostu czytaj dalej.
Jak przeprowadzić podstawową edycję obrazków w WordPress?
Najpierw musisz przesłać obrazek do twojej biblioteki multimediów WordPress.
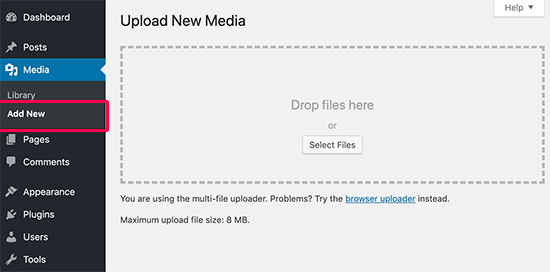
Obrazek można łatwo przesłać za pomocą edytora bloków podczas pisania wpisu lub przechodząc na stronę Media ” Dodaj nowy z panelu bocznego administratora WordPress.
Następnie kliknij przycisk “Wybierz pliki” i prześlij plik z obrazkiem z twojego komputera.

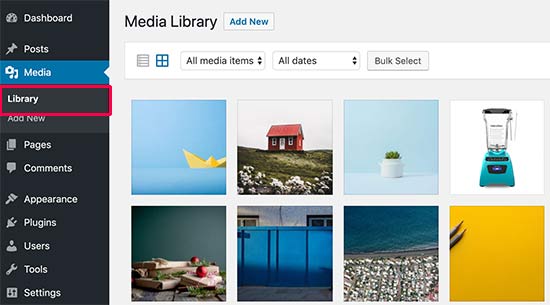
Gdy już to zrobisz, przejdź do strony Multimedia ” Biblioteka z kokpitu administracyjnego WordPress.
W tym miejscu na ekranie zostaną wyświetlone wszystkie obrazki, które przesłałeś na swoją witrynę internetową WordPress.
Teraz należy zlokalizować przesłany obrazek i kliknąć na niego.

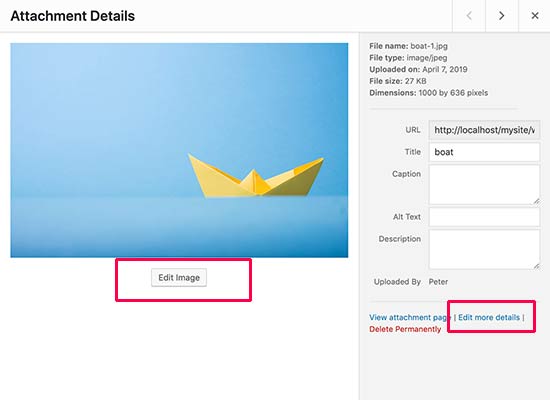
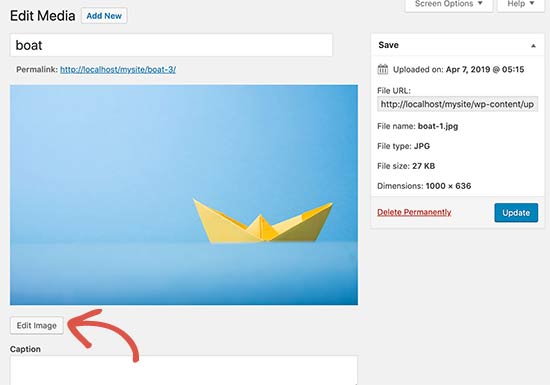
Spowoduje to otwarcie obrazka w wyskakującym okienku. Po prawej stronie pojawią się szczegóły obrazka, a po lewej jego podgląd.
Z tego miejsca istnieją dwa sposoby na otwarcie obrazka za pomocą wbudowanego edytora obrazów WordPress.
Pierwszą opcją jest kliknięcie przycisku “Edytuj obrazek” pod podglądem obrazka. Spowoduje to otwarcie edytora obrazków w wyskakującym okienku. Drugą opcją jest kliknięcie odnośnika “Edytuj więcej szczegółów”.

Kliknięcie tego odnośnika spowoduje przejście do strony Edytuj multimedia.
W tym miejscu należy kliknąć przycisk “Edytuj obrazek”, aby otworzyć podstawowe narzędzia do edycji obrazków.

