Widżety to potężne narzędzia, które zapewniają dodatkową funkcjonalność twojej witrynie internetowej WordPress. Możesz dodawać je do twojego panelu bocznego i innych obszarów przystosowanych do widżetów bez konieczności pisania jakiegokolwiek kodu.
W WPBeginner używamy widżetów, aby dostosować i rozszerzyć możliwości naszych witryn, aby uczynić je bardziej dynamicznymi i angażującymi dla twoich klientów. Na przykład, mogą być one używane do wyświetlania ostatnich wpisów, kanałów mediów społecznościowych, ofert specjalnych i wielu innych.
W tym artykule pokażemy, jak dodawać i używać widżetów w WordPressie, aby szybko dostosować twoją witrynę, poprawiając jej estetykę i wrażenia użytkownika.

Czym są widżety i dlaczego są potrzebne w WordPressie?
Widżety to bloki treści, które można dodawać do paneli bocznych WordPress, stopki i innych obszarów widżetów w twojej witrynie internetowej.
Może to być łatwy sposób na dodanie galerii obrazków, kanałów mediów społecznościowych, cytatów, kalendarzy, popularnych wpisów i innych dynamicznych elementów do twojej witryny internetowej WordPress.
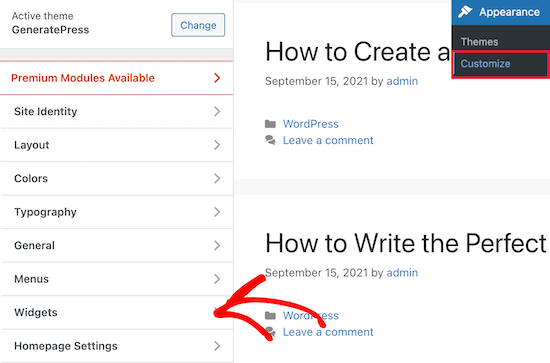
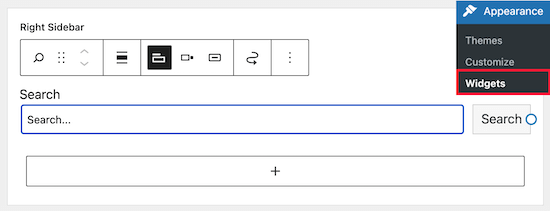
Możesz znaleźć swój obszar administracyjny widżetów, przechodząc do Wygląd ” Widżety w kokpicie administracyjnym WordPress.
Tutaj zobaczysz listę twoich dostępnych obszarów widżetów. Na przykład motyw na poniższym zrzucie ekranu oferuje wiele obszarów, w których można dodawać widżety, w tym panel boczny, nagłówek i stopkę.

Obszary, w których można umieszczać widżety, są zdefiniowane przez twój motyw WordPress, więc mogą wyglądać inaczej w zależności od używanego motywu.
Mając to na uwadze, pokażemy ci, jak łatwo dodawać widżety do różnych obszarów twojej witryny internetowej WordPress.
Jak dodać widżet do panelu bocznego w WordPress?
Istnieje wiele sposobów dodawania widżetów do twojego panelu bocznego WordPress.
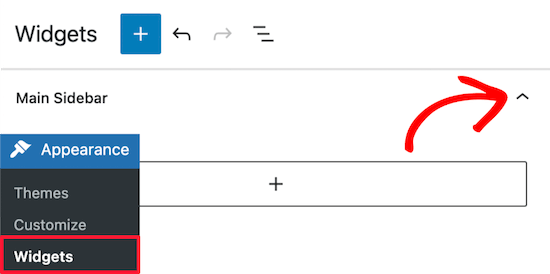
Najprostszym sposobem jest przejście do Wygląd ” Widżety, a następnie kliknięcie strzałki w górę w panelu bocznym, aby rozwinąć sekcję widżetów.

