Kiedy po raz pierwszy uruchomiliśmy WPBeginner, jedną z najbardziej przydatnych funkcji na naszej witrynie był blogroll – wyselekcjonowana lista zasobów, która pomogła naszym czytelnikom odkryć inne wartościowe treści WordPress.
Dziś nadal używamy blogrolli na naszych witrynach, aby udostępniać naszym odbiorcom odnośniki partnerskie i pomocne zasoby.
Wielu użytkowników WordPressa uważa, że do utworzenia blogrolla potrzebna jest wtyczka, ale w rzeczywistości istnieje znacznie prostsze rozwiązanie wbudowane w WordPressa.
Pozwól nam pokazać krok po kroku proces, którego używamy do dodawania blogrolli do witryn WordPress bez instalowania jakichkolwiek wtyczek. Metoda ta jest idealna zarówno dla początkujących, jak i doświadczonych użytkowników WordPressa.

Czym jest blogroll?
Blogroll to lista odnośników do innych blogów powiązanych z Twoim blogiem WordPress. Może zawierać odnośniki do twoich innych witryn internetowych, blogów, które lubisz, lub dowolnych witryn, które chcesz, aby użytkownicy sprawdzili.
Na początku blogi były bardziej osobiste i społecznościowe. Osoby o podobnych poglądach często umieszczały odnośniki do innych blogów, które im się podobały.
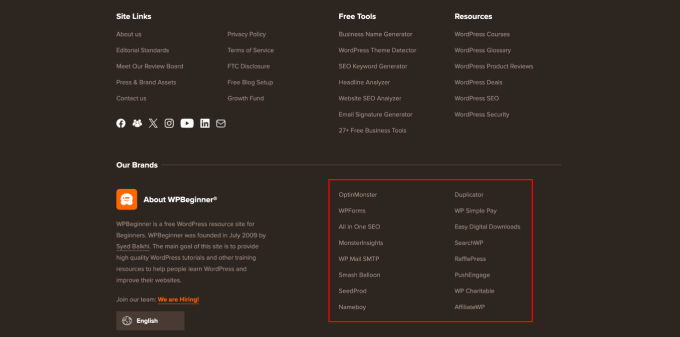
Oto jak używamy blogrolla na WPBeginner. Możesz zobaczyć odnośniki do naszych darmowych narzędzi, zasobów i witryn z innymi produktami.

