Dodanie wyróżnionych obrazów do postów WordPress może mieć duży wpływ na wygląd i działanie witryny. Obrazy te, znane również jako miniatury postów, pomagają przyciągnąć uwagę ludzi. Sprawiają, że treści są bardziej angażujące na stronie głównej, w mediach społecznościowych i poza nimi.
W WPBeginner staramy się dodawać wyróżnione zdjęcia do wszystkich naszych wpisów na blogu. Z doświadczenia wiemy, jak prosty może być ten proces, gdy już się go opanuje. Nie ma więc potrzeby czuć się onieśmielonym – to naprawdę łatwiejsze niż się wydaje.
W tym artykule przeprowadzimy Cię przez kroki dodawania wyróżnionych obrazów lub miniatur postów do Twojej witryny WordPress.

Przewodnik dla początkujących po obrazkach wyróżniających w WordPressie
Wyróżnione obrazy to funkcja motywów WordPress. Prawie wszystkie motywy WordPress mają wbudowaną obsługę wyróżnionych obrazów, które są pięknie wyświetlane w różnych obszarach witryny WordPress.

Jako ludzie uważamy, że elementy wizualne są bardziej angażujące niż zwykły tekst. Wyróżniające się obrazki sprawiają, że strony twojego bloga wyglądają bardziej atrakcyjnie.
Pomagają one również budować zaangażowanie użytkowników i zwiększać liczbę odsłon. Wyszukiwarki i serwisy społecznościowe mogą również wykorzystywać te obrazy i wyświetlać je w wynikach wyszukiwania i kanałach informacyjnych mediów społecznościowych.
Najczęściej wyróżnione obrazy są używane w postach na blogu, ale można również ustawić wyróżnione obrazy dla stron i niestandardowych typów postów.
Uwaga: Wyróżniające się obrazki to nie to samo, co obrazki okładek. Zobacz różnicę między obrazkiem okładki a obrazkiem wyróżniającym w WordPress.
Mając to na uwadze, pokażemy ci, jak łatwo dodać wyróżnione obrazy w WordPress. A oto krótki przegląd wszystkich tematów, które omówimy w tym przewodniku:
Zanurzmy się!
Dodawanie miniaturki wpisu lub obrazka wyróżniającego w WordPressie
Aby dodać wyróżniony obraz do wpisu WordPress, wystarczy edytować lub utworzyć nowy wpis na blogu.
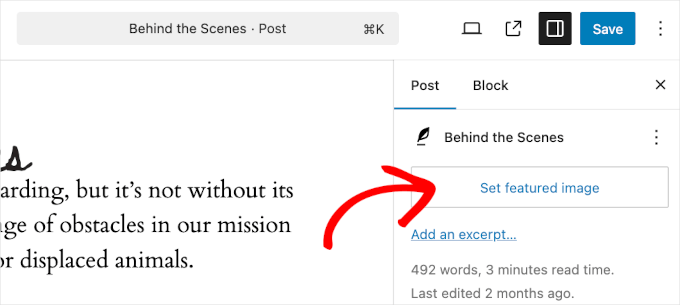
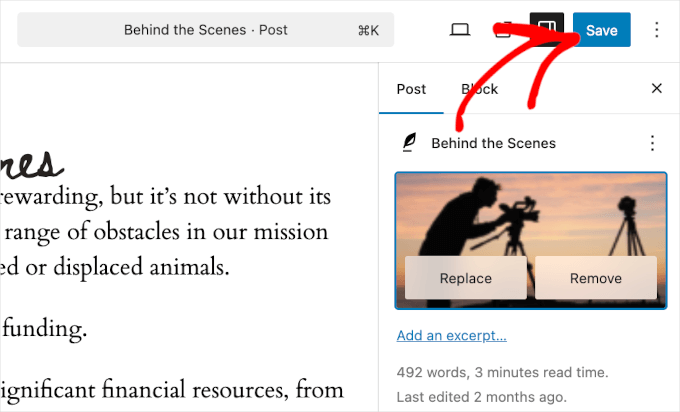
W edytorze treści w prawej kolumnie znajduje się karta wyróżnionego obrazu. Tutaj należy kliknąć obszar “Set Featured Image”.

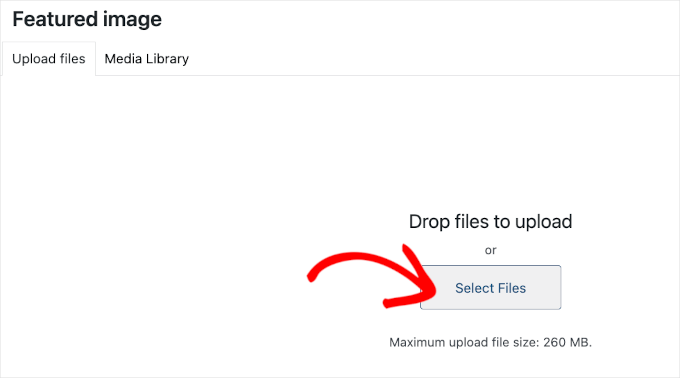
Spowoduje to wyświetlenie wyskakującego okienka ładowania multimediów WordPress.
