Chociaż domyślny schemat kolorów administratora WordPress jest funkcjonalny, może wydawać się nieco mało inspirujący. Dlatego możesz chcieć zmienić schemat kolorów administratora w WordPress.
Zmiana schematu kolorów panelu administracyjnego WordPress pozwala na stworzenie niestandardowego pulpitu dla Ciebie i Twojego zespołu. Schemat kolorów może pasować do projektu Twojej marki lub po prostu zawierać Twoje ulubione kolory.
Eksperymentowaliśmy ze zmianą schematu kolorów administratora zarówno dla naszych własnych stron internetowych, jak i stron klientów i stwierdziliśmy, że może to mieć znaczący wpływ na przepływ pracy i doświadczenie użytkownika.
W tym artykule pokażemy Ci, jak łatwo zmienić schemat kolorów administratora w WordPress.

Dlaczego zmieniać schemat kolorów administratora w WordPress?
Jeśli nie jesteś fanem domyślnego schematu kolorów administratora w WordPress, możesz łatwo zmienić schemat kolorów na taki, który Ci się podoba.
Możesz również zmienić schemat kolorów, aby dopasować go do projektu swojego motywu WordPress, a nawet dodać funkcję trybu ciemnego.
Może to być przydatne, jeśli masz witrynę członkowską lub sklep internetowy, gdzie użytkownicy mogą się zalogować do Twojej witryny, i chcesz, aby Twoja witryna i panel administratora oferowały podobne wrażenia.
Możesz również użyć innego schematu kolorów panelu administracyjnego dla swojej strony stagingowej, aby łatwiej odróżnić ją od swojej strony produkcyjnej.
Mając to na uwadze, pokażemy Ci kilka różnych sposobów zmiany schematu kolorów administratora w WordPress. Możesz użyć poniższych szybkich linków, aby przejść bezpośrednio do wybranej metody.
- Jak zmienić schemat kolorów administratora za pomocą domyślnych ustawień WordPress
- Jak tworzyć niestandardowe schematy kolorów administratora w WordPress
- Jak kontrolować domyślny schemat kolorów administratora dla nowych użytkowników
Jak zmienić schemat kolorów administratora za pomocą domyślnych ustawień WordPress
WordPress ma wbudowaną funkcję, która pozwala wybierać spośród kilku predefiniowanych palet kolorów dla panelu administracyjnego WordPress.
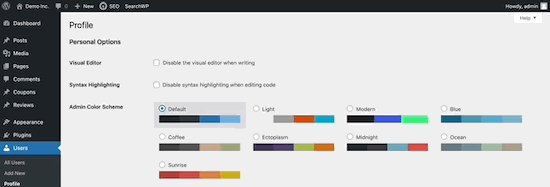
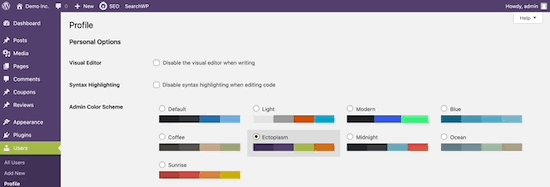
Aby zmienić schemat kolorów panelu administracyjnego, po prostu zaloguj się do panelu administracyjnego WordPress, a następnie przejdź do Użytkownicy » Profil.
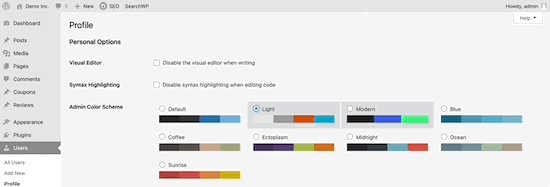
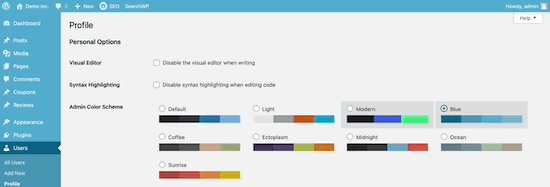
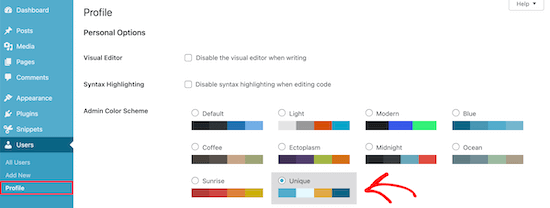
Następnie wybierz nowy schemat kolorów w sekcji „Schemat kolorów administratora”, klikając przycisk opcji.