Początkowo wiele platform blogowych domyślnie zawierało blogroll. Jednak w miarę jak blogi stawały się coraz bardziej popularne i konkurencyjne, funkcja ta stopniowo zanikała.
WordPress posiada funkcję blogroll od samego początku. Najpierw nazywała się ona Linki, a następnie została przemianowana na Blogroll w WordPress 2.1.
Została ona ponownie zmieniona na Linki w WordPress 2.5 i pozostała taka do WordPress 3.5. W tym czasie zespół WordPress całkowicie usunął tę funkcję z rdzeni.
Funkcja ta była nadal dostępna jako darmowa wtyczka o nazwie “Link Manager”. Jednak ta wtyczka WordPress nie była aktualizowana od lat i nie jest już potrzebna do dodania blogrolla w WordPress.
Jeśli jesteś zainteresowany tym, jak WordPress zmieniał się na przestrzeni czasu, możesz przeczytać nasz szczegółowy artykuł na temat historii WordPress.
Dlaczego warto dodać blogroll w WordPress?
Blogroll daje twoim użytkownikom możliwość przejścia na inne witryny, które polecasz.
Zazwyczaj są to blogi lub witryny internetowe, których właścicielem jesteś Ty lub Twoja firma. Możesz jednak również dodać odnośniki do innych blogów, które podziwiasz lub chcesz, aby twoi użytkownicy je odwiedzili.
Dzięki temu Twoi użytkownicy mogą odkrywać inne blogi, których jesteś właścicielem lub przeglądać inne witryny, które polecasz.
Powiązana lektura: Zobacz nasz poradnik na temat monitorowania i poprawki niedziałających odnośników w WordPress.
W związku z tym przyjrzyjmy się, jak łatwo dodać blogroll w WordPressie, zarządzać odnośnikami i łatwo wyświetlać go w dowolnym miejscu na twojej witrynie internetowej. Możesz kliknąć poniższe odnośniki, aby przejść do dowolnej sekcji:
Tworzenie menu Blogroll w WordPress
WordPress ma niesamowitą funkcję zarządzania menu, dlatego zespół rdzeni zdecydował się usuwać funkcję blogroll.
Zazwyczaj menu nawigacyjne w WordPressie służy do dodawania odnośników do paska nawigacyjnego twojej witryny internetowej, odnośników w stopce lub w innych miejscach.
Możesz jednak użyć tego samego menu nawigacyjnego do utworzenia i zarządzania blogrollem w WordPress.
Istnieje wiele sposobów na dodanie menu nawigacyjnego w WordPress, w zależności od motywu WordPress.
Jeśli widzisz stronę “Menu” w obszarze administracyjnym WordPress w sekcji Wygląd ” Menu, to używasz klasycznego motywu.
Z drugiej strony, jeśli widzisz tylko menu Wygląd ” Edytor, używasz motywu pełnego edytora witryny (FSE). Możesz przejść do instrukcji dotyczących pełnego edytora witryny tutaj.
Zaczniemy od motywów klasycznych, a następnie pokażemy, jak dodać menu nawigacyjne Blogroll w motywach korzystających z pełnego edytora witryny.
Dodawanie linków do listy blogów w motywach klasycznych
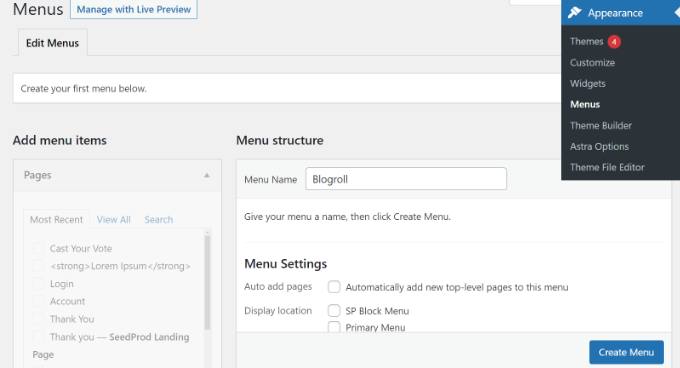
Wystarczy przejść do strony Wygląd ” Menu, aby utworzyć nowe menu.

WordPress utworzy teraz nowe puste menu i poprosi o podanie jego nazwy. Możesz nazwać je Blogroll, aby było łatwe do zidentyfikowania podczas pracy na twojej witrynie internetowej WordPress.
Nie zapomnij kliknąć przycisku “Utwórz menu”, aby je zapisać.
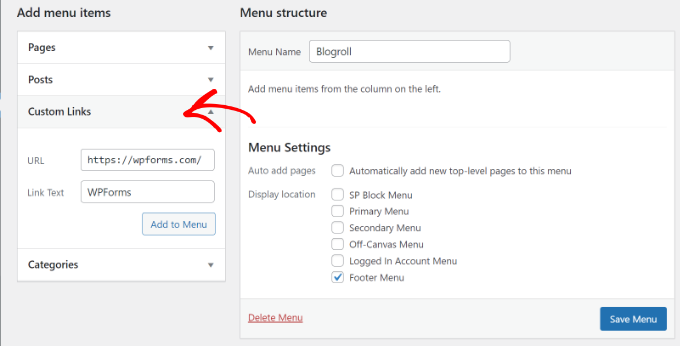
Następnie można kliknąć, aby rozwinąć kartę “Własne odnośniki” w kolumnie “Dodaj elementy menu” po lewej stronie.

