Stopka to obszar na dole twojej witryny internetowej. Chociaż łatwo ją przeoczyć, stopka może poprawić wrażenia odwiedzających na wiele różnych sposobów, dostarczając ważnych informacji.
Dobrze zoptymalizowana stopka może być przewodnikiem dla odwiedzających, poprawić SEO i wzmocnić wiarygodność twojej marki. Wiedza o tym, jakie elementy powinny znaleźć się w twojej stopce sprawi, że będzie ona użyteczną i skuteczną częścią twojej witryny.
W WPBeginner nasza przemyślana stopka służy jako cenny zasób dla odwiedzających, zapewniając łatwy dostęp do naszych siostrzanych firm, bezpłatnych narzędzi, przewodników i niezbędnych odnośników do witryny. Poprawia to komfort użytkowania i zachęca użytkowników do dalszej eksploracji naszej witryny internetowej.
W tej liście kontrolnej podzielimy się najważniejszymi rzeczami, które powinieneś dodać do stopki swojej witryny internetowej WordPress.

Czym jest stopka w WordPress?
Stopka pojawia się poniżej treści twojej witryny internetowej i jest bardzo powszechną funkcją projektowania stron internetowych.
“Stopka” może również odnosić się do obszaru kodu stopki. Usługi innych firm, takie jak Google Analytics, Meta Pixel i wiele innych, mogą poprosić Cię o dodanie fragmentów kodu do stopki Twojej witryny internetowej. W ten sposób możesz dodać funkcje, usługi i inne treści do swojej witryny internetowej WordPress.
Przy tak wielu opcjach początkujący mogą mieć trudności z podjęciem decyzji, co dodać do obszaru stopki. W rezultacie wielu właścicieli witryn internetowych traci okazję do ulepszenia swoich witryn i zapewnienia lepszych wrażeń odwiedzającym.
W związku z tym przyjrzyjmy się niektórym rzeczom, które można dodać do stopki twojej witryny WordPress i jak uczynić ją bardziej użyteczną. Skorzystaj z poniższych odnośników, aby przejść do interesujących Cię elementów:
- 1. Adding Links to The Footer of Your WordPress Site
- 2. Embedding Code in the WordPress Footer
- 3. Add a Privacy Policy Link in the WordPress Footer
- 4. Adding Copyright Date in WordPress Footer
- 5. Remove Powered by Links From the Footer in WordPress
- 6. How to Add Instagram Feed in WordPress Footer
- 7. Add a Sticky Footer Bar in WordPress
- 8. Add Social Buttons in WordPress Footer
- 9. Add a Phone Number in the WordPress Footer
- 10. Add a Contact Form in the WordPress Footer
- Bonus: Footer Design Examples to Give You Ideas
1. Dodawanie odnośników do stopki twojej witryny WordPress
Wiele witryn internetowych dodaje odnośniki w stopce. Pomaga to importerom znaleźć najważniejsze treści Twojej witryny, takie jak strona Informacje, strona produktów, kasa, formularz kontaktowy i inne.
Wszystkie popularne motywy WordPress są wyposażone w obszar widżetów stopki, w którym można dodawać różne treści i elementy.
Aby dodać odnośniki do obszaru stopki, przejdź na stronę Wygląd ” Menu i kliknij odnośnik “Utwórz nowe menu”.

Następnie wpisz rodzaj nazwy menu. To jest tylko dla twojego odniesienia, więc możesz użyć czegokolwiek chcesz.
Po wykonaniu tej czynności kliknij przycisk “Utwórz menu”.

Teraz zaznacz pole obok każdej pozycji, którą chcesz dodać do menu.
Następnie kliknij “Dodaj do menu”.

Kiedy będziesz zadowolony z konfiguracji menu, kliknij przycisk “Zapisz menu”, aby zapisać twoje zmiany. Aby uzyskać więcej pomocy, zapoznaj się z naszym przewodnikiem na temat tworzenia menu nawigacyjnych w WordPress.
Teraz, gdy utworzyłeś menu, dodaj je do obszaru stopki twojej witryny internetowej, przechodząc do Wygląd ” Widżety. Tutaj kliknij niebieski przycisk “+”.

W polu “Szukaj” wpisz “Menu nawigacji”.
Gdy pojawi się odpowiedni blok, przeciągnij go i upuść na “Stopkę” lub podobny obszar.

