Szukasz sposobów na zwiększenie atrakcyjności twojego panelu bocznego? Dodawanie obrazków do widżetów na panelu bocznym to jeden z najskuteczniejszych sposobów na przyciągnięcie uwagi i poprowadzenie odwiedzających do ważnych treści w twojej witrynie.
W przeciwieństwie do zwykłych widżetów tekstowych, widżety oparte na obrazkach mogą natychmiast przyciągnąć wzrok i zwiększyć współczynnik klikalności. Jeśli spojrzysz na nasz panel boczny, zauważysz, że używamy kilku widżetów opartych na obrazkach do promowania naszych przewodników WordPress i kierowania użytkowników do bezpłatnych zasób.
Jest to skuteczny element projektu WordPress, który konsekwentnie pomaga nam zwiększać zaangażowanie użytkowników.
W tym poradniku pokażemy ci, jak łatwo dodać obrazki do twojego panelu bocznego WordPress, nawet jeśli dopiero zaczynasz budować witrynę WordPress.

Wystarczy kliknąć poniższe odnośniki, aby przejść do twojej preferowanej sekcji:
Opcja 1: Korzystanie z bloku widżetów z obrazkami WordPress
Możesz użyć bloku widżetów obrazów, aby dodać obrazki do panelu bocznego twojej witryny.
Edytor bloków widżetów został wprowadzony w WordPress 5.8 i powiela doświadczenie korzystania z edytora treści WordPress. Możesz używać różnych bloków, aby dodawać formularze, wpisy powiązane, zdjęcia i inne elementy do obszaru widżetów za pomocą bloków.
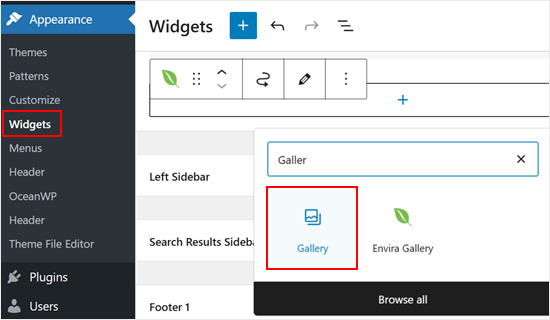
Aby rozpocząć, musisz przejść na stronę Wygląd ” Widżety z twojego kokpitu WordPress. Następnie wystarczy kliknąć przycisk “+” i dodać blok widżetów obrazków.

Następnie można dodać obrazek w bloku widżetu na 3 sposoby.
Instancją jest przesłanie obrazka, wybranie istniejącego obrazka z Twoich multimediów WordPress lub wstawienie obrazka z adresu URL.

W edytorze bloków widżetów dostępne są również opcje zmiany stylu, dodania tekstu alternatywnego i edycji rozmiaru obrazka.
Dostępne są ustawienia umożliwiające zmianę obramowania obrazka i inne zaawansowane ustawienia.

Po zakończeniu nie zapomnij kliknąć przycisku “Aktualizuj”.
Następnie możesz przejść na swoją witrynę internetową i zobaczyć obrazek w panelu bocznym.

Chcesz, aby twoje obrazki były bardziej interaktywne? Spróbuj dodać hotspoty do swoich obrazków, aby wyróżnić określone funkcje swoich wizualizacji!
Opcja 2: Korzystanie z wtyczki Image Widget
Innym sposobem na dodanie obrazków do twojego panelu bocznego WordPress jest użycie wtyczki. Daje to kilka dodatkowych opcji i prosty interfejs, który niektórzy początkujący mogą uznać za łatwiejszy niż domyślny widżet “Obrazek”.
Najpierw należy zainstalować i włączyć wtyczkę Image Widget. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu wystarczy przejść do strony Wygląd ” Widżety i dodać blok “Widżet z obrazkiem”.

Następnie kliknij przycisk “Wybierz obrazek”, aby przesłać obrazek lub wybrać go z biblioteki multimediów.
Następnie należy kliknąć przycisk “Wstaw do widżetu”, a pod ustawieniami widżetu pojawi się podgląd obrazka.

