Wiesz, jak czasami obrazek wtapia się w tło twojego bloga? Może to sprawić, że wszystko będzie wyglądać trochę płasko. Ale w tym rzecz: dodanie obramowania do obrazków WordPress jest tak prostą poprawką, a jednak robi ogromną różnicę. Może naprawdę sprawić, że twoje obrazki staną się bardziej atrakcyjne.
W WPBeginner uwielbiamy dodawać czyste obramowanie wokół naszych obrazków, aby oddzielić je od białego tła bloga. Ta niewielka zmiana sprawiła, że nasza witryna wygląda na bardziej dopracowaną.
A co najlepsze? Nie musisz być projektantem ani grzebać w skomplikowanym kodzie, aby to zrobić. Znaleźliśmy kilka super łatwych sposobów na dodanie obramowania do obrazków WordPress bez zbędnych kłopotów.
W tym przewodniku pokażemy ci, jak łatwo dodać obramowanie wokół obrazka w WordPress. Przygotuj się, aby Twój blog wyglądał atrakcyjnie w mgnieniu oka!

Po co dodawać obramowanie wokół obrazka w WordPress?
Obrazki to potężne narzędzia komunikacji. Mogą szybko udostępniać informacje i sprawić, że strony zawierające dużo tekstu będą bardziej atrakcyjne.
Czasami jednak obrazki mogą zlewać się z tłem witryny internetowej. Jest to bardziej prawdopodobne, jeśli używasz obrazka w tle lub kolory twojej witryny są podobne do kolorów obrazków.
Osoby z wadami wzroku lub ślepotą barw mogą również mieć trudności z odróżnieniem obrazków od tła. Jeśli chcesz dowiedzieć się więcej, przygotowaliśmy przewodnik na temat poprawy dostępności witryny internetowej WordPress.
Dodanie obramowania wokół obrazka w WordPress wyraźnie odróżnia go od tła twojej witryny. Jest to również świetny sposób na zwrócenie uwagi na twoje najważniejsze elementy wizualne.
Mając to na uwadze, przeprowadzimy Cię przez proces dodawania obramowania wokół obrazka na Twoim blogu WordPress. Oto krótki przegląd wszystkich metod, które omówimy w tym artykule:
Gotowy? Zaczynajmy.
Metoda 1: Wykorzystanie własnych klas CSS do dodania obramowania wokół obrazka w WordPressie
Utworzenie własnej klasy CSS to sprytny i łatwy sposób na dodanie obramowania do twoich obrazków. Ta metoda pozwala zdefiniować twoje ustawienia obramowania obrazka w jednym miejscu.
Po utworzeniu klasy można ją łatwo zastosować do dowolnego obrazka. Jest to idealne rozwiązanie, jeśli planujesz dodać obramowanie do wielu obrazków na twojej witrynie.
Istnieje kilka sposobów na utworzenie własnej klasy CSS. Można użyć konfiguratora motywu, edytora pełnej witryny lub wtyczki WPCode.
Zawsze zalecamy korzystanie z wtyczki WPCode, ponieważ jest ona bardzo przyjazna dla początkujących. Aby dowiedzieć się więcej na jej temat, zobacz naszą recenzję WPCode.

Zainstalujmy więc i włączmy wtyczkę WPCode. Jeśli potrzebujesz pomocy, możesz zapoznać się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Możesz korzystać z darmowej wersji WPCode, ale aktualizacja do WPCode Pro odblokuje więcej funkcji, takich jak planowanie kodu i pełna historia wersji.
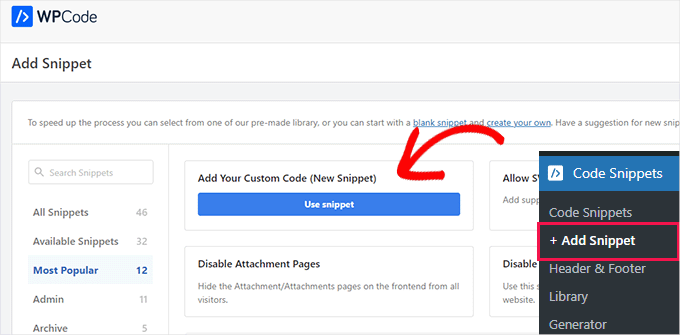
Po włączaniu należy przejść do sekcji Fragmenty kodu ” + Dodaj fragment kodu.
Następnie możesz najechać kursorem na opcję “Dodaj swój własny konfigurator (nowy fragment kodu)” i kliknąć “Użyj fragmentu kodu”.

Na następnym ekranie WPCode poprosi o wybranie rodzaju kodu.
Możesz powiadomić, że domyślne ustawienia WPCode wskazują na “PHP Snippet”, ale tutaj musisz kliknąć “CSS Snippet”.

