Podpisy to krótkie opisy tekstowe, które można dodawać do zdjęć. Są one zazwyczaj używane w celu dostarczenia dodatkowych szczegółów na temat obrazu.
WordPress ma wbudowaną możliwość łatwego dodawania podpisu i innych metadanych, w tym tytułu i tekstu alternatywnego dla każdego obrazu. W WPBeginner i innych naszych markach przez lata dodawaliśmy podpisy do różnych postów.
W tym przewodniku dla początkujących pokażemy, jak łatwo dodać podpis do obrazków w WordPress.

Dlaczego warto dodawać podpisy do obrazków w WordPressie?
Obrazek może być wart tysiąca słów, ale nie pokazuje całej relacji. Podpisy to krótkie opisy, które możesz dodać do swoich obrazków. Pomagają one opisać obraz i zapewniają kontekst.
Na przykład, jeśli masz sklep internetowy, możesz dodać podpisy do zdjęć produktów. Pomaga to dostarczyć dodatkowych informacji potencjalnym klientom. Możesz opisać różne funkcje i korzyści, pomagając w konwersji odwiedzających.
Podobnie, jeśli masz stronę internetową z fotografiami dzikiej przyrody, możesz użyć podpisów, aby dodać lokalizację obrazu lub wyrazić uznanie dla innych osób, które pomogły w uchwyceniu tego momentu.
Poza tym, obrazki z podpisami mogą również pomóc zwiększyć twoje SEO WordPress. Możesz zawrzeć odpowiednie słowa kluczowe w podpisach i pomóc wyszukiwarkom łatwo odkryć i zrozumieć twoje zdjęcia.
To powiedziawszy, przyjrzyjmy się, jak dodać podpisy do obrazków w WordPress:
Dodawanie podpisów do obrazków w WordPressie
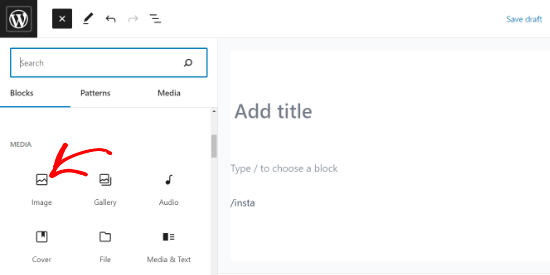
Najpierw utwórz nowy wpis lub edytuj istniejący. Następnie na ekranie edycji wpisu kliknij ikonkę “+” i wybierz blok Obrazek.

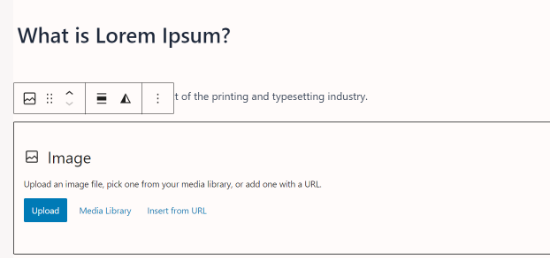
Następnie należy przesłać obrazek lub wybrać go z biblioteki multimediów.
Po kliknięciu na niego, blok z obrazkiem zostanie dodany do wpisu.

Możesz teraz kliknąć przycisk “Prześlij”, aby wybrać i przesłać obrazek z twojego komputera do WordPress. Możesz także wybrać wcześniej przesłany obrazek, klikając przycisk “Biblioteka multimediów”.
Aby dowiedzieć się więcej, zapoznaj się z naszym artykułem na temat dodawania i wyrównywania obrazków w WordPress.
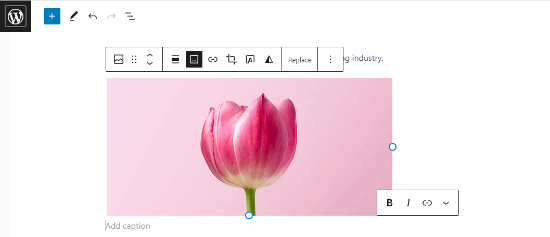
Gdy tylko dodasz obrazek, pojawi się on w edytorze z polem tekstowym oznaczonym “Dodaj podpis” pod nim.
W tym miejscu możesz dodać podpis do swojego obrazka.

