Kiedy po raz pierwszy zaczęliśmy pomagać organizacjom non-profit z ich witrynami WordPress, szybko dowiedzieliśmy się, że posiadanie łatwego systemu darowizn jest niezbędne.
Przyciski darowizn PayPal stały się naszym głównym rozwiązaniem, ponieważ są proste w konfiguracji i cieszą się zaufaniem darczyńców na całym świecie.
Ponieważ przetwarzamy tysiące transakcji PayPal miesięcznie w naszych własnych sklepach e-handlu, możemy ręczyć za niezawodność i łatwość obsługi platformy.
Przedstawiamy trzy najskuteczniejsze sposoby dodania przycisku darowizny PayPal do twojej witryny WordPress. Przetestowaliśmy wszystkie te metody i są one idealne dla każdej organizacji, która chce szybko i bezpiecznie zacząć przyjmować darowizny.

Dlaczego warto używać przycisku darowizny PayPal w WordPress?
Wielu blogerów dodaje przyciski “Przekaż darowiznę PayPal” na swoich witrynach WordPress, aby pomóc w pokryciu kosztów prowadzenia witryny internetowej.
Organizacje non-profit również wykorzystują swoje witryny internetowe do zbierania funduszy na swoje cele. Przycisk PayPal Donate zapewnia im łatwy sposób przyjmowania darowizn.
Porada eksperta: Jeśli potrzebujesz bardziej funkcjonalnego rozwiązania do fundraisingu, zapoznaj się z naszą listą najlepszych wtyczek do WordPressa.
Przed rozpoczęciem należy utworzyć konto PayPal lub logować się na twoje istniejące konto.
Ponieważ jest to obszerny przewodnik, stworzyliśmy spis treści, abyś mógł łatwo przejść do sekcji, której potrzebujesz:
Gotowy? Zaczynajmy.
1. Jak dodać przycisk darowizny PayPal w WordPress (darmowa wtyczka)
Ta metoda jest zalecana, jeśli szukasz darmowej wtyczki WordPress PayPal do darowizn. Jest prostsza, ale bardzo ograniczona pod względem tego, co można zrobić.
Najpierw należy zainstalować i włączyć wtyczkę Donations via PayPal. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
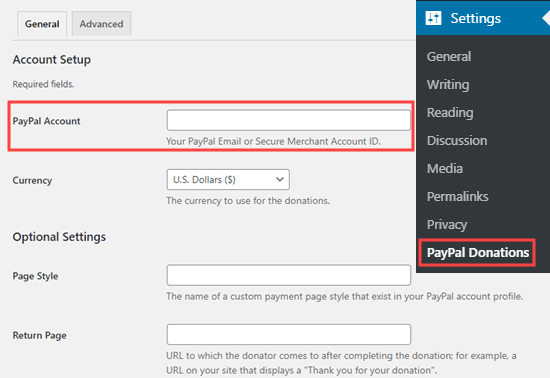
Po włączaniu należy przejść do strony Ustawienia ” Darowizny PayPal, aby utworzyć twój przycisk darowizny.
Tutaj wpisz swój adres e-mail PayPal. Jest to adres używany do logowania się w systemie PayPal.
Możesz powiadomienie, że waluta darowizny jest domyślnie ustawiona na dolary amerykańskie. Aby to zmienić, wystarczy wybrać twoją preferowaną walutę z rozwijanego menu.

Następnie możesz utworzyć stronę z podziękowaniem w twojej witrynie i ustawić ją jako “stronę zwrotną” w sekcji “Ustawienia opcjonalne”.
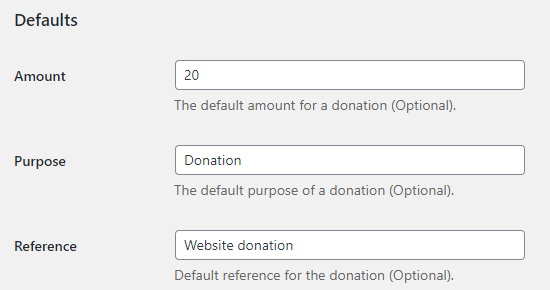
Opcjonalnie możesz dodać domyślną kwotę, cel i odniesienie dla twoich darowizn PayPal.

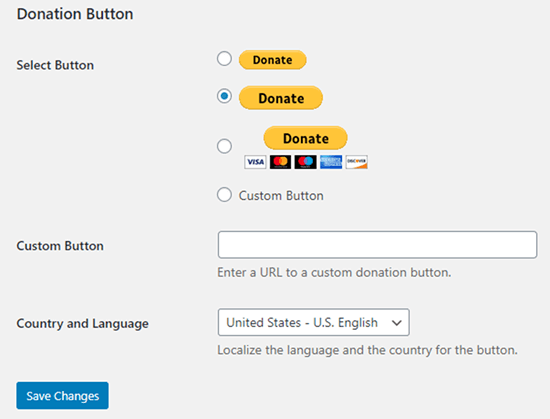
Następnie możesz wybrać styl przycisku darowizny PayPal lub wpisz adres URL dla własnego obrazka przycisku. Możesz także zmienić kraj i język darowizny, który domyślnie jest ustawiony na Stany Zjednoczone i amerykański angielski.
Po zakończeniu nie zapomnij nacisnąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia.

