Czy kiedykolwiek zauważyłeś, jak niektóre wpisy na blogu WordPress po prostu przyciągają wzrok, podczas gdy inne są całkowicie ignorowane? Zazwyczaj jest jeden prosty powód: obrazy wyróżniające. Posty bez tych przyciągających wzrok miniatur są praktycznie niewidoczne, niezależnie od tego, jak świetna jest treść.
W WPBeginner zawsze staramy się używać atrakcyjnych obrazów wyróżniających do naszych postów na blogu. Nie tylko po to, aby wszystko wyglądało dobrze, ale dlatego, że mają one realny wpływ na zaangażowanie i sposób, w jaki ludzie wchodzą w interakcję z naszymi treściami.
Dobra wiadomość jest taka, że dodawanie obrazów wyróżniających jest w rzeczywistości bardzo proste. Wystarczy przesłać obraz, ustawić go jako miniaturę wpisu, a natychmiast sprawi to, że Twoje treści będą wyglądać bardziej dopracowane i profesjonalne.
W tym przewodniku pokażemy Ci dokładnie, jak dodawać obrazy wyróżnione do swoich postów w WordPress. Podzielimy się również sztuczkami, które zebraliśmy, aby działały jeszcze lepiej. 🎨

Przewodnik dla początkujących po obrazkach wyróżnionych w WordPressie
Obrazy wyróżniające to funkcja motywu WordPress. Prawie wszystkie motywy WordPress mają wbudowane wsparcie dla obrazów wyróżniających, które są pięknie wyświetlane w różnych obszarach Twojej witryny WordPress.

Jako ludzie, elementy wizualne uważamy za bardziej angażujące niż zwykły tekst. Obrazy wyróżniające pomagają sprawić, że strony Twojego bloga wyglądają bardziej atrakcyjnie.
Pomagają również budować zaangażowanie użytkowników, zachęcając ich do przeglądania większej liczby Twoich stron. Wyszukiwarki i strony mediów społecznościowych mogą również wykorzystywać te obrazy i wyświetlać je w wynikach wyszukiwania oraz na kanałach informacyjnych mediów społecznościowych.
Głównie obrazy wyróżnione są używane do wpisów na blogu, ale można również ustawić obrazy wyróżnione dla stron i niestandardowych typów postów.
💡 Uwaga: Obrazy wyróżniające nie są tym samym co obrazy okładkowe. Zobacz różnicę między obrazem okładkowym a obrazem wyróżniającym w WordPress.
Mając to na uwadze, pokażemy Ci, jak łatwo dodawać obrazki wyróżniające w WordPressie. Oto szybki przegląd wszystkich tematów, które omówimy w tym przewodniku:
- Dodawanie miniatury posta lub obrazu wyróżniającego w WordPress
- Jak znaleźć i efektywnie używać obrazów wyróżnionych
- Przewodnik dla twórców motywów po obrazach wyróżniających i miniaturach postów w WordPress
- Najczęściej zadawane pytania dotyczące obrazków wyróżniających w WordPressie
- Dodatkowe zasoby dotyczące optymalizacji obrazów wyróżniających
- Samouczek wideo
Zacznijmy!
Dodawanie miniatury posta lub obrazu wyróżniającego w WordPress
Aby dodać obraz wyróżniający do posta WordPress, po prostu edytuj lub utwórz nowy post na blogu.
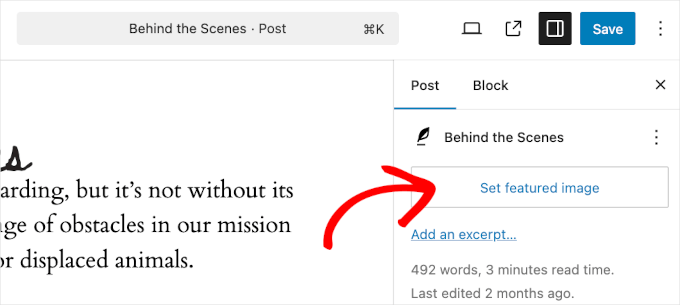
W edytorze treści znajdziesz zakładkę obrazu wyróżniającego w prawej kolumnie. Tutaj musisz kliknąć obszar „Ustaw obraz wyróżniający”.

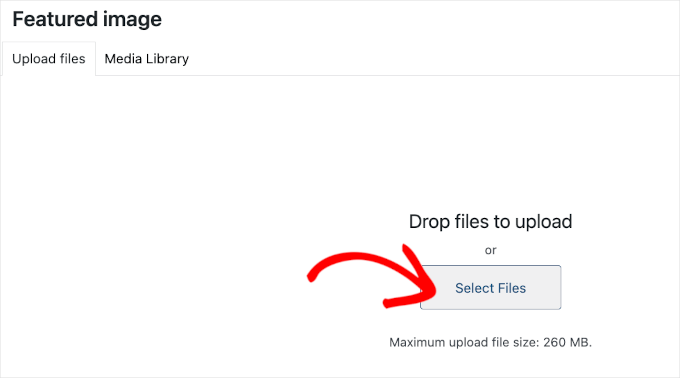
Spowoduje to wyświetlenie okna wyskakującego z narzędziem do przesyłania multimediów WordPress.
Stąd możesz przesłać obraz z komputera lub użyć istniejącego obrazu z biblioteki multimediów.