Po zakończeniu możesz zapisać swój wpis, klikając przycisk “Opublikuj” lub “Aktualizuj”. Czyż to nie było proste?
Dodawanie podpisów do twoich obrazków w galerii
Edytor treści WordPress jest również wyposażony w blok Galeria. Umożliwia on przesyłanie wielu obrazków i wyświetlanie ich w układzie siatki z wierszami i kolumnami.
Zobaczmy, jak dodać podpisy do obrazków w bloku galerii WordPress.
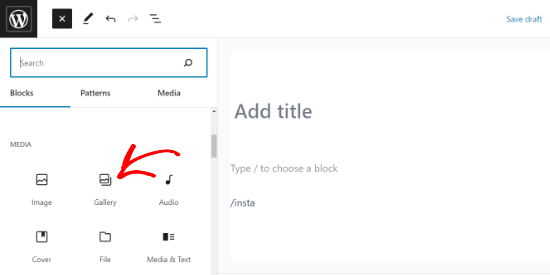
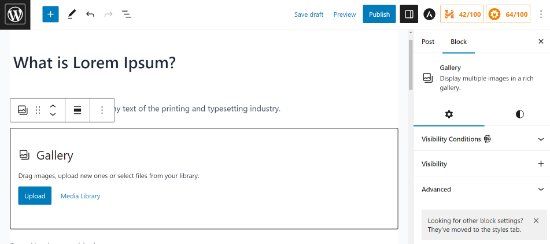
Aby utworzyć galerię, utwórz lub otwórz istniejący wpis lub stronę w edytorze bloków. Następnie kliknij ikonkę “+” i wybierz blok Galeria.

Zobaczysz blok Galeria dodany do twojej strony/obszaru wpisów.
Teraz możesz przesyłać obrazki jeden po drugim z twojego komputera lub wybrać wstępnie załadowane obrazki z biblioteki multimediów.

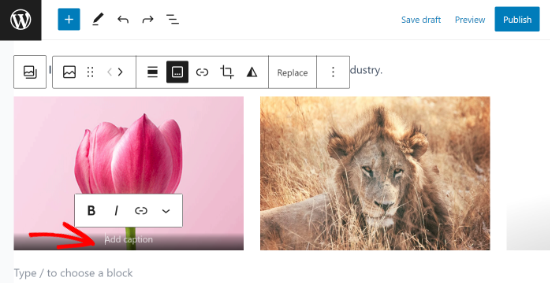
Jeśli przesyłasz obrazki pojedynczo, możesz dodać podpis po przesłaniu każdego z nich.
Po przesłaniu obrazka wystarczy kliknąć na niego, a pojawi się pole “Dodaj podpis”. Możesz dodać podpis, klikając na niego i wpisując rodzaj tekstu w polu.

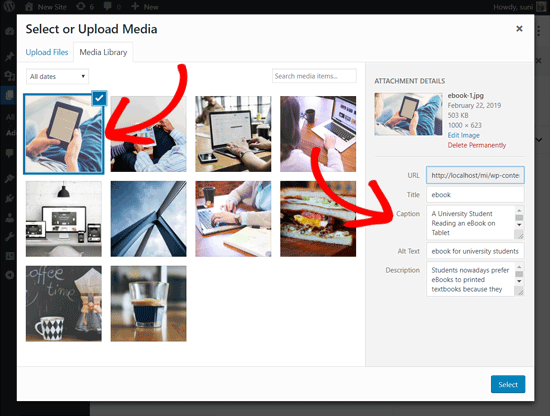
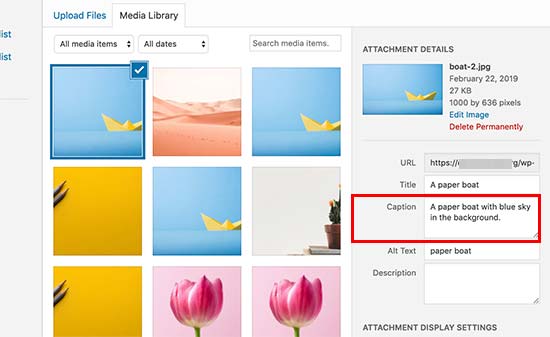
Jeśli wybierzesz wstępnie dodane obrazki z biblioteki, możesz dodać podpis do każdego z nich w polu “Podpis” po prawej stronie.
Jeśli zdjęcia mają już podpis, nie trzeba dodawać go ponownie.