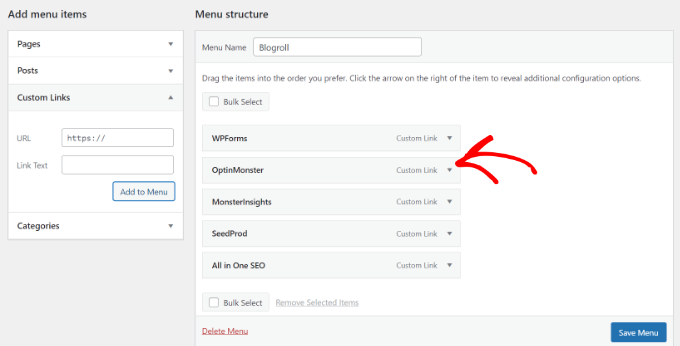
W tym miejscu należy wpisz adres URL bloga lub witryny internetowej WordPress, a następnie dodać tytuł bloga w polu “Tekst odnośnika”. Następnie wystarczy kliknąć przycisk “Dodaj do menu”.
W prawej kolumnie pod twoim pustym menu Blogroll pojawi się teraz pozycja.

Teraz możesz powtórzyć ten proces, aby dodać odnośniki, które chcesz wyświetlać w twoim blogrollu. Po zakończeniu nie zapomnij kliknąć przycisku “Zapisz menu”, aby zapisać twoje odnośniki w blogrollu.
Otwórz odnośniki Blogroll w nowym oknie i ustaw je jako nofollow
Linki Blogroll są odnośnikami zewnętrznymi, co oznacza, że odciągają użytkowników od twojej witryny internetowej i przekazują im SEO link juice.
Dlatego właśnie należy uczynić z wewnętrznego odnośnika nawyk, aby użytkownicy i wyszukiwarki spędzali więcej czasu na twojej witrynie.
Jeśli jesteś właścicielem wszystkich odnośników w twoim blogrollu i nie przeszkadza ci, że użytkownicy opuszczają jedną z twoich witryn internetowych, aby zobaczyć inną, to nie musisz ich dodawać.
Jeśli jednak nie jesteś właścicielem tych zewnętrznych odnośników, możesz otworzyć je w nowym oknie i oznaczyć jako “nofollow”.
Te dodatkowe opcje są domyślnie ukryte, ale można je łatwo usunąć.
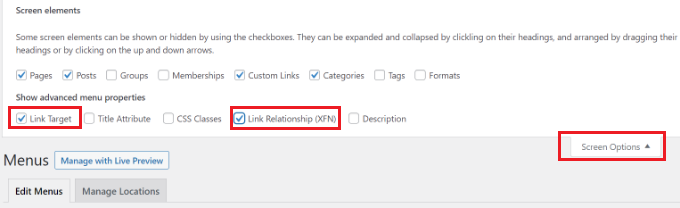
Aby to zrobić, wystarczy kliknąć przycisk “Opcje ekranu” w prawym górnym rogu twojej strony “Menu”. Wyświetli się menu rozwijane, w którym należy zaznaczyć pole obok opcji “Link Target” i “Link Relationship (XFN)”.

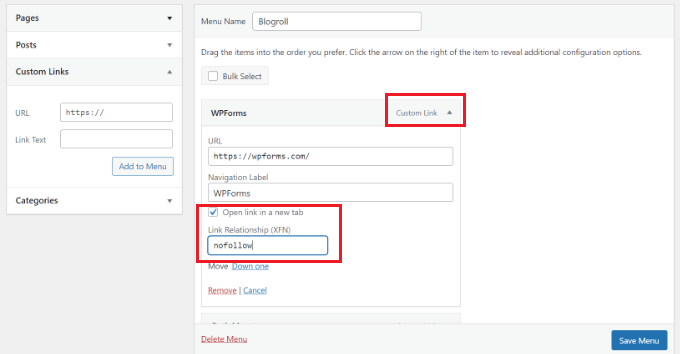
Następnie przewiń w dół do dodanych wcześniej odnośników i kliknij opcję “Własny odnośnik”, aby ją rozwinąć.
Możesz teraz zaznaczyć pole obok opcji “Otwórz odnośnik w nowej karcie”, a następnie wpisz “nofollow” w polu “Odnośnik (XFN)”.

