Dodanie wyróżnionych obrazów do postów WordPress może mieć duży wpływ na wygląd i działanie witryny. Obrazy te, znane również jako miniatury postów, pomagają przyciągnąć uwagę ludzi. Sprawiają, że treści są bardziej angażujące na stronie głównej, w mediach społecznościowych i poza nimi.
W WPBeginner staramy się dodawać wyróżnione zdjęcia do wszystkich naszych wpisów na blogu. Z doświadczenia wiemy, jak prosty może być ten proces, gdy już się go opanuje. Nie ma więc potrzeby czuć się onieśmielonym – to naprawdę łatwiejsze niż się wydaje.
W tym artykule przeprowadzimy Cię przez kroki dodawania wyróżnionych obrazów lub miniatur postów do Twojej witryny WordPress.

Przewodnik dla początkujących po obrazkach wyróżniających w WordPressie
Wyróżnione obrazy to funkcja motywów WordPress. Prawie wszystkie motywy WordPress mają wbudowaną obsługę wyróżnionych obrazów, które są pięknie wyświetlane w różnych obszarach witryny WordPress.

Jako ludzie uważamy, że elementy wizualne są bardziej angażujące niż zwykły tekst. Wyróżniające się obrazki sprawiają, że strony twojego bloga wyglądają bardziej atrakcyjnie.
Pomagają one również budować zaangażowanie użytkowników i zwiększać liczbę odsłon. Wyszukiwarki i serwisy społecznościowe mogą również wykorzystywać te obrazy i wyświetlać je w wynikach wyszukiwania i kanałach informacyjnych mediów społecznościowych.
Najczęściej wyróżnione obrazy są używane w postach na blogu, ale można również ustawić wyróżnione obrazy dla stron i niestandardowych typów postów.
Uwaga: Wyróżniające się obrazki to nie to samo, co obrazki okładek. Zobacz różnicę między obrazkiem okładki a obrazkiem wyróżniającym w WordPress.
Mając to na uwadze, pokażemy ci, jak łatwo dodać wyróżnione obrazy w WordPress. A oto krótki przegląd wszystkich tematów, które omówimy w tym przewodniku:
Zanurzmy się!
Dodawanie miniaturki wpisu lub obrazka wyróżniającego w WordPressie
Aby dodać wyróżniony obraz do wpisu WordPress, wystarczy edytować lub utworzyć nowy wpis na blogu.
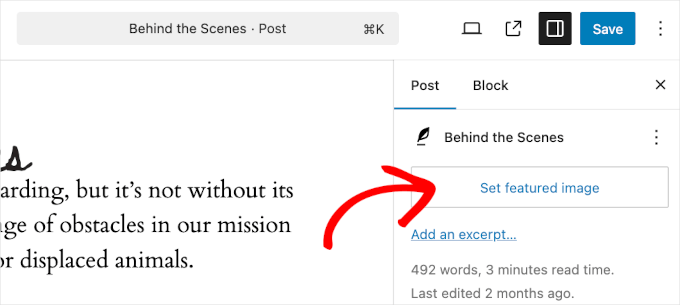
W edytorze treści w prawej kolumnie znajduje się karta wyróżnionego obrazu. Tutaj należy kliknąć obszar “Set Featured Image”.

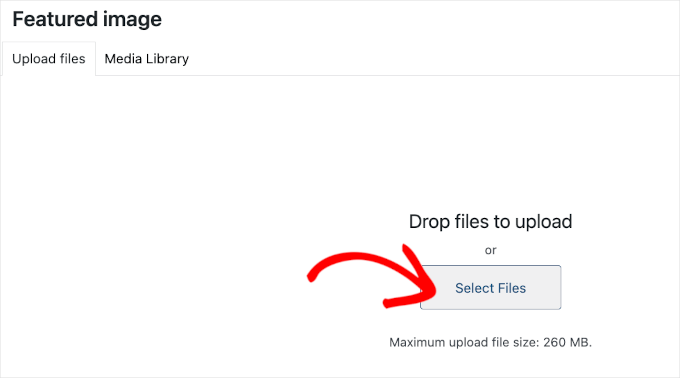
Spowoduje to wyświetlenie wyskakującego okienka ładowania multimediów WordPress.
W tym miejscu można przesłać obraz z komputera lub użyć istniejącego obrazu z biblioteki multimediów.