Dostępnych jest 9 różnych schematów kolorów, w tym Domyślny, Jasny, Nowoczesny i inne.
Po kliknięciu różnych opcji schemat kolorów automatycznie się zmieni.

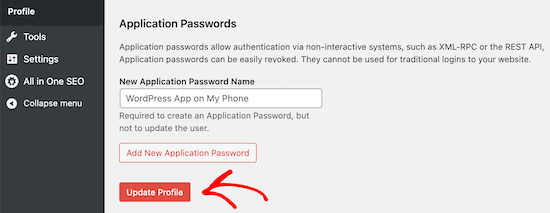
Po wybraniu schematu kolorów, który Ci się podoba, musisz przewinąć stronę w dół i kliknąć przycisk „Zaktualizuj profil”.

Możesz również kontrolować schemat kolorów administratora dla innych zarejestrowanych użytkowników na swojej witrynie WordPress.
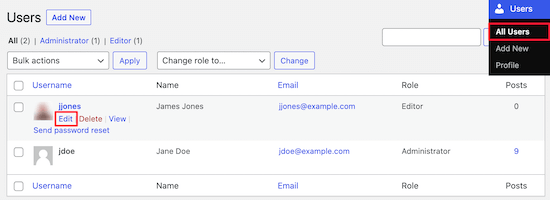
Aby to zrobić, przejdź do Użytkownicy » Wszyscy użytkownicy, a następnie najedź kursorem na użytkownika i kliknij przycisk „Edytuj”.

Następnie po prostu postępuj zgodnie z powyższym procesem, aby zmienić schemat kolorów panelu administracyjnego dla tego użytkownika.
Po zakończeniu upewnij się, że klikniesz przycisk „Zaktualizuj profil” na dole strony.
Jak tworzyć niestandardowe schematy kolorów administratora w WordPress
Jeśli chcesz jeszcze więcej opcji kolorystycznych dla swojego panelu administracyjnego, możesz utworzyć własne schematy kolorów i przesłać je na swojego bloga WordPress.
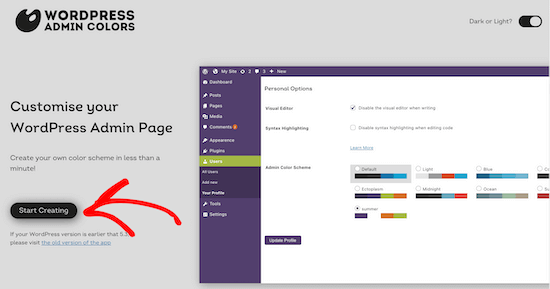
Aby to zrobić, przejdź do darmowej strony WordPress Admin Colors i kliknij przycisk „Rozpocznij tworzenie”.

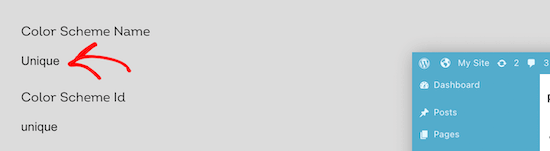
Następnie wpisz nazwę w polu „Nazwa schematu kolorów”.
Ta nazwa pojawi się w panelu administratora WordPress jako nowa opcja kolorystyczna.

