Kiedy po raz pierwszy przeszliśmy na edytor bloków WordPress, nawet proste zadania, takie jak dodawanie i wyrównywanie obrazków, wydawały się inne.
Pomagając tak wielu użytkownikom za pośrednictwem WPBeginner, powiadomiliśmy, że jest to jedna z najczęstszych przeszkód, z jakimi borykają się ludzie podczas przechodzenia na Gutenberga.
Dobrą wiadomością jest to, że praca z obrazkami w edytorze bloków stała się bardziej intuicyjna – gdy już wiesz, gdzie szukać.
W tym przewodniku pokażemy dokładnie, jak dodawać i wyrównywać obrazki w edytorze bloków WordPress. Są to te same techniki, których używamy codziennie na WPBeginner, wyjaśnione w prosty sposób, który każdy może naśladować.

Wyrównanie obrazu w edytorze WordPress
Wcześniej WordPress używał obszaru tekstowego z przyciskami edycji jako domyślnego edytora. Jednym ze szczególnych problemów w starym edytorze było wyrównanie obrazów, co mogło utrudniać prawidłowe ułożenie elementów na stronie WordPress.
Mimo że istniały opcje wyrównania obrazów do lewej, prawej lub środka, nie zawsze wyglądały one dobrze. Czasami obrazy nie były wyrównane, nie miały dokładnego rozmiaru lub po prostu wyglądały dziwnie.
WordPress 5.0 wprowadził nowy edytor wpisów WordPress o nazwie edytor bloków Gutenberg. Naprawiono w nim kilka problemów ze starym edytorem, w tym problemy z wyrównaniem obrazków.
W poniższych sekcjach wyjaśnimy, jak łatwo dodawać i wyrównywać obrazy w nowym edytorze, aby tworzyć piękne układy postów i stron na blogu WordPress. Oto krótki przegląd wszystkich tematów, którymi się podzielimy:
Zaczynajmy!
Jak dodawać i wyrównywać obrazy w WordPress?
Edytor zawiera następujące bloki, które można wykorzystać do dodawania obrazów do postów i stron WordPress:
- Imagely
- Inline Image
- Galeria
- Media i tekst
- Okładka
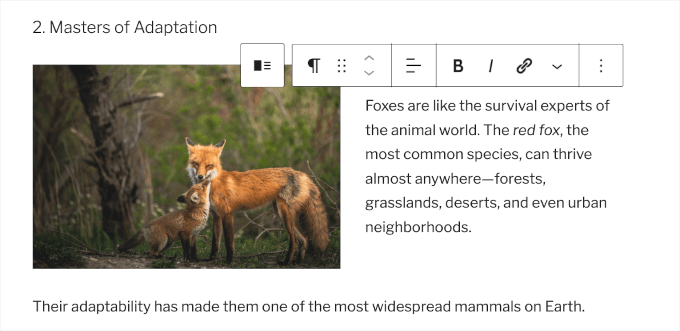
Zacznijmy najpierw od prostego bloku obrazków.
Możesz kliknąć przycisk “Dodaj nowy blok” lub wpisać /image w edytorze postów, aby wstawić blok obrazu.

Spowoduje to aktywację 3 przycisków wewnątrz pustego bloku obrazu.
Teraz można przesłać obraz z komputera, wybrać już przesłany obraz z biblioteki multimediów lub wstawić obraz, podając adres URL pliku obrazu.
Następnie kliknij przycisk “Prześlij” i wybierz obraz, który chcesz przesłać z komputera.
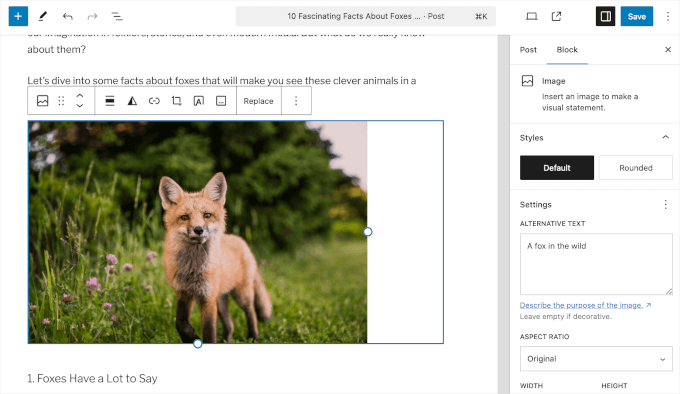
Gdy tylko wybierzesz obrazek, WordPress prześle go do twoich multimediów i wstawi do bloku z obrazkami.