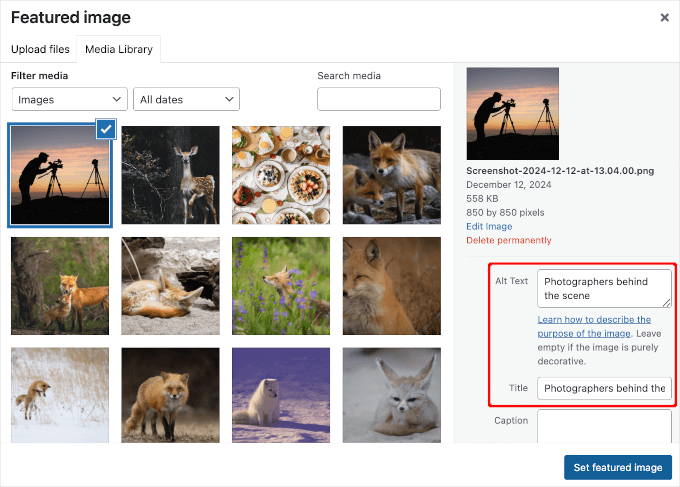
Jeśli przesyłasz nowy plik obrazu, nie zapomnij dodać tekstu alternatywnego i tytułu obrazu.
Te dwa mogą być dokładnymi dopasowaniami, jak w poniższym przykładzie:

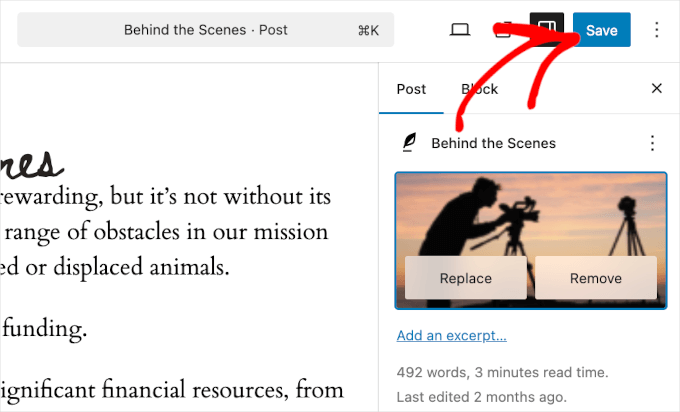
Po zakończeniu możesz kliknąć przycisk „Ustaw obrazek wyróżniony”.
WordPress wyświetli teraz podgląd obrazu wyróżniającego w prawej kolumnie. Jednak rzeczywisty obraz wyróżniający będzie wyglądał inaczej w zależności od Twojego motywu WordPress.
Teraz możesz zapisać lub opublikować swój post lub wyświetlić go w podglądzie, aby zobaczyć, jak obrazek wyróżniający pojawi się na Twojej stronie internetowej.

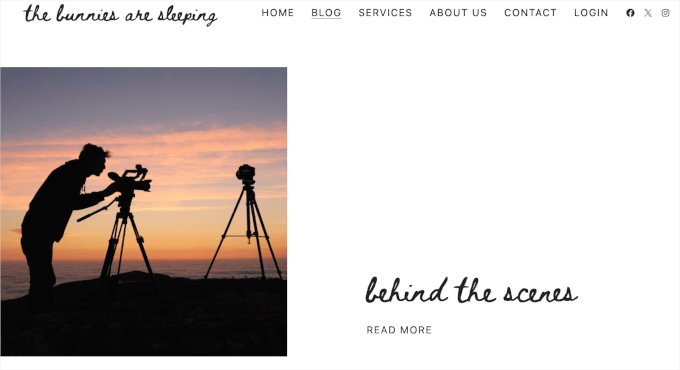
W zależności od ustawień zdefiniowanych przez twórcę motywu, Twój obraz wyróżniający automatycznie pojawi się wraz z Twoimi postami.
Oto jak to wygląda na naszej stronie „Blog”:

Jak znaleźć i efektywnie używać obrazów wyróżnionych
Kolejne ważne pytanie, z którym spotyka się większość początkujących, to gdzie znaleźć obrazy do wykorzystania jako obrazy wyróżniające.
Nie możesz po prostu użyć wyszukiwania obrazów Google i użyć dowolnego obrazu z Internetu. Te obrazy są chronione prawami autorskimi, a ich użycie bez odpowiedniego zezwolenia może spowodować problemy prawne.
Na szczęście istnieje kilka dostępnych zasobów, których możesz użyć, aby znaleźć darmowe obrazy do swoich wpisów na blogu.
Nasze najlepsze typy to:
- Shutterstock – Mają kilka darmowych zdjęć, ale prawdziwa wartość pochodzi z ich płatnych planów, które dają dostęp do mnóstwa wysokiej jakości zdjęć, ilustracji, rysunków, filmów i innych.
- Unsplash – Popularne internetowe źródło wysokiej rozdzielczości obrazów, których możesz używać na swojej stronie internetowej i w innych projektach.
- Negative Space – Dobrze zorganizowana kolekcja darmowych obrazów.
- New Old Stock – Kolekcja zabytkowych fotografii z archiwów publicznych.

💡 Uwaga: Wszystkie te źródła dostarczają obrazy o wysokiej rozdzielczości, co oznacza, że mają duży rozmiar pliku i wymiary. Będziesz musiał zoptymalizować obrazy dla sieci przed użyciem ich jako obrazków wyróżniających.
Teraz pamiętaj, że obrazy wyróżniające są obsługiwane przez Twój motyw WordPress. Aby zmienić sposób wyświetlania obrazów wyróżniających przez Twój motyw, będziesz potrzebować podstawowej znajomości CSS lub umiejętności kodowania w WordPress.
