Zabezpieczenie twojej witryny internetowej WordPress przed zagrożeniami online ma kluczowe znaczenie. Jednym ze sposobów, w jaki poprawiamy zabezpieczenia w WPBeginner, jest użycie nagłówków zabezpieczeń HTTP. Zapewniają one dodatkową warstwę zabezpieczeń, działając jak tarcza przed typowymi atakami i lukami w zabezpieczeniach.
Nagłówki te działają za kulisami, instruując przeglądarki internetowe i serwery WWW, jak obchodzić się z danymi twojej witryny internetowej i zwiększać jej ogólne zabezpieczenia. Włączanie tych nagłówków jest prostym, ale skutecznym sposobem na wzmocnienie obrony twojej witryny internetowej i zabezpieczenie jej przed złośliwymi działaniami.
Ten przewodnik dla początkujących pokaże ci, jak dodać nagłówki zabezpieczeń HTTP w WordPress. Omówimy różne metody, w tym korzystanie z wtyczek i ręczną edycję plików konfiguracyjnych.

Czym są nagłówki zabezpieczeń HTTP?
Nagłówki zabezpieczeń HTTP są środkiem bezpieczeństwa, który pozwala serwerowi Twojej witryny internetowej zapobiegać niektórym typowym zagrożeniom bezpieczeństwa, zanim będą one miały wpływ na Twoją witrynę.
Gdy użytkownik przejdzie na Twoją witrynę internetową WordPress, Twój serwer WWW wysyła odpowiedź nagłówka HTTP do przeglądarki. Ta odpowiedź informuje przeglądarki o kodach błędów, kontroli pamięci podręcznej i innych statusach.
Normalny nagłówek odpowiedzi powoduje problem ze statusem HTTP 200. Następnie twoja witryna internetowa wczytuje się w przeglądarce użytkownika. Jeśli jednak twoja witryna internetowa ma trudności, serwer WWW może wysłać inny nagłówek HTTP.
Może na przykład wysłać wewnętrzny błąd serwera 500 lub kod błędu 404.
Nagłówki zabezpieczeń HTTP są podzbiorem tych nagłówków. Służą one do zabezpieczenia witryn internetowych przed typowymi zagrożeniami, takimi jak click-jacking, cross-site scripting, ataki brute force i inne.
Rzućmy okiem na niektóre nagłówki zabezpieczeń HTTP i sposób, w jaki zabezpieczają one twoją witrynę WordPress:
- HTTP Strict Transport Security (HSTS) informuje przeglądarki internetowe, że twoja witryna korzysta z HTTPS i nie powinna być wczytywana przy użyciu niezabezpieczonego protokołu, takiego jak HTTP.
- X-XSS Protection pozwala zablokować możliwość wczytywania skryptów cross-site scripting.
- X-Frame-Options zapobiega ramkom iframe w różnych domenach lub klikaniu.
- X-Content-Type-Options X-Content-Type-Options blokuje sniffing treści typu mime.
Nagłówki zabezpieczeń HTTP działają najlepiej, gdy są ustawione na poziomie serwera WWW, co oznacza twoje konto hostingowe WordPress. Pozwala to na ich wczesne uruchomienie podczas typowego żądania HTTP i zapewnienie maksymalnych korzyści.
Działają one jeszcze lepiej, jeśli korzystasz z zapory aplikacji internetowej na poziomie DNS, takiej jak Sucuri lub Cloudflare.
W związku z tym przyjrzyjmy się, jak łatwo dodać nagłówki zabezpieczeń HTTP w WordPress. Oto krótkie odnośniki do różnych metod, abyś mógł przejść do tej, która Ci odpowiada:
- Adding HTTP Security Headers in WordPress Using Sucuri
- Adding HTTP Security Headers in WordPress Using Cloudflare
- Adding HTTP Security Headers in WordPress Using .htaccess
- Adding HTTP Security Headers in WordPress Using AIOSEO
- How to Check HTTP Security Headers for a Website
- Expert Guides on WordPress Security
1. Dodawanie nagłówków zabezpieczeń HTTP w WordPress przy użyciu Sucuri
Sucuri to jedna z najlepszych wtyczek zabezpieczeń WordPress na rynku. Jeśli korzystasz z ich usługi zapory witrynowej, możesz ustawić nagłówki zabezpieczeń HTTP bez pisania żadnego kodu.
Po pierwsze, należy zarejestrować konto Sucuri. Jest to płatna usługa, która obejmuje zaporę witryny internetowej na poziomie serwera, wtyczkę zabezpieczeń, CDN i gwarancję usuwania złośliwego oprogramowania.
Podczas rejestracji będziesz musiał odpowiedzieć na proste pytania, a dokumentacja Sucuri pomoże ci skonfigurować zaporę aplikacji internetowej na twojej witrynie internetowej.
Po rejestracji należy zainstalować i włączyć bezpłatną wtyczkę Sucuri. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
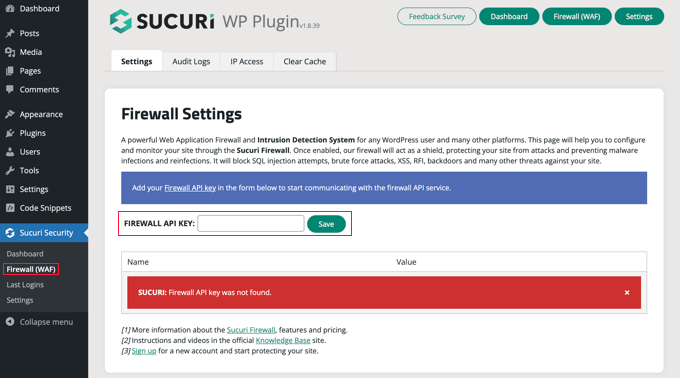
Po włączaniu należy przejść do Sucuri Security ” Zapora (WAF) i wpisz swój klucz API zapory. Informacje te można znaleźć na Twoim koncie w witrynie internetowej Sucuri.

