WordPress zastąpił stary klasyczny edytor w 2019 roku zupełnie nowym edytorem treści o nazwie Gutenberg. Edytor ten wykorzystuje bloki do tworzenia treści w WordPress.
Czasami jednak można natknąć się na irytujące problemy podczas korzystania z niego. Nawet w WPBeginner doświadczyliśmy wielu błędów podczas korzystania z edytora bloków.
W tym artykule podzielimy się tym, jak poprawić najczęstsze problemy z edytorem bloków WordPress, abyś mógł usprawnić swój przepływ pracy.

Czym jest edytor bloków WordPress?
Edytor bloków WordPress, czyli Gutenberg, to edytor treści, który został wprowadzony w wydaniu WordPress 5.0. Od tego czasu WordPress ulepszył edytor i utworzył nowe funkcje i funkcjonalności.
Zapewnia więcej funkcji konfiguratora w porównaniu do klasycznego edytora. Otrzymujesz różne bloki do dodawania różnych elementów do twojej treści i nie musisz edytować kodu, aby zmienić wygląd i styl.
Próbuje pokazać, jak twoje blogi i strony będą wyglądać w czasie rzeczywistym, naśladując ten sam krój pisma i kolory twojego motywu WordPress.
Na przykład, możesz użyć bloku Image, aby dodać obrazki do twoich wpisów na blogu. Dodatkowo, za pomocą bloku można wybrać styl obrazka, jego rozmiar, wyrównanie i wiele więcej.

Poza tym wiele wtyczek WordPress dodaje swoje bloki do edytora treści. Dzięki temu bardzo łatwo jest osadzać takie rzeczy jak formularze, kanały mediów społecznościowych i tabele treści za pomocą zaledwie kilku kliknięć.
To powiedziawszy, edytor bloków nie jest doskonały. Podobnie jak w przypadku każdej innej wtyczki WordPress, można natknąć się na różne błędy lub usterki.
Oto kilka często spotykanych problemów w edytorze treści. Możesz kliknąć odnośniki poniżej, aby przejść do różnych części naszego poradnika:
- Fix WordPress Block Editor Not Working Error
- WordPress Block Editor Keeps Crashing
- Remove The Invalid JSON Error in the Content Editor
- Resolve Updating Failed / Publishing Failed Error
- Add or Remove Blank Spaces Between WordPress Blocks
- Copy and Paste Content Without Formatting Issues
- Fix the Image Upload Issue in WordPress
- Fixing the HTTP Image Upload Error
- Remove Missed Schedule Post Errors in WordPress
- Fixing Alignment Issues in WordPress Block Editor
- Resolve Facebook Incorrect Thumbnail Issue
- Fixing Facebook and Instagram oEmbed Issues
- Unable to See Embedded Content Preview in Block Editor
1. Poprawka błędu niedziałającego edytora bloków WordPress
Jednym z najczęstszych problemów, z jakimi borykają się użytkownicy, jest “niedziałający edytor bloków WordPress”.
Istnieje wiele powodów, dla których ten błąd może wystąpić. Na przykład może to być spowodowane starym, nieaktualnym motywem, wadliwą wtyczką lub innymi błędami technicznymi.
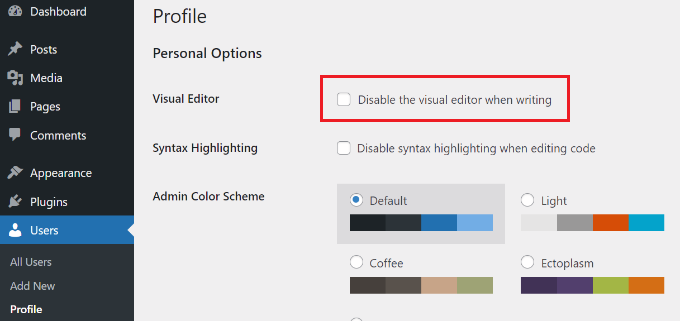
Edytor bloków WordPress może również nie działać, jeśli masz źle skonfigurowane ustawienia na twojej witrynie, takie jak wyłączenie edytora wizualnego podczas tworzenia profilu użytkownika.
Możesz to sprawdzić, przechodząc do Użytkownicy ” Profil z twojego kokpitu WordPress. W tym miejscu wystarczy upewnić się, że opcja “Wyłącz edytor wizualny podczas pisania” nie jest zaznaczona.