Jeśli czujesz się komfortowo z kodowaniem, czytaj dalej, aby uzyskać więcej wskazówek.
Przewodnik dewelopera motywów dotyczący obrazów wyróżniających i miniatur wpisów w WordPressie
Obraz wyróżniony to popularna funkcja obsługiwana przez prawie wszystkie motywy WordPress. W rzadkich przypadkach możesz natknąć się na motyw, który nie obsługuje obrazów wyróżnionych, lub możesz nie lubić sposobu, w jaki obsługuje obrazy wyróżnione.
W takim przypadku możesz dodać obsługę obrazków wyróżnionych do swojego motywu lub zmienić sposób ich wyświetlania.
Jeśli czujesz się komfortowo edytując pliki motywu WordPress i znasz się trochę na niestandardowym CSS, możesz to zrobić samodzielnie.
Jeśli Twój motyw nie obsługuje obrazów wyróżniających, opcja dodania obrazu wyróżniającego nie będzie widoczna w edytorze treści.
Aby dodać obsługę obrazów wyróżniających w motywie WordPress, musisz dodać tę linię kodu w pliku functions.php swojego motywu:
add_theme_support( 'post-thumbnails' );
Nie zalecamy bezpośredniego edytowania pliku functions.php na Twojej stronie, jeśli nie jesteś programistą. Najmniejszy błąd może zepsuć stronę i spowodować liczne błędy.
Łatwiejszym sposobem dodawania niestandardowego kodu jest użycie WPCode, najlepszej wtyczki do fragmentów kodu dla WordPress. Możesz łatwo zarządzać wszystkimi fragmentami niestandardowego kodu za pomocą wtyczki i nie musisz martwić się o zepsucie swojej witryny.
Niektóre z naszych marek partnerskich faktycznie używają WPCode do dodawania i zarządzania niestandardowymi fragmentami kodu na swoich stronach internetowych. Przetestowaliśmy również to narzędzie i wszystko o nim znajdziesz w naszej szczegółowej recenzji WPCode.

Najpierw musisz zainstalować i aktywować wtyczkę WPCode. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem jak zainstalować wtyczkę WordPress.
Po aktywacji możesz przejść do Fragmenty kodu » + Dodaj fragment z panelu administracyjnego WordPress. Stamtąd po prostu wybierz opcję „Dodaj swój niestandardowy kod (nowy fragment)”.

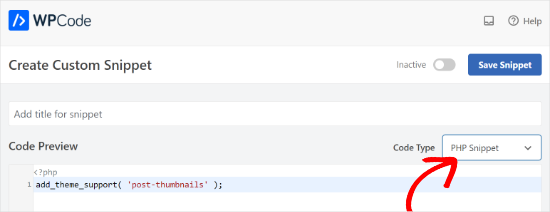
Następnie możesz wprowadzić swój niestandardowy kod w obszarze „Podgląd kodu”.
Nie zapomnij kliknąć menu rozwijanego „Typ kodu” i wybrać „Fragment PHP” jako typ.

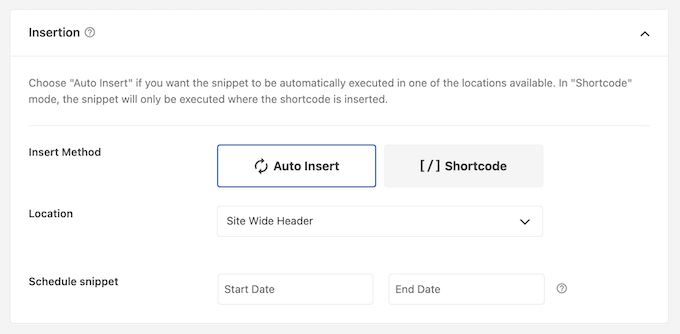
Po zakończeniu możesz przewinąć w dół i wybrać metodę wstawiania kodu.
WPCode domyślnie użyje opcji „Automatyczne wstawianie” i uruchomi kod wszędzie. Możesz jednak zmienić lokalizację i wybrać uruchomienie kodu w określonym miejscu, takim jak nagłówek, stopka, przed akapitem i nie tylko.
Istnieje również metoda kodu krótkiego (shortcode), gdzie można ręcznie wprowadzić kod krótki, aby uruchomić kod.

W tym samouczku możesz użyć domyślnej metody i automatycznie wstawić kod wszędzie.
Po zakończeniu po prostu kliknij przełącznik na górze, aby aktywować fragment kodu, a następnie kliknij przycisk „Zapisz fragment kodu”.
Ten kod umożliwi obsługę obrazków wyróżniających dla wpisów i stron. Możesz teraz przejść do edytora bloków posta lub strony, a zobaczysz włączoną opcję obrazka wyróżniającego.
Jednak po ustawieniu obrazu wyróżniającego nie wyświetli się on automatycznie w Twoim motywie WordPress. Aby wyświetlić obrazy wyróżniające w swoim motywie, musisz edytować swoje szablony i dodać tę linię kodu tam, gdzie chcesz wyświetlić obraz wyróżniający:
<?php the_post_thumbnail(); ?>
Pliki, do których dodasz powyższy kod, będą się różnić w zależności od Twojego motywu. Będziesz chciał dodać kod wewnątrz pętli postów.
🔗 Powiązane: Zobacz ściągawkę z hierarchii szablonów WordPress, aby lepiej zrozumieć, jak działają motywy.