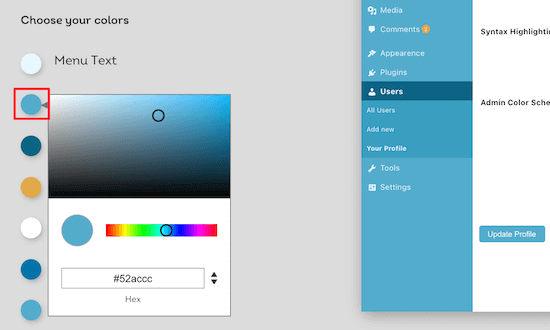
Następnie możesz w pełni dostosować swój schemat kolorów, klikając opcje kolorów w sekcji „Wybierz swoje kolory”.
Aby zmienić jeden z istniejących kolorów, kliknij kolor i wybierz nowy kolor z wyskakującego okienka. Możesz kliknąć w dowolnym miejscu selektora kolorów lub wprowadzić kod szesnastkowy dla konkretnego koloru.

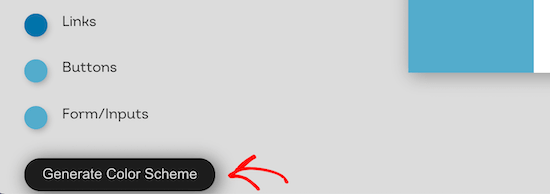
Po zakończeniu dostosowywania schematu kolorów kliknij przycisk „Wygeneruj schemat kolorów” u dołu strony.
Spowoduje to utworzenie kodu schematu kolorów, który musisz dodać do WordPress.

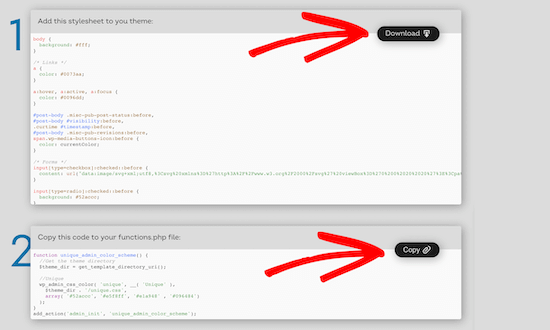
Na następnej stronie znajdą się dwa różne pliki kodu.
Musisz pobrać plik CSS i skopiować fragment kodu, a następnie wkleić go do swojego ulubionego edytora tekstu. Dodamy je do plików WordPress.

Jeśli nigdy tego nie robiłeś, zapoznaj się z naszym przewodnikiem jak kopiować i wklejać kod w WordPress.
Możesz dodać fragment kodu do swojego pliku functions.php lub za pomocą wtyczki do fragmentów kodu.
W tym samouczku użyjemy pluginu do fragmentów kodu WPCode. Jest to najłatwiejszy i najbardziej przyjazny dla początkujących sposób dodawania fragmentów kodu do Twojej witryny WordPress.

Najpierw musisz zainstalować bezpłatną wtyczkę WPCode. Więcej szczegółów znajdziesz w naszym przewodniku dla początkujących jak zainstalować wtyczkę WordPress.
Po aktywacji w pasku administracyjnym WordPressa pojawi się nowy element menu o nazwie „Fragmenty kodu”. Kliknięcie go pokaże listę fragmentów kodu zapisanych na Twojej stronie. Ponieważ właśnie zainstalowałeś wtyczkę, Twoja lista będzie pusta.
Kliknij przycisk „Dodaj nowy”, aby dodać swój fragment kodu w WordPress.

Następnie zobaczysz stronę „Dodaj fragment”. Przejdź do opcji „Dodaj własny kod (nowy fragment)” i kliknij przycisk „+ Dodaj własny fragment”.

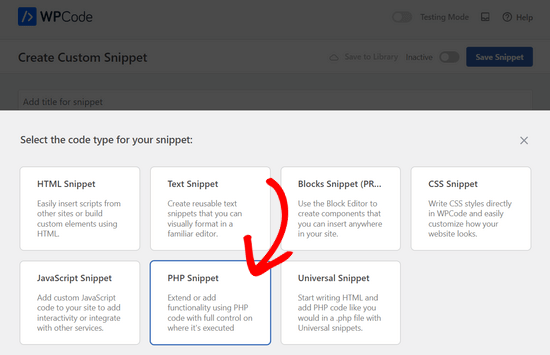
Następnie wybierz „Fragment PHP” jako typ kodu z listy opcji.