Jeśli problem nadal występuje, możesz spróbować wyłączania wszystkich wtyczek na twojej witrynie. Powinno to pomóc wykluczyć wszelkie konflikty, które może powodować wtyczka i uniemożliwić działanie edytora bloków.
Innym sposobem na poprawienie tego błędu jest aktualizacja twojego motywu WordPress. Nieaktualny motyw może powodować błąd niedziałającego edytora bloków. Możesz zapoznać się z naszym przewodnikiem na temat aktualizacji twojego motywu WordPress bez utraty danych i konfiguratora.
2. Edytor bloków WordPress ciągle się zawiesza
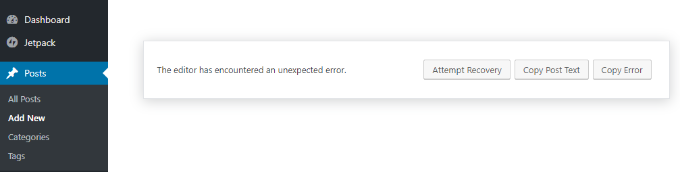
Innym częstym problemem, z którym borykają się niektórzy użytkownicy, jest nieoczekiwane zawieszanie się edytora bloków WordPress.
Gdy się zawiesi, zobaczysz komunikat o błędzie “Edytor napotkał nieoczekiwany błąd”. WordPress pokaże wtedy 3 opcje, w tym próbę odzyskania, skopiowanie tekstu wpisu i skopiowanie błędu.

Problem ten może mieć wiele przyczyn. Na przykład wtyczka może zepsuć edytor bloków i wyświetlić ten błąd lub twoja wersja WordPress nie jest aktualna.
Możesz to poprawić, wyłączając wszystkie wtyczki i aktywując je ponownie jedna po drugiej. Inną poprawką jest zmiana twojego WordPressa na domyślny motyw, taki jak Twenty Twenty-Four, i sprawdzenie, czy problem nadal występuje.
Jeśli po sprawdzeniu wtyczek WordPress i motywu nadal występuje ten problem, spróbuj zaktualizować wersję WordPress i wyczyścić pamięć podręczna WordPress.
3. Usuwanie błędu nieprawidłowego JSON w edytorze treści
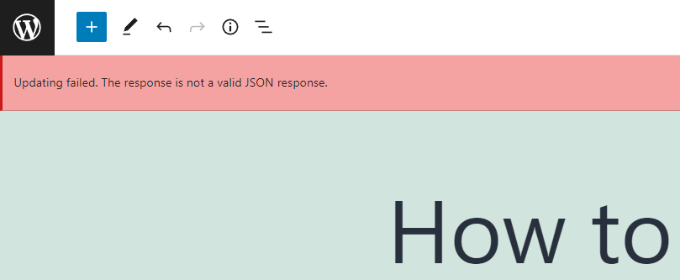
Podczas edycji wpisu na blogu lub strony kliknięcie przycisku “Aktualizuj” w edytorze bloków może spowodować wyświetlenie komunikatu o błędzie o treści “Odpowiedź nie jest prawidłową odpowiedzią JSON”.