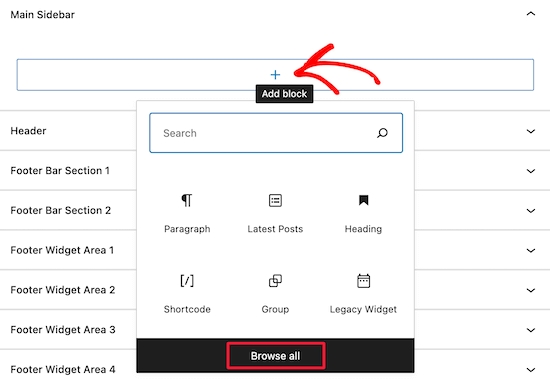
Następnie kliknij ikonkę “+”, aby wyświetlić menu bloku widżetów.
Tutaj można wyszukać widżet według nazwy. Można też kliknąć przycisk “Przeglądaj wszystko”, aby wyświetlić menu wszystkich dostępnych widżetów.

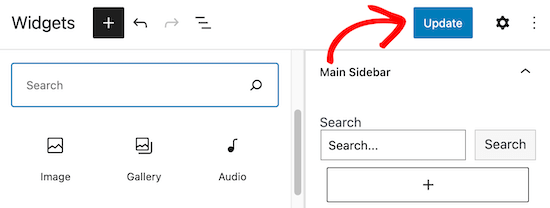
Aby dodać widżet do twojego panelu bocznego, po prostu kliknij na ten widżet, a zostanie on automatycznie dodany do twojego panelu bocznego.
Następnie wystarczy kliknąć przycisk “Aktualizuj”, a widżet pojawi się na twojej witrynie internetowej.

Strona widżetów nie jest jedynym sposobem na dodanie widżetów do twojego bloga WordPress.
Widżety można również dodawać za pomocą konfiguratora motywu WordPress. Najpierw przejdź do Wygląd ” Dostosuj, a następnie kliknij opcję “Widżety”.

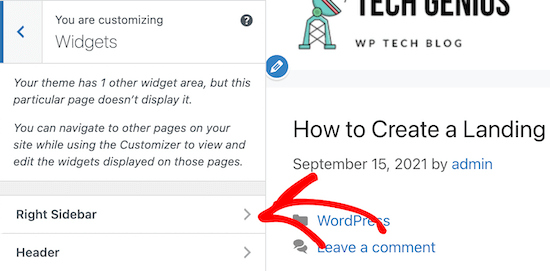
Spowoduje to przejście do strony, na której można dostosować opcje własnego widżetu.
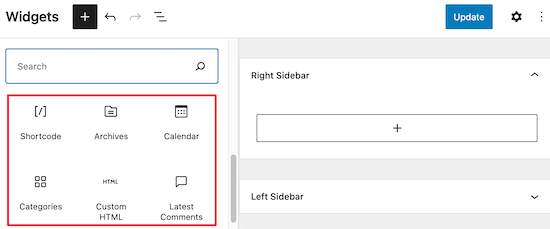
Aby dodać widżet do twojego panelu bocznego, wystarczy kliknąć opcję menu “Prawy pasek boczny”.

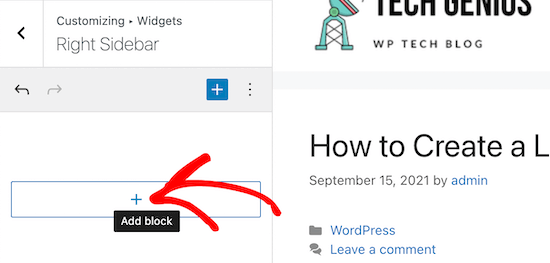
Następnie kliknij ikonkę dodawania bloku “+”, aby wyświetlić menu bloków widżetu.
Następnie wybierz blok widżetów, który zostanie automatycznie dodany do twojego panelu bocznego.

Proces dodawania widżetu jest taki sam jak powyżej.
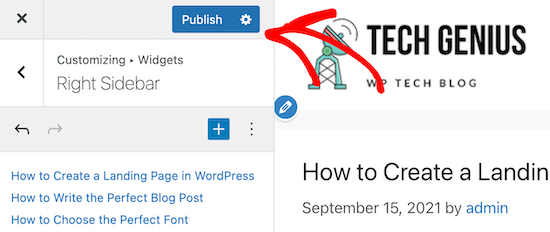
Po zakończeniu wprowadzania zmian w obszarze twojego widżetu, kliknij przycisk “Opublikuj”, aby wprowadzić zmiany na żywo.

