Uzyskanie dokładnie takiego rozmiaru twoich bloków WordPress wymagało kiedyś własnego CSS lub skomplikowanych obejść.
Wiemy o tym, ponieważ spędziliśmy niezliczone godziny pomagając użytkownikom z tym właśnie problemem. Jednak dzięki ostatnim aktualizacjom WordPressa kontrolowanie wymiarów bloków stało się znacznie prostsze.
Zaskakujące dla wielu osób jest to, że w rzeczywistości istnieje kilka wbudowanych sposobów dostosowywania rozmiarów bloków w WordPress. Dzięki wielu eksperymentom zidentyfikowaliśmy najbardziej niezawodne metody, które działają w różnych sytuacjach i motywach.
W tym przewodniku podzielimy się najprostszymi sposobami zmiany wysokości i szerokości bloków w WordPress.

Dlaczego warto zmieniać wysokość i szerokość bloku w WordPress?
Edytor bloków umożliwia dodawanie treści do witryny WordPress przy użyciu różnych bloków, w tym nagłówków, akapitów, obrazów, filmów, audio i innych.
Czasami jednak możesz chcieć zmienić szerokość lub wysokość określonego bloku, aby poprawić jego wygląd lub ogólny układ treści.
Dostosowanie rozmiarów bloków może również zapewnić, że twoja treść jest responsywna i wyświetla się poprawnie na wszystkich urządzeniach, w tym telefonach, tabletach i laptopach.
Na przykład, mogłeś załadować obrazek w edytorze treści, ale jest on zbyt duży i sprawia, że strona główna wygląda nieatrakcyjnie na front-endzie.

Można również zmienić rozmiar bloku nagłówka, aby lepiej dopasować go do treści.
Dostosowując szerokość i wysokość bloków, możesz sprawić, że twoje wpisy i strony będą wyglądać bardziej estetycznie.
W związku z tym zobaczmy, jak łatwo zmienić wysokość i szerokość bloku w WordPress. Omówimy kilka różnych metod i możesz skorzystać z poniższych odnośników, aby przejść do tej, której chcesz użyć:
- Method 1: Change the Block Height and Width Using Block Settings
- Method 2: Change the Block Height and Width Using the Columns Block
- Method 3: Change the Block Height and Width Using the Group Block
- Method 4: Change the Block Height Using the Cover Block
- Bonus: Create Beautiful Pages Using Advanced Blocks in SeedProd
Metoda 1: Zmiana wysokości i szerokości bloku przy użyciu ustawień bloku
W tej metodzie pokażemy, jak zmienić wysokość i szerokość bloku przy użyciu domyślnych ustawień WordPress.
Obecnie WordPress nie oferuje takich samych opcji zmiany rozmiaru dla wszystkich bloków. Jednak edytor bloków zapewnia wiele sposobów zmiany wysokości i szerokości różnych bloków.
Zacznijmy od bloku Image w WordPressie.
Po pierwsze, możesz zmienić wyrównanie bloku z obrazkiem, klikając przycisk “Wyrównaj” na pasku narzędzi nad blokiem.
W tym przypadku wybranie opcji “Szeroka szerokość” spowoduje, że blok będzie miał taką samą szerokość jak kontener. Z kolei opcja wyrównania “Pełna szerokość” sprawi, że blok będzie zajmował całą szerokość strony.

Rozmiar bloku można również zmienić, przechodząc do panelu “Ustawienia bloku” po prawej stronie i przewijając w dół do sekcji “Ustawienia”. W tym miejscu można zmienić rozmiar bloku z menu rozwijanego “Rozmiar obrazka”.
Można również dostosować szerokość i wysokość bloku, wpisując preferowany rozmiar w pikselach w polach “Szerokość” i “Wysokość” w sekcji “Wymiary obrazka”.
Poniżej można również dostosować rozmiar bloku za pomocą wartości procentowej.

Innym sposobem zmiany rozmiaru bloku Obrazek jest kliknięcie samego obrazka, co spowoduje wyświetlenie niebieskiej ramki z okrągłymi kotwicami.
Następnie wystarczy przeciągnąć te kotwice, aby zmienić wysokość i szerokość bloku obrazka.

Po zakończeniu kliknij przycisk “Aktualizuj” lub “Publikuj”, aby zapisać twoje ustawienia.
Metoda 2: Zmiana wysokości i szerokości bloku przy użyciu bloku kolumn
Jeśli blok, którego rozmiar chcesz zmienić, nie zawiera przycisków wyrównania ani ustawień zmiany rozmiaru, ta metoda jest dla Ciebie.
W tej metodzie umieścimy nasz blok wewnątrz bloku Columns. Działa on jako kontener, do którego można dodawać różne bloki w każdej kolumnie. Następnie można zmienić rozmiar tych bloków, dostosowując wysokość i szerokość kolumn.
Najpierw kliknij przycisk “Dodaj blok” (+) w lewym górnym rogu ekranu.
Stąd zlokalizuj i dodaj blok Kolumny do edytora Gutenberg. Następnie zostaniesz poproszony o wybranie odmiany.