Dodanie twojego przycisku darowizny PayPal do witryny internetowej
Wtyczka umożliwia łatwe wyświetlanie przycisku darowizny PayPal w dowolnym miejscu Twojej witryny internetowej WordPress za pomocą krótkiego kodu.
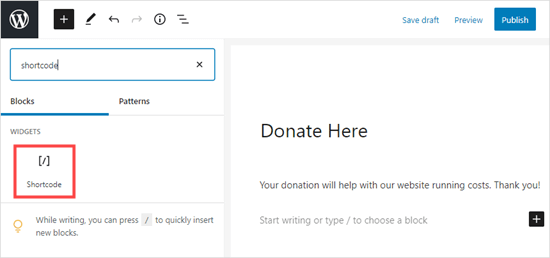
Wystarczy edytować wpis lub stronę, na której ma być wyświetlany przycisk “Przekaż darowiznę teraz”, a następnie dodać blok z krótkim kodem w edytorze treści.

W ustawieniach musisz dodać [paypal-donation] krótki kod. Teraz możesz zapisać zmiany i wyświetlić podgląd twojego wpisu lub strony.
Oto przycisk Przekaż darowiznę PayPal na żywo na naszej witrynie demonstracyjnej.

Ta wtyczka pozwala również dodać przycisk do panelu bocznego lub obszaru widżetu stopki.
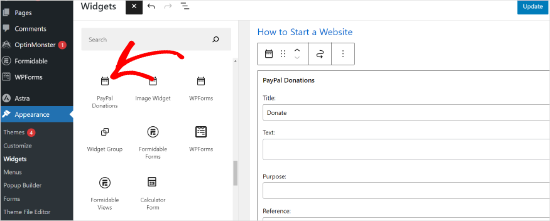
Wystarczy przejść do strony Wygląd ” Widżety z kokpitu WordPress. Następnie kliknij przycisk + i dodaj blok widżetu “Darowizny PayPal” do twojego panelu bocznego lub stopki.

Widżet ma te same ustawienia, więc wszystko, co musisz zrobić, to podać tytuł i tekst. Nie zapomnij nacisnąć przycisku “Aktualizuj”, aby utworzyć twój widżet.
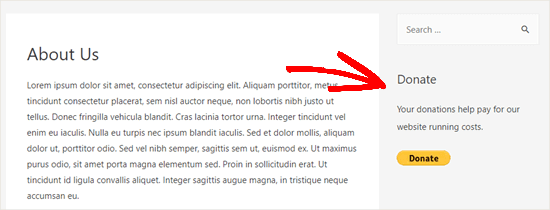
Oto widżet darowizny w panelu bocznym naszej demonstracyjnej witryny internetowej.

2. Jak dodać inteligentny formularz darowizny PayPal w WordPress (przy użyciu WPForms)
Innym świetnym sposobem na utworzenie przycisku darowizny PayPal jest WPForms. Jest to najlepsza na rynku wtyczka do tworzenia formularzy WordPress, z której korzysta ponad 6 milionów właścicieli witryn internetowych.
Podczas testowania narzędzia stwierdziliśmy, że pozwala ono na łatwe tworzenie 111111 pięknych formularzy darowizn do przyjmowania płatności za pomocą karty kredytowej i/lub PayPal.
Ta metoda zapewnia większą elastyczność. Możesz zbierać informacje o darczyńcach, dodawać ich do Twojej listy mailingowej, zbierać numery telefonów, przeprowadzać ankiety, sondaże i wiele więcej. Najlepsze jest to, że WPForms współpracuje ze wszystkimi najlepszymi usługami e-mail marketingu.
Zasadniczo możesz angażować użytkowników, co pomaga stworzyć silniejszą społeczność. Aby dowiedzieć się więcej, zobacz naszą recenzję WPForms.
Uwaga: Istnieje darmowa wersja wtyczki WPForms, ale do przyjmowania płatności PayPal potrzebna jest wersja Pro lub wyższa.
Najpierw należy zainstalować i włączyć wtyczkę WPForms. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
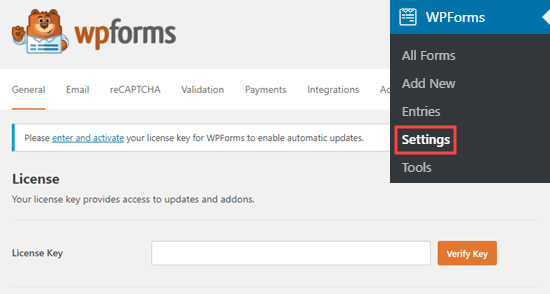
Po włączaniu należy przejść do WPForms ” Ustawienia, aby wpisz klucz licencyjny. Informacje te można znaleźć na Twoim koncie w witrynie internetowej WPForms.