Następnie wystarczy otworzyć menu rozwijane “Wybierz menu” i wybrać utworzone wcześniej menu stopki.
Możesz również wpisać rodzaj tytułu, który pojawi się nad odnośnikami w stopce Twojej witryny internetowej.

Po zakończeniu kliknij przycisk “Aktualizuj”.
Teraz, jeśli użytkownik przejdzie na twoją witrynę internetową, zobaczy wszystkie odnośniki w obszarze stopki.

Możesz również dodać odnośniki do stopki za pomocą wtyczki do tworzenia stron typu “przeciągnij i upuść “, takiej jak SeedProd. Możesz nawet tworzyć różne stopki dla poszczególnych stron WordPress.
Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat edycji stopki w WordPress.
Dodawanie menu do twojej stopki za pomocą pełnego edytora witryny
Jeśli korzystasz z motywu opartego na blokach, takiego jak Neve FSE lub Twenty Twenty-Three, proces dodawania menu do stopki jest nieco inny.
Wystarczy utworzyć menu nawigacyjne zgodnie z tym samym procesem opisanym powyżej. Następnie przejdź do Wygląd “ Edytor w kokpicie WordPress, aby otworzyć pełny edytor witryny.

Domyślnie w pełnym edytorze witryny wyświetlany jest szablon główny twojego motywu.
Aby dodać treść do stopki, należy kliknąć “Fragmenty szablonu”.

Możesz teraz kliknąć fragment szablonu “Stopka”.
Aby edytować ten fragment szablonu, kliknij małą ikonkę ołówka.

Po wykonaniu tej czynności kliknij niebieską ikonkę “+” w lewym górnym rogu.
W pasku wyszukiwania wpisz “Nawigacja”.

Gdy pojawi się odpowiedni blok, przeciągnij go i upuść na szablon stopki.
Edytor całej witryny domyślnie wyświetla jedno z menu twojej witryny. Aby zamiast tego wyświetlić inne menu, wystarczy kliknąć trzy kropki obok “Menu”.

Możesz teraz wybrać menu z listy rozwijanej.
Następnie można zmienić justowanie, orientację i zawijanie menu, korzystając z opcji na karcie “Ustawienia”.

Można również zmienić wygląd menu, wybierając kartę “Style”.
W tym miejscu można zmienić kolor tekstu, dodać kolor tła, zmienić wielkość liter i nie tylko.

Gdy będziesz zadowolony z wyglądu menu, kliknij przycisk “Zapisz”, aby je uruchomić.
2. Osadzanie kodu w stopce WordPressa
Czasami możesz potrzebować dodać fragmenty kodu do stopki twojego bloga WordPress lub witryny internetowej.
Możesz edytować pliki twojego motywu bezpośrednio i wkleić nowy kod do szablonu footer.php. Nie jest to jednak zalecane, ponieważ własny kod zniknie, jeśli zmienisz motyw WordPress lub zaktualizujesz swój motyw.
Bezpośrednia edycja plików twojego motywu również może być ryzykowna. Nawet zwykła literówka lub błąd może spowodować wiele typowych błędów WordPress.
Najlepszym sposobem na dodanie kodu w stopce WordPress jest użycie WPCode. Jest to najlepsza wtyczka do fragmentów kodu, która ułatwia dodawanie własnego kodu do stopki bez edytowania plików twojego motywu.
Najpierw należy zainstalować i włączyć wtyczkę WPCode. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu przejdź do sekcji Fragmenty kodu ” Nagłówek i stopka. Z tego miejsca możesz wkleić twój fragment kodu do pola “Stopka”.

Nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje zmiany. Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym artykułem na temat dodawania kodu nagłówka i stopki w WordPress.
3. Dodaj odnośnik do polityki prywatności w stopce WordPressa
Aby zachować zgodność z RODO i innymi przepisami dotyczącymi prywatności w różnych krajach, należy dodać stronę polityki prywatności w WordPressie, a następnie dodać odnośnik na każdej stronie i w każdym wpisie.
Ponieważ stopka pojawia się na całej twojej witrynie internetowej, jest to idealne miejsce na dodanie tego adresu URL.
Najpierw musisz przejść do Ustawienia ” Prywatność w obszarze administracyjnym. Zauważysz, że WordPress utworzył już dla Ciebie projekt strony Polityka prywatności.