W tym miejscu można przesłać obraz z komputera lub użyć istniejącego obrazu z biblioteki multimediów.

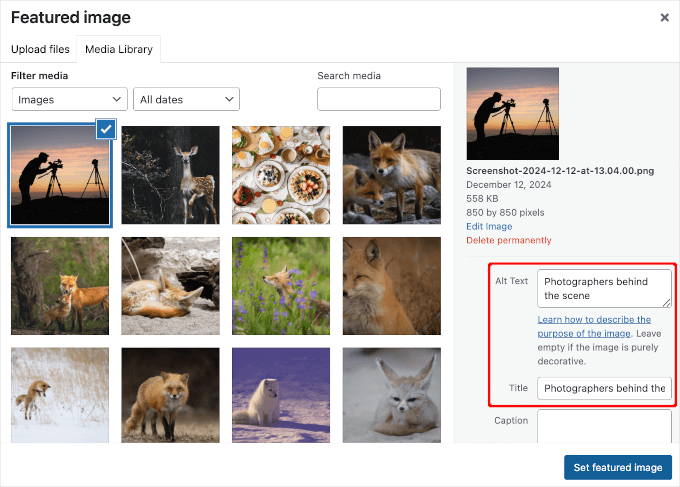
Jeśli przesyłasz nowy plik obrazu, nie zapomnij dodać tekstu alternatywnego i tytułu obrazu.
Te dwa mogą być dokładnymi dopasowaniami, jak w poniższym przykładzie:

Po zakończeniu możesz kliknąć przycisk “Set Featured Image”.
WordPress wyświetli teraz podgląd wyróżnionego obrazu w prawej kolumnie. Rzeczywisty wyróżniony obraz będzie jednak wyglądał inaczej w zależności od motywu WordPress.
Możesz teraz zapisać lub opublikować swój wpis lub wyświetlić jego podgląd, aby zobaczyć, jak wyróżniający się obrazek pojawi się na Twojej witrynie internetowej.

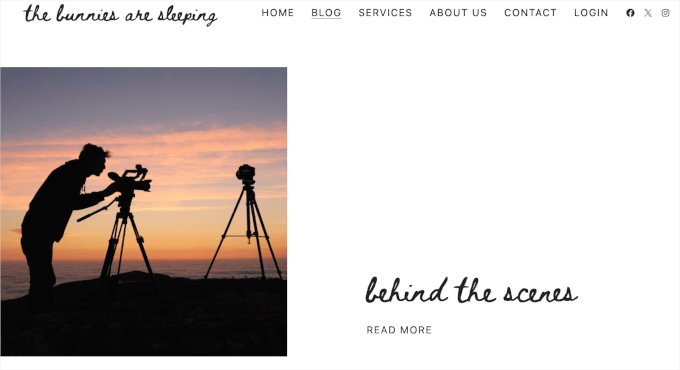
W zależności od ustawień zdefiniowanych przez twórcę twojego motywu, wyróżniający się obrazek pojawi się automatycznie wraz z twoimi wpisami.
Oto jak to wygląda na naszej stronie “Blog”:

Jak znaleźć i efektywnie wykorzystać wyróżniające się obrazki?
Kolejnym ważnym pytaniem, z którym spotyka się większość początkujących, jest to, gdzie znaleźć obrazki wyróżniające.
Nie można po prostu skorzystać z wyszukiwarki obrazów Google i użyć dowolnego obrazka z Internetu. Obrazki te są zabezpieczone prawami autorskimi, a korzystanie z nich bez odpowiedniej zgody może spowodować kłopoty prawne.
Na szczęście dostępnych jest kilka zasobów, które można wykorzystać do znalezienia darmowych obrazków do twoich wpisów na blogu.
Nasze ulubione to:
- Shutterstock – Mają kilka darmowych obrazków, ale prawdziwą wartość mają ich płatne plany, które dają dostęp do mnóstwa wysokiej jakości zdjęć, ilustracji, rysunków, filmów i nie tylko.
- Unsplash – popularny zasób internetowy publikujący obrazki w wysokiej rozdzielczości, które możesz wykorzystać na swojej witrynie internetowej i w innych projektach.
- Negative Space – Dobrze zorganizowana kolekcja wolnych od praw autorskich obrazków.
- New Old Stock – Kolekcja starych fotografii z publicznych archiwów.

