Czy chcesz utworzyć widżet informacji kontaktowych w WordPress?
Dodanie widżetu z informacjami kontaktowymi pozwoli ci wyświetlić twój adres e-mail, numer telefonu, adres i profile w mediach społecznościowych. Ułatwi to odwiedzającym skontaktowanie się z Tobą.
W tym artykule pokażemy, jak krok po kroku łatwo utworzyć widżet informacji kontaktowych w WordPress.

Dlaczego warto dodać widżet informacji kontaktowych w WordPress?
Podczas tworzenia witryny internetowej WordPress podanie danych kontaktowych ma kluczowe znaczenie dla tworzenia listy mailingowej, generowania potencjalnych klientów i rozwoju Twojej małej firmy.
Widżet informacji kontaktowych umożliwia wyświetlanie twojego adresu e-mail, numeru telefonu i profili w mediach społecznościowych w preferowanej sekcji widżetu.
W ten sposób odwiedzający mogą łatwo zwrócić się do Ciebie, jeśli chcą złożyć zamówienie, potrzebują pomocy technicznej lub mają jakiekolwiek pytania.
Umieszczenie twoich danych kontaktowych w obszarze widżetu może również poprawić ranking witryny internetowej. Wynika to z faktu, że Google bierze pod uwagę informacje kontaktowe jako jeden z czynników w rankingu witryn internetowych w wynikach wyszukiwania.
W związku z tym zobaczmy, jak łatwo utworzyć widżet z informacjami kontaktowymi na twojej witrynie WordPress.
Jak utworzyć widżet informacji kontaktowych w WordPress?
Najpierw należy zainstalować i włączyć wtyczkę Contact Information Widget. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Dzięki tej wtyczce można dodać blok informacji kontaktowych w dowolnym obszarze włączonym przez widżet.
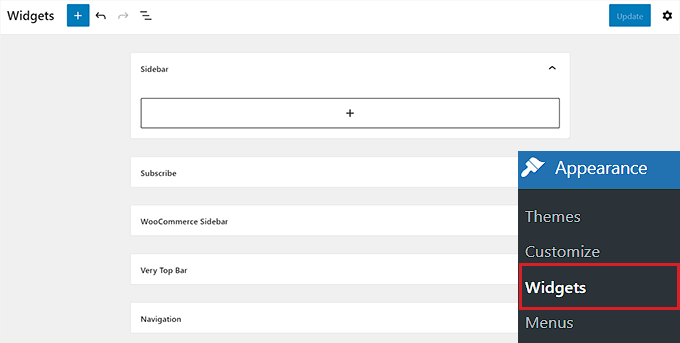
Po włączaniu wystarczy przejść do strony Wygląd ” Widżety w kokpicie administracyjnym WordPress.
Gdy już tam będziesz, wybierz miejsce, w którym chcesz dodać widżet, w tym panel boczny, nawigację lub stopkę.

Należy pamiętać, że obszary, w których można umieszczać widżety, są zdefiniowane przez twój motyw, więc może to wyglądać inaczej w zależności od używanego motywu.
Jeśli nie masz pewności co do twojego motywu, możesz zapoznać się z naszym artykułem na temat najpopularniejszych i najlepszych motywów WordPress. W tym artykule użyjemy Hestii i dodamy widżet informacji kontaktowych na panelu bocznym.
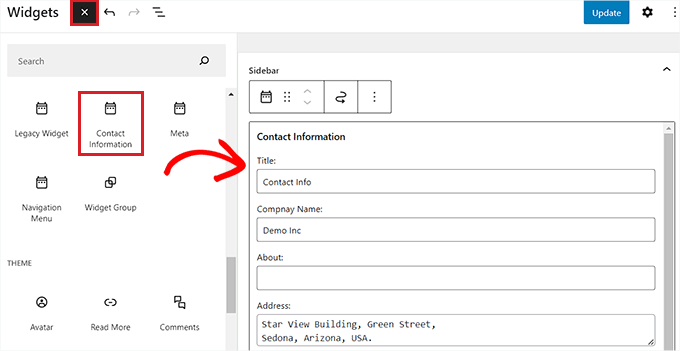
Aby to zrobić, kliknij przycisk dodawania bloku (+) w lewym górnym rogu ekranu, aby otworzyć menu bloków.
W tym miejscu znajdź i dodaj widżet “Informacje kontaktowe” do twojego panelu bocznego.
Teraz wystarczy wypełnić wszystkie informacje kontaktowe, które chcesz udostępnić czytelnikom, takie jak Twój służbowy numer telefonu, adres, faks, imię i nazwisko i inne.
Następnie wystarczy kliknąć przycisk “Aktualizuj”, aby zapisać twoje zmiany.

