Dodanie obrazka tła do twojej witryny WordPress może uczynić ją bardziej angażującą i atrakcyjną wizualnie. Jest to również skuteczny sposób na zaprezentowanie twojej marki i przekazanie wiadomości.
Jednak nie każda próba idzie gładko. Problemy takie jak rozciągnięte obrazki, nieprawidłowe wyrównanie lub wolne czasy wczytywania spowodowane dużymi rozmiarami plików mogą mieć negatywny wpływ na wygląd twojej witryny.
Współpracowaliśmy z wieloma właścicielami witryn internetowych, aby sprostać tym wyzwaniom i osiągnąć idealną równowagę. W tym artykule przeprowadzimy cię przez 6 różnych metod dodawania obrazka tła do twojej witryny WordPress.

Dlaczego warto dodać obrazek tła WordPress?
Dodanie obrazka do twojej witryny internetowej WordPress może uczynić ją bardziej atrakcyjną dla odwiedzających. Możesz szybko przyciągnąć uwagę użytkowników i zaangażować ich w twoją treść.
Pozwala również spersonalizować wygląd witryny internetowej zgodnie z twoją marką. Możesz na przykład przesłać subtelne zdjęcia twoich produktów lub maskotki marki w tle.
Dodatkowo możesz dodać film z YouTube jako pełne tło lub pokaz slajdów obrazków, które ożywią twoją treść.
Sugerujemy jednak wybieranie obrazków tła, które nie rozpraszają uwagi i nie utrudniają czytania treści na twoim blogu WordPress. Tło powinno poprawiać wrażenia użytkownika i pomagać w przekazywaniu Twojej wiadomości odwiedzającym.
Ponadto ważne jest, aby wybrać obrazek tła, który jest przyjazny dla urządzeń mobilnych i nie wpłynie na szybkość twojej witryny internetowej. W przeciwnym razie zaszkodzi to Twojemu WordPress SEO.
W tym artykule podzielimy się różnymi sposobami na dodanie obrazka tła WordPress.
Omówimy wiele metod, w tym konfigurator motywów WordPress, pełny edytor witryn, wtyczkę, kreator motywów i wiele innych. Po prostu kliknij odnośnik poniżej, aby przejść do twojej preferowanej sekcji:
- Add a Background Image Using Your WordPress Theme Customizer
- Add a Custom Background Image Using Full Site Editor
- Add Background Image Using WordPress Theme Builder
- Add a Custom Background Image in WordPress Using a Plugin
- Add Background Images Using CSS Hero
- Add Custom Background Images Anywhere in WordPress Using CSS Code
Gotowy? Zaczynajmy.
Metoda 1. Dodaj obrazek tła za pomocą konfiguratora twojego motywu WordPress.
Większość popularnych motywów WordPress posiada obsługę własnego tła. Funkcja ta pozwala łatwo ustawić obrazek tła i zalecamy tę metodę, jeśli twój motyw ją obsługuje.
Jeśli jednak brakuje opcji menu konfiguratora, twój motyw może mieć włączoną pełną edycję witryny. W następnej sekcji omówimy, jak korzystać z pełnego edytora witryny, aby zmienić twój obrazek tła.
Aby użyć “Konfiguratora”, musisz przejść na stronę Wygląd ” Dostosuj w twoim panelu administracyjnym WordPress. Spowoduje to uruchomienie konfiguratora motywu WordPress, który umożliwia zmianę różnych ustawień motywu podczas zobaczenia podglądu twojej witryny internetowej na żywo.