Teraz powiadomienie pojawi się na pasku narzędzi na górze twojego obrazka, a w prawej kolumnie pojawią się ustawienia bloków obrazków.
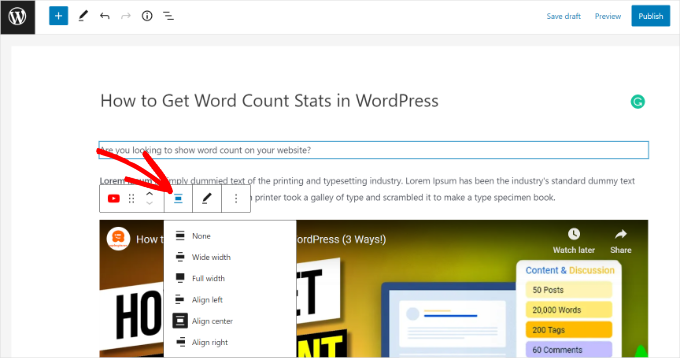
Aby wyrównać twój obrazek, użyjesz paska narzędzi, który pojawi się na górze obrazka.

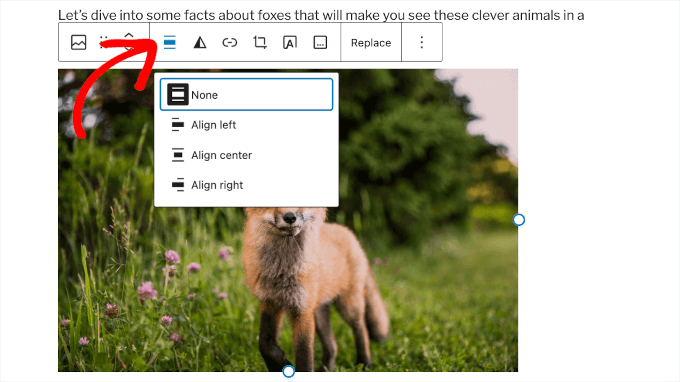
Blok obrazu udostępnia następujące opcje wyrównania obrazka jako przyciski na pasku narzędzi.
- Brak
- Wyrównaj do lewej
- Wyrównaj środek
- Wyrównaj do prawej
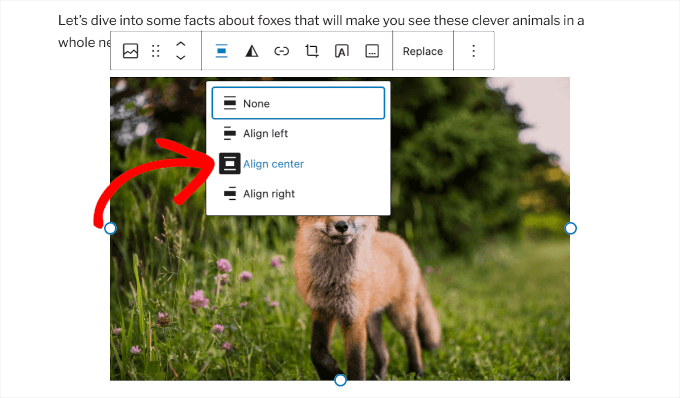
Kliknij przycisk “Wyrównaj do środka”, aby wyśrodkować obraz w poście.

