Niedawno jeden z użytkowników zapytał o różnicę między obrazkiem okładki a obrazkiem wyróżniającym w WordPressie.
Za pomocą edytora bloków WordPress można dodać blok okładki. Umożliwia on dodawanie obrazków okładek do twoich wpisów i stron. Funkcja ta dezorientuje niektórych użytkowników, ponieważ może wydawać się podobna do opcji Featured Image.
W tym artykule wyjaśnimy różnice między obrazkiem okładki a obrazkiem wyróżniającym w edytorze bloków WordPress.

Czym jest obrazek na okładkę?
Obrazek na okładkę to zazwyczaj szeroki obrazek używany jako zdjęcie na okładkę nowej sekcji we wpisie na blogu lub na stronie. Jest on częścią całego artykułu. Możesz użyć obrazka okładki, gdy rozpoczynasz nową sekcję lub nową relację w twoim artykule.
Dzięki blokowi Okładka w witrynie internetowej WordPress możesz dodać tekst i kolorową nakładkę na twój obrazek okładki.
Dodając odpowiednią nakładkę kolorystyczną, która pasuje do koloru twojego motywu lub nastroju treści, możesz sprawić, że twój artykuł będzie bardziej wciągający.
Podobnie, dodanie nakładki tekstowej pomaga użytkownikom łatwo zidentyfikować, gdzie zaczyna się nowa sekcja w twoim artykule i czego ona dotyczy.
Tradycyjnie blogerzy używają tekstu nagłówka do oddzielenia sekcji we wpisie na blogu. Dzięki obrazkom okładek masz teraz możliwość oddzielenia sekcji w bardziej atrakcyjny wizualnie sposób.
Co to jest obrazek wyróżniający?
Wyróżniający się obrazek (znany również jako miniaturka wpisu) to główny obrazek reprezentujący treść artykułu. Są one wyświetlane w Twojej witrynie internetowej na pojedynczych wpisach, stronach archiwalnych blogów, a także na stronie głównej witryn z wiadomościami, czasopismami i blogami.
Oprócz tego, wyróżniające się obrazki są również wyświetlane w mediach społecznościowych, gdy artykuł jest udostępniany.
Wyróżniające się obrazki są starannie zaprojektowane, aby wyglądały atrakcyjnie. Takie obrazki dają użytkownikom szybki wgląd w twoją treść i zachęcają ich do przeczytania całego artykułu.
Na ekranie edycji twojego wpisu znajdziesz pole meta umożliwiające dodanie obrazka wyróżniającego, ponieważ prawie wszystkie motywy WordPressa domyślnie obsługują obrazki wyróżniające.

Miejsce i sposób wyświetlania wyróżniających się obrazków jest w pełni kontrolowane przez twój motyw WordPress.
Aby uzyskać zaawansowane opcje wyróżniających się obrazków, możesz sprawdzić te najlepsze wtyczki WordPress do wyróżniających się obrazków.
Jak dodać obrazek na okładkę w WordPress?
Edytor bloków WordPress (Gutenberg) jest wyposażony w blok Cover, który umożliwia dodanie obrazka okładki w WordPress.
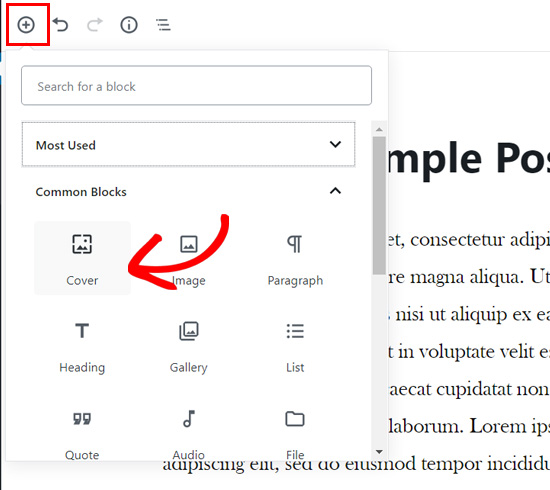
Najpierw musisz utworzyć nowy wpis lub edytować istniejący. Na ekranie edycji wpisu wystarczy kliknąć przycisk “+”, aby utworzyć nowy blok, a następnie wybrać blok Okładka.