Należy pamiętać, że widoczne opcje będą się różnić w zależności od używanego motywu WordPress. W tym poradniku używamy motywu Astra.
Jeśli korzystasz z innego motywu, konieczne może być zapoznanie się z jego dokumentacją. Jeśli nie możesz znaleźć obrazka tła w konfiguratorze, możesz również skontaktować się z twórcą motywu, aby dowiedzieć się, jak go dodać.
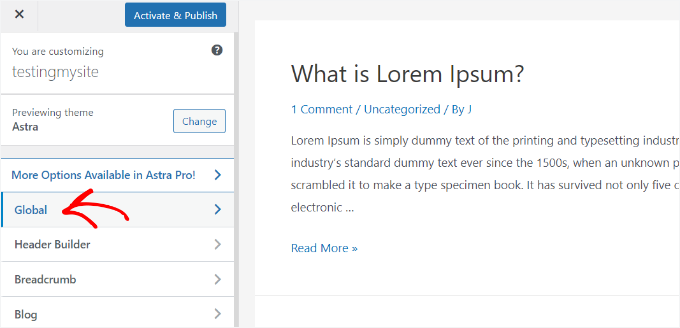
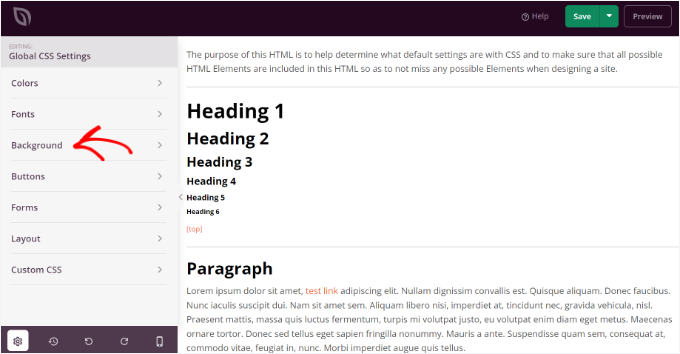
W opcjach konfiguratora motywu Astra należy kliknąć “Globalne” w panelu po lewej stronie.

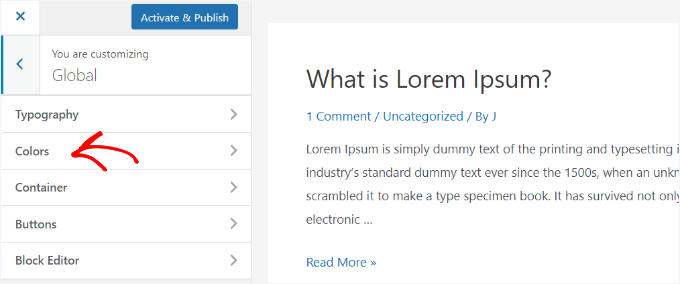
Gdy to zrobisz, zobaczysz różne “globalne” opcje, aby dostosować swój motyw Astra.
Przejdź dalej i kliknij sekcję “Kolory”.

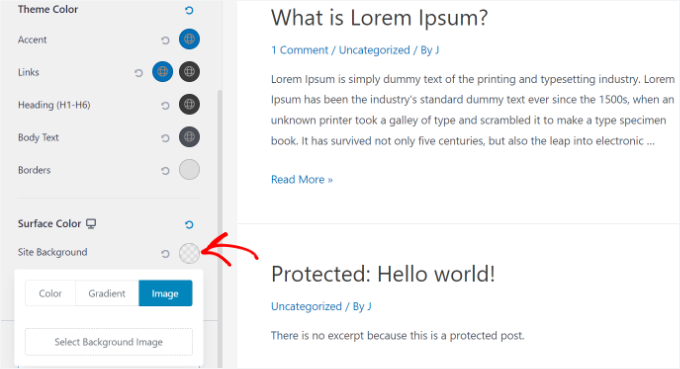
Tutaj można zmienić kolory motywu, w tym kolor tła. Możesz także dostosować własne odnośniki, tekst, nagłówki, obramowania i wiele innych.
Aby dodać obrazek tła, należy przewinąć w dół do sekcji “Kolor powierzchni”. Następnie należy kliknąć opcję “Tło witryny” i przejść do karty “Obrazek”.

Następnie wystarczy kliknąć przycisk “Wybierz obrazek tła”.
Spowoduje to wyświetlenie multimediów WordPress, w których możesz przesłać obrazek z twojego komputera lub wybrać ten, który wcześniej przesłałeś.

Po wybraniu obrazka dla twojego tła, musisz kliknąć przycisk “Wybierz”.
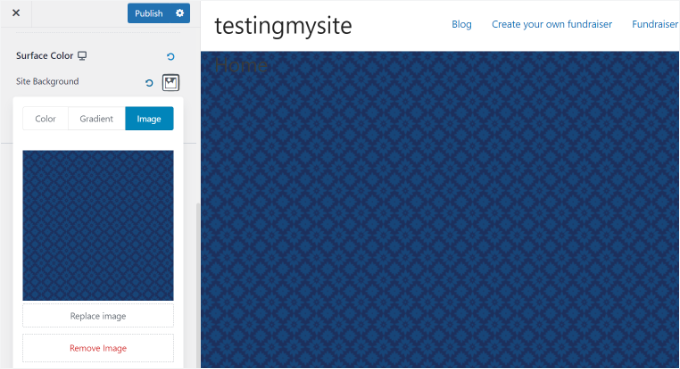
Spowoduje to zamknięcie wyskakującego okienka multimediów i wyświetlenie podglądu wybranego przez ciebie obrazka tła w konfiguratorze motywu.