Aby użyć domyślnej strony Polityki prywatności, wystarczy kliknąć “Użyj tej strony”. Jeśli zamiast tego chcesz użyć innej strony, otwórz menu rozwijane i wybierz nową stronę z listy.
Na tym ekranie można również utworzyć nową stronę polityki prywatności. Wystarczy kliknąć przycisk “Utwórz”, a WordPress wygeneruje nowy wpis z podstawowym tekstem polityki prywatności.

Niezależnie od tego, w jaki sposób utworzysz stronę polityki prywatności, możesz ją edytować tak jak każdą inną stronę w WordPress. Możesz na przykład dodać więcej informacji na temat Twoich wymagań i taksonomii.
Kiedy będziesz zadowolony z informacji, które wpiszesz, kliknij przycisk “Opublikuj”, aby aktywować politykę prywatności.
Po wykonaniu tej czynności należy dodać odnośnik do stopki twojej witryny internetowej. Jedną z opcji jest dodanie menu nawigacyjnego do stopki, postępując zgodnie z tym samym procesem opisanym powyżej.
Jeśli korzystasz z blokowego motywu WordPress, możesz również dodać politykę prywatności jako samodzielny odnośnik. Aby to zrobić, wystarczy otworzyć fragment szablonu stopki, wykonując ten sam proces opisany powyżej.
Następnie możesz kliknąć przycisk “+” i wpisać “Paragraph”.

Gdy pojawi się odpowiedni blok, przeciągnij go i upuść na twoją stopkę.
Możesz teraz wpisać rodzaj tekstu, który chcesz pokazać odwiedzającym, na przykład “Polityka prywatności”.

Następnie wystarczy dodać twój odnośnik do tekstu.
Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem dla początkujących, jak dodać odnośnik.

Po wykonaniu tej czynności wystarczy kliknąć przycisk “Zapisz”, aby odnośnik znalazł się na twojej witrynie internetowej WordPress.
4. Dodawanie daty praw autorskich w stopce WordPress
Możesz również poinformować odwiedzających, że twoja treść jest chroniona prawami autorskimi, dodając datę praw autorskich w stopce. Jednym ze sposobów jest dodanie tekstu do ustawień twojego motywu.
Wiele najlepszych motywów WordPress umożliwia dodawanie tekstu w stopce, więc warto sprawdzić, czy twój motyw ma takie ustawienie.
Wystarczy przejść do strony Wygląd ” Dostosuj i poszukać ustawień stopki w menu po lewej stronie. Zazwyczaj są one oznaczone jako “Opcje stopki”, “Ustawienia stopki” lub podobnie.

Aby dodać symbol praw autorskich, wystarczy wkleić poniższy tekst w sekcji “Autorzy stopki”, “Tekst praw autorskich” lub podobnej.
© Copyright 2016-2023. Wszelkie prawa zastrzeżone.
Konfigurator motywu WordPress zaktualizuje się automatycznie, dzięki czemu będziesz mógł zobaczyć, jak tekst praw autorskich będzie wyglądał na twojej witrynie internetowej.

W zależności od twojego motywu, możesz również zmienić wielkość liter i wyrównanie tekstu za pomocą ustawień motywu.
Jeśli jesteś zadowolony z wyglądu powiadomienia o prawach autorskich, kliknij przycisk “Opublikuj”, aby wprowadzić twoje zmiany.
Pro Tip: Przy takim podejściu nadal będziesz musiał co roku aktualizować powiadomienie o prawach autorskich. Aby automatycznie utworzyć nowy rok, zapoznaj się z naszym przewodnikiem na temat dodawania dynamicznej daty praw autorskich w stopce WordPress.
Dodawanie daty praw autorskich do twojej stopki za pomocą pełnego edytora witryny
Jeśli używasz motywu z włączonymi blokami, dodanie daty praw autorskich do stopki jest bardzo proste. Wystarczy przejść do Motywy “ Edytor, a następnie otworzyć fragment szablonu stopki, wykonując ten sam proces opisany powyżej.
Następnie kliknij ikonkę “+” i wpisz “Krótki kod”.

Gdy pojawi się odpowiedni blok, przeciągnij go i upuść na fragment szablonu stopki.
W bloku krótkiego kodu dodaj następujące elementy:
© Copyright 2016-2023. Wszelkie prawa zastrzeżone.

