Pamiętasz, kiedy Gutenberg został uruchomiony i wszyscy byli zdezorientowani, jak go używać? My pamiętamy, ponieważ codziennie odpowiadaliśmy na dziesiątki pytań na ten temat.
Teraz, kilka lat i aktualizacji WordPress później, nadal pomagamy użytkownikom zrozumieć, jak najlepiej wykorzystać edytor bloków. Z tego, czego nauczyliśmy się, pomagając mnóstwu użytkowników WordPress, wynika, że większość zamieszania związanego z Gutenbergiem wynika z kilku powszechnych obszarów.
Po rozwiązaniu tych problemów użytkownicy zazwyczaj stwierdzają, że edytor bloków faktycznie ułatwia i usprawnia ich pracę.
W tym przewodniku FAQ odpowiemy na najpilniejsze pytania dotyczące Gutenberga, które regularnie otrzymujemy. Złożone koncepcje podzieliliśmy na proste wyjaśnienia, oparte na latach korzystania z edytora bloków i nauczania innych o nim.

Przedstawiamy Gutenberga, czyli edytor bloków WordPress
Przez długi czas WordPress używał edytora opartego na TinyMCE do tworzenia postów i stron. Klasyczny edytor WordPress był prostym oknem tekstowym z kilkoma przyciskami na górze dla podstawowych opcji formatowania.
Chociaż działało to dobrze, użytkownicy musieli nauczyć się różnych podejść do dodawania obrazów, tworzenia galerii, osadzania filmów, dodawania tabel i innych elementów treści. Ta krzywa uczenia się, w połączeniu z nowoczesnymi standardami internetowymi, sprawiła, że WordPress wydawał się trudniejszy w użyciu w porównaniu do innych popularnych kreatorów stron internetowych.
Nowy edytor bloków WordPress wprowadza nowoczesne, usprawnione doświadczenie pisania, gdzie każdy element treści jest opakowany w blok. Możesz przenosić te bloki w edytorze, zmieniać ich ustawienia i tworzyć angażujące układy treści bez pisania kodu.

Edytor Gutenberg zapewnia również potężne ramy dla deweloperów motywów i wtyczek WordPress do tworzenia zaawansowanych rozwiązań dla WordPress.
Mając to na uwadze, oto niektóre z najczęściej zadawanych pytań dotyczących Gutenberga. Możesz kliknąć poniższe linki, aby przejść do dowolnej sekcji:
- Jak sprawdzić, czy używane motywy i wtyczki są kompatybilne z Gutenbergiem?
- Jak zarządzać moimi starymi wpisami w edytorze bloków Gutenberg?
- Jak masowo konwertować klasyczne bloki do Gutenberga?
- Jak mogę wyłączyć Gutenberga i przywrócić Edytor Klasyczny?
- Is Gutenberg a WordPress Landing Page Builder?
- Jak mogę zaktualizować zawartość kreatora stron za pomocą Gutenberga?
- Czy Gutenberg obsługuje shortcody?
- Czy mogę ponownie użyć bloków w edytorze treści WordPress?
- Jak mogę importować i eksportować bloki Gutenberga?
- Z kim mogę się skontaktować, jeśli coś się zepsuje po aktualizacji do Gutenberga?
- Jak dowiedzieć się więcej o Gutenbergu?
1. Jak sprawdzić, czy motyw i wtyczki są kompatybilne z Gutenbergiem?
Najprostszym sposobem sprawdzenia, czy Twój motyw i wtyczki są kompatybilne z Gutenbergiem, jest ustalenie, którą wersję WordPress obsługują.
Edytor Gutenberg został uruchomiony jako domyślny edytor treści w WordPress 5.0. Motyw lub wtyczka, które zostały przetestowane z wersją 5.0 lub nowszą, oznaczają, że są kompatybilne z Gutenbergiem.
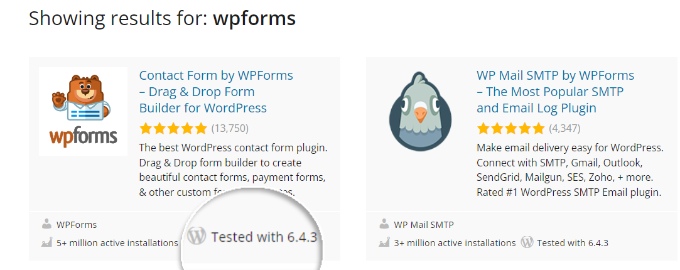
Etykietę „Testowane z” można znaleźć w katalogu wtyczek WordPress.org.