Gdy będziesz zadowolony z wyglądu, kliknij przycisk “Opublikuj” u góry, aby zapisać twoje ustawienia.
To wszystko. Z powodzeniem dodałeś obrazek tła do swojej witryny WordPress. Przejdź na twoją witrynę internetową, aby zobaczyć go w działaniu.
Metoda 2. Dodanie własnego obrazka tła za pomocą Full Site Editor.
Jeśli korzystasz z motywu WordPress opartego na blokach, możesz dodać własny konfigurator obrazka tła za pomocą edytora całej witryny (FSE).
Pełny edytor witryny pozwala edytować twój projekt witryny internetowej za pomocą bloków. To tak jak edytowanie wpisu na blogu lub strony za pomocą edytora bloków WordPress.
W tym poradniku użyjemy domyślnego motywu “Twenty Twenty-Two”. Aby uruchomić pełny edytor witryny, po prostu przejdź do Wygląd ” Edytor z twojego kokpitu WordPress.

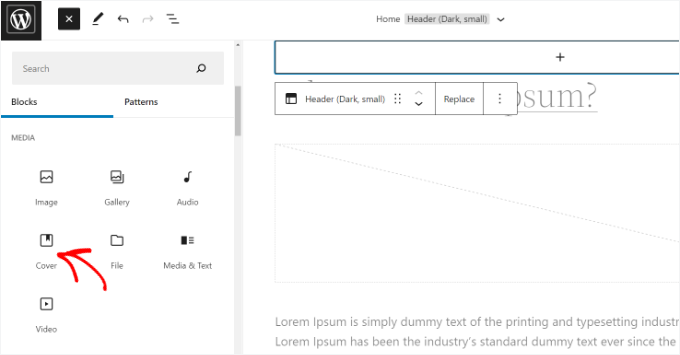
Po przejściu do pełnego edytora witryny musisz dodać blok “Okładka” do twojego szablonu, aby przesłać obrazek tła.
Wystarczy kliknąć znak “+” u góry i dodać blok “Okładka”.

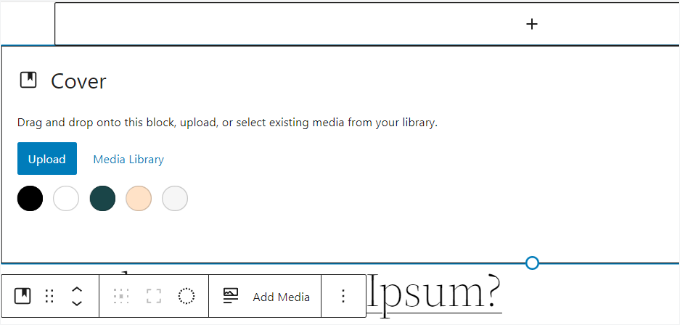
Aby dodać obrazek tła do bloku “Okładka”, kliknij przycisk “Prześlij” lub “Biblioteka multimediów”.
Spowoduje to otwarcie wyskakującego okienka ładowania multimediów WordPress.

Następnym krokiem jest wybranie obrazka, który ma zostać użyty jako tło witryny internetowej.
Po wybraniu obrazka wystarczy kliknąć przycisk “Wybierz”.

Po dodaniu obrazka do bloku “Okładka” należy ustawić go jako tło strony.
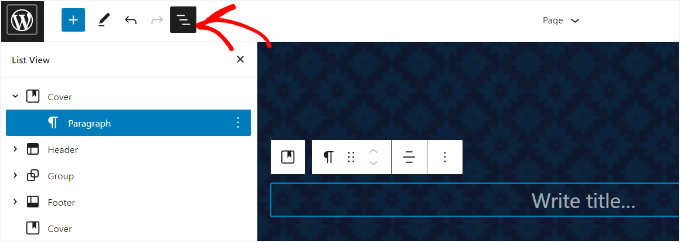
Aby to zrobić, wystarczy kliknąć ikonę “Widok listy” u góry (ikonka z trzema kreskami). Spowoduje to otwarcie widoku konspektu elementów motywu, takich jak nagłówek i stopka witryny.

Następnie wystarczy przeciągnąć i upuścić wszystkie elementy szablonu pod blokiem “Okładka” w widoku listy.
Gdy wszystkie znajdą się pod spodem, obrazek bloku “Okładka” pojawi się jako tło witryny.