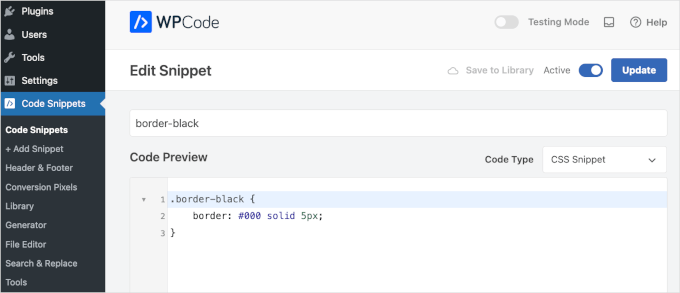
Spowoduje to otwarcie edytora WPCode. W tym miejscu można najpierw utworzyć nazwę fragmentu kodu. Na przykład używamy “obramowanie-czarne”.
Pamiętaj, że podczas tworzenia twojej klasy CSS musisz określić kolor i szerokość obramowania.
Na przykład można ustawić piksele (px) dla szerokości i kod szesnastkowy dla koloru. Nie martw się – to prostsze niż się wydaje!
Na przykład w poniższym fragmencie kodu tworzymy czarne obramowanie o szerokości 5 pikseli:
1 2 3 | .border-black { border: #000 solid 5px;} |
W powyższym przykładowym kodzie, obramowanie-czarne jest nazwą klasy CSS (taką samą jak nasz własny fragment kodu w WPCode, co ułatwia utrzymanie porządku).
Możesz użyć dowolnej nazwy, ale będziesz musiał wpisać nazwę klasy CSS za każdym razem, gdy chcesz utworzyć obramowanie. Mając to na uwadze, warto stworzyć krótką i łatwą do zapamiętania nazwę klasy CSS.
Teraz wystarczy skopiować ten fragment kodu do pola “Podgląd kodu” WPCode w następujący sposób:

Następnie możesz przełączyć przełącznik, aby włączyć fragment kodu i nacisnąć przycisk “Zapisz fragment kodu” lub “Aktualizuj”. Szczegółowe instrukcje można znaleźć w naszym przewodniku na temat dodawania własnego CSS do WordPressa.
Możesz dodać dowolną liczbę klas CSS. Na przykład można utworzyć obramowania o różnych kolorach.
Dodanie obramowania do obrazka jest dość proste.
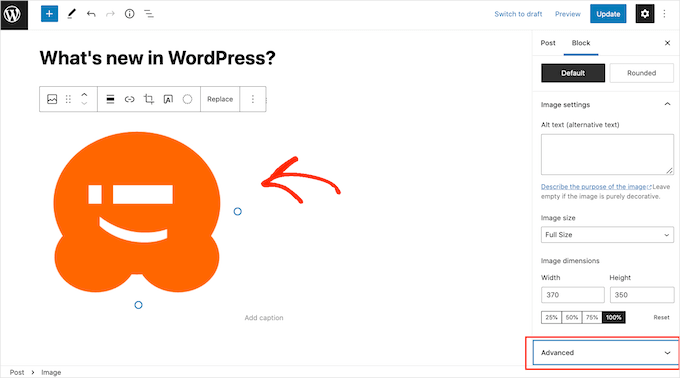
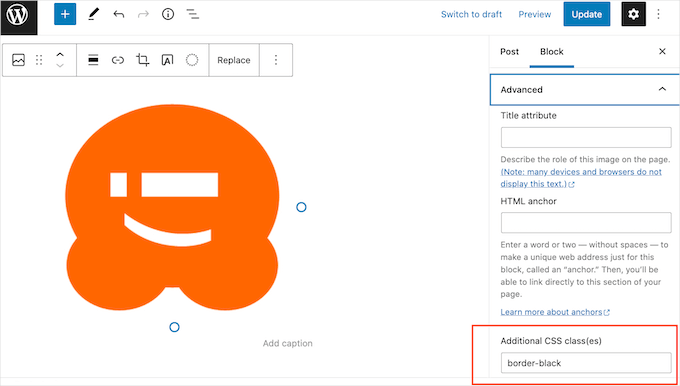
Aby rozpocząć, kliknij obrazek na twojej stronie lub wpisie WordPress. Następnie spójrz na kartę “Blokuj” po prawej stronie twojego ekranu i znajdź tam opcję “Zaawansowane”.
Kliknij, aby rozwinąć sekcję.

W polu “ADDITIONAL CSS CLASS(ES)” możesz wpisać nazwę klasy CSS, którą chcesz dodać do obrazka.
Należy pamiętać, że jak widać na poniższym obrazku, obramowanie nie pojawi się w edytorze stron WordPress.