Do obrazka można dodać tytuł lub tekst alternatywny, a także odnośnik i podpis.
Możesz także wybrać rozmiar obrazka z listy dostępnych opcji, edytować wyrównanie i nie tylko.

Gdy będziesz zadowolony, po prostu kliknij przycisk Aktualizuj, aby zapisać widżet obrazka. To wszystko. Możesz teraz przejść do swojej witryny internetowej i zobaczyć obrazek wyświetlany na panelu bocznym.
Opcja 3: Korzystanie z widżetu galerii obrazków
Jeśli chcesz wyświetlić wiele obrazków, możesz użyć widżetu Galeria zamiast widżetu Imagely.
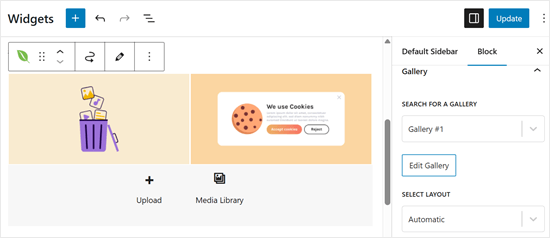
Ponownie, wystarczy przejść do strony Wygląd ” Widżety , a następnie kliknąć opcję “Galeria”.

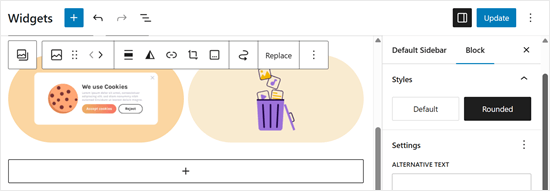
Z tego miejsca możesz dostosować obrazki w twojej galerii. Można na przykład zaokrąglić rogi obrazków.
Gdy będziesz zadowolony z wyglądu galerii, po prostu kliknij “Aktualizuj”.

Jeśli chcesz mieć więcej opcji dostosowywania, zalecamy użycie wtyczki galerii obrazków, takiej jak Envira Gallery.
Zawiera mnóstwo dodatkowych funkcji, takich jak wiele szablonów galerii, których nie oferuje domyślny widżet galerii. Ponadto możesz tworzyć albumy i dodawać znaki wodne do twoich obrazków.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tworzenia responsywnej galerii obrazków w WordPress.
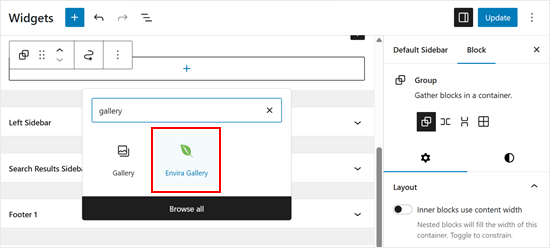
Po zainstalowaniu wtyczki i skonfigurowaniu kilku galerii, zobaczysz widżet “Envira Gallery” w twoim edytorze widżetów opartym na blokach.

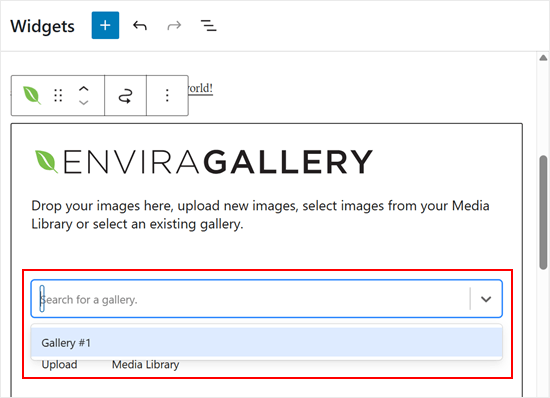
Wszystko, co musisz zrobić, to wybrać galerię, którą chcesz wyświetlić.
W tym celu kliknij menu rozwijane.

Po zakończeniu można jeszcze bardziej dostosować galerię do własnych potrzeb. Można na przykład zmienić układ kolumn i włączyć tryb lightbox po kliknięciu obrazka.
Po zakończeniu kliknij przycisk “Aktualizuj”.