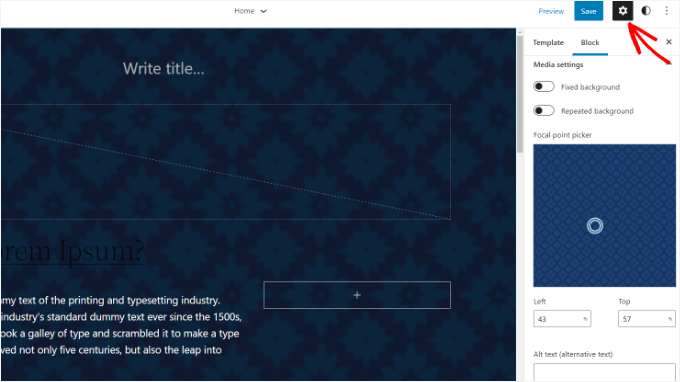
Następnie można dostosować obrazek tła, klikając blok “Okładka” i wybierając ikonkę koła zębatego w prawym górnym rogu ekranu. Spowoduje to otwarcie panelu ustawień bloku.
Znajdują się tu opcje pozwalające ustawić obrazek jako naprawione tło, dostosować jego nakładkę, edytować kolor i nie tylko.

Po zakończeniu nie zapomnij kliknąć przycisku “Zapisz”.
I to wszystko! Udało ci się dodać obrazek tła przy użyciu pełnego edytora witryny.
Metoda 3. Dodanie obrazka tła za pomocą WordPress Theme Builder
Innym sposobem na dodanie własnych obrazów tła do twojej witryny internetowej jest użycie kreatora motywów WordPress, takiego jak SeedProd. Jest to najlepsza wtyczka WordPress do tworzenia landing page’y z funkcją “przeciągnij i upuść”, która pozwala łatwo dostosować twój projekt witryny internetowej bez dotykania ani jednej linijki kodu.
Korzystamy również z SeedProd na niektórych witrynach naszych marek. Więcej szczegółów na temat naszych doświadczeń można znaleźć w naszej obszernej recenzji SeedProd.

W tym poradniku użyjemy wersji SeedProd Pro, ponieważ zawiera ona kreator motywów. Istnieje również wersja SeedProd Lite, którą można wypróbować za darmo.
Najpierw należy zainstalować i włączyć wtyczkę SeedProd. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu zobaczysz ekran powitalny SeedProd w twoim kokpicie WordPress.
Następnie wpisz swój klucz licencyjny i kliknij przycisk “Zweryfikuj klucz”, aby włączyć wersję pro wtyczki. Możesz znaleźć swój klucz licencyjny w obszarze konta SeedProd.

Gdy wszystko jest już ustawione, musisz przejść do SeedProd ” Theme Builder w twoim panelu administracyjnym WordPress.
Kliknij przycisk “Motywy” u góry.

SeedProd będzie teraz oferować wiele szablonów motywów do wyboru.
Możesz najechać kursorem i kliknąć dowolny szablon, którego chcesz użyć. W tym poradniku użyjemy szablonu motywu “Starter”.

Z tego miejsca SeedProd wygeneruje różne szablony, takie jak strona główna, pojedynczy wpis, pojedyncza strona, panel boczny, nagłówek i inne.
Aby dodać obrazek tła, który pojawi się na całej witrynie internetowej i we wszystkich szablonach motywów, kliknij opcję “Edytuj projekt” w sekcji Globalny CSS.

Na następnym ekranie zobaczysz globalne ustawienia CSS, które możesz zmienić.
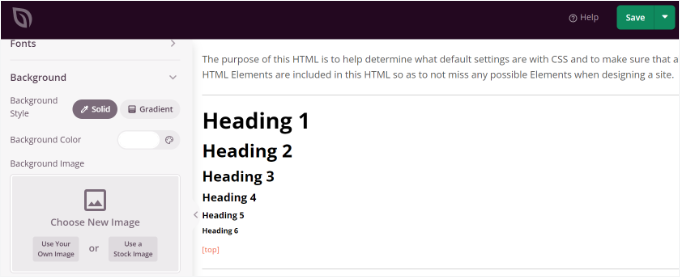
Wystarczy kliknąć opcję “Tło”, aby rozpocząć konfigurowanie własnych ustawień.

Następnie zobaczysz opcje “Obrazek w tle”.
Kliknij przycisk “Użyj własnego obrazka”, aby przesłać twój obrazek. Możesz też kliknąć przycisk “Use a Stock Image”, aby wyszukać stockowy obrazek, który posłuży jako tło twojej witryny internetowej.