Następnie wystarczy kliknąć przycisk “Zapisz”, aby powiadomienie o prawach autorskich stało się aktywne.
5. Usuwanie odnośników Powered by ze stopki w WordPressie
Niektóre darmowe motywy WordPress dodają odnośniki w stopce. Zazwyczaj jest to zastrzeżenie “Powered by WordPress”, które zawiera odnośnik do oficjalnej witryny internetowej WordPress, ale niektórzy twórcy motywów zawierają również linki do własnych witryn internetowych.
Te odnośniki wychodzące zachęcają odwiedzających do opuszczenia twojej witryny internetowej i mogą zaszkodzić WordPress SEO. Mając to na uwadze, warto usuwać je z obszaru stopki, przechodząc do sekcji Wygląd ” Dostosuj.
Niektóre motywy utrudniają usuwanie tych odnośników, więc może być konieczne poświęcenie czasu na przejrzenie różnych ustawień.
Na początek zalecamy poszukanie ustawień oznaczonych jako “Opcje stopki”, “Opcje stopki i praw autorskich” lub podobnych.

Tutaj powinieneś być w stanie usunąć odnośniki lub nawet zastąpić je twoimi adresami URL.
Niektóre motywy na stałe kodują odnośniki w plikach motywu i nie dają możliwości ich usuwania za pomocą konfiguratora WordPress.
W takim przypadku można usuwać te odnośniki, edytując plik footer.php. Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat usuwania odnośników stopki powered by WordPress.
Usuwanie odnośników Powered By za pomocą pełnego edytora witryny
Aby usunąć odnośniki “Powered By” w motywie z włączonym blokiem, wystarczy otworzyć szablon stopki w pełnym edytorze witryny, wykonując ten sam proces opisany powyżej.
W edytorze znajdź tekst “Proudly powered by WordPress” lub podobny. Możesz go zastąpić twoim własnym tekstem, wpisując go w bloku “Akapit”.

Jeśli chcesz całkowicie usuwać tekst, po prostu kliknij, aby zaznaczyć blok “Akapit”. Następnie kliknij przycisk “Opcje” z trzema kropkami.
Na koniec kliknij “Usuń akapit”, aby usunąć blok.

Następnie możesz kliknąć “Zapisz”. Teraz, jeśli przejdziesz na swoją witrynę internetową, zobaczysz, że ten tekst został usuwany.
6. Jak dodać kanał Instagramu w stopce WordPressa?
Czy regularnie wpisujesz piękne zdjęcia i filmy na Instagram?
Ludzie nie zobaczą twoich treści na Instagramie, jeśli po prostu przejdą na twoją witrynę internetową. Mając to na uwadze, warto wyświetlać najnowsze zdjęcia z Instagrama w stopce Twojej witryny internetowej.

Jest to łatwy sposób na wypromowanie twojej strony w mediach społecznościowych i zachęcenie większej liczby osób do śledzenia cię na Instagramie.
Najprostszym sposobem na dodanie kanału zdjęć w stopce WordPress jest użycie Smash Balloon Instagram Feed. Jest to najlepsza wtyczka Instagram dla WordPress i pozwala łatwo dodać kanał Instagramu na twojej witrynie internetowej.
Po dodaniu kanału mediów społecznościowych do twojej stopki, Smash Balloon automatycznie pobierze nowe zdjęcia z Instagramu. W ten sposób twoja stopka będzie zawsze pokazywać najnowsze zdjęcia z Instagrama osobom, które przejdą na twoją witrynę internetową.
Jeśli prowadzisz sklep internetowy, możesz nawet zwiększyć sprzedaż, dodając obrazki z możliwością zakupów na Instagramie do stopki WordPress.
Smash Balloon posiada wszystkie narzędzia potrzebne do dopracowania wyglądu kanału Instagramu na Twojej stopce.
Możesz na przykład wybierać między różnymi układami, dodać przycisk “Obserwuj”, zoptymalizować swój kanał pod kątem urządzeń mobilnych i wiele więcej dzięki przyjaznemu dla użytkownika edytorowi Smash Balloon.

Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat łatwego osadzania Instagrama w WordPressie.
Kiedy będziesz zadowolony z wyglądu kanału, nadszedł czas, aby dodać go do stopki Twojej witryny internetowej. Wystarczy przejść do Wygląd ” Widżety i kliknąć niebieski przycisk “+”.