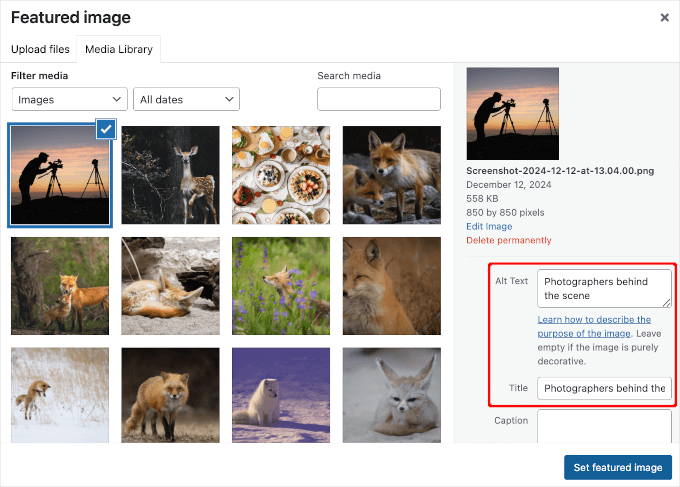
Jeśli przesyłasz nowy plik obrazu, nie zapomnij dodać tekstu alternatywnego i tytułu obrazu.
Te dwa mogą być dokładnymi dopasowaniami, jak w poniższym przykładzie:

Po zakończeniu możesz kliknąć przycisk “Set Featured Image”.
WordPress wyświetli teraz podgląd wyróżnionego obrazu w prawej kolumnie. Rzeczywisty wyróżniony obraz będzie jednak wyglądał inaczej w zależności od motywu WordPress.
Możesz teraz zapisać lub opublikować swój wpis lub wyświetlić jego podgląd, aby zobaczyć, jak wyróżniający się obrazek pojawi się na Twojej witrynie internetowej.

W zależności od ustawień zdefiniowanych przez twórcę twojego motywu, wyróżniający się obrazek pojawi się automatycznie wraz z twoimi wpisami.
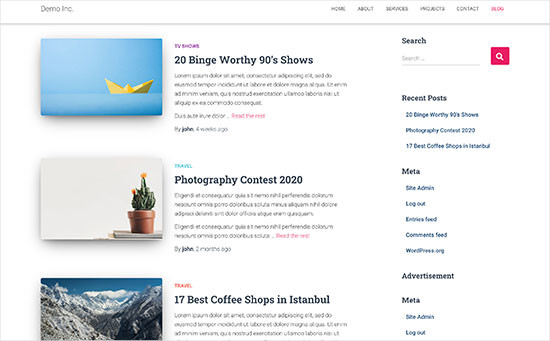
Oto jak to wygląda na naszej stronie “Blog”:

Jak znaleźć i efektywnie wykorzystać wyróżniające się obrazki?
Kolejnym ważnym pytaniem, z którym spotyka się większość początkujących, jest to, gdzie znaleźć obrazki wyróżniające.
Nie można po prostu skorzystać z wyszukiwarki obrazów Google i użyć dowolnego obrazka z Internetu. Obrazki te są zabezpieczone prawami autorskimi, a korzystanie z nich bez odpowiedniej zgody może spowodować kłopoty prawne.
Na szczęście dostępnych jest kilka zasobów, które można wykorzystać do znalezienia darmowych obrazków do twoich wpisów na blogu.
Nasze ulubione to:
- Shutterstock – Mają kilka darmowych obrazków, ale prawdziwą wartość mają ich płatne plany, które dają dostęp do mnóstwa wysokiej jakości zdjęć, ilustracji, rysunków, filmów i nie tylko.
- Unsplash – popularny zasób internetowy publikujący obrazki w wysokiej rozdzielczości, które możesz wykorzystać na swojej witrynie internetowej i w innych projektach.
- Negative Space – Dobrze zorganizowana kolekcja wolnych od praw autorskich obrazków.
- New Old Stock – Kolekcja starych fotografii z publicznych archiwów.

Uwaga: Wszystkie te źródła zapewniają obrazki w wysokiej rozdzielczości, co oznacza, że ich rozmiar i wymiary są duże. Przed użyciem ich jako obrazków wyróżniających należy zoptymalizować je pod kątem sieci.