Po dodaniu obrazka tła, kreator SeedProd wyświetli podgląd na żywo.
W razie potrzeby można dostosować położenie tła. Można również wybrać, czy okładka ma być wyświetlana na pełnym ekranie, czy powtarzana.
Ponadto możesz edytować poziom przyciemnienia twojego obrazka w tle, przesuwając suwak “Przyciemnij tło”. Im wyższy wynik, tym ciemniejszy będzie obrazek.

Po zakończeniu edycji obrazka tła wystarczy kliknąć przycisk “Zapisz” u góry i zamknąć globalne ustawienia CSS.
Jeśli chcesz dodać własny obrazek tła dla różnych fragmentów twojej witryny internetowej, możesz edytować te indywidualne szablony motywów w SeedProd. Aby uzyskać więcej informacji, zapraszamy do zapoznania się z naszym przewodnikiem na temat łatwego tworzenia własnego motywu WordPress.
Metoda 4. Dodanie własnego obrazka tła w WordPressie za pomocą wtyczki
Korzystanie z wtyczki WordPress w celu dodania obrazka tła jest o wiele bardziej elastyczne niż wbudowane opcje WordPress.
Na początek należy zainstalować i włączyć wtyczkę Full Screen Background Pro. Więcej szczegółów można znaleźć w naszym przewodniku krok po kroku, jak zainstalować wtyczkę WordPress.
Ta wtyczka umożliwia ustawienie innego tła dla dowolnego wpisu, strony lub kategorii. Obrazek tła jest automatycznie ustawiany na pełny ekran, ale może dostosować się do ekranów urządzeń mobilnych.
Po włączaniu należy przejść na Appearance ” Fullscreen BG Image, aby skonfigurować ustawienia wtyczki.

Następnie zostaniesz poproszony o dodanie klucza licencyjnego, który możesz uzyskać z e-maila otrzymanego po zakupie wtyczki. Możesz również uzyskać dostęp do klucza ze swojego konta na witrynie internetowej wtyczki.
Następnie należy kliknąć przycisk “Zapisz opcje”, aby włączyć twój klucz.
Teraz powinieneś być gotowy, aby rozpocząć dodawanie obrazków tła do twojej witryny WordPress. Pierwszą rzeczą, którą musisz zrobić, jest kliknięcie przycisku “Utwórz nowy obrazek” na stronie ustawień wtyczki.

Spowoduje to otwarcie ekranu przesyłania obrazka tła.
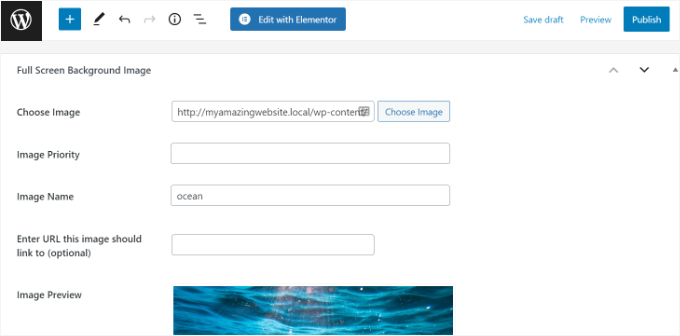
Kliknij przycisk “Wybierz obrazek”, aby przesłać lub wybrać obrazek. Gdy tylko wybierzesz obrazek, na twoim ekranie pojawi się jego podgląd na żywo.

Następnie musisz podać nazwę dla tego obrazka. Ta nazwa jest przeznaczona tylko dla Ciebie, więc możesz wpisać tutaj dowolny rodzaj.
Na koniec musisz wybrać miejsce, w którym chcesz użyć tej strony jako tła.
Gdy już wybierzesz, czy będzie to tło dla całej witryny, wpisów, kategorii, archiwów, czy innych miejsc, nie zapomnij zapisać swoich zmian.
Możesz dodać dowolną liczbę obrazków do różnych obszarów twojej witryny. Aby to zrobić, wystarczy przejść do strony Wygląd ” Tryb pełnoekranowy BG Obrazek i powtórzyć proces.
Jeśli ustawisz więcej niż jeden obrazek, który ma być używany globalnie lub dla wpisów, stron i kategorii, wtyczka automatycznie zacznie wyświetlać obrazy tła jako pokaz slajdów.
Następnie warto dostosować czas zanikania obrazka i czas, po którym nowy obrazek tła zacznie zanikać. Można to zrobić w sekcji “Ustawienia” wtyczki.