Jak idealnie wyrównać obraz obok tekstu?
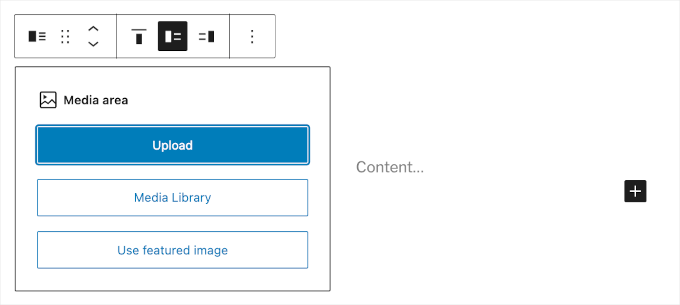
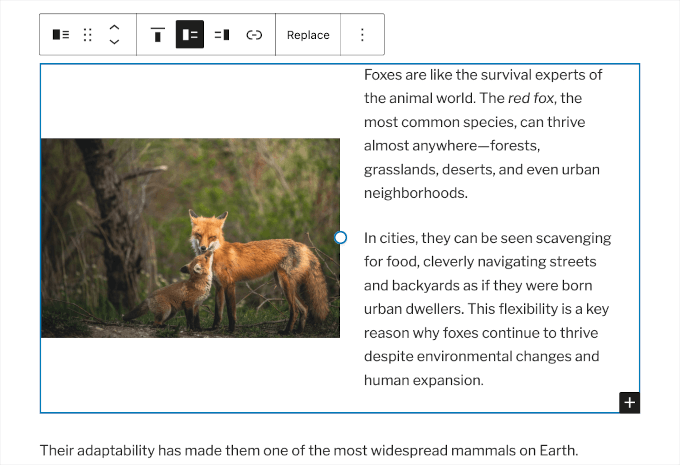
Często zdarza się, że trzeba idealnie wyrównać obraz obok tekstu. Edytor bloków WordPress ułatwia to, dodając blok Media i tekst.
Blok ten zasadniczo dodaje dwukolumnowy obszar – jedną kolumnę na obrazy (media) i drugą kolumnę na zawartość tekstową.

Wystarczy przesłać zdjęcie, klikając przycisk “Prześlij”.
Następnie możesz dodać tekst, który chcesz wyświetlić obok niego.

Jeśli potrzebujesz dłuższego opisu, śmiało go wpisz.
Wyrównanie obrazka automatycznie dostosuje się do wysokości tekstu w następnej kolumnie.

Jak wyrównać obrazy galerii w WordPress?
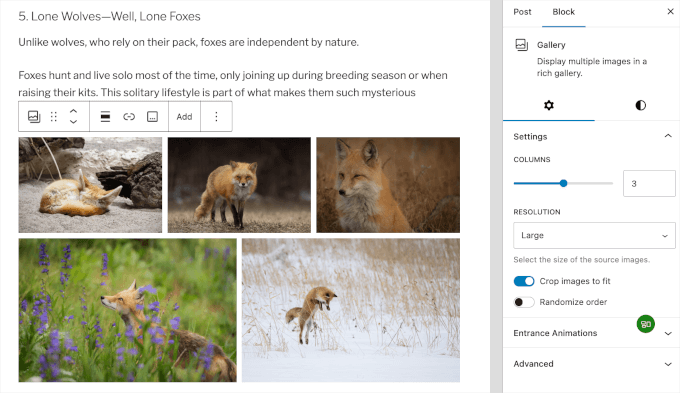
Edytor bloków WordPress zawiera również blok do dodawania galerii obrazów. Pozwala to na łatwe wyświetlanie obrazów w siatce wierszy i kolumn.
Blok Galeria zawiera podobne opcje wyrównania na pasku narzędzi. Domyślnie blok wyświetla obrazy w układzie 3-kolumnowym. Tak więc, galeria obrazów może wyglądać następująco:

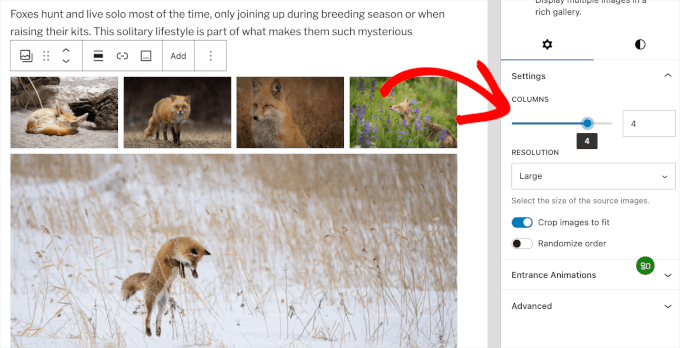
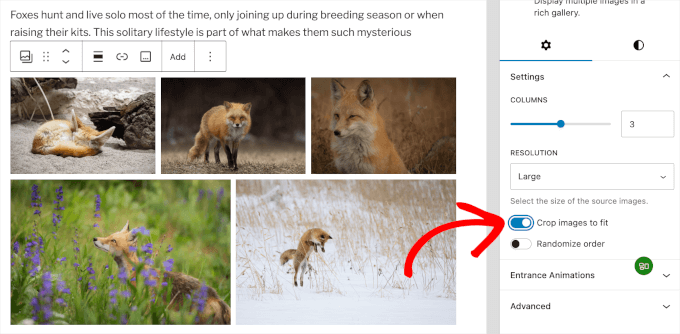
Układ galerii można dostosować, przesuwając suwak w lewo lub w prawo. Możesz też po prostu wpisać żądaną liczbę kolumn w polu.
Tutaj wypróbowaliśmy układ 4-kolumnowy:

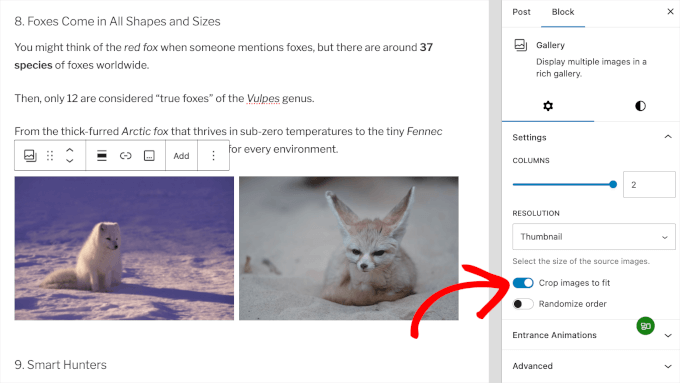
Jeśli galeria nie wygląda dobrze z powodu różnic w rozmiarach obrazów, należy dostosować jej wyrównanie.
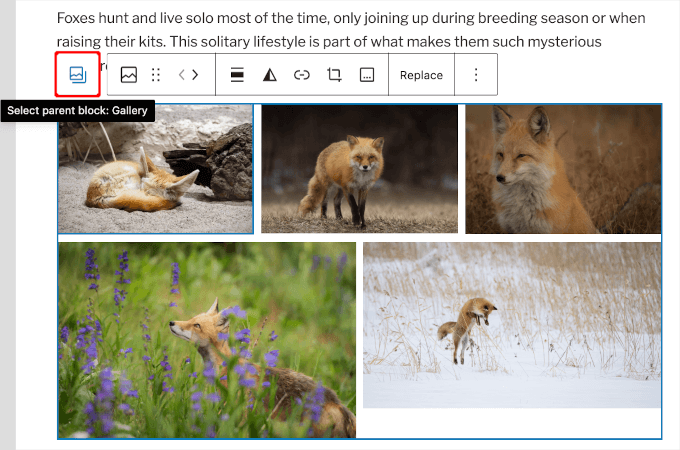
W edytorze postów możesz kliknąć galerię. Następnie możesz kliknąć ikonę “Wybierz blok nadrzędny: Galeria”, aby otworzyć panel dostosowywania.

Z tego miejsca upewnijmy się, że włączona jest opcja “Przytnij obrazy, aby dopasować”.
Gdy tylko to zrobisz, WordPress dostosuje galerię do centrum.