W polu wyszukiwania wpisz “kanał Instagramu”, aby znaleźć odpowiedni blok. Pamiętaj tylko, że WordPress ma wbudowany przycisk kanału Instagramu, więc upewnij się, że używasz bloku z oficjalnym logo Instagramu.
Teraz możesz przeciągnąć i upuścić blok na stopkę twojej witryny.

Po wykonaniu tej czynności wystarczy kliknąć “Aktualizuj”. Następnie możesz przejść na swoją witrynę internetową, aby zobaczyć swój kanał Instagramu w stopce.
Dodawanie kanału Instagramu za pomocą pełnego edytora witryny
Łatwo jest dodać kanał Smash Balloon Instagram Feed do motywu WordPress obsługującego bloki.
Wystarczy otworzyć szablon stopki w pełnym edytorze witryny, postępując dokładnie tak samo, jak opisano powyżej. Następnie kliknij przycisk “+” w szablonie stopki.

Gdy to zrobisz, wpisz “Kanał Instagramu” i wybierz odpowiedni blok, gdy się pojawi, aby dodać go do stopki.
Edytor pełnej witryny automatycznie wyświetli utworzony kanał Instagramu.

Gdy to zrobisz, po prostu kliknij “Zapisz”, aby opublikować własny kanał zdjęć Instagramu.
7. Dodanie przypiętego paska stopki w WordPress
Chcesz wyświetlać oferty specjalne lub powiadomienia w stopce?
Możesz utworzyć pasek stopki, który pozostanie przyklejony do dolnej części ekranu podczas przewijania strony przez użytkownika.
Aby stworzyć taki przypięty pasek stopki, będziesz potrzebował OptinMonster. Jest to najlepsze oprogramowanie do optymalizacji konwersji na rynku, które pozwala zamienić odwiedzających witrynę internetową w subskrybentów i klientów.
OptinMonster posiada również zaawansowane reguły wyświetlania, dzięki czemu możesz wyświetlać spersonalizowane, własne wiadomości w stopce Twojej witryny internetowej.
Najpierw musisz założyć konto OptinMonster.
Następnie zainstaluj i włącz wtyczkę OptinMonster na twojej witrynie internetowej WordPress. Po włączaniu wybierz opcję Connect Your Existing Account.

Możesz teraz wpisać adres e-mail i hasło do twojego konta OptinMonster.
Po połączeniu przejdź do strony OptinMonster ” Kampanie i kliknij przycisk “Utwórz twoją pierwszą kampanię” lub “Utwórz nową”.

Na następnym ekranie wybierz “Floating Bar” jako twój rodzaj kampanii, a następnie wybierz szablon.
Aby wyświetlić podgląd szablonu OptinMonster, po prostu najedź na niego kursorem myszy, a następnie kliknij przycisk “Podgląd”.

Gdy znajdziesz odpowiedni szablon, kliknij przycisk “Użyj szablonu”.
Następnie możesz wpisać rodzaj nazwy kampanii. To jest tylko dla twojego odniesienia, więc możesz użyć dowolnego tytułu.

Po zakończeniu kliknij przycisk “Rozpocznij tworzenie”.
Spowoduje to przejście do kreatora kampanii OptinMonster typu “przeciągnij i upuść”, w którym można zaprojektować pasek stopki. Wystarczy kliknąć dowolny element, który chcesz edytować lub przeciągnąć i upuścić nowe bloki z lewej kolumny.

Gdy będziesz zadowolony z wyglądu kampanii, po prostu kliknij przycisk “Opublikuj”.
Następnie wybierz opcję “Opublikuj”, aby uruchomić kampanię.

Możesz teraz wybrać przycisk “Zapisz”, aby zapisać twoje zmiany, a następnie kliknąć “X” w prawym górnym rogu, aby zamknąć kreator kampanii OptinMonster.
Po powrocie do kokpitu WordPress, otwórz listę rozwijaną “Status” i wybierz “Opublikowane”.

Na koniec kliknij “Zapisz”.
Teraz przejdź na twoją witrynę internetową WordPress, aby zobaczyć pływający pasek stopki w działaniu.