Czas, który tu wpiszesz, jest w milisekundach, a 1 sekunda to 1000 milisekund. Jeśli chcesz, aby obrazek tła wygasł po 20 sekundach, wpisz 20000.
Nie zapomnij kliknąć przycisku “Zapisz opcje”, aby zapisać twoje zmiany.
Obrazki tła dla wpisów, stron i kategorii
Full Screen Background Pro pozwala również na ustawienie obrazków tła dla pojedynczych wpisów, stron, kategorii, tagów i innych.
Wystarczy edytować wpis lub stronę, na której ma być wyświetlany inny obrazek tła. Na ekranie edycji wpisu zauważysz nowe pole “Pełnoekranowy obrazek tła” poniżej edytora wpisów.

Aby użyć obrazu tła dla kategorii, wpisów i stron, musisz przejść do strony Wygląd ” Obraz tła w trybie pełnoekranowym. Następnie kliknij przycisk “Utwórz nowy obrazek”.
Po załadowaniu twojego obrazka możesz wybrać kategorię, wpisy, strony, archiwa i inne opcje z rozwijanego menu “Wybierz kontekst, w którym ma być wyświetlany ten obrazek”.
Załóżmy, że chcesz wyświetlić obrazek tła dla stron kategorii. Aby to zrobić, po prostu wybierz “Kategoria” z menu rozwijanego.

Wtyczka oferuje również opcję ograniczenia obrazka tła do określonych kategorii, wpisów lub stron.
Na przykład, jeśli chcesz dodać własny obrazek tła dla określonych kategorii, po prostu wpisz nazwy kategorii w polu “Select the Categories to restrict images to”.
Gdy wszystko jest już ustawione, czas zapisać twój obrazek wraz z ustawieniami.
Pomyślnie dodałeś obrazek tła dla określonych wpisów, stron i kategorii.
Metoda 5. Dodawanie obrazków tła za pomocą CSS Hero
CSS Hero to wtyczka do WordPressa, która umożliwia wprowadzanie dowolnych zmian w twoim motywie bez kodowania.
Możesz szybko dodać obrazki tła w kilku prostych krokach. Ale najpierw musisz zainstalować i włączać CSS Hero. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Gdy już to zrobisz, możesz zacząć konfigurować własną witrynę internetową.
Pierwszą rzeczą, którą musisz zrobić, jest otwarcie twojej strony głównej w przeglądarce. Tam zobaczysz odnośnik “Dostosuj za pomocą CSS Hero” na pasku administratora.

Wystarczy kliknąć odnośnik, a otworzą się opcje CSS Hero.
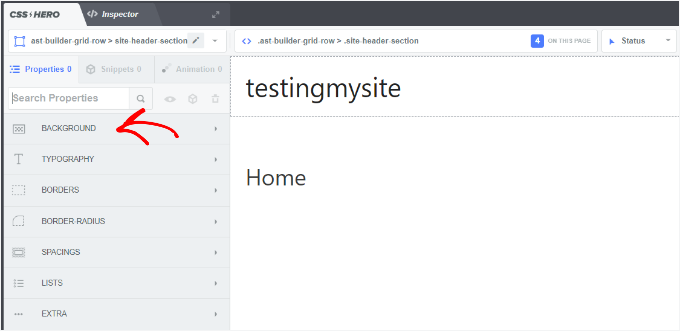
Po wejściu do menu musisz najechać kursorem myszy na obszar, do którego chcesz dodać obrazek. Następnie kliknij obszar, aby uzyskać dostęp do opcji “Tło” na lewym panelu bocznym.

Przejdź dalej i kliknij “Tło”, aby zobaczyć ustawienia dodawania obrazka.
Następnie wystarczy kliknąć “Obrazek”.
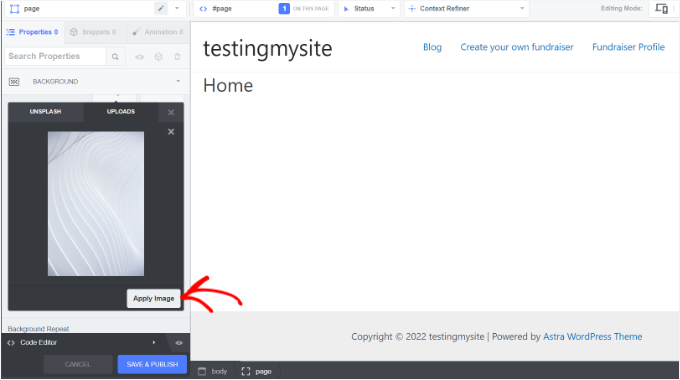
Następnie możesz wybrać obrazek z Unsplash lub przesłać swój własny, aby utworzyć tło.