Jeśli chcesz stworzyć bardziej zaawansowaną galerię obrazków w WordPress, zalecamy skorzystanie z wtyczki Envira Gallery.
Envira Gallery zawiera nowoczesne szablony do tworzenia pięknych galerii, kreator galerii typu “przeciągnij i upuść” oraz możliwość dodawania podpisów pod obrazkami, efektów lightbox, znaków wodnych i nie tylko.
Więcej szczegółów można znaleźć w naszym poradniku na temat tworzenia galerii obrazków w WordPress.
Dodawanie podpisów do obrazków w bibliotece multimediów WordPressa
WordPress umożliwia przesyłanie obrazków bezpośrednio do biblioteki multimediów bez osadzania ich we wpisie lub na stronie.
Tutaj pokażemy, jak dodać podpisy do obrazków podczas przesyłania ich bezpośrednio do biblioteki multimediów.
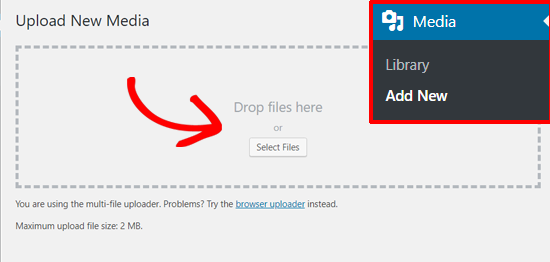
Najpierw należy przejść na stronę Media ” Utwórz nowy w obszarze administracyjnym WordPress.

Z tego miejsca można przesłać obrazek, przeciągając go i upuszczając lub wybierając go z twojego komputera.
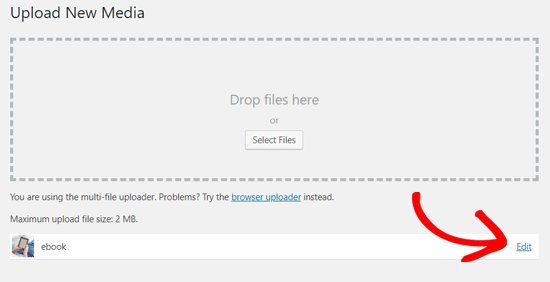
Gdy to zrobisz, zobaczysz przesłany obrazek poniżej pola “Prześlij nowe multimedia”. Aby go edytować, kliknij odnośnik “Edytuj”.

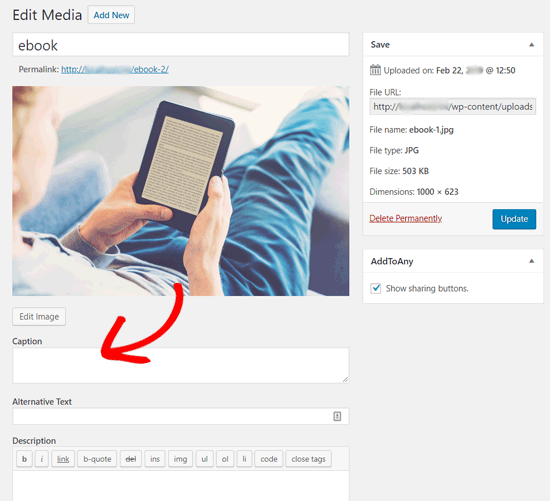
Spowoduje to otwarcie strony Edytuj multimedia w nowej karcie. Możesz zauważyć, że wygląda ona podobnie do ekranu edycji wpisów. Dzieje się tak, ponieważ WordPress traktuje załączniki (na przykład obrazki) jako domyślny typ treści.
Pozwala to na przechowywanie metadanych obrazka, takich jak tytuł, opis i podpis w bazie danych WordPress.
Na tym ekranie można edytować tytuł obrazka i dodawać jego metadane, w tym podpis, tekst alternatywny i opis.