Możesz także użyć OptinMonster do tworzenia wszelkiego rodzaju kampanii o wysokiej konwersji, w tym wyskakujących okienek w stopce, liczników czasu i ukierunkowanych powiadomień w stopce, które pomogą Ci odzyskać sprzedaż z porzuconych koszyków.
8. Dodaj przyciski społecznościowe w stopce WordPress
Innym dobrym sposobem na wykorzystanie przestrzeni stopki w twoim motywie WordPress jest wyświetlanie ikonek mediów społecznościowych. Jest to łatwy sposób na promowanie twoich różnych profili i zdobycie większej liczby obserwujących na Twitterze, Facebooku i innych popularnych platformach.
Najlepszym sposobem na dodanie tych przycisków jest użycie wtyczki Social Icons Widget. Wtyczka ta obsługuje wszystkie główne media społecznościowe i zawiera wiele stylów ikonek do wyboru.
Po włączaniu widżetu ikon społecznościowych, przejdź do strony Wygląd ” Widżety. Następnie kliknij przycisk “+” i wyszukaj “Social Icons Block”.
Gdy pojawi się odpowiedni blok, przeciągnij go i upuść w obszarze stopki.

Domyślnie blok ikon społecznościowych ma już wbudowanych kilka ikonek mediów społecznościowych.
Aby powiązać którąkolwiek z tych ikonek z twoimi własnymi profilami społecznościowymi, wystarczy kliknąć. W małym pasku, który się pojawi, wpisz adres URL strony, którą chcesz promować.

Chcesz użyć innej ikonki dla tej platformy mediów społecznościowych?
Następnie wystarczy kliknąć odnośnik “Edytuj szczegóły”. Otworzy się okno, w którym można wybrać nowy obrazek dla ikonki społecznościowej.

Wystarczy powtórzyć ten proces dla każdej wbudowanej ikonki mediów społecznościowych.
Jeśli chcesz usunąć jedną z tych domyślnych ikonek, kliknij “Usuń ikonkę”.

Istnieje niezliczona ilość platform mediów społecznościowych i innych witryn internetowych, które można dodać do obszaru stopki.
Aby to zrobić, kliknij przycisk “+”.

Możesz teraz wybrać ikonkę mediów społecznościowych i dodać odnośnik, wykonując ten sam proces opisany powyżej.
Gdy będziesz zadowolony z konfiguracji ikonek mediów społecznościowych, kliknij “Aktualizuj”. Teraz wystarczy przejść na twoją witrynę internetową i przewinąć do stopki, aby zobaczyć przyciski społecznościowe w działaniu.

Bonus: Chcesz dodać więcej funkcji społecznościowych do twojej witryny internetowej? Zapoznaj się z naszą ekspercką listą najlepszych wtyczek do mediów społecznościowych dla WordPressa, aby zwiększyć grono twoich odbiorców.
Dodawanie przycisków społecznościowych za pomocą pełnego edytora witryny
Czy używasz motywu włączającego bloki? Następnie możesz dodać ikonki społecznościowe do stopki, przechodząc do Motywy “ Edytor, a następnie otwierając fragment szablonu stopki.
Możesz teraz kliknąć przycisk “+” i wpisać “Blok ikonek społecznościowych”.

Gdy pojawi się odpowiedni blok, przeciągnij go i upuść na szablon stopki.
Dodaje to blok z domyślnymi ikonkami społecznościowymi.

Możesz teraz dostosować te ikonki i utworzyć nowe przyciski społecznościowe, wykonując ten sam proces opisany powyżej.
Gdy będziesz zadowolony z wyglądu przycisków, po prostu kliknij przycisk “Zapisz”. Teraz, jeśli użytkownik przejdzie na twoją witrynę internetową, zobaczy ikonki społecznościowe w stopce z włączonym blokiem.
9. Dodaj numer telefonu w stopce WordPress
Jeśli oferujesz klientom pomoc techniczną przez telefon, to dodanie twojego numeru telefonu w stopce WordPress może pomóc użytkownikom skontaktować się z tobą.
W tym celu potrzebny będzie firmowy numer telefonu. Zalecamy korzystanie z Nextiva, która jest najlepszą usługą telefonii biznesowej dla małych firm.

Nextiva umożliwia wykonywanie tańszych połączeń i korzystanie z zaawansowanych funkcji, takich jak przekierowywanie połączeń, nielimitowane bezpłatne połączenia krajowe, poczta głosowa na e-mail i SMS oraz wiele innych.
Możesz także korzystać z tego samego numeru na wielu urządzeniach i telefonach oraz zarządzać połączeniami z dowolnego urządzenia, które ma połączenie z Internetem.
Gdy masz już firmowy numer telefonu, musisz dodać go do swojej witryny internetowej. Najprostszym sposobem jest użycie wtyczki WP Call Button, która dodaje przycisk “kliknij, aby zadzwonić” do twojej witryny WordPress.