WordPress jest w ciągłej komunikacji z serwerem witryny internetowej w tle, gdy edytujesz wpis na swoim blogu WordPress. Ten błąd jest powodowany, gdy WordPress nie otrzymuje odpowiedzi z serwera lub odpowiedź nie jest w formacie JSON.
Oto kilka powodów, dla których możesz otrzymać nieprawidłowy błąd JSON i jak je poprawić:
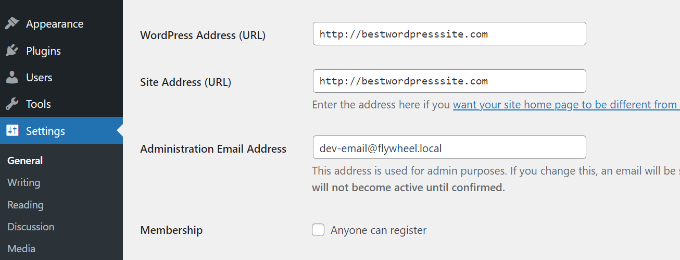
- Sprawdź adresy URL WordPress w ustawieniach – musisz upewnić się, że adres WordPress i adres witryny w ustawieniach twojej witryny są poprawne. Wystarczy przejść do strony Ustawienia ” Ogólne i sprawdzić, czy adresy URL są takie same. Błąd JSON może zostać wywołany, jeśli Adres witryny jest inny.

- Poprawka ustawień permalinka w WordPressie – W WordPressie możesz ustawić przyjazne dla SEO adresy URL dla twoich stron i wpisów. Nieprawidłowe ustawienia mogą jednak utrudnić edytorowi bloków uzyskanie prawidłowej odpowiedzi JSON. Upewnij się, że wybrałeś właściwy format bezpośredniego odnośnika.
- Sprawdź ustawienia pliku .htaccess WordPressa – plik .htaccess jest używany jako plik konfiguracyjny w WordPressie do zarządzania przyjaznymi dla SEO adresami URL (bezpośrednimi odnośnikami). Zazwyczaj WordPress automatycznie go regeneruje i aktualizuje. Jednak nieprawidłowe ustawienia lub nieaktualne pliki .htaccess mogą powodować błędy JSON.
- Zobacz dzienniki debugowania R EST API – REST API to zestaw technik używanych przez WordPress do komunikacji z serwerem twojej witryny. Błąd JSON może również oznaczać, że interfejs API REST napotkał błąd. Można to sprawdzić, widząc logi REST API na stronie Site Health w WordPress.
- Spróbujwyłączyć wszystkie wtyczki – konflikt między różnymi wtyczkami WordPress może również powodować nieprawidłowy błąd JSON. Spróbuj wyłączyć wszystkie wtyczki na twojej witrynie internetowej i sprawdź, czy błąd pojawi się ponownie.
- Przełącz się na edytor klasyczny – jeśli nadal nie możesz rozwiązać błędu JSON, możesz przełączyć się z powrotem na edytor klasyczny w WordPress. Stary edytor treści nie opiera się na interfejsie API REST, aby uzyskać odpowiedź JSON z serwera witryny internetowej.
Aby dowiedzieć się więcej o każdej z tych wskazówek w szczegółach, zapoznaj się z naszym przewodnikiem na temat poprawki nieprawidłowego błędu JSON w WordPress.
4. Rozwiązywanie błędów nieudanej aktualizacji / nieudanej publikacji
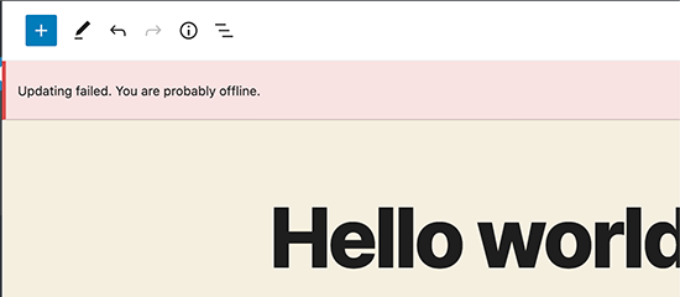
Innym błędem, który można zobaczyć podczas aktualizowania lub publikowania wpisu na blogu lub strony w edytorze bloków WordPress jest: “Aktualizacja nie powiodła się. Prawdopodobnie jesteś offline”.
Problem ten występuje, gdy WordPress REST API nie może komunikować się z bazą danych WordPress.

