Czy kiedykolwiek miałeś ten moment, kiedy wkleiłeś jakiś tekst do WordPressa, a twój starannie zaplanowany wpis nagle wyglądał zupełnie inaczej? Kroje pisma nie pasują do siebie, odstępy są nieprawidłowe i w jakiś sposób masz wiele stylów tekstu, które kolidują z projektem twojej witryny internetowej.
My też tam byliśmy! Znamy z pierwszej ręki frustrację związaną z kopiowaniem tekstu z różnych źródeł – czy to z Worda, Dokumentów Google, czy nawet narzędzi do pisania AI – tylko po to, by zobaczyć, jak WordPress przekształca go w coś, co nie pasuje do stylizacji twojej witryny.
Dobra wiadomość? Po latach pomagania początkującym użytkownikom WordPressa (i radzenia sobie z własnymi wyzwaniami związanymi z kopiowaniem i wklejaniem) odkryliśmy kilka niezawodnych sposobów wklejania treści bez wprowadzania niechcianego formatowania.
W tym przewodniku podzielimy się prostymi, ale skutecznymi technikami, które pomogą ci zachować spójny format wpisu w twoich wpisach.

Zrozumienie kopiowania i wklejania w WordPress
Kopiowanie i wklejanie oznacza kopiowanie tekstu z jednego miejsca do drugiego bez konieczności wpisywania go od nowa.
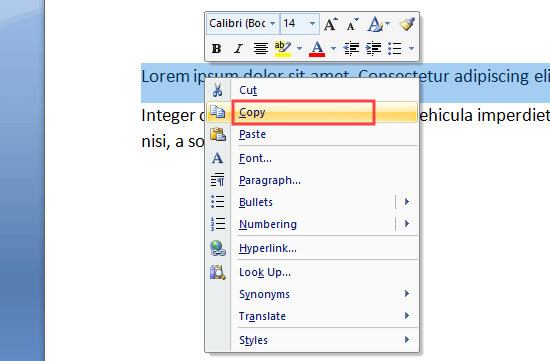
Aby skopiować tekst z dokumentu lub strony internetowej, musisz podświetlić go za pomocą twojej myszy. Następnie wystarczy kliknąć prawym przyciskiem myszy i wybrać “Kopiuj” z menu.
Możesz też użyć skrótu klawiaturowego Ctrl+C (Command+C na Macu), aby skopiować podświetlony tekst.

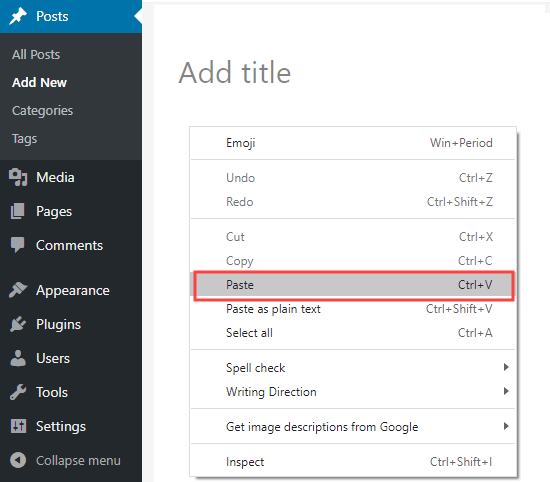
Aby wkleić tekst do WordPressa, wystarczy kliknąć prawym przyciskiem myszy i wybrać “Wklej” z menu.
Możesz także użyć skrótu klawiaturowego Ctrl+V (Command+V na Macu), aby wkleić skopiowany tekst:

Podczas kopiowania tekstu, formatowanie tekstu jest kopiowane wraz z nim. Problem polega na tym, że czasami kończy się to formatowaniem, którego nie chcesz.
To niepożądane formatowanie może mieć wpływ na sposób wyświetlania twojego tekstu na innych urządzeniach.
Niektórzy użytkownicy WordPressa decydują się całkowicie unikać kopiowania i wklejania. Zamiast tego redagują swoje wpisy bezpośrednio w witrynie internetowej WordPress.
Możesz jednak preferować tworzenie wersji roboczej za pomocą osobnego narzędzia, takiego jak Microsoft Word lub Google Docs. Pozwala to na pracę w trybie offline i może ułatwić udostępnianie twojej pracy w celu uzyskania komentarzy i wersji przed publikacją.
Ważne jest również, aby unikać dodawania niepotrzebnego formatowania, ponieważ wpływa ono na rozmiar twojej strony, co oznacza wolniejszą prędkość witryny.
Właśnie dlatego stworzyliśmy ten przewodnik po tym, jak poprawnie kopiować i wklejać tekst w WordPressie. Możesz użyć odnośników, aby przejść bezpośrednio do potrzebnych sekcji:
- How to Copy and Paste from Word to WordPress (Block Editor)
- How to Copy and Paste from Google Docs to WordPress (Block Editor)
- Copying and Pasting Using the Classic Editor
- How to Check and Fix Copy and Paste Formatting Errors
- Copying and Pasting Plain Text
- Pro Tip: Copy, Paste, and Clone Entire WordPress Sites
Jak kopiować i wklejać z Worda do WordPressa (edytor blokowy)
Kopiowanie tekstu z programu Microsoft Word jest dość proste.
Od lat WordPress umożliwia kopiowanie bogatego (sformatowanego) tekstu z dokumentów Worda bezpośrednio do edytora. Jest to duża zaleta, jeśli lubisz pisać i formatować swoje wpisy w programie Microsoft Word.
Skopiowanie twojego wpisu z Worda do WordPressa pozwala zachować elementy takie jak nagłówki, pogrubienie i kursywa tekstu, odnośniki i listy. Spowoduje to odrzucenie wszelkich opcji stylizacji, takich jak kolory, odstępy itp.
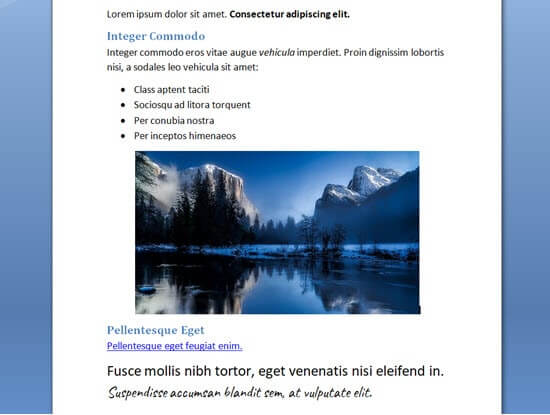
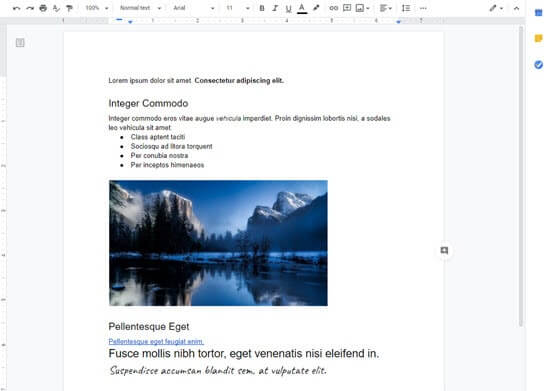
Oto dokument, który skopiujemy z Worda do WordPressa:

Ten dokument jest sformatowany z dwoma nagłówkami Heading 2 dla podrozdziałów wpisu. Tekst jest pogrubiony i kursywą, lista wypunktowana i odnośnik.
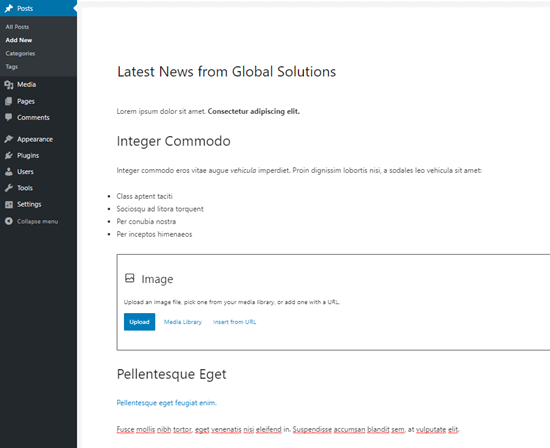
Po prostu skopiujemy całą treść z dokumentu Word i wkleimy ją do edytora bloków WordPress.