Możesz powtórzyć ten proces dla wszystkich odnośników, które mają być nofollow lub otwierać się w nowym oknie. Następnie kliknij przycisk “Zapisz menu”, aby zapisać twoje zmiany.
Więcej na temat odnośników nofollow i tego, kiedy ich używać, dowiesz się z naszego szczegółowego przewodnika na temat dodawania odnośników nofollow w WordPressie.
Wyświetlanie listy blogów na twojej witrynie WordPress
Teraz, gdy utworzyłeś blogroll, możesz dodać go do twojego bloga WordPress.
Najczęstszym miejscem wyświetlania listy blogów jest panel boczny twojej witryny internetowej. Możesz jednak również utworzyć stronę z blogrollem, aby wyświetlać odnośniki do wszystkich zasobów, blogów i interesujących witryn internetowych, które polecasz.
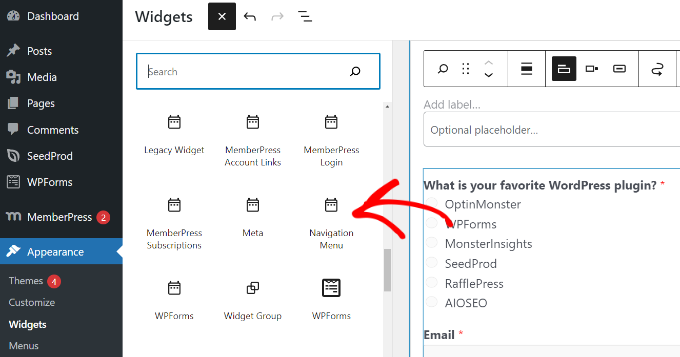
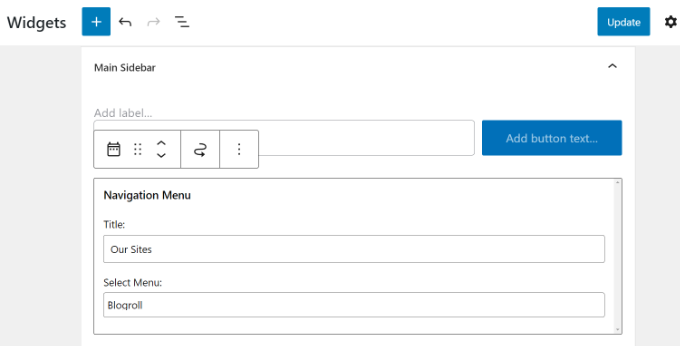
Wystarczy przejść do strony Wygląd ” Widżety i kliknąć przycisk “+”, aby dodać blok widżetu Menu nawigacji do twojego panelu bocznego.

Następnie wpisz tytuł, który chcesz wyświetlić dla blogrolla, a następnie wybierz utworzone wcześniej menu z rozwijanego menu.
Nie zapomnij kliknąć przycisku “Aktualizuj”, aby zapisać ustawienia twojego widżetu.

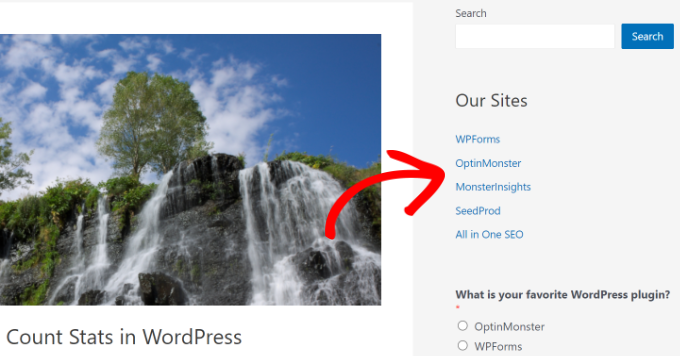
Możesz teraz przejść na swoją witrynę internetową, aby zobaczyć swój Blogroll wyświetlany w panelu bocznym.
Oto jak to wyglądało na naszej testowej witrynie internetowej.