Po kliknięciu wybranego obrazka pojawi się przycisk “Zastosuj obrazek”.
Następnie możesz wybrać rozmiar twojego obrazka. Zalecamy wybranie dużej wersji, aby obraz rozciągał się na całą stronę.
Na koniec możesz kliknąć “Zapisz i opublikuj” na dole, aby zapisać obrazek tła dla twojej witryny.
Metoda 6. Dodawanie własnych obrazków tła w dowolnym miejscu WordPressa za pomocą kodu CSS
Domyślnie WordPress dodaje kilka klas CSS do różnych elementów HTML w całej twojej witrynie WordPress. Możesz więc łatwo dodawać własne obrazy tła do poszczególnych wpisów, kategorii, autorów i innych stron za pomocą tych wygenerowanych przez WordPress klas CSS.
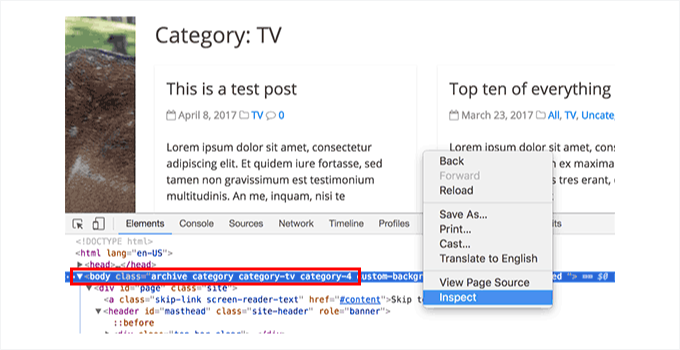
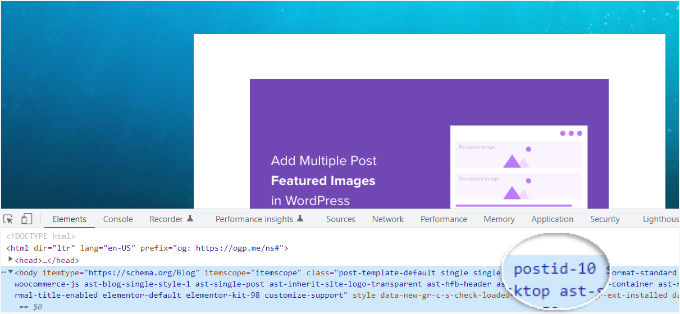
Na przykład, jeśli masz na swojej witrynie internetowej kategorię o nazwie TV, WordPress automatycznie doda te klasy CSS do tagu body, gdy ktoś zobaczy stronę kategorii TV.
1 | <body class="archive category category-tv category-4"> |
Możesz użyć narzędzia inspect, aby zobaczyć, które klasy CSS WordPress dodaje do tagu body. Oto przykład:

Możesz użyć klasy CSS category-tv lub category-4, aby nadać inny styl tylko tej stronie kategorii.
Na przykład, dodajmy własny obrazek tła do strony archiwum kategorii.
Chociaż modyfikowanie pliku functions. php motywu w celu dodania kodu CSS jest powszechną praktyką, jest to niebezpieczne i niezbyt przyjazne dla początkujących. Jeden drobny błąd i ryzykujesz zepsucie swojej witryny internetowej.
Dlatego zawsze zalecamy używanie WPCode. Jest to najlepsza wtyczka do dodawania własnych fragmentów kodu bez większych kłopotów.

Używamy WPCode do dodawania i zarządzania fragmentami kodu w naszych markach. To prosty i skuteczny sposób na utrzymanie porządku i sprawne działanie. Jeśli chcesz dowiedzieć się więcej, zapoznaj się z naszą obszerną recenzją WPCode.
Aby to zrobić, zainstalujmy i włączmy wtyczkę WPCode. Jeśli potrzebujesz pomocy, możesz zapoznać się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Uwaga: Darmowa wersja WPCode umożliwia dodawanie własnych fragmentów kodu CSS. Uaktualnienie do WPCode Pro umożliwia jednak dostęp do pełnej historii wersji dla wszystkich twoich fragmentów kodu, dodawanie pikseli śledzenia mediów społecznościowych, planowanie kodu i wiele więcej!
Po włączaniu, po prostu przejdź do Code Snippets ” + Add New z twojego obszaru administracyjnego WordPress.
Na następnym ekranie należy najechać kursorem na opcję “Add Your Custom Code (New Snippet)” i kliknąć przycisk “Use snippet”, gdy się pojawi.