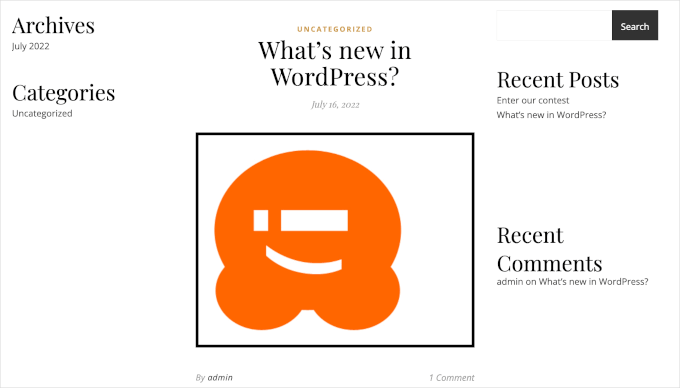
Aby zobaczyć, jak obramowanie będzie wyglądać dla odwiedzających twoją stronę, kliknij przycisk “Podgląd”.
Zobaczysz teraz swój obrazek z zastosowanym obramowaniem.

Jeśli jesteś zadowolony z wyglądu obramowania, wystarczy opublikować lub zaktualizować stronę.
Metoda 2: Użycie kreatora stron do dodania obramowania wokół obrazka w WordPressie
Inną metodą jest użycie wtyczki do tworzenia stron.
Kreatory stron typu “przeciągnij i upuść” umożliwiają łatwe projektowanie i dostosowanie stron internetowych, takich jak strony logowania i strony docelowe . Możesz dodawać tekst, obrazki i inne elementy bez konieczności posiadania umiejętności kodowania.
Narzędzia te umożliwiają również łatwe tworzenie unikatowych obramowań dla każdego obrazka. Można je zaprojektować za pomocą edytora wizualnego, co jest łatwiejsze dla wielu osób.
Polecamy SeedProd, który jest najlepszym kreatorem stron docelowych dla WordPress. Jest przyjazny dla użytkownika i pozwala łatwo tworzyć profesjonalnie wyglądające strony.
Zachęcamy do zapoznania się z naszą pełną recenzją SeedProd, aby dowiedzieć się, dlaczego polecamy to narzędzie.
SeedProd posiada specjalny blok Obrazek z wbudowanymi opcjami obramowania. Można również łatwo dodawać cienie i dostosowywać odstępy.
Uwaga: W tym przewodniku będziemy korzystać z darmowej wersji SeedProd, dzięki czemu możesz dodawać obramowania do swoich obrazków bez względu na to, jaki masz budżet. Istnieje również wersja SeedProd Pro, która zapewnia dostęp do biblioteki 2 milionów zdjęć stockowych oraz dodatkowych bloków.
Najpierw należy zainstalować i włączyć wtyczkę. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
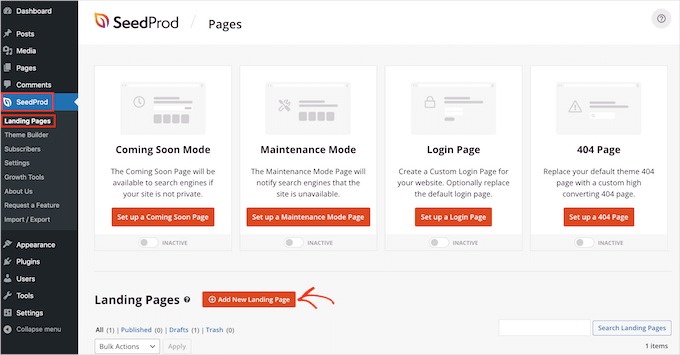
Po włączaniu, przejdźmy do SeedProd ” Landing Pages z twojego kokpitu WordPress.

SeedProd zawiera setki profesjonalnie zaprojektowanych szablonów, które są pogrupowane w kategorie. Wzdłuż górnej części ekranu znajdują się kategorie, których można użyć do:
- Tworzenie strony 404
- Tworzenie własnej strony logowania
- Zaprojektuj 111111 piękną stronę “coming soon”.
- I nie tylko.
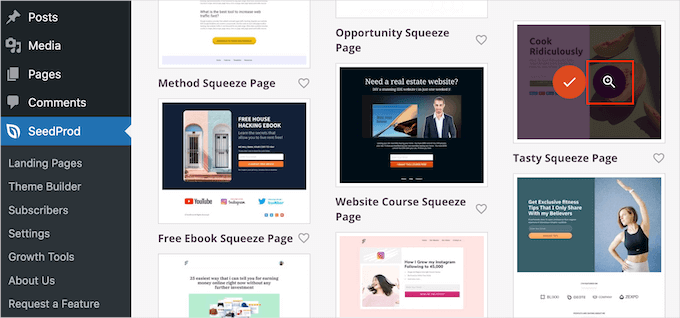
Aby przyjrzeć się projektowi, po prostu najedź kursorem myszy na szablon, a następnie kliknij ikonkę lupy, gdy się pojawi. Spowoduje to wyświetlenie podglądu szablonu.