Obrazki wyróżniające są obsługiwane przez twój motyw WordPress. Aby zmienić sposób wyświetlania wyróżniających się obrazków w twoim motywie, będziesz potrzebować podstawowych umiejętności kodowania CSS lub WordPress.
Jeśli czujesz się komfortowo z kodowaniem, kontynuuj czytanie, aby uzyskać więcej wskazówek.
Przewodnik twórcy motywu po wyróżniających się obrazkach i miniaturkach wpisów w WordPressie
Wyróżniający się obrazek to popularna funkcja obsługiwana przez prawie wszystkie motywy WordPress. W rzadkich sytuacjach możesz natknąć się na motyw, który nie obsługuje wyróżniających się obrazków lub nie podoba ci się sposób ich obsługi.
W takim przypadku możesz dodać obsługę wyróżniających się obrazków do twojego motywu lub zmienić sposób ich wyświetlania.
Jeśli czujesz się komfortowo edytując pliki motywu WordPress i znasz się na niestandardowym CSS, możesz to zrobić samodzielnie.
Jeśli twój motyw nie obsługuje obrazków wyróżniających, nie zobaczysz opcji dodania obrazka wyróżniającego w edytorze treści.
Aby dodać obsługę wyróżniających się obrazków w motywie WordPress, musisz dodać ten wiersz kodu w pliku functions.php twojego motywu:
add_theme_support( 'post-thumbnails' );
Nie zalecamy bezpośredniej edycji pliku functions.php na twojej witrynie, jeśli nie jesteś programistą. Najmniejszy błąd może zepsuć witrynę internetową i spowodować liczne błędy.
Łatwiejszym sposobem na dodanie własnego kodu jest użycie WPCode. Jest to najlepsza wtyczka do fragmentów kodu dla WordPressa. Możesz łatwo zarządzać wszystkimi własnymi fragmentami kodu za pomocą wtyczki i nie musisz się martwić, że zepsujesz swoją witrynę internetową.
Najpierw należy zainstalować i włączyć wtyczkę WPCode. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu, możesz przejść do Code Snippets ” + Add Snippet z twojego kokpitu WordPress. W tym miejscu wystarczy wybrać opcję “Add Your Custom Code (New Snippet)”.

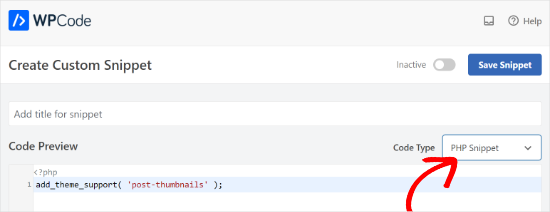
Następnie możesz wpisz swój własny kod w obszarze “Podgląd kodu”.
Nie zapomnij kliknąć menu rozwijanego “Typ kodu” i wybrać “Fragment kodu PHP” jako rodzaj.

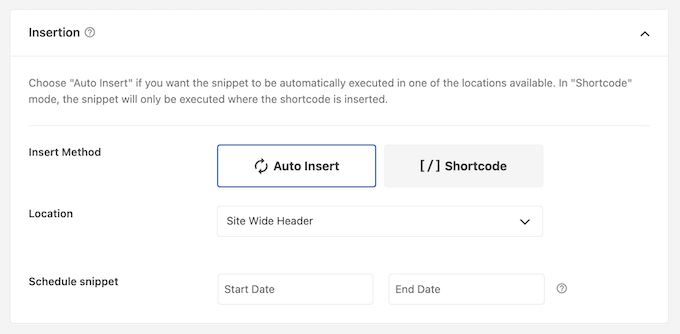
Po zakończeniu możesz przewinąć w dół i wybrać metodę wstawienia twojego kodu.
WPCode domyślnie użyje opcji “Automatyczne wstawienie” i uruchomi kod wszędzie. Można jednak zmienić lokalizację i wybrać uruchamianie kodu w określonym miejscu, takim jak nagłówek, stopka, przed akapitem i nie tylko.
Dostępna jest również metoda Shortcode, w której można ręcznie wpisz krótki kod, aby uruchomić kod.

W tym poradniku możesz użyć domyślnej metody i automatycznie wstawić kod wszędzie.
Po zakończeniu wystarczy kliknąć przełącznik u góry, aby włączyć fragment kodu, a następnie kliknąć przycisk “Zapisz fragment kodu”.