Opcja 4: Dodanie obrazka w klasycznym obszarze widżetu
Jeśli korzystasz ze starszej wersji WordPressa lub wyłączyłeś bloki widżetów, możesz również łatwo dodać obrazek do panelu bocznego.
Wystarczy przejść do strony Wygląd ” Widżety w panelu administracyjnym WordPress i dodać widżet “Obrazek” do twojego panelu bocznego. Jeśli wcześniej nie korzystałeś z widżetów, zapoznaj się z naszym przewodnikiem na temat dodawania i używania widżetów w WordPress.

Widżet rozwinie się i będzie można zobaczyć jego ustawienia.
Pierwszą opcją jest dodanie tytułu do widżetu obrazka. Następnie kliknij przycisk “Dodaj obrazek”, aby kontynuować.
Spowoduje to wyświetlenie narzędzia do przesyłania multimediów WordPress, w którym można kliknąć przycisk przesyłania plików, aby przesłać twój obrazek lub wybrać wcześniej przesłany obrazek.

Po załadowaniu obrazka, w prawej kolumnie pojawią się ustawienia obrazka. W tym miejscu możesz podać tytuł lub tekst alternatywny dla obrazka, dodać opis, wybrać rozmiar, a nawet dodać odnośnik.
Gdy skończysz, możesz kliknąć przycisk “Dodaj do widżetu”, aby zapisać twoje zmiany. W obszarze ustawień widżetu pojawi się podgląd obrazka.

Nie zapomnij kliknąć przycisku “Zapisz”, aby zapisać twój widżet z obrazkami.
Możesz teraz przejść na swoją witrynę internetową, aby zobaczyć obrazek wyświetlany na panelu bocznym Twojego bloga WordPress.

Opcja 5: Korzystanie z własnego bloku widżetów HTML
W niektórych przypadkach może być konieczne dodanie dodatkowego kodu HTML do twojego obrazka. Domyślny widżet tekstowy pozwala na bardzo podstawowy kod HTML, ale może nie działać z zaawansowanym kodem HTML lub formatowaniem. W takim przypadku konieczne będzie ręczne dodanie obrazka do panelu bocznego twojego bloga.
Po pierwsze, musisz przesłać obrazek na twoją witrynę WordPress. Wystarczy przejść do sekcji Media ” Utwórz nowy i załadować twój plik z obrazkiem.
Po przesłaniu obrazka należy kliknąć odnośnik Edytuj znajdujący się obok obrazka.

WordPress przeniesie cię teraz na stronę “Edytuj media”, gdzie po prawej stronie ekranu zobaczysz adres URL pliku z obrazkiem.
Musisz skopiować ten adres URL i wkleić go do edytora tekstu, takiego jak Notatnik.

Następnie musisz przejść do ekranu Wygląd ” Widżety z twojego kokpitu WordPress.
Następnie możesz dodać blok widżetu “Custom HTML” do twojego panelu bocznego w miejscu, w którym chcesz wyświetlić obrazek.