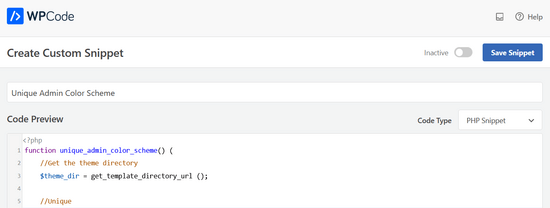
Teraz możesz nadać swojemu fragmentowi kodu nazwę. Może to być cokolwiek, co pomoże Ci zapamiętać przeznaczenie Twojego kodu.
Następnie wklej fragment, który skopiowałeś powyżej, do pola „Podgląd kodu”.

Następnie musisz wybrać metodę wstawiania swojego fragmentu kodu.
Możesz zostawić metodę „Automatyczne wstawianie”, dzięki czemu kod zostanie automatycznie wstawiony i wykonany we właściwym miejscu.

Następnie przełącz przełącznik z „Nieaktywny” na „Aktywny”, a następnie kliknij przycisk „Zapisz fragment” w prawym górnym rogu ekranu.
Zapisze to kod i aktywuje nowy schemat kolorów panelu administracyjnego.

Teraz musisz przesłać pobrany wcześniej arkusz stylów CSS do katalogu swojego motywu na swoim koncie hostingowym WordPress.
Aby to zrobić, możesz użyć klienta FTP lub opcji menedżera plików w panelu kontrolnym hostingu WordPress.
Jeśli nigdy wcześniej nie korzystałeś z FTP, zapoznaj się z naszym przewodnikiem na temat jak używać FTP do przesyłania plików do WordPress.
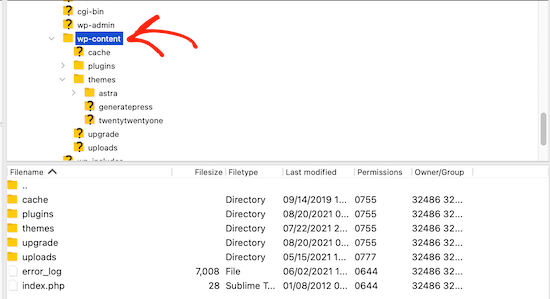
Najpierw musisz połączyć się ze swoją stroną internetową za pomocą klienta FTP lub menedżera plików w cPanelu. Po połączeniu musisz przejść do folderu /wp-content.

W folderze wp-content zobaczysz folder o nazwie themes. Tutaj WordPress przechowuje wszystkie motywy, których używa Twoja witryna lub używała w przeszłości.
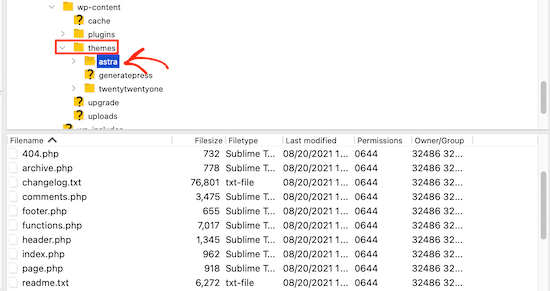
Musisz kliknąć folder motywów, a następnie otworzyć folder motywu, którego używasz.

Następnie prześlij pobrany plik display.css.
Twój plik CSS będzie miał nazwę, którą wybrałeś wcześniej.

Uwaga: Jeśli zmienisz motywy WordPress, będziesz musiał przesłać plik CSS do folderu nowego motywu.
Następnie przejdź do Użytkownicy » Twój profil.
Następnie możesz wybrać nowy schemat kolorów, który właśnie utworzyłeś.