W wynikach zobaczysz wersję WordPress, z którą testowana jest Twoja wtyczka.
Na przykład, możesz zobaczyć, że WPForms jest testowany z najnowszą wersją WordPress. Oznacza to, że WPForms jest wtyczką kompatybilną z Gutenbergiem.

W przypadku motywu WordPress najlepiej odwiedzić oficjalną stronę motywu i sprawdzić, czy pojawiły się oficjalne ogłoszenia dotyczące wsparcia Gutenberga.
Jeśli nie widzisz żadnych informacji na ich stronie marketingowej, możesz odwiedzić ich blog lub bazę wiedzy i wyszukać słowo kluczowe „Gutenberg”.
Na przykład, jeśli używasz motywu Divi, możesz przeszukać jego dokumentację.

Pomoże Ci to znaleźć artykuły, w tym ich oficjalne ogłoszenie dotyczące wsparcia Gutenberga.
Jeśli nie widzisz żadnych artykułów od autorów motywu lub wtyczki na temat Gutenberga lub aktualizacji edytora bloków, będziesz musiał skontaktować się z nimi.
Po potwierdzeniu kompatybilności wszystkich motywów i wtyczek z Gutenbergiem, możesz śmiało zaktualizować swoją witrynę do najnowszej wersji WordPress.
Aby zapobiec błędom i konfliktom, stworzyliśmy kompletny przewodnik po tym, jak przetestować witrynę WordPress pod kątem aktualizacji do Gutenberga.
2. Jak zarządzać moimi starymi wpisami w edytorze bloków Gutenberga?
Kiedy zaktualizujesz swoją witrynę do wersji WordPress, która używa edytora bloków, Twoje stare treści zostaną automatycznie umieszczone w pojedynczym bloku „Klasyczny”. Zapewnia to, że Twoje istniejące wpisy i strony będą działać bez żadnych problemów.
Masz dwie opcje zarządzania tymi treściami. Możesz albo kontynuować ich edycję w bloku Klasycznym, który działa podobnie do starego edytora, albo możesz przekonwertować je na poszczególne bloki.
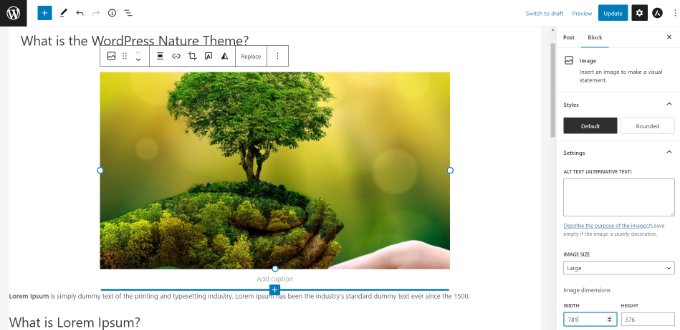
Konwersja treści daje Ci większą kontrolę, pozwalając na łatwe przearanżowanie, stylizowanie i zarządzanie każdym elementem, takim jak akapity, obrazy i nagłówki, osobno.
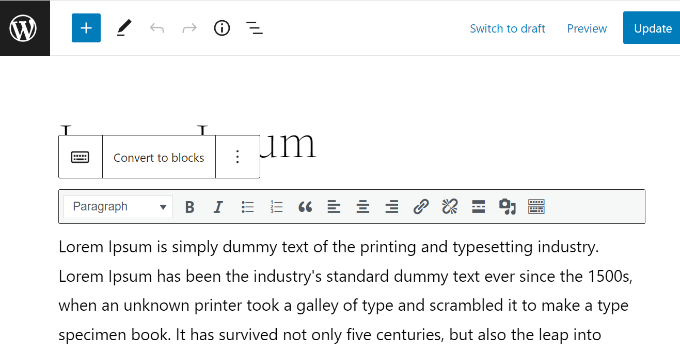
Aby to zrobić, po prostu kliknij opcję „Konwertuj na bloki” na pasku narzędzi bloku.