Po włączaniu wtyczki należy przejść na stronę Ustawienia ” WP Call Button w kokpicie WordPress.
W tym miejscu kliknij przełącznik “Stan przycisku Zadzwoń teraz”, aby wyświetlić “Włączanie”.

Następnie wpisz twój numer telefonu służbowego w polu “Numer telefonu”.
Domyślnie przycisk wyświetla tekst “Zadzwoń do nas”, ale możesz go zastąpić własnym konfiguratorem, wpisując go w polu “Tekst przycisku połączenia”.

Następnie przejdź do sekcji Pozycja przycisku wezwania do działania i wybierz miejsce, w którym chcesz wyświetlać przycisk na swojej witrynie internetowej. Możesz na przykład wyświetlić przycisk w prawym dolnym rogu lub utworzyć baner obejmujący cały obszar stopki.
Gdy będziesz zadowolony z konfiguracji przycisku, kliknij “Zapisz zmiany”. Następnie po prostu przejdź do swojej witryny internetowej, aby zobaczyć przycisk wezwania do kliknięcia w działaniu.
Nie chcesz używać przycisku “kliknij, aby zadzwonić”? W takim razie zapoznaj się z naszym przewodnikiem na temat dodawania klikalnych numerów telefonów w WordPress, aby poznać kilka różnych opcji.
10. Dodaj formularz kontaktowy w stopce WordPress
Stopka twojej witryny internetowej nie musi być ślepą uliczką. Jeśli dodałeś menu nawigacyjne zgodnie z procesem opisanym powyżej, to jesteś na dobrym początku. Możesz jednak również zachęcić własnych klientów do nawiązania kontaktu, dodając formularz kontaktowy w stopce.
W tym miejscu z pomocą przychodzi WPForms.
WPForms jest najlepszą wtyczką do formularzy kontaktowych WordPress i zawiera gotowy szablon Simple Contact Form, który umożliwia utworzenie formularza kontaktowego za pomocą zaledwie kilku kliknięć.
Po włączaniu wtyczki przejdź do WPForms ” Add New i wpisz nazwę formularza kontaktowego. To jest tylko dla twojego odniesienia, więc możesz użyć czegokolwiek chcesz.

Następnie znajdź szablon “Prosty formularz kontaktowy” i kliknij przycisk “Użyj szablonu”.
WPForms otworzy teraz szablon w swoim kreatorze formularzy. Szablon zawiera już wszystkie pola, których zazwyczaj potrzebujesz, ale możesz dodać więcej pól, przeciągając je z menu po lewej stronie i upuszczając je na twój formularz.

Możesz także kliknąć dowolne pole, aby je edytować i zmienić kolejność pól w formularzu za pomocą przeciągania i upuszczania.
Aby usunąć pole, po prostu najedź na nie kursorem myszy, a następnie kliknij małą ikonkę kosza, gdy się pojawi.

Kiedy będziesz gotowy, kliknij przycisk “Zapisz”, aby zapisać twoje zmiany.
Aby dodać formularz kontaktowy do twojej stopki, przejdź do strony Wygląd ” Widżety w kokpicie WordPress.
Tutaj kliknij przycisk “+” i wyszukaj “WPForms”. Gdy pojawi się odpowiedni blok, przeciągnij go i upuść w obszarze stopki twojego motywu.

Następnie otwórz listę rozwijaną “Formularz” i wybierz twój formularz kontaktowy.
Możesz również dodać opcjonalny tytuł, który pojawi się nad formularzem kontaktowym.

Gdy to zrobisz, kliknij przycisk “Aktualizuj”.
Teraz, jeśli użytkownik przejdzie na twoją witrynę internetową, zobaczy nowy formularz kontaktowy w stopce.

Dodawanie formularza kontaktowego za pomocą pełnego edytora witryny
Chcesz dodać formularz kontaktowy do stopki włączonego motywu?
Następnie należy przejść do zakładki Motywy “ Edytor i otworzyć fragment szablonu stopki. Tutaj kliknij ikonkę “+” i wpisz “WPForms”, aby znaleźć odpowiedni blok.