Następnie należy kliknąć zielony przycisk “Zapisz”, aby zapisać twoje zmiany.
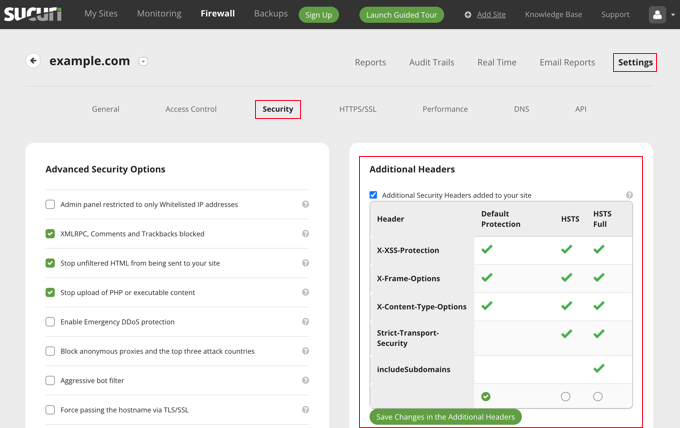
Następnie musisz przejść do kokpitu twojego konta Sucuri. W tym miejscu kliknij menu “Ustawienia” u góry, a następnie przejdź do karty “Zabezpieczenia”.

