Jako użytkownik WordPressa możesz od czasu do czasu potrzebować dodać do swoich postów lub stron znaki specjalne, takie jak znak towarowy ™, zarejestrowany ®, waluta, © prawa autorskie lub symbole obcojęzyczne.
Niezależnie od tego, czy piszesz artykuł, dodajesz zastrzeżenia prawne, czy używasz unikalnych symboli w celu ulepszenia projektu, wiedza o tym, jak płynnie wstawić te znaki specjalne, jest niezbędna.
Na przykład w WPBeginner często używamy specjalnego znaku (“) w naszych wpisach na blogu, aby poprowadzić czytelników przez określone strony lub karty, na przykład kierując ich do strony Wtyczki ” Zainstalowane wtyczki. Ten symbol sprawia, że instrukcje są bardziej przejrzyste i atrakcyjne wizualnie, poprawiając czytelność dla naszych użytkowników.
Jednak dodanie tych symboli może być nieco trudne, ponieważ nie występują one na przeciętnej klawiaturze.
W tym artykule pokażemy, jak w prosty sposób dodać znaki specjalne do wpisów w WordPressie.

Po co dodawać znaki specjalne we wpisach na WordPressie?
Dodanie znaków specjalnych do wpisów na blogu w twojej witrynie internetowej WordPress może sprawić, że treść będzie atrakcyjna wizualnie.
Może również ułatwić czytanie twojej treści, zwracając uwagę czytelnika na kluczowe punkty.
Na przykład, jeśli używasz nazwy swojej firmy we wpisie na blogu, dodanie obok niej znaku towarowego pomoże wyróżnić Twoją firmę wśród czytelników.

Ponadto używanie znaków specjalnych w nagłówkach i meta opisach może poprawić SEO twojej witryny internetowej, czyniąc twoje treści bardziej interesującymi i atrakcyjnymi dla użytkowników. To z kolei może poprawić twój współczynnik klikalności.
Powiedziawszy to, zobaczmy, jak łatwo dodać znaki specjalne do twoich wpisów WordPress. Omówimy trzy różne metody, a ty możesz skorzystać z poniższych szybkich odnośników, aby przejść do metody, której chcesz użyć:
Metoda 1: Dodawanie znaków specjalnych za pomocą edytora bloków WordPress
Jeśli szukasz łatwego sposobu na dodanie znaków specjalnych w edytorze bloków przy użyciu encji HTML, ta metoda jest dla Ciebie.
Kiedy piszesz wpis na blogu, WordPress automatycznie formatuje go w HTML. Jest to język znaczników używany przez prawie wszystkie witryny internetowe.
HTML zawiera listę encji HTML. Są to specjalne kody, których można używać do wyświetlania znaków, symboli, strzałek i innych elementów.
Pozwalają one również na dodawanie znaków specjalnych w HTML, które normalnie nie występują w układach klawiatury.
Na przykład, jeśli chcesz dodać symbol znaku towarowego ™, możesz użyć kodu encji HTML ™, aby go wyświetlić.
Podobnie, jeśli chcesz dodać symbol praw autorskich ©, możesz użyć kodu © w twoim artykule.
Dodawanie znaków specjalnych za pomocą własnego bloku HTML
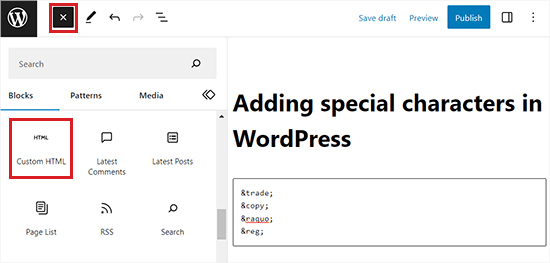
Najpierw musisz otworzyć nowy lub istniejący post WordPress w edytorze bloków, aby dodać znaki specjalne.
Następnie kliknij przycisk dodawania bloku “+” w lewym górnym rogu ekranu, aby otworzyć menu bloków.
W tym miejscu znajdź i dodaj do wpisu własny blok HTML. Następnie po prostu wpisz kod encji HTML dla znaku specjalnego w bloku.