Jeśli edytor bloków nie może wysyłać i odbierać żądań z bazy danych hostingu WordPress, różne części twojej witryny nie będą działać. Dotyczy to również edytora bloków.
Interfejs API REST może przestać działać, jeśli nie masz połączenia z Internetem lub utraciłeś łączność. Aby rozwiązać ten problem, upewnij się, że twoje połączenie internetowe działa poprawnie, a następnie spróbuj zaktualizować lub opublikować twoją stronę.
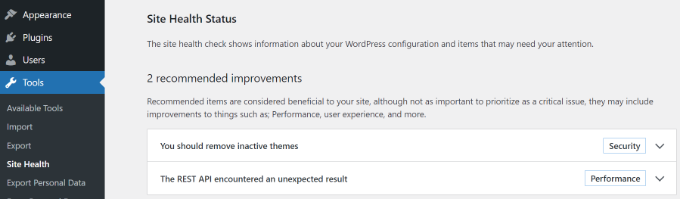
Oprócz tego, możesz przejść do Narzędzia ” Zdrowie witryny z twojego kokpitu WordPress i zobaczyć logi REST API. Jeśli istnieje problem z REST API, zobaczysz go w sekcji “Zalecane ulepszenia”.

Dziennik błędów pokaże, co stało się z interfejsem API REST i może dostarczyć wskazówek na temat tego, co mogło spowodować problem.
Aby uzyskać informacje na temat poprawki tego problemu, możesz zapoznać się z naszym przewodnikiem na temat poprawki błędów nieudanej aktualizacji WordPress.
5. Dodawanie lub usuwanie pustych spacji między blokami WordPressa
Podczas tworzenia własnych stron i wpisów za pomocą edytora bloków WordPress można powiadomić o zbyt dużej lub zbyt małej przestrzeni między blokami.
Zazwyczaj twój motyw WordPress kontroluje odstępy. Istnieją jednak opcje w edytorze bloków, które pozwalają również kontrolować układ twojej strony i oferują lepsze wrażenia użytkownika.
Można na przykład dodać blok Spacer, aby dodać puste miejsca. Wystarczy kliknąć przycisk “+” i dodać blok Spacer w dowolnym miejscu treści.

W ten sposób można dodać dodatkową przestrzeń między blokami.
WordPress pozwala również dostosować rozmiar bloku dystansowego. Można go powiększyć lub zmniejszyć, przeciągając blok w górę lub w dół.

Jeśli chcesz usuwać dodatkowe puste miejsca między blokami, będziesz musiał wpisz własny CSS do twojego motywu WordPress lub użyj wtyczki CSS, takiej jak CSS Hero.
Wtyczka pozwala edytować CSS twojej witryny internetowej bez edytowania kodu. Oferuje różne opcje odstępów, których można użyć do dostosowania pustej przestrzeni między blokami.

Możesz także użyć SeedProd, aby utworzyć własną stronę w WordPress i mieć pełną kontrolę nad projektem.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat dodawania lub usuwania pustych przestrzeni między blokami WordPress.
6. Kopiowanie i wklejanie treści bez problemów z formatowaniem
Czy kiedykolwiek powiadomienie, że kopiowanie i wklejanie treści z aplikacji desktopowej lub strony internetowej do edytora bloków powoduje również niechciane formatowanie?
Zobaczysz, że krój pisma i kolory wklejonej treści nie pasują do twojego motywu WordPress. Jest to bardzo powszechne, jeśli używasz Microsoft Word lub Google Docs do pisania treści, a następnie wpisz je w edytorze bloków.
Niektóre proste wskazówki dotyczące zachowania oryginalnego formatowania obejmują korzystanie ze stylów nagłówków Worda i Google Docs. W ten sposób WordPress automatycznie wybierze poziom nagłówka po wklejeniu treści do edytora bloków.
Poza tym, powinieneś sprawdzić kod HTML twojej strony lub wpisu po wklejeniu treści. W edytorze treści WordPress można wybrać blok, a następnie kliknąć opcję 3 pionowych kropek.
Z rozwijanego menu wystarczy wybrać opcję “Edytuj jako HTML”.