Jeśli chcesz użyć tego schematu kolorów, upewnij się, że klikniesz przycisk „Zaktualizuj profil” na dole strony.
Jak kontrolować domyślny schemat kolorów administratora dla nowych użytkowników
Kiedy nowy użytkownik tworzy konto, będzie miał możliwość dostosowania swojego schematu kolorów. Jednak możesz chcieć kontrolować domyślny schemat kolorów administratora lub całkowicie uniemożliwić użytkownikom zmianę schematu kolorów.
Najprostszym sposobem jest użycie darmowego wtyczki Force Admin Color Scheme.
Najpierw musisz zainstalować i aktywować wtyczkę. Więcej szczegółów znajdziesz w naszym przewodniku krok po kroku na temat jak zainstalować wtyczkę WordPress.
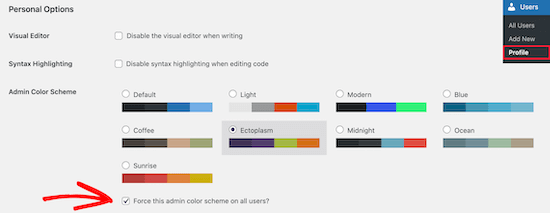
Po aktywacji przejdź do Użytkownicy » Profil, a następnie wybierz swój kolor administratora i zaznacz pole wyboru „Wymuś ten schemat kolorów administratora na wszystkich użytkownikach”.