Konfiguracja rozmiaru obrazków wyróżniających
Powyższy kod to podstawowa funkcja, której potrzebujesz, aby dodać obsługę obrazów wyróżniających i wyświetlać obrazy wyróżniające w swoim motywie.
Aby ustawić rozmiar obrazu dla wyróżniających się obrazów, które przesyłasz, musisz dodać tę linię kodu do swojego pliku functions.php lub fragmentu kodu WPCode.
set_post_thumbnail_size( 50, 50);
Parametry dla set_post_thumbnail_size są w następującej kolejności: szerokość, wysokość.
Możesz również ustawić dodatkowe rozmiary obrazów do użycia z funkcją the_post_thumbnail(). Na przykład:
// Image size for single posts
add_image_size( 'single-post-thumbnail', 590, 180 );
W tym przykładzie dodaliśmy nowy rozmiar obrazu o nazwie single-post-thumbnail o szerokości 590px i wysokości 180px.
Aby użyć tego rozmiaru obrazu w naszym motywie, nadal będziemy musieli dodać go do odpowiedniego pliku motywu.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat dodawania dodatkowych rozmiarów obrazów w WordPress, aby uzyskać więcej szczegółów.
Jeśli wcześniej przesłałeś obrazy wyróżnione, ale nadal pojawiają się w innym rozmiarze, musisz odtworzyć miniatury i rozmiary obrazów dla starszych postów.
Poniżej znajduje się przykład funkcji obrazu wyróżniającego z określonym rozmiarem obrazu.
<?php the_post_thumbnail( 'single-post-thumbnail' ); ?>
To jest uproszczona wersja pełnej funkcjonalności. Istnieje wiele innych rzeczy, które można zrobić z obrazami wyróżniającymi.
Najczęściej zadawane pytania dotyczące obrazków wyróżniających w WordPressie
Jako początkujący możesz napotkać pytania lub problemy podczas korzystania z obrazków wyróżniających na swoim blogu. Oto tylko niektóre z najczęściej zadawanych pytań dotyczących obrazków wyróżniających.
1. Dlaczego obraz wyróżniający pojawia się dwukrotnie w moich postach?
Czasami początkujący dodają obraz wyróżniający, a następnie dodają ten sam obraz w treści edytora posta.
Wszystko, co musisz zrobić, to usunąć obraz z obszaru treści i użyć tylko pola meta obrazu wyróżniającego do dodania obrazu wyróżniającego. Więcej na ten temat znajdziesz w naszym artykule o naprawieniu podwójnego wyświetlania obrazu wyróżniającego w WordPress.
2. Jaka jest różnica między obrazem okładkowym a obrazem wyróżniającym?
Obrazki okładki są używane w obszarze treści Twoich wpisów lub stron. Zazwyczaj służą do oddzielania różnych sekcji długiej strony lub wpisu.
Obraz wyróżniający to reprezentatywny obraz artykułu. Pojawia się przed treścią lub obok niej, ale nie wewnątrz samego artykułu.
Więcej na ten temat znajdziesz w naszym przewodniku na temat różnicy między obrazem okładki a obrazem wyróżniającym w WordPress.
3. Jak wyświetlić obrazy wyróżniające obok najnowszych wpisów na blogu?
Edytor bloków WordPress zawiera blok „Najnowsze wpisy”, który pozwala wyświetlać ostatnie wpisy wraz z miniaturami.
Możesz również wyświetlać najnowsze posty z miniaturami w widżetach paska bocznego za pomocą wtyczki. Więcej informacji znajdziesz w naszym artykule na temat jak wyświetlać najnowsze posty w WordPressie.
4. Jak przypominasz autorom o dodawaniu obrazów wyróżnionych w WordPress?
Obrazki wyróżniające są widocznie wyświetlane na stronie głównej, stronie bloga i innych stronach archiwum.
Jeśli Ty lub inny autor na Twoim blogu zapomnieliście ustawić jeden i opublikowaliście wpis, pojawi się on bez obrazka wyróżniającego. Będzie to wyglądać źle i niespójnie, co nie jest dobre dla doświadczenia użytkownika.
Możesz zainstalować i aktywować wtyczkę PublishPress Checklist, która wyświetli powiadomienie, gdy ktoś spróbuje opublikować wpis bez obrazka wyróżniającego.

Więcej informacji znajdziesz w naszym artykule na temat wymagania obrazów wyróżnionych w WordPress.
5. Dlaczego mój obraz wyróżniający nie wyświetla się w WordPress?
Istnieje wiele powodów, dla których Twój obraz wyróżniający nie wyświetla się na Twojej stronie WordPress. Na przykład, możesz próbować przesłać plik obrazu, który jest zbyt duży. Lub wtyczka lub motyw może ograniczać wyświetlanie obrazu.
Aby rozwiązać ten problem, zapoznaj się z naszym przewodnikiem jak naprawić problem z niedziałającym obrazem wyróżniającym w WordPress.