Jeśli jesteś zadowolony z wyglądu szablonu, kliknij “Wybierz ten szablon”.
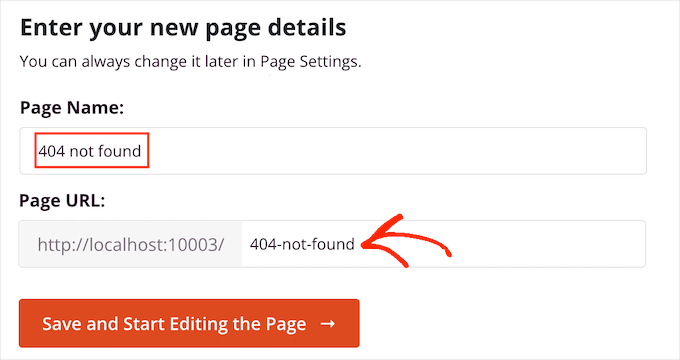
W polu “Nazwa strony” wpisz rodzaj nazwy strony. Domyślnie SeedProd użyje tej nazwy jako adresu URL strony.
Jeśli chcesz zmienić ten automatycznie utworzony adres URL, po prostu edytuj tekst w polu “Adres URL strony”.

Po wpiszeniu informacji możesz kliknąć przycisk “Zapisz i rozpocznij edycję strony”. Spowoduje to otwarcie twojego szablonu w edytorze przeciągnij i upuść SeedProd.
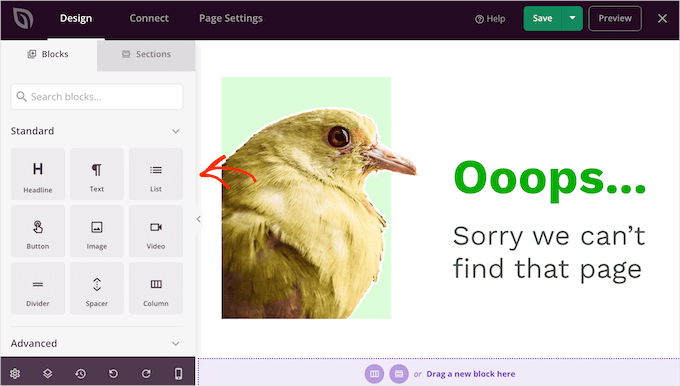
W menu po lewej stronie zobaczysz wszystkie bloki, które możesz dodać do swojej strony WordPress metodą “przeciągnij i upuść”.

Wystarczy znaleźć blok “Obrazek”, a następnie przeciągnąć go na twój projekt strony.
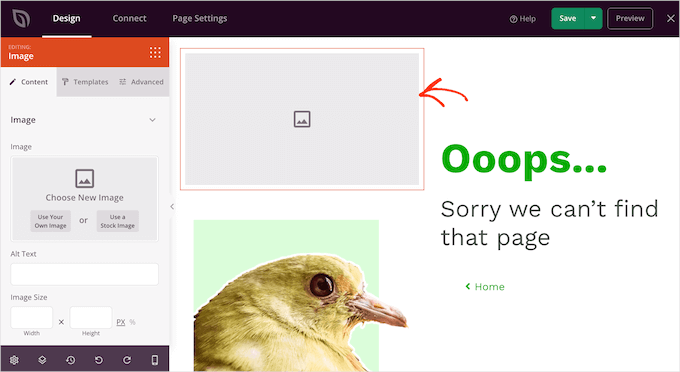
Gdy już to zrobisz, po prostu kliknij blok “Obrazek”, aby zobaczyć wszystkie ustawienia, których możesz użyć, aby dostosować blok.

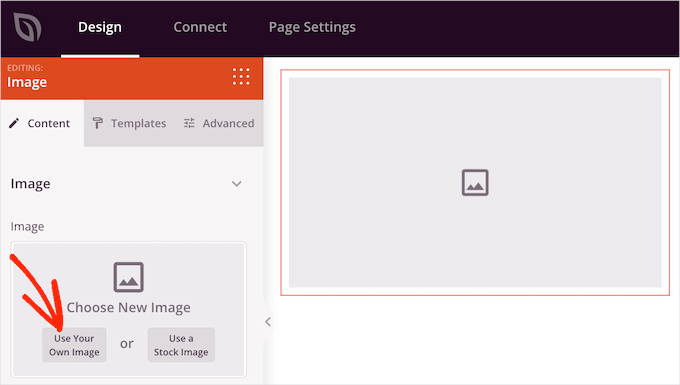
W menu po lewej stronie należy kliknąć opcję “Użyj swojego obrazka”.
Możesz teraz wybrać dowolny obrazek z biblioteki multimediów WordPress.