Następnie kliknij przycisk „Zaktualizuj profil” na dole strony.
Teraz domyślny schemat kolorów administratora będzie taki sam dla wszystkich nowych i istniejących użytkowników Twojej witryny.
Plugin ten również wyłącza selektor schematu kolorów administratora dla wszystkich Twoich użytkowników. Jedynymi użytkownikami, którzy mogą zmienić ten kolor, są osoby z dostępem administratora.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak zmienić schemat kolorów administratora w WordPress. Możesz również zapoznać się z naszymi rekomendacjami dotyczącymi najlepszych wtyczek do panelu administratora WordPress oraz naszym przewodnikiem jak ukryć niepotrzebne elementy menu w panelu administratora WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Tanja
To świetne! Dokładnie tego szukałem. Ale jakoś mi to nie działa…
Stworzyłem własny schemat kolorów. Pobrałem plik CSS i zaimplementowałem go w moim folderze CSS mojego motywu potomnego (ChildTheme). Następnie dodałem kod PHP do mojego pliku PHP w moim motywie potomnym. Do tej pory wszystko powinno być w porządku. Utworzony schemat kolorów jest nawet wyświetlany z prawidłowymi kolorami do wyboru, ale kiedy go wybieram, wyświetlane są tylko standardowe kolory. Czy robię coś źle?
Wsparcie WPBeginner
Najczęstszym powodem, dla którego tak się dzieje, jest sposób dodawania kodu do pliku functions.php. Zalecamy wypróbowanie metody WPCode, aby sprawdzić, czy działa w ten sposób, aby upewnić się, że nie jest to problem z plikiem functions.php. Inną opcją, którą możesz spróbować, jest umieszczenie pliku w folderze motywu nadrzędnego.
Admin
Dennis Muthomi
Dzięki za omówienie procesu tworzenia niestandardowych schematów kolorów – wykorzystam to do stworzenia bardziej markowych opcji dla klientów. Nie wiedziałem, że mogę dodać niestandardowy kolor
Dayo Olobayo
Zawsze zapominam dokładnych kroków, aby zmienić schemat kolorów, ale posiadanie tego przewodnika w zakładkach oszczędza mi mnóstwo czasu, gdy chcę odświeżyć wygląd mojego panelu administracyjnego. Dziękuję.
Wsparcie WPBeginner
Proszę bardzo!
Admin
llarron
Działa znakomicie! Standardowe schematy kolorów są tak nudne i nigdy nie pasują do kolorów marki, to świetny dodatek do zaplecza strony internetowej i łatwy do wykonania. Dzięki.
Wsparcie WPBeginner
Glad you found our recommendation helpful
Admin
Puck
Hi,
I’m trying to make this work but it won’t show up on the users panel. I followed the exact steps as shown above. Do you have any tips?
Thanks!
Wsparcie WPBeginner
Jeśli go nie używasz, aby zmienić schemat kolorów administratora dla wszystkich, musiałbyś użyć metody wtyczki z tego przewodnika i upewnić się, że zapisujesz zmiany.
Również, jeśli masz wtyczkę do buforowania, możesz chcieć wyczyścić buforowanie, aby upewnić się, że się zaktualizuje.
Admin
Angelo
I tried to change but not convinced of others and I kept default color scheme
Wsparcie WPBeginner
That’s perfectly fine, its a personal preference if you change the colors or not
Admin
David Swanson
Spędzam dużo czasu w wp-admin. Nie znalazłem sposobu na stworzenie własnego schematu kolorów. Może będę musiał poświęcić weekend i stworzyć wtyczkę, która to zrobi za pomocą kilku kółek kolorów.
Wsparcie WPBeginner
Aby utworzyć niestandardowy schemat kolorów administratora, możesz zapoznać się z naszym artykułem tutaj: https://www.wpbeginner.com/plugins/how-to-create-custom-admin-color-schemes-in-wordpress/
Admin
Barry
@maxpen:disqus czy znalazłeś rozwiązanie? chcę tego samego
Aria
pliki css znajdziesz w „wp-admin > css > colors”
Max Pen
Chciałbym wiedzieć, gdzie przechowują pliki każdego motywu i jak go utworzyć.
GP Diller
Myślę, że to był bardzo niedojrzały ruch ze strony zespołu WordPress, aby narzucić tak nieprofesjonalny, przesadnie modny trend projektowy wszystkim swoim użytkownikom, nie uwzględniając schematu kolorów, który w jakiś sposób przypomina normalny interfejs administratora.
Płaski design nie pasuje do ciężkich interfejsów, takich jak pulpity administratora. Wymagają one większego rozgraniczenia niż może zapewnić płaski design. Za około 5 lat projektanci spojrzą wstecz i zdadzą sobie z tego sprawę, a wtedy „najnowocześniejszy” projektant będzie publikował na Dribbble zrzuty ekranu swoich głębokich projektów (które w jakiś sposób uda im się uczynić nadmiernie skomplikowanymi).