Ten kod włączy obsługę wyróżniających się obrazków dla wpisów i stron. Możesz teraz przejść do edytora bloków wpisu lub strony, a zobaczysz włączoną opcję wyróżnionego obrazka.
Jednak po ustawieniu wyróżniającego obrazka nie będzie on automatycznie wyświetlany w twoim motywie WordPress. Aby wyświetlać wyróżniające się obrazki w twoim motywie, musisz edytować szablony i dodać ten wiersz kodu w miejscu, w którym chcesz wyświetlić wyróżniający się obrazek:
<?php the_post_thumbnail(); ?>
Pliki, w których dodasz powyższy kod, będą się różnić w zależności od twojego motywu. Będziesz chciał dodać kod wewnątrz pętli twojego wpisu.
Powiązane: Zobacz ściągawkę z hierarchii motywów WordPress, aby lepiej zrozumieć, jak działają motywy.
Konfiguracja rozmiaru twoich wyróżniających się obrazków
Powyższy kod jest podstawową funkcją potrzebną do dodania obsługi wyróżnionych obrazów i wyświetlania ich w motywie.
Aby ustawić rozmiar obrazu dla przesyłanych wyróżnionych obrazów, należy dodać ten wiersz kodu do pliku functions.php lub fragmentu kodu WPCode.
set_post_thumbnail_size( 50, 50);
Parametry dla set_post_thumbnail_size są w następującej kolejności: szerokość, wysokość.
Można również ustawić dodatkowe rozmiary obrazów do użycia z funkcją_post_thumbnail(). Na przykład:
// Image size for single posts
add_image_size( 'single-post-thumbnail', 590, 180 );
W tym przykładzie dodaliśmy nowy rozmiar obrazka o nazwie single-post-thumbnail o szerokości 590px i wysokości 180px.
Aby użyć tego rozmiaru obrazka w naszym motywie, będziemy musieli jeszcze dodać go do odpowiedniego pliku motywu.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat dodawania dodatkowych rozmiarów obrazków w WordPress.
Jeśli wcześniej przesłałeś obrazki wyróżniające, ale nadal pojawiają się one w innym rozmiarze, musisz zregenerować miniaturki i rozmiary obrazków dla starszych wpisów.
Poniżej znajduje się przykład funkcji wyróżnionego obrazka z określonym rozmiarem obrazka.
<?php the_post_thumbnail( 'single-post-thumbnail' ); ?>
Jest to skrócona wersja pełnej funkcjonalności. Istnieje wiele innych rzeczy, które można zrobić z wyróżniającymi się obrazkami.
Najczęściej zadawane pytania dotyczące wyróżniających się obrazków w WordPressie
Jako początkujący, możesz natknąć się na pytania lub problemy podczas korzystania z wyróżniających się obrazków na twoim blogu. Oto niektóre z najczęściej zadawanych pytań dotyczących wyróżniających się obrazków.
1. Dlaczego wyróżniający się obrazek pojawia się dwa razy w moich wpisach?
Czasami początkujący dodają obrazek wyróżniający, a następnie dodają ten sam obrazek w części treści edytora wpisów.
Wszystko, co musisz zrobić, to usuwać obrazek z obszaru treści i używać tylko pola meta featured image, aby dodać wyróżniający się obrazek. Aby uzyskać więcej informacji na ten temat, zobacz nasz artykuł o tym, jak poprawić obrazek wyróżniający pojawiający się dwukrotnie w WordPress.
2. Jaka jest różnica między obrazkiem okładki a obrazkiem wyróżniającym?
Obrazki okładek są używane w treści twoich wpisów lub stron. Są one zwykle używane do oddzielania różnych sekcji długiej strony lub wpisu.
Wyróżniający się obrazek jest reprezentatywnym obrazkiem artykułu. Pojawia się przed lub obok treści, ale nie wewnątrz samego artykułu.
Więcej informacji na ten temat można znaleźć w naszym przewodniku na temat różnicy między obrazkiem okładki a obrazkiem wyróżniającym w WordPress.
3. Jak wyświetlać wyróżnione obrazy obok ostatnich wpisów na blogu?
Edytor bloków WordPress zawiera blok “Najnowsze wpisy”, który umożliwia wyświetlanie najnowszych wpisów z miniaturkami wpisów.