Blok Cover można znaleźć w karcie Common Blocks.
Po kliknięciu na blok, do edytora treści zostanie dodany blok Okładka z opcjami dodania twojego nowego obrazka okładki.
Możesz po prostu przeciągnąć i upuścić obrazek lub film w obszarze bloku, aby przesłać nowy obraz okładki. Możesz też kliknąć przycisk Prześlij, wybrać obrazek na twoim komputerze i otworzyć go w celu przesłania.
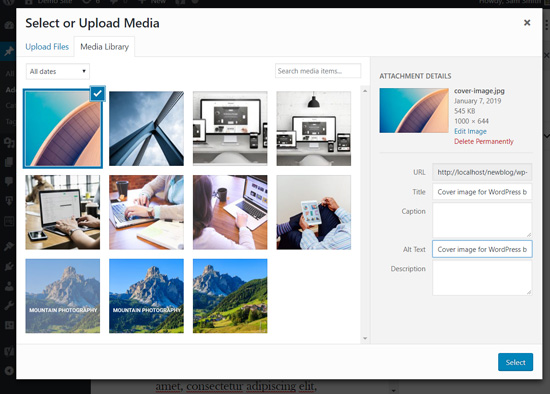
Jeśli chcesz dodać obrazek, który został już przesłany do twojej biblioteki multimediów, możesz kliknąć przycisk Biblioteka multimed iów i wybrać obrazek z twojej galerii multimediów.

Po dodaniu twojego obrazka okładki, możesz go łatwo dostosować, klikając na niego.
Spowoduje to wyświetlenie paska narzędzi z opcjami konfiguratora nad obrazkiem, pola Napisz tytuł… na środku obrazka i ustawień bloków w panelu po prawej stronie.
Następnie możesz dodać tytuł dla twojego obrazka okładki. Po kliknięciu na obrazek okładki zobaczysz pole “Wpisz tytuł…” na środku twojego obrazka okładki.
Wystarczy kliknąć ten obszar, aby dodać tekst. Możesz wpisać tytuł twojego obrazka okładki i sformatować go za pomocą opcji formatowania, które pojawiają się na górze tekstu lub na górze obrazka okładki.
Wreszcie, w panelu po prawej stronie znajdują się ustawienia bloku okładek.
Można na przykład włączyć opcje zachowania Poprawki tła i Powtarzającego się tła.
Poniżej znajdują się opcje nakładki kolorystycznej.
Domyślnie dodaje on kolor twojego motywu jako kolor nakładki z 50% przezroczystością. Można jednak zmienić kolor nakładki, a także zmienić krycie, przesuwając punkt.
Na koniec możesz dodać kod CSS i dodać więcej stylów do twojego obrazka okładki, klikając opcję Zaawansowane.
To wszystko! W razie potrzeby możesz powtórzyć ten krok, aby dodać wiele obrazków okładek do jednego artykułu.
Jak dodać obrazek wyróżniający w WordPress?
Proces dodawania wyróżniającego obrazka jest taki sam jak wcześniej. Jeśli masz bloga WordPress od jakiegoś czasu, to wiesz już, jak dodaje się wyróżniający się obrazek.
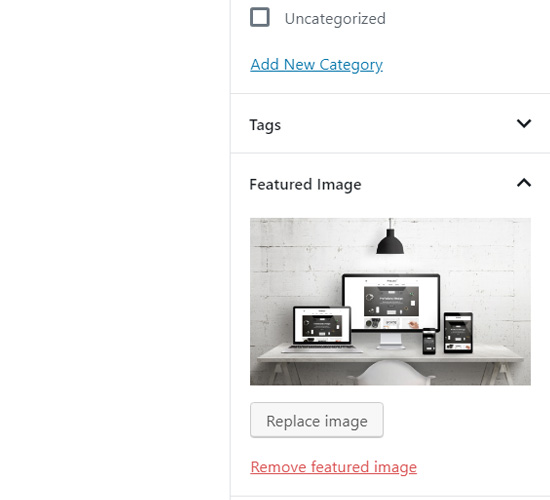
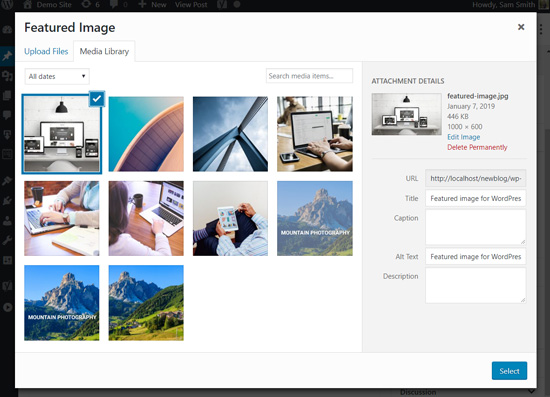
Aby dodać wyróżniający się obrazek, musisz najpierw otworzyć ekran edycji wpisu, a następnie przejść do pola meta Featured Image po prawej stronie ekranu.
Będziesz musiał kliknąć opcję Ustaw wyróżniający się obrazek.
Następnie można przesłać nowy obrazek, korzystając z funkcji przeciągania i upuszczania lub wybierając obrazek z twojej istniejącej biblioteki multimediów.
Następnie możesz dodać tytuł i tekst alternatywny dla twojego wyróżniającego się obrazka, a następnie kliknąć opcję Wybierz.