W tym miejscu można wybrać trzy zestawy reguł. Domyślna ochrona będzie działać dobrze dla większości witryn internetowych.
Jeśli masz plan Professional lub Business, masz również opcje HSTS i HSTS Full. Możesz zobaczyć, które nagłówki zabezpieczeń HTTP zostaną zastosowane dla każdego zestawu reguł.
Musisz kliknąć przycisk “Zapisz zmiany w dodatkowych nagłówkach”, aby zastosować twoje zmiany.
Sucuri doda teraz twoje wybrane nagłówki zabezpieczeń HTTP w WordPress. Ponieważ jest to WAF na poziomie DNS, ruch w Twojej witrynie internetowej jest zabezpieczony przed hakerami jeszcze zanim dotrą do Twojej witryny.
2. Dodawanie nagłówków zabezpieczeń HTTP w WordPress przy użyciu Cloudflare
Cloudflare oferuje podstawową darmową zaporę witryny internetowej i usługę CDN. W bezpłatnym planie brakuje zaawansowanych funkcji zabezpieczeń, więc będziesz musiał przejść na plan Pro, który jest droższy.
Możesz dowiedzieć się, jak dodać Cloudflare do twojej witryny internetowej, postępując zgodnie z naszym poradnikiem, jak skonfigurować darmowy CDN Cloudflare w WordPress.
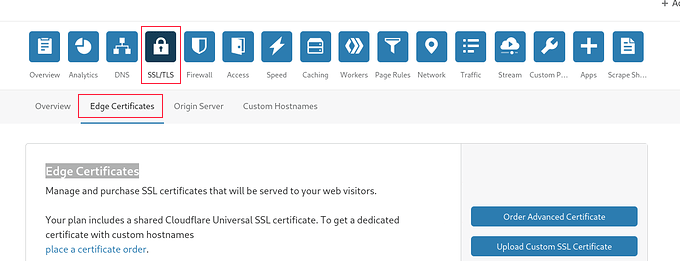
Po włączaniu Cloudflare na twojej witrynie internetowej, musisz przejść do strony SSL/TLS w kokpicie konta Cloudflare, a następnie przełączyć się na kartę “Edge Certificates”.

Teraz przewiń w dół do sekcji “HTTP Strict Transport Security (HSTS)”.
Po jej znalezieniu należy kliknąć przycisk “Włącz HSTS”.

Spowoduje to wyświetlenie wyskakującego okienka z instrukcjami informującymi, że przed użyciem tej funkcji musisz włączyć protokół HTTPS na swojej witrynie internetowej.
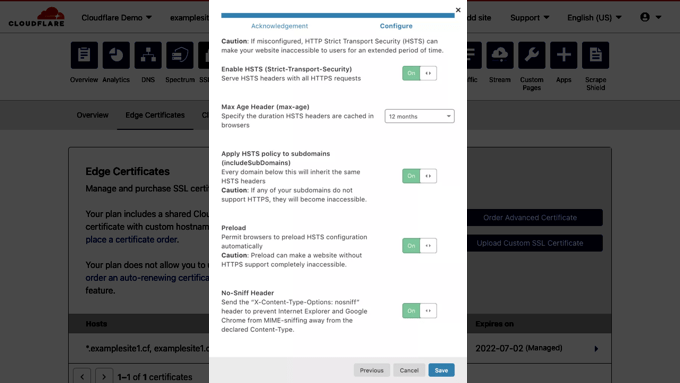
Jeśli twój blog WordPress ma już zabezpieczone połączenie HTTPS, możesz kliknąć przycisk “Dalej”, aby kontynuować. Zobaczysz opcje dodawania nagłówków zabezpieczeń HTTP.