Domyślna funkcja galerii w WordPressie jest całkiem dobra. Jeśli jednak regularnie dodajesz galerie zdjęć do swoich wpisów i stron WordPress, rozważ użycie wtyczki do galerii zdjęć, takiej jak Envira Gallery.
Te wtyczki dadzą ci więcej opcji wyrównywania obrazków w twoich galeriach zdjęć, wyświetlania ich w popupie i nadawania im różnych stylów.
Więcej szczegółów można znaleźć w naszym poradniku na temat dodawania galerii obrazów w WordPress.
Jak dodać dwa obrazy obok siebie w WordPress?
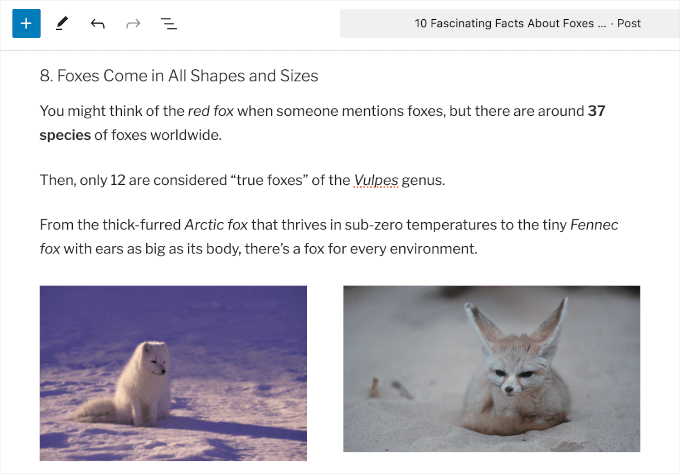
Najprostszym sposobem na wyświetlenie 2 obrazów obok siebie w poście WordPress jest dodanie obu obrazów do bloku Galeria.

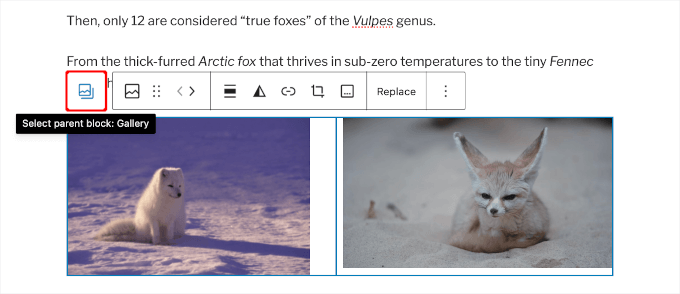
Aby otworzyć opcję dostosowywania bloku Galeria, należy kliknąć na galerię, a następnie ponownie na ikonę “Wybierz blok nadrzędny: Galeria”.
Spowoduje to otwarcie panelu dostosowywania po prawej stronie.

W tym miejscu wystarczy wybrać układ dwukolumnowy dla bloku galerii, aby wyświetlić oba obrazy obok siebie.
Możesz także włączyć opcję “Przytnij obrazy, aby dopasować”, aby upewnić się, że oba obrazy mają ten sam rozmiar i są wyrównane do środka.

Więcej sposobów na dodawanie i wyrównywanie obrazów w WordPressie
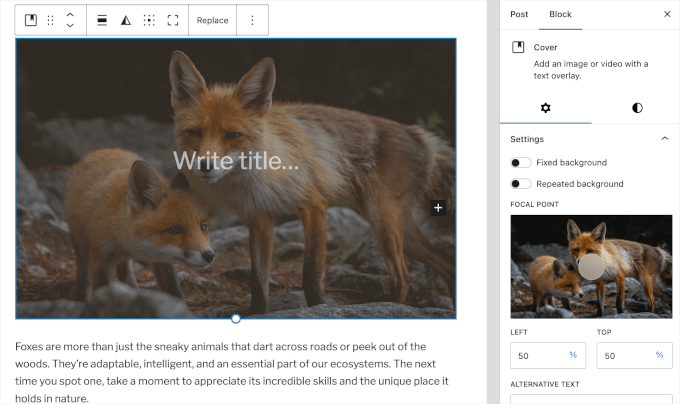
Oprócz obrazka, multimediów i tekstu oraz bloku galerii, można również użyć bloku Okładka, aby dodać obrazek okładki.
W nowoczesnym projektowaniu stron internetowych obrazy okładek są wykorzystywane do tworzenia wysoce angażujących układów treści i wyróżniania różnych sekcji strony.
Blok obrazu okładki ma takie same opcje wyrównania jak blok obrazu. Możesz dodać tekst nad obrazem i wybrać kolor nakładki w ustawieniach bloku. Najlepsze jest to, że można zaznaczyć opcję “Naprawiono tło”, która tworzy efekt paralaksy w tle.