W ten sposób powinieneś być w stanie znaleźć wszelkie błędy formatowania, takie jak nieprawidłowe pogrubienia i kursywa, niechciany tekst i inne.
Więcej szczegółów można znaleźć w naszym przewodniku na temat kopiowania i wklejania w WordPressie bez problemów z formatowaniem.
7. Poprawka problemu z przesyłaniem obrazków w WordPressie
Następnie może pojawić się błąd podczas przesyłania obrazków w edytorze bloków WordPress. Jest to jeden z najczęstszych problemów z obrazkami w WordPress.
Główną przyczyną tego błędu są nieprawidłowe uprawnienia do plików. Wszystkie pliki twojej witryny internetowej są przechowywane w usłudze hostingowej i wymagają określonych uprawnień do plików i katalogów do działania.
Jeśli te uprawnienia są nieprawidłowe, może to uniemożliwić WordPressowi odczytywanie i przesyłanie plików na serwer hostingowy. W rezultacie można powiadomić, że obrazki znikną z biblioteki multimediów po przesłaniu lub może pojawić się błąd z napisem:
'Nie można utworzyć katalogu wp-content/uploads/2019/04. Czy jego katalog nadrzędny jest zapisywalny przez serwer?
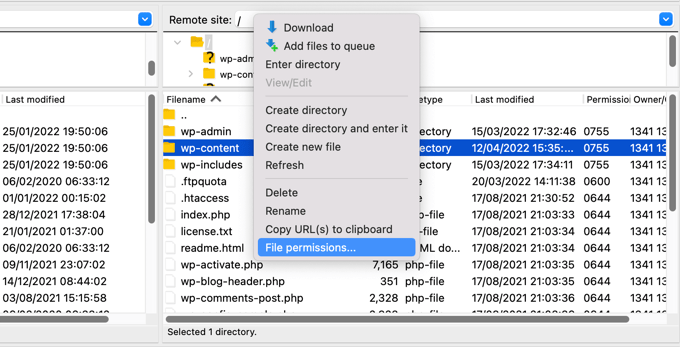
Aby rozwiązać ten problem, należy edytować uprawnienia do plików. Możesz użyć klienta FTP i uzyskać dostęp do katalogu /wp-content/. Następnie kliknij katalog prawym przyciskiem myszy i zmień uprawnienia do plików.

Postępuj zgodnie z naszym przewodnikiem krok po kroku, jak naprawić problem z przesyłaniem obrazków w WordPress, aby uzyskać więcej informacji na temat tej poprawki.
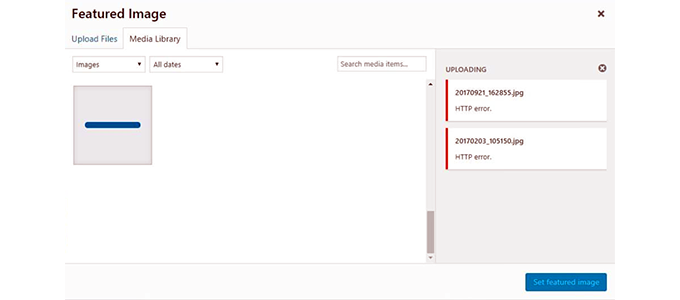
8. Poprawka błędu przesyłania obrazków HTTP
Innym problemem, który można napotkać podczas przesyłania obrazków w edytorze bloków WordPress, jest błąd HTTP.
WordPress wyświetli ogólny błąd “HTTP” podczas przesyłania obrazków w bibliotece multimediów i nie będzie można zobaczyć podglądu obrazka.