Dodatkowe zasoby dotyczące optymalizacji obrazów wyróżniających
Możesz również zapoznać się z naszymi innymi przewodnikami i poradnikami na temat maksymalnego wykorzystania obrazków wyróżniających na Twojej stronie:
- Jak masowo edytować obrazy wyróżniające w WordPressie
- Jak dodać wiele miniatur postów / obrazów wyróżniających w WordPress
- Jak ustawić domyślny obrazek wyróżniający w WordPress (łatwy sposób)
- Obrazek wyróżniający vs. Obrazek okładki w edytorze bloków WordPress (Przewodnik dla początkujących)
- Jak ukryć obrazy wyróżniające na poszczególnych postach w WordPressie
Samouczek wideo
Zanim przejdziesz dalej, możesz zapoznać się z naszym samouczkiem wideo na temat dodawania obrazów wyróżniających lub miniatur postów w WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodawać wyróżnione obrazy lub miniatury postów w WordPress. Możesz również zapoznać się z naszym pomocnym przewodnikiem na temat jak łatwo ładować obrazy, aby poprawić szybkość swojej witryny, oraz naszym przewodnikiem dla początkujących po SEO obrazów.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





David Lim
Podgląd wpisu na blogu będzie bardziej atrakcyjny wizualnie, jeśli obok niego będzie obrazek. Dziękuję, nie sądziłem, że WPCode może zapewnić rozwiązanie tego problemu.
Freddy
Cześć, miałem pewne problemy ze zdjęciem po opublikowaniu posta.
Zdjęcie wygląda normalnie na stronie, ale kiedy klikam, aby lepiej je zobaczyć, zdjęcie jest „ściśnięte”, a wymiary stają się skomplikowane. Czy masz sugestię, jak naprawić ten problem? Próbowałem zmienić rozmiar zdjęcia z krajobrazowego na kwadratowy, ale ten sam problem nadal występował.
Dziękuję!
Wsparcie WPBeginner
Wygląda na to, że Twój konkretny motyw ma preferowany rozmiar obrazu. Jeśli skontaktujesz się z pomocą techniczną swojego motywu, mogą oni podać wymiary, których używają dla Twoich obrazów, aby zapobiec problemom z ponownym skalowaniem w przyszłości!
Admin
Moinuddin Waheed
Kiedy używam obrazka wyróżniającego i jednego dodatkowego obrazka na górze wpisu, nie wygląda to dobrze na stronie front-endowej witryny. Te dwa obrazki wydają się niepotrzebne.
A kiedy nie używamy obrazka wyróżniającego i używamy tylko jednego obrazka dla wpisu na górze, nie wygląda to dobrze w układzie wpisów na blogu.
Czy można zapewnić, że w takich scenariuszach na stronie wpisów na blogu widoczny będzie tylko obrazek wpisu, a obrazek wyróżniający pojawi się w układzie wpisów na blogu?
Co więcej, jak możemy uniknąć duplikowania obrazków, które powstaje przy każdym obrazku wstawionym do mediów, zajmując niepotrzebne miejsce?
Komentarze WPBeginner
Wygląda na to, że obraz wyróżniający może pojawiać się dwukrotnie. Aby to naprawić, sprawdź: https://www.wpbeginner.com/beginners-guide/how-to-fix-featured-images-appearing-twice-in-wordpress-posts/
Ponadto, odpowiadając na Twoje drugie pytanie i kontrolując typy generowanych miniatur, sprawdź: https://www.wpbeginner.com/wp-tutorials/how-to-prevent-wordpress-from-generating-image-sizes/
Mrteesurez
Dla tych, którzy chcą dodać domyślny obraz wyróżniający do wpisu na blogu, tak aby nowo opublikowane posty miały przypisany ten domyślny obraz jako miniaturę, dopóki nie zostanie użyty właściwy obraz przeznaczony dla posta.
Mam nadzieję, że masz post na ten temat ??
Wsparcie WPBeginner
Aby ustawić domyślny obraz wyróżniający, zalecamy zapoznanie się z naszym poniższym przewodnikiem:
https://www.wpbeginner.com/plugins/how-to-set-a-default-featured-image-in-wordpress-using-a-plugin/
Admin
Mrteesurez
Obrazki wyróżniające są bardzo ważne dla wpisów na blogu, dodają wizualnego uroku stronie.
Jeśli ktoś ustawi WPcode tak, aby dodać obsługę obrazu wyróżniającego, ale nie określi ani stopki, ani nagłówka, i ustawi go tak, aby działał w całej witrynie, czy nie spowolni to lub nie wpłynie na szybkość witryny.
Wsparcie WPBeginner
Nie powinno to wpłynąć na szybkość Twojej witryny; będziesz musiał edytować swoje szablony, aby obrazek wyróżniający również się wyświetlał.
Admin
Patricia
Miniatury pojawiają się na dole strony z napisem „Powiązane artykuły” – są to tylko czarne pola. Co robię źle lub czego mi brakuje? Mieliśmy je kiedyś, ale po ostatniej aktualizacji WordPressa obrazy zamieniły się w czarne pola.
Wsparcie WPBeginner
Powinieneś skontaktować się z pomocą techniczną narzędzia, którego używasz do powiązanych postów, czy to motywu, czy wtyczki, ponieważ wygląda na to, że nie pobiera poprawnie Twoich obrazów wyróżnionych.
Admin
E
Jak mogę zmienić rozmiar mojego wyróżniającego się obrazu? Zawsze jest taki duży w moim poście na blogu. Sprawdziłem w Ustawienia>Media, aby go zmienić, jak sugerowano, ale to się nie pojawia.
Wsparcie WPBeginner
Aby zmienić rozmiar swojego obrazka wyróżnionego, powinieneś skontaktować się z pomocą techniczną swojego konkretnego motywu, a oni powinni być w stanie pomóc.
Admin
Josh
Szybkie pytanie, czy można dodać obsługę obrazków wyróżniających do motywu bez generowania przez WordPress dodatkowych rozmiarów miniatur?