Aby dowiedzieć się więcej na temat korzystania z obrazów okładek, zapoznaj się z naszym artykułem na temat różnicy między obrazami wyróżnionymi a obrazami okładek w WordPress.
Do tej pory rozmawialiśmy o dodawaniu obrazków bezpośrednio do twoich wpisów i stron. A co z obrazkami z witryn innych firm?
Edytor bloków również to ułatwia. Możesz dodawać obrazki z popularnych witryn społecznościowych, takich jak Instagram, Facebook, Flickr, Imagely, Photobucket i innych.
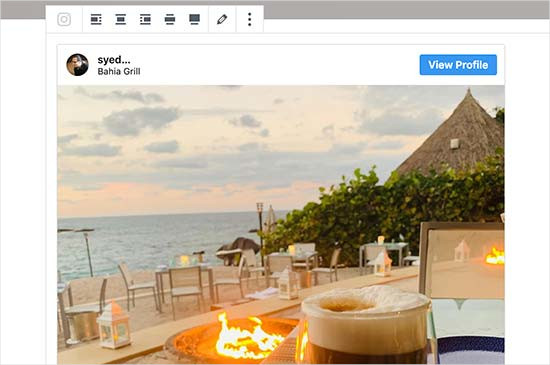
Na przykład, jeśli chcesz dodać zdjęcie z Instagrama, po prostu dodaj blok Instagram do edytora postów i wprowadź adres URL posta, który chcesz udostępnić.

Następnie wystarczy kliknąć wybrane wyrównanie na pasku narzędzi. Bloki osadzania umożliwiają również łatwe osadzanie filmów w WordPress.
Więcej szczegółów można znaleźć w naszym przewodniku na temat tego, jak osadzać Instagram w WordPress.
Twoja wymarzona witryna – zbudowana przez prawdziwych ekspertów WordPress
Pożegnaj się z niekończącymi się szablonami i mylącymi kreatorami stron. Ułatwiamy uruchomienie idealnej strony internetowej dzięki dedykowanemu kierownikowi projektu, niestandardowemu projektowi WordPress i wielu poprawkom, aby udoskonalić wygląd.
Ty o tym marzysz, a my wprowadzimy to w życie – szybko, niezawodnie i zgodnie z Twoją wizją. Zaplanuj konsultację z naszym zespołem WordPress Website Design już dziś!
Dodatkowa wskazówka: Jak wyśrodkować wideo w WordPress
Jeśli dodasz wideo w WordPress, zostanie ono domyślnie wyrównane do lewej strony. Jeśli więc chcesz uzyskać inny wygląd, musisz go dostosować.
Wyśrodkowanie filmów może sprawić, że treści będą wyglądały bardziej przejrzyście, pozbywając się pustej przestrzeni po jednej stronie, nadając im bardziej profesjonalny charakter.