Zauważysz, że każdy kod encji HTML zaczyna się od znaku ampersand i kończy średnikiem.
Po zakończeniu kliknij przycisk “Aktualizuj” lub “Opublikuj”, aby zapisać twoje zmiany.
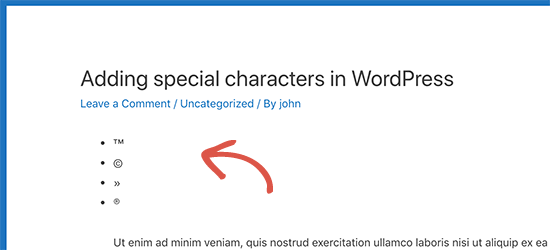
Teraz możesz przejść na twój wpis, aby sprawdzić znaki specjalne wyświetlane na twoim blogu WordPress.

Szeroki zakres znaków specjalnych, w tym znaki alfabetu łacińskiego, symbole matematyczne, waluty, symbole miar naukowych i inne, są dostępne jako encje HTML.
Aby uzyskać kompletny przewodnik, warto zapoznać się z tabelą referencyjną jednostek znaków HTML na stronie W3.org.
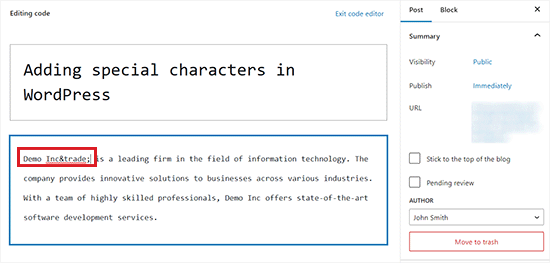
Dodawanie znaków specjalnych za pomocą edytora kodu
Możesz również dodawać znaki specjalne do wpisów WordPress, przechodząc do edytora kodu.
Ta opcja w edytorze bloków pozwala użytkownikom zobaczyć i edytować podstawowy kod HTML, CSS lub JavaScript różnych bloków. Ułatwia to dodawanie encji HTML.
Najpierw otwórz nowy lub istniejący wpis WordPress w edytorze bloków.
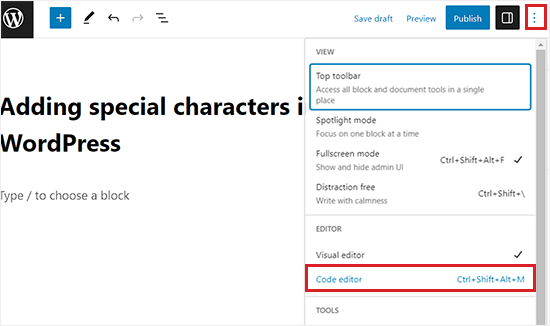
Następnie kliknij menu z trzema kropkami w prawym górnym rogu ekranu, aby otworzyć menu rozwijane. Następnie kliknij opcję “Edytor kodu”.

Spowoduje to otwarcie edytora kodu, w którym można łatwo dodawać jednostki HTML między tekstem.
Na przykład, jeśli chcesz dodać znak specjalny znaku towarowego obok nazwy produktu lub firmy, możesz to łatwo zrobić, przełączając się do edytora kodu.

Po zakończeniu możesz zapisać twoje zmiany, klikając przycisk “Aktualizuj” lub “Opublikuj”.
Teraz możesz przejść na swoją witrynę WordPress, aby zobaczyć znaki specjalne w twoich wpisach.

Metoda 2: Dodawanie znaków specjalnych za pomocą wtyczki
Jeśli konieczne jest regularne dodawanie znaków specjalnych, lepszym rozwiązaniem może być skorzystanie z wtyczki zamiast każdorazowego sprawdzania tabeli referencyjnej encji HTML.
Najpierw należy zainstalować i włączyć wtyczkę Insert Special Characters. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu, otwórz wpis lub stronę w edytorze bloków, aby dodać znaki specjalne.
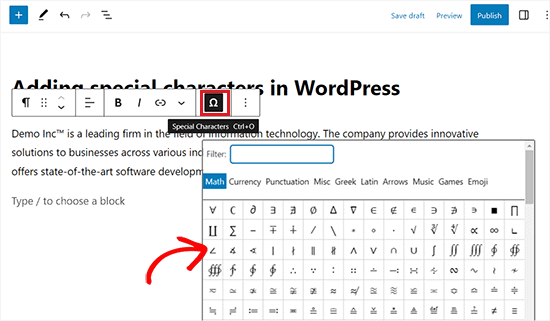
Następnie wybierz blok akapitu, a następnie kliknij ikonę omegi na pasku narzędzi bloku u góry, aby wyświetlić wyskakujące okienko ze znakami specjalnymi.