Możesz również wyświetlić blogroll w obszarze stopki, jeśli twój motyw WordPress ma obszar widżetów stopki.
Możesz to sprawdzić, przechodząc do strony Wygląd ” Widżety z twojego kokpitu WordPress i przewijając do obszaru widżetów Stopki.

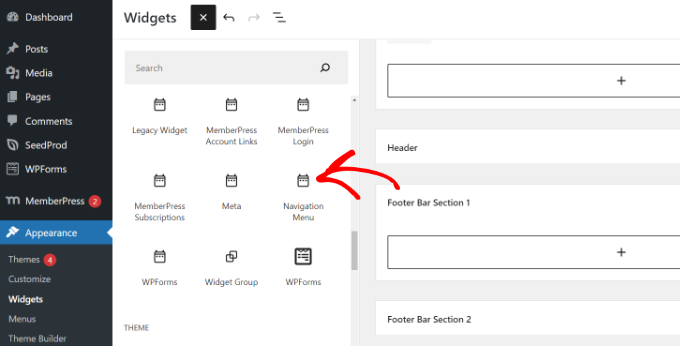
Wystarczy dodać blok widżetu Menu nawigacji do obszaru widżetów stopki.
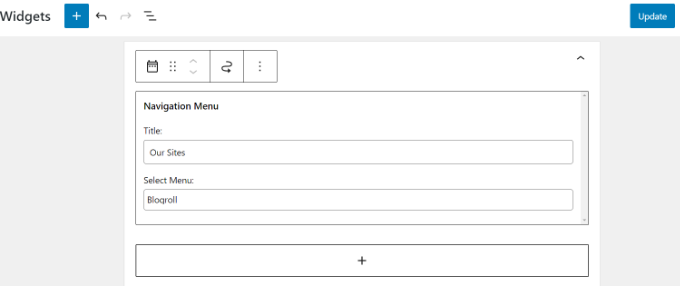
W tym miejscu należy dodać tytuł menu i wybrać menu blogroll. Nie zapomnij kliknąć przycisku “Aktualizuj”, aby zapisać twoje zmiany.

Możesz teraz przejść na twoją witrynę internetową, aby zobaczyć odnośniki blogroll w działaniu.
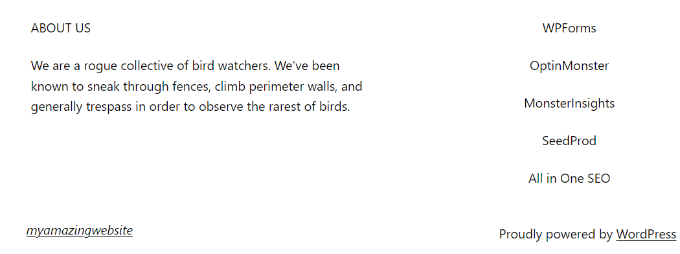
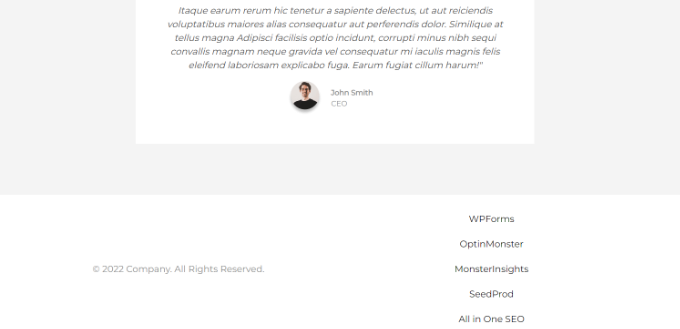
Oto jak wygląda menu blogroll w sekcji stopki na naszej witrynie testowej.