Udało ci się dodać wyróżniający obrazek do twojego artykułu.
Jeśli chcesz uzyskać bardziej szczegółowe instrukcje, możesz przeczytać nasz przewodnik dla początkujących na temat dodawania wyróżniających się obrazków w WordPress.
Po dodaniu wyróżniającego obrazka możesz wyświetlić podgląd swojego wpisu i zobaczyć, jak wygląda.
Jeśli korzystasz z domyślnego motywu lub innych nowoczesnych motywów, takich jak Astra, możesz również zobaczyć kolorową nakładkę na wyróżniające się obrazki.
Możesz go usuwać lub zmieniać kolor, przechodząc do konfiguratora WordPress.
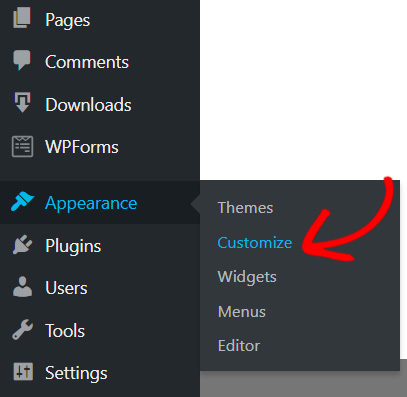
Wystarczy przejść do strony Wygląd ” Konfigurator w menu twojego WordPressa.

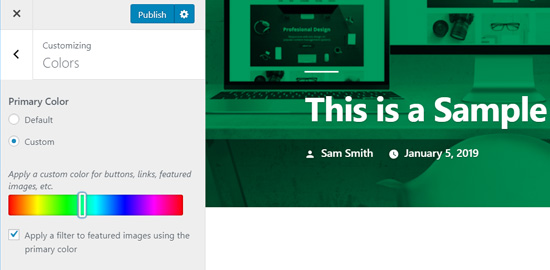
Po przejściu do panelu Dostosuj należy kliknąć opcję Kolory po lewej stronie.
W tym miejscu możesz zmienić kolor swoich wyróżniających się obrazków.

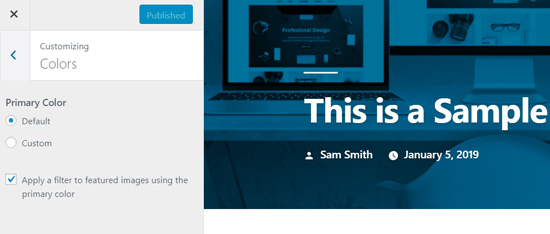
Na tej karcie zobaczysz opcję podstawowego koloru twojego motywu oraz opcję włączenia lub wyłączenia filtra obrazków.
Motyw będzie korzystał z opcji “Domyślne”.

Możesz zmienić podstawowy kolor twojego motywu, wybierając opcję Własny.
Następnie wystarczy wybrać kolor nakładki.

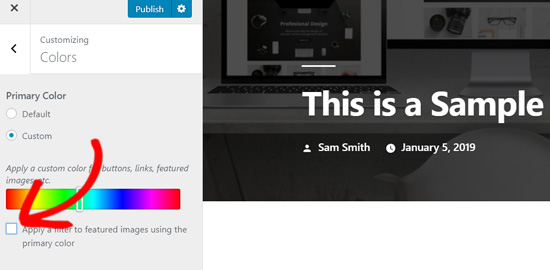
Jeśli chcesz wyłączyć filtr kolorów na twoich wyróżniających się obrazkach, możesz po prostu usuwać zaznaczenie obok opcji “Zastosuj filtr do wyróżniających się obrazków przy użyciu koloru podstawowego”.
Należy pamiętać, że wyróżniające się obrazki są zarządzane przez motywy WordPress, więc możesz nie znaleźć tej opcji w twoim motywie, jeśli nie obsługuje on filtrów obrazków.