Następnie wystarczy przeciągnąć blok na obszar stopki.
W bloku WPForms otwórz listę rozwijaną “Wybierz formularz” i wybierz właśnie utworzony formularz kontaktowy.

Gdy będziesz gotowy do uruchomienia formularza kontaktowego, po prostu kliknij przycisk “Zapisz”.
Bonus: Przykłady projektów stopek jako źródło pomysłów
Po podjęciu decyzji o wszystkich funkcjach, które chcesz dodać do swojej stopki, powinieneś również rzucić okiem na kilka przykładów projektów stopek, aby uzyskać więcej pomysłów.
Na przykład możesz spojrzeć na stopkę WPBeginner. Zauważysz, że zachowaliśmy czysty i prosty design z ważnymi odnośnikami do naszych produktów i darmowych narzędzi.

Nasza stopka zapewnia wszystkie informacje, których czytelnicy potrzebują, nie wyglądając na zagraconą, co czyni ją świetnym przykładem.
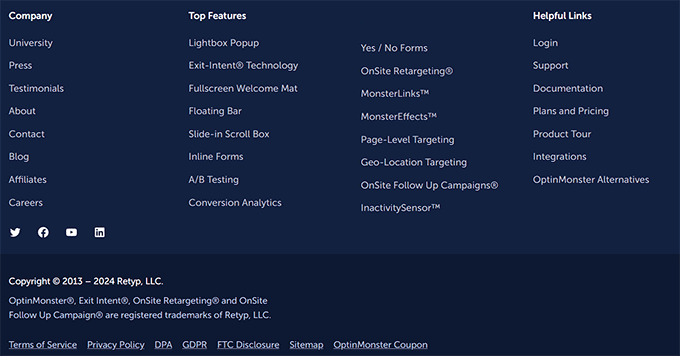
Podobnie, stopka OptinMonster wyświetla odnośniki do ważnych stron, takich jak dokumentacja i zawiera listę najlepszych funkcji oprogramowania. Ta stopka może zachęcić użytkowników do bliższego zapoznania się z witryną, a nawet do dokonania zakupu.

Z drugiej strony możesz spojrzeć na stopkę Neila Patela. Jest kompaktowa i prosta, z szybkimi odnośnikami nawigacyjnymi dla czytelników.
Dodając stopkę, która wygląda w ten sposób, dostarczasz użytkownikom kluczowych szczegółów na temat twojej witryny bez odwracania ich uwagi od głównej treści.

Aby uzyskać więcej pomysłów i inspiracji, zapoznaj się z naszą listą najlepszych przykładów projektów stopek.
Mamy nadzieję, że ten artykuł pomógł ci zdecydować, które rzeczy dodać do twojej stopki WordPress, aby uczynić ją bardziej użyteczną. Możesz również zapoznać się z naszym przewodnikiem na temat tworzenia przypiętego pływającego paska stopki w WordPressie i naszą listą niesamowitych sztuczek z panelem bocznym, aby uzyskać maksymalne wyniki.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
one thing to note is that I tend to keep my footer design fairly basic and minimal since most visitors don’t scroll all the way down the page.
but an Instagram feed could be a nice way to showcase my content and encourage more follows without being too obtrusive.
thanks for the valuable suggestions!
Moinuddin Waheed
As for the design aspect is concerned, I also feel on the same lines that it should be minimal and simple.
This can be witnessed in all of the awesome motive companies website footer. They are feature rich having enough number of navigation, making it easy to navigate and have simple and minimalistic design.
Moinuddin Waheed
Thanks for the must have things in footer. I was exactly looking for this in the other article about best footer design.
I think this list has all the must have points like useful navigation, call to action and important information, copyright text and others are there.
I will make sure to implement all these in my website footers to make it beautiful.
A Owadud Bhuiyan
Thanks for sharing.
Although the article is quite long, I like it.
I have a question. How can I show sticky social media? Like when visitor scroll the website, they will see it on left or right side.
Waiting for your reply
WPBeginner Support
For that you would want a sticky widget and we have our article below that goes over how to set up a sticky widget:
https://www.wpbeginner.com/plugins/how-to-create-a-sticky-floating-sidebar-widget-in-wordpress/
Admin
A Owadud Bhuiyan
Great. Thanks for sharing the link. I will check it now.