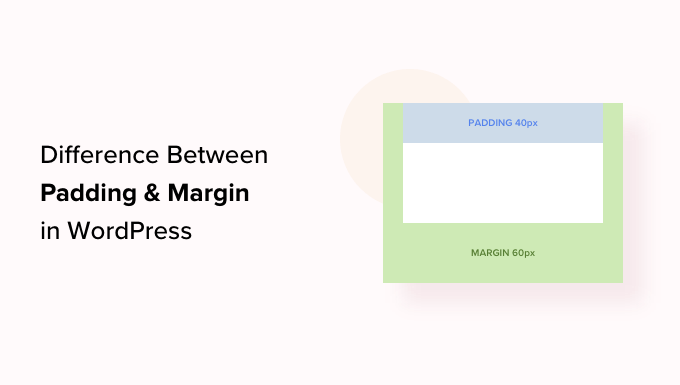
W WordPressie dopełnienie to przestrzeń między treścią a obramowaniem w obrębie bloku, podczas gdy margines to przestrzeń między dwoma oddzielnymi blokami.
Zrozumienie różnicy między nimi jest ważne dla każdego, kto chce udoskonalić układ swojej witryny WordPress.
Pomogliśmy wielu użytkownikom zaprojektować ich witryny internetowe i jedną rzeczą, na której zawsze się skupiamy, są odstępy. Tutaj marginesy i dopełnienie naprawdę pomagają. Odpowiednio użyte poprawiają czytelność i nadają twojej witrynie czysty, zrównoważony wygląd.
W tym artykule pokażemy różnicę między funkcjami dopełnienia i marginesu oraz jak z nich korzystać w WordPressie.

Czym jest dopełnienie w WordPress?
Funkcja dopełnienia na twojej witrynie internetowej WordPress służy do tworzenia przestrzeni wewnątrz bloku.
Na przykład, można dodać przestrzeń wewnątrz bloku Tekst, aby uczynić jego układ bardziej atrakcyjnym wizualnie. Ponadto zapobiega to wyświetlaniu tekstu zbyt blisko obramowania bloku.

Możesz również użyć dopełnienia, aby kontrolować przepływ treści na twoim blogu WordPress.
Na przykład, jeśli dodasz dopełnienie na górze i na dole bloku tekstowego, odwiedzający będą mogli łatwiej przeczytać treść.
Czym jest marża w WordPress?
Margines to przestrzeń wokół granicy bloku WordPress i otaczających go elementów.
Może to pomóc w dodaniu przestrzeni między dwoma różnymi blokami, tworząc czystszy i bardziej otwarty układ witryny internetowej.

Można na przykład dodać marginesy do górnej i dolnej części bloku tekstowego, dzięki czemu pozostanie on widoczny nawet po zmianie rozmiaru ekranu.
Ponadto, możesz także użyć marginesów, aby dodać przestrzeń między blokami obrazków i tekstu, aby twoja witryna internetowa była atrakcyjna wizualnie i bardziej dostępna dla użytkowników.
Porada eksperta : Czy kiedykolwiek miałeś wrażenie, że Twoja witryna internetowa wygląda na zagraconą lub niezrównoważoną?
Dzięki usługom projektowania witryn internetowych WPBeginner stosujemy odpowiednie dopełnienie i marginesy, aby stworzyć czysty, dobrze zorganizowany projekt. Pozwól nam pomóc Ci zbudować witrynę, która jest atrakcyjna wizualnie i łatwa w nawigacji! Aby dowiedzieć się więcej, odwiedź naszą stronę Usługi WPBeginner Pro.
Jaka jest różnica między dopełnieniem a marginesami w WordPressie?
Oto krótka lista różnic między funkcjami dopełnienia i marginesu w WordPress:
| Padding | Margin |
|---|---|
| Padding means adding space between the content and the border of the block. | The margin feature adds space outside the border of the block. |
| Using padding does not affect the other blocks on your website. | Using a margin affects other blocks on your website. |
| Padding can create a buffer around a block. | Margins can create space between two different blocks. |
Jak używać dopełnienia w WordPressie
Domyślnie edytor pełnych witryn WordPress (FSE) jest wyposażony w funkcję dopełnienia.
Należy jednak pamiętać, że jeśli nie korzystasz z motywu opartego na blokach, to nie będziesz w stanie dodać dopełnienia do swojej witryny WordPress, chyba że użyjesz własnego CSS.
To powiedziawszy, jeśli masz motyw blokowy, możesz przejść na stronę Wygląd ” Edytor z panelu bocznego administratora WordPress, aby uruchomić pełny edytor witryny.
Następnie wybierz szablon strony, do którego chcesz dodać dopełnienie do twoich bloków z panelu bocznego “Szablony”. Ten panel boczny wyświetli wszystkie szablony dla różnych stron w twojej witrynie internetowej.