Po dodaniu niezbędnych informacji możesz zaktualizować swój obrazek. Metadane obrazka zostaną teraz zapisane w Twojej bibliotece multimediów.
Możesz dodać ten obrazek do dowolnej liczby wpisów bez konieczności ponownego dodawania podpisu i innych metadanych. Za każdym razem, gdy dodasz ten obrazek do swojego wpisu z biblioteki multimediów, będzie on zawierał już zapisane metadane.

Dodawanie podpisów do obrazków w WordPressie za pomocą klasycznego edytora
Jeśli nadal korzystasz ze starego klasycznego edytora na swojej stronie WordPress, oto jak dodać podpisy do obrazów w WordPress.
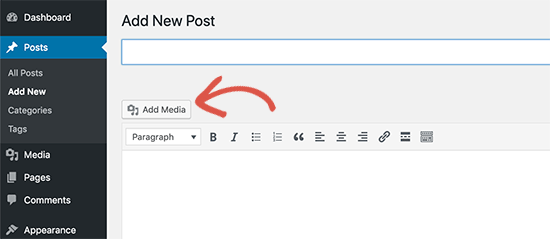
Wystarczy kliknąć przycisk “Dodaj multimedia” nad edytorem wpisów, aby przesłać obrazek lub wybrać go z biblioteki multimediów.

Po przesłaniu obrazka można wpisz metadane, takie jak tytuł, tekst alternatywny i podpis.
Następnie wystarczy kliknąć przycisk “Wstaw do wpisu”, aby dodać obrazek do twojego wpisu lub strony.

Teraz będziesz mógł zobaczyć podgląd obrazu z podpisem w edytorze postów.
Możesz zapisać swoje zmiany i wyświetlić podgląd wpisu, aby zobaczyć, jak będzie wyglądał na Twojej witrynie.

Dodawanie podpisów do obrazków galerii w WordPressie za pomocą klasycznego edytora
Podpisy można również dodawać do obrazków podczas tworzenia galerii za pomocą Edytora klasycznego.
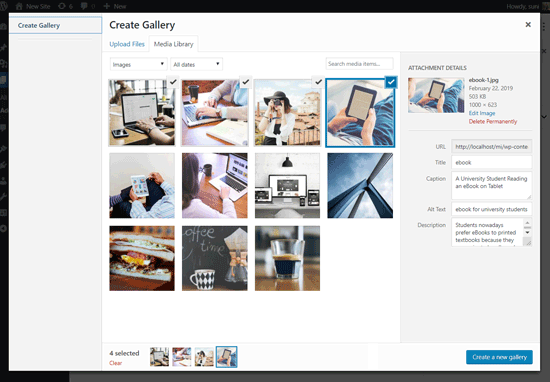
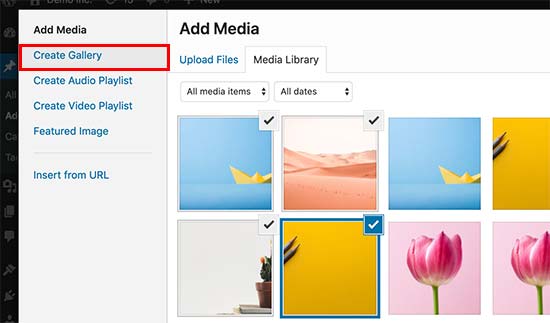
Wystarczy przesłać i wybrać kilka obrazków, a następnie kliknąć odnośnik “Utwórz galerię” w lewej kolumnie.

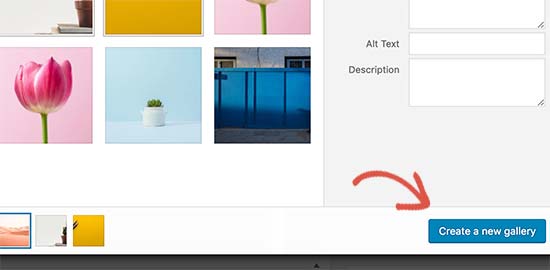
Następnie należy kliknąć przycisk “Utwórz nową galerię” w prawym dolnym rogu wyskakującego okienka.
Z tego miejsca można dodać podpisy do każdego obrazka.