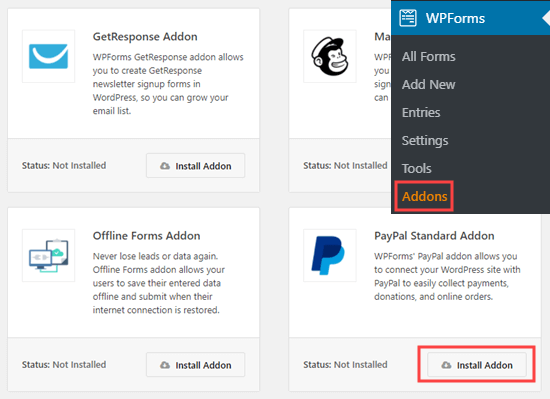
Następnie przejdźmy do WPForms ” Addons.
W tym miejscu należy zainstalować dodatek PayPal Standard Addon. Po prostu znajdź go na liście, a następnie kliknij przycisk “Zainstaluj dodatek” pod nim. Dodatek zostanie automatycznie zainstalowany i włączony.

Teraz nadszedł czas na stworzenie twojego formularza darowizny.
Wystarczy przejść do strony WPForms ” Dodaj nowy w twoim obszarze administracyjnym WordPress, aby uruchomić kreator formularzy.
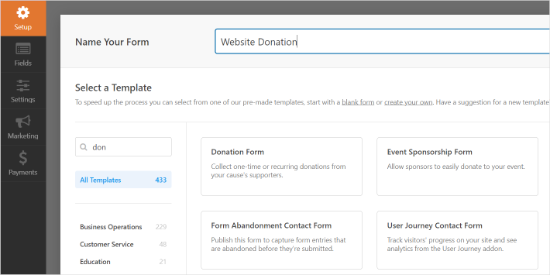
Najpierw jednak musisz podać tytuł twojego formularza, a następnie wybrać szablon “Formularz darowizny”.

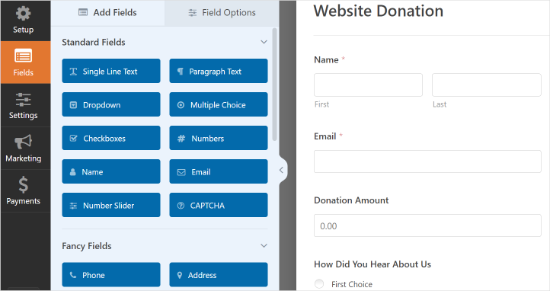
WPForms będzie teraz automatycznie wczytywać Twój szablon formularza w kreatorze WPForms. Łatwo jest dodawać, usuwać lub zmieniać pola w twoim formularzu.
Aby dodać pole, wystarczy przeciągnąć je z menu po lewej stronie. Dodaliśmy pole wielokrotnego wyboru “Jak się o nas dowiedziałeś?”.

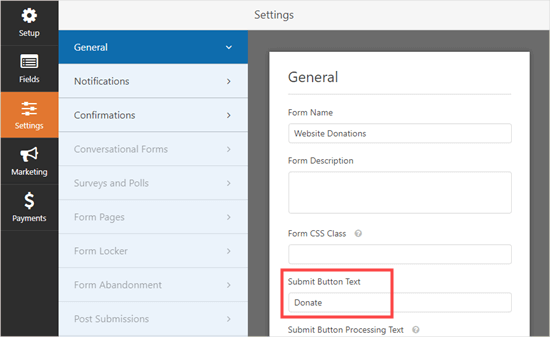
Następnie możesz zmienić przycisk Prześlij, aby zamiast tego brzmiał Przekaż darowiznę.
Aby to zrobić, możesz kliknąć przycisk lub przejść do karty Ustawienia ” Ogólne dla twojego formularza. W sekcji “Tekst przycisku przesyłania” po prostu dodaj tekst “Przekaż darowiznę”.

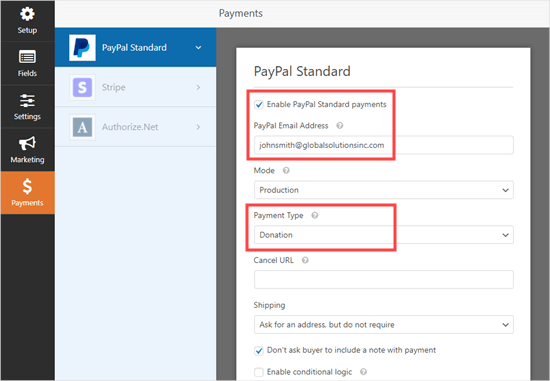
Następnie przejdźmy do Płatności ” PayPal Standard, aby skonfigurować płatności dla twojego formularza.
Wystarczy zaznaczyć opcję “Włącz płatności PayPal Standard” i wpisz swój adres e-mail PayPal. W sekcji Rodzaj płatności wybierz “Darowizna”.