Po wykonaniu tej czynności na ekranie otworzy się wybrany szablon.
Następnie kliknij przycisk “Edytuj”, aby rozpocząć konfigurowanie własnego szablonu strony w pełnym edytorze witryny.

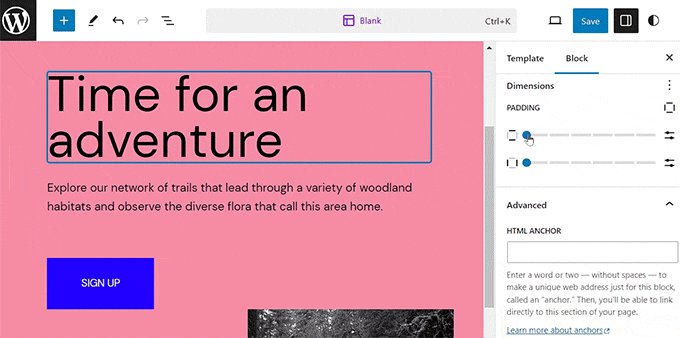
Następnie wybierz blok, w którym chcesz dodać dopełnienie. Pamiętaj, że oznacza to utworzenie przestrzeni między treścią a obramowaniem bloku.
Spowoduje to otwarcie ustawień bloku w panelu bloku po prawej stronie ekranu.
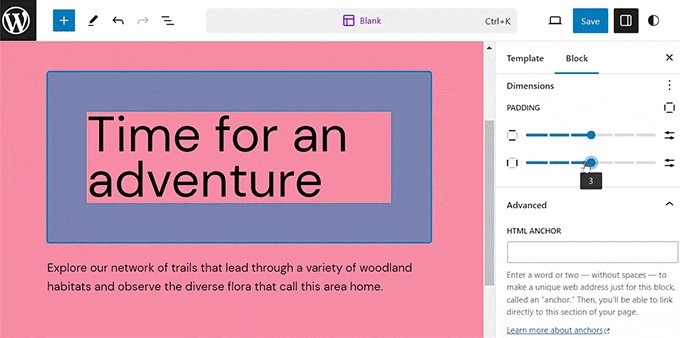
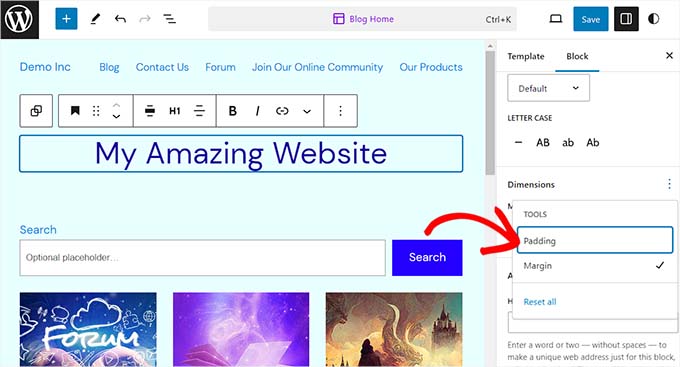
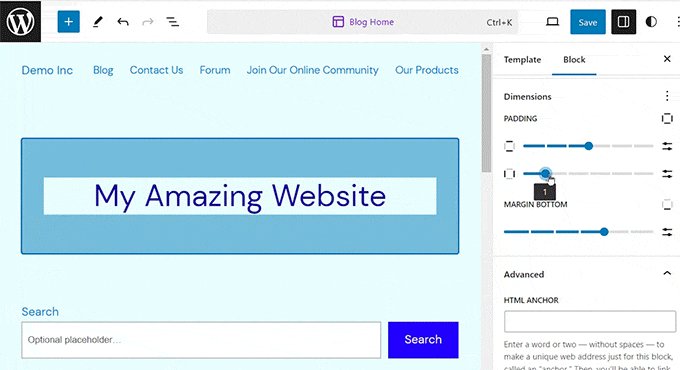
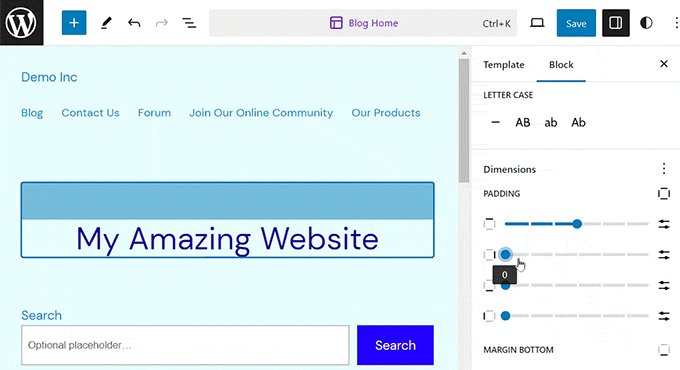
Następnie przewiń w dół do sekcji “Wymiary” i kliknij menu z trzema kropkami. Spowoduje to wyświetlenie monitu, w którym należy wybrać opcję “Dopełnienie”.