Wyświetlanie menu Blogroll w pełnym edytorze witryny (FSE)
Full Site Editor (FSE) to oparty na blokach edytor motywów WordPress. Umożliwia on dostosowywanie motywu za pomocą bloków, podobnie jak edytowanie wpisu na blogu.
Pełny edytor witryn jest ograniczony do określonych motywów. Aby uzyskać więcej informacji, zapoznaj się z naszym artykułem na temat najlepszych motywów WordPress do pełnej edycji witryny.
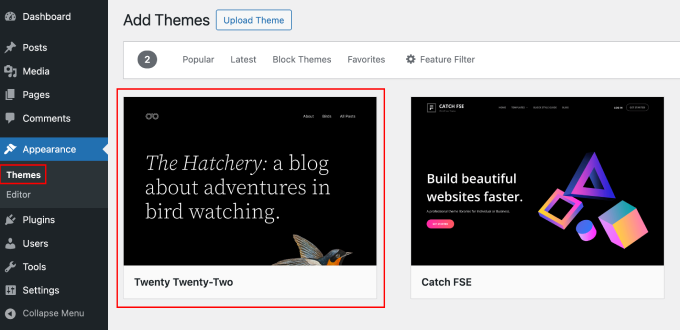
Najpierw musisz przejść do Wygląd ” Edytor z kokpitu WordPress. Następnie kliknij przycisk “Dostosuj”, aby otworzyć pełny edytor strony. W tym poradniku będziemy używać motywu Twenty Twenty-Two.

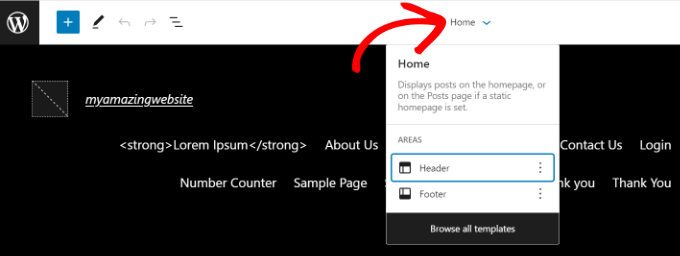
Gdy znajdziesz się w pełnym edytorze witryny, zobaczysz stronę główną swojej witryny.
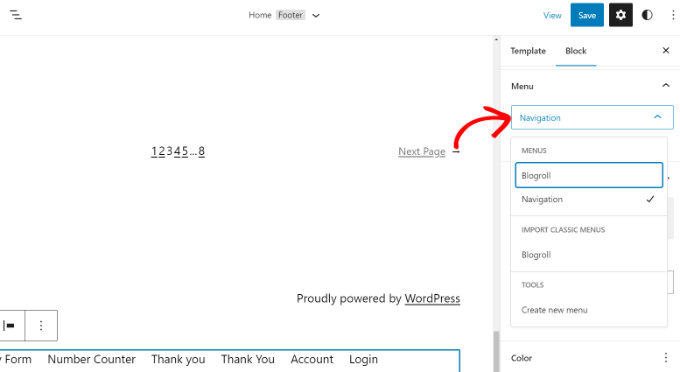
Kliknij menu rozwijane szczegółów szablonu u góry. Następnie wybierz sekcję “Stopka”.

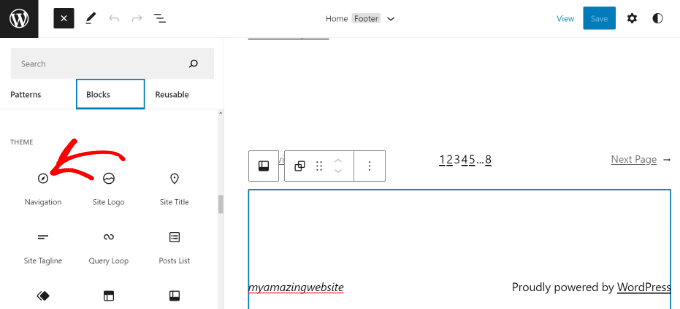
Następnie należy dodać blok nawigacji do stopki.
Wystarczy kliknąć przycisk “+” u góry, aby dodać blok.