Uwaga: Wszystkie te źródła zapewniają obrazki w wysokiej rozdzielczości, co oznacza, że ich rozmiar i wymiary są duże. Przed użyciem ich jako obrazków wyróżniających należy zoptymalizować je pod kątem sieci.
Obrazki wyróżniające są obsługiwane przez twój motyw WordPress. Aby zmienić sposób wyświetlania wyróżniających się obrazków w twoim motywie, będziesz potrzebować podstawowych umiejętności kodowania CSS lub WordPress.
Jeśli czujesz się komfortowo z kodowaniem, kontynuuj czytanie, aby uzyskać więcej wskazówek.
Przewodnik twórcy motywu po wyróżniających się obrazkach i miniaturkach wpisów w WordPressie
Wyróżniający się obrazek to popularna funkcja obsługiwana przez prawie wszystkie motywy WordPress. W rzadkich sytuacjach możesz natknąć się na motyw, który nie obsługuje wyróżniających się obrazków lub nie podoba ci się sposób ich obsługi.
W takim przypadku możesz dodać obsługę wyróżniających się obrazków do twojego motywu lub zmienić sposób ich wyświetlania.
Jeśli czujesz się komfortowo edytując pliki motywu WordPress i znasz się na niestandardowym CSS, możesz to zrobić samodzielnie.
Jeśli twój motyw nie obsługuje obrazków wyróżniających, nie zobaczysz opcji dodania obrazka wyróżniającego w edytorze treści.
Aby dodać obsługę wyróżniających się obrazków w motywie WordPress, musisz dodać ten wiersz kodu w pliku functions.php twojego motywu:
1 | add_theme_support( 'post-thumbnails' ); |
Nie zalecamy bezpośredniej edycji pliku functions.php na twojej witrynie, jeśli nie jesteś programistą. Najmniejszy błąd może zepsuć witrynę internetową i spowodować liczne błędy.
Łatwiejszym sposobem na dodanie własnego kodu jest użycie WPCode. Jest to najlepsza wtyczka do fragmentów kodu dla WordPressa. Możesz łatwo zarządzać wszystkimi własnymi fragmentami kodu za pomocą wtyczki i nie musisz się martwić, że zepsujesz swoją witrynę internetową.
Najpierw należy zainstalować i włączyć wtyczkę WPCode. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu, możesz przejść do Code Snippets ” + Add Snippet z twojego kokpitu WordPress. W tym miejscu wystarczy wybrać opcję “Add Your Custom Code (New Snippet)”.

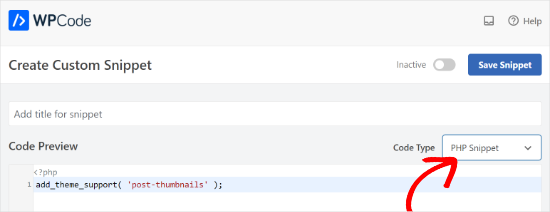
Następnie możesz wpisz swój własny kod w obszarze “Podgląd kodu”.
Nie zapomnij kliknąć menu rozwijanego “Typ kodu” i wybrać “Fragment kodu PHP” jako rodzaj.

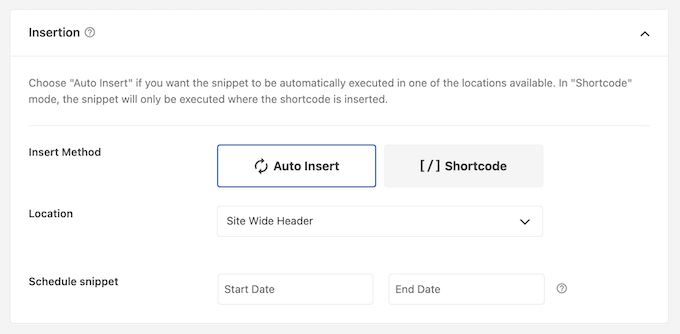
Po zakończeniu możesz przewinąć w dół i wybrać metodę wstawienia twojego kodu.
WPCode domyślnie użyje opcji “Automatyczne wstawienie” i uruchomi kod wszędzie. Można jednak zmienić lokalizację i wybrać uruchamianie kodu w określonym miejscu, takim jak nagłówek, stopka, przed akapitem i nie tylko.
Dostępna jest również metoda Shortcode, w której można ręcznie wpisz krótki kod, aby uruchomić kod.

W tym poradniku możesz użyć domyślnej metody i automatycznie wstawić kod wszędzie.
Po zakończeniu wystarczy kliknąć przełącznik u góry, aby włączyć fragment kodu, a następnie kliknąć przycisk “Zapisz fragment kodu”.
Ten kod włączy obsługę wyróżniających się obrazków dla wpisów i stron. Możesz teraz przejść do edytora bloków wpisu lub strony, a zobaczysz włączoną opcję wyróżnionego obrazka.