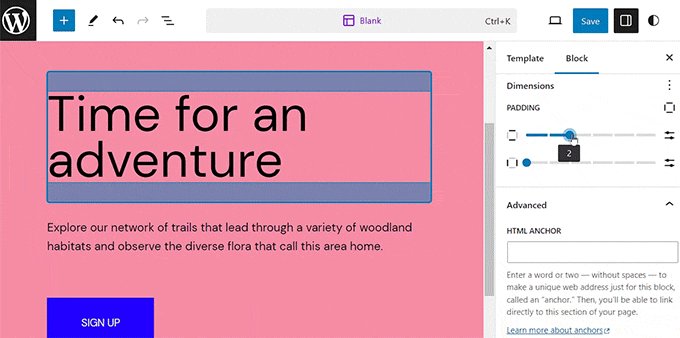
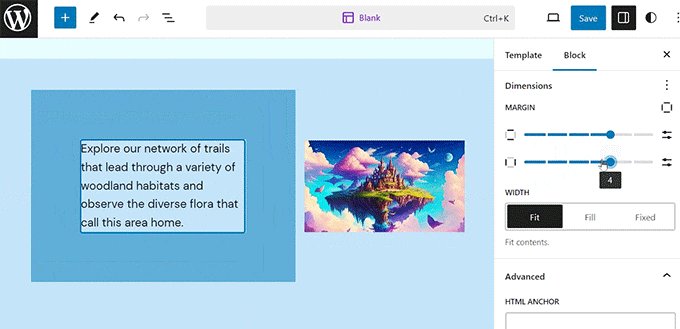
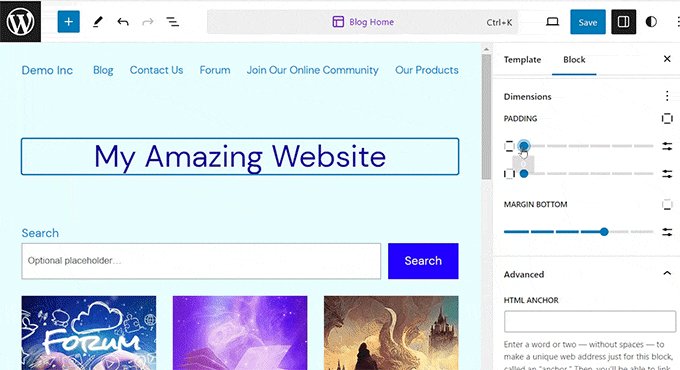
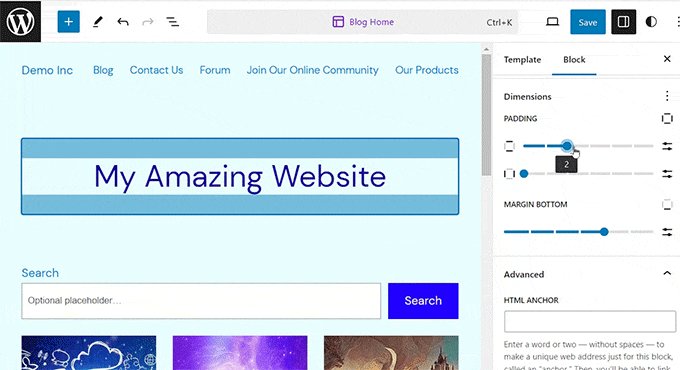
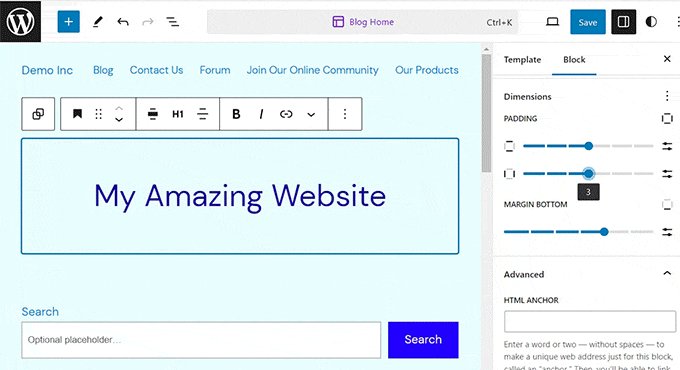
Następnie wystarczy użyć dwóch pokazów slajdów, aby dodać poziome i pionowe dopełnienie do twojego bloku.
Należy pamiętać, że te pokazy slajdów dodadzą dopełnienie do wszystkich boków bloku.