Możesz również wyświetlać ostatnie wpisy z miniaturkami w panelach bocznych za pomocą wtyczki Recent Posts Widget Extended. Więcej szczegółów można znaleźć w naszym artykule na temat wyświetlania ostatnich wpisów w WordPress.
4. Jak przypomnieć autorom o dodaniu wyróżnionych zdjęć w WordPress?
Wyróżniające się obrazki są wyświetlane w widocznym miejscu na twojej stronie głównej, stronie bloga i innych stronach archiwalnych.
Jeśli ty lub inny autor na twoim blogu zapomniałeś go ustawić i opublikowałeś wpis, pojawi się on bez wyróżniającego obrazka. Będzie to wyglądać źle i niespójnie, co nie jest dobre dla doświadczenia użytkownika.
Możesz zainstalować i włączyć wtyczkę PublishPress Checklist, która wyświetli powiadomienie, gdy ktoś spróbuje opublikować wpis bez obrazka wyróżniającego.

Więcej szczegółów można znaleźć w naszym artykule na temat tego, jak wymagać wyróżniających się obrazków w WordPress.
5. Dlaczego mój wyróżniający się obrazek nie jest wyświetlany w WordPressie?
Istnieje wiele powodów, dla których twój wyróżniający się obrazek nie wyświetla się na twojej witrynie WordPress. Na przykład, możesz próbować przesłać zbyt duży plik obrazka. Wtyczka lub motyw mogą ograniczać wyświetlanie obrazka.
Aby rozwiązać ten problem, zapoznaj się z naszym przewodnikiem na temat tego, jak poprawić obrazek wyróżniający się w WordPress.
Dodatkowe zasoby dla optymalizacji wyróżniających się obrazków
Możesz również zapoznać się z naszymi innymi przewodnikami i poradnikami na temat maksymalnego wykorzystania wyróżniających się obrazków na twojej witrynie:
- Jak zbiorczo edytować wyróżniające się obrazki w WordPress?
- Jak dodać wiele miniaturek postów / wyróżniających się obrazków w WordPressie?
- Jak ustawić domyślny obrazek wyróżniający w WordPress (prosty sposób)?
- Cover Image vs. Obrazek wyróżniający w edytorze bloków WordPress (przewodnik dla początkujących)
- Jak ukryć obrazki wyróżniające w poszczególnych wpisach w WordPressie?
Czy planujesz dodać wiele obrazów do swojej witryny WordPress? Jeśli tak, to upewnij się, że wszystkie te ciężkie pliki nie spowalniają czasu ładowania strony. Dzieje się tak, ponieważ powolna witryna może powodować słabe wrażenia użytkownika i negatywnie wpływać na sprzedaż i konwersje.
Możesz skorzystać z naszego przewodnika na temat optymalizacji witryny pod kątem wydajności i szybkości. Lub, jeśli nie masz czasu, aby zrobić to samemu, możesz rozważyć pozostawienie tego naszemu zespołowi ekspertów WordPress.
Dzięki naszej niedrogiej usłudze optymalizacji szybkości witryny WordPress przeprowadzimy audyt wydajności strony, a następnie dokonamy przeglądu całej witryny, aby zapewnić jej maksymalną szybkość. Zarezerwuj bezpłatną konsultację już dziś!
Film instruktażowy
Zanim przejdziesz dalej, możesz zapoznać się z naszym poradnikiem wideo dotyczącym dodawania wyróżnionych obrazów lub miniatur postów w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodawać wyróżnione obrazy lub miniatury postów w WordPress. Możesz również zapoznać się z naszym przydatnym przewodnikiem na temat tego, jak łatwo leniwie ładować obrazy, aby poprawić szybkość witryny, oraz z naszym przewodnikiem dla początkujących na temat SEO obrazów.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Freddy
Hi, I had some problems with the picture once the post has been published.
The photo looks normal on the page but when I click it to have a better view, the photo got “squeezed” and the dimension just got complicated. Any suggestion to fix this issue? I tried resizing the photo from landscape to square but the same issue still occurred.
Thank you!
WPBeginner Support
It sounds like your specific theme has a preferred set image size. If you reach out to your theme’s support they can let you know the dimensions that they use for your images to prevent any resizing issues in the future!
Admin
Moinuddin Waheed
Whenever I use a featured image and one more image at the top of the post, it becomes not so good looking at the front end of the website. the two images looks unnecessary.