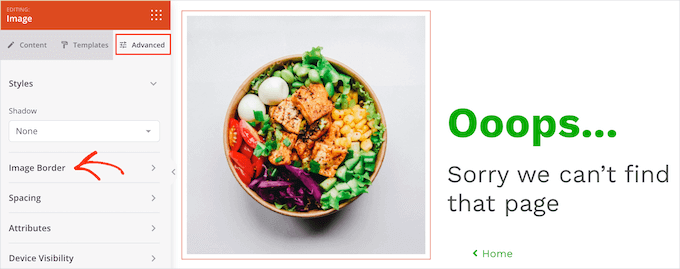
Następnie kliknij kartę “Zaawansowane” w menu po lewej stronie.
Następnie kliknij, aby rozwinąć sekcję “Image Border”.

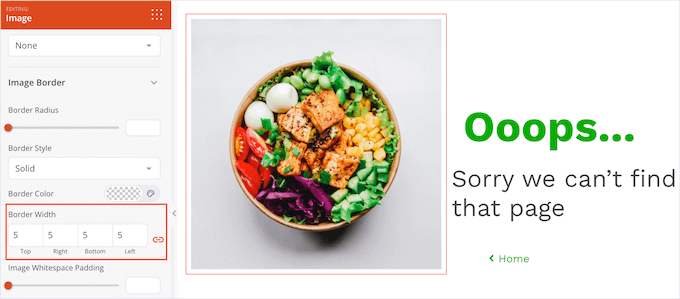
Domyślnie wszystkie ustawienia szerokości obramowania SeedProd mają wartość 0, co oznacza, że obrazek nie ma obramowania.
Pierwszą rzeczą, którą należy zrobić, jest zwiększenie tych wartości do 1 lub więcej. Spowoduje to dodanie widocznego obramowania do obrazka.
Aby rozpocząć, kliknij każde z pól “Szerokość obramowania”, a następnie albo wpisz wyższą liczbę, albo użyj przycisków strzałek, które się pojawią.

Gdy będziesz zadowolony z grubości obramowania, możesz zacząć je stylizować.
Jedną z opcji jest zmiana koloru obramowania poprzez kliknięcie pola obok “Kolor obramowania”. Spowoduje to otwarcie wyskakującego okienka, w którym można wybrać nowy kolor obramowania.

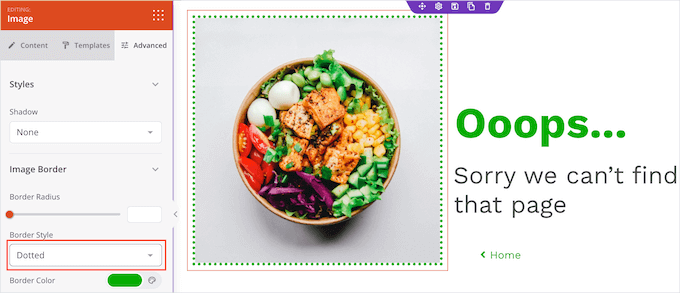
SeedProd oferuje trzy proste style obramowania: jednolite, kropkowane i przerywane. Możesz wybrać ten, który najlepiej pasuje do twojego obrazka.
Aby wypróbować różne style obramowania, wystarczy otworzyć menu rozwijane “Styl obramowania”, a następnie wybrać opcję z listy.

I gotowe! A jeśli chcesz dodać obramowanie do innych obrazków, po prostu wykonaj ten sam proces opisany powyżej.
Gdy twój projekt strony będzie zadowalający, możesz kliknąć przycisk “Zapisz”, a następnie wybrać “Opublikuj”, aby go uruchomić.
Metoda 3: Użycie HTML i CSS do dodania obramowania wokół obrazka w WordPressie
Możesz również dodać obramowanie za pomocą HTML i CSS. Ta metoda nie wymaga wtyczki, co może być przydatne.
Jednak dostosowanie wyglądu obramowania oznacza napisanie kodu, więc może to nie być najlepszy wybór dla początkujących. Jeśli jednak czujesz się komfortowo z odrobiną kodowania, ta metoda oferuje dużą elastyczność.
Na początek dodajmy obrazek do dowolnej strony lub wpisu.
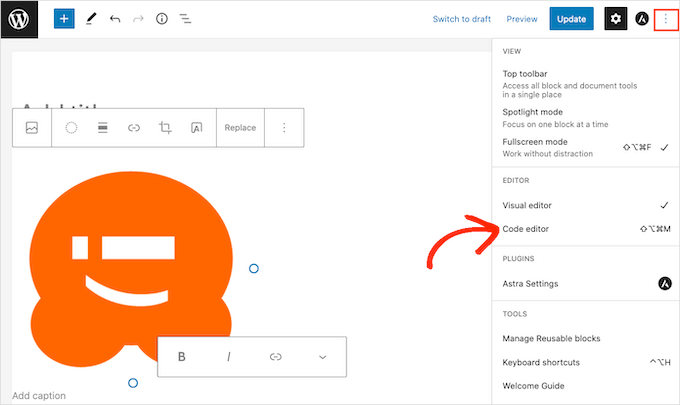
Gdy już to zrobisz, możesz kliknąć ikonkę z trzema kropkami w prawym górnym rogu, a następnie kliknąć “Edytor kodu”.