Istnieje kilka przyczyn tego problemu. Frustrujące jest to, że komunikat o błędzie nie daje wielu wskazówek co do faktycznej przyczyny.
Aby to naprawić, możesz spróbować kilku rzeczy. Po pierwsze, możesz po prostu poczekać kilka minut i spróbować ponownie załadować obrazek. Czasami twój serwer witryny internetowej może napotkać problem, taki jak nietypowy ruch i niskie zasoby serwera.
Poza tym można zwiększyć limit pamięci WordPress i zapobiec sytuacji, w której brak pamięci spowoduje błąd HTTP. Inne rzeczy, które można wypróbować, obejmują zmianę biblioteki edytora obrazków używanej przez WordPress i edycję pliku .htaccess.
Ponadto Twój login mógł wygasnąć, a błąd ten czasami zniknie, gdy przejdziesz do ekranu logowania i ponownie wpiszesz swoją nazwę użytkownika i hasło.
O każdej z tych wskazówek możesz przeczytać szczegółowo w naszym przewodniku na temat poprawki błędu przesyłania obrazków HTTP w WordPress.
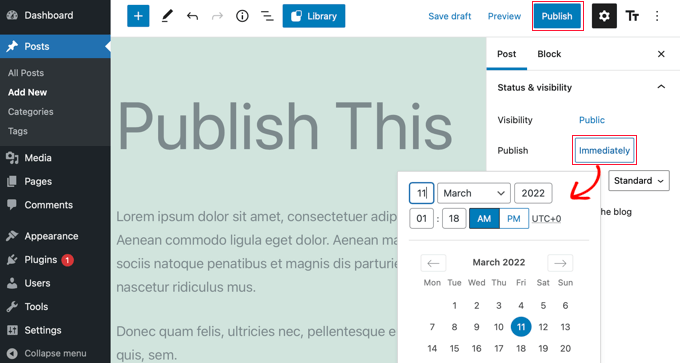
9. Usuwanie błędów braku wpisów w harmonogramie w WordPressie
Czy wiesz, że WordPress oferuje wbudowaną opcję planowania wpisów na blogu?
W edytorze treści WordPress możesz zmienić datę i godzinę publikacji twoich wpisów na blogu. Czasami jednak twoja zaplanowana treść może nie zostać opublikowana o ustalonej godzinie.

Główną przyczyną tego błędu jest środowisko hostingowe WordPress lub konflikty wtyczek. WordPress używa technologii zwanej “cron” do automatycznego publikowania twojego wpisu w późniejszym czasie.
Jeśli wtyczka lub serwer hostingowy witryny internetowej ma wpływ na zadania cron, doprowadzi to do błędu braku wpisu harmonogramu w WordPress.
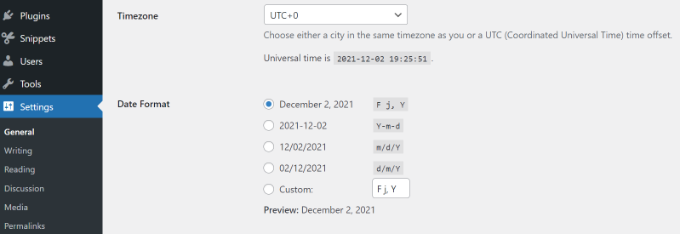
Możesz rozwiązać ten problem, sprawdzając strefę czasową twojej witryny WordPress. Możliwe, że strefa czasowa twojej witryny nie jest zgodna ze strefą czasową, której chcesz używać do planowania blogów.
Po prostu przejdź do Ustawienia ” Ogólne z panelu administracyjnego WordPress i przewiń w dół do sekcji Strefa czasowa.