And when we don’t use featured image and use only image for the post on top, it doesn’t look good on blog posts layout.
Is it possible to make sure that whenever we have such scenario, only the posts image is visible at the blog posts page and featured image appear on blog posts layout?
Moreover, how can we avoid duplication of images that is built with every image we insert inside the media ,taking unnecessary space?
WPBeginner Comments
This sounds like the featured image may be appearing twice. To fix this, check out: https://www.wpbeginner.com/beginners-guide/how-to-fix-featured-images-appearing-twice-in-wordpress-posts/
Also, to answer your second question and control the types of thumbnails generated, check out: https://www.wpbeginner.com/wp-tutorials/how-to-prevent-wordpress-from-generating-image-sizes/
Mrteesurez
For if anyone want to add default featured image to blog post so that newly posted posts will be assigned that default images as thumbnail pending the time to use the actual image intending for the post.
Hope you have a post on this ??
WPBeginner Support
For setting a default featured image, we would recommend taking a look at our guide below:
https://www.wpbeginner.com/plugins/how-to-set-a-default-featured-image-in-wordpress-using-a-plugin/
Admin
Mrteesurez
Featured images are very important for blog posts, it bring a sense of visual appealing to the site.
If one set WPcode to add featured image support but not specifying either footer or header and set to run through out entire site, will it not slowing or have any speed effect to the site.
WPBeginner Support
It should not affect your site’s speed you would need to edit your templates for the featured image to display as well.
Admin
Patricia
The thumbnail pictures are turning up bottom of the page with ‘Related Articles’ — just black boxes. What am i doing wrong or missing? We had them at one point but after the last WordPress upgrade, the pictures turned into black boxes.
WPBeginner Support
You would want to check with the support for the tool that you are using for your related posts, either your theme or a plugin as it sounds like it is not grabbing your featured images correctly.
Admin
E
How can I change the size of my featured image? It always so large on my blog post. I’ve looked to see in Settings>Media to change it as suggested but that does not show up.
WPBeginner Support
For changing the size of your featured image, you would want to reach out to the support for your specific theme and they should be able to assist.
Admin
Josh
Quick question, is it possible to add featured image support to a theme without WordPress generating extra thumbnail sizes?
WPBeginner Support
Yes, you would use the add_theme_support and the_post_thumbnail only from this article to do that. You may want to set a size for the featured images so they are all the same size.
Admin
Josh
Would that look something like
or does it need to be a numerical value or something else?
WPBeginner Support
It would be the same code as in our article above
Nwankwo ekene
My site is not showing featured image on Google search and when shared to WhatsApp
What should I do to fix this
WPBeginner Support
You would want to ensure you have the correct markup similar to our guide below for Facebook:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/
Admin
R Taylor
How can I set the “recent blogs” on the right of screen so they stay in order by date? They keep moving around everytime I open blog. Thanks
WPBeginner Support
You would want to ensure your theme or a plugin isn’t modifying the order. By default, the recent posts widget would display by date
Admin
Neshadkhan
Hi wpbegginers i am following you from last 2 year please tell me how to add our post title on thumbnail image like a lot of blogs are doing that
WPBeginner Support
Depending on what you’re looking at, some of those are added using image editors such as GIMP or Photoshop
Admin
Rizard
Thank you.. this works for me..
WPBeginner Support
Glad our guide was helpful
Admin
Sunil
I use supermag theme and my one post feture image is showing to other post ….how to solve it
WPBeginner Support
You would want to reach out to your theme’s support for how to fix display errors.
Admin
Nate
how can I make the the featured image disappear when they click the post? I just want the picture to be featured.
WPBeginner Support
That would be determined by your theme, if you reach out to your theme’s support they may have a recommended method to remove the featured image in the post itself.
Admin
Nick Sim
great explanation! But I’m having issues adding the mutliple post thumbnails into a custom post type. How do you solve this?
kar
Hi, my featured image overrides my main banner image. Everytime I set a featured image for a post, it overrides the main site’s banner image. How do I stop it from happening?
Maj
Hi all, actually am using WordPress 4.9.1 to upload home page video from YouTube for our website, but after I uploaded the video and access the website from the laptop I noticed that the poster image that it supposed to be displayed only when access via Phone it’s appearing in the home page for 3 seconds and this causes the first 3 seconds of the uploaded video not to be seen then can watch the video.