Z tego miejsca można włączyć HSTS, zastosować HSTS do subdomen (jeśli subdomeny używają HTTPS), wstępnie załadować HSTS i włączyć nagłówek no-sniff.
Ta metoda zapewnia podstawowe zabezpieczenia przy użyciu nagłówków zabezpieczeń HTTP. Nie pozwala jednak na dodanie X-Frame-Options, a Cloudflare nie ma interfejsu użytkownika, który by to umożliwiał.
Nadal można to zrobić, tworząc skrypt przy użyciu funkcji Cloudflare Workers. Nie zalecamy jednak tego, ponieważ tworzenie skryptu nagłówka zabezpieczenia HTTPS może powodować nieoczekiwane problemy dla początkujących.
3. Dodawanie nagłówków zabezpieczeń HTTP w WordPress przy użyciu .htaccess
Metoda ta pozwala na ustawienie nagłówków zabezpieczeń HTTP w WordPressie na poziomie serwera.
Wymaga to edycji pliku .htaccess na twojej witrynie internetowej. Ten plik konfiguracyjny serwera jest używany przez najczęściej używane oprogramowanie serwera Apache.
Uwaga: Przed wprowadzeniem jakichkolwiek zmian w plikach na twojej witrynie internetowej zalecamy wykonanie kopii zapasowej.
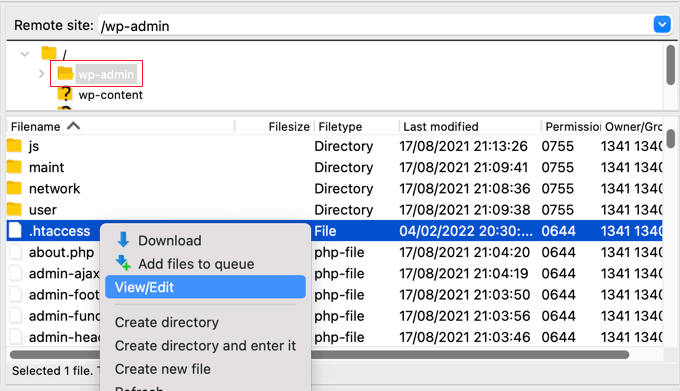
Następnie wystarczy połączyć się z twoją witryną internetową za pomocą klienta FTP lub menedżera plików w panelu sterowania hostingu. W katalogu głównym twojej witryny internetowej musisz znaleźć plik .htaccess i edytować go.

Spowoduje to otwarcie pliku w edytorze zwykłego tekstu. W dolnej części pliku możesz dodać kod, aby dodać nagłówki zabezpieczeń HTTPS do twojej witryny internetowej WordPress.
Poniższy przykładowy kod może posłużyć jako punkt wyjścia. Ustawia on najczęściej używane nagłówki zabezpieczeń HTTP z optymalnymi ustawieniami:
1 2 3 4 5 6 7 | <ifModule mod_headers.c>Header set Strict-Transport-Security "max-age=31536000" env=HTTPSHeader set X-XSS-Protection "1; mode=block"Header set X-Content-Type-Options nosniffHeader set X-Frame-Options DENYHeader set Referrer-Policy: no-referrer-when-downgrade</ifModule> |
Nie zapomnij zapisać wprowadzonych zmian i przejdź na swoją witrynę internetową, aby upewnić się, że wszystko działa zgodnie z oczekiwaniami.
Uwaga: Zachowaj ostrożność podczas edycji kodu na twojej witrynie internetowej. Nieprawidłowe nagłówki lub konflikty w pliku .htaccess mogą wywołać błąd 500 Internal Server Error.
4. Dodawanie nagłówków zabezpieczeń HTTP w WordPress przy użyciu AIOSEO
All in One SEO (AIOSEO) to najlepsze narzędzie SEO dla WordPress, któremu zaufało ponad 3 miliony firm. Wtyczka premium umożliwia łatwe dodawanie nagłówków zabezpieczeń HTTP do twojej witryny internetowej.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki AIOSEO na twojej witrynie internetowej. Możesz dowiedzieć się więcej z naszego przewodnika krok po kroku, jak skonfigurować All in One SEO dla WordPress.
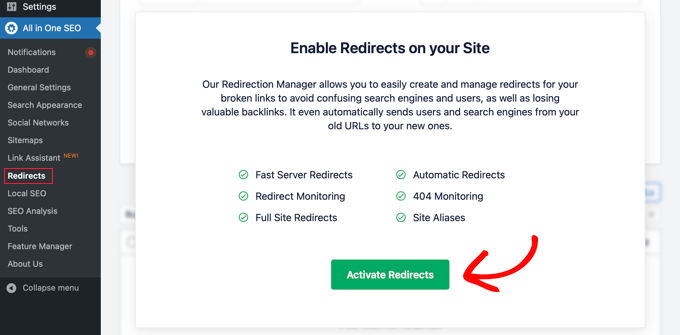
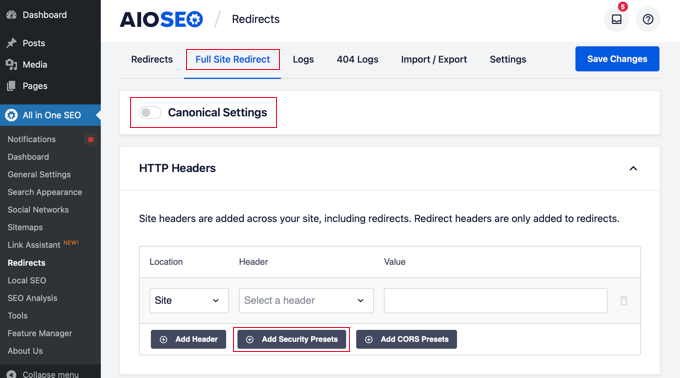
Następnie należy przejść do strony All in One SEO ” Przekierowania, aby dodać nagłówki zabezpieczeń HTTP. Najpierw należy kliknąć przycisk “Włącz przekierowania”, aby włączyć tę funkcję.