Jednak po ustawieniu wyróżniającego obrazka nie będzie on automatycznie wyświetlany w twoim motywie WordPress. Aby wyświetlać wyróżniające się obrazki w twoim motywie, musisz edytować szablony i dodać ten wiersz kodu w miejscu, w którym chcesz wyświetlić wyróżniający się obrazek:
1 | <?php the_post_thumbnail(); ?> |
Pliki, w których dodasz powyższy kod, będą się różnić w zależności od twojego motywu. Będziesz chciał dodać kod wewnątrz pętli twojego wpisu.
Powiązane: Zobacz ściągawkę z hierarchii motywów WordPress, aby lepiej zrozumieć, jak działają motywy.
Konfiguracja rozmiaru twoich wyróżniających się obrazków
Powyższy kod jest podstawową funkcją potrzebną do dodania obsługi wyróżnionych obrazów i wyświetlania ich w motywie.
Aby ustawić rozmiar obrazu dla przesyłanych wyróżnionych obrazów, należy dodać ten wiersz kodu do pliku functions.php lub fragmentu kodu WPCode.
1 | set_post_thumbnail_size( 50, 50); |
Parametry dla set_post_thumbnail_size są w następującej kolejności: szerokość, wysokość.
Można również ustawić dodatkowe rozmiary obrazów do użycia z funkcją_post_thumbnail(). Na przykład:
1 2 | // Image size for single postsadd_image_size( 'single-post-thumbnail', 590, 180 ); |
W tym przykładzie dodaliśmy nowy rozmiar obrazka o nazwie single-post-thumbnail o szerokości 590px i wysokości 180px.
Aby użyć tego rozmiaru obrazka w naszym motywie, będziemy musieli jeszcze dodać go do odpowiedniego pliku motywu.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat dodawania dodatkowych rozmiarów obrazków w WordPress.
Jeśli wcześniej przesłałeś obrazki wyróżniające, ale nadal pojawiają się one w innym rozmiarze, musisz zregenerować miniaturki i rozmiary obrazków dla starszych wpisów.
Poniżej znajduje się przykład funkcji wyróżnionego obrazka z określonym rozmiarem obrazka.
1 | <?php the_post_thumbnail( 'single-post-thumbnail' ); ?> |
Jest to skrócona wersja pełnej funkcjonalności. Istnieje wiele innych rzeczy, które można zrobić z wyróżniającymi się obrazkami.
Najczęściej zadawane pytania dotyczące wyróżniających się obrazków w WordPressie
Jako początkujący, możesz natknąć się na pytania lub problemy podczas korzystania z wyróżniających się obrazków na twoim blogu. Oto niektóre z najczęściej zadawanych pytań dotyczących wyróżniających się obrazków.
1. Dlaczego wyróżniający się obrazek pojawia się dwa razy w moich wpisach?
Czasami początkujący dodają obrazek wyróżniający, a następnie dodają ten sam obrazek w części treści edytora wpisów.
Wszystko, co musisz zrobić, to usuwać obrazek z obszaru treści i używać tylko pola meta featured image, aby dodać wyróżniający się obrazek. Aby uzyskać więcej informacji na ten temat, zobacz nasz artykuł o tym, jak poprawić obrazek wyróżniający pojawiający się dwukrotnie w WordPress.
2. Jaka jest różnica między obrazkiem okładki a obrazkiem wyróżniającym?
Obrazki okładek są używane w treści twoich wpisów lub stron. Są one zwykle używane do oddzielania różnych sekcji długiej strony lub wpisu.
Wyróżniający się obrazek jest reprezentatywnym obrazkiem artykułu. Pojawia się przed lub obok treści, ale nie wewnątrz samego artykułu.
Więcej informacji na ten temat można znaleźć w naszym przewodniku na temat różnicy między obrazkiem okładki a obrazkiem wyróżniającym w WordPress.
3. Jak wyświetlać wyróżnione obrazy obok ostatnich wpisów na blogu?
Edytor bloków WordPress zawiera blok “Najnowsze wpisy”, który umożliwia wyświetlanie najnowszych wpisów z miniaturkami wpisów.
Możesz również wyświetlać ostatnie wpisy z miniaturkami w panelach bocznych za pomocą wtyczki Recent Posts Widget Extended. Więcej szczegółów można znaleźć w naszym artykule na temat wyświetlania ostatnich wpisów w WordPress.
4. Jak przypomnieć autorom o dodaniu wyróżnionych zdjęć w WordPress?
Wyróżniające się obrazki są wyświetlane w widocznym miejscu na twojej stronie głównej, stronie bloga i innych stronach archiwalnych.