Please I need your help and suggestion to solve this issue. Thank you so much
carlos ballin
i need 2 or 3 feature image, i install DFI plugin but does not work. Exist other proccess for todo that ?
Joao Cerca
Hi,
I have a problem with featured image. Everytime I upload a new picture for a profile, the picture does not turn into a thumbnail in the list of profiles. Is it a problem of the theme or the definition of the wordpress?
Here you can check my problem
Best Regards,
WPBeginner Support
Hi Joao Cerca,
We really can’t say what may be causing the issue. Are you using WordPress.com? In that case you may want to reach out to WordPress.com support. If you are on a self hosted WordPress.org website, then you can try our WordPress troubleshooting tips to figure out the issue.
Admin
Emily
MOST of the time when I share links to my posts on Facebook, the featured image appears as the thumbnail but sometimes it just doesn’t for no reason. I’m not doing anything fancy (or even differently) from week to week. What’s up?
Saransh Sagar
hey, it takes some times to load your post,page image or feature image and loading time may vary from different types of social media ! in linkedin it fetch very fast and it fb it takes some time !
Nsereko Eriab
hi, i want to put 5 post excerpts on my homepage but i want the most new one (the first post) to have a bigger thumbnail image than the other 4. help, thx
Bankole Emmanuel
pls what i need is how to insert my first post image as my featured image
Liz Johnson
Hey Thanks for posting this! I’d just left you a question about it. My theme has a featured image option. Plus I found a setting in my general settings for the thumbnail, but it still isn’t showing up when I post on Twitter. Not sure if I need to go to the CSS coding option?!?? Thanks
Amanda
Hello. I’ve been trying to find help with my blog, but I can’t seem to find the answers I’m looking for. I am using WordPress’ theme Hemingway, and I can’t figure out how to get the picture that is at the top of my post to show up in my home page next to the post summary. I’ve tried setting a featured image, but it still doesn’t show up on the home page, and when I do that it puts the image in the header when I go to the post. When I was looking at the Hemingway sample on the WordPress site it showed pictures next to posts in the homepage. I don’t understand why I can’t do that on my blog.
Rul
i’m using zerif pro theme but now my portfolio featured image is not arranged correctly (2 rows x 4 columns) like how it supposed to be. any idea what causes this issue and how to fix it?
Kim
Hi. I have the featured image turned on my blog. It was working just fine until today. With our latest blog post it isn’t displaying correctly on our homepage when viewed from a cell phone. All of the post below it on the homepage show up correctly, but I can’t figure out where I went wrong with this one. It shows with a huge gap in between some of the words. Any suggestions on how to fix this?
Dennis
Hi,
Any suggestions for plugins to generate post-thumbnails // featured images for Facebook videos? Already tried ‘Featured Video Plus’ but that one is not working for Facebook-videos
Asen
I want my featured images to appear on my posts and for some reason they don’t appear when I click the particular category in my main menu.
Let me explain this better- if you visit my site and if you click on “Action Heroes” in the menu tab, the posts appear with the excerpt but there are no images displayed. I want the title of the post to appear with the excerpt, as well as the associated featured image before the reader clicks on “”Continue reading. The same is for the News and Facts section.
How can I change that and why the image don’t appear?
WPBeginner Support
Hi Asen,
Most likely your WordPress theme does not display featured images correctly. Try switching to a default WordPress theme like Twenty Seventeen, if it displays your featured images then you can contact your theme developer for support.
Admin
pawan kumar mandawariya
Dear wpbeginner team,
can you guide me how to display post images on homepage. I am unable to to this. At while, images are showing on the post/ articles, but not showing on the homepage. You can see this problem here
WPBeginner Support
Hi Pawan,
This could be a theme or plugin issue. This could also an issue with SSL. Please see our WordPress troubleshooting guide to figure out whats causing the issue.
Admin
hristiqn
Hello , I use WordPress witn Fashionistas theme intsalled, but I understand the featured image is not showing the full image uploaded. I would like to have the full image appear instead of the default theme sizing of the featured image. What settings I should do in the Admin panel ?
Thanks in advance.
And really I hope you can help me.
Tony Joy
WordPress is automatically cropping my featured image. Can you help me out?
balaram tankala
thank you for this article….
mahesh chapgaonkar
thank you…