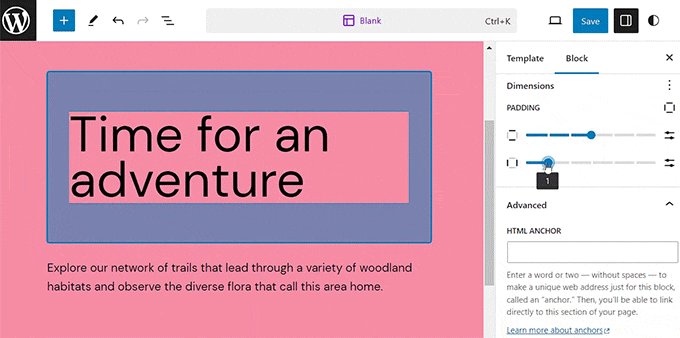
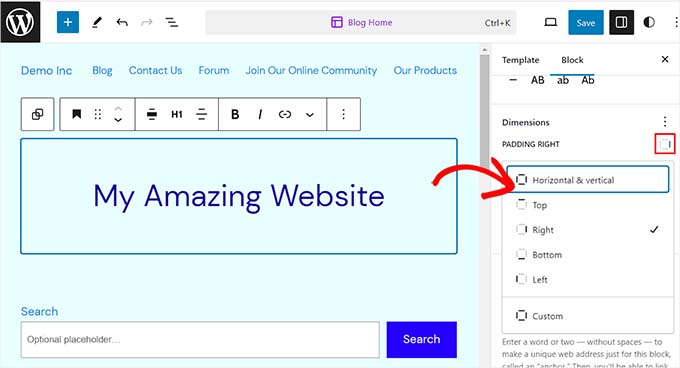
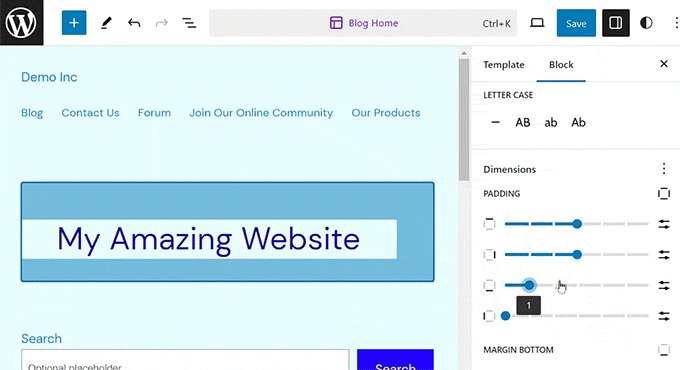
Jeśli jednak chcesz dodać dopełnienie tylko do górnej, dolnej, lewej lub prawej strony bloku, możesz to również zrobić, klikając ikonkę “Opcje dopełnienia” w sekcji dopełnienia.
Spowoduje to wyświetlenie monitu, w którym można wybrać różne boki bloku, do których ma zostać dodane dopełnienie.