Pamiętaj tylko, że jeśli wideo jest mniejsze niż obszar treści, WordPress domyślnie umieści je po lewej stronie.
Aby dowiedzieć się więcej, możesz przeczytać nasz przewodnik na temat wyśrodkowywania wideo w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo dodawać i wyrównywać obrazki w edytorze bloków WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat zmiany wysokości i szerokości bloku w WordPressie oraz z odpowiedziami na najczęściej zadawane pytania dotyczące Gutenberga.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Gutenberg is still a big unknown for me. I’ll admit that I only started discovering it after WordPress 6.4 arrived and reading these pages. For a long time, for example, I could not figure out how to place an image and text next to each other (in Elementor it was a completely simple matter). After reading this article, I can do a little more with Gutenberg. Thanks for that.
WPBeginner Support
You’re welcome
Admin
fred dugas
will this work with Iframes? I edit a custom HTML block and add iframe and the save and the add is lining up all the way to the left where all the other blocks are centered.?
WPBeginner Support
It would depend on the iframe but normally iframes will not automatically have alignment options.
Admin
Harry Goldhagen
How do you align Featured Images that appear on the automatically generated Blog page and Category page? Clicking on the image opens the post, and there doesn’t seem to be an alignment setting for Featured image when filling in the post settings.
WPBeginner Support
For the featured image, that would be determined by your theme. If you check with your specific theme’s support they should be able to assist with the alignment of your featured image.
Admin
john McIntyre
I wish to have all captions on my site, the same size and font.
How is this achieved?
WPBeginner Support
Unless your theme has a specific setting for it, most themes should have the text uniform if it is all the image caption and not a different text block.
Admin
Sharon
I’m wanting to change the default for uploading an image to be centred every time. To change each image I upload to centre each time I add an image is so time consuming. Can I change the default to centre?
WPBeginner Support
There is not a simple method we would recommend for beginners at the moment but we will keep an eye out for something we would recommend.
Admin
Amanda A.
I am trying to use the Block Editor to display two images side by side. I used the two column feature then image blocks in each column. While designing, it displays correctly, but when I “preview in new tab”, the side by side columns are gone and the images are stacked. What am I doing wrong? Is this a common issue? How can I fix this?
WPBeginner Support
You may want to ensure the images aren’t too large for them to be side by side in your specific theme for the most common reason for that issue.
Admin
Sheryl Zeiset
I’m trying to learn how to use the new block editor. When I click on the Add block button and choose image to add a photo, I only get the ‘insert from URL’ option and I can’t find a way to add photos from my Media Library. Can you help?
WPBeginner Support
You would want to check closely to find the text next to the upload button for selecting the image from your media library
Admin
Luther Mckinnon
I have been publishing a blog for many years. I have learned to dread the introduction of a new system. Doing a simple thing like adding photographs is now very difficult.
WPBeginner Support
Hopefully, once you are comfortable with the new system it becomes easier for you
Admin
Ward
Great information, problem is that back end it works but front end it always aligns to the left. Would it be possible that this has something to do with my Elementor template?
WPBeginner Support
If you are using a page builder there is a chance that your page builder is overriding the styling and you can reach out to your builder’s support for assistance.
Admin
tanmay
absolutely amazing feature its not every cup of tea to use HTML editor
WPBeginner Support
Glad you like the block editor feature
Admin
Louie Adem
just started WordPress yesterday. Totally a beginner and so happy wpbeginner provided me the “trainer wheels” to jumpstart. The education in this website is so valuable. Can’t thank you enough.
WPBeginner Support
Glad we could help get you started
Admin
BadlyDrawmWolf
Thank you for this little gold nugget – really struggling getting in to the “new” way of handling my blog and almost giving up and searching for other alternatives….
WPBeginner Support
Glad our article could help, for another helpful article you may want to take a look at our article below:
https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/
Admin
Karen
You mention “Inline Image”, but I don’t see any such block. Your article was written awhile ago but supposedly updated in Jan. 2020 – did that block go away and you forgot to remove it from this article? Or a better question: How can I add an inline image within another block like Paragraph or Heading?
WPBeginner Support
The inline image block is not currently available but you can normally recreate the formatting with the text and image or the standard image block
Admin
Ted Strutz
When I add an image from my media the image toolbar does not come up to align left or right. I can change size of image.
WPBeginner Support
You would want to ensure you have not set it to be at the top of the page instead of how we have it at the moment.
Admin
Hannah
Hello, I have aligned all images using the block editor and everything looks fine until I preview?
Then some images have become far bigger than the others, I have a gallery of two images suddenly sitting on top of a single image. Everything has moved around randomly!
