Tworzenie stron podrzędnych w WordPress to prosty sposób na uporządkowanie twojej witryny. Jest to jedna z naszych najlepszych wskazówek, jeśli potrzebujesz lepszego sposobu na uporządkowanie twoich stron WordPress.
Na szczęście WordPress pozwala skonfigurować strony, które łączą się ze sobą, jak drzewo genealogiczne.
Na przykład, jeśli masz stronę o nazwie “Studia przypadków”, możesz oddzielić każde badanie stronami podrzędnymi. Ta metoda pomaga odwiedzającym szybko znaleźć to, czego szukają.
W tym artykule przeprowadzimy cię przez kroki konfiguracji strony podrzędnej i sprawimy, że twoja witryna WordPress będzie łatwa w nawigacji.

Czym jest strona podrzędna w WordPress?
WordPress zawiera dwa domyślne typy treści zwane wpisami i stronami.
Wpisy są treścią bloga i są wyświetlane w odwrotnej kolejności. W ten sposób osoby, które przejdą na twój blog WordPress, zobaczą najpierw najnowsze wpisy.
Teraz wpisy są zwykle zorganizowane za pomocą kategorii i tagów, co ułatwia odwiedzającym znalezienie powiązanych treści.
Strony to jednorazowe lub samodzielne treści, które nie są częścią bloga.
Na przykład właściciele firm mogą zbudować witrynę internetową firmy bez tworzenia bloga. Jeśli jednak chcą dodać bloga do swojej strategii marketingu treści, mogą to zrobić po prostu tworząc osobną stronę bloga.
Inne przykłady stron to “O nas” lub “Skontaktuj się z nami”.
Jeśli masz zbyt wiele stron, ich organizacja może stać się trudna. Tutaj z pomocą przychodzą strony podrzędne. Co więcej, strony mogą być hierarchiczne, więc można je organizować za pomocą stron nadrzędnych i podrzędnych.
Możesz utworzyć stronę nadrzędną, a następnie dodać strony podrzędne, aby lepiej zorganizować menu nawigacyjne i twoją witrynę internetową jako całość.
Na przykład witryna internetowa MonsterInsights ma stronę nadrzędną “Funkcje” z oddzielną stroną podrzędną dla każdej funkcji. Ułatwia to klientom znalezienie funkcji, o której chcą przeczytać.

Wiele sklepów internetowych korzysta również ze stron podrzędnych i nadrzędnych, aby pomóc odwiedzającym w eksploracji witryny e-handlu i znalezieniu produktów do zakupu.
Teraz każda strona podrzędna może mieć własne strony podrzędne. Włącza to budowanie relacji między twoimi stronami i tworzenie logicznej struktury, która jest łatwiejsza w nawigacji dla odwiedzających.
Gdy strony są zorganizowane w kategorie nadrzędne i podrzędne, łatwiej jest nimi zarządzać w obszarze administracyjnym WordPress. Jest to szczególnie ważne, gdy twoja witryna internetowa WordPress stale się rozwija.
Mając to na uwadze, przyjrzyjmy się, jak łatwo utworzyć stronę podrzędną w WordPress.
Jak utworzyć stronę podrzędną w WordPress?
Aby utworzyć stronę podrzędną, najpierw potrzebna jest strona nadrzędna. Możesz użyć dowolnej strony jako strony nadrzędnej lub utworzyć nową stronę.
Gdy masz już stronę nadrzędną, możesz dodać strony podrzędne. Ponownie, możesz przekształcić dowolną istniejącą stronę w stronę podrzędną lub utworzyć zupełnie nową stronę, która stanie się twoją stroną podrzędną.
Następnie wystarczy otworzyć stronę podrzędną do edycji.
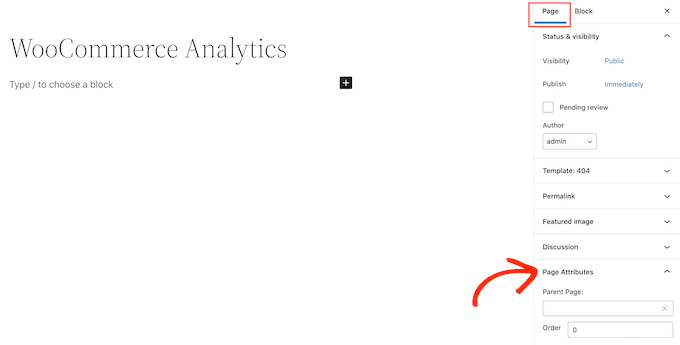
W menu po prawej stronie przejdźmy do karty “Strona”. Następnie znajdź sekcję “Atrybuty strony” i kliknij, aby ją rozwinąć.