Możesz również spróbować poprawić ten problem poprzez wyczyszczenie pamięci podręcznej WordPress i zwiększenie limitu pamięci WordPress.
Zapoznaj się z naszym przewodnikiem na temat poprawki błędu nieodebranego zaplanowanego wpisu w WordPress.
10. Poprawka problemów z wyrównaniem w edytorze bloków WordPressa
Innym częstym problemem edytora bloków WordPress, z którym możesz się spotkać, jest to, że twoje treści i obrazki mogą nie być odpowiednio wyrównane.
Załóżmy na przykład, że dodałeś listę wypunktowaną do wpisu na blogu i wyrównałeś ją do środka. Jednak podczas edycji wpisu lista ta jest wyrównana do lewej strony w edytorze bloków. Podobnie, wyśrodkowany blok obrazka może być wyrównany do lewej lub prawej strony.
Jeśli masz zainstalowaną i włączoną wtyczkę Gutenberg na twojej witrynie WordPress, może ona powodować problemy z wyrównaniem bloków. Zalecamy wyłączanie wtyczki Gutenberg i sprawdzenie, czy rozwiąże to problem.
Innym rozwiązaniem jest dodanie następującego własnego kodu CSS dla tekstu, który ma być wyśrodkowany:
1 2 3 | .has-text-align-center {text-align: center;} |
Możesz również zapoznać się z naszym przewodnikiem na temat dodawania i wyrównywania obrazków w edytorze bloków WordPress.
11. Rozwiązanie problemu nieprawidłowej miniaturki na Facebooku
Czy kiedykolwiek powiadomiono Cię, że gdy udostępniasz artykuł na Facebooku, miniaturki wpisów są nieprawidłowe?
Problem może być spowodowany konfliktem wtyczek, problemami z siecią dostarczania treści (CDN) lub brakującymi tagami Open Graph dla Facebooka.
Teraz nie jest to problem, który można zobaczyć w edytorze bloków WordPress. Można jednak określić obrazek Open Graph dla Facebooka za pomocą edytora treści.
Możesz użyć wtyczki All in One SEO (AIOSEO), aby szybko poprawić ten problem. Jest to najlepsza wtyczka SEO dla WordPress i pomaga zoptymalizować twoją witrynę pod kątem wyszukiwarek i mediów społecznościowych.
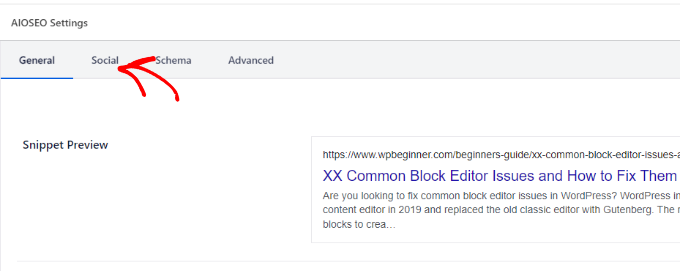
Po włączaniu, w edytorze treści WordPress pojawi się meta pole ustawień AIOSEO. Wystarczy przejść do karty “Społecznościowe”.

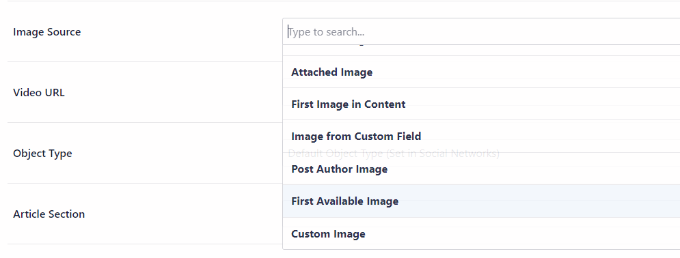
Następnie możesz przewinąć w dół do sekcji “Źródło obrazka”.
Z listy rozwijanej można wybrać, który obrazek ma być wyświetlany na Facebooku i innych witrynach społecznościowych po udostępnieniu artykułu.