Jeśli ty lub inny autor na twoim blogu zapomniałeś go ustawić i opublikowałeś wpis, pojawi się on bez wyróżniającego obrazka. Będzie to wyglądać źle i niespójnie, co nie jest dobre dla doświadczenia użytkownika.
Możesz zainstalować i włączyć wtyczkę PublishPress Checklist, która wyświetli powiadomienie, gdy ktoś spróbuje opublikować wpis bez obrazka wyróżniającego.

Więcej szczegółów można znaleźć w naszym artykule na temat tego, jak wymagać wyróżniających się obrazków w WordPress.
5. Dlaczego mój wyróżniający się obrazek nie jest wyświetlany w WordPressie?
Istnieje wiele powodów, dla których twój wyróżniający się obrazek nie wyświetla się na twojej witrynie WordPress. Na przykład, możesz próbować przesłać zbyt duży plik obrazka. Wtyczka lub motyw mogą ograniczać wyświetlanie obrazka.
Aby rozwiązać ten problem, zapoznaj się z naszym przewodnikiem na temat tego, jak poprawić obrazek wyróżniający się w WordPress.
Dodatkowe zasoby dla optymalizacji wyróżniających się obrazków
Możesz również zapoznać się z naszymi innymi przewodnikami i poradnikami na temat maksymalnego wykorzystania wyróżniających się obrazków na twojej witrynie:
- Jak zbiorczo edytować wyróżniające się obrazki w WordPress?
- Jak dodać wiele miniaturek postów / wyróżniających się obrazków w WordPressie?
- Jak ustawić domyślny obrazek wyróżniający w WordPress (prosty sposób)?
- Cover Image vs. Obrazek wyróżniający w edytorze bloków WordPress (przewodnik dla początkujących)
- Jak ukryć obrazki wyróżniające w poszczególnych wpisach w WordPressie?
Czy planujesz dodać wiele obrazów do swojej witryny WordPress? Jeśli tak, to upewnij się, że wszystkie te ciężkie pliki nie spowalniają czasu ładowania strony. Dzieje się tak, ponieważ powolna witryna może powodować słabe wrażenia użytkownika i negatywnie wpływać na sprzedaż i konwersje.
Możesz skorzystać z naszego przewodnika na temat optymalizacji witryny pod kątem wydajności i szybkości. Lub, jeśli nie masz czasu, aby zrobić to samemu, możesz rozważyć pozostawienie tego naszemu zespołowi ekspertów WordPress.
Dzięki naszej niedrogiej usłudze optymalizacji szybkości witryny WordPress przeprowadzimy audyt wydajności strony, a następnie dokonamy przeglądu całej witryny, aby zapewnić jej maksymalną szybkość. Zarezerwuj bezpłatną konsultację już dziś!
Film instruktażowy
Zanim przejdziesz dalej, możesz zapoznać się z naszym poradnikiem wideo dotyczącym dodawania wyróżnionych obrazów lub miniatur postów w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodawać wyróżnione obrazy lub miniatury postów w WordPress. Możesz również zapoznać się z naszym przydatnym przewodnikiem na temat tego, jak łatwo leniwie ładować obrazy, aby poprawić szybkość witryny, oraz z naszym przewodnikiem dla początkujących na temat SEO obrazów.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Esch
What do I need to do to only have the featured image shown next to each post in the blog roll, but not when you are reading individual posts? Do I insert the line of code into my index.php file or is there something else? Thanks!
Jurgen
Hi,
is it possible to embed a code as a featured image? For example: Getty images offers free pictures for bloggers. Once i copy the code its easy to embed in the post, but I need the pictures as my featured image. Is there a way I can do this? Plugin?
Thanks for your help!
lauren lynch
I cant find the featured pictures bit on this and can you use this for hp windows laptop?????
WPBeginner Support
Are you sure you are using self hosted WordPress.org site? Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Sumit Kumar Gogawat
I want to remove blank space of featured image from wordpress post. Can you please help me.
carlita
Need help with distorted pics on mobile look of site. When you click read more the photos are distorted can someone explain what i need to do. thanks
Adam
How do I edit a post so that the picture is beside a blog post description?
Harini
I do not know how to convert html file to wordpress. As a beginner can you help me.
Astha
thanks
Abs
Hi,
Thanks for the info. I’ve been following this blog and help a lot.
I have a question regarding the thumbnail.
1. It is possible the thumbnail or featured image appeared on the blog roll but when the user click and open the entire post, the feature image will be hide?
2. Or it is possible that one of the image inside the post will be use as the featured image?
The reason for this is, in my blog not all post have image on the beginning of the post. When I set featured image, it will automatically insert on the beginning of the post.
Thanks.
Isabel
Hi, I am able to upload a feature image successfully but when I open the post, the image doesn’t show. What might be the problem? For better understanding you can check out my post below to get what I mean. I use the plugin WP Smush as well so not sure if this affects.