WordPress pokaże teraz cały kod tworzący stronę lub wpis.
Teraz możesz znaleźć sekcję kodu, która dodaje obrazek do twojej strony. Kod ten będzie zaczynał się od wp:image.

Jeśli strona zawiera wiele obrazków, sprawdź wartość img src=. Jest to adres URL obrazka w twojej bibliotece multimediów WordPress i będzie on inny dla każdego obrazka.
Po znalezieniu odpowiedniej sekcji kodu, następnym krokiem jest napisanie linii kodu, która dodaje obramowanie i kontroluje sposób jego stylizacji.
Na przykład w poniższym fragmencie kodu obramowanie ma szerokość 3 pikseli. Dodajemy również 3 piksele dopełnienia i marginesu:
1 | style="border:3px solid #000000; padding:3px; margin:3px;" /> |
W powyższym przykładowym kodzie stała #000000 ustawia kolor obramowania. Wartość #000000 jest kodem szesnastkowym koloru czarnego.
Jeśli nie chcesz tworzyć czarnej ramki, możesz zastąpić tę wartość dowolnym innym kodem szesnastkowym.
A jeśli nie chcesz tworzyć czarnej ramki, możesz zastąpić tę wartość dowolnym innym kodem szesnastkowym.
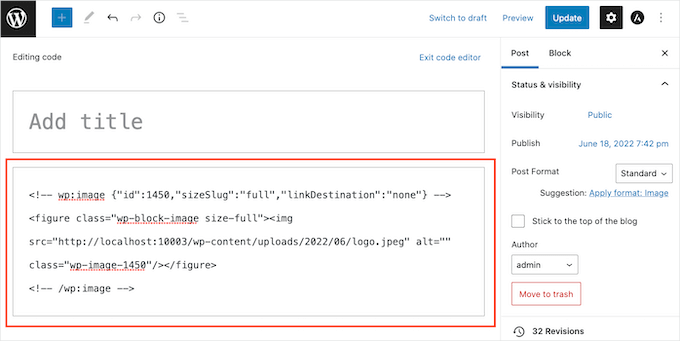
Kiedy już zdecydujesz się na kod obramowania, musisz znaleźć sekcję /></figure> i dodać twój kod bezpośrednio przed pierwszym znakiem /.
Spójrzmy na przykład:
1 2 3 | <!-- wp:image {"id":1450,"sizeSlug":"full","linkDestination":"none"} --><figure class="wp-block-image size-full"><img src="http://localhost:10003/wp-content/uploads/2022/06/logo.jpeg" alt="" class="wp-image-1450" style="border:3px solid #000000; padding:3px; margin:3px;" /></figure><!-- /wp:image --> |
Kiedy będziesz zadowolony z twojego kodu, wyjdź z edytora kodu, klikając “Wyjdź z edytora kodu”.
Powinieneś teraz zobaczyć obramowanie wokół twojego obrazka. Nie martw się, jeśli pojawi się ostrzeżenie o nieprawidłowym kodzie HTML. Jest to normalne i nie ma wpływu na sposób wyświetlania twojego obrazka.

Jeśli jesteś zadowolony z wyglądu twojej strony, możesz ją zaktualizować lub opublikować w normalny sposób.
Teraz, jeśli użytkownik przejdzie na witrynę internetową, zobaczy obramowanie wokół twojego obrazka.

Dodatkowa wskazówka: Korzystanie z narzędzia do projektowania graficznego w celu dodania obramowania wokół obrazka
Podczas gdy WordPress oferuje kilka metod dodawania obramowań, opcje te mogą być czasami ograniczone pod względem stylu i konfiguratora. Dlaczego więc nie edytować twojego obrazka najpierw, a następnie przesłać go do WordPressa?
Tutaj przydają się narzędzia do projektowania graficznego.
Adobe Photoshop jest tutaj wielkim graczem, z mnóstwem wymyślnych funkcji dla profesjonalistów. Jeśli nie chcesz rozbijać banku, to Affinity Photo jest solidnym wyborem – ma podobne sztuczki w rękawie, ale płacisz tylko raz.
A jeśli pilnujesz swojego portfela, GIMP (GNU Image Manipulation Program) może być twoim ulubionym narzędziem. Jest całkowicie darmowy, open-source i potrafi wiele z tego, co płatne narzędzia.
GIMP to także świetna opcja zarówno dla początkujących, jak i doświadczonych użytkowników. Można go używać na komputerach Mac i Windows.
W tym poradniku pokażemy, jak dodać obramowanie wokół obrazka za pomocą programu GIMP.