W tym miejscu wystarczy znaleźć znak specjalny, który chcemy dodać, a następnie kliknąć go, aby wstawić go do edytora.
Po zakończeniu nie zapomnij kliknąć przycisku “Aktualizuj” lub “Opublikuj”, aby zapisać twoje zmiany.
Metoda 3: Dodawanie znaków specjalnych za pomocą klasycznego edytora WordPress
Jeśli nadal korzystasz ze starego klasycznego edytora w WordPressie, to możesz użyć tej metody, aby dodać znaki specjalne podczas pisania wpisów na blogu.
Należy pamiętać, że klasyczny edytor posiada wbudowaną funkcję znaków specjalnych.
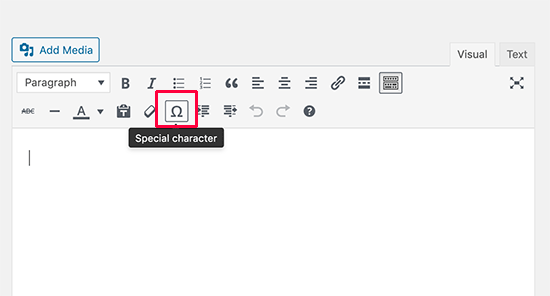
Najpierw otwórz nowy lub istniejący post w edytorze. Następnie kliknij przycisk zlewu kuchennego.
Spowoduje to rozwinięcie drugiego wiersza opcji formatowania, w którym należy kliknąć przycisk “Znak specjalny”.

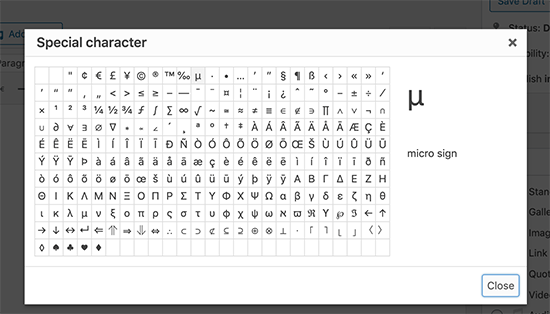
Kliknięcie go spowoduje wyświetlenie wyskakującego okna pokazującego niektóre często używane znaki specjalne.
Dostępne są symbole walut, matematyczne, praw autorskich, zarejestrowane znaki, symbole znaków towarowych i inne.

Pamiętaj, że ta metoda zadziała tylko wtedy, gdy używasz starego edytora wpisów w trybie WYSIWYG.
Jeśli korzystasz z niego w trybie edytora tekstowego, musisz przełączyć się na edytor wizualny lub użyć metody encji HTML opisanej powyżej.
Z tego miejsca możesz po prostu kliknąć symbol lub znak, którego chcesz użyć, a zostanie on dodany do Twojego posta.
Na koniec nie zapomnij kliknąć przycisku “Aktualizuj” lub “Opublikuj”, aby zapisać twoje zmiany.
Bonus: Dodaj emotikony do wpisów na Twoim blogu WordPress
Oprócz znaków specjalnych, możesz również dodać emoji do twoich wpisów na blogu WordPress.
Imagely to małe ikonki obrazków, które mogą być używane wraz z tekstem do wyrażania emocji i innych ekspresji.
Wstawienie tych ikonek do twojej witryny internetowej może dodać odrobinę koloru i osobowości do treści, zwiększyć zaangażowanie i sprawić, że twoje wpisy będą bardziej czytelne.
Możesz łatwo dodawać emotikony w edytorze bloków WordPress (Gutenberg), naciskając klawisze skrótu Windows +. (Kropka) na twojej klawiaturze.
Gdy to zrobisz, na ekranie otworzy się wyskakujące okienko, z którego możesz wybrać emoji dla twojego wpisu na blogu. Należy jednak pamiętać, że ta metoda będzie działać tylko w przypadku korzystania z komputera z systemem Windows.