Po zakończeniu kliknij przycisk Zapisz, aby zapisać twoje ustawienia.
Porada eksperta: Możesz wysłać darczyńcom pokwitowanie za ich darowiznę. Zapoznaj się z naszymi instrukcjami dotyczącymi tworzenia formularza z wieloma odbiorcami, aby uzyskać pomoc w tym zakresie.
Dodanie twojego formularza darowizny do witryny internetowej
Po zakończeniu tworzenia formularza darowizny PayPal nadszedł czas, aby dodać go do Twojej witryny internetowej.
WPForms ułatwia dodawanie formularzy w dowolnym miejscu Twojej witryny internetowej.
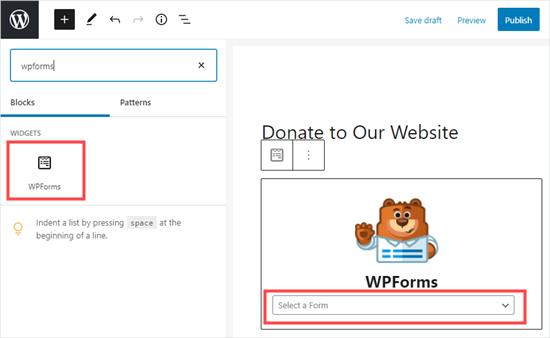
Wystarczy utworzyć nowy wpis lub stronę lub edytować istniejący. Następnie możesz dodać blok WPForms do edytora treści WordPress i wybrać utworzony wcześniej formularz z rozwijanego menu.

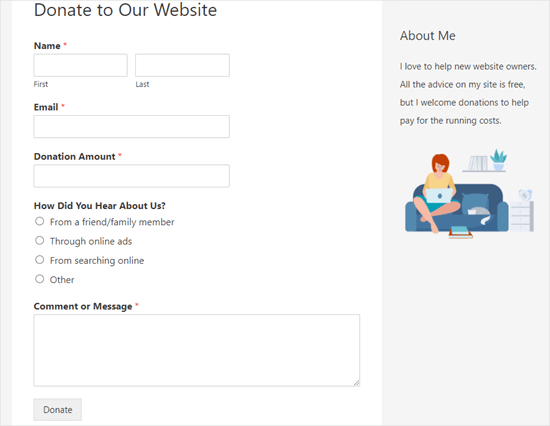
Gdy będziesz gotowy, wyświetl podgląd lub opublikuj twoją stronę, aby zobaczyć formularz darowizny.
Gratulacje, stworzyłeś teraz inteligentny formularz darowizny PayPal w WordPress.

Jesteś teraz gotowy do przyjmowania darowizn!
3. Jak ręcznie dodać przycisk darowizny PayPal w WordPress (metoda kodu)
Jeśli nie chcesz instalować wtyczki lub jeśli korzystasz z WordPress.com zamiast WordPress.org, możesz ręcznie dodać przycisk darowizny PayPal.
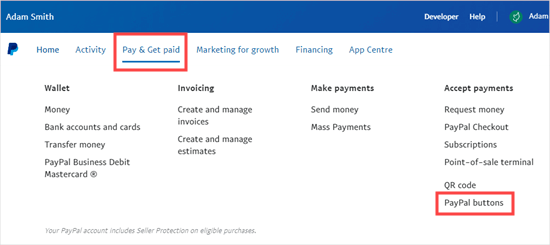
Najpierw należy logować się na twoje konto PayPal i przejść do strony Pay & Get Paid ” PayPay Buttons.

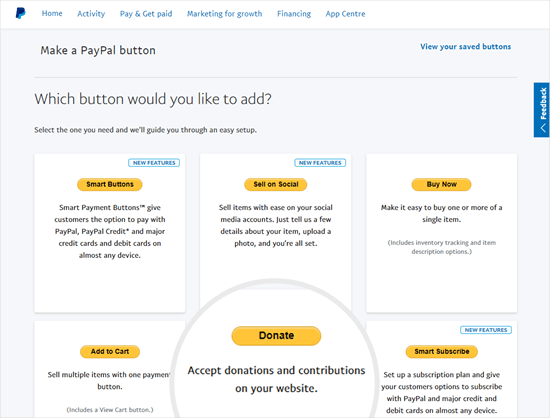
Na następnej stronie zobaczysz różne rodzaje przycisków.
Wystarczy kliknąć opcję “Przekaż darowiznę”.

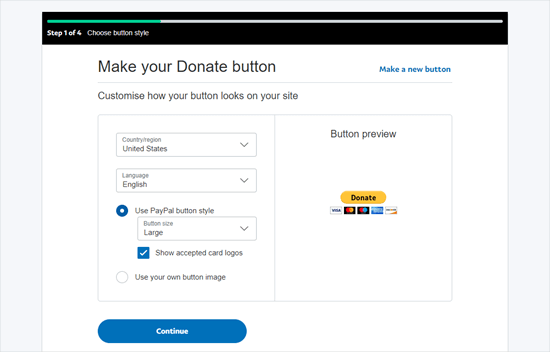
Teraz możesz postępować zgodnie z instrukcjami wyświetlanymi na ekranie, aby utworzyć twój przycisk.
Na przykład wybierz twój kraj, język i styl przycisku. Po zakończeniu kliknij przycisk “Kontynuuj”.