Zwróć uwagę, że niektóre formatowania nie zostały skopiowane. Obrazek został pominięty, ale WordPress utworzył blok obrazka w odpowiednim miejscu.
Wskazówka: Zawsze używaj “Stylów nagłówków” w programie Word do tworzenia twoich podtytułów. Nie podkreślaj tekstu i nie zwiększaj wielkości pisma ręcznie.
Chcesz sprawdzić, czy twój tekst został poprawnie skopiowany? Postępuj zgodnie z naszymi instrukcjami w dalszej części tego artykułu, aby sprawdzić i poprawić błędy formatowania.
Jak skopiować i wkleić z Dokumentów Google do WordPressa (Edytor blokowy)
Dokumenty Google to bardzo popularne narzędzie do edycji tekstu. Podobnie jak w przypadku Worda, łatwo jest kopiować i wklejać z Dokumentów Google do edytora bloków WordPress.
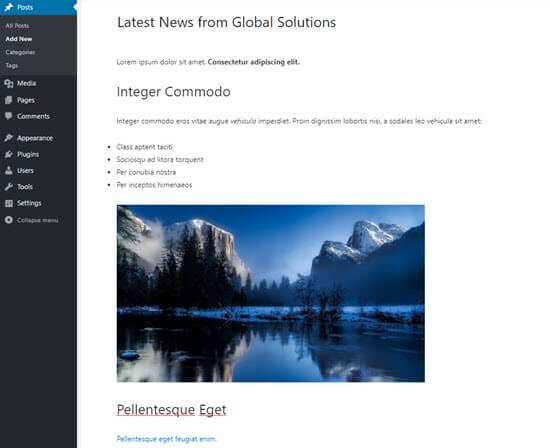
Oto nasz fragment tekstu w Dokumentach Google. Jest on identyczny z dokumentem, którego użyliśmy powyżej w Microsoft Word.

Możesz skopiować tekst w Dokumentach Google za pomocą klawiszy CTRL+C na twojej klawiaturze lub wybierając opcję “Kopiuj” z menu po kliknięciu prawym przyciskiem myszy.
Następnie możesz po prostu wkleić tekst do edytora bloków. WordPress automatycznie użyje odpowiednich rozmiarów nagłówków i bloków dla treści.

Tym razem obrazek pojawi się również w WordPressie.
Nie zostaną one jednak przesłane do biblioteki multimediów WordPress i będą wyświetlane bezpośrednio z twojego konta Google Drive.
Musisz pobrać i przesłać obrazki ręcznie do Twojej witryny internetowej WordPress.
Kopiowanie i wklejanie przy użyciu edytora klasycznego
Czy zmagasz się z błędami formatowania po skopiowaniu i wklejeniu tekstu do WordPressa? Prawdopodobnie używasz starego, klasycznego edytora.
Klasyczny edytor dobrze radzi sobie z dokumentami Worda i nie powinien dodawać żadnego zbędnego kodu. Nie radzi sobie jednak dobrze z tekstem skopiowanym z Dokumentów Google.
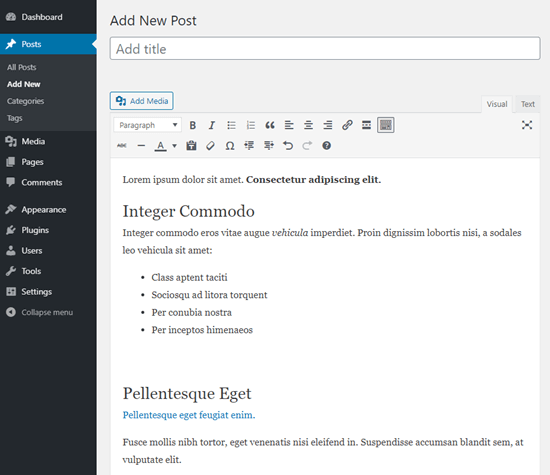
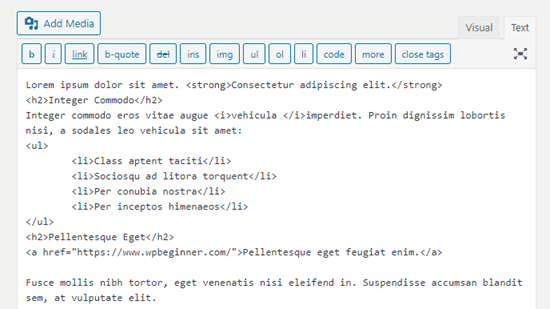
Oto jak wygląda nasz tekst z Dokumentów Google po wklejeniu go do klasycznego edytora:

Nagłówki, odnośnik, pogrubienie i kursywa wyglądają poprawnie.
Dodano jednak niepotrzebne dodatkowe formatowanie, które nie jest widoczne.
Jak sprawdzić i naprawić błędy formatowania kopiowania i wklejania?
Przyjrzyjmy się teraz, jak sprawdzić i poprawić błędy formatowania.
Cały tekst w twoich wpisach WordPress jest sformatowany przy użyciu HTML (hipertekstowego języka znaczników). Tagi HTML otaczają słowa, które są sformatowane w określony sposób.
Dla przykładu, pogrubienie tekstu we wpisach na WordPressie wygląda tak w kodzie HTML:
1 | There is <strong>bold text</strong> in this sentence. |
Słowa “pogrubiony tekst” będą wyświetlane pogrubioną czcionką.
Musisz sprawdzić kod HTML twojego wpisu, aby sprawdzić i poprawić błędy formatowania po skopiowaniu i wklejeniu.
Sprawdzanie kodu HTML w edytorze bloków
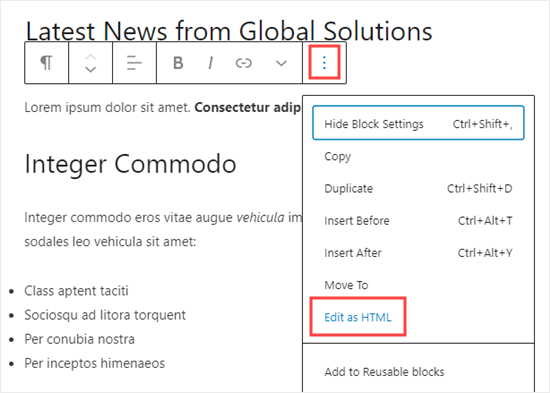
W edytorze bloków można łatwo zobaczyć kod HTML dowolnego bloku. Najpierw kliknij blok. Następnie kliknij trzy pionowe kropki po prawej stronie menu bloku.
Pojawi się menu rozwijane. Tutaj wystarczy kliknąć opcję “Edytuj jako HTML”:

Zostanie wyświetlony kod HTML bloku. W edytorze bloków nie powinno być żadnych niepożądanych formatowań.
Tutaj akapit poprawnie zaczyna się od otwierającego tagu <p> i kończy zamykającym tagiem </p>.
Pogrubione zdanie jest również poprawne. Zaczyna się od tagu <strong>, a kończy zamykającym tagiem </strong>.

Aby powrócić do normalnego widoku twojego bloku, wystarczy ponownie kliknąć trzy pionowe kropki.
Następnie wybierz opcję “Edytuj wizualnie”.