Podpisy będzie można dodawać bezpośrednio pod każdym obrazkiem lub klikając na obrazek, aby wczytywać jego ustawienia w prawej kolumnie, a następnie dodać podpis.
Możesz teraz kliknąć przycisk “Wstaw galerię”, aby dodać galerię do twojego wpisu lub strony WordPress.
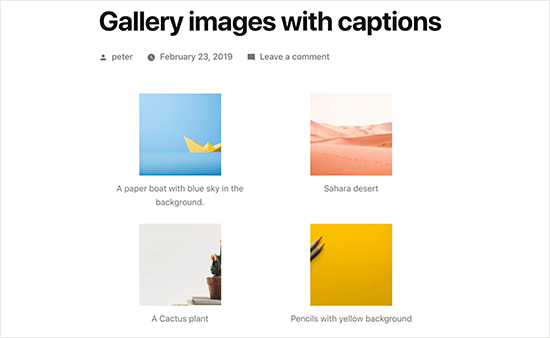
Tak wyglądają obrazki na naszej demonstracyjnej witrynie internetowej.

Mamy nadzieję, że ten artykuł pomógł ci dodać tekst podpisu do zdjęć w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat poprawek typowych problemów z obrazami w WordPressie i najlepszymi wtyczkami WordPress slider.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Peter Samuel
How do I caption a picture? After I insert a picture I get an appearing and disappearing instruction in light grey ‘Write caption…’ I try writing my caption but no typing takes. I click different places. That doesn’t help.
WPBeginner Support
If it’s in light grey then you may not have access to modify the caption if you’re not the admin of the site. If you are an admin you may want to try disabling your plugins to see if this could be due to a plugin conflict.
Admin
Veronica Williams
I liked the old classic editor ‘pop up’ style titles, that appeared when you hovered over them. How do I create those using the new editor?
WPBeginner Support
For what it sounds like you mean, that would be set up by your theme’s styling rather than the editor.
Admin
Jesper Osgaard
How do I center the figcaption for images? The caption is centered in the editor, but when post is published the captions are left aligned
WPBeginner Support
You would want to reach out to the support for your current theme to see if there is a styling issue with the theme itself.
Admin
Marsha
Is there a way to change the caption for laptop and mobile views?
WPBeginner Support
At the moment we do not have a simple method we would recommend.
Admin
Supreet
Hey there, I want to add a caption to gallery images, but what if I don’t want the black gradient at the bottom of my images that holds the caption? I prefer the caption to be in white and below the image. How do I do this? Thank you!
WPBeginner Support
That would be determined by your theme’s CSS so you would want to either reach out to your theme’s support or you can use a gallery plugin to style it differently than what your theme has set.
Admin
Charles Perk
How can I show the caption for pictures in the Upload / Media Library pop-up?
We have to wade through hundreds of pictures of products that look rather similar and without the caption or title it is almost impossible to find the correct one to insert; clicking one only gives the Select option but shows no details. Hovering caption plugins only work on the frontend.
WPBeginner Support
Unless I hear otherwise we do not have a recommended plugin for adding the caption in the insert area. If you are not already, you should be able to upload the image in the post/page/custom post type and set the caption there rather than uploading directly to your media library.
Admin
Fabio
Do you know how to add classes to the figure element if the image has a caption?
WPBeginner Support
You can use the advanced area to add CSS classes to the image but you would need to use the HTML editor if you wanted to add other specific classes.
Admin
Imogen
Hi there,
I’m wondering if you know how to add a caption to an image on the WordPress app?
Thanks!
Isaac Yoder
I’m not having a problem coming up with captions, but I am having major issues with the font and color of the words in the captions. How do I edit this?
WPBeginner Support
Hey Isaac,
You can style captions by adding custom CSS to your theme. Here is some example code that you can use as an starting point.
.wp-caption{font-size:16px;color:#40404;}1-click Use in WordPress
Admin
Cecile Ramirez
I am using Genesis theme and outreach-pro child-theme. I enter captions for images and they display in the editing mode view. When I go to my actual site, the caption is missing. I need to add captions for some, but not all, images. Please help.
WPBeginner Support
Hi Cecile,
Please try your theme’s support forums. Alternately, you can also use a WordPress gallery plugin to achieve this.
Admin
Angela
How do I get my site to show the captions after they are added? I have added the captions to the pictures under media but they don’t show when I look at the site. They only show when I hover over the pictures.
Robert
Hi,
I want to embed some text into a photo on my website. Please advise how to do this.
Thanks,
Robert Fisch