Następnie na ekranie zostanie wyświetlony układ kolumn i można teraz dodać żądany blok, klikając przycisk “Dodaj blok (+)” wewnątrz kolumny.
Po dodaniu bloku można zmienić jego rozmiar za pomocą “Ustawień kolumny” znajdujących się w prawym panelu.

Gdy skończysz, po prostu kliknij przycisk “Opublikuj”, aby zapisać twoje zmiany.
Tak wyglądała treść na naszej demonstracyjnej witrynie internetowej po zmianie rozmiaru i wyrównaniu dwóch bloków akapitów wewnątrz bloku dwukolumnowego.

Metoda 3: Zmiana wysokości i szerokości bloku przy użyciu bloku grupy
Można również dostosować szerokość i wysokość bloków za pomocą bloku Group. Umożliwia on grupowanie twoich pożądanych bloków i stylizowanie ich razem.
Najpierw należy kliknąć przycisk “Dodaj blok” (+) u góry. Następnie należy zlokalizować i dodać blok Grupa do edytora treści.
Gdy to zrobisz, blok Grupa wyświetli trzy różne opcje układu. W tym poradniku użyjemy układu “Grupa”.

Następnie na ekranie zostanie wyświetlony przycisk “Dodaj blok”. Możesz teraz dodać dowolny blok.
W tym poradniku dodamy i zmienimy rozmiar bloku nagłówka, bloku akapitu i bloku obrazka.

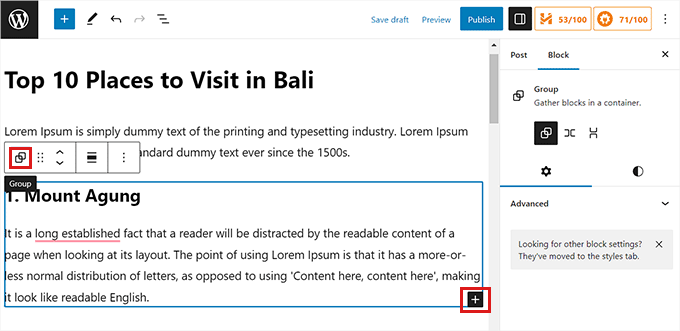
Aby dodać wiele bloków do grupy, kliknij przycisk “Wybierz grupę” na pasku narzędzi bloku.
Po wybraniu grupy wystarczy kliknąć przycisk “Dodaj blok” (+) u dołu.

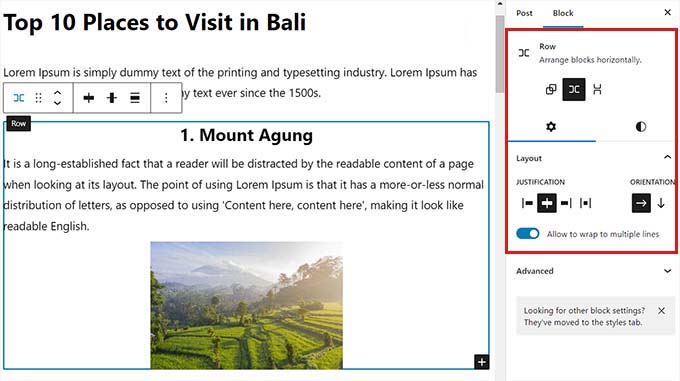
Gdy to zrobisz, otworzy się panel boczny ustawień bloków po prawej stronie. Z tego miejsca można łatwo dostosować układ, justowanie i orientację wszystkich bloków.
Zmiana układu spowoduje również zmianę różnych rozmiarów bloków. Ustawienia te można konfigurować do momentu uzyskania zadowalającego efektu.

Po zakończeniu kliknij przycisk “Aktualizuj” lub “Publikuj”, aby zapisać twoje ustawienia.
Tak wyglądał blok Grupy na naszej demonstracyjnej witrynie internetowej.

Metoda 4: Zmiana wysokości bloku przy użyciu bloku pokrywy
Ta metoda zmiany rozmiaru jest przeznaczona dla osób, które chcą korzystać z bloku Cover. Włącza on wyświetlanie tekstu i innych treści na wierzchu obrazka lub filmu.
Najpierw kliknij przycisk “Dodaj blok” (+) u góry i znajdź blok okładki.
Gdy to zrobisz, zostaniesz poproszony o wybranie koloru lub przesłanie obrazka z biblioteki multimediów WordPress. Ten obrazek lub kolor zostanie użyty jako tło bloku Okładka.

Następnie przeciągnij i upuść dowolny blok na blok okładki.
Następnie należy kliknąć blok okładki, aby otworzyć ustawienia bloku w prawej kolumnie.
Z tego miejsca przewiń w dół do panelu “Wymiary”, w którym możesz dostosować wysokość bloku okładki za pomocą pikseli.