Po instalacji należy otworzyć aplikację GIMP na pulpicie. Następnie możesz kliknąć Plik “ Otwórz i wybrać obrazek do edycji z twojego dysku regionalnego. Możesz też przeciągnąć i upuścić obraz do edytora GIMP.
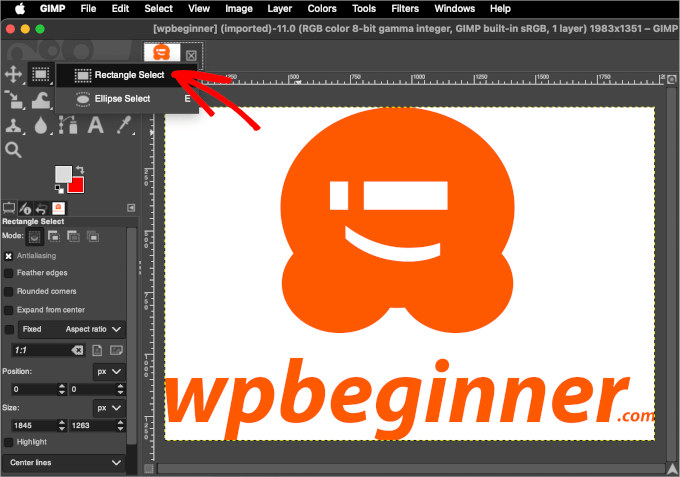
Gdy obrazek jest już wczytywany do edytora GIMP, narysujmy wokół niego obramowanie za pomocą narzędzia “Zaznaczanie prostokąta”. Narzędzie to znajduje się na pasku narzędzi w lewym górnym rogu.

Następnie warto sprawdzić twoje ustawienia kolorów pierwszego planu i tła.
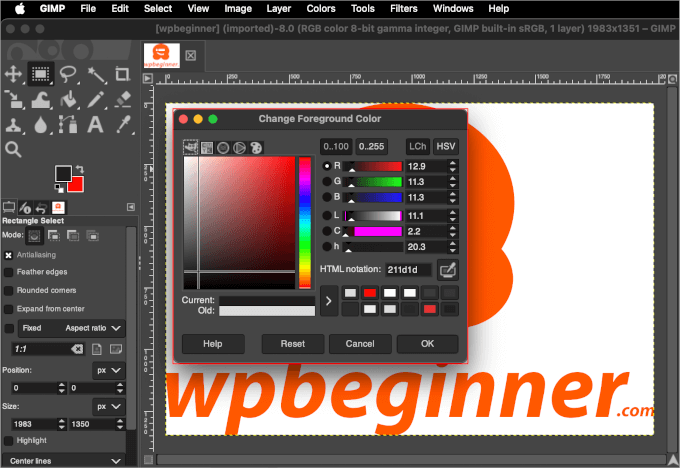
Dzieje się tak, ponieważ GIMP używa koloru pierwszego planu do obrysowywania linii. Jeśli więc chcesz użyć określonego koloru dla twojego obramowania, możesz kliknąć kolor pierwszego planu, aby go dostosować.
Spowoduje to otwarcie wybieraka kolorów, w którym możesz przesunąć kursor myszy nad obszar wyboru koloru lub wstawić kod szesnastkowy koloru.

Gdy to zrobisz, możesz kliknąć “OK”.
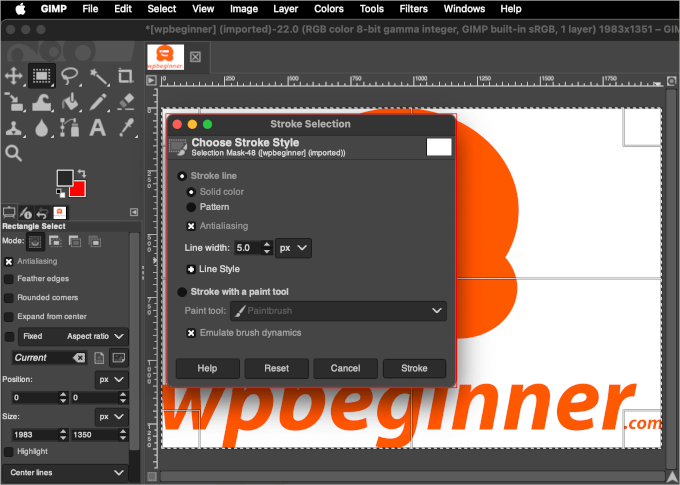
Po ustawieniu twojego koloru obramowania, nadszedł czas, aby go zastosować. Możesz przejść do Edycja “ Zaznaczenie obrysu, co spowoduje otwarcie wyskakującego okienka “Zaznaczenie obrysu”.
Tutaj można dostosować styl obrysu, szerokość linii i nie tylko. Na przykład ustawiliśmy szerokość linii na 5 pikseli.