Przyjrzyjmy się teraz polu “Strona nadrzędna”. Powinno być puste, ponieważ strona jest w tym momencie stroną nadrzędną.
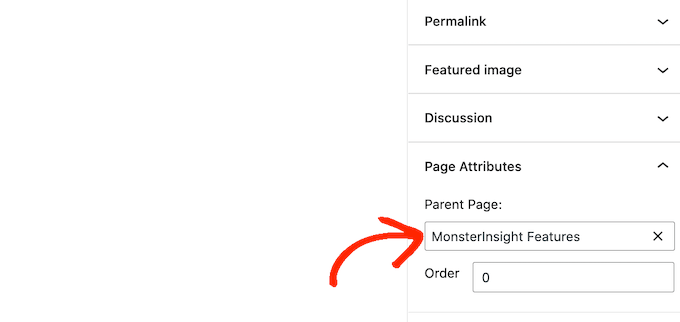
Aby przekształcić stronę nadrzędną w stronę podrzędną, wystarczy otworzyć menu rozwijane “Strona nadrzędna”. Następnie możesz wybrać stronę, której chcesz użyć jako strony nadrzędnej.

Następnie zapisz swoje zmiany, klikając przycisk “Aktualizuj” lub “Opublikuj”.
Aby utworzyć więcej stron podrzędnych, wystarczy powtórzyć proces opisany powyżej.
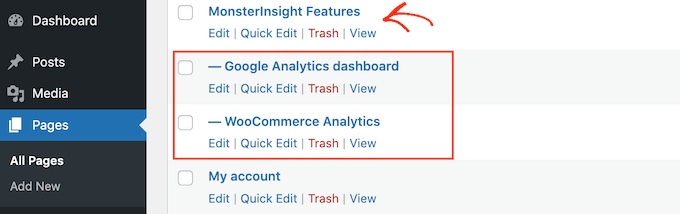
Aby zobaczyć wszystkie twoje strony podrzędne, możesz przejść do Strony ” Wszystkie strony. WordPress wyświetli wszystkie twoje strony podrzędne wymienione pod ich stroną nadrzędną z prefiksem -.
Na poniższym obrazku widać, że “Kokpit Google Analytics” i “WooCommerce Analytics” są stronami podrzędnymi “Funkcji MonsterInsights”.

Proszę bardzo!
Dowiedziałeś się, jak utworzyć stronę podrzędną w WordPress.
Porada eksperta: Po utworzeniu kilku stron podrzędnych, możesz dodać listę stron podrzędnych dla strony nadrzędnej do twojej witryny internetowej WordPress. Pozwalając odwiedzającym zobaczyć wszystkie powiązane treści w jednym miejscu, pomagasz im łatwiej poruszać się po twojej witrynie.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak utworzyć stronę podrzędną w WordPress. Następnie możesz również zapoznać się z naszym kompletnym przewodnikiem na temat tworzenia strony docelowej w WordPress i dzielenia wpisów WordPress na wiele stron.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
This is an insighful article, Creating child pages makes it easy to organize site contents effectively as child pages stays immediately below their parent page making it straight forward to manage pages.
I want to ask, can this be done to a custom post type ?
WPBeginner Support
As long as the custom post type has hierarchical enabled you would be able to do something similar with custom post types
Admin
Moinuddin Waheed
One of my client has asked me to make child pages for his website as he want to list medical colleges continent wise, like Asian Countries, European countries colleges and others.
This is very helpful guide as I will be making child pages for him for this purpose so that he can show all the colleges continent wise.
This is very helpful in case related things like features and then different child pages for each feature.
WPBeginner Support
Happy to hear our guide was helpful
Admin
Gaz
I want the subpage to have the same format URL as this guide ie: Sitename/subject/sub-page. If I use the above method will it automatically create this URL structure? If not how do I create this to get my subpage with its correct URL structure?
WPBeginner Support
You can use child pages for that permalink style and it should be in that organization, if you do it with posts you can use categories. For customizing the permalink structure, we would recommend taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-custom-permalinks-in-wordpress/
Admin
Ian Jackson
Why do you have to set the child page in the editor? Can’t you just create your page and then using Menu set it as a submenu? Is there a reason for having to assign a parent page in the editor that I’m missing?
Justine
Thank you. This was very useful to structure my blog like a website. I appreciate the free content.
WPBeginner Support
You’re welcome, glad our guide could assist
Admin
Jaime
This option seems to be gone now, or was it moved somewhere else? I can’t find it.
WPBeginner Support
In the block editor, it would be under the document settings under Page Attributes
Admin
Jaime
It’s no longer an option for me after updating to WordPress 5. I had it on 4.99 though
WPBeginner Support
You may want to try disabling your plugins to see if you have a possible plugin conflict that is preventing that section from appearing in the document settings.
Darien
Where has this feature gone now that the Guttenburg Block Editor is in use? Child Page no longer shows as an option under Page Attributes in this new editor. Does anyone have any tips on where it’s now located?
WPBeginner Support
From taking a look it should still be an option in page attributes for pages. Just to be sure, are you editing a post rather than a page with the most recent WordPress?
Admin
Aniela Lucian
Thank you for this very useful post! I tried for YEARS to figure out how may be possible to create a good structure for my website, and never knew what the hack is ‘child page’ in WordPress (although I am new to make myself the website….). Your brief and very clear explanations make everything so clear and easy!
Thanks again for your wonderful work!