Następnie w stopce pojawi się twoje menu nawigacyjne.
Możesz kliknąć menu rozwijane “Menu” w panelu Ustawienia po twojej prawej stronie i wybrać utworzone wcześniej menu blogroll.

Dostępne są opcje zmiany układu i orientacji własnych odnośników.
Gdy skończysz, nie zapomnij zapisać twoich zmian. Możesz teraz przejść na twoją witrynę internetową, aby zobaczyć blogroll w działaniu.

Wyświetlanie listy blogów za pomocą kreatora motywów WordPress
Jeśli korzystasz z kreatora motywów WordPress, takiego jak SeedProd, możesz również zaprezentować swój blogroll.
SeedProd to najlepszy kreator witryn internetowych WordPress typu “przeciągnij i upuść”. Umożliwia tworzenie własnych motywów, oferuje gotowe szablony i wiele opcji dostosowywania. Aby dowiedzieć się więcej, zapoznaj się z naszą pełną recenzją SeedProd.
W tym poradniku użyjemy wersji SeedProd Pro, ponieważ zawiera ona kreator motywów. Istnieje również wersja SeedProd Lite, której można używać za darmo.
Najpierw należy zainstalować i włączyć wtyczkę SeedProd. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po instalacji zostanie wyświetlona strona powitalna SeedProd. Wprowadź klucz licencyjny i kliknij przycisk “Zweryfikuj klucz”. Klucz licencyjny można znaleźć w obszarze konta SeedProd.

Następnie musisz przejść do SeedProd ” Theme Builder z twojego kokpitu WordPress.
Następnie kliknij przycisk “Motyw” u góry.

SeedProd oferuje gotowe szablony motywów, z których można wybierać.
Wystarczy najechać kursorem na szablon i kliknąć pomarańczowy przycisk zaznaczenia, aby wybrać motyw.

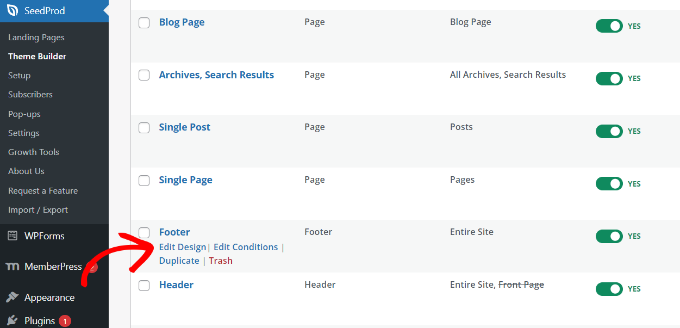
Następnie zobaczysz różne szablony motywów.
Przewiń w dół do szablonu “Stopka” i kliknij opcję “Edytuj projekt”.

Spowoduje to uruchomienie kreatora witryn internetowych typu “przeciągnij i upuść”.
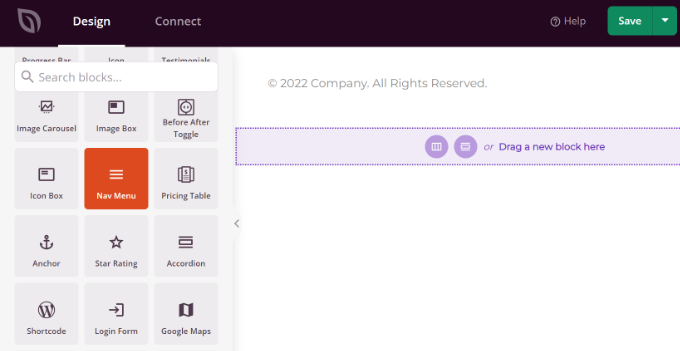
Możesz dostosować sekcję stopki twojego motywu WordPress, dodając różne bloki. Aby dodać blogroll, dodaj blok Navigation Menu do obszaru stopki.