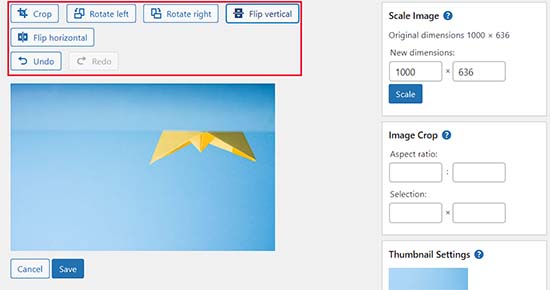
Gdy to zrobisz, zobaczysz pasek narzędzi z kilkoma przyciskami na górze twojego obrazka. W prawej kolumnie zobaczysz również kilka opcji zmiany rozmiaru obrazka.
Możesz teraz łatwo używać przycisków u góry, aby obracać, przerzucać lub przycinać obrazki zgodnie z twoimi upodobaniami.
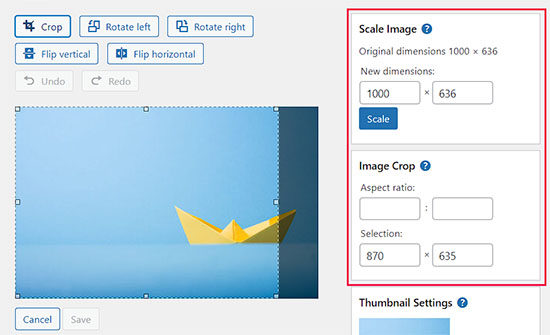
Przykładowo, po kliknięciu przycisku “Przytnij” można wybrać konkretny obszar do przycięcia z oryginalnego obrazka.

Poza tym można użyć przycisków “Obróć w lewo” lub “Obróć w prawo”, aby obracać obrazki zgodnie z ruchem wskazówek zegara i przeciwnie do ruchu wskazówek zegara.
Za pomocą różnych przycisków możesz nawet obracać swoje obrazki w poziomie lub w pionie zgodnie z twoimi upodobaniami.
Możesz także użyć przycisków Cofnij/Redo, aby po prostu cofnąć zmiany, które ci się nie podobają lub ponowić je, aby je przywrócić.

Następnie, jeśli chcesz przeskalować twój obrazek, możesz łatwo dodać preferowane wymiary obrazu w polu meta “Skaluj obrazek” w lewej kolumnie.
Zalecamy użycie tej opcji przed przycięciem obrazka, aby zachować twoje proporcje obrazka.
Należy pamiętać, że WordPress pozwala jedynie na skalowanie obrazków w dół. Oznacza to, że nie możesz powiększyć swoich obrazków.

Następnie możesz również skorzystać z opcji “Proporcje”, jeśli chcesz zachować określone proporcje twojego obrazka. Funkcja ta działa tylko podczas przycinania obrazka.
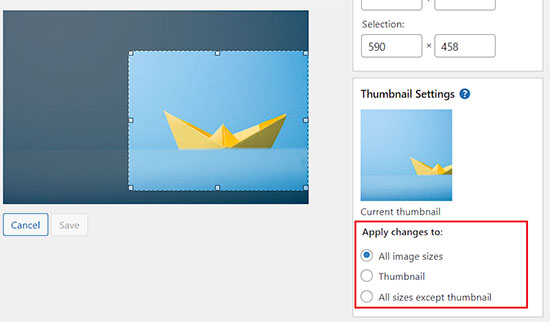
Następnie możesz również przewinąć w dół do sekcji “Ustawienia miniaturek” w lewej kolumnie, aby wybrać, czy chcesz zastosować te zmiany do wszystkich rozmiarów obrazków, tylko do miniaturek, czy do wszystkich rozmiarów obrazków z wyjątkiem miniaturek.

Gdy będziesz zadowolony z wprowadzonych zmian, nie zapomnij kliknąć przycisku “Zapisz”, aby zapisać twoje zmiany.
WordPress zastosuje teraz twoje zmiany do obrazka i utworzy jego nową kopię na twoim serwerze.
Jak przywrócić oryginalny obrazek po edycji?
Jeśli nie jesteś zadowolony z edytowanego obrazka, możesz łatwo powrócić do oryginalnej wersji.
Wystarczy ponownie otworzyć stronę Edytuj multimedia dla obrazka i tym razem powiadomienie pojawi się w nowym polu meta oznaczonym jako “Przywróć oryginalny obrazek”.

Kliknij, aby rozwinąć pole meta. Następnie kliknij przycisk “Przywróć obrazek”.
WordPress przywróci teraz twój oryginalny obrazek i będziesz mógł go ponownie edytować lub pozostawić bez zmian.
Bonus: Zbiorcza edycja obrazków wyróżniających w WordPressie
Oprócz edytowania obrazów dodawanych do wpisów na blogu, możesz także zbiorczo edytować wyróżniające się obrazki na twojej witrynie WordPress.
Są to zdjęcia, które są używane jako miniaturki w twoich wpisach.