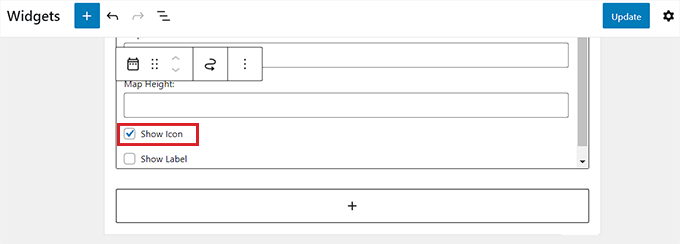
Jeśli chcesz, możesz również wyświetlać ikonki obok twoich danych kontaktowych.
Aby to zrobić, przewiń w dół do dolnej części widżetu “Informacje kontaktowe” i zaznacz pole “Pokaż ikonkę”.
Ikonki, które zostaną wyświetlone obok informacji kontaktowych, zostaną automatycznie wybrane na podstawie rodzaju informacji, które wpiszesz.
Następnie wystarczy kliknąć przycisk “Aktualizuj”, aby zapisać zmiany.

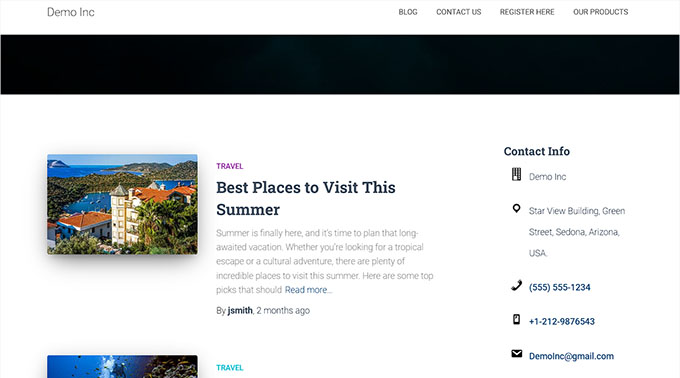
Teraz, gdy wyjdziesz z kokpitu WordPress i przejdziesz na twoją witrynę, zobaczysz ikonkę wyświetlaną obok informacji kontaktowych.
Przykładem może być słuchawka telefoniczna obok numeru telefonu lub koperta obok Twojego służbowego adresu e-mail.

Przemyślenia końcowe i kolejne kroki
Wyzwaniem związanym z widżetem informacji kontaktowych jest to, że będzie on widoczny na wszystkich stronach twojej witryny internetowej. Zazwyczaj informacje te najlepiej jest dodać w stopce twojej witryny internetowej.
Często podczas tworzenia biznesowej witryny internetowej możesz chcieć wyświetlać te informacje tylko na swojej stronie kontaktowej. Niektórzy właściciele witryn internetowych nie chcą w ogóle ujawniać swoich firmowych adresów e-mail, aby ograniczyć spam.
W takich przypadkach konieczne będzie utworzenie strony kontaktowej, a następnie dodanie formularza kontakt owego na twojej witrynie za pomocą wtyczki takiej jak WPForms. Jest to najlepsza wtyczka do formularzy kontaktowych WordPress, która zawiera kreator typu “przeciągnij i upuść”, ponad 1500 gotowych szablonów i pełną ochronę przed spamem.

Możesz również osadzać swoją lokalizację z Google Maps i innymi szczegółami na tej stronie. Na tym kończy się większość witryn internetowych dla firm.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać widżet informacji kontaktowych w WordPress. Zachęcamy również do zapoznania się z naszym przewodnikiem na temat tworzenia newslettera e-mail i wyborem najlepszego oprogramowania do czatu na żywo.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.