Pamiętaj, że jeśli chcesz dodać różne dopełnienia do więcej niż jednej strony bloku, musisz wybrać opcję “Własne”.
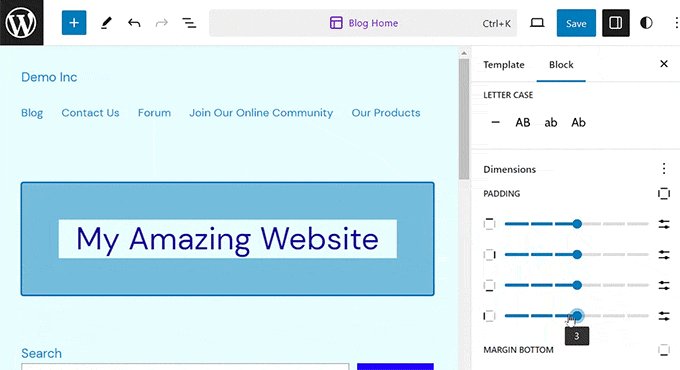
Spowoduje to dodanie czterech różnych pokazów slajdów na ekranie w celu dopełnienia prawej, lewej, dolnej lub górnej części bloku.

Po zakończeniu kliknij przycisk “Zapisz”, aby zapisać twoje ustawienia.
Jak używać marginesów w WordPress
Podobnie jak dopełnienie, funkcja marginesów jest wbudowana w pełny edytor witryny WordPress. Należy jednak pamiętać, że funkcja ta nie będzie dostępna, jeśli nie korzystasz z motywu blokowego.
Aby rozpocząć, przejdź do strony Wygląd ” Edytor z kokpitu WordPress.
Gdy już się tam znajdziesz, wybierz szablon strony, do którego chcesz dodać marginesy z kolumny po lewej stronie.

Spowoduje to otwarcie wybranego szablonu strony na ekranie.
Z tego miejsca wystarczy wybrać przycisk “Edytuj”, aby rozpocząć konfigurowanie własnego szablonu w pełnym edytorze witryny.