Jak usuwać widżety w WordPress?
Usuwanie widżetu w WordPress jest równie proste, jak proces jego dodawania. Wystarczy przejść do Wygląd ” Widżety w twoim kokpicie WordPress.
Następnie kliknij blok widżetu, który chcesz usunąć.

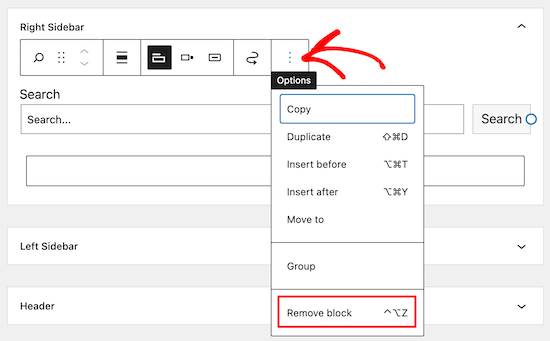
Następnie w górnej części bloku widżetu kliknij przycisk “Opcje” z trzema kropkami. Spowoduje to wyświetlenie menu umożliwiającego przeniesienie i usunięcie widżetu.
Aby usunąć widżet, wystarczy wybrać opcję “Usuń blok”.

Usunięcie widżetu spowoduje usunięcie go z twojego panelu bocznego i usunięcie ustawień widżetu lub wybranych opcji.
Czasami możesz chcieć usuwać widżet, ale zachować wprowadzone ustawienia i zmiany na przyszłość.
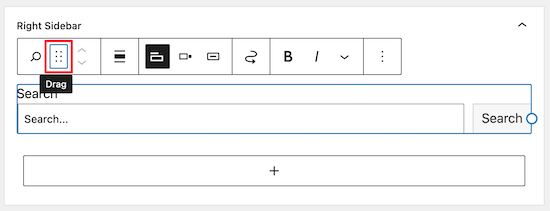
Aby to zrobić, kliknij ikonkę “Przeciągnij” w górnej części widżetu.

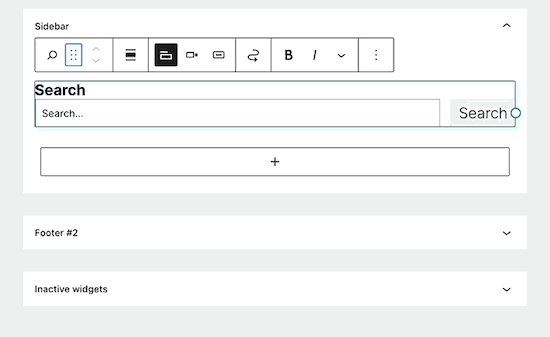
Następnie przeciągnij widżet do sekcji “Nieaktywne widżety”.
Zanim opuścisz stronę, upewnij się, że kliknąłeś przycisk “Aktualizuj”, aby zapisać twoje ustawienia widżetu.

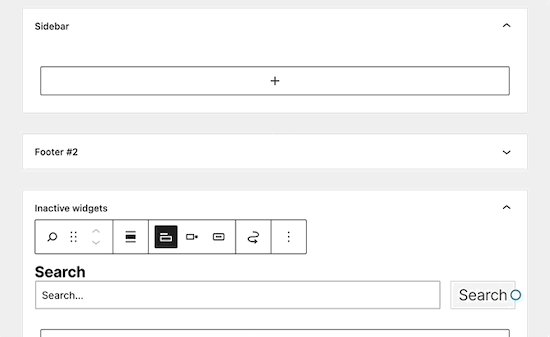
Jeśli chcesz ponownie użyć tego widżetu, po prostu przeciągnij blok widżetu z sekcji “Nieaktywne widżety” do włączonej sekcji widżetów.
Możesz również zapoznać się z naszym przewodnikiem na temat wyłączania niechcianych widżetów z WordPressa.
Jakie rodzaje widżetów są dostępne dla WordPressa?
Domyślna instalacja WordPressa zawiera wbudowane widżety, w tym ostatnie wpisy, tagi, pasek wyszukiwania, kategorie, kalendarz i wiele innych.

Jednak większość wtyczek i motywów WordPress posiada również własne bloki widżetów, które możesz dodać do swojej witryny.
Na przykład wtyczka WPForms może być używana do tworzenia stron z formularzami kontaktowymi, ale ma również widżet, który pozwala dodawać formularze do dowolnego obszaru Twojej witryny obsługującego widżety.