W obszarze pola tekstowego widżetu należy dodać twój obrazek za pomocą tego kodu:
1 | <img src="Paste The File URL Here" alt="Strawberries" /> |
Tag imagely jest używany w HTML do wyświetlania obrazków. Wymaga on dwóch atrybutów. Pierwszy to src, który określa lokalizację pliku z obrazkiem. Jest to miejsce, w którym wkleisz adres URL skopiowany wcześniej.
Drugi to alt, który służy do podania alternatywnego tekstu dla obrazka. Twój końcowy tag obrazka będzie wyglądał mniej więcej tak:
1 | <img src="http://www.example.com/wp-content/uploads/2014/09/strawberries.jpg" alt="Strawberries" /> |
Musisz kliknąć przycisk “Aktualizuj”, aby zapisać ustawienia widżetu, a następnie wyświetlić podgląd twojej witryny internetowej.
Mamy nadzieję, że ten artykuł pomógł ci dodać obrazek do panelu bocznego WordPress. Możesz również zapoznać się z naszymi eksperckimi typami najlepszych kreatorów stron typu “przeciągnij i upuść” w WordPress i jak zmienić panel boczny w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Holly
Hi,
I just submitted a question about my image only showing up on the home page and not other pages on the site. I resolved my issue and wanted to share the solution in case it helps someone else. I was trying to use the Custom HTML widget to SHOW a couple of images to my Content Sidebar and when I specifically configured the addition of the pages I wanted to show, (leaving “Match all” UNchecked), the images only showed up on the Home page.
The solution was to reverse it and tell the widget to HIDE if the page was 404 (or whatever you want). Now the images show up on the sidebar of all my pages.
Thank you,
Holly
WPBeginner Support
Thanks for sharing your resolution
Admin
Holly
Hi,
I got the custom HTML widget working on the home page but the images are not showing up on the other static pages. I configured the settings to “Show if” my desired pages are selected but the image only shows up on the home page. I’ve tried deleting and re-adding the widget and removing and re-adding pages. Any ideas?
Thank you!
Holly
WPBeginner Support
Depending on your theme, the widget area you are placing it at may only display on your home page. You would want to check with the theme’s support for where those widgets should show
Admin
Alice
Hi, I am trying to add the picture and have it show up in the upper left corner of the post. When I add it and preview everything is there but when I publish it is not there. Any ideas?
WPBeginner Support
You may want to try clearing your caching to be sure it is not caused by that: https://www.wpbeginner.com/beginners-guide/how-to-clear-your-cache-in-wordpress/
As well if you check with your theme’s support there may be a theme specific setting that needs to be changed
Admin
Kathy Turner
I have added an image to my footer and in Chrome on a desktop it appears and then immediately disappears. I have reduced the size, I have tried adding it as an image in html but nothing solves the problem. On chrome on my mobile it is fine. I don’t have adblock on my desktop. The problem also occurs with Firefox but Microsoft Edge all works fine. Any ideas?
harika
hi i have created blog in wordpress but posting content language is telugu.i want to change the font style of telugu post how?
Micky
Hi there,
I’ve tried both mehods listed in this video, and still the sidebar image is not showing up at all.
Any ideas on how I could trouble shoot this?
Thanks!
Doma
Thanks it was quick n to the point….v helpful.
MS Rahman
I want show a default image while nothing on the widget. How to do this?
Thanks
Krishna
Is there any way I can set the image so that the image is displayed only on the start / home page?
Sara william
Thanks. I am trying hard for uploading my profile pic on and now it can be done easily.
Anette
Thanks for the explaining it in easy steps!
Rebecca Claxton
Thanks for always being top of random searches I do for WordPress stuff – and thanks for the useful info suitable for everyday folk using WP!
WPBeginner Support
Hi Rebecca,
We are glad you find WPBeginner helpful Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Karthik Marripoodi
Thanks for writing about this in detail. I want to put my ads on the widget section. This method will perfectly suit my requirement. But I just have one problem. How to add different image for different blog posts. Is there a way to do that?
Minhaz
great post, love wpbeginner
Mark
I believe the video said “Alt tag”. That wouldn’t be the correct terminology – it would be the Alt Attribute of the tag.
Victoria
Love this tutorial, however I am skeptical to download the image widget because it says that it is untested with my version of WordPress. Will there be updates coming soon or how does it get tested with my version of WordPress?
WPBeginner Support
Hi Victoria,
Please take a look at our article on should you install plugins not tested with your WordPress version.
Admin
melessa
Hi, I hope I didn’t overlook it somewhere in the comments, but how do you put a circular or oval instead of square image for the about me in side bar? I’m using divi by elegant themes.
WPBeginner Support
See our guide on how to add round gravatar images in WordPress. The article talks about gravatar but you can use the CSS with any image.