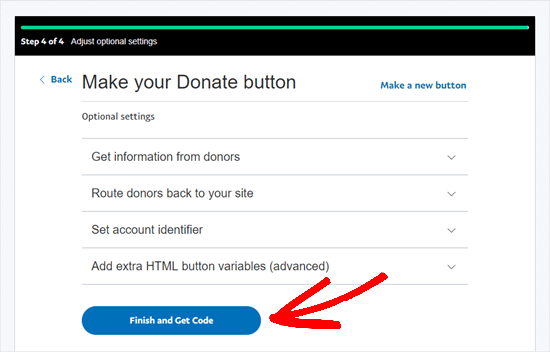
Następnie dostępne będą opcjonalne ustawienia.
Na ostatnim ekranie kreatora tworzenia przycisków kliknij przycisk “Zakończ i pobierz kod”.

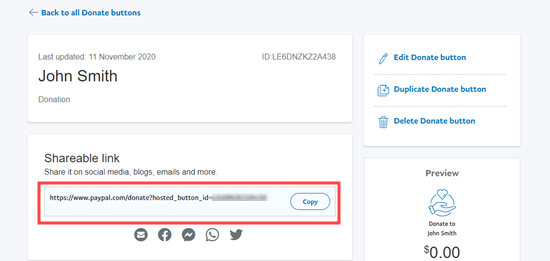
Wyświetli się strona z odnośnikiem do udostępnienia.
To jest adres URL, którego potrzebujesz, więc będziesz chciał go otworzyć w tej karcie lub zapisać w bezpiecznym miejscu.

Następnie możesz przejść do obszaru administracyjnego WordPress i edytować wpis lub stronę, na której chcesz dodać przycisk darowizny PayPal.
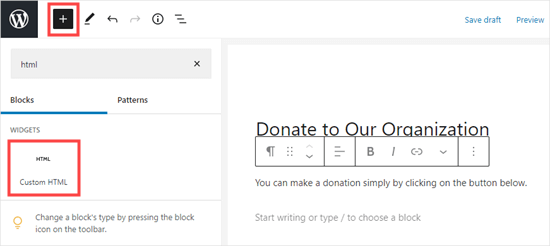
Musisz utworzyć nowy blok HTML na swojej stronie lub użyć trybu tekstowego, jeśli korzystasz z klasycznego edytora.

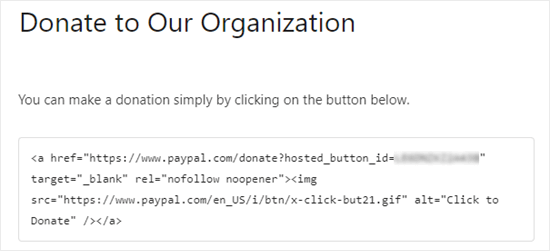
Następnie wklej poniższy kod do twojego bloku HTML:
1 | <a href="Your Shareable Link that you got from PayPal" target="_blank" rel="nofollow noopener"><img src="https://www.paypal.com/en_US/i/btn/x-click-but21.gif" alt="Click to Donate" /></a> |
Upewnijmy się, że zastąpiliśmy słowa “Twój link do udostępniania, który otrzymałeś od PayPal” rzeczywistym odnośnikiem z PayPal.

Śmiało i opublikuj twoją stronę. Masz teraz przycisk darowizny PayPal na swojej witrynie WordPress bez użycia wtyczki.
Jeśli chcesz dodać przycisk darowizny do innych miejsc na swojej witrynie, możesz również wkleić ten kod HTML do widżetu “Własny HTML”, aby dodać go do panelu bocznego lub innych obszarów widżetów w twoim motywie z włączonym blokiem.
Oto przykład przycisku darowizny na żywo:

Zachęcamy do kliknięcia, aby zobaczyć, jak to działa. Możesz przekazać nam darowiznę, jeśli uznasz ten artykuł za pomocny.
Opcje własnego konfiguratora
Powodem, dla którego wybraliśmy odnośnik do udostępniania zamiast pełnego kodu przycisku darowizny, jest możliwość łatwego konfiguratora obrazka darowizny.
Poniżej znajduje się kilka innych oficjalnych przycisków darowizny PayPal. Wystarczy skopiować kod i zastąpić sekcję obrazka w twoim głównym kodzie powyżej.
Opcja 1

1 | <img src="https://www.paypal.com/en_US/i/btn/btn_donate_LG.gif" alt="Click to Donate" /> |
Opcja 2

1 | <img src="https://www.paypal.com/en_US/i/btn/btn_donateCC_LG.gif" alt="Click to Donate" /> |
Opcja 3

1 | <img src="https://www.paypal.com/en_US/i/btn/btn_donate_SM.gif" alt="Click to Donate" /> |
Opcja 4

1 | <img src="https://www.paypal.com/en_US/i/btn/x-click-but21.gif" alt="Click to Donate" /> |
Opcja 5

1 | <img src="https://www.paypal.com/en_US/i/btn/x-click-but04.gif" alt="Click to Donate" /> |
Opcja 6