Wsparcie WPBeginner
Tak, do tego celu użyłbyś funkcji add_theme_support i the_post_thumbnail tylko z tego artykułu. Możesz chcieć ustawić rozmiar dla wyróżniających się obrazów, aby wszystkie miały ten sam rozmiar.
Admin
Josh
Czy to wyglądałoby mniej więcej tak
czy musi to być wartość liczbowa czy coś innego?
Wsparcie WPBeginner
It would be the same code as in our article above
Nwankwo ekene
Moja strona nie wyświetla obrazka wyróżniającego w wynikach wyszukiwania Google i podczas udostępniania na WhatsApp
Co powinienem zrobić, aby to naprawić?
Wsparcie WPBeginner
Chcesz upewnić się, że masz prawidłowy znacznik podobny do naszego przewodnika poniżej dla Facebooka:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/
Admin
R Taylor
Jak mogę ustawić „ostatnie blogi” po prawej stronie ekranu, aby były uporządkowane według daty? Ciągle się przesuwają za każdym razem, gdy otwieram blog. Dziękuję
Wsparcie WPBeginner
Chciałbyś upewnić się, że Twój motyw lub wtyczka nie modyfikuje kolejności. Domyślnie widżet najnowszych wpisów wyświetlałby się według daty
Admin
Neshadkhan
Witajcie, początkujący użytkownicy WordPressa, śledzę Was od 2 lat, proszę powiedzcie mi, jak dodać tytuł naszego posta na obrazek miniaturki, tak jak robią to liczne blogi
Wsparcie WPBeginner
W zależności od tego, na co patrzysz, niektóre z nich są dodawane za pomocą edytorów obrazów, takich jak GIMP lub Photoshop
Admin
Rizard
Dziękuję.. to działa dla mnie..
Wsparcie WPBeginner
Glad our guide was helpful
Admin
Sunil
Używam motywu supermag i moje jedno zdjęcie wyróżniające pojawia się w innych postach... jak to rozwiązać
Wsparcie WPBeginner
Powinieneś skontaktować się z pomocą techniczną swojego motywu, aby dowiedzieć się, jak naprawić błędy wyświetlania.
Admin
Nate
jak mogę sprawić, aby obrazek wyróżniający zniknął, gdy klikną post? Chcę tylko, żeby obrazek był wyróżniony.
Wsparcie WPBeginner
Zależałoby to od Twojego motywu. Jeśli skontaktujesz się z pomocą techniczną swojego motywu, mogą oni mieć zalecaną metodę usunięcia obrazu wyróżniającego w samym poście.
Admin
Nick Sim
świetne wyjaśnienie! Ale mam problemy z dodaniem wielu miniatur postów do niestandardowego typu postu. Jak to rozwiązać?
kar
Cześć, mój obraz wyróżniający nadpisuje mój główny obraz banera. Za każdym razem, gdy ustawiam obraz wyróżniający dla posta, nadpisuje on główny obraz banera witryny. Jak mogę temu zapobiec?
Maj
Cześć wszystkim, właściwie używam Wordpressa 4.9.1 do przesyłania wideo z YouTube na stronę główną naszej witryny, ale po przesłaniu wideo i wejściu na stronę z laptopa zauważyłem, że obraz plakatu, który powinien być wyświetlany tylko po wejściu przez telefon, pojawia się na stronie głównej przez 3 sekundy, co powoduje, że pierwsze 3 sekundy przesłanego wideo nie są widoczne, a następnie można obejrzeć wideo.
Proszę o pomoc i sugestie w rozwiązaniu tego problemu. Dziękuję bardzo.
carlos ballin
Potrzebuję 2 lub 3 obrazów wyróżnionych, zainstalowałem wtyczkę DFI, ale nie działa. Czy istnieją inne procesy, aby to zrobić?
Joao Cerca
Cześć,
Mam problem z obrazkiem wyróżniającym. Za każdym razem, gdy przesyłam nowe zdjęcie profilowe, zdjęcie nie staje się miniaturką na liście profili. Czy to problem motywu, czy definicji WordPressa?
Tutaj możesz sprawdzić mój problem
Pozdrawiam serdecznie,
Wsparcie WPBeginner
Cześć Joao Cerca,
Naprawdę nie możemy powiedzieć, co może być przyczyną problemu. Czy korzystasz z WordPress.com? W takim przypadku możesz skontaktować się z pomocą techniczną WordPress.com. Jeśli masz stronę WordPress.org hostowaną samodzielnie, możesz skorzystać z naszych porad dotyczących rozwiązywania problemów z WordPress, aby zidentyfikować problem.
Admin
Emily
PRZEZ WIĘKSZOŚĆ czasu, gdy udostępniam linki do moich postów na Facebooku, obraz wyróżniający pojawia się jako miniatura, ale czasami po prostu tego nie robi bez powodu. Nie robię niczego wyszukanego (ani nawet inaczej) z tygodnia na tydzień. O co chodzi?
Saransh Sagar
hej, ładowanie obrazu posta, strony lub obrazu wyróżniającego zajmuje trochę czasu, a czas ładowania może się różnić w zależności od rodzaju mediów społecznościowych! na LinkedIn ładuje się bardzo szybko, a na FB zajmuje to trochę czasu!