Podobnie, wiele innych motywów i wtyczek dodaje widżety, dzięki czemu ich użytkownicy mogą dodawać rzeczy do swoich obszarów widżetów WordPress bez pisania jakiegokolwiek kodu lub HTML.
Możesz nawet stworzyć swój własny widżet, aby dodać całkowicie niestandardowy widżet do WordPressa. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tworzenia własnego widżetu WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodawać i używać widżetów w WordPress. Zachęcamy również do zapoznania się z naszym przewodnikiem na temat wyboru idealnego schematu kolorów dla twojej witryny WordPress oraz naszymi najlepszymi trikami dotyczącymi panelu bocznego WordPress, aby uzyskać maksymalne wyniki.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





mohadese esmaeeli
Hi, thanks for the article. I understood from the guide that plugins extend the capabilities of the site, but what exactly is the difference between a widget and a plugin? Both add features and capabilities to the site.
WPBeginner Support
Widgets are used to add something visual to your site or content while a plugin can add anything to your site is one way to think about it
Admin
Aneesa
while seeing the Appearance->Widgets, following message appears:
Your theme has 5 widget areas, but this particular page does not display them.
You can navigate to other pages on your site while using the Customizer to view and edit the widgets displayed on those pages.
but after this, there are no areas mentioned like in this article, you have “right sidebar” and “header”… kindly help me
WPBeginner Support
It sounds as if your theme has some custom design options, we would recommend reaching out to the support for your specific theme and they can help clarify how you can modify your widgets with their tools.
Admin
Muhammad Yousef
If theme has only footer widgets then how can we add widgets in sidebar and menus section
WPBeginner Support
You would either want to consider changing themes or using a page builder if the theme you are using does not have the option to add widgets where you would like.
Admin
Veronique
I want to change the wording for the Comments section of my blog, but when I go to Widgets, no widgets are shown for the footer.
WPBeginner Support
The comments are their own section, for customizing them, you would want to take a look at our article on styling it below:
https://www.wpbeginner.com/wp-themes/how-to-style-wordpress-comment-form/
Admin
Scott LaPierre
Can you use Gutenberg blocks in the widget area of your site, or only on posts and pages?
WPBeginner Support
Only on posts and pages at the moment but maybe as Gutenberg gets updates there will be something
Admin
Sheldon
Can you link a widget block to a web page on website
WPBeginner Support
If you want a widget on your page, you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-wordpress-widgets-in-post-and-page-content/
Admin
Robert
I want to add icon widgets on home page and have them link to my categories. I do not have a widget “area” on my home page(this is where i want to put them). Only widget areas are bottom of pages. Any suggestions? Thanks.
Bill Casey
Not a comment but a question.
In the WordPress admin area, if I expand Appearance I see only ‘Themes’, ‘Customise’ and ‘Editor’ – no ‘Widgets’.
How do I get ‘Widgets’ to appear here?
Thanks
WPBeginner Support
Hi Bill,
Try switching to a default theme and see if you can see widgets in Admin area. If you do, then this means that your theme does not have any sidebars or widget ready areas defined and that’s why you cannot see widgets under appearance.
Admin
lorie
Thank you for your post on this. You saved me from banging my head against the wall longer than necessary.
Larry Alman
I am rebuilding a website with very little experience with WordPress. In the Widget section or page I clicked something and it now says manage with live preview. I cannot add a widget. How do I get rid of this so I can add a widget that I downloaded? Thank you for your time.
Catherine
Hello, is there a plugin that tracks the page views of widget ads for clients.
Thanks
Jonny
Hello,
I was looking to find out the maximum number of widgets you can add to wordpress. I may end up having a widget per page!
Kelly
Thanks so much. I’ve been struggling with what and where for widgets, great clear post. Thank you.
ted bergman
You create very good stuff for us beginners. A printer version of your articles would be very useful.
Howard Lee Harkness
Very timely post. I was about to make some instructional videos for my virtual assistant on how to maintain my site widgets. Using this post as a backgrounder should make that much easier.
I have recommended to her to start followinging WPBeginner — I would not be surprised to see her develop more WP expertise than I have
WPBeginner Support
Thanks, we are glad you found it helpful
Admin