1 | <img src="https://www.paypal.com/en_US/i/btn/x-click-but11.gif" alt="Click to Donate" /> |
Jeśli nie podoba Ci się żaden z tych obrazków, możesz stworzyć swój własny. Wystarczy przesłać ten obrazek do twojej biblioteki multimediów WordPress i uzyskać bezpośredni odnośnik do tego pliku. Następnie dodaj ten odnośnik w poniższym kodzie:
1 | <a href="Your Sharable Link that you got from PayPal" target="_blank" rel="nofollow noopener"><img src="The Image URL" alt="Click to Donate" /></a> |
Najlepsze wtyczki darowizn PayPal dla WordPressa
Polecamy wtyczkę PayPal Donations jako najprostszy sposób na dodanie przycisku darowizny PayPal do twojej witryny. Jest ona darmowa i bardzo prosta w użyciu.
Jeśli chcesz zbierać informacje od twoich darczyńców, to WPForms jest najlepszą opcją dla ciebie.
Alternatywnie, jeśli szukasz w pełni funkcjonalnej wtyczki WordPress do darowizn, zalecamy skorzystanie z Charitable. Jest ona używana przez ponad 10 000 organizacji non-profit do tworzenia kampanii pozyskiwania funduszy i przyjmowania darowizn PayPal online.