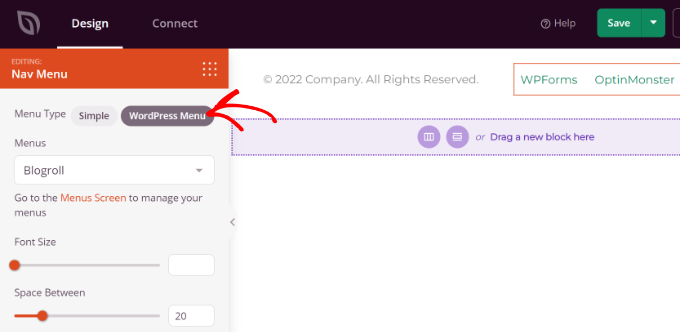
Po dodaniu bloku Nav Menu zobaczysz domyślny rodzaj menu Simple.
Z menu po twojej lewej stronie, po prostu wybierz “WordPress Menu” jako rodzaj menu. Następnie wybierz Blogroll jako menu z rozwijanego menu.

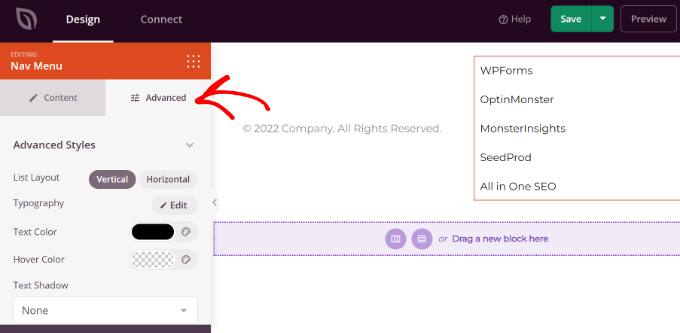
Następnie można przejść do karty “Zaawansowane” w lewym menu, aby jeszcze bardziej dostosować menu nawigacyjne blogrolla.
Możesz zmienić układ listy na pionowy lub poziomy, edytować typografię, kolor tekstu, kolor najechania kursorem i nie tylko.

Gdy skończysz, po prostu kliknij przycisk “Zapisz” u góry i wyjdź z kreatora witryn internetowych.
Następnie musisz upewnić się, że twój motyw SeedProd jest włączony.

Po prostu przejdź do SeedProd ” Theme Builder z twojego kokpitu WordPress i kliknij przełącznik “Włącz motyw SeedProd”.
Możesz teraz przejść na swoją witrynę internetową, aby zobaczyć menu blogroll w motywie własnym.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat łatwego tworzenia własnego motywu WordPress bez żadnego kodu.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo dodać blogroll w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat pisania świetnych wpisów na blogu lub rzucić okiem na najlepsze przykłady udanych blogów.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thank you for the guide. What you think is better, I decide. Like a blogroll, or put it on the RSS page of their website and take excerpts of their article?
WPBeginner Support
It depends on the site, some sites would prefer you not use their RSS on external sites in which case we recommend using the Blogroll method.
Admin
Jonathan Matos
This was most helpful, thank you! Very concise and to the point. I utilized the video with ease, and it got the job done; perfectly. I appreciate you.
Happy holidays!
WPBeginner Support
Glad our guide was helpful
Admin
Pramod Kumar
Why should we use “no follow” links. Will it matter ?
WPBeginner Support
For understanding nofollow better, you would want to take a look at our article below:
https://www.wpbeginner.com/beginners-guide/how-to-add-nofollow-links-in-wordpress/
Admin
Rohit Thakur
Sounds interesting, Right now I’m going to add into my blog. Might be this will help my audience to explore more.
WPBeginner Support
Glad you found our content helpful
Admin