Nsereko Eriab
cześć, chcę umieścić 5 fragmentów postów na mojej stronie głównej, ale chcę, aby najnowszy (pierwszy post) miał większy obrazek miniaturki niż pozostałe 4. pomóżcie, dzięki
Bankole Emmanuel
proszę, czego potrzebuję, to jak wstawić mój pierwszy obraz posta jako mój wyróżniający się obraz
Liz Johnson
Hej, dzięki za opublikowanie tego! Właśnie zostawiłem Ci pytanie na ten temat. Mój motyw ma opcję obrazu wyróżniającego. Dodatkowo znalazłem ustawienie w moich ogólnych ustawieniach dla miniatury, ale nadal nie pojawia się ona, gdy publikuję na Twitterze. Nie wiem, czy muszę przejść do opcji kodowania CSS?!?? Dzięki
Amanda
Witam. Próbuję znaleźć pomoc dla mojego bloga, ale nie mogę znaleźć odpowiedzi, których szukam. Używam motywu WordPressa Hemingway i nie mogę zrozumieć, jak sprawić, aby obrazek znajdujący się na górze mojego posta wyświetlał się na mojej stronie głównej obok podsumowania posta. Próbowałem ustawić obrazek wyróżniający, ale nadal nie pojawia się on na stronie głównej, a kiedy to robię, obrazek pojawia się w nagłówku, gdy przechodzę do posta. Kiedy przeglądałem próbkę Hemingway na stronie WordPressa, widziałem obrazki obok postów na stronie głównej. Nie rozumiem, dlaczego nie mogę tego zrobić na moim blogu.
Rul
używam motywu zerif pro, ale teraz obraz wyróżniający mojego portfolio nie jest poprawnie ułożony (2 wiersze x 4 kolumny) tak, jak powinien. czy masz pomysł, co powoduje ten problem i jak go naprawić?
Kim
Cześć. Mam włączony obraz wyróżniający na moim blogu. Działało świetnie aż do dzisiaj. Z naszym najnowszym postem na blogu nie wyświetla się poprawnie na naszej stronie głównej, gdy jest oglądany z telefonu komórkowego. Wszystkie posty poniżej niego na stronie głównej wyświetlają się poprawnie, ale nie mogę rozgryźć, gdzie popełniłem błąd w tym jednym. Wyświetla się z ogromną przerwą między niektórymi słowami. Jakieś sugestie, jak to naprawić?
Dennis
Cześć,
Jakieś sugestie dotyczące wtyczek do generowania miniatur postów // obrazów wyróżniających dla filmów na Facebooku? Próbowałem już 'Featured Video Plus', ale ta wtyczka nie działa dla filmów na Facebooku.
Asen
Chcę, aby moje obrazy wyróżniające pojawiały się w moich postach i z jakiegoś powodu nie pojawiają się, gdy klikam w konkretną kategorię w moim głównym menu.
Pozwól, że wyjaśnię to lepiej – jeśli odwiedzisz moją stronę i klikniesz „Action Heroes” w zakładce menu, posty pojawią się z fragmentem, ale nie będą wyświetlane żadne obrazy. Chcę, aby tytuł posta pojawił się wraz z fragmentem, a także powiązany obraz wyróżniający, zanim czytelnik kliknie „Czytaj dalej”. To samo dotyczy sekcji Wiadomości i Fakty.
Jak mogę to zmienić i dlaczego obrazek się nie pojawia?
Wsparcie WPBeginner
Cześć Asen,
Najprawdopodobniej Twój motyw WordPress nie wyświetla poprawnie obrazków wyróżniających. Spróbuj przełączyć się na domyślny motyw WordPress, taki jak Twenty Seventeen. Jeśli wyświetla Twoje obrazki wyróżniające, możesz skontaktować się z twórcą swojego motywu w celu uzyskania pomocy.
Admin
pawan kumar mandawariya
Drogi zespole wpbeginner,
Czy możesz mi pomóc, jak wyświetlać obrazy postów na stronie głównej. Nie mogę tego zrobić. Obecnie obrazy są widoczne w postach/artykułach, ale nie na stronie głównej. Możesz zobaczyć ten problem tutaj
Wsparcie WPBeginner
Cześć Pawan,
Może to być problem z motywem lub wtyczką. Może to być również problem z SSL. Zapoznaj się z naszym przewodnikiem po rozwiązywaniu problemów z WordPress, aby dowiedzieć się, co powoduje problem.
Admin
hristiqn
Witaj, używam WordPressa z zainstalowanym motywem Fashionistas, ale rozumiem, że obraz wyróżniający nie wyświetla w całości przesłanego obrazu. Chciałbym, aby zamiast domyślnego rozmiaru obrazu wyróżniającego w motywie wyświetlał się cały obraz. Jakie ustawienia powinienem wprowadzić w panelu administratora?
Dziękuję z góry.
I naprawdę mam nadzieję, że możesz mi pomóc.
Tony Joy
WordPress automatycznie przycina mój obraz wyróżniający. Czy możesz mi pomóc?
balaram tankala
dziękuję za ten artykuł....
mahesh chapgaonkar
dziękuję…
Esch
Co muszę zrobić, aby obok każdego wpisu na liście blogów wyświetlał się tylko obraz wyróżniający, ale nie podczas czytania poszczególnych wpisów? Czy wstawiam linię kodu do mojego pliku index.php, czy jest coś innego? Dzięki!
Jurgen
Cześć,
czy jest możliwe osadzenie kodu jako obrazu wyróżniającego? Na przykład: Getty Images oferuje darmowe zdjęcia dla blogerów. Gdy skopiuję kod, łatwo go osadzić w poście, ale potrzebuję tych zdjęć jako moich obrazów wyróżniających. Czy jest na to sposób? Wtyczka?