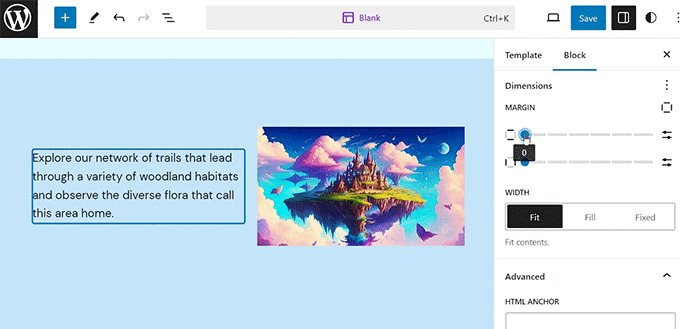
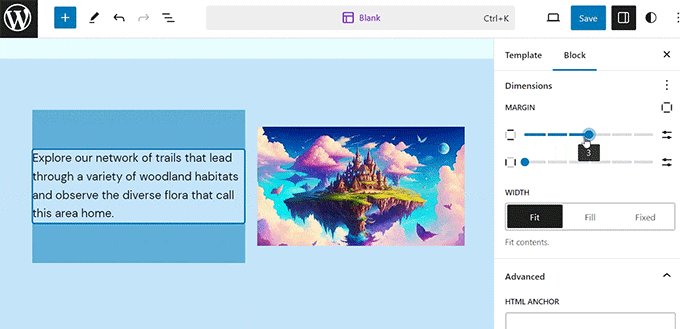
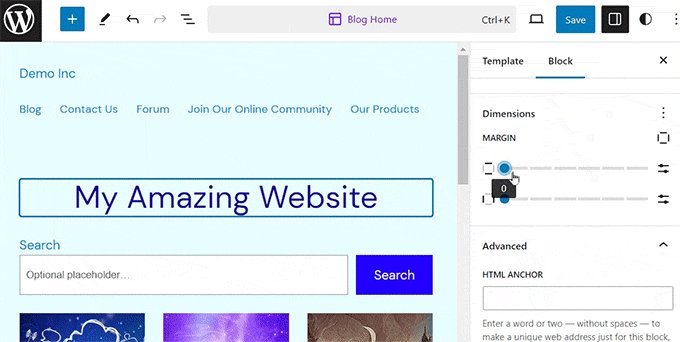
Następnie wybierz blok, który chcesz edytować i przewiń w dół do sekcji “Wymiary” w panelu bloku po prawej stronie.
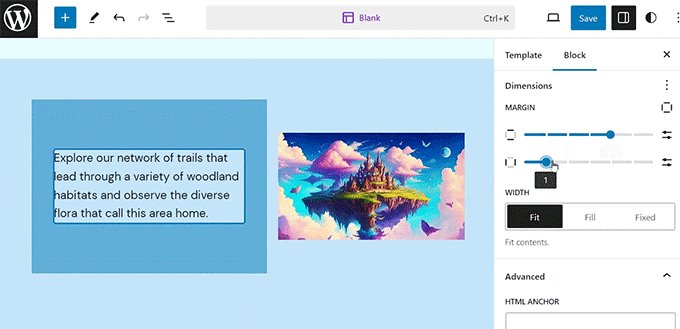
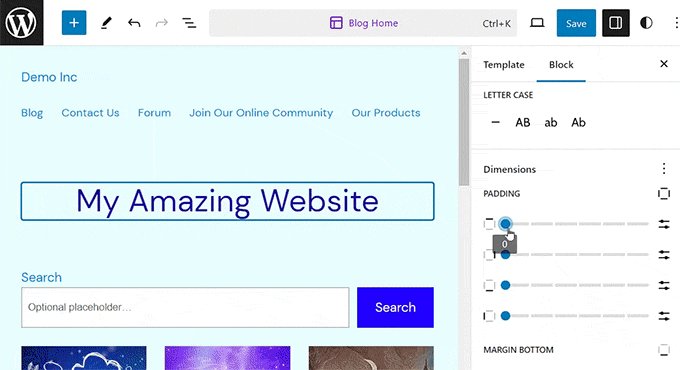
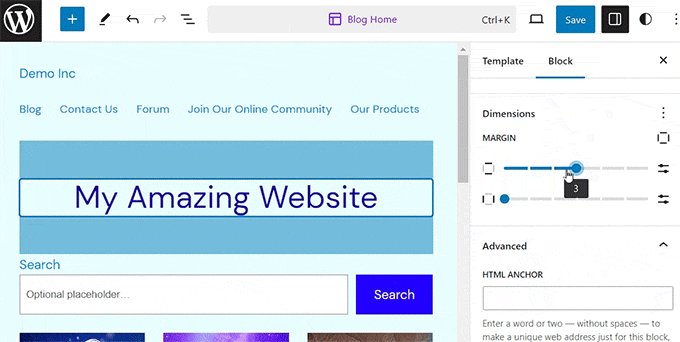