Even when I published it, it was still all wrong. I would love your help, thank you!
WPBeginner Support
You would want to reach out to your theme’s support to ensure there isn’t a styling conflict, otherwise, you could try disabling your plugins to see if this is a plugin conflict as well.
Admin
Harry
Hi, I’m looking to align shortcodes next to one another like you describe with the images is this possible? Many Thanks
WPBeginner Support
That would depend on the shortcodes themselves
Admin
Ap
Hello,
How do you arrange the positioning of the title for the cover blocks?
You have that option in your bar, but for some reason, when I click on cover block, there is no text alignment option.
Any ideas on this?
Thank you for the great article.
WPBeginner Support
You would want to check the top of your page as that would be the other location the alignment options would be rather than floating over the element
Admin
Cheryl
How do you make an image clickable with a clickable link? I’ve been looking for tutorials and they all seemed based on a prior Gutenberg block which since has changed an the tutorials no longer match the block.
WPBeginner Support
You would want to check the top toolbar for the current location for where to add a link to an image
Admin
Alejandro
Hello, Is it possible to write an image caption right below the image when using the “Media & Text block”?
WPBeginner Support
It would depend on your specific theme for the styling but you should be able to
Admin
Lancer Kind
Nice! Thank you so much!
WPBeginner Support
You’re welcome
Admin
Pete Newman
There is an existing issue of incompatability between Gutenberg and themes. Do you have a list of themes that are compatable with Gutenberg (and that allow full functionality of Gutenberg)?
Thanks and regards,
Pete.
WPBeginner Support
There should be fewer issues with that as themes are updated but for specifically Gutenberg friendly themes you could take a look at our list here: https://www.wpbeginner.com/showcase/gutenberg-friendly-wordpress-themes/
Admin
Pete Newman
I have been using wordpress for years but have been a bit absent lately. Gutenberg is a headspin. I follow these instructions but simply cannot align images in an image/text block. When I go to preview the image is aligned extreme hard left of the page with no margin at all. Any solutuions on offer?
Thanks!!
WPBeginner Support
If the settings are being ignored you may need to check with your theme’s support to ensure it’s not overriding your styling. If you wanted to try reverting to the classic editor we have our guide here: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Admin
Pete Newman
Thank you! Excellent support. I added the classic editor plugin and the disable Gutenberg plugin and was able to create an approximation of what I want. Looking forward to Gutenburg functioning as intended and developers catching up – it is a great idea.
WPBeginner Support
Glad we could help
Jimmie
But you can’t link images in a gallery? That makes the gallery function less attractive
WPBeginner Support
If each image needs its own link then setting up columns would likely be what you’re looking to do
Admin
Roxana Snedeker
What is the best way to add multiple images at once, I can’t seem to add more than one at the time
WPBeginner Support
If you want to add multiple images in the same area, you would want to take a look at the gallery block to add multiple images in one section
Admin
Aaranja
How to add an image directly in the “Code Editor”, without passing by “Visual Editor”?
WPBeginner Support
You could disable the visual editor under Users>Your Profile but that would prevent you from using the visual editor for other sections.
Admin
Alice
I’m centering all of my images correctly in the editor, but they are all showing up as left-aligned in preview and live posts no matter what. Do you know what might be causing this? It’s driving me so crazy!
WPBeginner Support
Your theme may be overriding the styling you are setting. If you reach out to your theme’s support they should be able to assist.
Admin
Anne
I would like to have an image next to a file (pdf) – all on the same line. Can I do that in one block, or would I need to create two? Thank you!
WPBeginner Support
You would want to add the column block to split the content and allow you to display the content like that.
Admin
Suzy Algar
I am having creating captions for images and downloads that appear in my files. I don’t know where to go once I have the image in my files.
WPBeginner Support
If you’re trying to add the image to a post or page you would normally add an image block and then select the file you want to use in the block
Admin
Roxana Safipour
So now how do you do “no alignment”, where the image is on the left and has no text wrapping around it? This used to be easy with the no alignment option, which is now gone. Please bring this back! I am going crazy trying to figure out how to get my image on the left (not centered) and with no text next to it, but the text keeps wrapping around it automatically!
WPBeginner Support
For what it sounds like you’re wanting, if you don’t specifically set the alignment for an image, the image should set itself that way.
Admin
Ben
Just a quick followup on this, as it was annoying me as well. There’s a simple answer but it’s sort of not that obvious as I was looking for a setting – just press the selected alignment button again to turn off the alignment and revert to the default no alignment.
Jesse
Great post very useful.I have ugrade to wordpres 5.1 but now have problem with linking image to url. Can you help me?
WPBeginner Support
If you’re using the block editor, in the image block’s settings there should be a Link Settings section for you to set where an image links to.
Admin