Na przykład, jeśli chcesz zoptymalizować wszystkie swoje obrazy pod kątem SEO lub przeprowadzasz rebranding witryny internetowej i chcesz, aby wyróżniające się obrazki miały na to wpływ, edycja każdego pojedynczego obrazka pochłonie dużo twojej energii i czasu.
Jednak zbiorcza edycja tych obrazków wyróżniających pozwala zapewnić spójny wygląd wszystkich obrazków, zaoszczędzić czas i usprawnić proces.
Możesz to łatwo zrobić za pomocą Quick Featured Images. Aby uzyskać szczegółowe informacje, zobacz nasz poradnik na temat instalacji wtyczki WordPress.
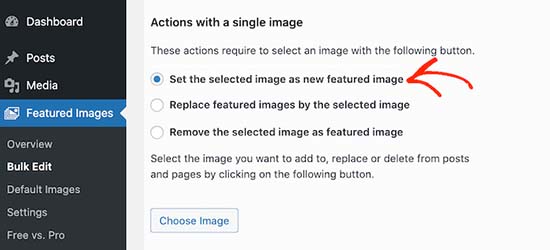
Po włączaniu, przejdź na stronę Featured Images ” Overview z kokpitu WordPress i wybierz opcję “Set the selected image as a new featured image”.