Szczegółowe instrukcje znajdziesz w naszym przewodniku krok po kroku dotyczącym aktualizacji starych postów WordPress za pomocą Gutenberga.
3. Jak masowo konwertować klasyczne bloki do Gutenberga?
WordPress nie posiada wbudowanej funkcji do masowej konwersji starych wpisów, więc musisz użyć do tego wtyczki.
Do tego będziesz potrzebować wtyczki takiej jak Convert to Blocks. Wtyczka automatycznie przekonwertuje wszystkie Twoje posty, które używały Edytora Klasycznego, i zaktualizuje je do Edytora Bloków.

Możesz skorzystać z naszego poradnika jak masowo konwertować bloki klasyczne do Gutenberga w WordPress.
4. Jak wyłączyć Gutenberga i przywrócić klasyczny edytor?
Wielu użytkowników nie jest gotowych na przejście do edytora Gutenberg z różnych powodów. W takim przypadku masz możliwość wyłączenia Gutenberga i przywrócenia Edytora Klasycznego.
Wszystko, co musisz zrobić, to zainstalować i aktywować wtyczkę Classic Editor. Samo aktywowanie tej wtyczki wyłączy Gutenberga i użyje klasycznego edytora na Twojej stronie.
Wtyczka Classic Editor jest oficjalnie wspierana i będzie dostępna w dającej się przewidzieć przyszłości. Niemniej jednak, nadal zachęcamy użytkowników do testowania swoich stron internetowych z edytorem bloków i aktualizacji, gdy poczują się komfortowo.
5. Czy Gutenberg jest kreatorem stron docelowych WordPress?
Odpowiedź brzmi tak i nie. Chociaż edytor bloków może być używany do tworzenia niestandardowych układów stron, służy innemu celowi niż dedykowany plugin do tworzenia stron docelowych.
Na przykład, jeśli używasz motywu zgodnego z blokami, możesz teraz używać bloków do edycji wszystkich części swojego motywu, w tym nagłówka, stopki i szablonów stron, dzięki funkcji Full Site Editing (FSE). Pozwala to na tworzenie podstawowych niestandardowych układów za pomocą Gutenberga.

Jednak dedykowane pluginy do tworzenia stron, takie jak SeedProd, oferują znacznie większą elastyczność i zaawansowane funkcje zaprojektowane specjalnie do tworzenia stron docelowych o wysokiej konwersji.
Zapewniają prawdziwe wizualne doświadczenie przeciągnij i upuść, które jest oddzielone od ograniczeń Twojego motywu.

Gutenberg vs. Page Builders: Kluczowe różnice
| Funkcja | Edytor bloków Gutenberga | SeedProd Page Builder |
|---|---|---|
| Przeciągnij i upuść | Ograniczone do zmiany kolejności bloków w ustalonej strukturze | Płótno o prawdziwej swobodzie; umieszczaj elementy w dowolnym miejscu |
| Szablony | Opiera się na podstawowych wzorcach bloków | Zawiera setki profesjonalnych szablonów stron docelowych |
| Zaawansowane moduły | Standardowe bloki treści (tekst, obrazy, przyciski) | Bloki skoncentrowane na konwersji (zegary odliczające, formularze zapisu, itp.) |
| Swoboda projektowania | Często ograniczone przez style aktywnego motywu | Pełna, niezależna kontrola nad układem i stylizacją |
Aby uzyskać bardziej szczegółową odpowiedź, zapoznaj się z naszym szczegółowym wyjaśnieniem Gutenberga w porównaniu z narzędziami do tworzenia stron WordPress.
6. Jak mogę zaktualizować zawartość Page Builder za pomocą Gutenberga?
Zazwyczaj nie używasz edytora Gutenberga do aktualizacji treści, która została stworzona za pomocą pluginu do tworzenia stron.
Większość kreatorów stron działa niezależnie od domyślnego edytora WordPress, aby zapewnić unikalne doświadczenie projektowe.
Po edycji strony zbudowanej za pomocą wtyczki takiej jak SeedProd, zazwyczaj zobaczysz dedykowany przycisk do uruchomienia interfejsu kreatora stron.
Na przykład, SeedProd dodaje przycisk „Edytuj za pomocą SeedProd” bezpośrednio w edytorze strony i na górze standardowego edytora.