Po włączeniu przekierowań należy kliknąć kartę “Full Site Redirect”, a następnie przewinąć w dół do sekcji “Canonical Settings”.
Wystarczy włączyć przełącznik “Ustawienia kanoniczne”, a następnie kliknąć przycisk “Dodaj ustawienia zabezpieczeń”.

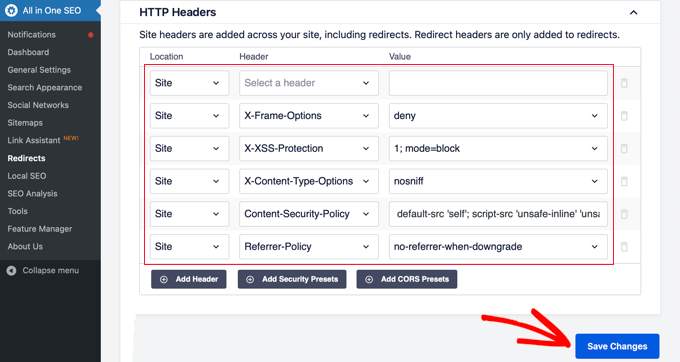
W tabeli pojawi się wstępnie ustawiona lista nagłówków zabezpieczeń HTTP.
Nagłówki te są zoptymalizowane pod kątem zabezpieczeń witryny internetowej. Możesz je przejrzeć i zmienić w razie potrzeby.

Pamiętaj, aby kliknąć przycisk “Zapisz zmiany” u góry lub u dołu ekranu w celu zapisania nagłówków zabezpieczeń.
Możesz teraz przejść na twoją witrynę internetową, aby upewnić się, że wszystko działa poprawnie.
Jak sprawdzić nagłówki zabezpieczeń HTTP dla witryny internetowej?
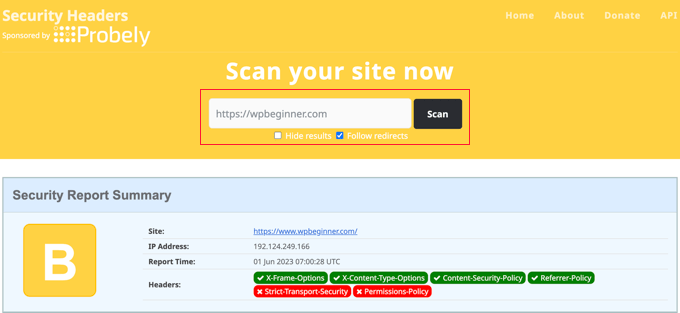
Teraz, gdy dodałeś nagłówki HTTP Security do swojej witryny internetowej, możesz przetestować konfigurację za pomocą bezpłatnego narzędzia Security Headers.
Wystarczy wpisz adres URL twojej witryny internetowej i kliknij przycisk “Skanuj”.