Eleanor
Ustawienia osobiste? Szukałem wszędzie na pulpicie nawigacyjnym i nie mogłem tego znaleźć. Dziwne jest to, że kiedy klikam swój profil, widzę, jak strona zmiany koloru miga, zanim pojawi się strona z korektą i resztą ustawień. Więc tam jest, tylko nie mogę uzyskać do niej dostępu. ~Eleanor
Wsparcie WPBeginner
Dziwne, czy próbowałeś tymczasowo wyłączyć wszystkie wtyczki?
Admin
Eleanor
Tak, nadal robi to samo. Nie przeszkadza mi czarny design, ale byłoby miło, gdyby działał tak, jak powinien. ~Eleanor
Justin
Jako programista wtyczek/motywów, czy jest jakiś sposób, aby pobrać kolory do zastosowania w naszych panelach administratora wtyczek/motywów, abyśmy mogli dopasować wybrany schemat kolorów?
Peter
Ten wtyczka dodaje jeden dodatkowy schemat kolorów administratora, który jest podobny do jasnoszarego i niebieskiego koloru starego (Wordpress 3.7) panelu administratora, stanowi równowagę między wcześniejszym klasycznym wyglądem a nowym płaskim wyglądem. Sprawia, że separatory menu między blokami menu i elementami menu są widoczne:
http://wordpress.org/plugins/wp-admin-classic-colors/
Rima
Okropna zmiana. Nie naprawiaj czegoś, co nie jest zepsute. Schemat kolorów jest zbyt jasny, a ciemny zbyt ciemny. Chcę z powrotem mój stary schemat kolorów!!
Rudy
Nie mogę się bardziej zgodzić. Stary schemat kolorów był idealny, całkowicie nie lubię czarnego koloru w menu administratora, a dostępne opcje zmiany też nie są dobre – szary (jasny schemat) jest za jasny. Absurdalny ruch.
Doug
Myślę, że nie zrozumiałeś sedna… możesz je sam zmienić. Możesz wrócić do tego, co miałeś, ale pozwól nam, którzy chcieliśmy więcej, mieć opcję posiadania więcej.
rose reynolds
lubię wschód słońca
Wsparcie WPBeginner
tak, jest bardzo kolorowo
Admin
Giovanni M
Byłoby wspaniale, gdybyście oprócz przekazywania tego do wtyczki, uwzględnili również rozwiązanie „zrób to sam” do dodawania schematów kolorów.
Sheryl
Zgadzam się — tego właśnie oczekiwałem, biorąc pod uwagę wstęp do artykułu.
Eventually I may poke around and find out for myself where I can alter the colors, and hard code in new combinations.
For now, I just need to get some work done –now that the Default dark theme is no longer an impediment
Wtyczka jest dobrą opcją pośrednią, chociaż myślałem, że wtyczka wykona dodatkowy krok, pozwalając użytkownikom tworzyć własne niestandardowe schematy kolorów. (dobry użytek dla Kuler)
Do autorów: Dziękujemy za artykuł!
Nie mogłem/mogłam już dłużej wytrzymać w WP z tymi domyślnymi kolorami!!
Nienawidziłem/nienawidziłam nowego motywu i nie było oczywiste, jak go zmienić.
WP powinno domyślnie używać kolorów, do których jesteśmy przyzwyczajeni,
i w widocznym miejscu reklamować, gdzie możemy je zmienić.
Tryb ciemny był tak nieprzyjemny, rozpraszający i trudny do odczytania.
Rob
Dzięki za artykuł. Nie mogę uwierzyć, że w WP 3.8 żadne z opcji kolorów nie zawierały starego schematu kolorów, do którego ludzie są przyzwyczajeni i który moim zdaniem jest znacznie łagodniejszy dla oczu. WP musi się nauczyć, jeśli coś nie jest zepsute, nie naprawiaj tego!
Sheryl
Dokładnie!
Jenny Lens
Kto zaprojektował te schematy kolorów, potrzebuje poważnych lekcji na temat zmęczenia oczu, przyjazności dla użytkownika, teorii kolorów i nie tylko. Nie mogę uwierzyć, że całkowicie wyeliminowali prosty, łatwy do odczytania, przyjemny pulpit. Musieli oszaleć, myśląc, że to dobry ruch. Ostatnią rzeczą, jaką chcę widzieć, są okropne schematy kolorów zaprojektowane przez głupców, którzy nie rozumieją, jak niepokojące te kolory mogą być dla wielu ludzi. Byłem wielkim fanem i zwolennikiem WP. Nigdy nie przestawałem dzielić się jego zaletami. Ale to jest wielki, zły błąd. Jestem oszołomiony ....
Alison Foxall
Schemat „jasny” wydaje się być bardzo podobny do starego schematu kolorów.
Sheryl
Absolutnie!
Czarny jest bardzo trudny do odczytania..może gdybym miał jasność ekranu ustawioną na maksimum, tekst byłby bardziej czytelny? Ale wtedy uciążliwy kontrast i zmęczenie oczu również byłyby bardziej widoczne.