Kliknięcie tego przycisku uruchomi niestandardowy edytor wizualny dla tego wtyczki, gdzie możesz wprowadzić zmiany. Proces jest podobny dla innych popularnych kreatorów stron.
Jeśli nie masz pewności, zalecamy sprawdzenie dokumentacji konkretnego kreatora stron w celu zapoznania się z zalecanym przepływem pracy.
7. Czy Gutenberg obsługuje krótkie kody?
Tak, Gutenberg obsługuje krótkie kody. Istnieje osobny blok „Shortcode” w Gutenbergu do dodawania treści za pomocą krótkich kodów.

Bloki WordPress są często uważane za ewolucję krótkich kodów, dlatego zaleca się używanie zwykłych bloków Gutenberga zamiast krótkich kodów, gdy jest to możliwe.
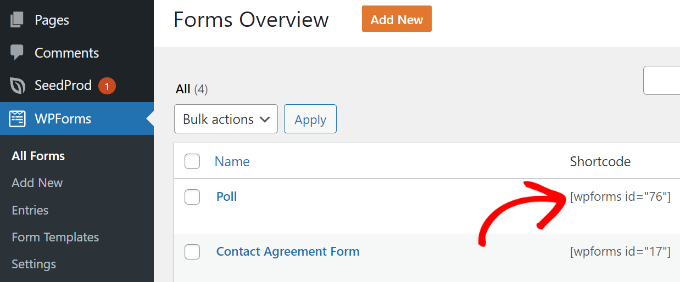
Na przykład, możesz dodać swoje WPForms do swoich wpisów lub stron za pomocą krótkiego kodu.

Wszystko, co musisz zrobić, to skopiować krótki kod z ekranu „Przegląd formularzy”, a następnie wkleić go do bloku Krótki kod na ekranie edycji wpisu.
Jednak lepszą opcją jest bezpośrednie użycie bloku Gutenberga „WPForms” zamiast wklejania krótkiego kodu formularza w bloku „Krótki kod”.

Po prostu wybierz formularz z menu rozwijanego, a zobaczysz jego podgląd w edytorze treści WordPress.
8. Czy mogę ponownie wykorzystać bloki w edytorze treści WordPress?
Tak, jeśli często używasz tych samych układów bloków, możesz zapisać je jako Wzorce, aby wykorzystać je później. Oszczędza to dużo czasu, ponieważ nie musisz tworzyć ich od podstaw za każdym razem.
Ważne jest, aby wiedzieć, że istnieją dwa rodzaje wzorców. Zwykły Wzorzec to układ początkowy, który można wstawić, a następnie zmodyfikować bez zmiany oryginalnej zapisanej wersji. Zsynchronizowany Wzorzec (dawniej Blok wielokrotnego użytku) to blok globalny.