Gdy już to zrobisz, kliknij “Obrys”, a obramowanie powinno zostać dodane do twojego obrazka.
Przed przesłaniem do WordPress warto zoptymalizować obrazek, aby utrzymać doskonałą szybkość i wydajność witryny. Surowe obrazki często mają duże rozmiary, więc ten krok może być bardzo pomocny.
W programie GIMP można zoptymalizować twój obrazek poprzez zmianę jego rozmiaru.
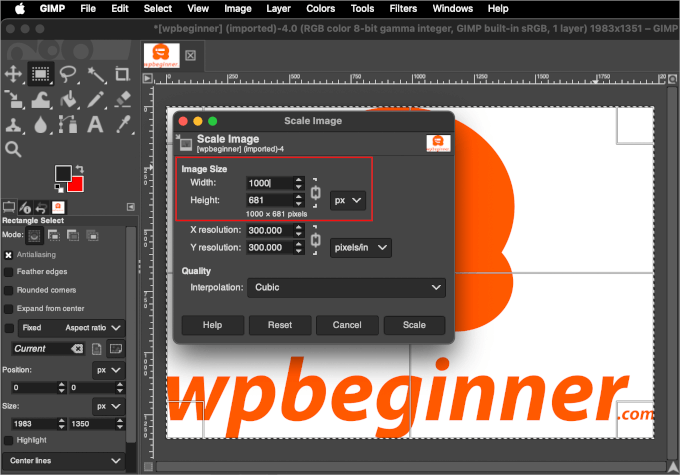
Aby rozpocząć, należy przejść do opcji Obrazek ” Skaluj obraz. Spowoduje to otwarcie wyskakującego okienka “Skaluj obrazek”, w którym można dostosować “Rozmiar obrazka” w następujący sposób:

Po dostosowaniu rozmiaru obrazka można kliknąć przycisk “Skaluj”.
Następnie GIMP zmieni rozmiar obrazka i wyświetli jego nową wersję w edytorze.

Po zakończeniu można zapisać obrazek, przechodząc do menu Plik “ Eksportuj jako.
Następnie możesz postępować zgodnie z instrukcjami, aby wybrać lokalizację i nazwę pliku. Gdy wszystko będzie gotowe, kliknij przycisk “Eksportuj”.
Teraz możesz przesłać swój obrazek do wpisu lub strony WordPress. Oto jak może to wyglądać w edytorze bloków:

To wszystko – nauczyłeś się dodawać obramowanie wokół obrazka za pomocą narzędzia do projektowania graficznego!
Możesz użyć tej metody, gdy chcesz przesłać obrazek do WordPressa.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać obramowanie wokół obrazka w WordPress. Następnie możesz również zapoznać się z naszym przewodnikiem na temat podstawowej edycji obrazków w WordPress ie lub naszym eksperckim wyborem najlepszych wtyczek i narzędzi wyróżniających obrazki dla WordPressa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Reuben
Trying to get this to work using the Gutenberg editor and instead I get the following error: This block contains unexpected or invalid content.”
I know there’s no mistake. I’m adding a CSS class in the html but Gutenberg doesn’t like it.
Aboud Dandachi
The plugin you mentioned apparently hasnt been tested with the last 3 major releases of WordPress. Would not be a good idea to use it then.
WPBeginner Support
We will be sure to look into updating our article when we are able. For not tested with the version of WordPress message you would want to take a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Michael Torres
Very informative. Thank you for helping us as beginners.
WPBeginner Support
Thank you, glad you like our content
Admin
Joey
Excellent. Thank you for the concise and informative post.
WPBeginner Support
You’re welcome
Admin
Eduardo
Hi, nice article!
Do you know any way to put a border with a “wood style”?
I’m making a wordpress site to show landscape photos and i want to use a wood style border so people couldsee how the picture will be as a real photo frame , can you help me with this?
Thanks!
david
Very very talented article not so many people on the net and in wp word know how to make thing simple and clear !
thanks i got my beautiful nice border set nicely
dav from france
Erin
This looks beautiful, so clean.
Is there any way to have images and text (with links) within a box on wordpress. Creating a book reviews site so will have to do this many times
Connor Rickett
Nice little article. There’s a plugin for every basic thing in WordPress, which is what makes it so friendly to beginners. But, you can dive right into the guts of it if you don’t want to run a plugin for something as small as borders (especially since your site is faster without them).
It was good of you to show the child theme option, since this will add the borders to all images, past, present, and future.
You might also mention that, by changing the border width and color, you can create “boxes” and “frames” around the images, using nothing but what you’ve got up here already.