Nie ma powodu, dla którego nie mogliby dać nam opcji bliższej temu, do czego wszyscy są przyzwyczajeni.
Wybrałem również opcję „Tylko jasny” spośród tych, które przedstawili. Inna opcja niebędąca ciemną jest możliwa, ale lekko rozczarowująca.
Benjamin Beck
Dokładnie tego szukałem. Dzięki za tak szybkie opublikowanie tego!
Ian Allan
Tak. KOCHAM nowy wygląd, ale też uważam go za BARDZO frustrujący. Jest tak mało kontrastu w obszarze komentarzy, że trudno mi na pierwszy rzut oka określić, na które komentarze odpowiedziałem, a na które nie. Zmiana schematu kolorów nie wpływa na kolor komentarzy.
Charles Kosman
Ian, nie mogłem znieść koloru komentarzy. Zdecydowanie powinni byli sprawić, by bardziej się wyróżniał. Całkiem proste rozwiązanie to po prostu edycja pliku default color.min.css.
Wyszukaj #fefaf7 w wp-admin/css/colors.min.css i zmień na #FFFF88 w obu lokalizacjach. #FFFF88 to łatwy do zobaczenia żółty, ale możesz tam umieścić dowolny kolor.
Mam nadzieję, że to pomoże każdemu, kto szuka szybkiego rozwiązania. Jeśli używasz innego motywu kolorystycznego (na przykład Midnight), plik CSS będzie znajdował się w wp-admin/css/colors/midnight/colors.min.css.
Sheryl
Dziękuję!!
Zauważ, że pasek administratora, który pojawia się na górze naszej strony internetowej, gdy jesteśmy zalogowani, NIE zmienia się, aby odzwierciedlać wybrany motyw. Pozostaje czarny, bez względu na wszystko :( Oczekuję, że będzie to kolor tła naszego wybranego motywu administratora.
Brook Acklom
Przepraszam, wcale nie podobają mi się nowe schematy. Mam najwyższej klasy monitor 24″ HiRes z dobrą kartą graficzną i doświadczam silnego rozmycia kolorów na większości tekstu w panelu administracyjnym.
PROSZĘ, dajcie nam prostą, staromodną opcję czarno-białą + odcienie szarości.
Stary schemat kolorów był IMHO znacznie lepszy.
Aksam Zarook
Dla tych, którzy nie lubią nowego, płaskiego wyglądu wersji 3.8 i chcą powrócić do domyślnego wyglądu WordPressa sprzed wersji 3.8, sprawdź te wtyczki.
Ten plugin przywróci Ci wygląd WordPressa w wersji 3.7
http://wordpress.org/plugins/wp-admin-classic/
Ten plugin doda obramowania i styl 3D do nowego płaskiego projektu 3.8.
http://wordpress.org/plugins/admin-classic-borders/
Curt
DZIĘKUJĘ !!!
WP ma funkcje, które uwielbiam, ale narzucony „nowy wygląd” nie jest jedną z nich.
Zacząłem myśleć o tym, jak mógłbym powrócić do wyglądu z wersji 3.7 lub całkowicie porzucić WordPressa.
To nie jest jedyna nieopcjonalna, niechciana „aktualizacja”, która wydarzyła się ostatnio.
Eden Chen
Dobry post,
Sean Davis
Chyba uwielbiam tę część nowej aktualizacji. Północ jest teraz moim ulubionym.
Aksam Zarook
Świetnie, że WordPress się rozwija i nadąża za obecnymi trendami, takimi jak płaski design i przeglądanie mobilne. Ale myślę, że powinni byli zostawić nam opcję kontynuowania używania starego schematu kolorów i wyglądu. Używałem WordPressa jako CMS dla kilku klientów, szkoliłem ich i tworzyłem dla nich instrukcje użytkownika ze zrzutami ekranu panelu administracyjnego. Teraz ta aktualizacja zmusza nas do zmiany wyglądu panelu administracyjnego tych klientów bez żadnej opcji. Nawet najbliższe dostępne schematy kolorów i wygląd są zbyt różne od wyglądu wersji 3.7.1. Nie sądzę, że moim klientom spodoba się taka narzucona zmiana.
adolf witzeling
Świetnie! Moim ulubionym jest „Motyw Płaski”. A może tutorial, jak stworzyć własny schemat kolorów? WP Beginner rządzi! Tak trzymaj.
Alan
Nie dla początkujących, ale jeśli chcesz ustawić domyślny schemat dla wszystkich nowych użytkowników (wybraliśmy północny przez przypadek) na swojej stronie lub w sieci multisite, jest to całkiem proste, w zasadzie tylko kilka linii kodu.
Udokumentowałem to tutaj na moim blogu http://llocally.com/blog/2013/12/15/wordpress-3-8-admin-colour-selection/
Mark Bailey
Alan, dziękuję! To jest dokładnie to, czego szukałem w tym artykule… jak ustawić domyślny!
jennifer hyndman
Poszedłem do panelu, a następnie do „użytkowników”, ale kolory nie były u mnie pod „moim profilem”, były pod „ustawieniami osobistymi”.