Jeśli korzystasz z motywu opartego na blokach, zapoznaj się z naszym kompletnym przewodnikiem dla początkujących na temat pełnej edycji witryny WordPress.
Podsumowanie – Cover Image vs. Obrazek wyróżniający w WordPressie
Teraz, gdy już wiesz, jak dodać obrazek okładki i obrazek wyróżniający, przyjrzyjmy się kilku najlepszym praktykom.
Wyróżniające się obrazki są chętnie wykorzystywane przez blogi WordPress, magazyny online, serwisy informacyjne i rozrywkowe jako miniaturki wpisów lub główne obrazki artykułów.
Dobrze zaprojektowane wyróżniające się obrazki pomagają przyciągnąć więcej użytkowników do otwarcia artykułu. Dzięki nim twoja witryna internetowa wygląda atrakcyjnie i jest interaktywna wizualnie.
Obrazki na okładkę są w rzeczywistości częściami twojego artykułu. Użytkownik widzi twój obrazek po otwarciu artykułu do przeczytania. Dzięki temu Twoje artykuły są bardziej wciągające i przyjemniejsze w czytaniu.
Najlepszym zastosowaniem obrazków okładek jest dodanie pięknych przejść między sekcjami wewnątrz długiego artykułu.
Obrazki na okładkę są unikatowe w porównaniu do zwykłych wpisów, ponieważ mają opcję pełnej szerokości i można dodać do nich nakładkę tekstową.
Odpowiednie dodanie obrazków na okładkę może zwiększyć zaangażowanie użytkowników w twoje wpisy.
Mamy nadzieję, że ten artykuł pomógł ci zrozumieć różnicę między obrazkiem okładki a obrazkiem wyróżniającym w edytorze bloków WordPress. Możesz również przeczytać nasz artykuł na temat WordPress SEO i najlepszego oprogramowania do projektowania dla małych firm.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Thanks. It’s well written and explanatory, it helped me understand what cover image and featured image are and the main differences between the two. Honestly it’s hard for beginners to identify the difference but this guide has explained it well.
WPBeginner Support
Glad we could help clear up any confusion
Admin
Jiří Vaněk
I’ve read the article twice and it’s still not entirely clear to me. So the cover image is the image on the background of the article and the featured image is the image that is classically displayed on the blog in the list of articles and after clicking on the top part? I understand it well?
WPBeginner Support
You are correct.
Admin
Felix
There seems to be a bug when using the featured image or cover image (containing a featured image) while creating a new Template in the Site Editor. Only the smallest resolution of the available image will be displayed. Can you confirm?
WPBeginner Support
Unless we hear otherwise, it should default to the same featured image size as your theme currently.
Admin
Felix
Shouldn’t it be context sensitive src-set instead?
WPBeginner Support
It would depend on the specific theme and its settings. It would be best to check with the support for the current theme you are using and they should be able to assist!
Snehal
Can we add alt tag to cover image?
if yes then how?
Meredith
Great tutorial, except after following along I’m still seeing the shading on the Featured Image. Any ideas? When I went to Settings, Customize, Color and got rid of the clicked “Apply a Filter” button, I am now seeing black shading instead of my theme blue shading. Thanks!
WPBeginner Support
You would need to reach out to your specific theme’s support for this issue.
Admin
Meredith
Thanks! It’s a free theme (twenty nineteen), not sure if there is support for that?
WPBeginner Support
You would go to the WordPress.org website to find your theme and it will have a link to the theme’s support forum
Joe
I’ve been using featured images to act as thumbnails for the list-category-posts plugin. I just upgraded to WP 5.1 and upgraded the plugin. When I added the featured image, it changed the image for the header, but only on that post.
Any suggestions on how to fix that (I want the header to revert to what it is on every other page and post) and avoid it happening in the future?
Thanks!
WPBeginner Support
For that, you would want to reach out to the support for your specific plugin and they would be able to assist.
Admin
Giselle Stafford
Is there an idiots guide to making a nice looking blog post?
This new block system has completely stressed me out. On day 3 of getting ONE post out.
I can’t even find how to make paragraph headings!
If there is any way I can go back to the old and much easier way, I’m all ears!
WPBeginner Support
You can revert to the classic editor using the method in our article here: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Admin
Al
Great write-up on breaking down the differences. I’ve had a couple people confused and this goes a bit more in-depth than the answer I gave them.
WPBeginner Support
Thank you
Admin