Dzięki Charitable możesz stworzyć swoją pierwszą kampanię fundraisingową w mniej niż 5 minut. Oferuje nieograniczoną liczbę kampanii fundraisingowych, łatwe zarządzanie darczyńcami, formularze darowizn zgodne z RODO i wiele więcej.
Dostępna jest również bezpłatna wersja Charitable, aby zacząć.
Więcej szczegółów można znaleźć w naszej pełnej recenzji WP Charitable.
Jeśli chcesz mieć więcej opcji do wyboru, oto kilka innych dobrych wtyczek do obsługi darowizn PayPal:
- Akceptuj darowizny za pomocą PayPal – ta wtyczka jest własnością oficjalnego partnera PayPal. Posiada pomoc techniczną dla wszystkich języków i walut PayPal.
Mamy nadzieję, że ten artykuł pomógł Ci dodać przycisk darowizny PayPal w WordPress. Następnie możesz również zapoznać się z naszym przewodnikiem na temat zbierania pieniędzy za pomocą crowdfundingu lub naszymi sprawdzonymi wskazówkami dotyczącymi najlepszych praktyk w zakresie formularzy darowizn w celu zwiększenia darowizn.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
a huge thank you for this tutorial article. I’ve been on the hunt for a way to accept donations from my site, but all the other articles I found online were talking about using Stripe for processing donation transactions and it is not available in my country. It’s great to see this guide that focuses on PayPal, which is perfect for my needs.
your instructions were super clear and easy to follow. Seriously, you guys are lifesavers.
Jiří Vaněk
I have the option to donate on the website using the elementor button. There is a button directly for paypal. At the same time, I also have WP Forms in the full version. Is it ok if I do Paypal using WP Forms? The button in Elementor is basically just a classic button with a url that leads to the possibility of paying by Paypal directly to my account.
WPBeginner Support
Yes, you are not required to use a specific method and if you wanted to you could even use multiple methods for different sections if you wanted.
Admin
varun
all rubbish info doesnt work at all
WPBeginner Support
Apologies if it is not working for you, you may want to reach out to the plugin’s support with whatever error you are running into for them to take a look at it. We will also take a look at our article
Admin
Robert
My blog is on WordPress.com so I attempted to follow your instructions to manually add a PayPal button. Your instructions state:
“Start by logging in to your PayPal account, and click on the Tools menu item”
I cannot find the Tools menu item on PayPal. Please can you advise.
Vanessa
Thanks for all this info. I am not clear if I need a paid version of wordpress.org if I want to add a donations button. I probably won’t be selling anything, just hope for a few donations. Thanks for your help
WPBeginner Support
Hi Vanessa,
Please see our comparison of WordPress.org vs WordPress.com. WordPress.org itself is free but you will need to pay for hosting and domain name. Please see our guide on how to start a website for step by step instructions.
Admin
Vanessa
I have set up a wordpress.org blog by following your very clear instructions….thank you very much!! I have gone to widgets to install a paypal donations button but there does not seem to be one there to choose. Have I made a mistake?? I chose the cheapest bluehost option. Have I done something wrong?
Also, just so you know…..when I got nearly to the end of the bluehost procedure, having followed your link to get there, intending that you got the commission for my purchase, there was another pop-up offer, which offered even more discount. I clicked on this, so I hope you have not lost the commission. If so, it is a bit of a dirty trick, which may have robbed you of your commission. I hope not. Thanks for your great advice.
martha rees
I like the idea of the video, but my version of wordpress doesn’t let me install plugins, and so that won’t work. When I tried with the email link, I got the message that ‘payment did not go through’. So I couldn’t put the button or a link on the page. Thanks
Mark Bologna
This was perfect – exactly what I needed to add a donate button to the podcast webpage. Thanks!
Gandire
I can create the button image, but nothing happens when I click. I’m suspecting it wasn’t made clickable?
Haitham Alnaqeb
Did you use a plugin to create the click button? or did you copy it from PayPal itself? what is the source of the code did you use?
Apata
Hello please engineer Sayed,
I am worried as to how could I know or find the payment gateway that support my country Nigeria. I am still searching, but I have not found one.
Please help me and recommend one to me.
Thanks.
Haitham Alnaqeb
You may want to try Google Checkout. They are supporting Nigeria.
Good luck.
Mandy
I have been beating my head up against a brick wall for HOURS trying to fix the oversized, pixelated donate button in my wordpress site. I finally came across this article and it was just the fix!!!!! Thank you!!!
WPBeginner Support
Glad you found it helpful Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Michelle H
I tried this and it is not working. It keeps coming up as “no follow”
Ye Thu
This is excellent and worked well. Thank you very much for your post. It was a great help.
jof
There is no “PayPal Donations” button in my self hosted WordPress.
Any help is appreciated. Thanks.
Aims
Thanks for this post! It’s been most helpful. But how do you create code for the image when you personalise it? I have an image , now what?!
Paul Mozina
I got the PayPal button to work on a post, np, thanks to you. Now, how do I add the PayPal button to my main sidebar?
Paul Mozina
Got it! Use a Text Widget.
Michelle
When I tried adding it in a text widget it didn’t work. How did you get yours to work?
Jen Maffett
I pasted the code from Paypal into my WordPress page, post and project page and in each instance it appears when I switch back to Visual, but then when I publish the code gets stripped out and nothing appears on the actual page. When I go back to the editor the code has been erased or truncated. Is there something I can do to make it “stick”?
I see that this happened to others in the comment string, but I didn’t see a solution mentioned.
WPBeginner Support
Basically you just need the link from the PayPal under the Email section. This is a plain URL and the code just adds the link to a donate button image. You can download the donate button image from PayPal website and upload it in post editor. Right click on it and link it to your PayPal email URL.
Admin
Leon Zak
Having WP mess with the code after pasting has been a problem for me also. I finally found an acceptable way that so far seems to work.
I found putting the PayPal code in a table is working for me. I can go back and forth from visual to text and the code stays the same. I put in table tags, then for my case I put in two rows with one column (td tag) in each. In the first row I’ve put some text for the what the button payment is for and then I put the PayPal code in the 2nd row.
The only thing I notice is a light border shows up around the table. Putting the border = 0 in the table doesn’t remove it. I think the border is getting introduced elsewhere (I”m using Elegant Themes DIVI). I don’t mind the thin border in this application so I haven’t done much work trying to find how to remove it.
To see what it looks like – the page is one of my clients at (take the spaces out, I didn’t want this to get tagged as spam)
Hope this helps someone with the same problem.
Patel jignesh
I found this one is best suitable plugin for paypal donation
Lucy Barret
This post is pretty handy for me as I was about to add PayPal buttons on my clients site. Thansk…
Wll
Make sure to watch that you put the URL within the ” ” brackets and hit refresh button on your site, worked fine for me
D.
Hello, I visited paypal site today and noticed that it said to only use the donation button for a fundraising cause. It said to chose another option if you are not raising money for a cause. So are we no longer able to use donate buttons on our blogs if it is not for a cause? I was hoping to raise money to help finance my blog.
Editorial Staff
You can definitely use the donate button as several folks are using it.
Admin
Dorothy Reedy