Gaby
I’d been using Timthumb for a while now, and I was kinda afraid to change to WordPress’ built in featured images, but this tutorial worked perfectly – and Worpress is handling different sized images just fine! So thank you so much for it!
Cheers!
Tracy Quinn
Thanks for the article, really helped me out today, I now have pictures on my blog roll.
Cheers Tracy
Filip
Thanks for making it so simple! I was petrified of going into the code, but with your help I finally fixed the thing that has been bugging me for days!
Thank you!
Barry Richardson
I have set a Featured Image for most of my blog posts. (In each case the image is already present within the post.) My Reading setting is set to show the latest post when viewing the Home page.
However, on the Home page the Featured image is repeated above the post, and I don’t want that. How can I prevent that duplication?
I’m not getting any response from the WP Support Forum.
bobbi
I have the same issue as Barry.
So I remove the original, and try to remember to set FI first.. it’s sort of ok.
But when hover over image I don’t get the title info (Firefox) that is there.. ???
Milagros Cuevas
Hello,
I’m not sure if this fits under the “featured image” issue, but I am hoping to use a image link map on the featured image (my client insist on having it), but I cannot seem to find where I can edit the code easily. The theme they have selected is utilizing a left side bar as the regular “header” so I’ve had to set a featured image to be the “header” on each post. I don’t want to start messing around with the .php or stylesheet until I know whether or not I can actually do it, or more insight on how to do it.
Anne Seabrook
Help!! Our website crashed and it’s been rebuilt but now there is a problem with featured image. The images are cutting off the top of the pictures, such as peoples heads. Also, when setting featured images, pictures are not uploading to featured image size and they are loading in the centre, not to the left.
Hope this makes sense. I have tried everything I can think of, unsure about changing coding in php as previous effort crashed site. Any help greatly received.
WPBeginner Support
Please see our guide How to regenerate thumbnails and new image sizes in WordPress.
Admin
Lionel
Thanks for this tip, that’s exactly what I need !
Daniel Keith
Hi there,
Great tutorial indeed. Especially, the links you provided at the end of this tutorial are awesome.
Customizing a WordPress website is always a charm.
Chao
How to display featured image below page title?
Maiya
How do I make the thumbnails of my featured images bigger?
Dinnae
That all depends on the theme you are using. It’s all about the styling. Some themes have functionality to allow you to choose the layout of your blog and change the sizing, but many don’t. If your theme is one that doesn’t, you will have to make the change in your styles.css file. If it DOES, it will be somewhere in your theme options area. Good luck!
It’s all about the styling. Some themes have functionality to allow you to choose the layout of your blog and change the sizing, but many don’t. If your theme is one that doesn’t, you will have to make the change in your styles.css file. If it DOES, it will be somewhere in your theme options area. Good luck! 
jay
It doesnt appear on my post editor. appears the one from the theme but does not work! any solution? thanks a lot
WPBeginner Staff
Please make sure that there is no space after the last command at the end of your functions.php file. Alternately, you can also create a site-specific plugin and paste your code there.
Ratio
Hi, i’ve tried to add the code to my functions.php. This is what was the “response”: Warning: Cannot modify header information – headers already sent by (output started at
Please help!
Mohsin Alam
Another great help! I’ve got rid of thumbnail issue. You are rocks my brother Syed.
kumarapush
Thanks for detailed post about adding Thumbnail and Featured Image.
For my website, I display recent post in Sidebar and Related post at end of every post.
Is there any way that I can have different Thumbnail image for Sidebar and Featured Post at the end of the Page, for same post?
Basically, I want to have 2 featured images for single post. Thanks.
imagecolor
this snipet works.
but how can i create a custom page where i can place this snippet as the body?
• ive created a php file with this script:
(get_header) (body: this script) + (get_footer)
•i uploaded this file into my themes folder and made it as a Template for pages.
• now im creating a new page. and seting it to load the template i created.
• the output is blank. its only showing the (header) (emptybody) (footer)
Should i replace the code in “content-single.php” with this script. so that the Rule of “loading the feature image” is applied everywhere?
Saurabh Mathur
My wordpress theme is wildfire and the featured image size and post featured thumbnail size are different. But on the slider, the featured image is not showing up properly and appears to be blown out of proportion. How can I make sure that when I upload the featured image, it displays correctly in slider and also in the post featured thumbnail according to the respective sizes.
Gemma
Hi,
I have tried putting this code into my functions file in lots of different spots (top, bottom, middle, etc) and it still doesn’t seem to work.
Can you suggest any other kinds of troubleshooting? I really want to be able to do excerpts with featured images, which I know is supposed to be a function of the theme I am using.