Gdy to zrobisz, po prostu prześlij obrazek, którego chcesz użyć jako obrazka wyróżniającego podczas procesu edycji zbiorczej. Następnie możesz edytować ten obrazek i dodać filtry, aby zmiany zostały zastosowane tylko do określonych obrazów.
Aby uzyskać szczegółowe informacje, zapoznaj się z naszym poradnikiem na temat masowej edycji wyróżniających się obrazków w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci nauczyć się podstawowej edycji obrazków w obszarze administracyjnym WordPress. Możesz również zapoznać się z naszym przewodnikiem dla początkujących, jak zmienić wysokość i szerokość bloku we wpisach WordPress, a także z naszymi typami ekspertów dla najlepszych motywów WordPress dla fotografów.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Is it possible to crop an image into a circle in wordpress, or do I need a plugin for that? I’m talking about a photo of a team member, where the face should be like a picture in the wheel. Can wp do it, or do I have to edit the image externally and upload the already cropped ones?
WPBeginner Support
To have the image in a circle it would normally be best to use an image editor to have it display how you want. Otherwise you would normally use CSS instead of image editing for what you want to achieve.
Admin
Jiří Vaněk
I understand, the CSS method didn’t occur to me, that’s why I solved it externally. CSS will be much faster for multiple images. Thank you for the advice.
Mrteesurez
You can use page builder like Seedprod or elementor to create a circular images, even these page builder usually has default template for team that already showed the images in circular form or that can be easily customized.
Jiří Vaněk
Hi Mrteesurez,
thank you for the advice. I use Elementor a lot so I will look into this feature. Because I need to create a portfolio of employees on one website, and circular images look much more elegant to me. I’ll definitely look into it.
Patrick
I am a web designer, I have over 100 installs of wordpress over many different servers and NOT ONE of those installs does wordpress crop an image.
Its so frustrating to have to load photos in photoshop just to make a tiny change and then upload.
WPBeginner Support
You may want to ensure you don’t have a specific theme or plugin across those sites that would be preventing you from using the crop tool
Admin
TimGS
I am using wordpress 4.9.5 on an IPad mini. When I go to scale an image all the selections work until I press the scale button; the image is cropped but I only get about 1/2 the width of the original crop selection. Anyone see this problem?
Justin
Thanks for sharing! Just used the crop tool. Very handy!!
Steven Denger
This does not work at all and is not in the least bit helpful. WordPress is the most horrid place to try to work with images. My featured images in my posts list pages are all cut – cropped out and only show a partial photo. I have tried all kinds of plugins that wp beginner has suggested and none of them work at all. I use the Awaken theme and the author will not respond to fix his worthless theme. The site that I am working on will have to be deleted because of wordpress being such a horrid cms to work with.
TimGS
A year later, I am experiencing your problem on an iPad mini….but not on a PC
Zohaib
Cropping function doesn’t work anymore.
Any plugin that can do image cropping in media library?
Peter Willianson
I dont get that menu when i click edit image.. i am using bluehost.. i cant do anything to the images that are loading rotated 90 degrees.. fyi they not rotated when loaded to other sites.. this is specific to wordpress bluehost
amy
There is no edit button on my end. Looks like I’m not the only one.
Linda Strader
Does this work with the free version? I see NO options to edit photos, and all the ones I uploaded are rotated the wrong way.
Ra.
Does nt work, anymore. It is just not there.
Matteo
Hi,
when you scale an image from the media library, does it automatically reduce the quality of the image in every post/page where it was previously published or is it necessary to load it again in each single page to speed up the site?
Cheers
mike cooper
Anyone had the issue when you rotate an image you get the following. ‘Could not load the preview image. Please reload the page and try again.’??
I have GD and ImageMagick installed..
flip works ok just not rotate and crop.
Craig Canapari
I just discovered this yesterday. However, it seems to scale it on the fly as GTMetrix said that scaling images (that I had scaled using the tools above) was slowing down my page loading. I turned off Photon to be sure it wasn’t a cached image and also cleared my cache.
Jason
I must admit, the editing of photographs is not very clear. I thought I had it all sorted and when I published it the image was huge and you only saw our eyes. I understand that the scale image has to be adjusted, but come on guys, we are all not up to speed with stuff like that. We want idiot proof editing and there are plenty on the market that do such. please have a look at it or you will lose this customer very quickly
Ron Strilaeff
I’ve played with that edit feature, but cannot figure out how to get it to lock the aspect ratio. Let’s say I want a contributor to upload an image and then crop the part to show as the thumbnail before saving it. The numbers under “Image Crop -> Aspect Ratio” don’t seem to do anything and sometimes won’t let me enter any values. What are they for anyways?
Ed Power
This crop does not work when I try to save the crop as thumbnail only – I want to show a cropped image as a thumbnail in a gallery page, and then show the full version when launched in the lightbox. Is this possible
IgorPureta
Thanks for the good post. So far I figured out what you have written. What I can’t manage is following:
My featured image is 960×332 to fit into home page slider. When I crop the picture I want to save cropped part as thumbnail so I can include it in the post. That is all managed by WP itself. What I didn’t mange is to change thumbnail from default crop to the crop I selected. No matter how many times I have cropped, saved, deleted or whatever is possible I can’t complete it. Could you please, explain it. Thank you!
KreativTheme
I already use a few times this feature, but today I learned a few more tricks. Thanks a lot for the great tut …
Roderick Dunne
Nice feature – never noticed it.
One thing to ponder: Does it save an updated version of the file which is then referenced (i.e. if the edited pic is in a post)?
I’d just be concerned that page load times could be increased if an inserted image in a WP post needs to be dynamically cropped/edited for correct display on each users page request.
Otto
@Roderick Dunne The final result replaces the existing image. It doesn’t need to perform those operations every time.
AnTo
Well, it’s nice but if more functions can be provided for photo editing that would be amazing! However, it might consumes more web space or usage if it goes!
petebocken
Crop has never worked for me. The Save button never works. It’s always grayed out. Actually in your post screenshot, the save button is also grayed out. Anyone else get crop to work?
Otto
@petebocken The save button is greyed out because the selection is still being made. Make your selection, then click the “Crop” button in the upper right to confirm the selection. Then it will perform the crop and you can save the result.
BarryFuchs
@Otto@petebocken
I had been confused by this, too, and though that crop either didn’t work on my installation or only worked for certain file types (ie jpg but not png). The process of selecting first and clicking “Crop” second seems opposite of other programs that I’ve used, such as Acrobat and Picasa. But, at least I know how to do it now!
Chris Howard
Yeah, it’s ridiculous that I have google to find out how to do something that should be intuitive
Otto
@petebocken Sorry, I meant upper left, of course.
Brad Dalton
Only used it once but will probably have another go next time. Prefer using MS picture manager but nice tutorial. Pics look good
dunfalach
@tonyjalicea When I see WP, my first thought is Wordperfect. #youmightbeanoldnerdif
tonyjalicea
@dunfalach Well that’s a blast from the past.
Moe_NYC
@tonyjalicea Whoa. How did I miss that? I had no clue. You think you know someone. WordPress, she’s so sexy!
tonyjalicea
@Moe_NYC Indeed!
itravelwithlove
@wpbeginner how to upload 2 or more photos at once in a New Post? Pls reply.
wpbeginner
@itravelwithlove Just drag two photos or as many you want at once in the drag drop media uploader.
itravelwithlove
@wpbeginner that’s what I do, but after that, I still need to upload it in my post one by one.
wpbeginner
@itravelwithlove You mean insert it in your post one by one.. Yes because most of the time you insert images at different spots.
wpbeginner
@itravelwithlove if you want to add all images one after another perhaps in a gallery format then u can do this: http://t.co/JOVHrsVQ
itravelwithlove
@wpbeginner I was able to try that too. Thank you for the help!☺