Sprawdzanie kodu HTML w edytorze klasycznym
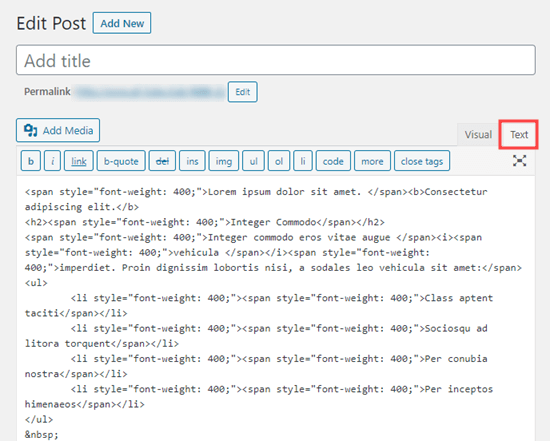
W klasycznym edytorze można łatwo zobaczyć kod HTML wpisu, klikając kartę “Tekst” u góry pola zawierającego tekst wpisu.
To jest kod HTML naszego wpisu skopiowany z Google Docs:

Tagi span są tutaj dodatkowym, niepotrzebnym kodem.
Ponadto tekst pogrubiony i kursywa są formatowane przy użyciu tagu <b> zamiast <strong> i tagu <i> zamiast <em>. Ogólnie uważa się, że najlepiej jest używać tagów <strong> i <em>, ponieważ nadają one twoim słowom znaczenie semantyczne, a nie tylko wizualną stylizację.
Dla porównania, oto kod utworzony podczas kopiowania z Worda zamiast z Dokumentów Google w klasycznym edytorze. Nie ma niepotrzebnych tagów formatujących, a pogrubienie i kursywa zostały poprawnie wyrenderowane.

Jeśli skopiowałeś swój wpis z Dokumentów Google, będziesz musiał przejrzeć kod HTML i ręcznie poprawić format wpisu. W tym przypadku oznacza to:
- Usuwanie wszystkich
tagów<span style="krój pisma: 400;">i</span>. - Zmiana wszystkich <li
style="font-weight: 400;">na same<li>. - Zmiana
<b>i</b>na<strong>i</strong>. - Zmiana
<i>i</i>na<em>i</em>.
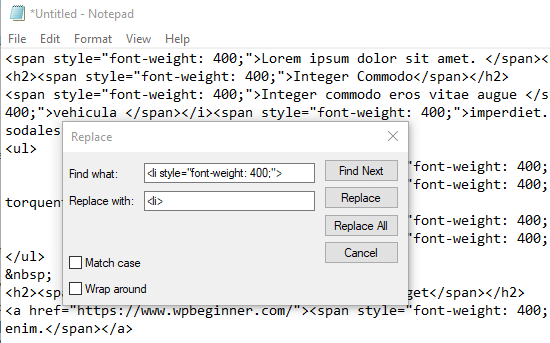
Aby przyspieszyć ten proces, należy najpierw skopiować i wkleić kod HTML do edytora tekstu.
Następnie wystarczy użyć funkcji Znajdź i zamień, aby zmienić nieprawidłowe formatowanie. Oto przykład przy użyciu Notatnika. Znajdujemy wszystkie instancje <li style="krój pisma: 400;"> i zastępujemy je <li>:

Po zastąpieniu nieprawidłowego formatowania wystarczy skopiować i wkleić tekst z powrotem do widoku Tekst w klasycznym edytorze.
Powinno to wyglądać następująco.

Kopiowanie i wklejanie zwykłego tekstu
Zwykły tekst to tekst bez żadnego formatowania. Aby uniknąć możliwości nieprawidłowego formatowania, możesz skopiować i wkleić zwykły tekst.
Jest to również bardzo przydatna opcja w przypadku kopiowania fragmentu tekstu z innej witryny internetowej. Na przykład, możesz zamieścić w swojej treści cytat z innej osoby.
Kopiowanie i wklejanie zwykłego tekstu w edytorze bloków
Edytor bloków WordPress nie ma przycisku ani opcji wklejania zwykłego tekstu. Można to jednak łatwo zrobić samodzielnie.
Najszybszą metodą jest użycie skrótu klawiaturowego Ctrl+Shift+V (PC) lub Command+Shift+V (Mac) do wklejenia twojego tekstu. Spowoduje to automatyczne wklejenie tekstu w formacie zwykłego tekstu.