I tried this (I have a mac) and it didn’t work at all; instead of a button I just have a really long bunch of text.
leoo
the problem is that I am not seeing PayPal Donation Button , only other buttons like , buy , add card , subrscribe etc … donation isn’t :S please help me
Shara
Hello. I have followed your instructions for adding the donate button to my side bar but it is not activated. When I click on the button nothing happens. Any advise would be greatly appreciated.
Thank you so much!
Sagar P
So can the people who don’t use Paypal would also be able to donate right?
Tech Punk
Thank you for your help. It works great.
Tessa Rathsack
I know this is a super old post, but I just wanted to take a sec to thank you! I’ve been driving myself crazy trying to figure this simple thing out. I kept trying to copy/paste the “website” code into the widget, which obviously didn’t work. Thanks again!
Ms. Kisha
I added the ‘donate’ button to a page on my site but it is not displaying correctly. It is huge and extremely pixelated. Any suggestions on how to fix this? Thank you!
Marcus
So, I want to add a “donate” button to my blog so that I may expand later and use the money to buy vB 5 or something of the kind.
However, PayPal only allows non-profit organizations to use their donate feature from what I have seen.
How do I solve this?
Thanks in advance.
Sam
This may be a very old post but it’s still getting traffic so I thought I’d answer this. I also believed donate buttons were only for charities but that’s apparently not true. You can read more about it here:
They do take a cut but I’m wondering what happens if you choose not to use the word “donate” and instead add the word near the regular icon? I just find it absurd that everyone wants a cut of what you’re attempting to get fundraising for.
Rich Pickens
Thanks, the button shows up and works but there is some extra code showing either side of it. I replaced the code in blue in this string:
for the 2 URL bits but didn’t know what I am supposed to put for the “_blank’ del and “nofollow” bits…I am guessing this is the issue the extra code is “” after it…
Thanks in advance for your help!
WPBeginner Support
Rich Pickens, you only need to enter your email URL and don’t change any thing else.
Admin
Rey
Hi there.. I’m trying to use my custom Donate button and replacing the default PayPal button, for some reason it’s not displaying correctly, the border appear but I have specified border=”0″. Also the image is shrink though I used width=”value” and height=”value”. Hope you can help, thanks much.
soniya
i want to add paypal after login the user
how can i add this
plz help me
i have text tyep member then opn a login page afetr login opn payapal process page
how is it possible
WPBeginner Support
You might need to create a custom page template for the page with the paypal donation button. In the custom page template you can put conditional tags to check a user’s logged in status and show them a paypal button, like this:
<?phpif( is_user_logged_in() ) {echo'your paypal button code here';}else{echo'Please sign in to see the Payment options';}?>1-click Use in WordPress
Admin
Kristin
Once my Donate button on my WordPress sidebar takes me to the PayPal donation page, my email address shows up as the default email in the “Log In To PayPal” box. Is there any way to leave the email box blank instead? I would prefer that my email address not show up.
WPBeginner Support
you probably need to upgrade your paypal account to a business account.
Admin
Sabine
So easy and straightforward with your step by step guide! Thanks.
vivian
For some reason i only see 3 options under {choose a button type}: 1.shopping cart, 2.buy now, and 3.subscription? I don’t see donation btn. Are they the same thing?
vivian
I just figured out paypal has different options for different countries. However, I have another question, How do you really use “Use my secure merchant account ID” to protect email address? Under “Merchant account IDs ” I chose this option “Use my secure merchant account ID” instead of “Use my primary email address xxxxx” for security purpose. After I Copy/paste the code and test out the donate btn, it took me to “pay with paypal page”, but i see my email displayed “huge” on the top left corner. I see some blogs have their logo display there instead of email address. How do I do that? I really don’t want junk mails. Thank you!!
Beate Smock
Very good and THAN the button appears and it doesn’t work.
Editorial Staff
What doesn’t work in the button? It doesn’t open a donation link or what. Can you please elaborate a bit more, so we can help.
Admin
Athman
Thank you so much. This has really helped me.
T.Seekins
Thank you so much!
Nizam Khan
Wow! This is awesome and very useful info. It is easy to follow with this step by step process. Thanks a lot for sharing and tweeted
Delany Martinez
Thank you, thank you, thank you. I was tearing my hair out before I had the good sense to Google how to get the button up there. You guys rock!
Editorial Staff
Glad we were able to help Delany.
Admin
Valerie
Hi! Thanks so much for this! Do you know how to center it in the sidebar?
Editorial Staff
You would have to use CSS for the div and have it aligned center.
Admin
Dan Taylor
You are the bomb. Just posted a Donate button in my wordpress sidebar, your tip worked the first time. Thanks a lot man, good looks.
Half Green Records
Jennifer
Hi,
I’m trying to implement a donation code on my wordpress blog. When I press save after pasting the code into the text widget, the code instantly shortens and then nothing shows up. What am I doing wrong? Please help!
Editorial Staff
The text widget is not suppose to shorten anything. Are you using the sidebar text widget? This could be an issue with a plugin.
Admin
Stephen
The “Donate” button is only to be used by charities and non-profit corporations. If you do other wise, PayPal will freeze your account. See their rules.
Editorial Staff
I suppose if that is true, then all the plugin developers with donate button should get their accounts banned.
-Syed
Admin
Madison
Hi, I am having a problem with the code above. The code where you can post it on a page or post. I was trying to post my code on a page, and the image shows up,but it is not functioning. The image is the only thing that shows up the button does not work I copied the code and tried to link them together,but nothing is working. Am I doing the code right? Could I send you my code or something and maybe you or someone can fix it?
Editorial Staff
If you are just pasting the image code, then it would just show the image. You have to combine the image code and the link code.
Admin
Thor
Thank you, it wasn’t easy for me but I finally got it! Phew!
Dave Stevens
The above code works. However, I am having a problem with using the PayPal return URL under the advance section. I have created a WP page to return with a thank you message. However, the PayPal return is sending the user back to the home page of the WP site. It has replace my http://www.kingsportsavealife.com/?page_id=62 with a return link code for the PayPal page that indicated that the donation has been made. Any idea how to get PayPal to send to the WP page that I want to show? Thanks
Editorial Staff
Consider changing your permalink (url) structure.
https://www.wpbeginner.com/wp-tutorials/seo-friendly-url-structure-for-wordpress/
Admin
Marno
Thanks! Worked great.
intellexity
this is a great post – seriously it was frustrating me to the extent where i was about to pack in WordPress – thanks for the information!
LoveNevaeh
Hi, I am having trouble with this!! Please can someone help!!!
Please can someone help!!!
Bet
I know you are mostly geared for bloggers, and this article focuses on donations for support. But I run a WP website for my business. What would be the best way for me to put a PayPal button on my site that would let my clients pay their invoices from me? Those might be all kinds of different amounts– how can the client enter the exact amount of their bill? I don’t see any option in PayPal for the user to enter an amount except in a “donation” button, and these are definitely not donations!
Paulo
Thank you for this, I’d been meaning to add a donate button to my site for a while. Have it done now in less than 5 minutes. Cheers!