Dziękuję za pomoc!
lauren lynch
Nie mogę znaleźć tego elementu z obrazami wyróżniającymi i czy można tego użyć do laptopa hp z systemem windows?????
Wsparcie WPBeginner
Czy na pewno używasz samodzielnie hostowanej witryny WordPress.org? Zapoznaj się z naszym przewodnikiem na temat różnic między samodzielnie hostowanym WordPress.org a darmowym blogiem WordPress.com.
Admin
Sumit Kumar Gogawat
Chcę usunąć puste miejsce po obrazku wyróżniającym z posta WordPress. Czy możesz mi pomóc.
carlita
Potrzebuję pomocy z zniekształconymi zdjęciami na stronie mobilnej. Po kliknięciu "czytaj więcej" zdjęcia są zniekształcone, czy ktoś może wyjaśnić, co mam zrobić. dzięki
Adam
Jak edytować post, aby zdjęcie znajdowało się obok opisu wpisu na blogu?
Harini
Nie wiem, jak przekonwertować plik html na wordpress. Jako początkujący, czy możesz mi pomóc.
Astha
thanks
Abs
Cześć,
Dzięki za informacje. Śledzę tego bloga i bardzo mi pomaga.
Mam pytanie dotyczące miniatury.
1. Czy jest możliwe, że miniatura lub obraz wyróżniający pojawił się na liście blogów, ale gdy użytkownik kliknie i otworzy cały post, obraz wyróżniający zostanie ukryty?
2. Czy jest możliwe, że jeden z obrazów w poście zostanie użyty jako obraz wyróżniający?
Powodem tego jest to, że na moim blogu nie wszystkie wpisy mają obraz na początku. Kiedy ustawiam obraz wyróżniający, jest on automatycznie wstawiany na początku wpisu.
Dzięki.
Isabel
Cześć, udało mi się pomyślnie przesłać obraz wyróżniający, ale kiedy otwieram wpis, obraz się nie wyświetla. Co może być problemem? Dla lepszego zrozumienia możesz sprawdzić mój wpis poniżej, aby zobaczyć, co mam na myśli. Używam również wtyczki WP Smush, więc nie jestem pewien, czy to ma wpływ.
Gaby
Używałem Timthumb przez jakiś czas i trochę obawiałem się przejść na wbudowane obrazy wyróżniające WordPressa, ale ten tutorial zadziałał idealnie – i WordPress radzi sobie z różnymi rozmiarami obrazów bez problemu! Tak więc bardzo dziękuję!
Pozdrawiam!
Tracy Quinn
Dzięki za artykuł, bardzo mi dzisiaj pomógł, mam teraz zdjęcia na mojej liście blogów.
Pozdrawiam Tracy
Filip
Dzięki za tak proste wyjaśnienie! Bałem się grzebać w kodzie, ale z Twoją pomocą w końcu naprawiłem coś, co męczyło mnie od dni!
Dziękuję!
Barry Richardson
Ustawiam obrazek wyróżniający dla większości moich wpisów na blogu. (W każdym przypadku obrazek jest już obecny w poście.) Moje ustawienie Czytanie jest ustawione tak, aby wyświetlać najnowszy wpis podczas przeglądania strony głównej.
Jednak na stronie głównej obraz wyróżniający jest powtarzany nad postem i tego nie chcę. Jak mogę zapobiec temu powieleniu?
Nie dostaję żadnej odpowiedzi z Forum Wsparcia WP.
bobbi
Mam ten sam problem co Barry.
Więc usuwam oryginał i staram się pamiętać, żeby najpierw ustawić FI.. to jest w porządku.
Ale kiedy najedę kursorem na obrazek, nie dostaję informacji o tytule (Firefox), która tam jest.. ???
Milagros Cuevas
Witam,
Nie jestem pewna, czy to pasuje do problemu „obrazka wyróżniającego”, ale mam nadzieję użyć mapy obrazkowej jako linku na obrazku wyróżniającym (mój klient nalega na to), ale nie mogę znaleźć, gdzie łatwo edytować kod. Motyw, który wybrali, wykorzystuje lewy pasek boczny jako zwykły „nagłówek”, więc musiałam ustawić obrazek wyróżniający jako „nagłówek” w każdym poście. Nie chcę zaczynać grzebać w plikach .php ani arkuszu stylów, dopóki nie dowiem się, czy faktycznie mogę to zrobić, lub uzyskać więcej informacji o tym, jak to zrobić.
Anne Seabrook
Pomocy!! Nasza strona internetowa uległa awarii i została odbudowana, ale teraz jest problem z obrazem wyróżniającym. Obrazy obcinają górę zdjęć, na przykład głowy ludzi. Ponadto, podczas ustawiania obrazów wyróżniających, zdjęcia nie są przesyłane do rozmiaru obrazu wyróżniającego i ładują się na środku, a nie po lewej stronie.
Mam nadzieję, że to ma sens. Próbowałem wszystkiego, co przychodzi mi do głowy, nie jestem pewien co do zmiany kodu w php, ponieważ poprzednia próba spowodowała awarię strony. Będę wdzięczny za każdą pomoc.
Wsparcie WPBeginner
Zapoznaj się z naszym przewodnikiem Jak odtworzyć miniatury i nowe rozmiary obrazów w WordPressie.
Admin
Lionel
Thanks for this tip, that’s exactly what I need !
Daniel Keith
Cześć,
Świetny tutorial. Szczególnie linki, które podałeś na końcu tego tutoriala, są niesamowite.
Personalizacja strony WordPress zawsze jest urokliwa.