Następnie sprawdzi nagłówki zabezpieczeń HTTP dla twojej witryny internetowej i wyświetli raport. Narzędzie wygeneruje również tak zwaną etykietę oceny, którą można zignorować, ponieważ większość witryn internetowych otrzyma wynik B lub C bez wpływu na wrażenia użytkownika.
Pokaże on, które nagłówki zabezpieczeń HTTP są wysyłane przez twoją witrynę internetową, a które nie. Jeśli nagłówki zabezpieczeń, które chciałeś skonfigurować, są tam wymienione, to gotowe.
Przewodniki ekspertów dotyczące zabezpieczeń WordPressa
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać nagłówki zabezpieczeń HTTP w WordPress. Możesz również zapoznać się z innymi przewodnikami związanymi z poprawą zabezpieczeń Twojej witryny internetowej WordPress:
- Najlepszy przewodnik po zabezpieczeniach WordPressa (krok po kroku)
- Jak przeprowadzić audyt zabezpieczeń WordPress (kompletna lista kontrolna)
- Jak uzyskać bezpłatny certyfikat SSL dla twojej witryny internetowej WordPress (przewodnik dla początkujących)
- Główne powody, dla których witryny WordPress są hakowane (i jak temu zapobiec)
- Jak zmienić prefiks bazy danych WordPress w celu poprawy zabezpieczeń?
- Najlepsze wtyczki WordPress do zabezpieczenia twojej witryny (porównanie)
- Najlepsze skanery zabezpieczeń WordPress do wykrywania złośliwego oprogramowania i hacków
- Jak przeskanować twoją witrynę WordPress pod kątem potencjalnie złośliwego kodu?
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Holly Gough
Grateful for this info. Clear concise easy to follow directions. I spent an hour+ trying to fix the header issues. Thank you!
WPBeginner Support
Glad our guide could help you!
Admin
Valerie
Thanks. Rock solid info, as usual. Thanks for your help, it worked perfectly.
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Katrin
Where in the .htacces do I have to put the code? above, in between # BEGIN WordPress or behind # END WordPress?
WPBeginner Support
You would want to put code between the begin and end WordPress
Admin
Michelangelo
Thank you so much for this article! It helped so much.
I wish you the best and that your sleeves never slip during dishwashing
WPBeginner Support
Glad our article was helpful!
Admin
Karma Tsheten
It worked for me but also it destroyed my design. when ever i add security header, design gets spoiled, any help
WPBeginner Support
That sounds like your theme may be having a conflict for some reason. We would recommend reaching out to your theme’s support to see if they can see the root of the issue.
Admin
Nigel Mcilwaine
Hi,
Unfortunately it didn’t work for me, even after clearing my cache. The site is on an Apache server, shared hosting is that going to affect the success?
cheers
WPBeginner Support
You would likely want to check with your hosting provider to ensure they do not have caching or a rule on their end that would cause an issue with your security header
Admin
Neil Cheesman
Hi
I have added the code to the .htaccess file but it hasn’t made any difference… the website redirects okay from HTTP to https but when testing I still get the message “Couldn’t find the HSTS header
in the response headers.”
WPBeginner Support
Don’t forget to clear any caching on your site as that is the most common reason for that specific error after adding the code to your htaccess.
Admin
ed thomas
did not work. still have:
Your website does not send all recommended security headers.
X-Content Type Options
X-Frame-Options
Permissions-Policy
WPBeginner Support
You may want to check your caching as that is the most common reason it will not update. If you clear your site’s cache that should allow your headers to be found.
Admin
Mark Downing
Thanks for the very helpful article. Our site went from an “F” to a “B” with no glitches after I pasted your code snippet into .htaccess.
WPBeginner Support
Glad our recommendation was helpful
Admin