Jeśli edytujesz Zsynchronizowany Wzorzec, zostanie on zaktualizowany wszędzie tam, gdzie został użyty na Twojej stronie.
Możesz stworzyć wzorzec dla czegokolwiek, na przykład pola wezwania do działania, biografii autora, banerów afiliacyjnych i nie tylko.
Szczegółowe instrukcje znajdziesz w naszym przewodniku jak utworzyć blok wielokrotnego użytku w edytorze treści WordPress.
9. Jak mogę importować i eksportować bloki Gutenberga?
Po utworzeniu niestandardowych lub zsynchronizowanych wzorców w WordPressie, możesz je również importować i eksportować.
Jest to szczególnie przydatne, jeśli tworzysz wiele stron internetowych dla klientów lub masz posty na blogu, które używają tych samych niestandardowych fragmentów treści.
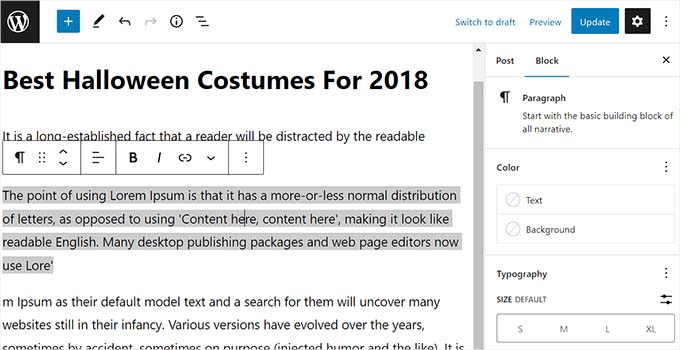
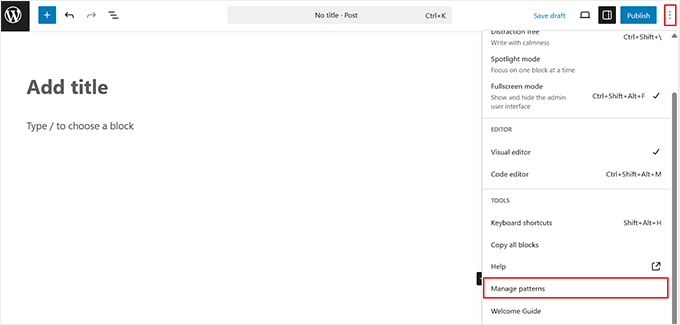
Aby zarządzać swoimi wzorcami, przejdź do edytora postów i kliknij menu z trzema kropkami w prawym górnym rogu. Z rozwijanego menu wybierz opcję „Zarządzaj wzorcami”.