Możesz postępować zgodnie z naszym przewodnikiem, jak poprawić problem nieprawidłowej miniaturki Facebooka w WordPress i dowiedzieć się o innych sposobach rozwiązania tego problemu.
12. Poprawki do problemów z oEmbed Facebooka i Instagrama
Kolejnym problemem edytora bloków związanym z mediami społecznościowymi jest dodawanie treści z Facebooka i Instagrama do WordPressa.
W przeszłości można było łatwo osadzać wpisy z Instagrama lub Facebooka w WordPressie. Jednak Facebook zmienił sposób, w jaki działa teraz oEmbed.
W WordPressie nie można już osadzać filmów, obrazków, aktualizacji i innych treści. Zamiast tego wyświetlany będzie zwykły adres URL treści.

Możesz łatwo rozwiązać ten problem za pomocą wtyczki WordPress do mediów społecznościowych, takiej jak Smash Balloon. Pomaga ona łatwo osadzać treści z Facebooka i Instagramu za pomocą oEmbed, a także wyświetlać kanały mediów społecznościowych na twojej witrynie internetowej.
Aby uzyskać więcej szczegółów, zapoznaj się z naszym przewodnikiem na temat poprawki problemów z Facebook i Instagram oEmbed w WordPress.
13. Nie można wyświetlić podglądu osadzanych treści w edytorze bloków
Jest to problem, który pojawił się w wersji WordPress 5.7. Ilekroć osadzałeś film z YouTube i Vimeo lub dodawałeś dźwięk ze Spotify i SoundCloud, podgląd nie pojawiał się w edytorze bloków.
Zamiast tego w blokach pojawiał się po prostu napis “Podgląd nie jest dostępny” lub “Ten blok napotkał błąd i nie można go podglądnąć”. Główną przyczyną tego problemu była domyślna funkcja leniwego wczytywania.
W WordPress 5.5 ramki iFrame były domyślnie wczytywane leniwie, co oznaczało, że osadzane treści, takie jak obrazy, nie wczytywały się, dopóki użytkownik nie przewinął w dół do miejsca, w którym znajdowała się treść.
Prostą poprawką tego problemu jest aktualizacja twojej wersji WordPressa. Od tego czasu błąd ten został rozwiązany. Jeśli używasz wersji 5.7 lub niższej, zdecydowanie zalecamy aktualizację Twojego WordPress a do najnowszej wersji.
Mamy nadzieję, że ten artykuł pomógł ci poznać typowe problemy z edytorem bloków i sposoby ich poprawki. Możesz również zapoznać się z naszym przewodnikiem po typowych błędach WordPress i sposobach ich poprawki oraz jak naprawić błąd przekroczenia limitu czasu bramy 504 w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thanks for the help with the JSON issue. I came across it for the first time and while Googling I was pleasantly surprised to find an article here as well. In the end, it was a problem in the plugin that we deactivated and everything is working now. Everything worked great in Elementor.
Otherwise, there is a very handy shortcut in Windows for point 6. When you copy text, just paste it using the keyboard shortcut CTRL+Shitft+V. Thanks to the additional use of the shift key, the content is inserted directly without formatting. It is very fast and practical.
Moinuddin Waheed
When switching from the classic editor to the Gutenberg block based editor was daunting at first and it took a long time to get used to this editor.
initially facing these problems was annoying and I have many times switched back to the classic editor by installing it again through plugin.
This guide is for all those annoying issues that we may face while editing our posts or pages in Gutenberg.
Thanks for sharing this.
WPBeginner Support
You’re welcome
Admin
Babak Fakhamzadeh
I’ve found that the block editor JSON error can be caused by including ‘problematic’ links in the body of a post. Broken links sometimes cause the JSON error, setting the link to open in a new window can cause the error, using http, not https can sometimes cause the error. And the plugin WP External Links can cause the error.
WPBeginner Support
Thanks for sharing some of the niche cases that may cause this error
Admin
Paul A Guzman
Wow, a lot of good information on the block editor issues. I too had lots of problems when the block editor first showed up on my WordPress sites. But alas I decided to stick to the classic editor and the classic widget editor. I did bookmark this post in case I have to revert to the Block editor. I am hoping the classic editor will never go away.
WPBeginner Support
If you decide to swap to the block editor we hope our content is able to assist!
Admin