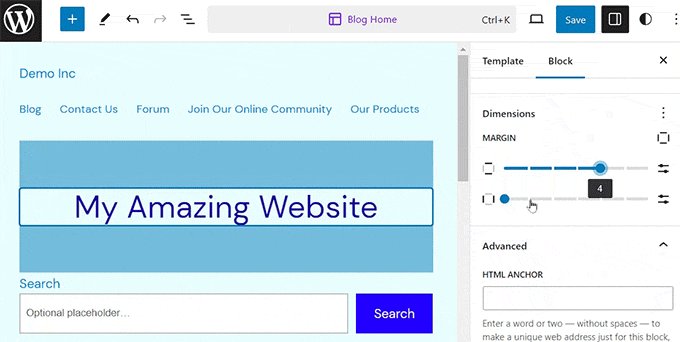
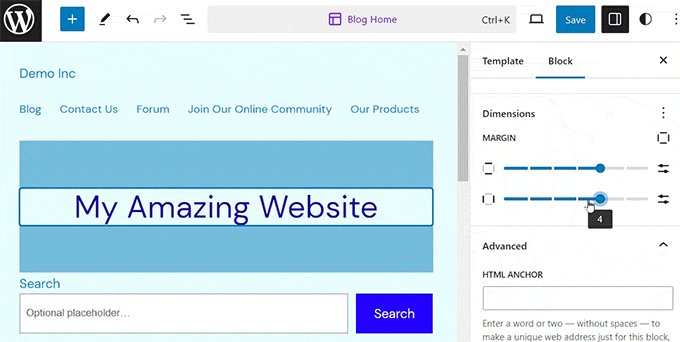
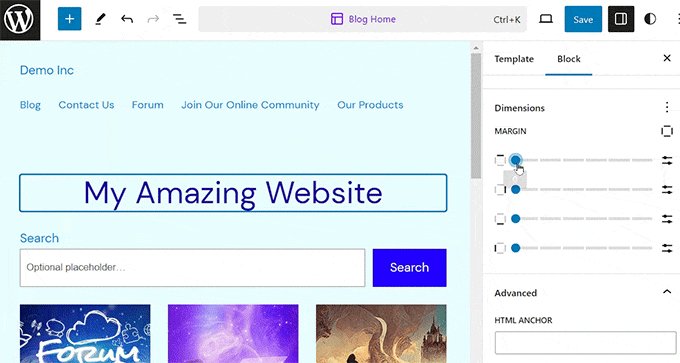
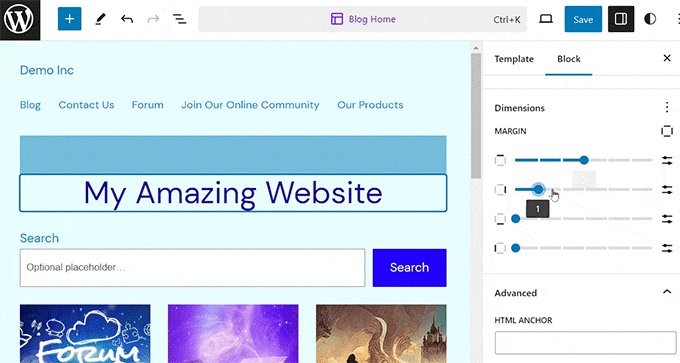
W tym miejscu użyj dwóch pokazów slajdów, aby ustawić poziome i pionowe marginesy dla górnego, dolnego, lewego i prawego rogu bloku. Funkcja ta utworzy przestrzeń wokół wybranego bloku.