Jeśli jesteś użytkownikiem komputera Mac, musisz nacisnąć jednocześnie klawisze Command + Control + Spacja, aby otworzyć monit emoji.
Aby uzyskać szczegółowe instrukcje, zobacz nasz poradnik, jak łatwo dodać emoji do twojego bloga WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodawać znaki specjalne do postów i stron WordPress. Możesz również zapoznać się z naszym przewodnikiem dla początkujących, jak dodać podkreślenie i justowanie przycisków tekstowych w WordPressie oraz naszym przewodnikiem dla początkujących, jak dodać link w WordPressie.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thank you for the table of special characters, or for the link. I saved it to my favorites for personal use. Just a few weeks ago, I was looking for a special copyright symbol like this.
Roderick Young
This worked great for me, but at first, I clicked on the dropdown in the block editor, and didn’t see the Omega sign or “Special Characters”. The Omega was actually added to the toolbar just to the left of the Bold and Italic, right out in the open.
WPBeginner Support
Thanks for sharing where it moved for you
Admin
Gina Leggio
Actually, I kept playing around with your advice and it finally worked somehow. Thanks.
WPBeginner Support
Glad our recommendations were helpful
Admin
Gina Leggio
It didn’t seem to work for me. When I preview my page, it still shows ©. I tried highlighting it and then pushing the “keyboard input” button. What am I doing wrong?
WPBeginner Support
You would want to ensure you are adding it as HTML and not in a paragraph block for the most common reason.
Admin
Gina Leggio
Thanks for your response. That worked, but when I open a preview in a new tab, it didn’t show the symbol; it only showed ©. Please advise.
WPBeginner Support
If that is the case, you would want to check with the support for your specific theme to ensure a setting in your theme is not overriding how it should work.
Jur Jurr
Hey! Can i just copy the symbol from somewhere and past it on my website?
WPBeginner Support
You can certainly try that but that is not guaranteed to work every time.
Admin
amir ebadi
Thank you for this awesome article
WPBeginner Support
You’re welcome, glad you liked our article
Admin
shafique
nice to read this such great article. nicely written. very good information. Thank you
keep it up.
WPBeginner Support
Thank you, glad you liked our content
Admin
Ms. Anika Tyrone
This symbol which I’m seeking is: in a square box, in the square box is a almost complete circle, with a tiny line attached to the right side of the almost complete circle. This is found in the WordPress.com where the heading: “Subscription Management” and have 5 sites. The last one on the list is called DF Blog and prior to these words is a symbol as mentioned above. Now the others have a choice of weekly, /immediate “under delivery frequency”, but for DF Blog it’s blank and not given the chance to state my choice. Could you possibly help me in this matter? Monday, July 31, 2017 @ 1:18 pm. Waiting patiently for your response. Thank you for taking the time to read this email.
Mark Gandy
I never have an issue adding the TM within a post, it’s the Blog and Post titles where they will not show up. Any suggestions?
Marissa
So simple! Thank you for having this free, handy tool available for people like me…starting a professional site, learning step by step.
Bella
How can you bring up special characters on the WordPress app?
JMunce
Could you please do a tutorial on added a special Characters?
I can code unicode to my blog, but not everyone can view these. I can on my pc, but on my phone I don’t see them, for example.
It would be great to know how to display them to all site users.
Thanks, Justin
WPBeginner Staff
Either the font or OS you are using does not support the rupee character.
Anchit Shethia
I have already mailed to WP team to update support for Rupee character. What is the probability of it being updated?
alasdairpage
On a Mac it’s easy, press ctrl+cmd+space for emoticons and special characters (scroll right for the special character options).
On Windows it isn’t easy, but it is possible using the Character Map tool. I’ve never used Windows 8 but in Windows 7 and below it’s usually in Start, Programs, Accessories, System Tools. Use it to copy/paste characters into any application.
Anchit Shethia
Almost all special characters can be added in WP post but I want to add the official symbol of Rupee on my blog How can I add it? Even if I copy the symbol from Wikipedia and paste it, it won’t render. Help?