Christyna
By speaking slower and more clearly at might help the beginners a little bit more. You run over the words, so to speak ” rattle off”!!
Not a good idea for them who just start wordpress!
Thank you
Rich
Thanks for this article and all your other helpful articles.
Can you recommend any tips to add this type of info for each picture on my site that helps SEO?
Rich
Hemabandaru
Really helpful for my WordPress site thanks you for sharing a such a good article about image captions
Nicholas Read
You go much too fast. Your videos are almost no help at all because you rush through everything. You have to remember that the people you’re trying to reach are beginners. We don’t know what we’re doing. That’s why we’re relying on you.
WPBeginner Support
We will try to work on that. Thanks for your feedback.
Admin
Steve Procter
Hi, can you add an additions one stating how to edit multiple images at once? People like myself who have a photography blog, will want to add keywords and titles to multiple images in one go
WPBeginner Support
That’s a good idea, we will try to cover this in a future article.
Admin
panonski
Is this covered ?
—
I tried to find solution for this for over a week now, all over the internet
WPBeginner Support
We have not found a solution we would recommend at the moment
shakir suratwala
How can we change the fonts, colour, style of the captions?
can you please help !
Kelly
Helpful. Thank you!
Linda
Is there a character limit for captions?
Mark Molinoff
Very helpful video. Short and to the point. Thanks.
Jay
Hello I have added captions to photo files on my computer. Is it possible to upload the photos including the captions to a WordPress blog, or do I need to copy and paste the captions from the metadata of the photos into WordPress?
bianka
Hi – I have a good background picture on my homepage – bkgd position 70px 0px, bkgd size cover. But I can’t seem to get the same on my other pages as it asks for scale or pixels – I’ve tried resizing on paint but no matter what to it appears too big. – that’s my 1st problem.
2. using 2014 theme – child – where do I find the code for the pages ? I’ve looked in 2014 parent theme style.css but can’t make out if the code in there belongs to the parent or child — I’ve checked the color codes and they seem to belong to the parent theme – so where will I find the code for my pages – I am tearing my hair out , I’ve been at this for months and no one can give me an answer! – I’m learning php, html, java, just to find them to no avail.
3. I have my title in my homepage (which is my url – But I wish to change the last word to suit all my other pages – any chance you have a code for this and where would I add it.
Thanks again
Peter McNeice
Thanks for this.
Wondering whether it’s possible to have the caption appear with the photos when they’re clicked on and open in the lightbox.
That way, when people continue scrolling through the photos, the captions continue to appear.
Cheers.
WPBeginner Support
Please check out our guide on how to create responsive image galleries in WordPress with Envira
Admin
Paul Ginnivan
Great. Clear direction. Immediately began ‘captioning’ my many photos on my blogs.
Myles
Question: Sometimes when I add a caption to a photo in some themes, it will make it appear a little wonky. A border box will appear off-center. What should I look for in the CSS to fix this?
WPBeginner Support
You can use css by modifying or overriding these CSS classes in your theme:
.wp-caption
.wp-caption-text
Admin
Steven Denger
These tutorals are very helpful and appreciated. I have found WordPress after a few months of researching and digging for hours a day to be almost not worth it to me. The WordPress platform seems to be and do one thing and one thing only – cram content to the left and stack it. I fight it all the time trying to get a decent customization. That only comes with a plugin and a lot of trial and error. As the saying goes: there has got to be an easier way. I am about to become an X WordPress user because it is impracticle, unreliable, difficult and time consuming to customize, and one has to do without most of time and just settle for what wordpress gives you. I give up the fight. As I am a college educated person with a higher than average IQ,I stll cannot see spending all this much time just for simple customizations. – Steve, an X WordPress user
Alessandra
hi, thanks for the tutorials, is a good way to learn day by day
Trevor
Thanks, very useful as I work on my first blog.
Keep up the good work!