Help! This stuff makes me (a non-techie) go crazy!! Thank you
WPBeginner Support
Try creating a site-specific plugin.
Admin
Sajjadur Rahman
I start a wordPress Theme Customization, I use featured image various post in my theme,In a page “contact Us” I want to add image. I can add statically image under a div in this page.But i wan to add featured image in this div / In this section,Which will work dynamically.Now how can i call this featured image in this div………..?????????
Alex
This plugin can help you https://wordpress.org/plugins/dynamic-featured-image/ !
Pat MacDonald
I have a question – where exactly within the functions.php file should the snippet “add_theme_support( ‘post-thumbnails’ );” be added?
WPBeginner Support
At the end of functions.php file.
Admin
luis
this was really nice and clear! Thanks!!! =)
Flávio Cecilio
Good afternoon,
I am using the ClassiPress theme and would like to announce that when the person on the site, automatically announcement appeared on facebook.
I am using the plugin “Facebook Auto Publish” and it works well but does not put the photo.
How can I make the images of the ads, only the first is great, appear on facebook?
thank you!
Bojan
Tnx for the article.
I have a problem here, since if I click “New Post”, there is not Featured Image option. It appears only if I click edit on an allready published post.
But the problem is, that once it is published, it is allready been posted to my FB, and if I edit it then, it wont get updated on FB.
Any solution?
WPBeginner Support
Click on New Post, when the post editor opens, click on “Screen Options” link on the top right corner of the screen. This will open a fly-down menu. You will see a checkbox next to featured images. Make sure Featured images is checked.
Admin
Nate Otaba
i using “transcript wordpress theme” and i’m having difficulties having thumbnails on home page, you can only see pics when u click on a post. i have installed “regenerate thumbnail” plugin and regenerated the thumbnails and it didn’t work… Pls help…
WPBeginner Support
Please contact your theme support
Admin
Nalin
Hi, I used the featured images option. However in my blog roll, the image is on top of the excerpt. I want the excerpt to be to the side of the featured image. How do i do this?
Thanks
WPBeginner Support
Nalin, use CSS to set alignment for your featured images and excerpt.
Admin
Alexandros Gr
I wouldn’t have done lots of things if wpbeginner hadn’t existed !!
I am really thankful
Karol
Guys, I used this add on: add_theme_support( ‘post-thumbnails’ ); and I ended up messing up the entire site. I don’t have a way to get back to it to delete. Help please!!!
WPBeginner Support
Karol, you can edit it by using an FTP client, like Filezilla. Connect to your website using FTP locate the file /wp-content/themes/your-theme-name/functions.php right click and select Edit to open this file in a text editor. Find the lines you added and remove them.
Admin
Darlene Burke
I have been having issues with trying to remove a featured image. When I click on the ‘remove featured image’ link in the post – nothing happens. Have you come across this before? Its causing us to have to recreate posts when we want to add a new featured image
WPBeginner Support
It is possible that a WordPress plugin is causing the problem. Try deactivating your plugins one by one, after deactivating each plugin go back to a post and try to remove a featured image. Repeat this until you find the plugin causing the problem. Let us know if this resolves the issue.
Admin
Nishanth
I have been using wordpress theme for my website over a month. All of a sudden now when I am uploading featured image, it is uploading but the image dimensions are not displayed in the thumbnail which shows up in Media Library, this means the post will not display the featured image. And when I click “Edit Image” next to the thumbnail, I get an error message “Image data does not exist. Please re-upload the image.” I am really frustrated because of this error, I am nto able to post new articles as I am not able to upload new images, already uploaded images works. I have searched a lot and have done all troubleshooting. Is have already contacted theme support, they are telling, its hosting issue and they should be able to resolve. I am not sure what is causing this issue. I have already emailed them and waiting for reply. Any idea why this is happening, it was working fine till now.
Thanks any suggestions will be very much helpful.
TY
Is there a way to bulk remove featured image from multiple posts? Currently the way to unset featured image is to remove it via the post edit page individually.
WPBeginner Support
Today we published how to bulk remove featured images from posts in WordPress, we hope this answers your question.
Admin
Maria
Hi, on my food blog http://www.reallifedinner I have been trying to figure out how to have the featured image show up in my category archives (like my recipe index) with out having them show up in the top corner of each post. I have turned off the display right now because it looks so stupid to have the tiny thumbnail above the larger post image. Can you help me? Is there a way I can get the one on the post to disappear without getting rid of the one in the archives?
WPBeginner Support
You need to create a new image size for example category-archive-thumbnail. Then you need to use in your category templates. Also make sure that you not inserting the featured image inside your individual posts. You just need to set the featured image and let your theme handle the display of featured image on single post view and category archives.