Można jednak również użyć wielu pokazów slajdów, aby dodać różne marginesy wokół bloku. W tym celu należy kliknąć ikonkę “Opcje marginesów” w sekcji.
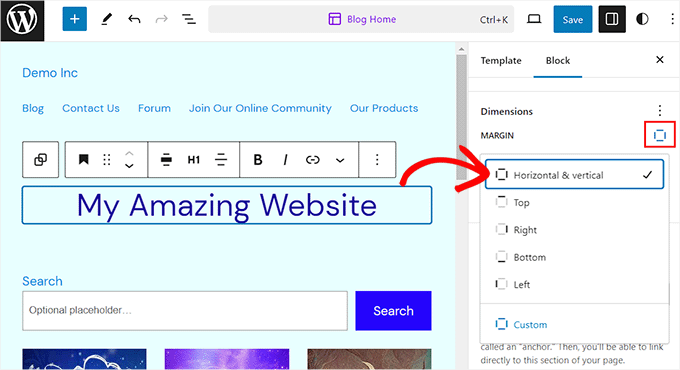
Spowoduje to otwarcie nowego monitu na ekranie, z którego można wybrać jedną stronę bloku, aby utworzyć margines.

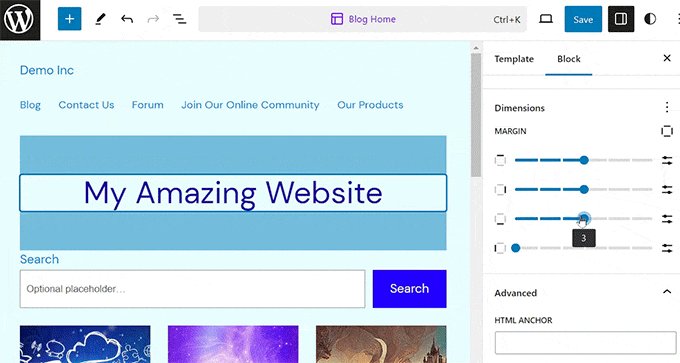
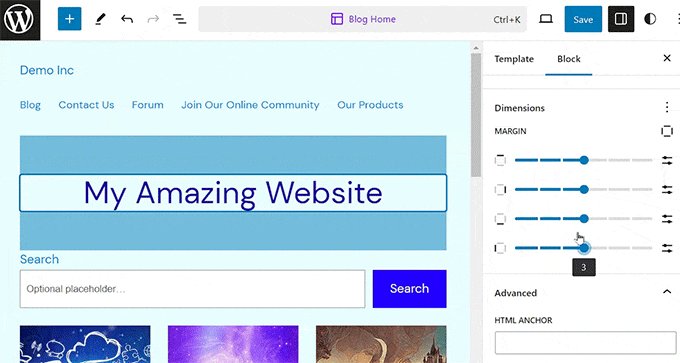
Jeśli jednak chcesz dodać różne marginesy do wielu stron, możesz wybrać opcję “Dostosuj”.
Panel bloku wyświetli teraz na ekranie różne pokazy slajdów, których można użyć do ustawienia różnych marginesów wokół bloku.

Po zakończeniu nie zapomnij kliknąć przycisku “Zapisz” u góry, aby zapisać twoje ustawienia.
Więcej wskazówek dotyczących pełnej edycji witryny w WordPress
Oprócz dodawania dopełnienia i marginesów do bloków, możesz także użyć pełnego edytora witryny, aby dostosować cały twój motyw WordPress.
Możesz na przykład zaprojektować wszystkie szablony twojej strony, dodać własne konfigurator logo, wybrać kolory marki, zmienić układ, dostosować wielkość liter, dodać obrazki tła i wiele więcej.
Możesz także dodać wzorce i różne bloki do twojej witryny internetowej, aby jeszcze bardziej ją dostosować. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym przewodnikiem dla początkujących, jak dostosować własny motyw WordPress.

Możesz także użyć FSE, aby dodać nagłówek, menu nawigacyjne lub własny CSS do twojej witryny internetowej.
Dodatkowo, możesz użyć globalnych stylów, aby zapewnić spójność na całej witrynie. Aby uzyskać więcej instrukcji, zapoznaj się z naszym przewodnikiem na temat dostosowywania kolorów na twojej witrynie internetowej WordPress.

Jeśli jednak nie lubisz korzystać z pełnego edytora witryn i wolisz mieć większą kontrolę nad wyglądem twojej witryny internetowej, możesz użyć SeedProd do tworzenia stron, a nawet całego motywu.
Jest wyposażony w kreator typu “przeciągnij i upuść”, dzięki czemu bardzo łatwo jest stworzyć niesamowity motyw dla twojej witryny internetowej.
Więcej szczegółów można znaleźć w naszym poradniku na temat łatwego tworzenia własnego motywu WordPress.

Warto również zapoznać się z naszą pełną recenzją SeedProd.
Mamy nadzieję, że ten artykuł pomógł ci poznać różnicę między funkcjami dopełnienia i marginesu w WordPress. Możesz być także zainteresowany naszym przewodnikiem dla początkujących, jak zmienić wysokość i szerokość bloku w WordPress oraz naszymi najlepszymi wtyczkami blokowymi Gutenberg dla WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
These are exactly those details that a person doesn’t often remember and then tries to figure out what that slider actually does. Thanks to the mentioned GIFs, it’s beautifully explained what padding and margin specifically do. It’s superb. It’s like a mnemonic aid. What you read, you usually forget, but what you see, you tend to remember much better.
A Owadud Bhuiyan
I always just remembered that the margin is from the outside and padding from the inside.
Also, I kept remembering that margin is an important factor regarding the responsive issue on a website.