Tutaj możesz łatwo zarządzać wszystkimi zsynchronizowanymi wzorcami na swojej stronie WordPress. Wystarczy kliknąć opcję „Eksportuj jako JSON” pod preferowanym wzorcem, aby pobrać plik.
Jeśli chcesz zaimportować wzorzec, po prostu kliknij przycisk „Importuj z JSON” na tej samej stronie.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat jak importować/eksportować bloki WordPress Gutenberg.
10. Z kim mogę się skontaktować, jeśli coś się zepsuje po aktualizacji do Gutenberga?
Chociaż edytor bloków jest stabilny, konflikty z motywami lub wtyczkami mogą czasami powodować nieoczekiwane błędy. Zalecamy kilka kroków rozwiązywania problemów, które mogą pomóc w rozwiązaniu problemu.
Najpierw wyczyść pamięć podręczną WordPress i pamięć podręczną przeglądarki. Zapewni to, że widzisz najnowszą wersję swojej witryny.
Jeśli problem nadal występuje, następnym krokiem jest sprawdzenie konfliktu wtyczek. Możesz to zrobić, dezaktywując wszystkie wtyczki, a następnie aktywując je pojedynczo, sprawdzając błąd po włączeniu każdej z nich.
Gdy błąd ponownie się pojawi, znalazłeś konfliktującą wtyczkę. Możesz teraz skontaktować się z zespołem swojego motywu i wtyczki, aby poprosić o wsparcie.
11. Gdzie mogę dowiedzieć się więcej o Gutenbergu?
Możesz dowiedzieć się więcej o Gutenbergu tutaj na WPBeginner. Jesteśmy najlepszą darmową stroną z zasobami WordPress w Internecie.
Opublikowaliśmy już szereg artykułów na temat nowego edytora bloków WordPress, znanego również jako Gutenberg. W przyszłości opublikujemy więcej poradników, które pomogą Ci opanować nowy edytor treści.
Oto więcej przydatnych zasobów na temat edytora bloków Gutenberg, które możesz sprawdzić:
- Najlepsze wtyczki bloków Gutenberg dla WordPress (bardzo przydatne)
- Jak dodawać i wyrównywać obrazy w edytorze bloków WordPress (Gutenberg)
- Jak stworzyć niestandardowy blok WordPress (łatwy sposób)
- Najlepsze motywy WordPress przyjazne Gutenbergowi
- Jak dodać inicjały w postach WordPress
- Jak wyłączyć pełnoekranowy edytor w WordPress
- Obrazek wyróżniający vs. Obrazek okładki w edytorze bloków WordPress (Przewodnik dla początkujących)
- Jak dodać lub usunąć puste miejsce między blokami WordPress
Mamy nadzieję, że ten artykuł pomógł Ci znaleźć odpowiedzi na Twoje pytania dotyczące Gutenberga. Możesz również zapoznać się z naszym przewodnikiem po niezbędnych wskazówkach dotyczących używania shortcodów w WordPress oraz jak używać wzorców bloków WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Jiří Vaněk
Czy istnieje sposób na konwersję bloków z innych kreatorów do Gutenberga? Niektóre strony zbudowane w Elementorze nie mogą być zarządzane w Gutenbergu, ponieważ Gutenberg nie może wyświetlać artykułów napisanych w Elementorze. Czy istnieje sposób na konwersję strony do Gutenberga?
Wsparcie WPBeginner
Musisz skontaktować się z twórcami, aby dowiedzieć się, czy mają narzędzie lub zalecaną metodę konwersji jednego z ich bloków.
Admin
Jiří Vaněk
Dziękuję za radę. Do tej pory wydaje się, że nie jest to możliwe, ponieważ bloki utworzone w Elementorze fundamentalnie różnią się od tych w Gutenberg. Jeśli edytuję artykuł utworzony w Elementorze za pomocą edytora bloków, praktycznie psuje to cały układ artykułu. Myślę, że będę musiał zaakceptować, że niestety po prostu nie można ich połączyć. Nie znalazłem żadnej zewnętrznej wtyczki do konwersji. Wygląda więc na to, że mogę używać albo Elementor, albo Gutenberg, ale po prostu nie działają razem. Dziękuję za Twój czas i radę.
Rizwan Sheikh
Świetnie.
dzięki za wskazówki jak dobry nauczyciel dla swoich małych dzieci uczniów
Wsparcie WPBeginner
You’re welcome, glad our guide could be helpful
Admin
Rohan
Miło sprawdzić zawartość Twojego bloga. Kontynuuj pisanie.
Wsparcie WPBeginner
Thank you
Admin
Sue McLean
Wspieram stronę mojej parafii (HRMCC.org) i jestem zdezorientowany, jak używać Gutenberga z darmową opcją. Wygląda na to, że aby dodawać rzeczy, potrzebujemy wtyczki, która kosztuje pieniądze i niestety nie możemy sobie na takie rzeczy pozwolić.
Wsparcie WPBeginner
Wygląda na to, że możesz korzystać z WordPress.com, w takim przypadku warto zapoznać się z naszym artykułem: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Edytor w WordPress.com powinien obecnie używać Gutenberga/Edytora bloków bez konieczności instalowania czegokolwiek.
Admin
Brian
Nie mogę wyświetlić obrazów obok tekstu przy użyciu edytora blokowego. Edytor tekstu nie daje możliwości dodawania multimediów, więc muszę użyć bloku obrazu, a następnie obrazy pojawiają się przed (lub po) tekście.
Jakieś pomysły?
Wsparcie WPBeginner
Możesz poszukać bloku Media i tekst, jeśli o to Ci chodzi.
Admin
Mark Woodward
Mam dokładnie ten sam problem co Brian, ale nie mogę znaleźć bloku „Media i tekst” w opcjach, które pojawiają się po kliknięciu „Dodaj nowy blok”. Czy jest na to inny sposób?
Wsparcie WPBeginner
Jeśli nie możesz znaleźć bloku, możesz użyć bloku obrazu i wyrównać go do boku. Dopóki obraz jest wystarczająco mały, powinna istnieć opcja dodania obok niego tekstu.