Alternatywnie, niektóre przeglądarki oferują opcję wklejania jako zwykły tekst w edytorze treści.
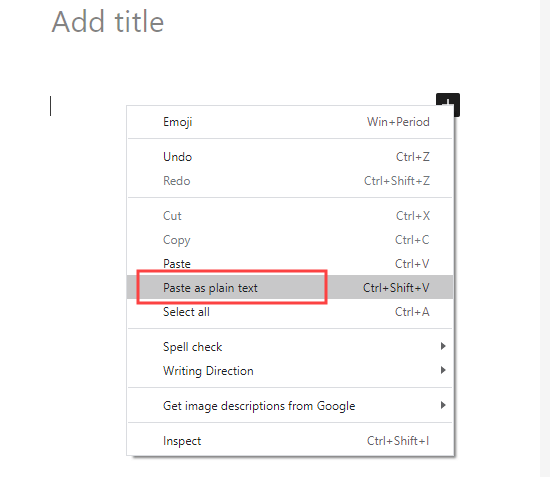
Jeśli korzystasz z przeglądarki Google Chrome, po prostu kliknij prawym przyciskiem myszy i wybierz opcję “Wklej jako zwykły tekst”:

Obie metody będą działać w celu wklejenia zwykłego tekstu do pojedynczego bloku akapitu.
Kopiowanie i wklejanie zwykłego tekstu w edytorze klasycznym
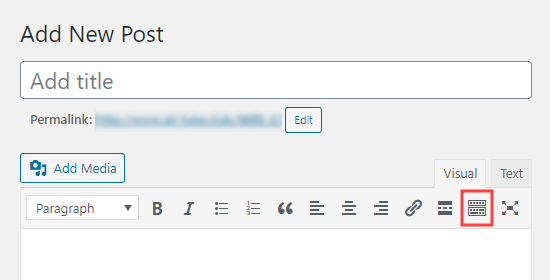
Aby wkleić zwykły tekst do klasycznego edytora, należy najpierw kliknąć przycisk przełączania paska narzędzi:

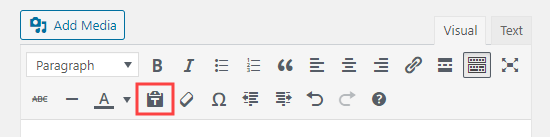
Teraz wystarczy kliknąć ikonkę “Wklej jako tekst”.
Wygląda jak schowek z literą T:

Każdy wklejany tekst będzie teraz wklejany w trybie zwykłego tekstu, z usuwanym formatowaniem.
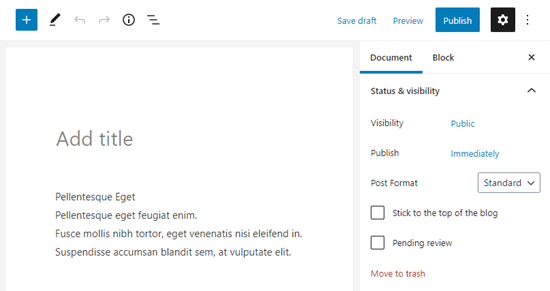
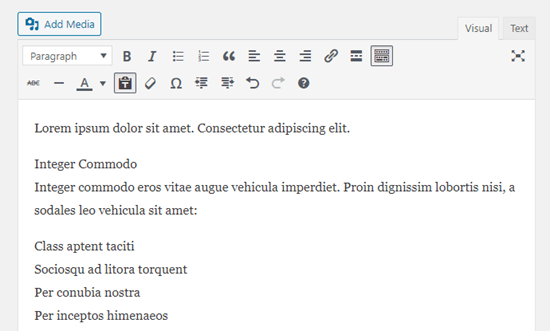
Oto jak to wygląda, gdy wkleimy tekst z naszych Dokumentów Google. Nagłówki, pogrubienie, kursywa, wypunktowanie i odnośnik zostały usunięte:

Bonus💡: Zamartwiasz się problemami z formatowaniem podczas projektowania Twojej witryny internetowej? Nie martw się, ponieważ możemy zająć się wszystkim za Ciebie!
Nasze usługi projektowania witryn internetowych nadadzą twojej witrynie czysty, profesjonalny wygląd, zapewniając jednocześnie, że jest ona przyjazna dla SEO i zoptymalizowana pod kątem wydajności. Koncentrujemy się zarówno na stylu, jak i funkcjonalności, aby pomóc Twojej witrynie zabłysnąć i przyciągnąć więcej odwiedzających.
Aby dowiedzieć się więcej, wystarczy odwiedzić naszą stronę WPBeginner Pro Services.
Pro Tip: Kopiowanie, wklejanie i klonowanie całych witryn WordPress
Podczas gdy powyższy przewodnik dla początkujących uczy podstaw kopiowania i wklejania, WordPress oferuje również wiele zaawansowanych funkcji kopiowania, wklejania i klonowania.
Na przykład, można łatwo sklonować całą witrynę WordPress w 7 prostych krokach.
Istnieje również sposób na utworzenie duplikatu strony lub wpisu WordPress za pomocą jednego kliknięcia.
Jeśli korzystasz z edytora bloków, możesz również tworzyć bloki wielokrotnego użycia, które możesz wykorzystać w wielu wpisach.
Mamy nadzieję, że ten artykuł pomógł ci nauczyć się kopiować i wklejać w WordPress. Być może spodobają Ci się również nasze wskazówki dotyczące opanowania edytora treści WordPress i nasz poradnik dotyczący dodawania współpracy w edytorze bloków WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
If I have problems with text formatting, I use CTR+C and then CTR+SHIFT+V under Windows. When text is pasted into WordPress with the help of the SHIFT key, it is pasted without formatting and I can then edit it myself as I wish.
Teresa Cuervo
This is a great post! I usually do the cutting and pasting from Word for one reason, before I ever hit the Publish button in WordPress, I make quite a lot of revisions and every update that I make, even if it is a comma, it gets stored on the database occupying unnecessary space. But the format was an issue so this post cleared it out for me.
WPBeginner Support
If your site is being over aggressive with your revisions and you still want to use the block editor then we would recommend taking a look at our guide below that shows how to limit revisions
https://www.wpbeginner.com/beginners-guide/complete-guide-to-wordpress-post-revisions/#limitrevisions
Admin
Rosemary
Could you tell me why when I paste from a word document onto block editor on my mac that the image block doesn’t appear as suggested in your article? I’ve been copying and pasting block by block which is very time consuming. It would be great to solve the problem of not having to this when copying from Word.
Thanks a lot
WPBeginner Support
We do not have a specific reason at the moment, you could try disabling your plugins in case this is a conflict or you could try the plugin from our guide below:
https://www.wpbeginner.com/plugins/how-to-import-docx-documents-in-wordpress/
Admin
Muhammad Ishfaq
Pretty informative article, like always learned a few important things. But my problems is that I blog in Urdu which is a right to left language. When I right an article in MS Word, I simply choose RTL and it works great, but when I paste it into WP Editor it automatically turns it left to right. So I have to set the formatting all over again. What should I do? Change the Word Press language ?
WPBeginner Support
Yes, for RTL you would want to change your settings to have WordPress be in RTL.
Admin
Dipak Singh
Which WordPress editor is best to use classic editor or block editor??
WPBeginner Support
That is a personal preference question, as the block editor is the current default it would be better to learn that one normally
Admin
Trinidad Pascual
Now, I understand how to use and apply the copy and paste in the article. Thank you for this information..
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Paul
I always write pages and posts in a plain text editor (such as Notepad) and then paste that into the WordPress editor before styling it.
WPBeginner Support
Thanks for sharing what you use
Admin
The 'Staunch
Thanks for this guide on how to paste plain texts in WordPress editors.
I never noticed the feature on classic editor though, now i can easily write and edit texts very well on WordPress.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Malati Shankar
Thank you for the post. It’s very useful and informative.
Could you please help in coping and pasting the ad code in my WordPress site?
WPBeginner Support
It would depend on the code, for a starting point you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-sell-ads-on-your-wordpress-blog-step-by-step/
Admin
Kurt
I usually copy and paste to a text editor first when I want to avoid formatting issues when copying and pasting into any application.
WPBeginner Support
Thanks for sharing that, the issue is some text editors add their own formatting depending on the editor.
Admin