Na koniec nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia.
Aby uzyskać bardziej szczegółowe instrukcje dotyczące korzystania z bloku Cover, warto zapoznać się z naszym przewodnikiem dla początkujących na temat Cover Image vs. Featured Image w edytorze bloków WordPress.
Bonus: Tworzenie 111111 pięknych stron przy użyciu zaawansowanych bloków w SeedProd
Za pomocą wtyczki SeedProd można łatwo tworzyć piękne i estetyczne strony.
Jest to najlepszy kreator stron WordPress na rynku, który pozwala tworzyć strony docelowe za pomocą bloków, które są bardzo łatwe do dostosowania i zmiany rozmiaru zgodnie z twoimi potrzebami.
Kilka naszych marek partnerskich wykorzystało to narzędzie do zaprojektowania całej swojej witryny internetowej, a ich użytkownicy pokochali świeży, nowoczesny wygląd. Aby dowiedzieć się więcej, zobacz naszą recenzję SeedProd.
Najpierw należy zainstalować i włączyć wtyczkę SeedProd. Aby uzyskać więcej szczegółów, możesz przeczytać nasz przewodnik na temat instalacji wtyczki WordPress.
Uwaga: SeedProd oferuje również darmową wersję, ale w tym poradniku będziemy korzystać z planu premium.
Po włączaniu należy przejść do strony SeedProd ” Ustawienia z twojego kokpitu WordPress i wpisz klucz licencyjny w polu “Klucz licencyjny”.
Klucz licencyjny można znaleźć na stronie Twojego konta w witrynie internetowej SeedProd.

Następnie przejdź na ekran SeedProd ” Landing Pages z panelu bocznego administratora, aby rozpocząć tworzenie strony docelowej.
W tym miejscu wystarczy kliknąć przycisk “Utwórz nową stronę docelową”.

Zostaniesz przeniesiony do ekranu “Wybierz nowy szablon strony”. SeedProd oferuje wiele gotowych szablonów, z których można wybierać.
Po wybraniu szablonu zostaniesz poproszony o podanie nazwy i adresu URL twojej strony docelowej.
Po dodaniu tych danych wystarczy kliknąć przycisk “Zapisz i rozpocznij edycję strony”, aby kontynuować.

Spowoduje to uruchomienie kreatora stron SeedProd typu “przeciągnij i upuść”, w którym możesz teraz rozpocząć edycję swojej strony. Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem na temat tworzenia strony docelowej za pomocą WordPressa.
W tym poradniku dodamy i zmienimy rozmiar bloku z obrazkiem i bloku z przyciskiem.
Najpierw należy przeciągnąć blok Image z panelu bloków po lewej stronie i upuścić go w dowolnym miejscu na stronie.

Następnie kliknij blok Imagely, aby otworzyć ustawienia bloku w lewej kolumnie. W tym miejscu możesz przesłać obrazek z twojej biblioteki multimediów.
Następnie można zmienić wysokość i szerokość bloku za pomocą pikseli lub wartości procentowych.

Można również dostosować rozmiar i położenie obrazka, przechodząc do karty “Zaawansowane” w górnej części panelu ustawień.
Następnie wystarczy kliknąć panel Odstępy, aby rozwinąć jego ustawienia.

Tutaj wystarczy dodać wartości, aby dostosować margines i wypełnienie bloku zgodnie z własnymi potrzebami.
Można dostosować margines i dopełnienie dla górnego, dolnego, lewego i prawego obszaru bloku.

W SeedProd można również dodać blok Spacer pomiędzy dwoma różnymi blokami, aby umieścić między nimi trochę przestrzeni.
Najpierw należy zlokalizować i dodać blok “Spacer” z lewej kolumny. Następnie kliknij go, aby otworzyć jego ustawienia.

Teraz można kontrolować wysokość elementu dystansowego za pomocą pokazu slajdów “Wysokość”.
Blok dystansowy może pomóc w stworzeniu witryny internetowej wolnej od bałaganu.

W ten sam sposób można również zmieniać szerokość i wysokość innych bloków, w tym bloków filmu, nagłówków i przycisków.
Wystarczy znaleźć blok Button w lewej kolumnie i przeciągnąć go na twoją stronę.

Następnie należy kliknąć przycisk, aby otworzyć jego ustawienia blokowania.
Z tego miejsca przełącz się na kartę “Zaawansowane” od góry. Możesz zmienić wysokość bloku, przeciągając suwak “Dopełnienie pionowe”.

Aby zmienić szerokość, przeciągnij pokaz slajdów “Poziome dopełnienie” w lewej kolumnie.
Po zakończeniu nie zapomnij kliknąć przycisku “Zapisz”.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak zmienić szerokość i wysokość bloku w WordPress. Możesz również zapoznać się z naszym artykułem na temat dodawania i wyrównywania obrazów w edytorze bloków WordPress oraz z naszymi najlepszymi motywami WordPress przyjaznymi dla Gutenberga.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.