Admin
Rod
Hi,
Any idea why bullet points wouldn’t show up in the sidebar widgets despite having taken off “list-style-type: none” from the css file and replaced it with the following code and it still doesn’t work:
.widget ul li { list-style: circle }
Sam
How can i make the image a clickable link.
Thanks
David
wow! spot on. The visual text is too much work for just a plain image. I have been looking for a plugin that does exactly this. thanks a lot
Molly
Thanks, this is exactly what I needed, and you made it so easy!
WPBeginner Support
Hey Molly,
Glad you found it useful You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Admin
Sandra Wiese
Thank you very much – works perfectly!
WPBeginner Support
Hey Sandra,
We are glad you found it useful You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Admin
Jana
Hi,
I have a couple of questions. First, I am having trouble installing the Widget Image plugin for some reason. I’ve installed plugins before but I can’t seem to do this one. Granted, I’m a beginner and I added them almost a year ago so maybe I’ve forgotten something. Can you give me any tips?
Also, believe it or not, I got a picture on my widget using the html coding! (Surprised I could code, but you made it very easy and understandable) The only problem I have is that it is full size and I’m hoping to have thumbnails. Is there code for that? If so, I don’t need to install the plugin.
Thanks!
WPBeginner Support
You can create a smaller image on your computer using any image editing tool and then upload that image.
Admin
James McAllister
I had a read at this to try and update the image I have on a widget on my blog.
Are you guys on the same planet as the rest of us? Have a read at what you wrote – you’d have to be a Philadelphia lawyer crossed with Steve Jobs to understand the instructions.
Anyway – back to trying to change the image, I’m sure the trick is in there somewhere.
Marvis
Thank you so much for this info. But i really need to know how to display google ads on my posts and sidebar as well. I have an approved adsense account already and i have generated the ad code. But the next step to take is what i don’t get. I need help please.
WPBeginner Support
Please take a look at our guide on how to manage ads in WordPress with Adsanity.
Admin
Abbie
Either I have overlooked many things you have talked about or the site has changed. I do see an option for an image widget which you state does not exist. I do not see any media or gallery to which I can upload an image file.
So, where do I upload the file so I can get a URL to put in the necessary place on the form to set up the image widget?
Paul
Upload to your media libary
Nikki
Thank you, this was very helpful. the video could have been a little slower
Luke
Thanks for the help! Definitely easier to just get the image widget plugin.
manmohan
It Is Really Helpful For Me …thank u for this post.
But I Have A Question
Erica
Hi there. I know how to get the images in the sidebar, but they take up too much space so I am trying to do a click-through gallery here. I get the little click-through box, but no images show. I was also able to do an auto-slideshow, but it is very distracting so I don’t want that. I just want the photo gallery that you click through to the next image, but I can’t find anything on how to fix this here.
WPBeginner Support
Please take a look at our guide how to easily create responsive WordPress image galleries with Envira.
Admin
Giulia
Hi,
I am having an issue adding image widgets. When I try adding a new one (after having deleted one too) the changes don’t save, the page stops loading, and when I try to access the site (admin and normal) it says can’t connect to server – so basically my site is down. I restarted my computer and installed updates and this solved it the first time, but when I tried adding the widget again the same thing happened, except restarting doesn’t seem to help anymore!
Please help! I would really appreciate it!
Thanks in advance!
Gregor Egan
Hi, Thanks for that, it works a treat. I have a question; I don’t want the same image to appear on every page so how to I restrict it to a particular page so that I can use a different image on subsequent pages.
Regards,
Gregor
WPBeginner Staff
Thanks Lee, we are working on that.
Lee
Thank you, the video is helpful but you zip through the dialogue so fast I had to hit pause, rewind pause, pause, repeat….many times. Please realize some of us are ABSOLUTE newbies on WordPress. Thanks for the great material…but slower would be more helpful.
Sheryl Anderson
I have the image in the widget – what I want to know is how to point that widget to an opt-in form – how do you add that code
Sultan Ayyaz
The idea of image widget is really new and very helpful to add image in wordpress sight. very helpful article.
Fiona
I’ve been wanting to learn how to do this. Perfect timing. Thankyou!
chzumbrunnen
Another nice way is using the text widget but with the TinyMCE Editor (like it’s used for posts). There’s a plugin for that (actually there are more then one): https://wordpress.org/plugins/black-studio-tinymce-widget/