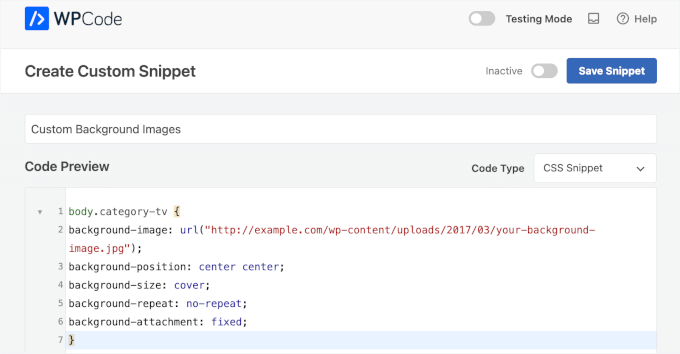
Na następnym ekranie możesz zacząć od dodania tytułu dla twojego własnego fragmentu kodu CSS. Warto wybrać coś prostego i istotnego, ponieważ pomoże to później rozpoznać kod.
Następnie możesz wpisać lub wkleić następujący własny CSS w polu “Podgląd kodu”.
1 2 3 4 5 6 7 | body.category-tv {background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");background-position: center center;background-size: cover;background-repeat: no-repeat;background-attachment: fixed;} |
Nie zapomnij zastąpić adresu URL obrazka tła i klasy kategorii tymi z twojej witryny.
Oto jak może to wyglądać w edytorze WPCode:

Następnie należy ustawić “Rodzaj kodu”, wybierając “Fragment kodu CSS” z menu rozwijanego.
Gdy wszystko wygląda dobrze, możesz przełączyć przełącznik, aby włączyć fragment kodu i kliknąć “Zapisz fragment kodu”.
Ponadto można dodawać własne tła do poszczególnych wpisów i stron.
WordPress ma klasę CSS z identyfikatorem wpisu lub strony w tagu body. Możesz użyć tego samego kodu CSS i po prostu zastąpić .category-tv klasą CSS specyficzną dla wpisu.

Aby uzyskać więcej informacji, zapoznaj się z naszym poradnikiem na temat dodawania własnych CSS w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać obrazek tła w WordPress. Zachęcamy również do zapoznania się z naszym przewodnikiem na temat tworzenia galerii obrazków i wyborem najlepszych programów do tworzenia witryn internetowych.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
I advise one should use a background image that is not distractive or having the same colour with text or contents tittle, Also as a blog, one should consider those with impared vision on choosing the type and colour of image to use. Thanks
WPBeginner Support
Those are definitely important to keep in mind
Admin
Jiří Vaněk
Is there a way somewhere to manipulate not only the background but also the transparency within an image? In other words, is it possible to set a percentage of transparency?
WPBeginner Support
Most of these would not have that by default, you would need to include CSS to set opacity between 1 and 0 so as an example:
opacity: 0.5;
Admin
J-P Zacaropoulos
Hi. I am looking for a free theme where I can change the header plus have 5 or 6 menu items at the top. All the ones at which I have looked, one cannot change the theme. I am a beginner and trying to set up my website for my new business of copywriting. Thanks in advance
Jean-Pierre
WPBeginner Support
If you’re unable to find a specific theme design then you could take a look at page builder plugins such as the ones in our article here: https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/
Admin
Jon
I tried to use your Additional CSS code with my own .jpg url. In fact, I’ve tried several from around the web and from my own uploaded files. The url is always in red-text, and there is never a preview. I have checked the code letter-by-letter, with command symbols, and everything else is normal-colored. The only coding I’ve done before is in Excel and Matlab, with a brief “Hello World” experience.
What am I missing?
WPBeginner Support
That would normally mean that there is an error with how the url was added to the CSS. Is the url within double quotes?
Admin
Christine
I’ve chosen a theme (calm business) that has a custom background. But when I go to customize, I don’t have the option for a background image. What am I missing. My website is 3 years old and I’m now updating it. Is there something else that might need to be updated?
WPBeginner Support
If it is not offering an option to edit your background, you would likely want to reach out to the theme’s support to ensure there isn’t another location the background image would be set at.
Admin
RANI ANDLEEB
how add image/Collor in body on local server WAMP.
WPBeginner Support
It would be the same as a live site, if you do not have the option to edit the background then it may not be an option on the specific theme you’re using
Admin
ricardo
what about if im working on local server like xampp what file path should i put using css for the header im using hestia theme?
Rio Bermano
Thanks wpbeginner