Admin
PaulJoe
This article helped me a lot in adding images to my WordPress blog. thank you so much
Nathmie
Hi
I have a problem which I cannot solve and still googling on this topic and hope you can advise.
I have around 5000 custom posts, all I want to do is assign X amount of posts to a featured image, i.e. bulk assign featured image to X amount of posts.
Can you please help me?
kyle
i enterd the code above and it crashed my website – white screen of death – now i can;t get in anywhere. .. i read your page on how to fix the white screen, butnone of it worked… i just need to get into the editor theme and remove your code that i entered – any idea how to do that>?
WPBeginner Support
you can use an FTP client like Filezilla to access your site. Then go to the file you last edited. Download that file and open it in a text editor like notepad or WordPad. Remove the lines you last edited and upload the file back using FTP.
Admin
Nancy ZIller
Suddenly I can’t post images in blog. Here is what is happening:
New Post>Add Media>Now Im at the Insert Media but it only lets my use the Upload option, the Media Library option is dead.>SO ok I’ll upload the image, it looks like it uploads, and then I get a Error Message that says, ” Error _DSC6096WEB.jpg An error occurred in the upload. Please try again later. ”
So now I can’t insert an image in my post. However, If I hit the back arrow to my Dashboard and click on MEDIA>Library the image that had the error is there! So then I click the small box next to the image and hit view. and it shows it on my blog page as a tiny image, now I either go back OR I have the option to EDIT, I see the image but it won’t let me post the image, I have a choice of UPDATE or DELETE PERMENETLY.
Im going in circles, any suggestions?
Chloe
We’re having an issue that maybe you can help me with?
– We add a blog post without an image
– We check the homepage- looks fine
– Then later we notice that an image has been randomly attached to the post
Do you have any idea what’s causing this?
thanks!
Chloe
Also, i should say that it’s happing on the live site but we can’t seem to replicate it on the staging site which is why we suspect is has something to do with servers but not sure how to solve the problem.
Editorial Staff
Seems odd. If a post is being randomly attached, then it can happen because of another plugin that maybe checks for the featured image if nothing found attaches the first image of the post as featured image.
Admin
justin
when using featured images, it creates the thumbnail successfully, but also posts the larger ‘featured image’ above the posts, how do you remove this double post?
i want my post excerpt to have a thumbnail, 200 words and a ‘read more’ button ….
i want my full post to have the full sized photo and all the text
why is this so hard? what am i missing? why are thumbnails tied to featured (above the fold) images??
Editorial Staff
It sounds like an issue with your theme.
Admin
justin
wordpress 2012 theme is what i’m using. only minor cosmetic changes to it. nothing structural.
any ideas? i could really use some help!
thanks very much for your response! appreciate it!
Martin
Justin, did you ever fix this? The exact same thing is happening to me. I want to move to a responsive them (awethemes reactor) which adds the thumb on the posts/blog page AND in the post. Been chasing my tail on this for hours!
WPBeginner Support
@Justin and Martin:
Twenty Twelve displays featured image above the post content. You are not supposed to insert a featured image inside the post. You just need to set it as featured image. A lot of users make this mistake and not only they set the featured image they also insert it into the post. This way the image appears twice on the site in different sizes. Once as featured image and once as part of the post content.
A featured image does not necessarily have to be a thumbnail or a smaller size. For example, twenty twelve and twenty thirteen display large images as featured images by default.
So what you need to do is to create a new image size. Then remove the tag <?php the_post_thumbnail(); ?> and use <?php the_post_thumbnail(‘your-thumbnail-size’); ?> where ever your want the thumbnail to appear.
Hope this resolves the issue you guys are having.
Aiza Khan
I have a problem with my wordpress blog that the images urls are appearing like this
http://www.pakistanimodels.pk/wp-content/uploads/2013/06/Syra-Yousuf-Wedding-Pics-Shehroz-Sabzwari-29.jpg?487874
After the .jpg why this ?487874 is appearing. Due to this my images are not indexing in google.
Editorial Staff
Its a setting in W3 Total Cache that is causing the issue.
Admin
Aiza Khan
Can you tell me how to solve this problem???
Nathan
That helped a lot. The coding stuff is just too complicated for me.
Mark
Glad to see another good article on use of coding rather than blindly using a plugin. Keep up the great work.
Silvan
Featured images only work going foward. If you haven’t set a featured image, it won’t show up.
So is there a way to retrospectively set a featured image in bulk for each post (i.e. pick the first image in the post); without having to do it manually?
Editorial Staff
Sure there is. In our article’s last paragraph, we have mentioned a way to set a fallback for featured images.
Admin
Tarique Sani
There is a plugin to do precisely what you want, loop thru the old posts pick up first image and set it as featured.
http://wordpress.org/plugins/auto-post-thumbnail/ [link modified to point to plugin page directly]
Hope that helps